Text
OpenGL
OpenGL, ou Open Graphics Library, é uma API gráfica open-source com aplicações diversas, com suporte a múltiplas linguagens. Foi desenvolvida nos anos 90 pela empresa SGI (Silicon Graphics Incorporated) como nova versão de seu produto Iris GL para ser aberto ao público e adotado por hardwares no mercado. A API engloba um conjunto de funções relacionadas a hardware de vídeo, controlando estados possíveis de como o vídeo é calculado e apresentado, e pode funcionar mesmo se a exibição e o cálculo estão ocorrendo em máquinas diferentes. O design resultante afeta a pipeline e como os comandos funcionam, pois são agrupados pelo lado do software antes de serem enviados para o hardware.
Quanto à pipeline, apresenta em geral 5 etapas:
Especificação de Vértices: Os vértices que definem os primitivos são colocados em uma lista. Nesta etapa, são processados os dados internos e próprios ao vértice, e realiza-se o desenho das primitivas.
Processamento de Vértices: Operações programáveis são realizadas sobre os vértices juntados na primeira etapa. Podem ser aplicação de shaders aos vértices, tessellation, entre outros. As operações são escolhidas por aplicação e podem ser opcionais.
Pós-Processamento de Vértices: Funções de processamento fixas são executadas sobre os vértices. Há transformação e coleção de certos dados, construção (variada por aplicação) de primitivas, clipping de primitivas, culling de triângulos em ângulos não visíveis. Dependendo da aplicação, alguns desses processos são realizados parcialmente na etapa anterior.
Rasterization: as primitivas são transformadas em fragmentos para serem processados para a fase de pixel. Esses fragmentos são processados por shaders para se obter dados sobre as cores, profundidade, e outros valores.
Operações Per-Sample: Há uma última fase de culling, uma fase de blending das cores, e os dados são escritos para o buffer.
As linguagens de shader utilizadas podem ser diversas com o uso de extensões. No entanto, a API utiliza principalmente sua linguagem OpenGL Shading Language (GLSL). Esta linguagem é em estilo C e apresenta diversas funções base. Um exemplo de código em OpenGL poderia ser a renderização de um quadrado, com dois triângulos.
glBindVertexArray(VAO); glBindBuffer(GL_ARRAY_BUFFER, VBO); glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW); glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); glEnableVertexAttribArray(0); //… glUseProgram(shaderProgram); glBindVertexArray(VAO); glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0); glBindVertexArray(0);
Um exemplo de código de shader seria um checkerboard.
#ifdef VS precision highp float; attribute vec3 position; attribute vec3 normal; uniform mat3 normalMatrix; uniform mat4 modelViewMatrix; uniform mat4 projectionMatrix; varying vec3 fNormal; varying vec3 worldPos; varying vec3 localPos; void main() { fNormal = normalize(normalMatrix * normal); vec4 pos = modelViewMatrix * vec4(position, 1.0); worldPos = pos.xyz; localPos = position; gl_Position = projectionMatrix * pos; } #else precision highp float; varying vec3 fNormal; varying vec3 worldPos; varying vec3 localPos; float pulse(float val, float dst) { return floor(mod(val*dst,1.0)+.5); } void main() { vec3 dir = vec3(0,1,0); // high noon vec3 cpos = localPos; const float d = 5.0; // note: I don't do Z since it leads to weird patterns float bright = pulse(cpos.x,d) + pulse(cpos.y,d); vec3 color = mod(bright,2.0) > .5 ? vec3(1,1,0) : vec3(0,1,1); float diffuse = .5 + dot(fNormal,dir); gl_FragColor = vec4(diffuse * color, 1.0); } #endif
Há diversas aplicações para uma API gráfica acessível e de acesso público. Os softwares Adobe Photoshop e Adobe After Effects foram desenvolvidos na API, e o jogo Minecraft teve versões feitas em OpenGL. Referências: https://en.m.wikipedia.org/wiki/List_of_OpenGL_applications https://learnopengl.com/Getting-started/Shaders https://www.khronos.org/opengl/wiki/OpenGL_Shading_Language https://www.khronos.org/opengl/wiki/Rendering_Pipeline_Overview https://en.m.wikipedia.org/wiki/OpenGL
Vulkan
A Vulkan é uma API de baixo overhead para computação e gráficos 3D, desenvolvida pela Khronos Group. Ela é multiplataforma, oferece controle preciso sobre hardware gráfico moderno (GPU), execução assíncrona, minimiza sobrecarga da CPU e permite otimizações de desempenho. Inicialmente conhecida como a "iniciativa OpenGL da nova geração," a Vulkan é derivada da API Mantle da AMD e foi projetada para padronizar a indústria.
Pipeline
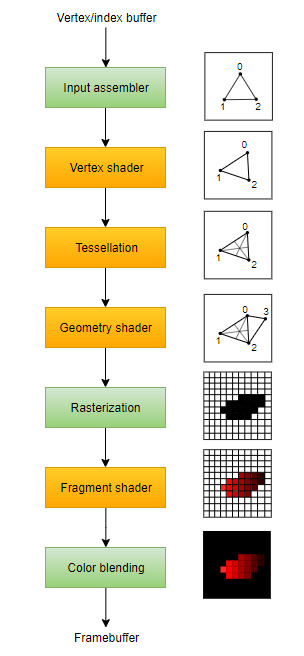
Overview simplificado do pipeline:

