Don't wanna be here? Send us removal request.
Text
WHAT IS ATTENTION HEATMAP?

What is an Attention Heat map?
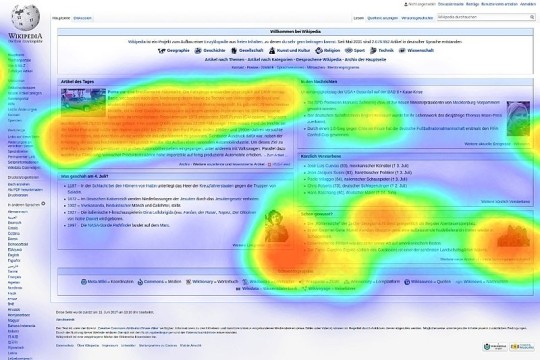
All of us are familiar with different types of heat maps but there are a lot of them and it’s no wonder people get confused with them all. Attention heat map by Dhiti shows which content of your design is most likely to catch users' eyes when they first arrive on the webpage or advertisement.
As compared to traditional heat maps generated with actual eye-tracking studies with live participants, Dhiti AI’s heat map is equivalent to a 5 seconds eye tracking session of 50 participants.
It shows the most and least eye-catching content for users when they first see it. The results from Dhiti are 90% as accurate as lab-based eye tracking. The Heat map displays the most attractive elements of the image for viewers in the form of "hot" and "cold" spots creating so-called heat maps.
Heat map utilizes thousands of data points and converts them into visual representation over top of your design. Designers use it as a feedback tool to design easy-to-use webpages.
Dhiti is a predictive eye-tracking tool for designers, advertisers, marketers, agencies, and brands to pre-test your print and digital advertisements, signage, websites, apps, e-mail, packaging & shelf layouts.
Let's see how your website's heatmap looks like, try it for free.
https://form.jotform.com/202183299423456
0 notes
Text
WHAT IS PRE ATTENTIVE PROCESSING?

It takes between 50 to 500 milliseconds for the eye and the brain to process an image
Pre-Attentive Processing
Preattentive processing plays a significant role in human vision. Pre-attentive processing is the subconscious accumulation of information from the environment. All available information is pre-attentively processed. The experience is automated and it takes between 50 to 500 milliseconds for the eye and the brain to process a pre-attentive property of any image.
Then, the brain filters and processes what is important. Information that has the highest salience (a stimulus that stands out the most) or relevance to what a person is thinking about is selected for further and more complete analysis by conscious (attentive) processing. Understanding how pre-attentive processing works is useful in designing, advertising, marketing, education, and prediction of cognitive ability.
“The greatest value of a picture is when it forces us to notice what we never expected to see.” John Tukey, the American mathematician, and statistician
Back in the 70s, it was reported that the average person saw between 500 to 1600 ads per day. Most ads could be found on billboards, in newspapers, and on TV promoting the latest products.
A few decades later, In 2007, the market research firm Yankelovich estimated that the average person saw up to 5,000 ads per day,
Fast forward to 2020, and although there are no official figures, the average person is now estimated to encounter between 6,000 to 10,000 ads every single day.
In the current Attention Economy, as users are being bombarded with an average of 8000 marketing messages/ads a day it’s difficult for any brand to stand out and grab user’s attention first.
Why does it matter?
As a designer, marketer, and product owner, having knowledge about pre-attentive processing of human vision can help to design and deliver more user-friendly and visually salient designs and products. What we see and how we process plays a vital role in human vision and attention attributes of any image or design.
As designers, you can harness the fundamentals of preattentive processing to make information easier to understand. We can use them to help organize information and create designs that work with the human mind and not against it. This information can be placed in a way where we can garner the user's attention without conscious thought or with very little effort.
Does it vary for different gender, age groups, cultures, and ethnicities?
As humans, irrespective of our cultures, genders, and age groups, our visual system is wired to look at very much the same aspect of any design/image in the first few seconds of viewing. Visual tasks include reading this sentence, viewing a webpage, ads, packaging looking for an exit sign in a public space, a company logo on a piece of direct mail, or an employee at a retail store. But, for our vision system, these tasks translate into looking for colors, shapes, etc.
What Are Preattentive Visual Properties?
Colin Ware, in his book “Information Visualization: Perception for Design,” defines the four preattentive visual properties as follows
There are four basic visual properties (color, form, movement, and spatial position) that can be defined as pre-attentive (e.g. they are processed in our sensory memory without our conscious thought). Information visualization designers can take advantage of these properties in their designs to help users better understand the information they are being presented with.
The Four Pre-attentive Visual Properties
1. Color

