dadadadawang
27 posts
Don't wanna be here? Send us removal request.
Text
Interface Final __ Fight Fight
Since people have different ideas and support different thoughts, it is easy to have disputes when thinking collides. In daily life, it is common to argue with people, but an unhealthy argument could have a horrible consequence both for mental and physical health, and the relationships as well.
Thus, I would like to design an App for this blank market. Fight fight is designed to help people argument correctly and healthily. We hope that users will not be hurt by other people during an argument and will not hurt others too much.
youtube
First, I created the prototype in Figma for the most functions to have the basic understanding of the APP.
Sketch on Figma
https://www.figma.com/proto/9skMtllDunazzUxXMvWsir/Untitled?node-id=0%3A1


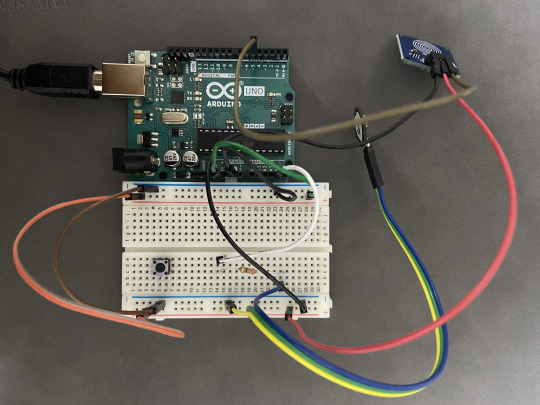
Arduino Test


youtube
P5 Sketch

youtube
Previous Sketch
Because fighting is a collision of thinking, I want collision to be the main element of my product. And I don't want to make my products too childish, because argument is a problem for every age group. Thus, I do not use these design,

In addition, for the logo design, my main element is two opposite faces, and through the expression to express the argument..

0 notes
Text
An App Help You Win the Argument
Argument is an inevitable way of communication, because people have different ideas and support different thoughts, it is easy to have disputes when thinking collides. In daily life, it is common to argue with your parents, friends, lovers, classmates, colleagues, and even strangers for various reasons, but argument with other people, is not a thing that most people good at.

We are not unfamiliar with the angry mood that comes from the bitter quarrel, but the consequences of anger are far beyond expectations. Holistic physician Dr. Svetlana Kogan has warned of the risks of a serious debate that could lead to “increased blood pressure, increased heart rate, diarrhea, and increased risk of diabetes and stroke”. Anger can bring pressure to your body, and this pressure will affect almost all systems, which will cause a consequence that is hard to be accepted (MADORMO, 2017).
However, the harm discussed above is only the for physical health, argument will also have psychological pain. You may get tired of yourself or doubt your own value or ability by losing an argument, trapped in anger all day, or lose a close relationship because of inappropriate and excessively mean words (MADORMO, 2017). The sequelae of these fights can also affect people's psychology for a long time. Therefore, it is necessary for us to have a smart and peaceful ability to solve conflicts.
It is quite challenge to achieve the goal in real life as some people find it hard to face a quarrel. The tension brought about by a fight can make our bodies quickly enter a defensive state, which makes the heart beat violently, breathing faster and muscles tense. These comprehensive reactions are also called "fight or flight" reactions (Harvard Health, 2011). In addition, the researchers found that stress mood can damage the neural basis of semantic decision-making, thus changing behavior and physiological activities. Therefore, there are some people in the argument because of impulsive emotion to organize their own language badly, not able to fully refute the other party, and lose the argument (Neurosci, 2016). Besides, certain people will want to quickly escape from the uncomfortable situation to the safe area because they have no sense of security, but escape does not completely solve the problem, on the contrary, it makes us always recall the quarrel that we didn't play well, and be more and more regretful to get deeper hurt.
Thus, I would like to design an App that can help people argue with each other. The purpose is not to encourage people to be more aggressive, but to let people face every argument calmly and intelligently, could express their views completely, use civilized language, and end rationally.
To achieve my goal, I did plenty of research about how to win an argument. To sum up, there are the following tips could help you quickly sort out your thoughts and stabilize your mood.
The first point is to use questions to control the discussion and let the other party find their own logical mistakes.
The second point is to reexamine the problem and explain your point of view from the other party's point of view to make it easier for the other party to accept (Robson, 2019).
The third point is to try to be open to compromise and seek a win-win situation. Your goal is to solve the problem, not to be totally hostile to others (Sloane).
Of course, we know that when you quarrel with others, your mood is very intense, so it is difficult to think of a calm method. Our products can be connected with headphones to monitor the intensity of your mood through the heart rate, so we can choose to play different voice prompts to keep users calm and clear mind.