Input assembler: coleta dados brutos dos vértices de buffers especificados e pode também usar um buffer de índice para repetir certos elementos, sem necessidade de duplicar dados do próprio vértice.
Vertex shader: executado para cada vértice, costuma aplicar transformações para converter as posições dos vértices do espaço do modelo para o espaço da tela. Além disso, passa dados per-vertex (por vértice) pelo pipeline.
Tesselation shader: permite a subdivisão da geometria, baseado em determinadas regras para aumentar a qualidade da malha.
Geometry shader: executado em cada primitiva (triângulo, linha, ponto) e pode descartá-la OU gerar primitivas adicionais.
Estágio de rasterização: discretiza as primitivas em fragmentos, que são os elementos de pixel que elas preenchem no framebuffer. Fragmentos que caiam fora da tela serão descartados, e atributos produzidos pelo vertex shader são interpolados pelos fragmentos. Usualmente, fragmentos que estejam atrás de outros fragmentos de primitivas também serão descartados devido ao teste de profundidade.
Fragment shader: invocado para cada fragmento restante e determina em qual framebuffer(s) os fragmentos serão escritos, além de com qual valor e profundidade. Isso pode ser feito usando os dados interpolados do shader de vértice.
Color blending: aplica operações para misturar fragmentos diferentes que mapeiam para o mesmo pixel no framebuffer, sendo que eles podem sobrescrever uns aos outros, somar ou serem misturados com base na transperência.
Renderização de um triângulo
Não foram incluídos aqui devido ao limite de caracteres do Tumblr, mas alguns códigos para a renderização de um triângulo podem ser vistos nos seguintes links:
Link 1
Link 2
Link 3
Exemplo de aplicação
O Vulkan pode ser utilizado para aplicações gráficas de alta performance 3D em tempo real, como video games, por exemplo. Neste link, é possível ver alguns jogos que fazem uso do Vulkan, como o Portal 2 e Superliminal.
Referências:
https://vulkan-tutorial.com/Drawing_a_triangle/Graphics_pipeline_basics/Introduction https://vkguide.dev/docs/chapter_2 https://en.wikipedia.org/wiki/Vulkan https://vulkan-tutorial.com/Overview https://developer.nvidia.com/vulkan https://www.vulkan.org/made-with-vulkan
----
Resposta escrita por: Amanda Laís (TIA: 31949436) Augusto Scrideli (TIA: 42023092)
0 notes
Text
Operador de gradiente Roberts

O operador de gradiente Roberts mede o gradiente espacial 2D e destaca zonas com fortes gradientes espaciais, zonas que costumam se corresponder às bordas. É um filtro considerado simples e que faz uso de duas máscaras de convolução aplicadas separadamente à imagem original.

Código
Fontes: https://www.geeksforgeeks.org/python-opencv-roberts-edge-detection/ https://scikit-image.org/docs/dev/auto_examples/edges/plot_edge_filter.html https://dsp.stackexchange.com/questions/898/roberts-edge-detector-how-to-use
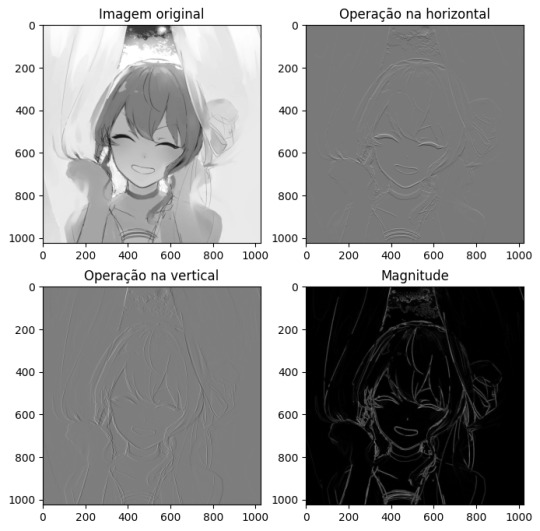
Operador de gradiente Prewitt

Similarmente ao operador Roberts, o operador de gradiente Prewitt é um filtro utilizado para a detecção de bordar que faz uso de duas máscaras de convolução aplicadas à imagem original. O operador Prewitt, porém, utiliza máscaras de convolução mais amplas (3x3, levando em conta mais pixels vizinhos), o que o torna mais sensível a mudanças graduais de intensidade.

