Text
Development Update 8/14/2019
Hi!
It took a tad longer than expected for us to circle back around to our first official development update. We’ve had a long, fun, and chaotic summer, and with the final leg of 2019 fast approaching we finally feel ready to start sharing our work with the world.
So, introduction time. We are Bristol Street Studios, a small but diverse game development team working on our very first full-scale release. We are creating an atmospheric puzzle-adventure game about a little bird exploring a big and mysterious world of floating islands, and we are calling it Flightless. This blog is the place to be for updates and inside looks into our journey turning Flightless into a reality.
Official development began in April of this year, but our history with Flightless goes back much further. The project began as an entry to the 49th Ludum Dare game jam in 2017, and a subsequent release on Steam several months later. This January, the idea of bringing the project back from the grave and into active development started to gain some legitimacy. By the time spring had sprung, we were ready to call ourselves a game studio again. Since then, we’ve been quietly hard at work picking up where we left off. The original team members from 2017 are still around, and have been joined by some fresh faces this time around. We’re so excited to start introducing ourselves to the gaming world.
For our first development update, we’d like to highlight some of the best work that our team members have done in the past month. Next week’s post will focus on discussing our goals and visions for Flightless, but for now please enjoy a look into our busy lives as burgeoning game makers.
Oh, also, very soon we will have a live web build of the game available to play on our website, https://www.bristol.st/, so make a bookmark and stay tuned on our Twitter (bristol_street) and Instagram (bristolstreetstudios).
Optimization The user experience is just about everything in the world of commercial software, especially video games. If it can be frustrating just picking up a controller and hopping into a game, you’ve got a real problem on your hands. Decades of maturation in the video game industry means that these days, most developers understand how to make intuitive interfaces and easy-to-learn controls. However, there’s one problem that just doesn’t ever seem to completely go away: optimization. What fun is a game that runs like a stop motion movie?
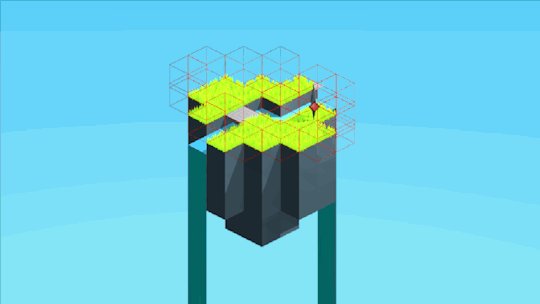
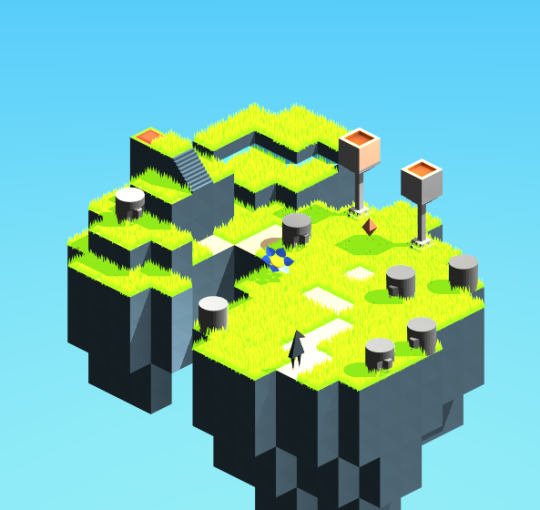
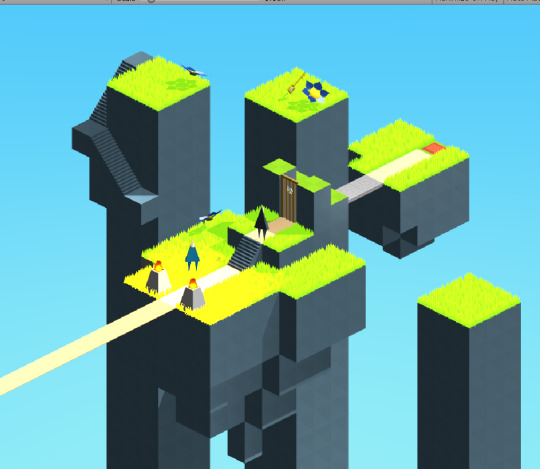
Our lead programmer, Balaji, has been making sure that the beta build of Flightless runs as smoothly as possible. He’s been working in conjunction with another one of our team members, Ushana, who created a script to generate invisible walls in levels that prevent the player from falling off of an edge. Originally, these invisible walls were being calculated and placed in levels all at once, before the level was loaded. This static implementation did not account for the dynamic aspects of many Flightless levels, so we had to identify a better option. Balaji tried generating the invisible walls when the level is loaded (runtime), but this was slow and led to noticeable lag at the start of a level. Here’s what that looked like:

Being as clever as he is, he turned to a progressive algorithm that recalculates invisible walls in the vicinity of the player as they traverse a level. This technique of delaying computation until explicitly required is called lazy evaluation, and is a powerful tool in the world of game development where every frame matters. CPU consumption by the wall generation algorithm has decreased by over 90% since the first iteration of the script. Here it is at work:

Art Now we turn to our resident artist (and, as seen above, part time programmer), Ushana. This month, we are gearing up for our first beta release and the establishment of a Flightless Steam page. This requires a lot of art assets, and so in recent weeks Ushana has been creating banners, icons, and everything else that will represent our game online.


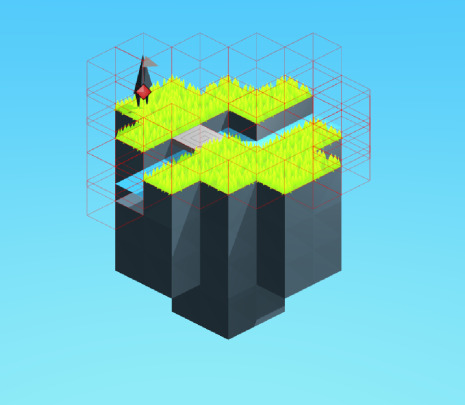
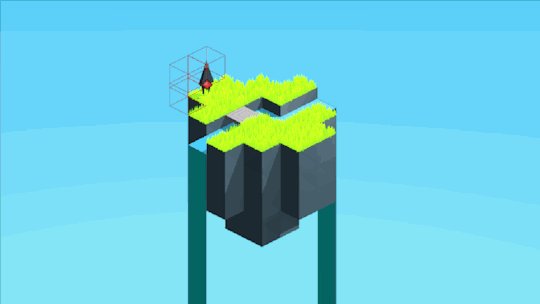
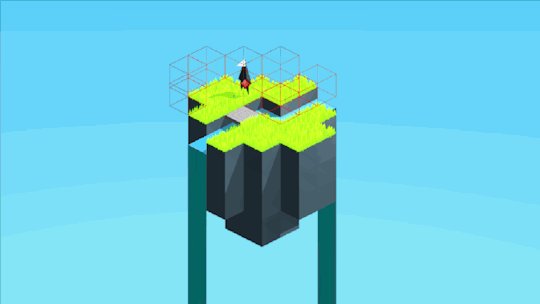
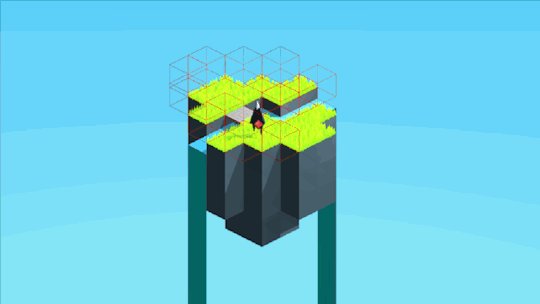
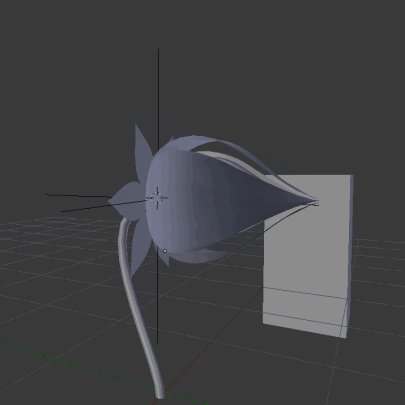
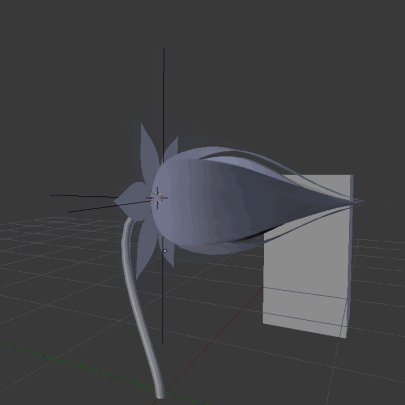
Modeling One of the hallmarks of a work-in-progress game are placeholder models, plain textures, and an overall feeling of incompleteness in the visuals. Sooner or later all developers have to start the process of beautifying their game, and with our team’s heavy focus on aesthetics and atmosphere this becomes all the more important.
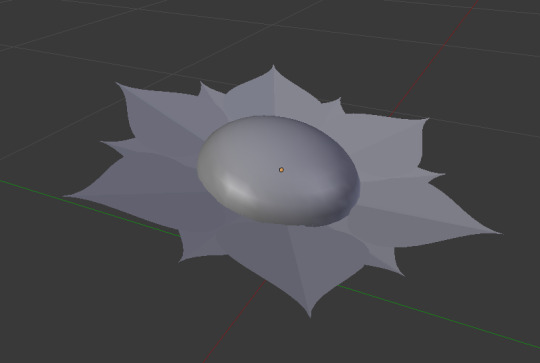
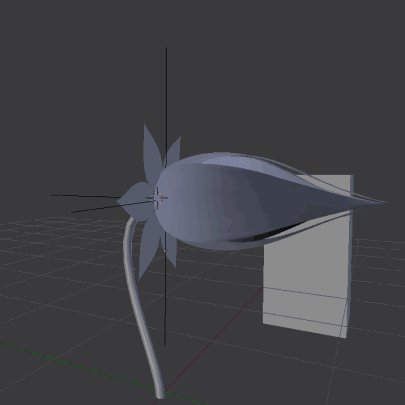
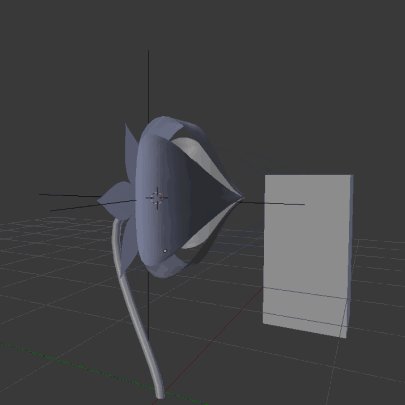
One of our programmers, Spev, has been learning how to use Blender, and getting pretty good at it too. He has transformed bright pink cubes and solid color wireframes into detailed models based on Ushana’s concept art. This project has been a learning experience for everyone on the team, and so challenges like learning an entirely new form of art have become the rule, rather than the exception. Here are some highlights of his work so far (do you see a common theme?):