Color is one of the most common properties used to call attention. Color can be expressed in many different ways. From the RGB (Red, Green, Blue) scale to the CMYK (Cyan, Magenta, Yellow, and Key) scale to the HSL (Hue, Saturation, and Lightness) scale
in terms of pre-attentiveness, the HSL scale is useful to us when we examine color. The reason being is that intensities and hues are subjected to preattentive processing. Hue is a measure of the color that we normally give a name to such as “Red”. Hue is the correct word to use to refer to just the pure spectrum colors. Any given color can be described in terms of its value and hue. Saturation and lightness are a measure of the intensity of colors.
Hues and intensities are pre-attentively processed and can be used to separate visual elements from their surroundings. Leveraging colors and drawing the eyes can save time and reduce the need to sift through the information.
2. Form

The form applies to various attributes listed below. In design, the form can be used either to increase attention to specific elements or to reduce attention to it. For example, if you would like to show an important text with an authoritative statement of want users to read that text first then using the width and size of the text by increasing as a proportion to other text in design or webpage, an emphasis is put on that element. Using size to indicate its importance in a design by making it larger. Conversely, you could make it smaller and reduce its importance.
Form attributes include:
· Collinearity
· Curvature
· length, breadth, and width
· Marks added to objects
· Numerosity
· Shape
· Size
· Spatial grouping
· Spatial orientation
You might not realize it but you didn’t even have to think to see these differences — it was all done in your sensory memory without conscious effort.
3. Movement
Movement can be used very effectively to call someone’s attention to a design or image. There are 2 attributes to movement 1. Flicker and 2. Motion. While these attributes are most attention-grabbing, they have some negative effects too. Motion or flicker elements in design sometimes become annoying and distracting for users from the information presented. Digital banner ads have been using these attributes over the years but It has given rise to ad blocking software too. A designer should carefully use these elements in design or image.
4. Spatial Position
Is the ability of the human visual system to perceive two or more object’s position in space relative to oneself and in relation to each other. The gestalt principle that applies most to space is that of figure-ground. Everything in a design of yours will be seen as one or the other, and the relationship between them is mutually exclusive. Neither can be perceived except in relation to the other and changing one is impossible without changing the other as well. It sets a context for how your design communicates and how it will be interpreted.
The figure to ground/Gestalt psychology provides categories such as proximity, closure, continuity, connectedness, and similarity.
Example — Closer — This makes use of space as gaps between elements. Viewers fill in the gaps with their own information to complete a whole from the parts. Too much space and no closure occurs. Too little space and no closure is needed. Only the correct balance between space and filled-in space will activate the space and lead to closure.

“White space is to be regarded as an active element, not a passive background.” — Jan Tschichold
Conclusion
Using Preattentive Properties in Information Visualization Design, when you develop information visualization you must decide which properties will be used to deliver each attribute of the data set. This process is known as visual mapping.
Colin Ware indicates that the choice of these four preattentive attributes is the most significant thing that can be done to utilize the science of vision to improve information visualization.
The Take-Away
Preattentive processing is an important aspect of the human visual system and takes place in sensory memory. It is automatic and requires no conscious effort from the viewer to do this processing and takes only 50 to 500 milliseconds to complete. It allows our eyes to get information just by glancing at the visual environment. This knowledge can be very useful for designers and product creators in information visualization designs to combine the features to create an organized and meaningful visual area to capture conscious attention. By doing so we are optimizing the visual design to the way the humans visual system naturally works.
Predictive Neuro Tools
Predictive eye-tracking backed by neuroscience and AI helps designers, marketers, and brands to create smarter designs. Dhiti simulates human vision and predicts what people will automatically see or miss in the first few seconds. It predicts where users will focus their attention on your design. Try your own designs and get insights to make data-driven design decisions

Attention Heatmap created with predictive eye-tracking by Dhiti
Sources :
https://uxplanet.org/preattentive-processing-and-design-e59eba74373e
https://en.wikipedia.org/wiki/Pre-attentive_processing
https://www.interaction-design.org/literature/article/preattentive-visual-properties-and-how-to-use-them-in-information-visualization
https://www.interaction-design.org/literature/topics/preattentive-visual-properties
https://www.smashingmagazine.com/2014/05/design-principles-space-figure-ground-relationship/#the-figure-ground-relationship
0 notes
Text
WHAT IS PREDICTIVE EYE TRACKING?