Código
Fontes: https://www.geeksforgeeks.org/edge-detection-using-prewitt-scharr-and-sobel-operator/ https://www.tutorialspoint.com/dip/prewitt_operator.htm https://fiveko.com/prewitt-operator-for-edge-detection/ https://scikit-image.org/docs/stable/api/skimage.filters.html#skimage.filters.prewitt_h
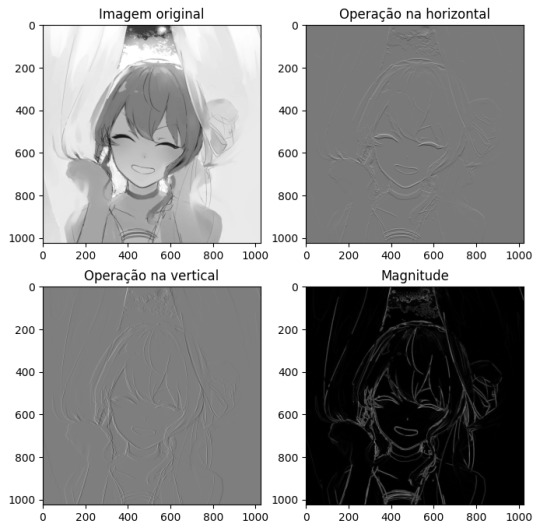
Operador de gradiente Sobel

Assim como os outros filtros citados, o operador de gradiente Sobel é utilizado na detecção de bordas e faz uso de máscaras de convolução. Suas máscaras são 3x3, similarmente ao operador Prewitt, entretanto, as máscaras do operador Sobel têm uma ponderação mais forte nos pixels vizinhos, o que leva a um resultado final em que as bordas na imagem resultante têm uma aparência mais suave.

Código
Fontes: https://www.geeksforgeeks.org/edge-detection-using-prewitt-scharr-and-sobel-operator/ https://scikit-image.org/docs/dev/auto_examples/edges/plot_edge_filter.html
--------
Resposta escrita por: Amanda Laís (TIA: 31949436) Augusto Scrideli (TIA: 42023092)
0 notes
Text
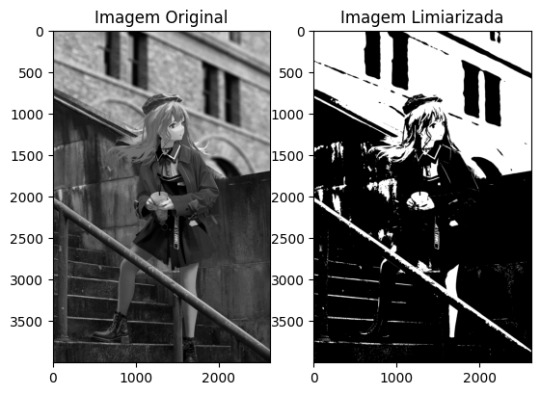
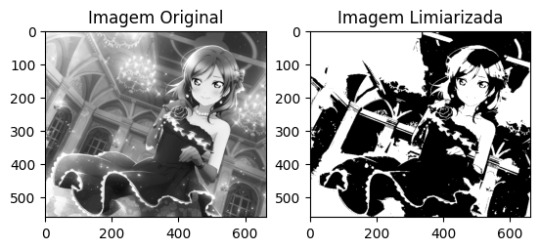
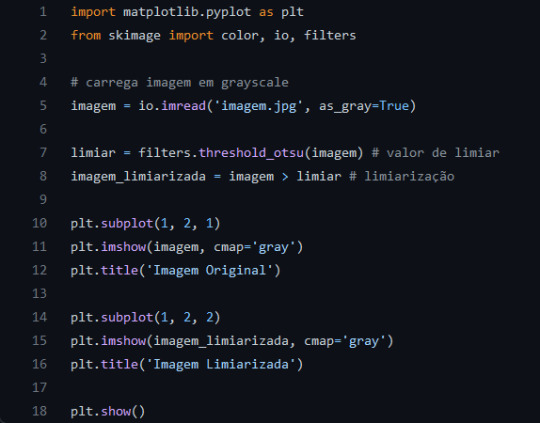
1. Limiarização de imagem usando Python e scikit-image




Chamada de “image thresholding” em inglês, a limiarização é um processo de segmentação de imagens usado para criar imagens binárias a partir de uma imagem em grayscale. A conversão de imagem binária (em preto e branco) é feita com base em um valor de limite: pixels com intensidade acima do limite são definidos como brancos; em contrapartida, os pixels com intensidade igual ou abaixo dele são definidos como pretos.
Fazendo uso de Python e da biblioteca scitkit-image, há duas categorias principais de algoritmos implementados no scikit-image para a limiarização: baseado em histograma e local.
Uma das maneiras de fazer a limiarização é pelo método de Otsu, pela função threshold_otsu() do scikit-image, que calcula um limiar ótimo automaticamente. Resumidamente, o processo se dá pelo carregamento da imagem, conversão de imagen para grayscale no caso da imagem já não for em tons de cinza, determinar o valor de limiar pela função anteriormente mencionada e aplicação da limiarização.
Código:

