A blog about all the things I do on my reflexive design module.
Don't wanna be here? Send us removal request.
Video
tumblr
Using in b flat website doing a bit of conducting!
0 notes
Video
tumblr
Unity with Vuphoria.
http://artoolkit.org/documentation/doku.php?id=6_Unity:unity_about
http://www.justapixel.co.uk/how-to-make-an-ar-app-in-5-minutes-with-unity-and-vuforia/
0 notes
Video
tumblr
Tuesday’s lesson we learnt about augmented reality using a tracking point.
Augmented reality (AR) is a live direct or indirect view of a physical, real-world environment whose elements are augmented (or supplemented) by computer-generated sensory input such as sound, video, graphics or GPS data. It is related to a more general concept called mediated reality, in which a view of reality is modified (possibly even diminished rather than augmented) by a computer. As a result, the technology functions by enhancing one’s current perception of reality.By contrast, virtual reality replaces the real world with a simulated one. Augmentation is conventionally in real-time and in semantic context with environmental elements, such as sports scores on TV during a match. With the help of advanced AR technology (e.g. adding computer vision and object recognition) the information about the surrounding real world of the user becomes interactive and digitally manipulable. Information about the environment and its objects is overlaid on the real world. This information can be virtual or real, e.g. seeing other real sensed or measured information such as electromagnetic radio waves overlaid in exact alignment with where they actually are in space.
The next post will show you how!
0 notes
Text
Monday Lesson 14/03
Interface Type:
command based
GUI
w.i.m.p window icon menu pointer
scrolling
contextual menu
multimedia
gesture
appliance
pen
touch
object
button
sensory
virtual reality
augmented reality
brain control interface
Design Cycle

Prototyping
‘a first or preliminary version of a device or vehicle from which other forms are developed’
Low fidelity > high fidelity > final construct
storyboard/sketch > look and feel of final > everything working/ developing components.

0 notes
Text
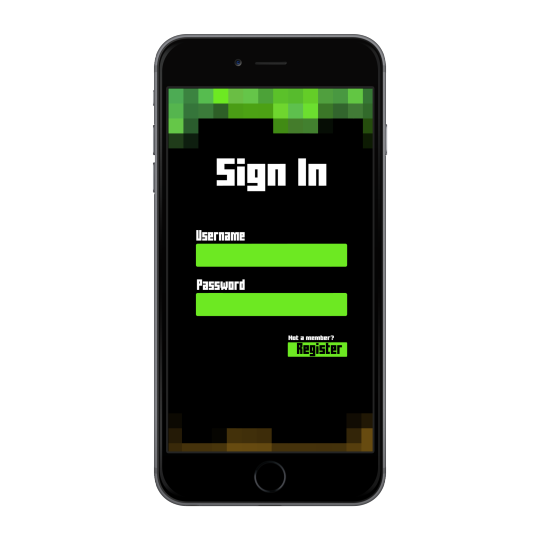
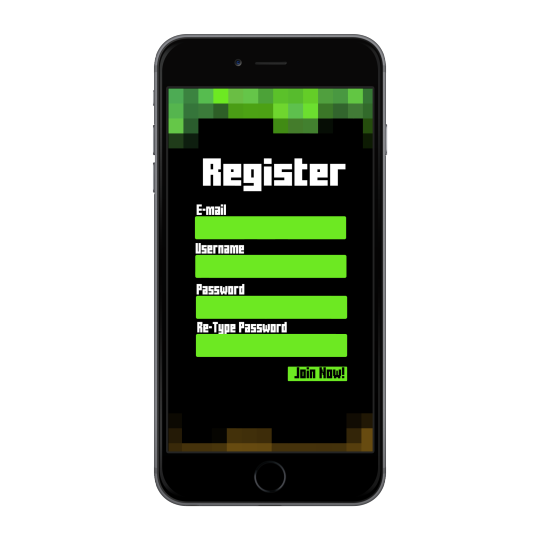
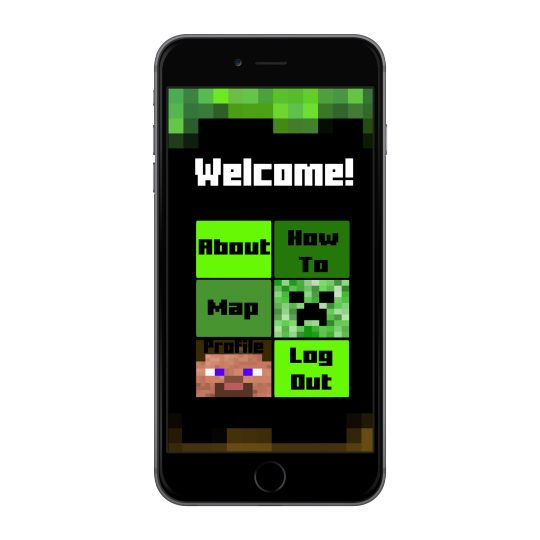
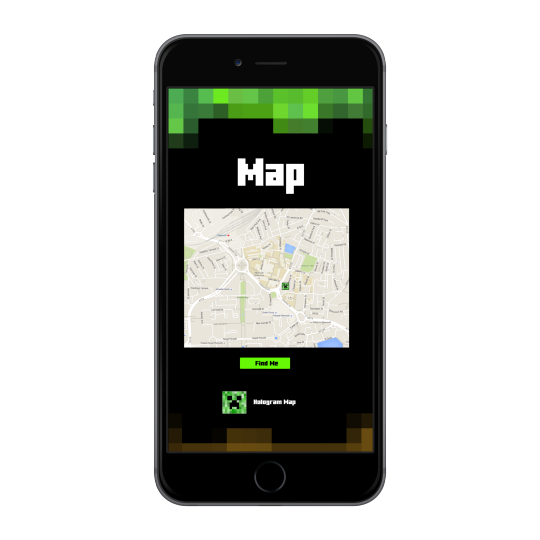
App Designs
Here are some app designs made in photoshop:




0 notes
Text
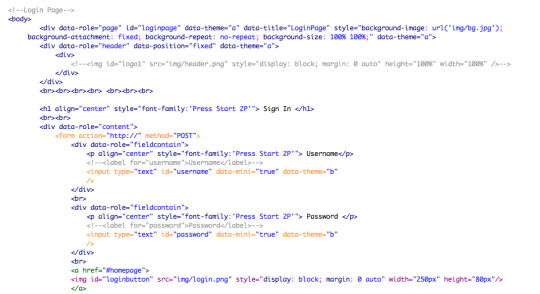
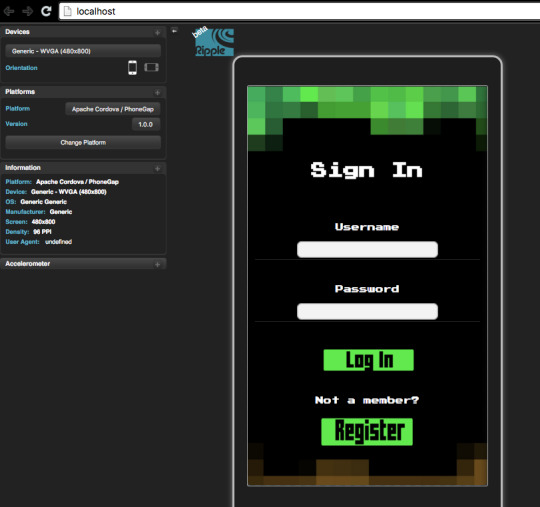
Building the app
So today I’ve been working in building an android app for the project. I decided to use PhoneGap as it’s web based app design and I’m confident with HTML, CSS & Javascript.
After a long days work I have a sign in page and other templates done. Plus I got Ripple chrome emulator up and running :)


