Text
De la continuité
Il y a quelques mois de cela, j’ai eu pour tâche de concevoir la maquette d’une double traduction du classique Wuthering Heights d’Emily Brontë. Un parallèle s’est alors offert à moi sur un plateau, établissant un lien tacite entre ma propre expérience universitaire en faculté de langues et la production d’un support d’étude traductologique
C’est en suivant cette direction que j’ai peu à peu établi les lignes directrices de mon travail, reposant avant tout sur la mise à disposition de la maquette au profit de l’étude et non de la lecture. C’est dans cette optique que j’ai pris le parti d’installer un climat de continuité tout au long de la maquette. Mais comment prend-elle forme ?
Cet ouvrage étant pensé pour un usage particulier à destination universitaire, il m’a paru naturel de mettre en œuvre le mantra de Louis Sullivan, selon lequel “La forme suit la fonction”. Pourquoi briser la cohérence d’ensemble au détriment de l’aspect global?
Ainsi, le processus obéit à une structuration du travail de l’intérieur vers l’extérieur, chemin directeur qui guide la conception de l’ouvrage. Dans les pages intérieures, le texte est scindé à l’horizontale et fait l’objet d’une segmentation verticale pour découper le texte et mieux segmenter les extraits. Le choix d’un caractère classique, le Caslon, permet quant à lui une meilleure identification visuelle des mots, et ne perturbe pas l’étudiant dans son analyse. Enfin, les éléments péritextuels de l’ordre de l’information sont composés à l’horizontale de manière à éviter tout conflit avec le contenu textuel.
La manifestation visuelle de cette volonté de continuité réside en grande partie dans la couverture. Dernier élément du processus de conception, elle est imprégnée de la direction prise lors des étapes précédentes et agit en faire-valoir de l’idée globale derrière la conception.
Le concept intérieur de séparation des textes est ainsi prolongé sur le dos puis sur la quatrième de couverture dans une dynamique linéaire. Les éléments constitutifs de la mise en page intérieure sont également répétés à l’identique dans une optique de transparence totale avec le lecteur quant au contenu du livre. Pas d’adjonction, pas d’éléments superflus : la couverture se veut aussi claire que possible sur la catégorie de l’ouvrage en face duquel on se trouve.
À bien des égards, l’image de la tâche du designer que véhicule mon approche du sujet semble se résumer à une intervention pragmatique de traduction visuelle. Mais c’est la recherche de la pertinence et de la justesse des choix opérés qui font l’intérêt du travail, et non pas leur apparence formelle. C’est pourquoi j’ai ici choisi de mettre mes velléités artistiques au profit du fonctionnalisme. Mais seulement pour cette fois, promis.
0 notes
Text
5 steps to chosing a typeface
Michael Beirut’s casual approach to typography
In 13 ways of looking at a typeface, prominent designer Michael Beirut discusses the several reasons that can motivate a designer’s choice of a specific typeface. Although his approach is quite casual and based on experience rather than sheer theory, I found this article to be quite engaging for its narrative properties.
However, in my personal practice, choosing a typeface is much more of a process than a simple one-time choice, and that’s why I pulled out five steps I go through when it’s type o’clock.
1. Get familiar with the content
In design and basically everything in life, the first step is knowing what you’re talking about. Getting to know the theme, the history, the properties that define a project is not only a plus: it should be the cornerstone of your creative journey.
2. Do a background check
Try and wrap your mind around the semantics related to the work’s typographic universe. What are the common uses in the field you’re addressing? Your choices won’t be the same whether you’re working on a sixties soul revival album cover or on a book about contemporary architecture.
3. Establish a shortlist
Now that we have it all dust off, it’s time to dig deeper. Browse through your font catalog and extract a bunch of them that seem to be fit for the job, according to the principles you’ve found throughout the previous steps. You can also go by gut feeling, but always keep in mind that any choice you make has to be substantiated.
4. Do a features check
Depending on the matter, you might be bound to a few restrictions. If you are designing a book on history for instance, you won’t be able to select a typeface lacking old-style figures. It’s all about being conscious and careful, and it's within the reach of anyone. Get that, UI designers?
5. Go for it!
It’s time for action: play around with styles, sizes and weights so as to get a grip on the typeface's properties. You might have to use several weights or variables of the same typeface, so it is crucial to be familiar with it as a whole. And don’t hesitate to backpedal one or two steps, there’s no shame in not finding the right one at first sight –we never do.
0 notes
Text
Rationnel Passionnel
Beatrice Warde, typographe américaine, écrivait en 1932 dans son essai The crystal goblet que le contenant ne devrait en aucun cas prendre l’ascendant sur le contenu dans un travail de design. Au cours des derniers mois j’ai eu pour tâche de repenser la maquette du magazine de photographie Fisheye, et c’est tout naturellement que j’ai pris le parti d’appliquer ces préceptes à mon travail de refonte. Malgré tout, mon intervention m’a valu plusieurs remarques d’homologues graphistes, pointant du doigt l’aspect soit-disant trop orthodoxe des choix opérés par mes soins. Une question essentielle s’est alors présentée à moi : le fait de rationaliser une production revient-il à la priver de toute sa substance ?
Rationaliser la grille est une nécessité non seulement esthétique mais également fonctionnelle, étant donné que la maquette doit être pensée pour le lecteur avant tout, et non pas faire office de terrain de jeu pour directeur artistique capricieux. La maquette initiale présentait plusieurs inconsistances rédhibitoires, à l’image des nombreuses entailles au principe de grille de mise en page, ou encore des libertés artistiques récurrentes mettant à mal la hiérarchisation de l’information ainsi que la cohérence globale de la lecture. La majeure partie de mon travail a donc consisté à faire place nette avant d’entreprendre toute intervention. Exit le colonnage balbutiant, une grille à cinq colonnes avec un usage attitré (informatif pour la plus proche du petit fond, et textuel pour les quatre autres).
Toutefois, l’essentiel de l’exercice du design repose sur l’enjeu que représente le projet. Le design ne doit pas aller au-delà de la fonction, mais on peut néanmoins opérer des choix singuliers pour y parvenir. À ce titre, l’iconographie demeure, dans mon travail, le seul élément à échapper partiellement au joug de la grille : Les images sont disposées de manière à occuper un espace conséquent, dans le but de rendre tout son prestige à la photographie, sujet principal du magazine, pourtant mis de côté dans la maquette actuelle.
