Text
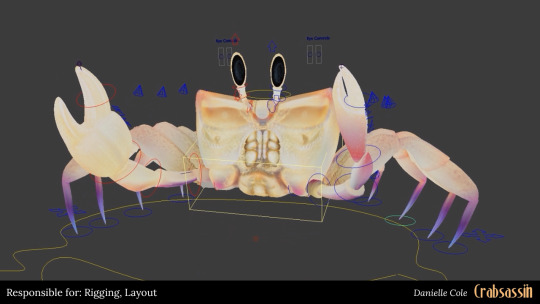
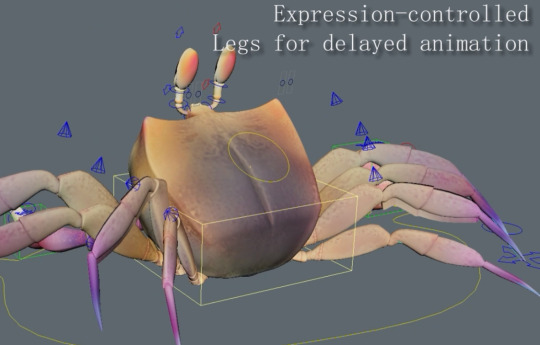
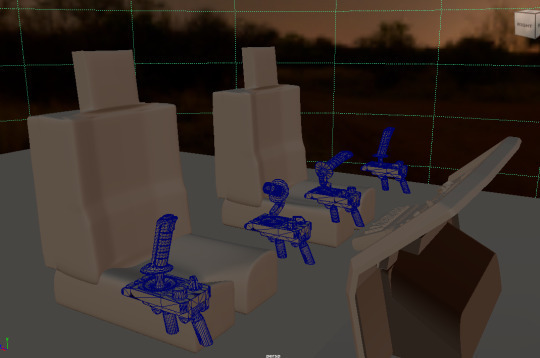
Crabsassin Short Animated Film
A stormy night at the docks, a killer is out for his target...
A short film created in 1 week with 15 animators and 3D artists. Rendered in UE5 during my time in Sheridan Computer Animation.
Responsible for Rigging and Layout for some shots. Developed IK/FK Switch crab claws, because our crab had to hold lots of props!








youtube

0 notes
Text
'Moth Guard' Character Design





In a land of mysterious bug people, a moth acts as a dutiful royal guard!
My capstone character design, sculpted and rigged while studying at Sheridan. With feedback from supervisors, I used Zbrush, Maya Xgen, Substance Painter and a custom rig to bring her to life!
0 notes
Text
Trafalgar Law 3D Model





A 3D model made in Zbrush and Maya, with Xgen hair for the hair and stubble + feathers on the cape. Fully rigged with a face rig!
0 notes
Text
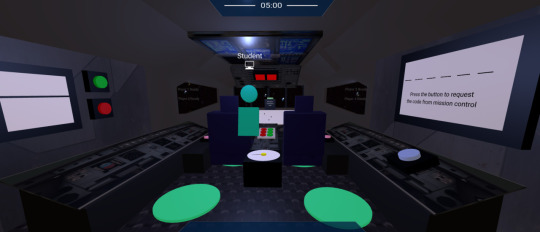
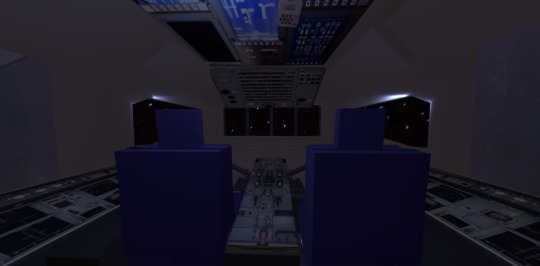
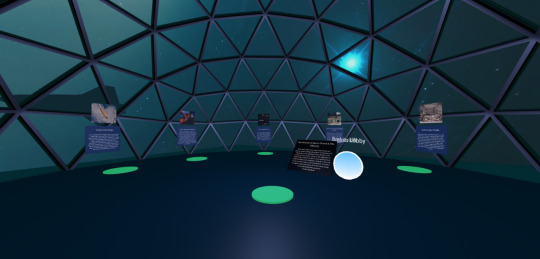
STS Odyssey: Cross Platform Multiplayer VR
4-Player XR Space Shuttle Launch Simulator Built with A-Frame

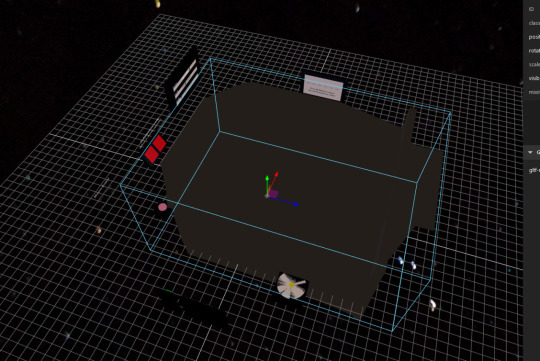
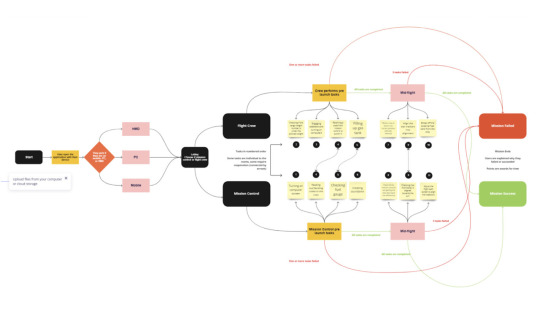
STS Odyssey is a multiplayer WebXR experience that challenges four players to work together to successfully launch NASA’s space shuttle Discovery. Two players take on the role of Mission Control, while the other two serve as astronauts aboard the shuttle, coordinating in real-time to complete mission-critical tasks.
youtube
Developed using A-Frame, an open-source WebXR framework, STS Odyssey features a fully interactive, networked simulation accessible across VR headsets, PCs, and mobile devices. The experience integrates real-time multiplayer interactions, physics-based mechanics, and synchronized task systems, requiring players to manipulate cockpit controls, monitor telemetry, and execute precise launch sequences. Custom A-Frame components were developed to handle user interactions, interface elements, and mission-critical logic.