Predictive eye tracking uses algorithms and simulates human vision and predict where users will focus their attention on your design. It allows you to measure the visual impact of your designs such as digital ads, website, packaging, etc. Predictive eye tracking models are able to accurately interpret how a typical user would scan any ad/webpage when they first arrive, typically what people will automatically see or miss in the first 3-5 seconds.
What’s the difference between mouse or click heat maps and predictive eye-tracking heat maps?
There are various platforms like hotjar, vwo and inspectlet which enable CRO, CXO, and UI/UX designers to generate mouse tracking or click heat maps of their websites.
The attention heat maps results from predictive eye-tracking shouldn’t look the same as your mouse tracking or click heat maps as both serve different purposes. Predictive eye tracking is for pre-testing your designs before you go live and mouse or click heat maps are post-release testing and understanding what and how users and interacting with the website. So predictive analysis should complement your other tools, not replace them.

When a user visits your website or sees your digital ad you don’t have much time to communicate with him through your designs. You have only 3-5 seconds to make your first impression count and help users to see the most important part of your design within that timeframe. The way you use user’s limited attention results in bouncing rate and retention rate.
Why use predictive eye tracking?
Your design should be aligned with your business goals and must know a few things which are crucial. The important statistics for the marketing funnel is how many users are visiting and how many of them are actually clicking on CTA (call to action) button. But is it seen at all in your web design? Is the image on the website is grabbing the user’s attention without leading to any particular conversion like clicking on the CTA button?
Predicting what and how users will notice your webpage or ad in the initial few seconds will help you to design much smarter designs. It helps to boost the ad effectiveness and user experience of the website and ultimately resulting in increased business ROI.
“It takes only 1/10th of a second to form a first impression about a person. Websites are no different. It takes about 50 milliseconds (ms) (that’s 0.05 seconds) for users to form an opinion about your website that determines whether they’ll stay or leave”. Peep Laja, founder of CXL the most influential CRO expert in the world
3-5 seconds. That's about all the time you get for your ad, website, or any other visual communication designs to be noticed or lost in the crowd. What if you could predict what people are likely to see in those critical seconds? And use that knowledge to make your designs to optimize and stand out?

Dhiti analyses your designs, using algorithms that simulate what people see during the first 3-5 seconds of viewing and can analyze almost any visual like print ads, digital ads, websites, packaging and store shelf layout, signage, billboards, and more. It helps you increase client confidence, simplify approvals, and gain consensus on visual priorities.
How does it work?
Many people are hesitant or skeptical about relying on predictive algorithms to make design decisions as opposed to based n consensus or gut feeling. When they hear about predictive heat maps the question is of course, about reliability. Can you really trust a simulated eye-tracking study enough to make business decisions based on it?
The Core Principle
“As humans, irrespective of our cultures, genders, and age groups, our visual system is wired to look at very much the same aspect of any design/image in the first few seconds of viewing. That’s why it is possible to generate a predictive model of human visual attention.”
The predictive eye-tracking algorithms analyses your designs using artificial neural networks (ANN) algorithm, that simulates what people see during the first 5 seconds of viewing. With image processing and machine learning the model map out the underlying visual perceptual patterns and features in the data like contrast, orientation, layout, size, intensity, color, text, and face detection.

Dhiti's attention prediction model is based on deep learning and can automatically detect visual attention shifts that can be used as a substitution for eye-tracking studies.
0 notes
Text
21 UX RESEARCH METHODS

1) A/B Testing

A/B testing requires you to use a third party piece of software that helps you set up two different web pages, where one page has an element that’s slightly altered from the other. For instance, if you can’t decide on the text for a ‘ button, you could use an A/B test to present one version of the button that says ‘add to cart’ to half your traffic, and the other version that says ’buy now’ to the other half of your traffic. Then you can then see whether or not changing the text of this button has made any difference to the number of people clicking on it.
Download the free guide book "21 UX Research Methods"
2) Card Sorting

In a card sort participants are presented with a list of items (for example, all the products featured in an online supermarket) and asked to group them in a way that makes the most logical sense to them. Depending on the type of card sort, participants can also choose names for the groups they’ve put together, forming the potential categories and subcategories of a website There are three types of card sort. 1. Open card sort. 2. Closed card sort 3. Hybrid card sort
3) Click Stream Analysis