Spev has already become a fantastic in-house 3D artist, and so expect to see much more work of his in the near future.
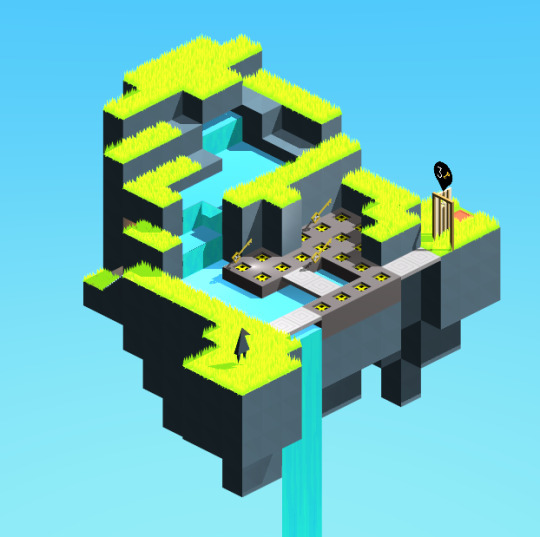
Levels Next week’s update will be focused on gameplay and game design, but I wouldn’t want to leave our first post without some looks at the game itself. Thanks for reading, and stay tuned!



0 notes
Text
The Cutting of the Ribbon
Ok, our game is still pretty far from release, but that doesn’t mean we can’t celebrate a different type of grand opening! Welcome to the official development blog for our first full-length game: Flightless! We’re hoping that this platform will help our small team share our progress and pursuits with anyone who would like to lend an ear. This is our first go at a project of this scale, and so we are excited to start showing off what we’ve been working on. There’s a long road ahead of us, and there’s bound to be some good views along the way (and maybe also some broken code). If you keep an eye out, everyone on the Bristol Street team, including our artist and composer, will be spotted here.
To learn more about what type of experience we are aiming to create with Flightless, stick around for our first proper development update this weekend. We should have an about page up and running by then as well. We’d like for this blog to become a channel for feedback and communication from our community, and in the meantime feel free to send us your thoughts through Twitter.
1 note
·
View note