The project was made by 4 developers across a 4 months sprint for the Ingenium Museum of Science and Technology as part of a student-client course experience.
My role focused on 3D modelling in Blender, user experience design and testing, and event programming in Javascript.





You can view the code, and learn more about the A-Frame/Circles VR framework at our repository!
StacyG15/STS_Odyssey: IMD 3901 - Final project using CirclesXR framework

0 notes
Text
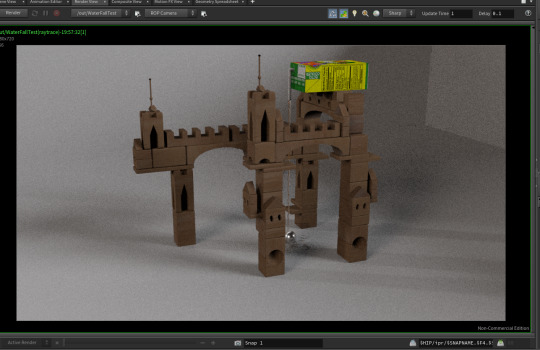
Houdini 19.5 Simulation Tests

Last year I started diving into Houdini, trying to form a new understanding of simulations and procedural workflows. I've focused on three core areas: rigid body dynamics, vellum fluids, and particle effects. With advice from my professor, I've developed a couple projects related to common simulations.
Pouring Liquids – Vellum Fluids
Adjusting viscosity, surface tension, and meshing helped refine the look of syrup vs whiskey in a glass.


Marble Run – iSpy
youtube
For my final project, I built a marble run through an I-Spy-themed course, using Houdini’s particle system. Along with my project partner, the challenge was including a ton of different simulations in one scene.

Rigid Body Simulations

Spiral Path
Peg Board
Teeter-Totter
Fracture Simulations
Crackers Breaking

Soft Body Simulations
Curtain Cloth
Carpet Rug Fibers
Soft Body Fracture Simulations
Beach Ball Popping


Car Wash – Soft Body with Vellum Hair


0 notes
Text
The Orb Keeper - Game Development
In a 48hr dev sprint, we created a we made a game inspired by Zuma, BOTW and Shadow of the Colossus. Players face off against an giant Dragon snake-thing, with PSX style graphics.
We won 2nd place in Ottawa, competing against 80 participants as a team of 5 game developers.
Responsible for main character model, texturing, environment design, set dressing (Unity terrain), dragon models/PBR materials. PSX shader implementation and scene management.



youtube











1 note
·
View note
Text
Cornea City UE5 Environment
Inspired by two video game settings: The Eye of Helios from Borderlands, and the Switch game Cloudpunk (In Cloudpunk, a giant AI sphere is secretly controlling all the citizens in the city).
I used splines and blueprints to form skywalks and pathways. The skyscrapers are put together in blueprints as well to quickly fill the space. Glowing signs and small floor lights illuminate the paths and buildings.









0 notes
Text
UE5 Japanese Village
Environment Design made with pre-made models and the terrain sculpt. Settings for day/night view.












0 notes
Text
Model AD12
Nuke + Maya Compositing VFX Robot Project




youtube
0 notes
Text
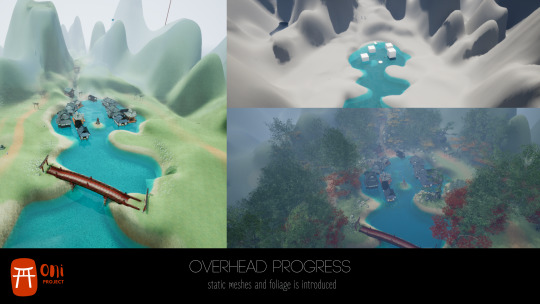
Palm Point UE5 Environment
A pirate's paradise... explore the cove, and the hidden jungle inside.

Full map design and blueprint code for floating boats, fire animation and ocean waves.








youtube
0 notes
Text
GHOULWAY
Short Character Animation | Sheridan College 2024
youtube
Software: Maya, Substance Painter




Process



youtube
youtube
1 note
·
View note
Text
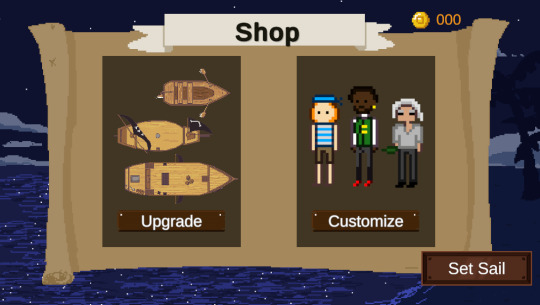
Who's On Helm?!

4th Year Advanced Game Development Project
A team of 4 students make a crew management game on the high seas!
Play the game here!



Character Sprites











0 notes