Au-delà des multiples enseignements techniques que j’ai pu tirer de ce projet, il m’a également donné matière à réfléchir sur la manière dont je conçois ma pratique du design graphique. Alors que l’heure est aujourd’hui au tape-l’œil sans réel intérêt, j’estime qu’arts visuels et design graphique sont trop souvent confondus. Tandis que l’un a pour objet la recherche d’une esthétique, l’autre doit savoir se mettre au service d’un message, d’une idée à transmettre. Tout l’enjeu de la discipline telle que je la conçois peut être résumée en une citation de Massimo Vignelli : “I strongly believe that design should never be boring, but I don’t think design should be a form of entertainment”.
0 notes
Text
Am I needed?
Is graphic design essential to the world?
After several chit chats about my profession with some friends from various horizons, such as biology, business school or law school, I've noticed that the image people have of graphic design is often misinterpreted as doodling all day long, and it’s getting even harder everyday to explain to what extent my expertise is different from that to these laymen. I often feel as if I am the least useful one of my friends to society, and it makes me wonder if graphic design is really essential to the world we live in.
Graphic design is essential, to me and to the world. Let’s put it this way: Imagine a world where advertising, books, packaging etc. was blank, with nothing but text in 12pt Times New Roman. Sounds dull, doesn’t it? To me, graphic design is not about changing the world, but rather make it look better. However, I am aware that I am one of the few to think this way, and most people just learn to get along with whatever they get to see on the walls on their way to work. But that’s kind of the whole point of design, being able to fit the age of time, and camouflaging so well that people come to not noticing it at all. The purpose of graphic design is not to provoke a stendhal syndrome to the whole population, that is what sheer art is for.
On the other hand, the democratization of DTP made it easy for anyone owning a laptop and a cracked version of Photoshop to call themselves a “designer”. The point is that there are two obstacles to graphic design being as crucial as I would like it to be: The lack of recognition from the outside world, and the lack of quality work within the profession. Nonetheless, at the end of the day, I am more busy pointing out the flaws other’s productions than preaching the good word on my own. It seems to me as the further one advances towards the elites of one's profession, the more lonely and powerless one feels in the face of bad appropriation of our subject, as well as the apathy of the outside world in the face of discreet goldsmith's work.
Graphic design is here for a reason, just as much as any other job, including heart surgeons. How would they tell one tool apart from another if the packaging wasn’t designed adequately? As for me, I am not useless, I’m just an awkward friend to have when you are a biologist, a business student or a law graduate.
0 notes
Text
12,7mm
Faire acte de design, c’est opérer des choix. Être un bon designer implique de faire les bons. Cependant, il se trouve que sous l’hégémonie de la PAO, le designer ne commence jamais sur une page totalement blanche, et le logiciel l’a déjà devancé dans des prises de décisions qui lui incombent normalement. C’est autour de cette question que Dan Rhattigan construit sa conférence The blankish page, tout au long de laquelle il s’emploie à nous faire prendre conscience des paramètres prédéfinis et de leur influence dans l’exercice du design. Mais ces standards empêchent-il réellement de faire du bon design ?
Sur le papier, une page blanche avec des repères prédéfinis à bel et bien quelque chose de brimant. La marge par défaut de 12,7mm sur inDesign en est la preuve : Ce choix a été fait à notre place sans que nous ayons eu notre mot à dire. Il appartient ensuite à nous d’intervenir – ou non – dessus. Toutefois, sans en connaître l’origine précise, tout un chacun aura tendance à lui accorder une légitimité, une dimension supérieure et évitera par conséquent d’y toucher, de peur de bousculer un éventuel équilibre tacite.
Dan Rhattigan nous apprend que cette valeur de 12,7mm (qui correspond à un inch) est en réalité le standard anglo-saxon pour les rédactions universitaires, et n’a donc pas été pensé dans un souci de lisibilité, mais plutôt dans le but de mettre tous les élèves sur un pied d’égalité. Ces paramètres font ainsi office de norme, mais pas pour des raisons qui relèvent du design graphique, mais plutôt d’une standardisation arbitraire.
D’un autre côté, il est possible d’entreprendre les standards comme une manière de ne pas perdre la main face à un nombre trop important d’options pour lesquelles un designer pourrait opter.
Dans sa conférence, Dan évoque le set de caractères par défaut dans la norme PostScript de 1984, qui comprend 13 fontes issues de 4 familles de caractères différents. Cet ensemble réduit peut en apparence sembler brimant pour un créatif, mais si l’on y réfléchit, plus les options sont restreintes, plus la probabilité de faire de mauvais choix s’amenuise ; il n’y a pas besoin de plus pour faire du design. Ce ne sont pas ses choix de caractères qui font un bon designer, mais plutôt sa capacité à les rendre spéciaux par l’utilisation qu’il en fait.
Il en va de même pour les standards, si le Minion en corps 12 pt convient à la situation, pourquoi se priver de l’utiliser ? Il ne s’agit pas ici de ne pas faire de choix, mais de prendre la décision en âme et conscience de n’en opérer aucun. Tschichold disait d’ailleurs à ce sujet : “La simplicité de la forme n’est jamais de la pauvreté, c’est une grande vertu”.
Il ne faut pas avoir peur des réglages par défaut, mais être conscient de leur existence et de la raison pour laquelle ils ont été définis ainsi. Ensuite, il revient au designer de prendre des décisions les concernant. Faire acte de design n’implique pas systématiquement de bousculer les codes, de renverser une tendance ou un usage, mais avant tout de se mettre au service de la lisibilité et de l’intelligibilité du message. Et s’il se trouve que le message s’adresse à des universitaires anglo-saxons, une marge de 12,7mm fera parfaitement l’affaire.
0 notes
Text
WHY SO SERIOUS
A Reflection on Graphic design and implied humour
As a graphic design student myself, I couldn’t help but notice how many of my peers tend to regard graphic design as a serious matter, and express their art through either minimalistic international-styled compositions or futuristic models, but always with an underlying cryptic and solemn intent to it. But In fact, designers do have humour, mostly self-deprecating, and we like to have a good laugh between two work-induced tiny meltdowns. So what’s stopping us to get witty through our work?
Many –if not too many– designers seem to have built their practice around the wrongful idea that humour could undermine the legitimacy of one’s work. Playing around with shapes, letters and colors in order to induce a smile if not a laugh is today perceived as childish, unnecessary and utterly out of fashion. Today’s fashion is about being the most boring possible, and hoping that someone notices an hypothetical meaning behind static compositions. But these assumptions are inaccurate, and there are many good examples of such.