In addition, I also want to include a lot of quarrel scenes or conversations in my software to help users get familiar with the quarrel process like a game. After many practice, I believe they can face the quarrel more confidently. There will be different level that waiting for the users.


As for interface design, I want to be concise, but at the same time, I want to use cool color matching, which will make the whole training more rational.

Slides:
https://docs.google.com/presentation/d/1qSrlcZas-DKLi9wWGb_HtyUwAwh0iaamKQB4yiAK16g/edit#slide=id.p
Reference:
Carrie Madormo, RN. “What Really Happens To Your Body When You Fight With Your SO.” TheList.com, The List, 4 Apr. 2017, www.thelist.com/54883/really-happens-body-fight/.
Publishing, Harvard Health. “Understanding the Stress Response.” Harvard Health, www.health.harvard.edu/staying-healthy/understanding-the-stress-response.
Garfinkel, Sarah N, et al. “Anger in Brain and Body: the Neural and Physiological Perturbation of Decision-Making by Emotion.” Social Cognitive and Affective Neuroscience, Oxford University Press, Jan. 2016, www.ncbi.nlm.nih.gov/pmc/articles/PMC4692323/.
Robson, David. “The Science of Influencing People: Six Ways to Win an Argument.” The Guardian, Guardian News and Media, 30 June 2019, www.theguardian.com/science/2019/jun/30/the-science-of-influencing-people-six-ways-to-win-an-argument.
Sloane, Paul. “How to Win an Argument - Dos, Don'ts and Sneaky Tactics.” Lifehack, Lifehack, 17 Dec. 2019, www.lifehack.org/articles/communication/how-to-win-arguments-dos-donts-and-sneaky-tactics.html.
0 notes
Text
Good and Bad Example of UIUX
For this week’s assignment, we are required to find the good and bad UIUX examples in our life. Since I just bought one ASUS laptop with windows system, and I was used to using Mac Pro before, the differences between these two systems are really make me anxious.
Good one:
Although the compatibility of Apple laptop is not high, and it is not friendly with many 3D softwares, it is undeniable that the interface design is very simple and convenient.
OS system simply divides contents into desktop, software, document and download. Basically covers the user commonly used classification. Users can quickly learn how to use, and can easily find each file. Take downloading application as an example. Users only need to drag the downloaded software into the application category to open and use it easily. When uninstall, they only need to drag it into the trash bin.


Even though windows system has good compatibility and the performance of running large 3D software is much better than OS system, its interaction design is very confusing.
First of all, windows system needs to partition the hard disk, in order to use the efficiency, generally do not save the file to C disk, so users need to reset the default path. After I set the download path to disk E, the system often prompts that the path of disk E cannot be found, and disk C still has a path. I really don't understand whether my software downloaded to the C disk or e disk in the end.



0 notes
Text
Mouse Interface
This week my assignment continues the content of last week’s, and I finished my work with 3D printing。 Because I want to really complete the function of a button knob, I reserved a space below the button to prevent cotton, so that I can press the button with certain elasticity. At the junction of the knobs, I chose a sphere, which allows the model to rotate realistically.