Clickstreams are a record of the aggregated paths ( followed by participants during their navigation). Clickstreams allow you to view and analyze the paths participants took while performing their tasks, which percentages followed that path, and their final status ( error, abandon, or timeout). Certain software even allows you to analyze the heatmaps (the aggregated areas where users clicked on the page) on each page for further behavioral analysis.
4) Click Testing

Screenshot click tests are a quick and simple way to test static images to see where users would click. This can be used to validate site design, as well as test wireframe prototypes, by asking participants questions such as, “Where would you click to access specific content.” This can be done for everything from high-res images to scanned doodles on a bar napkin.
5) Concept Testing

Concepts or prototypes are inexpensive versions of a design for engineers to test how the real thing will function. For product team members, prototypes facilitate discussion and understanding users, also they can test prototypes with users to get early feedback before sinking resources into a bad design, In the long run, it will save you time, money, and headaches rather than doing all of your UX testings when a product is nearly complete Or, worse, doing no UX testing at all.
6) Customer Feedback

A Customer Feedback or VoC study is aimed at collecting data on participants who visit a site In general. Voice of the Customer studies are really just another way to round out the research you are already conducting by being ‘always on’ and gathering ongoing feedback for you in the background. This data can be used to segment visitors and create/flush out your user personas.
7) Desirability Study

Desirability studies help you identify and define some quality of your product or brand You will show your participants your product (whether it’s a prototype, live website, or even some marketing copy or images), you then ask them to describe what they see using a list of pre-selected words. With this data, you can see what percentage of your respondents consider your product to be “ or your tone of voice to be “weird.
8) Diary or Camera Study

Diary studies gather information about a user experience over an extended period of time. Participants write about their experiences with a particular product or service in a diary. They may also take photos or perform other activities to record their experiences. Once the study period is over, the researcher analyses the findings. Diary studies remove the influence of both the researcher and the unnatural out of the home setting, but they’re also useful for understanding long term behavior.
9) Ethnography Field Study

Ethnographic studies involve talking with people and observing them perform their tasks in their own natural context Its aim is not just to gather information on how people behave and interact, but also how their location, environment, and other contexts affect their day to day lives. UX designers take this ethnographic research and use it to solve a problem through a product or technology.
10) Focus Group

A group of participants from your target market is gathered together in one room with a moderator, where they discuss topics around your potential product or service These thoughts and feelings are collated and used to inform the direction of your product.
11) Information Architecture Testing

Information Architecture (refers to the way content is presented and accessed from any given page on your website whether through menus, breadcrumbs, categories, links whatever takes you from one page to another Information architecture testing can help you define navigation, improve information taxonomy and maximize findability across your website. This is usually done through both card sorting and tree testing.
12) Intercept Surveys

By adding a few lines of JavaScript code to your website or integrating your mobile app with an SDK, you are able to intercept site visitors on your site or app, with an automatically triggered survey. You can find out what your visitors are planning to do on your site if they are able to achieve what they came for, where they are thinking of going after their visit, who they are in general and if they are satisfied by the experience you provide.
13) Interviews

Participants meet with a researcher one on one to discuss topics around your potential product or service. These thoughts and feelings are collated and used to inform the direction of your product.
14) Lab Study

In a traditional lab-based study, between 6-10 users (varying according to needs and perspective) are brought into an environment to run through a series of tasks. Participants work on a pre-configured computer or mobile device while being observed in a separate room either via a monitor or through a one-way mirror. During the study, participants are given tasks and asked to perform them with a researcher sitting next to them or in the other room If using think-aloud protocol participants are asked to express their thoughts out loud and the researcher can feel free to probe or ask further questions while the participant is walking through their task and after.
15) Participatory Design

As UX mag states, Participatory design brings customers into the heart of the design process Also known as “co-creation”, “co-design”, or “cooperative design”, the and users of a product, service, or experience take an active role in co-designing solutions for themselves.
16) Remote Usability Study

When carrying out remote moderated usability testing, also referred to as online moderated research, you are live online with participants but from your own location, connected to them with screen share technology and an audio bridge. Other than that it’s the same premise as in person or in lab testing. The moderator is there to ask participants questions, respond to their questions and feedback, and guide them through the tasks. The testing software will collect the quantitative and/or qualitative data as participants go through your test It will also allow you to collect and triangulate different kinds of data and allows for the combination of different kinds of methodologies within a single study.
Biometrics for User Research
17) EEG (Electroencephalography)