Rob Janoff’s Apple and FedEx logo are among the successful instances of clever multi-level visual pun. In the first logo, not only a bite is taken from the apple, but the bite in question is meant to be a “byte”, thus deepening even more the pun itself. Same goes with the FedEx logo, on which stands not only a negative space arrow between the E and X in Futura, but the whole meaning of the brand’s activity: Shipping and moving forward. Lubalin’s logo for Families is another brilliant example of the connivance between humour and serious stuff. The visual pun consists of the three ili letters, which when isolated, depicts a minimalistic family portrait through a subtle body variation.

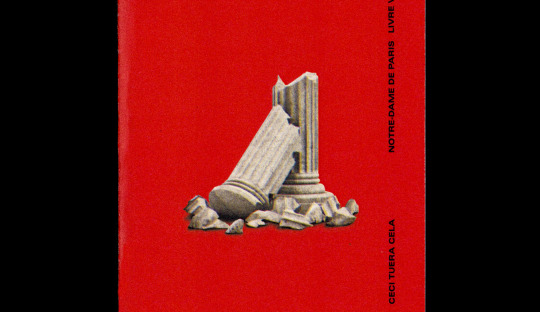
I, for one, tend to be a little picky when it comes to including any kind of humour into my creations. But I always strive to find a way to get funky in a not too verbose way, as illustrated by this example of a book cover I made for an edition of Ceci tuera cela. I represented Victor Hugo's theory of the fall of architecture as a means of culture diffusion in a minimalistic way, with a simple broken pillar illustration over a solid crimson background. All this with the intent to play around with the reader's conception of what this Hugo's extract stands for, as well as a metonymy for referring to architecture in general.