0 notes
Text
Seminar 2
Reading: The prayer companion : openness and specificity,materiality and spirituality by Gaver, William, Blythe, Mark, Boucher, Andy, Jarvis, Nadine, Bowers, Johnand Wright, Peter
Idea: ‘In this paper we describe the Prayer Companion, a device we developed as a resource for the spiritual activity of a group of cloistered nuns. The device displays a stream of information sourced from RSS news feeds and social networking sites to suggest possible topics for prayers.’
Thoughts: This paper raised some issues:
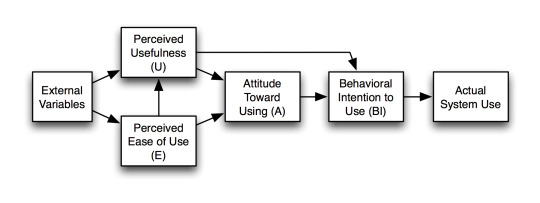
Technological Acceptance
Designing the right outcome for the right user
Not to overcomplicate a technology
Openess of a system
Does everyone need technology?
Technological Acceptance:
My ‘issue’ with this paper is that it felt like they were trying to convert nuns into the technological revolution. Whilst they were implementing their project there was a lot of mentioning about how the nuns felt about the technology.
‘ It is interesting to note here that no commitment to the device is made whatever. This is important because,clearly, when a bespoke design is created for a group of people, there may be a strong tendency to be positive about it solely through a regard for the designers feelings. But throughout the project the sisters had made it clear that their primary concerns were spiritual and however reluctant they might be to offend the team, total rejection of the device was a real possibility.’
However with this mentioned some of the nuns did understand the concept:
The Mother Abbess reported that it had had a direct impact on her prayer life almost immediately. On her way to mass she had seen a story about the Pope’s visit to Africa. Two people had been killed in a stampede so we were able to pray for those two souls straight away.

Designing the right outcome for the right user:
The good thing about this project was how they designed their system to suit their target audience.
http://www.webdesignerdepot.com/2011/12/designing-for-your-target-audience/
Does everyone need technology?
http://coolcatteacher.blogspot.co.uk/2011/07/does-everyone-need-to-understand.html
http://www.npr.org/sections/alltechconsidered/2014/01/25/266162832/computers-are-the-future-but-does-everyone-need-to-code
0 notes
Video
tumblr
Unity Part 3 - More textures and using environmental paint brushes to create 3D textures for mountains and trees. For a first attempt the lesson went very well! :D
0 notes
Video
tumblr
Unity Part 2- Made the cube drop with some physics features. Then duplicated it and added different textures to them, creating pretty falling cubes!
0 notes
Text
Monday’s Lesson
Today we learnt about design concepts. The 4 main ones are:
Instructing
Conversing
Manipulating
Exploring
Also about types of data:
json - array/list of data
geojson - like json with more specific data
csv - comma separated values
xml -extensible markup language
And different types of request:
GET - retrieve
POST - send
PUT - update
DELETE - delete
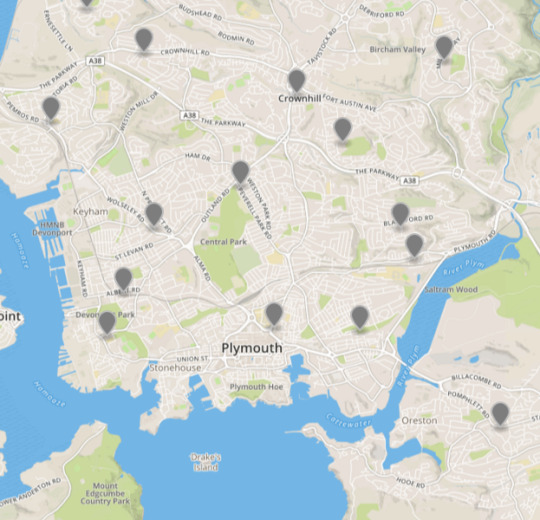
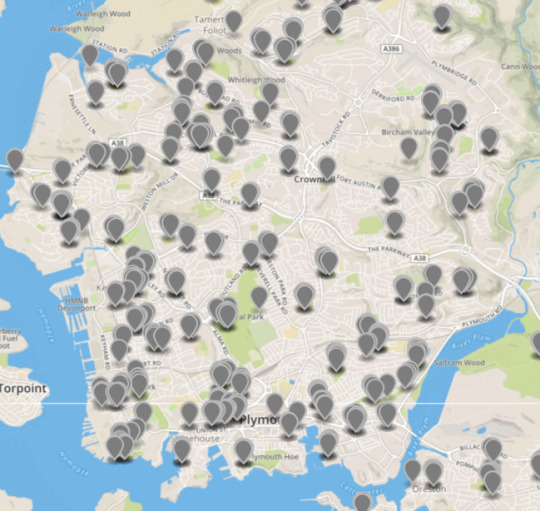
I also learnt what to do with geojson data and managed to plot some onto a map:
Here are the libraries around Plymouth:

And here are the play spaces:

0 notes
Text
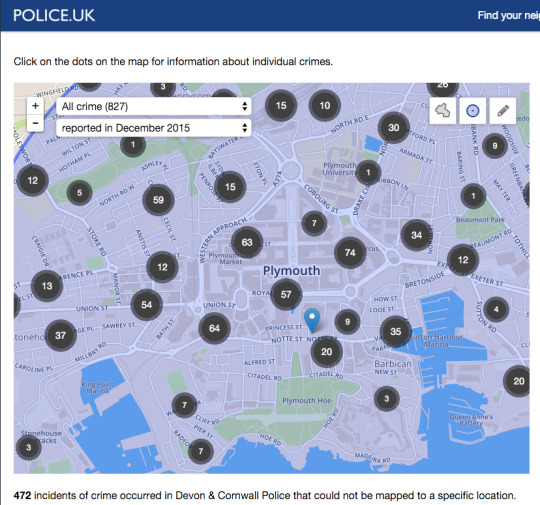
Open Crime Data!
At the event I wanted to use crime data for my first idea. I found some great data here. It’s already plotted onto a map so very nice to visualise and easy to understand.

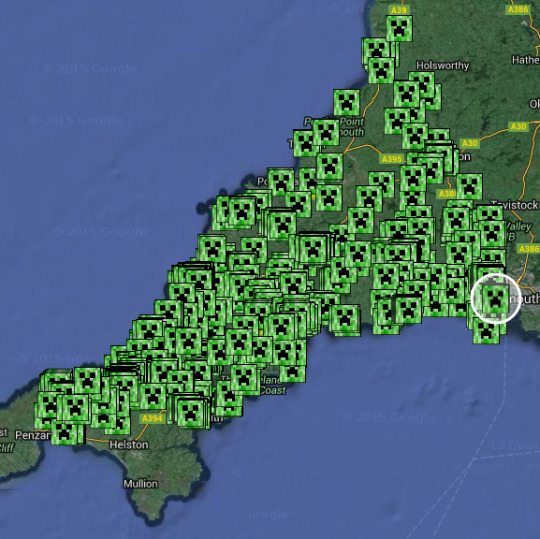
There was the option to download it which I did and then I wanted to try mapping it myself:
(I chose creepers as they were to do with my original idea of showing crime data to children, to get them to understand about the more dangerous parts of Plymouth)

However I encountered a problem with the data as it only seemed to be for Cornwall and there seemed to be no Devon data. Luckily the idea changed slightly so crime data is no longer needed. However this showed me how easy it was to map data using Google API.
0 notes
Text
What is open data?
‘Open data is the idea that some data should be freely available to everyone to use and republish as they wish, without restrictions from copyright, patents or other mechanisms of control’
During the data play event the council released a lot of data for us to access:
http://www.plymouth.gov.uk/opendata.htm
Good Open Data:
Can be linked to, so that it can be easily shared and talked about
Is available in a standard, structured format, so that it can be easily processed has guaranteed availability and consistency over time, so that others can rely on it
Is traceable, through any processing, right back to where it originates, so others can work out whether to trust it
(ref: http://theodi.org/guides/what-open-data)
What makes a good Open Data Project?
Uses or collects a data source
Transforms it into useful information
displays” it in an interesting way
0 notes
Text
Data Play Day 2!

Data play day 2 consisted of more interesting talks and lots of meeting new people! I managed to refine my/the teams idea very well during the day. Also spoke to some of the panel members and council members.
0 notes