It detects cognitive processes to understand more about how consumers think and behave. The electroencephalogram is a portable and relatively economical device, provides valuable information on brain activity. Using this technique, the electrical activity of the brain is analyzed and recorded by an EEG headset or headband with small sensors placed on the scalp. This method identifies changes in the electrical currents of brain waves EEG measures electrical changes on the surface of the brain not deep within particular brain structures. This means that EEG can’t tell you that a particular part of the brain is active. It can only tell you when there is more or less brain activity EEG measures whether a person is engaged and paying attention EEG measurements are particularly good at showing you activity by seconds or even parts of a second.
18) Facial Coding

Facial expression analysis is an indirect measurement technology. It measures and records voluntary and involuntary movements of facial muscles, but does not use sensors. The facial expression analysis allows you to test the impact of any content, product, or service that is intended to produce emotional and facial reactions. The key difference is that there is no need to mount sensors on the participant's face because a web camera is responsible for capturing facial micro-expressions (voluntary and involuntary) related to specific cognitive and emotional states when participants are exposed to usability studies. Such performance measures have values of probability to reflect the likelihood of expressing the desired emotion It also offers summary scores of engagement and valence, giving you an overview of the overall response expressed.
19) Eye Tracking

It tracks the position of the eyes and the movement for visual attention. You get an understanding of what draws immediate attention with eye tracking, which elements are overlooked by the user, in which order elements are observed, and how elements compare with one another. Eye-tracking (ET) is a technique that monitors and records eye movements by using infrared light (which is completely harmless) or an integrated web camera to determine the pupil's position and gaze on the screen. The eye movements are observed and the participants ' gaze patterns are registered. Eye trackers detect and record visual patterns to clarify the visual path as a response to a particular stimulus and thus obtain visual attention data.
20) GSR (Galvanic Skin Response)

GSR is also called “electrodermal activity” or EDA. A typical GSR measurement device is a relatively small, unobtrusive sensor that is connected to the skin of your finger or hand. Sweat glands on the hands are very sensitive to changes in your emotional state. If you become emotionally aroused either positively or negatively then you will release more sweat in your hands. Sometimes, these are very small changes that you may not notice. This is what a GSR monitor is measuring. The GSR monitor can’t tell if you are happy, sad, scared, and so on, but it can tell if you are becoming more or less emotional.
Neuroscience and AI for UX Research
21) Predictive Eye Tracking

All of us are familiar with different types of heat map but there are a lot of them and it’s no wonder people get confused with all. Attention heat map by Dhiti shows which content of your design is most likely to catch users' eyes when they first arrive on the webpage. As compared to traditional heat maps generated with actual eye-tracking studies with live participants, Dhiti AI’s heat map is equivalent to a 5 seconds eye tracking session of 50 participants. It shows the most and least eye-catching content for users when they first see it. The results from Dhiti are 90% as accurate as lab-based eye tracking. The Heat map displays the most attractive elements of the image for viewers in the form of and spots creating so-called heat map utilizes thousands of data points and convert them into visual representation over top of your design. Designers use it as a feedback tool to design easy to use webpages, especially the homepage.
Download the free guide book "21 UX Research Methods
0 notes
Text
TOP 5 CHALLENGES FACED BY UX DESIGNER / TEAMS AND HOW TO SOLVE THEM

1) Inclusion with the product development process
Involving research as early as possible is integral to the success of a product; it allows user insight to guide the process before any heavy investment is made into the development of certain products or features. This should avoid any costly mistakes and ultimately save the company money, time, and resources right from the discovery phase.

How to solve it-
By sharing early research, planning, and communicating with colleagues what you’re planning to explore right from the start is the best way to start including UX designers and teams in the product development process. If you plan your research activities in advance, it will be easier to figure out how to include research within the product development lifecycle.
2) Lack of time
Designers are often under pressure to deliver designs and always in catch-up mode because engineers are waiting for deliverables, and inevitably it's user research that’s compromised or sacrificed. This is the worst thing that can happen when you start delivering designs without necessarily knowing whether it’s the right thing you should be building for your customers.
How to solve it-
If you are working with Agile, you should figure out how to do research, even if it’s just on a small scale. Find a way to get rapid, interactive feedback from your customers. Whether working in an Agile or not, you could also run a research road-mapping workshop, which brings all the stakeholders together and you try to understand all their business problems and you create a roadmap to solve them. This will help you figure out how best to integrate research into the development process.