In fact, it is all about not doing too much, and finding a perfect balance between intelligibility and understanding by the public. Furthermore, wit can be a good way of distanciating from your work, and getting much more open about what people have to say about it, as witty design is often more open to interpretation. Humor acts as one of the best ways to get a message delivered to an audience, through its mnemonic properties, and way more likely to be remembered than a bland mix of typography and solid backgrounds.
Of course, visual humour is not meant for anyone, and that's okay. As said by Steven Heller: Some have the knack, others don’t. Anyway, there’s no need to be fearful of adding a playful touch to your design.
1 note
·
View note
Text
VIVENT LES SALES CARACTÈRES
Détester le Comic Sans est à la mode, de nos jours, et nombreux sont les graphistes aspirants à se sentir supérieurs en critiquant les vertus tacites de ce qui reste avant tout un caractère typographique pensé pour un usage particulier. Cependant, à l’instar de toutes ces fontes qui inspirent aujourd’hui l’aversion à la plupart, les caractères “moches” ont bel et bien leur place dans le paysage typographique contemporain.
En effet, ces caractères ont avant tout une histoire qui justifie leur existence. La genèse du Mistral, par exemple, est d’autant plus intéressante qu’il s’agit d’un caractère imaginé par Roger Excoffon de la célèbre fonderie Olive entre 1951 et 1953, fruit de plusieurs années de travail. Alors que la tendance de l’époque était au style suisse et à la neutralité, Excoffon a pris le parti de s’éloigner des carcans alors en vigueur pour élaborer un dessin spontané et chaleureux, inspiré de l’écriture au stylo bille.
Il en est de même pour le Comic Sans, initialement prévu par Vincent Connare de Microsoft pour un logiciel de vulgarisation informatique. Le Times New Roman initial jugé trop formel, Connare prend exemple sur des bandes dessinées et conçoit un caractère plus accessible. Décrié pour son dessin puérile et peu orthodoxe, il n’en reste pas moins adéquat pour un usage dans le cadre personnel ou pour une bonne blague de graphiste. De plus, des études ont montré qu’il était l’un des caractères les plus adapté à l'apprentissage linguistique chez les personnes dyslexiques.

Mais outre ces caractères informels, la légitimité de polices plus professionnelles est également remise en cause. Le Times New Roman, archétype du caractère serif, n’est pas que la police par défaut d’un document texte. Pensé en 1932 pour le Times, il est aujourd’hui si omniprésent qu’on en vient à ne plus le voir du tout. Pourtant, sa création résulte d’un long processus théorique, ainsi que d’une mise en œuvre toute aussi minutieuse, dans le souci de se plier aux exigences techniques et économiques de la presse d’alors.
L’Arial fait également office de paria chez les utilisateurs de webfonts, considéré comme insipide et trop impersonnel. Pensé comme une alternative à l’helvetica dans un souci de lisibilité à l’écran, il s’agit d’un caractère neutre, solennel et extrêmement polyvalent comme le prouvent ses 38 variables différentes.
Il n’existe pas de mauvais caractère typographique. Soit l’usage qui en est fait n’est pas adéquat selon la situation, soit le grand public s’est lassé de sa sur-utilisation dans le paysage visuel d’aujourd’hui. Mais il n’en demeure pas moins que toute création typographique mérite d’être saluée, dans la mesure où elle est le fruit d’un travail long et minutieux. À part le Papyrus.

0 notes
Text
NOT SO SECRET
What’s weird about the new CIA logo rebrand
A few weeks ago, I came across what I thought was a fan-made redesign of the CIA logo, with nothing more than a black circle, on which stands the agency’s initials in a bland trendy-looking bold font as well as a Vasarely-esque wavy bunch of lines. Much to my surprise, it turns out that this rebrand was a genuine one, ordered by the secret agency itself. The reactions were quick to come on social media, and not in a wholesome way.

In order to give a new breath of fresh air to their brand image, in an effort to broaden the diversity among their ranks, the Central Intelligence Agency recently presented a really controversial logo, looking more like a poster for a nineties rave party. Of course, the aim being to reach for a younger and more diverse audience, and we kind of get the idea, but let’s be honest, it mostly seems like the CIA is trying to make themselves look hype, and it works as much as a grandpa rocking a cap backwards on a skateboard. Some drew a parallel between the logo and Peter Saville’s work for Joy Division on the cover of Unknown Pleasures, which given the radical difference between a music album cover and an international secret service institution, says a lot about the credibility of the rebrand’s outcome.
Nonetheless, the real problem is not the design itself, but the whole rebrand process. Honestly, the idea of knowing that a secret agency made it viral has something really funny to it. But the informal overall feel, which is meant to look more accessible and less daunting than the former heraldic logo, is just ridiculous and has no real deep meaning to it, as it stands for basically nothing. Today’s visual landscape is shaped by minimalism and simplification, but still this tasteless CIA lettering on a meaningless background is purely unjustified. The point is not to get overly specific and clever at all costs, but maybe just a visual hint on CIA’s legitimacy would have been welcome, and more appealing.
On a personal level, I can’t really get along with the idea that a national institution with such an inglorious past, known for helping to overthrow any government that would have become too socialist to the taste of the US, as well as attempting to murder problematic public figures, would seek to be marketable one way or the other. Just picture a trendy rebrand of the KGB, in bright pink and bold Helvetica. This just doesn’t feel right.
0 notes
Text
PAS MON TYPE
Comment je suis devenu mon pire cauchemar sans le savoir
On a tous déjà tapé son nom dans la barre de recherche de google, par curiosité ou pure question d’ego, sans réellement savoir ce sur quoi l’on va tomber. En ce qui me concerne, j’ai eu la surprise de me rendre compte que je jouissais sans le savoir d’une certaine célébrité, mais pas pour les raisons que j’aurais imaginées.
Il y a quelques années, alors que je découvrais les rudiments du design au lycée, je suis tombé sur un outil permettant de créer son propre caractère typographique en important un simple patron rempli sur un site dédié. Ni une, ni deux, je m’en suis emparé pour y griffonner quelques lettres manuscrites de mon cru, sans trop y réfléchir, et avec pour but de retranscrire ma propre écriture. Dans un élan de zèle, j’ai entrepris de publier le résultat, duquel je devais alors tirer une certaine satisfaction, sur la plateforme Dafont, dont j’ai aujourd’hui pleine conscience de l’amateurisme. Erreur de jeunesse.
Maintenant, j’ai vingt-deux ans et trois ans d’expérience dans le design graphique, ainsi que de solides bases en typographie. Je vous passe donc le frisson qui m’a parcouru l’échine en découvrant la semaine dernière que près de vingt-cinq mille inconnus ont téléchargé un exemplaire de mon désormais fameux caractère : Le Barely Handwritten. Passé le premier abord, et la satisfaction sommaire tirée de cette célébrité inopinée, j’ai commencé à évaluer les dégâts. Outre l’aspect général immédiatement amateur et bâclé de cette création sur le vif, les erreurs sont multiples, d’un point de vue professionnel. Des fûts inégaux, des traverses aléatoires et une chasse variable selon mon bon vouloir d’alors : Bien que pensé comme manuscrit, ce caractère manque d’unité et de cohérence.

