A 20 something goth with diagnosed ADHD and likely undiagnosed autiusm tries to learn to code using the sheer power of blind determination
Don't wanna be here? Send us removal request.
Text
my little cousin confidently declared that mother nature had a counterpart named daddy electric and i feel like this concept needs to be explored
306K notes
·
View notes
Text








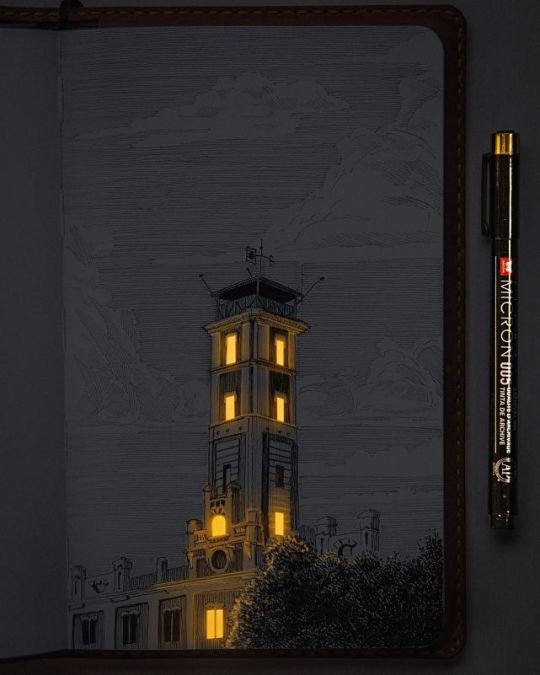
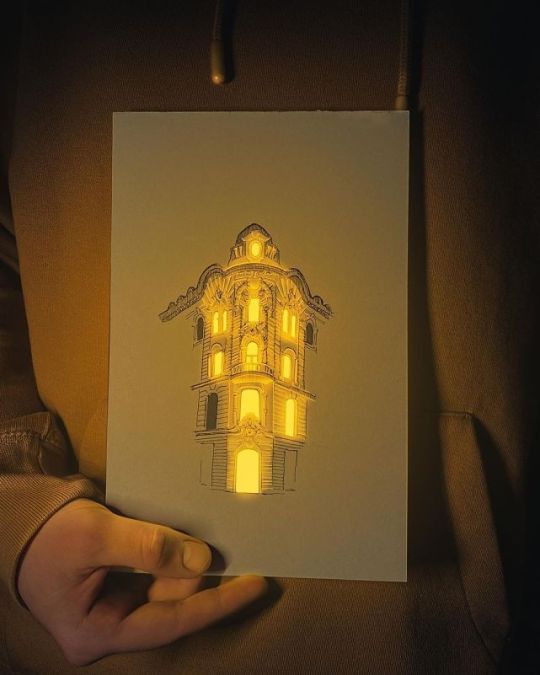
The artist gives light and paints the art so that we understand another hidden reality. Artist Nikita Busyak.
104K notes
·
View notes
Photo







REPLACED (2022) developed by Sad Cat Studios
13K notes
·
View notes
Text
i don’t get hyped for games anymore i just watch an announcement trailer and think “huh neat” then forget about the game until i see a youtube vid about it 2 years later with WHAT WENT WRONG?😱 overlaid on the thumbnail
56K notes
·
View notes
Text
HTML Basics Cheatsheet
HTML is formed of elements.
An element is defined by the angled brackets < > which contain the name of the element you want to use
Most elements consist of an opening tag < > and a closing tag </ >
(Some elements such as <image> and <br> are self closing tags and dont require a closing tag)
These elements inform the browser what to do and expect with the information inside that element such as preseting it in a certian way ect.
Inside an elements opening tag, attributes can be added to the element to provide additional information about that element. For example, the id attribute can be used to add a name to an element so it can be easily idetified
<body>: the body element is where all the code and content you want to be displayed by the browser will be put. Anything outside of this element wont be displayed.
<div>: the div element divies the page into diffrent sections. This isnt displayed by the browser typically but is useful when applying CSS as it allows specific elements to be selected and adjusted
Headings: headings are used to display text in a large format, typically used as the header on a page. There are 6 differnt levels of header with <h1> being the largest and <h6> being the smallest with each number inbetween going down in steps.
Displaying text: There are two elements that can be used to display text
<p>
<span>
<p> contains the plain text that wants to be displayed
<span> is an inline container and is typically used to contain short peices of text that are on the same line as other elements
Line break: As the whitespace in the HTML code itself wont be drawn by the browser, <br> is used to add a break in the line so that the elements are all displayed as one continuious string
Lists: there are two types of list you can add in HTML
Unordered list <ul>
Ordered Lists <ol>
Unordered lists will display the list using bullet points whereas the ordered list will display numbers starting from one and counting up from there dependant on how many items are in a list
To add items to a list, the list item <li> element must be used between the opening and closing tags of the list.
Images and Videos: Images can be added to your site by using the <img> element.
As mentioned before, the <img> element is a self closing tag.
To add an image, the “src” attribute must be added to the tag followed by the URL for the image.
The “alt” attribute can also be added to add a discriptor to the image which helps with search engines and screen reading software which helps with accessability
The <video> element works similarly, requiring the src attribute as well to define the URL of the video.
However, height and width attributes are also needed to define the size of the video player and a control attribute can also be added to add play and pause functionality to the player.
The <video> tag is not self closing so will require a </video> closing tag. Any text added between the opening and closing tag will be displayed if the video cannot be shown by the brower for any reason.
0 notes