3) Working on a limited budget for user research
As per userzoom’s research, most of their respondents reported that budgets have remained the same (32%) of overall challenges, while only 13% are seeing a slight increase. However, 65% of their respondents say there has been an increase in demand for UX research. If budgets are staying static or only slightly increasing, but the demand is growing dramatically, then how can effectively UX research even hopes to scalable?
How to solve it-. If budgets are limited, you can still find small-scale ways to integrate user research. Even if it’s just a single round of un-moderated studies with only five participants, every insight counts and will ultimately help you deliver value.
Download a free 21 UX Research Method Guide Book
4) Difficult to source participants when your product or service is a niche
Recruiting participants are always one of the most persistent pain points in conducting user research and usability testing. In the state of UX in the Enterprise survey by userzoom, it’s the number two toughest challenge, faced by 43% of our respondents.

Well, you could probably find as many users as you like spreading the net as wide as possible and offering generous incentives, but you won’t necessarily find the ‘right’ participants. These are the people who will offer you valuable, actionable, and objective insight. These might be your existing customers, or if your product is new, people who might hopefully use your product. Complexities occur, however, when your product or service is a niche and therefore the general population just can’t offer enough of your target users.
5) You are all alone
You may also find problems if you’re a team of one, or if you’re working within Agile sprints, and you simply don’t have the bandwidth to source the right people.
How to solve both-
The simplest route to solving this challenge is to use a platform that can source participants for you. For instance, usersoom.com has more than 120 million participants spread across the globe to pick and choose from, so this can significantly scale your remote research projects.

But even with a giant pool of people to pick from, you will still need to focus on clarifying your target demographic; the so-called ‘right’ participants.
Well, a good place to start is by creating an effective screener (or screener question). This is an opportunity for you to have a bit more control over who carries out your test before they begin. This will also help you filter out anybody who wouldn’t necessarily be right for it, ensuring you’re gaining insights from only the most valuable and relevant participants.
Download a free 21 UX Research Method Guide Book
0 notes
Text
DESIGNER'S INSIDE OUT

Designer's Inside Out is a series of interviews of the most interesting creators from the design and research field. Bringing forward their thoughts about good design, their way of thinking, and doing the work they love. We have also put their work to the test using the Dhiti tool. It predicts how and where users will focus their attention and distributed it in a given design.
Aman Sharma – UX Designer - Searching for the right balance
Introducing Aman Sarma, a 26-year old based in Pune, India. He is a UX designer and researcher working with a leading User experience Lab in India. Aman started as an Associate Consultant with good experience in Design Thinking. Skilled in tools like Adobe XD, Figma, and has knowledge of user research, biometric research, interface design, heuristic assessment, data analysis, prototyping, and wireframing.
We’ll be talking about good design and enjoying the whole process of it.

What defines you best?
UX Designer and Researcher.
What made you go into the design field?
The design field allows me to align my creativity with customer’s expectations. Designing helps in interacting with people and understand their problems. Searching for the right balance is both an exciting and challenging opportunity that I get to explore.

What defines a good design in your opinion?
A design doesn't have many interpretations and is made to solve or suffice users' needs and pains. I think that makes a good design.
What’s your design process? Or what principles do you follow while creating a design?
I follow a process where I sensitize myself with the business and understand the current product which helps me in identifying the users with whom I can empathize, define the problem, and set a UX vision to ideate following with a prototype and seek feedback from the users.

What are the most common challenges you face while working in a design field?
From a process perspective, convincing stakeholders is the biggest challenge in terms of justifying why this is the best-suited design for their needs.
From a design tool perspective which helps me in delivering tangible value is the technological changes and updates that come very often and you have to stay abreast as well.
What is your favorite project you’ve ever done and why?
One of the most ideal projects I have encountered is for a bicycle manufacturing company. It is because when I superimpose my ideal design process and the design process followed in the project both were a perfect fit, which gave me a first-hand view of the various opportunities and challenges that each step had.


https://www.dhitiai.com/registration
How do you measure the success of your design?
The objective that is laid out at the initial stage of the project should match with deliverables. Solving the said problem of the client as well as proactively identifying and solving the bottlenecks before it has arisen marks as a success of my design
What is your biggest challenge in the design creation process?
I would consider the creation process to be up to my alley, however when it comes to conceptualizing I always rely on my team for ideas and validation. Marking it to be my challenge which I hope to overcome by undertaking more projects.