Toutefois, j’ai pris le parti de ne pas être trop dur avec le moi du passé. Si la justesse n’est évidemment pas au rendez-vous, l’intention et la bonne volonté y sont. Mais passée la simple introspection, tout cela m’a fait réfléchir sur le regard que je porte au travail d’autrui. J’ai en horreur le travail bâclé, n’obéissant à aucune règle autre que celle de l’instinct, mais ce n’est pas une raison suffisante pour porter un mauvais œil dessus. La meilleure solution pour élever le niveau du design autour de soi n’est pas de descendre les autres mais de proposer une méthodologie, une éthique et des connaissances dont la mise en œuvre aboutira nécessairement à un meilleur résultat.
0 notes
Text
FACING REJECTION
How embracing your rejected work can make you become a better designer
With the internet being at its zenith, it is now much easier to showcase and advertise one’s work. Designers, among others, took hold of the Instagram phenomenon — as well as the later emergence of Behance, to share their creations with the world. However, the things that we get to see from the design scene is only a tiny portion of what is really produced. From unfinished drafts to ousted proposals, data centers are full of little gems that have fallen into oblivion. But there’s nothing to be ashamed of, it is rather an unexpected improvement material.
As a creative mind myself, I tend to be quite demanding with myself when it comes to my work, as well as changing my mind over and over again. When I finish a project, I sometimes look at the first drafts with an uncomfortable, somewhat scornful feeling. But these drafts are the cement of any artistic production and should not be underestimated. In fact, there is always a reason why a project is not relevant, you just have to find out what it is, and looking down on it or being ashamed of bad work isn’t going to help you improve as a graphic designer. Your drafts are here to help you measure what’s wrong and avoid such mistakes in the future. But sometimes, the ideas themselves are quite good and just didn’t suit the client’s request. In this case, these ideas are not to be discarded right away as they might be reused for other projects.

Twice studio, Unused pattern, 2015
A few days ago, I found out about Recently rejected, a virtual curated graveyard of unused pictures with a lot of both good and bad ideas, raw and unpolished, which helped me visualise what everyone’s trash looks like. This online archive is a great example of how any designer, from the novice freelancer to the most experienced studio, has a huge pile of rejected work, so one doesn't have to be ashamed of trying, as everyone does. Unfinished work and rejected proposals are the epitome of hard work, it’s the materialization of tying things to achieve a decent result. There is beauty in experimentation and attempting. Moreover, rejected work can be regarded as the best way to define what you stand for, as it sometimes is the version of your art you like best, the one before the client’s review.
At the end of the day, the harder you work on a project, the more likely you are to accumulate a large pile of drafts, and there's nothing wrong with the amount you got. It is simply a matter of conceiving this shapeless mass as a pool of ideas, good or bad, that can be reused, improved or simply used to reflect on the future.