( https://gist.github.com/amanda-lais/40a79e41bb1779b0e57e8ae941ba0e1d )
Além do ChatGPT, foram consultados:
https://scikit-image.org/docs/stable/auto_examples/segmentation/plot_thresholding.html
http://devdoc.net/python/scikit-image-doc-0.13.1/auto_examples/xx_applications/plot_thresholding.html
----
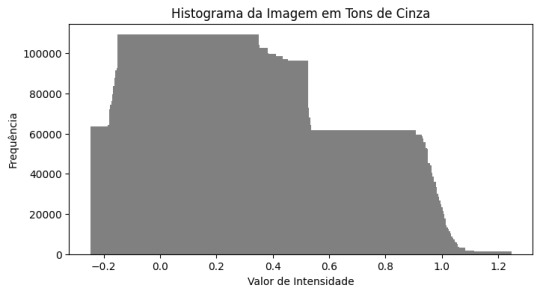
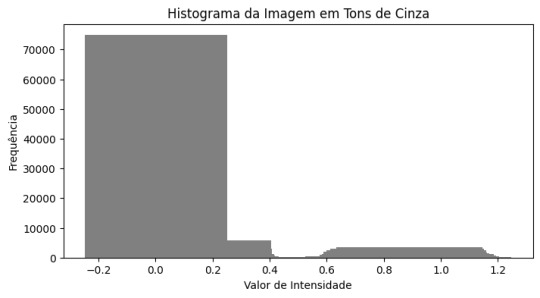
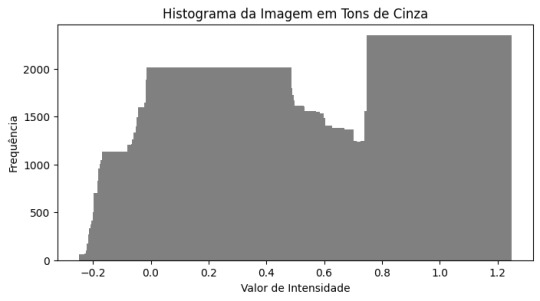
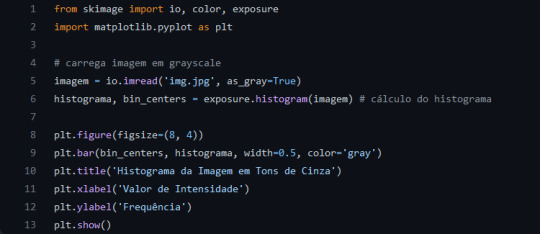
2. Como plotar o histograma de uma imagem em tons de cinza usando Python, scikit-image e matplotlib




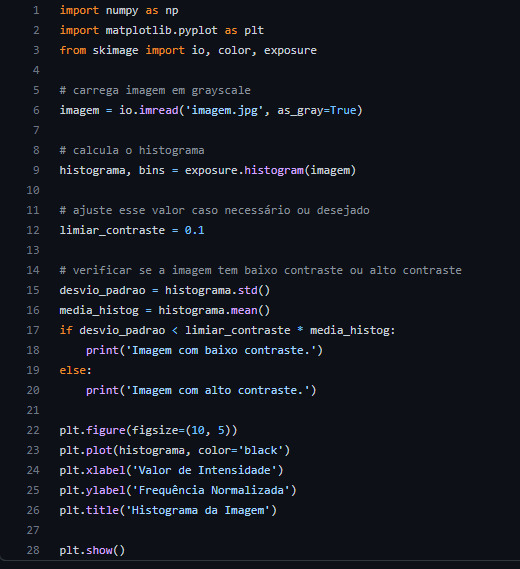
Primeiro, será necessário fazer o cálculo do histograma da imagem em tons de cinza (vulgo grayscale). Isso pode ser feito por meio da função exposure.histogram() do scikit-image. Depois disso, então, o histograma poderá ser plotado pelo matplotlib, como demonstrado no código logo abaixo, por meio de um gráfico de barras, cujo eixo X possui os valores de intensidade e o eixo Y possui os valores da frequência.
Código:

( https://gist.github.com/amanda-lais/364eaa7010bbf4fda637c5f48a680a01 )
Além do ChatGPT, foram consultados:
https://scikit-image.org/docs/stable/api/skimage.exposure.html
https://justinbois.github.io/bootcamp/2015/lessons/l34_intro_to_image_processing.html
----
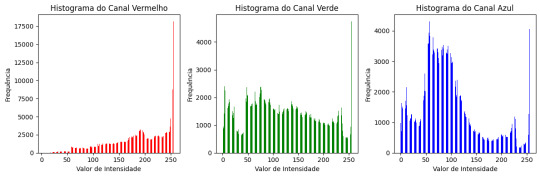
3. Como plotar o histograma de uma imagem colorida (um histograma por canal de cor) usando Python, scikit-image e matplotlib