What are your three biggest strengths?
Storytelling
Research
Prototyping
What kind of research methods do you use when starting a new project?
Secondary Research/Archival Study
Hypothesis Creation
Competitors’ analysis
Survey

What inspires or motivates you and why?
The design provides me an opportunity to build products that can evoke emotions (visceral, behavioral & reflective) that users can feel when they encounter/use my design.
Would you share habits/recommendations that you think are crucial for success in this field?
Updating yourself with current trends by listening to the podcast every week and following designers.

https://www.subscribepage.com/ab-testing-case-study
Find more Aman Sharma’s works at his Linked in Profile and case study link
Case study - https://www.behance.net/amansharma41
Aman Sharma's Linked In Profile - https://www.linkedin.com/in/aman-sharma-878a6214b/
Let's see how your website's heatmap looks like, try it for free.

https://www.dhitiai.com/registration
0 notes
Text
WORST PLACE TO PUT YOUR LOGO IN AD DESIGN

Most of you often have conversations with clients regarding the placement of their logo on print/digital ads. The impact of a logo on human memory is astounding. It either stays in people's minds or disappears from them depending on where it is placed. With the wrong placement, sophisticated or lovely designs may be considered ineffective.
Perhaps one of the most important aspects of any type of ad is that the brand it is associated with be recognizable. This is especially true for ads that are seen for mere seconds.
Most of the ads are designed only with the goal of brand recognition. These advertisements lack a call to action and consist of simply a logo or a combination of a logo and a related brand message.
The worst place to put your logo in ad design
Where do most designers and advertisers put their logo in print ads, digital ads, TV spots, and direct mail, etc? It is a lower right corner. Interestingly it is also the worst place to put your logo. Yes, you heard it right.
“I refer to the lower right-hand corner as the corner of death. That’s because as the pathway chart shows, it’s the second-to-last place we look. That’s right: second to last when you’ve got only 1.7 seconds to connect. And yet it’s the first place agencies put their clients’ logos for all ads executions except TV spots, as we found from checking out advertising examples from projects that we’ve done in recent years. Dan Hill (About Face)
Meanwhile, another study provides guidance on the typical pattern that the eye travels in absorbing a home-page layout (time duration not specified). Notice the pattern.3

Despite these studies, Hill claims that the bottom right corner is by far the most prevalent single position for the key logo/brand identification use in all forms of advertising.
A branded offer can make you money, an unbranded design surely won’t. In other words, your logo in the lower right corner typically gets seen too late in the visual scanning process.
How long the logo will be visible to the viewer of your ad?
In a recent article, Hill says: If we take print ads as an example, you’ve got 1.7 seconds of average viewing time, per reader. And the lower right-hand corner is typically the second to last place people look on a page. (What’s even worse in terms of timing, along the upper-right edge, i.e., the alley of death.) What you don’t see, you don’t get. [From Mediapost – The 6 Secrets of Eye-tracking by Dan Hill.]
In a print or static ad (magazines and newspapers), the average time spent looking at a print ad is less than two seconds. YES, 2 SECONDS only.
A European study involving 1,300 print ads and 3,600 participants found the average to be exactly 1.7 seconds: with 0.6 seconds devoted to imagery, 0.7 seconds devoted to text, and 0.4 seconds to noticing a company’s logo. Moreover, in testing across the three elements of brand, imagery, and text, here’s what that study also found. When logo size goes up, text attention loses out more than the imagery. When text size increases, the imagery suffers. But when the imagery expands in size, the other two elements are only marginally harmed, making prominent imagery the best way to go.1
The identity of the sponsor or brand often goes unnoticed. I refer to the lower right-hand corner as the corner of death. That’s because as the pathway chart shows, it’s the second-to-last place we look. That’s right: second to last when you’ve got only 1.7 seconds to connect. And yet it’s the first place agencies put their clients’ logos for all ad executions except TV spots, as we found from checking out advertising examples from projects that we’ve done in recent years, says Hill
However, in the case of digital signage, the customer may have only a matter of around 20 seconds to view your ad. The attention span of many users is even less on a webpage where it could be as little as six seconds.2
Best place to put your logo –
Hill says that the best place is the lower middle part of the page or layout, At that point, the viewer will have engaged emotionally with the leading part of the ad, and will then have the opportunity to associate the brand with solving a problem or satisfying consumers’ wants.
Predictive Neuro Tools
Predictive eye-tracking backed by neuroscience and AI helps designers, marketers, and brands to create smarter designs. Dhiti simulates human vision and predicts what people will automatically see or miss in the first few seconds. It predicts where users will focus their attention on your design. Try your own designs and get insights to make data-driven design decisions
References –
1. Tellis, G J (2004) Effective Advertising: Understanding When, How, and Why Advertising Works, Sage Publications: Thousand Oaks, CA
2. http://www.signspan.com/2018/03/branded-proper-use-logo-branding-ads/
3. Ries, A and Ries, L (2004) The Fall of Advertising and the Rise of PR, Collins: New York.
#logo#design#brand#branding#logo design#blog#technology#visible#digital media#digital ads#digital advertising#ai#designer#neuro#insight#human mind#thinking#focus#attention
0 notes
Text
TYPES OF HEAT MAP