Ordinary people, Unused poster design, 2015
0 notes
Text
DE LA BALLE
Comment, à travers le design, le ballon de foot est devenu un véritable produit dérivé ?
A partir des années 2000, on commence à se détacher du modèle de balle à 32 facettes de Buckminster pour expérimenter des formes plus organiques pour ce qui est des coutures. Cela se ressent sur le design, qui tend à suivre ce chemin, et le Teamgeist de la coupe du monde 2006 est précurseur en la matière. Peu à peu, les clubs se dotent de ballons à leurs couleurs, et les ventes explosent, comme pour tout produit dérivés. Au final, le ballon est devenu, comme le maillot de football, un accessoire à la mode, et pour les vrais amoureux du football qui veulent pratiquer leur sport dans les meilleures conditions, il faudra compter dans les 120€ pour un ballon officiel, contre une vingtaine d’euros pour une réplique.
Depuis mon enfance, j’ai toujours eu un ballon de football dans un coin, que ce soit pour jouer avec des amis ou par simples velléités de collectionneur compulsif. Il y a peu, j’ai retrouvé, lors d’une excursion dans la cave de ma mère, toute une collection de ballons aux couleurs de l’Olympique de Marseille. Qu’est-ce qui a bien pu me convaincre d’acheter autant d’objets de la sorte alors qu’un seul cuir me suffit amplement pour jouer entre amis ? En fait, aujourd’hui, le ballon a une toute autre dimension, et il fonctionne plus comme un produit dérivé qu’il ne sert à la pratique du football. Mais quand la donne a-t-elle changé ?
L’histoire du ballon de football remonte à 1855, année durant laquelle Charles Goodyear, fabricant de pneumatiques, conçoit le premier ballon en caoutchouc digne de ce nom. Le design est alors très sommaire : le cuir n’est pas traité et arbore donc une couleur ocre, sur laquelle est imprimé le logotype de la marque Goodyear.
Jusqu’à 1970, le cuir ne présente alors qu’une dimension purement utilitaire, et les questions qui se posent à son sujet n’ont rien à voir avec son aspect visuel, mais plutôt avec les coutures, seul critère véritablement important alors.
La première révolution a lieu à l’occasion de la Coupe du monde de 1970 au Mexique, avec l’apparition du premier ballon à 32 facettes, pensé dans une optique de retransmission télévisuelle par Richard Buckminster. Il s’agit alors de la balle telle qu’on la conçoit dans l’imaginaire collectif : une balle blanche parsemée par des pentagones noirs, estampillée “Adidas”.
A partir de 78, le changement est en marche et le Tango de la coupe du monde de 1978 en Argentine, au motif triangle reconnaissable, lance la première vague d’appropriation graphique du ballon comme outil de communication. Cette mode va se poursuivre à l’occasion de la Coupe du monde suivante, en 1982 (Tango d’Espagne). En 1986, l’Azteca, qui adapte le modèle du Tango 78 en le criblant de motifs de civilisations précolombiennes, est le premier ballon à vocation purement décorative, et dont les caractéristiques techniques passent au second plan. Le ballon est vendu pour son look. Les ballons suivants vont décliner cette tendance avant que le tricolore, cuir de la Coupe du monde 1998, ne soit le premier à se parer de motifs colorés.

0 notes
Text
WHAT MAKES A GOOD ALBUM COVER?
The art of translating sounds to pictures
Does The dark side of the moon ring a bell? Well, most people would picture George Hardie’s famous prism on a black background rather than any tracks from the actual album. That’s what makes this cover art amazing, up to the point that it has transcended the music itself. But what does it really take to find the perfect match between the music and its visual translation? Let’s analyze this through the scope of two major albums from Kanye West’s discography: Graduation (2007) and Yeezus (2013).

Finding the right way to encapsulate years worth of hard work and personal touch into one single picture is one of the hardest parts of engineering music. First of all, the picture should feel like a doorway into the album sonorities and the artist's universe, which both Graduation and Yeezus fit to perfection. On one hand, the outstanding, eye popping and overly illustrative artwork elaborated by Takashi Murakami for Graduation depicts catchy and pop-tinted sound. On the other, the powerful industrial-looking jewel case from Yeezus designed by Joe Perez appeals to a more raw and avant-gardist musical atmosphere.
Getting the right match between visual and acoustic doesn’t revolve around unalterable principles. In fact, this is more a matter of case law. While Graduation offers a more advertising-like image, with an asserted commercial scope rather than solely aesthetic purpose, Yeezus goes for the exact opposite. The reference to Peter Saville’s work for New Order’s Crystal is immediate for any connoisseur, yet for common people, the result is still striking. The drastically minimalistic overall look can however result more challenging because it makes every little detail count.

Unlike the movie industry, which is nowadays crowded with posters repeating the same trends over and over again, musical artists enjoy a lot more freedom. This however involves a lot more responsibilities which ought to be undertaken with the utmost caution. It is easy to achieve a sloppy result when trying to depict the universe of an album, and being too literal or too figurative can be one of the ways to do so.

0 notes
Text
I.A. T-IL DE QUOI S’INQUIÉTER ?
Le designer doit-il se méfier de l’émergence des intelligences artificielles ?
Nikolay Ironov a le vent en poupe. Le travail de ce designer Russe du studio Art. Lebedev est omniprésent dans la sphère moscovite depuis plus d’un an. Tout porte à croire qu’il s’agit d’une énième success story, à un détail près : Nikolay n’existe pas. Le “designer” en question n’est qu’une intelligence artificielle mise au point par Art. Lebedev. En se basant sur une flopée de critères définis par le client, cette intelligence artificielle est capable de générer une identité visuelle cohérente en puisant dans une banque d’images. Que retenir de cette expérience ? Qu’est-ce que cela signifie pour le futur du designer ?