É possível plotar o histograma de uma imagem colorida (um histograma por canal de cor) usando Python, scikit-image e matplotlib. Para isso, é necessário primeiro separar os canais de cor (R, G, B) da imagem colorida e então calcular os histogramas para cada canal de cor por meio da função exposure.histogram() do scikit-image. Finalizando, é usada a biblioteca matplotlib para plotar o histograma de cada canal de cor.
Código:

( https://gist.github.com/amanda-lais/7f438b01c328e764e42a1d10407d417b )
Além do ChatGPT, foram consultados:
https://scikit-image.org/docs/stable/api/skimage.exposure.html
https://scikit-image.org/docs/stable/auto_examples/color_exposure/plot_histogram_matching.html
https://danielmuellerkomorowska.com/2020/06/17/analyzing-image-histograms-with-scikit-image/
https://medium.com/data-caffeine/enhance-your-image-in-three-ways-in-python-7246a7b6bd66
----
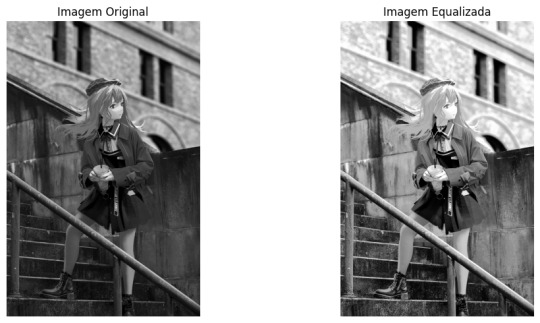
4. Como equalizar o histograma de uma imagem usando Python e scikit-image




É chamado de equalização de histograma o processo que redistribui as intensidades de pixel de uma imagem para melhor o contraste e aparência da imagem. Para fazer isso no Python e usando o scikit-image, deve-se utilizar a função exposure.equalize_hist() para equalizar o histograma da imagem.
Após isso, caso seja desejado exibir a imagem original e a imagem equalizada para compará-las, pode ser utilizado o matplotlib.
No código e nas imagens acima foi suposto o grayscale, mas também funciona para imagens coloridas; basta definir as_gray como False em vez de True.
Código:

( https://gist.github.com/amanda-lais/fb4ecc96695627173c7b986f139b9c22 )
Além do ChatGPT, foram consultados:
https://scikit-image.org/docs/stable/api/skimage.exposure.html#skimage.exposure.equalize_hist
https://scikit-image.org/docs/stable/auto_examples/color_exposure/plot_equalize.html#histogram-equalization
https://scikit-image.org/docs/stable/auto_examples/color_exposure/plot_local_equalize.html#local-histogram-equalization
https://scipy-lectures.org/packages/scikit-image/auto_examples/plot_equalize_hist.html
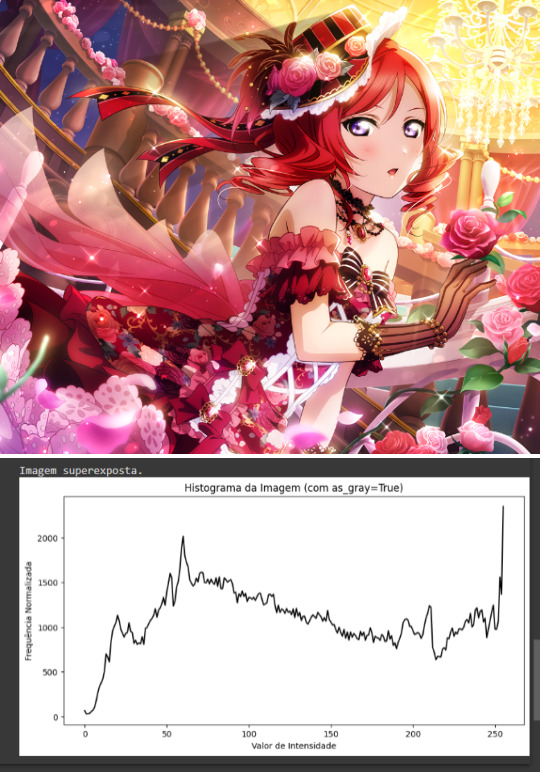
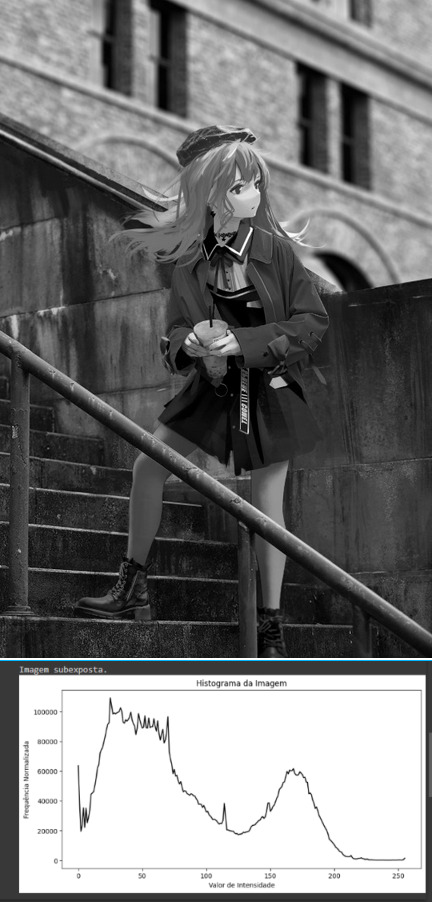
5. Detectar (concluir) que uma foto está subexposta ou que está superexposta, analisando o histograma