youtube



0 notes
Text
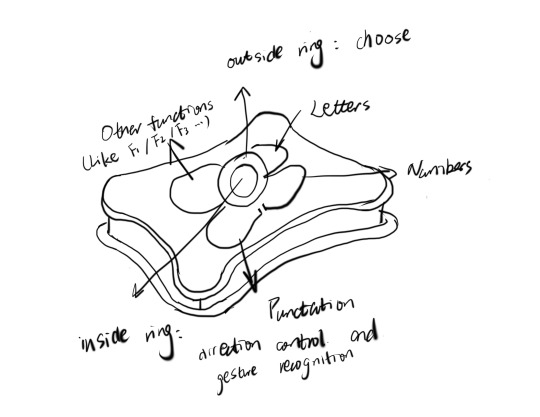
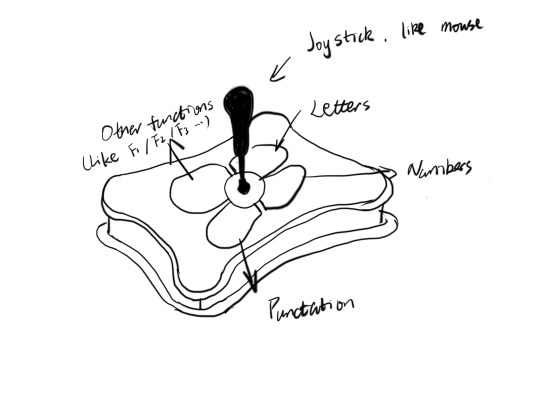
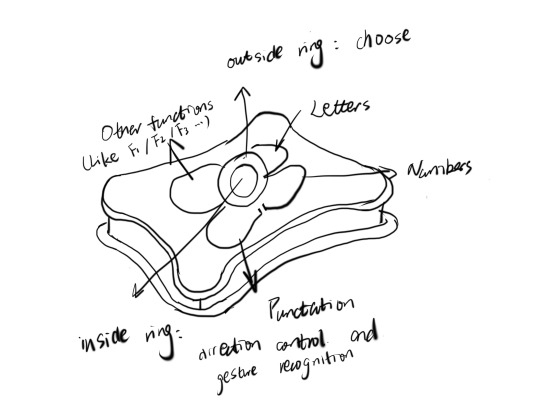
Computer_Interface
For this week’s assignment, my idea comes from the control handle of the game. We need to do a lot of operations when we play video games, but its interface is not mouse and keyboard. So I want to simplify my mouse and keyboard to a gamepad.My interface simulates that the mouse has a curved radian, which is more in line with the human body mechanics and is convenient for users to use.
The around four keys can switch different modes for the handle to use, which are letters, numbers, punctuation marks and other functions of the computer keyboard.
My original idea is to use joystick to replace mouse, but then I suddenly found the product is already in the industry, so I changed my idea.


I choose to use the rotation of the outer ring together with the controller of the inner ring, which can reduce the user's time in determining the click options. In addition, I also want the controller to have gesture recognition function, which will be more convenient.


0 notes
Text
Map_Interface
When I was a kid, I kept repeating a dream. In my dream, there is a labyrinth like mountain, I keep running, because I don't know where to go at the fork of the road, and I can't move forward when I get to the dead end, which makes me wake up in the middle of the night. But in my dream, I can jump from a very high place without injury and walk on the water, so this dream makes me feel very stressed and painful, and at the same time, I can experience the feelings that I can't experience in real life.
So this week's homework, I decided to use unreal to make the map in my dream, simulate my dream, and review unreal.
I first drew a grayscale image in Photoshop, so that I can directly import the terrain in unreal. Then I used the installation package of unreal to draw the terrain and add details. This is my final assignment.
youtube
Working process:



0 notes
Text
Time_Interface
Last semester, the assignment about time in coding class was interesting, so I would like to do something as fun as before as well.
For time, on the one hand, is an objective thing for us, but on the other hand, it is our subjective perception. Time can't be seen or touched, and it's hard to describe it with concrete things, so it reminds me of augmented reality technology.
A very wide application of augmented reality technology is the filter, and I know that TikTok can allow ordinary people to develop filters, so this week I taught myself TikTok's filter development software, effect creator.
First, I used after effect to finish the special effects, and then I used the hand positioning points of the system in effect creator to position the stickers. The final effect is that as long as the hand compares a circle, the time will be displayed.
Here is the final deliverable.
youtube
Working Process:



0 notes
Text
Coding Final Project_Fade Away
youtube
The concept of my final coding project is fading away, and the core idea is even though everything will be faded easily, they still leave the trace in our mind.
The projects are 5 parts in total, and each part represents one idea of fading away. The description of them are displayed at the beginning of the video.
I would like to show the interaction of the audience and the projects and find the relations between objects and people.
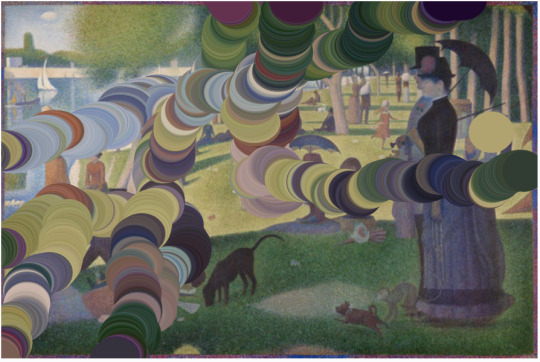
First: Weathering
Painting will be mottled, because of wind, and because of time.

I used Ultrasonic sensor to control the weathering effect, and different distance lead different directions.
Sketch: https://editor.p5js.org/dadadadawang/sketches/UA-bkNdet
Second: Chaos
Life has its uncertainty, a small accident can ruin what you have be preparing for.


Ultrasonic sensor control the effect of the cross. I used lines that made by particle to create the painting, and it the user rise the hand the painting will be destroyed by the cross.
Got help from the coding train for the particle moving: https://www.youtube.com/watch?v=NbX3RnlAyGU&ab_channel=TheCodingTrain
Sketch: https://editor.p5js.org/dadadadawang/sketches/CRsDPJoTP
Third: Closer
When you ready to get close to something, maybe it is the time to say goodbye as well.

For this effect, I got the inspiration from the coding train: https://www.youtube.com/watch?v=NbX3RnlAyGU&ab_channel=TheCodingTrain
The painting is made by big pixels (if the pixels are too small the computer could not keep working), and I used ultrasonic sensor to let the brighter pixels come to the screen.
Sketch: https://editor.p5js.org/dadadadawang/sketches/b3hOeo3Aj
Forth: Changing
One big decision will effect your rest life.

I would like to show the live portrait of this part. The pixel are grabbed the color from the video and painting the video image. Getting help from: https://www.youtube.com/watch?v=0V3uYA1hafk&t=3s&ab_channel=TheCodingTrain
Sketch: https://editor.p5js.org/dadadadawang/sketches/xik1faZV3
Fifth: Trace
Although things are faded away easily, they still leave the trace in our life.

I used p5js to create the fluid effect and controlled it by Leap Motion.
I had a lot problems on this part effect.
At the beginning, since processing has the fluid library, I did one vision with processing.
Then I transferred the effect from processing to p5js. I got a lot help from Scott and https://www.youtube.com/watch?v=alhpH6ECFvQ&t=150s&ab_channel=TheCodingTrain.
Sketch: https://editor.p5js.org/dadadadawang/sketches/nBmwUscap
-------------------------------------------------------------------------------------------
Process:



-------------------------------------------------------------------------------------------
For the whole project, my idea starts at the part 5 fluid effect, as It really looks like magic to control the fluid color in front of the screen. Then I was wondering if I would create it as a serial to show other effects that caused by time.
I faced plenty of challenges during this process, such as connecting ultrasonic sensor and leap motion with P5js, and achieve the effects in my mind. Luckily, I overcome them with help from Scott, and I really excited and satisfied with the final deliveries.
Next step:
I would like to challenge myself to create more effects, such as water ripple, and improve interaction functions.
1 note
·
View note
Text
Final Part 3_Fade Away
My theme is Fade Away. Everything will be fading away, objects, paintings, memories will all be changed with the passage of time.
My project has completed five different fade away forms so far.
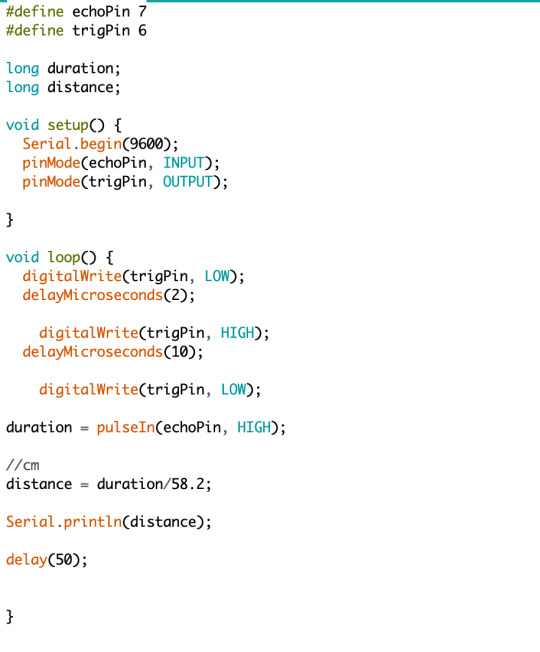
The first is weathering. Over time, the painting will gradually mottle. I use Arduino's ultrasound sensor to control it. To a certain distance it will can change the direction of the effect.
youtube
https://editor.p5js.org/dadadadawang/sketches/UA-bkNdet
The second is chaos. Everything has its uncertainty. When you wait patiently for a thing to be completed, there may always be variables to make the whole thing chaotic.
youtube
https://editor.p5js.org/dadadadawang/sketches/CRsDPJoTP
The third one is close. Time also brings you closer to something. But just as you get closer, it can also be a time to separate.
youtube
https://editor.p5js.org/dadadadawang/sketches/b3hOeo3Aj
The fourth is change. When you make important decisions in your life, your future will change.
youtube
https://editor.p5js.org/dadadadawang/sketches/xik1faZV3
The fifth is the passage. Although many things will pass away easily, they will still leave traces in our lives.
youtube
https://editor.p5js.org/dadadadawang/sketches/nBmwUscap
https://youtu.be/sMuKDQXGhKs
Arduino

0 notes
Text
Final Project Fade Away - Part 2
For this week, I created two effects of fade away.
First I tried to use p5 to create the fluid effect of painting, but it is hard to achieve this effect in p5. Thus, I used noise to create it.
However, I faced plenty of problems with it. I did not sure how to connect the effect with Arduino ultrasonic sensor to change the effect direction with it.
Moreover, for right now my effect was only circles that keeps piling up, I wonder if there is any way to improve the effect.
Here is my code:
https://editor.p5js.org/dadadadawang/sketches/UA-bkNdet
Furthermore, since I really want to create the fluid effect, I found processing has a pixel fluid library with it. Thus, I used processing to create the simplified vision of body pain with leap motion by moving finger.
Here is part of the code:

Final effect:
youtube
0 notes
Text
Final Proposal--Fade away
For the final proposal, my idea comes from the time capsule project I did in I&P course.
Time capsules remind me of the time passes. Art works such as calligraphy and painting are actually the most difficult to preserve since time will bring a series of problems such as weathering, fading and damage.
I want to do a series to show the impact of the passage of time. My initial idea is to use P5 or processing to do fluid animation / water drop animation / particle animation / weathering effect, and then use Arduino or leap motion control. If you have time, try drawing a fluid picture with the leap motion control.