Aujourd’hui, le terme “intelligence artificielle” donne des sueurs froides à tous les graphistes. Alors que la plateforme Wix a récemment lancé une IA de création de logotype qui a de quoi en inquiéter plus d’un. D’une part car cet outil rend la création graphique accessible à tous, même au plus arriviste des entrepreneurs, mais également parce qu’il invite le grand public à croire qu’une identité de marque ne consiste qu’en un jeu de mot visuel potache.
Les intelligences artificielles ouvrent un immense champ des possibles, comme la personnalisation dynamique de pages qui s’adaptent à l’utilisateur, la manipulation simultanée d’un grand nombre de variables ou encore la possibilité de générer une infinité de variations. De plus, à l’image de Nikolay Ironov, un ordinateur tombe rarement malade et ne prend que très peu de congés. On peut ainsi penser que le designer de demain se cache dans chacun de nos ordinateurs, mais il n’en est peut-être rien.
En réalité, les IA ont leur limites, et pas des moindres (personne n’est parfait). En effet, la faculté de comprendre les nuances échappe encore aux machines, et il est évident qu’elles ne sauraient développer une appréhension du monde tel que nous en sommes capables. De plus, l’intelligence artificielle qui nous intéresse fonctionne sur le principe du Deep learning, qui consiste à apprendre en se basant sur des images de référence, et donc d’existant, qui exclut alors toute création originale, contrairement à ce que propose un graphiste. Enfin, il est pour l’instant impossible à une IA de développer une quelconque notion d’éthique, et cela conduit irrémédiablement à des bavures, comme l’a prouvé une IA qui a associé des portraits de personnes noires à des gorilles. L’ensemble de ces raisons montrent qu’il n’est pas possible d’y accorder une confiance aveugle et que le double check humain est encore indispensable au bon fonctionnement des machines.
Toutefois, à l’instar d’internet il y a plus de trente ans, l’intelligence artificielle est synonyme de nouvelles méthodes de création, mais également d’automatisation de tâches répétitives. Il faut donc plutôt concevoir les IA comme un allié dans la quête de solutions aux défis que pose chaque projet.
0 notes
Text
WRAPPING IT UP
Plastic wrap texture can’t hide bad design.
Designers looking for inspiration on the web are no strangers to the come up of plastic-wrapped images all over the internet. At first, I must say that I wasn’t indifferent to this kind of
grunge-looking image. However, as time went by, its incredibly fast-paced proliferation got me less and less impressed about it, to the point that I’ve now come to look down on it.
Like many popular visual trends nowadays, this frenzy originates from amateur and self-proclaimed “practicians”. Many of these so-called designers have come to consider wrapped-up cover art to be a whole kind of art genre. However, “plastic wrap” is not an aesthetic style, it’s merely just an additional feature to one’s artwork and is by no means compulsory in today’s graphic landscape, as some tend to forget.

Plastic is a renowned enemy to the environment and one can’t just not endorse wasting material when it’s got no role but an aesthetic one. Fortunately enough, people don’t buy physical CDs anymore —Thus less fortunately for the music industry. But why why would one insist on covering every artwork with a wrinkled plastic sleeve? That’s the point, amateur designers want their art to feel “real”: They want people to believe in the materialization of their ideas, and thus be regarded as accomplished designers, and expect this popular texture to cover up any pictural inconsistency. Unfortunately for them, there are people who are willing to have a second look at the artwork, just like myself. While browsing through the thousand references that Instagram has to offer of this genre, I came to the conclusion that plastic wrap can’t hide bad design. Surely this sort of industrial, raw thingy is likely to have an impact on the whole design to the eyes of the average spectator. Nonetheless, plastic packaging mockups got some slackers thinking that it is sufficient to wrap up any image with it to achieve a relevant result. And I have a scoop for them: It’s really not. In my opinion, good design doesn’t need any extra artificial texture effect to be straightforward and good-looking.

Anyway, let’s be clear that plastic texture is not an absolute no-go. I am adamant that it can sometimes be a worthy addition to the whole image, but only if what it overlays works on its own.
0 notes
Text
SUR LE TOIT DE L’OLYMPE
Comment un post Instagram est devenu l’emblème non-officiel des JO de Tokyo 2020.
Dans mon éternelle quête de motivation, sous forme de scrolling compulsif sur Instagram, je suis tombé il y a quelques mois sur un t-shirt aux couleurs des JO de Tokyo, initialement prévus pour l’été 2020. Cependant, j’ai appris pas plus tard qu’aujourd’hui qu’il ne s’agit pas du logo officiel, mais d’une création indépendante devenue virale. Mais comment cela se fait-il qu’un design non-officiel provoque un tel tollé, tandis que son alter-ego officiel n’agite pas le moins du monde les observateurs

L’identité pensée par Asao Tokolo, retenue par les organisateurs des Jeux de 2020, n’a, de prime abord, rien de percutant et ressemble plus à une expérimentation géométrique qu’une création lourde de sens. En m’informant sur les intentions de Tokolo, j’ai dégagé une volonté de faire référence à l’histoire du Japon. En effet, le visuel met en scène un damier circulaire composé de rectangles de différentes tailles, en référence à l’art du ichimatsu moyo, tradition Japonaise de l’ère Edo.
En outre, l’utilisation du caractère DIN —Utilisé pour la signalisation outre-Rhin, rend l’ensemble assez formel en lui conférant une dimension plus utilitaire qu’esthétique ou porteuse de sens. Enfin, La seule couleur utilisée par Tokolo, un indigo rappelant l’art ancestral de la teinture Japonaise, vient homogénéiser l’ensemble.
Si l’aspect sémantique est bel et bien au rendez-vous, le logotype ne transmet pas réellement les valeurs de diversité et l’aspect chaleureux propre aux Jeux Olympiques.