Caso deseje-se concluir se uma foto está subexposta ou superexposta apenas pela análise visual dos histogramas, pode-se notar o seguinte:
Em caso de SUBEXPOSIÇÃO:
É possível identificar que maior parte do histograma encontra-se deslocado para a esquerda, ou seja, intensidades mais baixas têm alta frequência
Em caso de SUPEREXPOSIÇÃO:
É possível identificar que maior parte do histograma encontra-se deslocado para a direita, ou seja, intensidades mais altas têm alta frequência
Sendo assim, o código utilizado calcula onde concentram-se maior parte dos valores de intensidade e a partir disso retorna qual seria o caso. Fora isso, caso não se concentrem muito nem à direita nem à esquerda, ele retorna que a imagem tem exposição adequada.
Código:

( https://gist.github.com/amanda-lais/d4f08cd5c8e1058459f638845db4cc91 )
Além do ChatGPT, foram consultados:
Material de aula;
https://luminous-landscape.com/understanding-histograms/
https://scikit-image.org/docs/stable/api/skimage.exposure.html#skimage.exposure.histogram
https://medium.com/@er_95882/improving-images-using-equalisation-and-histogram-matching-with-python-c68ca78316e9 (usa openCV, mas consultou-se para o entendimento sobre histogramas)
https://medium.com/hd-pro/how-to-use-histograms-to-understand-image-exposure-5413233dd5e6
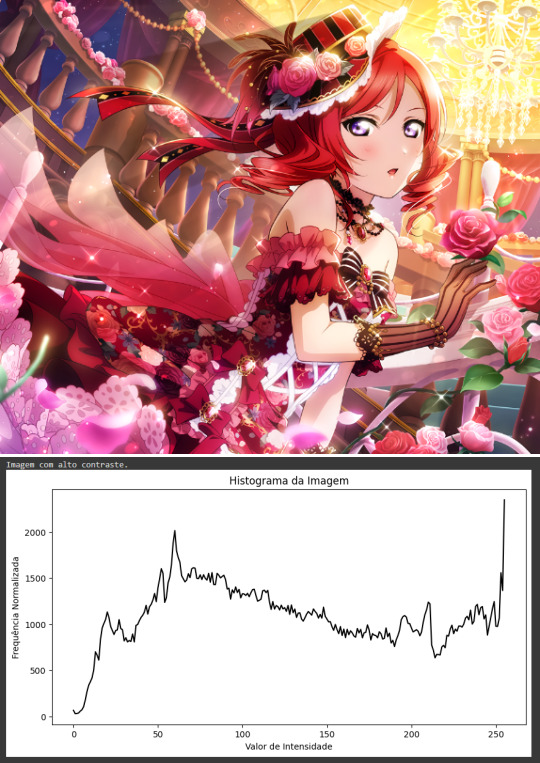
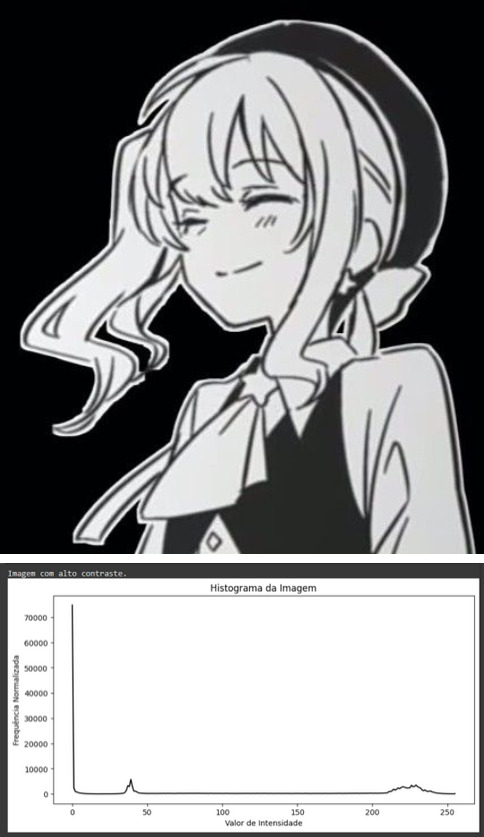
6. Detectar (concluir) se uma imagem está com baixo contraste ou alto contraste, analisando o histograma.