Types of the heat map
1. Mouse Tracking
Those are the most popular and commonly used heat map types. In order to capture the user's data, you need to add some monitoring code on your website, allow it to operate long enough to gather appropriate data and end up with a fascinating insight into how consumers communicate with their mouse while browsing a website. There are three major forms of mouse heat map that you can use.
Click and Tap Heat Map

Image source- https://www.hotjar.com
Click or tap heat maps to see where the users click. Tapping can be monitored if it is on mobile / tablet devices based on a touch screen. Such heat maps help you spot problems easily with your website such as are people clicking on the links? or are they clicking on links that are not clickable? They view which sections of a page are clicked on most (and least). Click maps are helpful to visualize what links & buttons are being used and also to find usability issues. The heat map is color-coded to display the most clicked items to least clicked (red, green, yellow).
Mouse Movement Heat Map

Image source - https://vwo.com/
Move maps are mouse tracking heat maps. Move maps watch where users move and stop their mouse when browsing the website. The red spots points in a move map display when you stop the mouse Evidence in research shows a correlation between where users are searching and where their mouse is. A moving map informs you of where users are seeing when they are scrolling around the website.
Scroll Heat Map

Image source -https://www.crazyegg.com
Scroll maps give you the actual proportion of people who scroll to any point on the page: the more red the location, the more users had seen it. A scroll map is a website heat chart displaying how quickly users travel down a site. The most noticeable and least prominent portions of a website from hot (popular) to cold (unpopular) can be obtained with scroll maps on a laptop, smartphone, tablet, and screen.
Confetti Heat Map

Image source - https://www.crazyegg.com
Confetti maps are special because they don’t just show the density of clicks. Instead, they show it like it is, that is, how many users clicked and where exactly they clicked. As a result, you can see all the mouse clicks on the page in the form of dots.
Most tools offering the confetti heat map as a feature often also feature a method of seeing which clicks came from which sources. For example, depending on how long you waited to aggregate the results, you’ll see a number of multi-colored dots strewn about the screen (hence the name confetti).
2. Eye Tracking Heat Map

Image Source – https://imotions.com/
There are 2 main types of heat maps in eye tracking, and they're very different. A fixation volume heat map shows which parts of the page attracted the highest number of eye fixations. Fixation duration heat map shows how long they looked in a particular spot. For example, a fixation volume heat map will be more useful to understand which content actually stands out in a design (i.e. is the most eye-catching), while a fixation duration heat map might provide more insight into which content was most visually interesting for users.
Pros and Cons with eye-tracking heat maps
Pros –
1. In-depth insight beyond the transactional nature of clicks and mouse movements.
2. Can conduct a controlled study on prototypes and mock-ups designs
Cons –
1. It tends to be expensive and time-consuming
2. It needs respondents and takes weeks to complete the project
3. Attention Heat Map

Source - www.dhitiai.com/
This map is the equivalent of a 5 seconds eye tracking session of 40 participants. It shows which content most and least eye is catching for users when they first arrive. The results from Dhiti are 90% as accurate as lab-based eye tracking. The Heat map displays the most attractive elements of the image for viewers in the form of "hot" and "cold" spots creating a so-called heat map.
The Core Principle - “As humans, irrespective of our cultures, genders, and age groups, our visual system is wired to look at very much the same aspect of any design/image in first few seconds of viewing. That’s why it is possible to generate a predictive model of human visual attention.”
Dhiti - Attention AI- A predictive eye-tracking tool for designers, advertisers, marketers, agencies, and brands to pre-test your print and digital advertisements, signage, websites, apps, e-mail, packaging & shelf layouts.
1 note
·
View note