La version alternative proposée par Daren Newman, elle, n’est autre que le résultat d’une simple recherche personnelle publiée sur Instagram en Juin 2019, mais s’est rapidement vue propulsée sur le devant de la scène du design graphique. Newman propose un logo minimaliste, efficace et universel, dans lequel il reprend les anneaux olympiques dessinés par Pierre de Coubertin en 1913.
L’intérêt de ce visuel réside dans les deux autres niveaux de lecture qui nous sont proposés, le second étant le « 2020 », qui se matérialise par une extension des anneaux bleu et noir, et le troisième, le cercle rouge que Newman a rempli pour faire écho au soleil levant dépeint sur le drapeau Japonais. Bien que le nom de la ville hôte soit inscrit en toute lettre, dans un caractère linéal à corps réduit, le système visuel est simple, sobre et efficace, et le concept tout entier saute aux yeux du public.
Au final, chacun est libre d’accorder le crédit qu’il entend à chaque création, il n’en demeure pas moins que ces deux logos n’auront pas d’utilisation effective. Un beau gâchis somme toute.
0 notes
Text
WHAT’S UP WITH CHROME TYPE?
How metallic lettering got trendy
Every modern-day designer is likely to find inspiration on the web, nowadays. As one of them, I've noticed the emergence of an incisive, gritty trend: Chrome typography. Until now, I wasn’t bothered much by this new genre -in fact I actually got into it at first, however it has become more and more redundant to the extent that I couldn’t help but think of it as a dumb fad. Yet I was still intrigued by this kind of lettering and its sudden rise in popularity among in vogue internet-based designers.
There’s no denying that today's amateur designers have a certain taste for bad taste, from tasteless flat-design to exaggeratedly loud images. The first occurrences I can recall of chrome lettering originated from amateur designers, or « GFX » as they like to call themselves. I thought they would quickly move on, as they usually do, but that's where the stars showed up. Always on the lookout for originality, popular trendsetters have appropriated this vocabulary to turn it into a real fashion, so much so that prominent artists such as Travis Scott or Billie Eilish used these codes to build their merchandising around metallic letterings.

It appears that the chrome element is in fact part of a much bigger graphic trend, a kind of revival of cheap-looking, overdone images with lo-fi 3d effects inherited from the 90s popular countercultures such as cyber goths, alternative rap and even hard-rock. The use of metallic textures paired with bold, impacting typography was then meant to give a more controversial and powerful look to the image, like bands such as Metallica or Scorpions did.
This type of images found its public at the time, and this kind of aggressive, sharp-shaped, almost menacing aesthetic could be found on any subversive band's merch. Yet with the introduction of the internet in graphic arts, elaborate effects quickly became quite obsolete and inevitably out of fashion.

At the end of the day, the current prominence of chrome-looking lettering is nothing but another case of a vintage era’s revival, just as we witnessed in the late 2000s with the return of the “retro” aesthetic.
0 notes
Text
LA NOUVELLE JEUNESSE DU RED STAR
Comment sport et culture attirent les foules.
En bon Phocéen de cœur, j’ai en horreur tout ce qui se rapporte, de près ou de loin, au PSG. Mais loin de moi l’idée d’abandonner le foot une fois installé dans la capitale. Bien que je puisse suivre les péripéties de mon Olympique à distance, les gradins me manquent, et je commence tout naturellement à me renseigner sur les clubs des environs. C’est alors qu’une banale pub instagram a attiré mon attention sur le Red Star FC.
Les résultats sportifs n’ont rien de transcendant. Le club patauge entre le second et troisième échelon au niveau national et peine à se faire un nom malgré sa retentissante histoire, forte d’un championnat et de cinq coupes de France. Toutefois, c’est l’identité de ce club de classe ouvrière banlieusarde, fondé par Jules Rimet, père de la FIFA, qui m’a interpellé.
Il y a quelques années de cela, le Red Star s’est vu offrir la possibilité par son équipementier de concevoir son maillot en interne, seul club en France à avoir ce privilège. Par la suite, le club a entamé une collaboration avec le média indépendant VICE, en parallèle de la création du Red Star Lab, structure qui propose à ses licenciés de découvrir une activité culturelle ou artistique en complément de leur formation. Ce Red Star a tout d’un club bien à part, et en bon designer que j’aspire à être, c’est son identité visuelle frappante que j’ai remarquée en premier lieu.

Un lookbook pour présenter un maillot de football. La phrase a de quoi étonner, sachant qu’il suffit de frapper un logo du Real Madrid sur un tissu blanc pour vendre plus d’un million d’exemplaires. Mais non, le directeur artistique David Bellion, lui-même ancienne gloire du foot, a décidé d’aller au bout des choses. La volonté de concilier héritage et créativité exprimée par Bellion s’est illustrée sur la tunique de la saison 2020-21. Un maillot pour le moins surprenant, s’inspirant de motifs style toile de Jouy pour retracer l’histoire du club, parti-pris à très fort impact visuel, assumé par le studio AcidFC.
L’engouement pour le club n’est donc pas étranger au lien étroit qu’il entretient avec la culture, tant visuelle qu’historique de ses origines. Le public raffole d’histoires de pérennité et d’underdogs, mais également d’objets uniques, et le maillot imaginé par AcidFC réunit les deux.

0 notes