Caso deseje-se concluir se uma foto tem baixo ou alto contraste apenas pela análise visual dos histogramas, pode-se notar o seguinte:
Em caso de BAIXO CONTRASTE:
É possível identificar que o histograma tem um “pico estreito”, ou seja, maioria dos valores de intensidade encontra-se agrupada em uma faixa pequena
Em caso de ALTO CONTRASTE:
É possível identificar que os valores de intensidade se entendem por uma ampla faixa de intensidades, sem grandes lacunas
No código abaixo, após obter-se o histograma, é definido um limiar de contraste (cujo valor pode ser ajustado conforme necessidade), e, então, utiliza-se o numpy para calcular o desvio-padrão e a média do histograma. Em caso do desvio-padrão ser menor que essa média multiplicada pelo limiar definido, ele retorna que a imagem tem baixo contraste. Caso o desvio-padrão seja maior que esse valor, ele retorna que a imagem possui alto contraste.
Código:

( https://gist.github.com/amanda-lais/770ca1511f48d6aeaf68990ce7ef5346 )
Além do ChatGPT, foram consultados:
Material de aula;
https://medium.com/hd-pro/how-to-use-histograms-to-understand-image-exposure-5413233dd5e6
https://pixelcraft.photo.blog/2022/06/01/the-image-histogram-vi-contrast-and-clipping/
https://theailearner.com/2021/10/01/detecting-low-contrast-images-using-scikit-image/ (sem histograma, apenas para propósitos de conhecimento)
https://numpy.org/doc/stable/reference/generated/numpy.std.html
https://numpy.org/doc/stable/reference/generated/numpy.mean.html
https://www.allaboutcircuits.com/technical-articles/understanding-contrast-histograms-and-standard-deviation-in-digital-imagery/
------
Resposta escrita por: Amanda Laís (TIA: 31949436) Augusto Scrideli (TIA: 42023092)
2 notes
·
View notes
Text
Semana 5: Online - Teoria
Uso de filtros de suavização (blur) para reduzir a Cybersickness
Um dos maiores problemas enfrentados quanto a implementação e ao crescimento das tecnologias de mixed reality (MR), em especial as de virtual reality (VR) em específico, é a ocorrência de Cybersickness em certa quantidade de pessoas.
A Cybersickness pode ser definida como o cansaço visual que ocorre ao se ter uma exposição prolongada à essas tecnologias, podendo causar desconforto e até mesmo náusea nos indivíduos que a experienciam. Sendo assim, além do próprio mal estar por si só ser problemático, também eventua em uma quebra de imersão.

Foi encontrado, porém, que a utilização de filtros de suavização (mais especificamente, spatial blur) em estímulos 3D estereoscópicos é capaz de reduzir a Cybersickness experienciada pelas pessoas por ela afetadas. No estudo referenciado, os escores de mal estar foram reduzidos em 66% através do efeito de foveated depth-of-field (profundidade de campo) que empregaram, inspirados pelo sistema fisiológico humano. Assim, essa etapa de pós-processamento tem alta efetividade na redução desse problema.
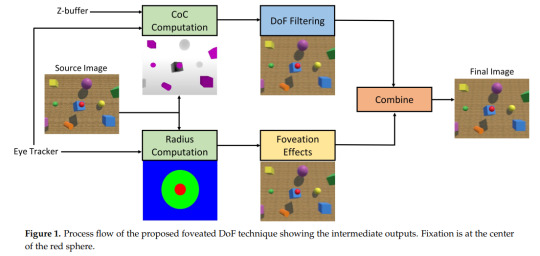
Detalhando um pouco mais, então, o estudo criou sua solução por meio da combinação do output do foveated imaging e do depth-of-field blur, permitindo uma cena livre de artefatos na região central.

O efeito de depth-of-field (DoF) consiste em certos objetos, dentro de certo conjunto de distâncias em uma cena, aparecem focados, enquanto que os objetos que não se encontram dentro das distâncias delimitadas apresentam-se desfocados. Esta variação de enfoques acontece de maneira bastante similar nas imagens percebidas pela retina humana.

Na área de Computação Gráfica, o rendering depth-of-field é um dos possíveis modos de implementar o spatial blur e nele as imagens são suavizadas utilizando informações do modelo de câmera e depth-maps (mapas de profundidade) correspondentes.