0 notes
Text
Arduino and p5js
For this week’s assignment, I used serial control to redesign my previous p5js sketch. I chose to use Arduino button to control the Pikachu jumping instead of mouse clicked or voice control before.
Here is the code for Arduino:

This is the p5js code:
https://editor.p5js.org/dadadadawang/sketches/1iq5Pd8kg
Here is the final delivery ~
youtube
0 notes
Text
Love Compatibility Machine
For this weeks homework love compatibility machine, I remembered I saw an article before about if you fall in love with someone, then your temperature will rise 1.5 ℃. Thus, I decide to create a machine to check whether the couple fall in love with each by their body temperature.
youtube
I used 1620 LCD and DS18b20 temperature sensor. Based on the environment temperature, I set the base temperature is 24℃. If the temperature rise more than 3 ℃, then it means the two people are the perfect for each other, the LCD will show “Great Couple”, if not they need to consider break up, the LCD will show “Time to Break Up”. One person’s temperature is not high enough, it needs two holding hands.
Ps: I faced a problem when using temperature as I did not set up the brightness of LCD, the words were not showed up.
Here is the code:

0 notes
Text
Arduino Digital Input and Output
For this week’s assignment, the first thing came into my mind was the traffic lights.
I set up the scene at the crossroad, so there are two traffic light, one turns red another turns green.
youtube
Here is the code:




Actually I had a problem of how to set up the switch like the real switch in life with multiple leds, just like the tutorial showed press one time turn on the lights press again to close them.
After that, I though it might be interesting to make a breathing light, and add the switch to control the breathing speed of it.
youtube
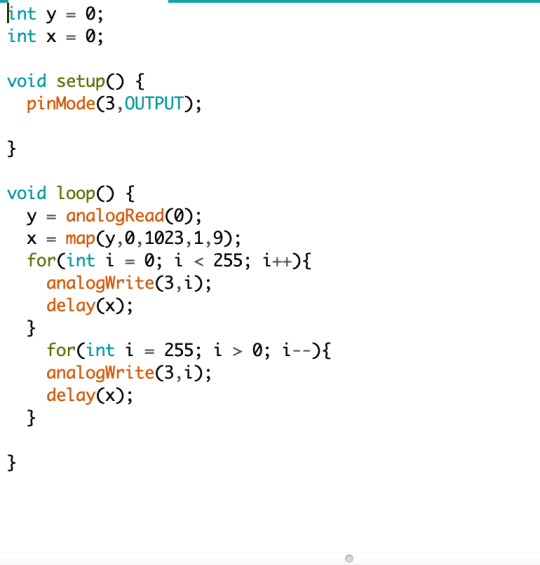
Here is the code:
y is the digital input A0;

0 notes
Text
Arduino Switch
For this week home work, is building a circuit with a switch that can be operated without using your hands.
I tried a couple different ways with it.
At the beginning, I made a circuit by salt water.
youtube
After that, I though fruit could be conductive as well, so there’s the second one.
youtube
Since I bought Arduino Uno before, even though I did not have a chance to learn it, I would love to use it for creating a circuit. I thought maybe using magnet would be a good idea, so I followed the tutorial to create it. There was a sensor that if the magnet closed to it, the LED would be light up.
youtube
0 notes
Text
Midterm-Updated Mario
My midterm project is much harder than I expected.
At the beginning, I found a couple examples about how to code super Mario, and attempted and followed plenty of tutorials about how to make the super Mario map, but they all did not work in my case.
Drafts:
https://editor.p5js.org/dadadadawang/sketches/2IQb3gqU-
https://editor.p5js.org/dadadadawang/sketches/hYnoZpIjF_
Finally I got help from Scott, use the library that can calculate the collide relationship between different png file.
Thus, I get the images from https://opengameart.org/content/platformer-art-pixel-edition
and combine the map in illustrator.


Moreover, since I want my game be more creative, I added some surprising barriers in the game. For example, they are some mushrooms hided behind the clouds and below the map, once the character arrive the place, the mushrooms will drop down. Besides, there are some fake bricks, if the player touch them, they will disappear.
The difficult level of the game is very high (at least for me), so I only made one level.
Final vision~~~~
https://editor.p5js.org/dadadadawang/sketches/6ZfP9e5Jy
0 notes
Text
Midterm Progress
I started to build the foundation of my game Super Mario this week.
I finished the set up of controlling the character, but I am still face the problem of how to calculate the collide of letting the character jump on the bricks and how to set up the map.
Here is my process:
https://editor.p5js.org/dadadadawang/sketches/2IQb3gqU-
0 notes