Dentro do artigo referenciado, o blur foi implementado de maneira a gerar o efeito depth-of-field nas imagens, tendo sido, assim, essencial para a criação dessa etapa de pós-processamento tão capaz de mitigar os sintomas da Cybersickness.
-------
Fontes: https://www.mdpi.com/1424-8220/21/12/4006 https://developer.nvidia.com/gpugems/gpugems/part-iv-image-processing/chapter-23-depth-field-survey-techniques
Resposta escrita por Amanda Laís (TIA: 31949436)
0 notes
Text
Semana 2: Online - Teoria
Computação Gráfica - Vtubers

VTubers são artistas online, comumente streamers, que se representam por meio de um avatar digital, maioria das vezes desenhos 2D em estilo anime. Algumas vtubers ainda fazem apresentações com um modelo 3D do personagem que as representa, como shows.
Para gerar esse avatar, utiliza-se a computação gráfica e mais outras tecnologias, como o motion capture em tempo real e visão computacional (inclusive object tracking), entre outros. São detectados facial landmarks e estes dados são utilizados para o cálculo de parâmetros que serão, então, usados de maneira a replicar certas características no avatar.

Tela do aplicativo VTube Studio
Fontes: https://www.geeksforgeeks.org/introduction-to-computer-graphics/ https://en.wikipedia.org/wiki/VTuber https://github.com/topics/vtuber https://www.reddit.com/r/vtubertech/comments/xo5s26/comment/ipx7l8c/ https://viso.ai/deep-learning/object-tracking/ https://github.com/DenchiSoft/VTubeStudio/wiki/FAQ
Visão Computacional - Motion capture

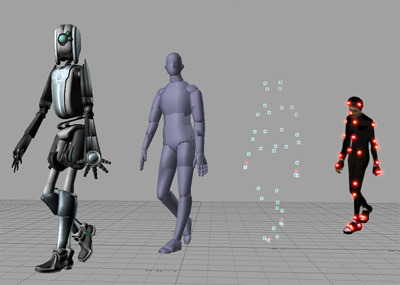
Sistema de marcadores ativo
Motion capture, ou mocap, é uma tecnologia que envolve a captura de diferentes aspectos de uma pessoa, como seus movimentos e expressões faciais, e sua transposição na forma de dados digitais. Nestes dados não é armazenada a aparência real em si e sim abstrações/parâmetros como os movimentos efetuados em si e os pontos (landmarks) conforme um esqueleto.
As tecnologias mocap podem ser divididas em duas grandes categorias: o mocap o mocap baseado no corpo, que utiliza marcadores localizados em pontos estratégicos do corpo, e o mocap baseado em imagem, que faz uso de imagens recebidas de uma ou mais câmeras de maneira a acompanhar os movimentos.

Uso de motion capture para um show de uma vtuber
Fontes: https://graphics.fandom.com/wiki/Motion_capture https://opencv.org/ https://woz-u.com/blog/motion-capture-ultimate-guide/ https://staff.fnwi.uva.nl/r.vandenboomgaard/IPCV20162017/LectureNotes/CV/Motion/Tracking.html https://www.adobe.com/uk/creativecloud/animation/discover/motion-capture.html https://www.geeksforgeeks.org/computer-vision/
Processamento Gráfico - Detecção Facial

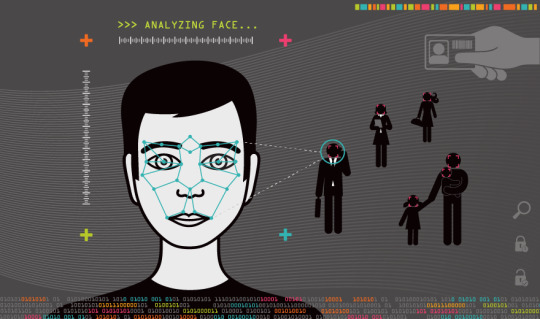
Detecção facial
A detecção facial utiliza, entre outras ferramentas, o processamento gráfico para encontar rostos humanos em imagens e vídeos, distinguindo-o de objetos, cenário etc, podendo retornar diferentes informações e dados sobre o rosto que foi encontrado.
Os algoritmos para a detecção facial costumam partir da detecção dos olhos por serem a característica do rosto humano mais facilmente identificável, e, tendo os olhos como ponto de partida, então, são buscados outros facial landmarks e detecta-se o restante do rosto da pessoa.
Fontes: https://learn.microsoft.com/pt-br/azure/ai-services/computer-vision/concept-face-detection https://www.techtarget.com/searchenterpriseai/definition/face-detection
-----
Minha justificativa para todas as aplicações que escolhi é a mesma: me interesso muito por vtubers e acompanho já há um bom tempo, sendo um dos meus hobbies e algo que gostaria de aprender melhor como funciona a nível técnico, então selecionei as aplicações que achei que mais relacionavam-se a isso.
Resposta escrita por Amanda Laís (TIA: 31949436)

0 notes
Text
“Qual é a sua ideia de Computação Visual?”
Como alguém que além de não ter pesquisado a respeito (confome orientado) também faltou durante as duas primeiras aulas, minha ideia de Computação Visual é de que a disciplina relaciona-se, de maneira geral, ao funcionamento do tratamento de dados visuais feito por um computador. Por exemplo, o que é gerado a partir de certa captura de Motion Capture (e como esses dados são interpretados) ou a utilização de shaders em video games.
Resposta escrita por Amanda Laís (TIA: 31949436)
0 notes