Text
5.3.1 Plus RTL and Source Map Support

Bootswatch updates to Bootstrap v5.3.1, which includes minor fixes and enhancements related to color mode.
In addition, Bootswatch adds supports RTL and source maps. RTL stylesheets and source maps are now available for download on the official website, GitHub repository, and npm.
0 notes
Text
Dark mode appears with 5.3.0
Version 5.3.0 has been released, and most significantly, support for dark mode and other colors modes. Check out the Bootstrap blog for full details on how it works.
There are some minor bugs to iron out, some refactors to be made with CSS variables, and some decisions to be made regarding how to handle existing dark themes with minimal disruption, but most of the themes have excellent dark mode support out of the box.
The site now has a dark mode toggle menu, so go preview dark mode on your favorite Bootswatch theme today!

0 notes
Text
Bootswatch releases 5.0.0
Bootswatch hit a new major milestone with the release of version 5.0.0!
This brings the themes in line with the latest Bootstrap. To get a rundown of all of the changes this brings, from the deprecation of jQuery to improved RTL support, check out Bootstrap’s 5.0.0 release page.
New Themes
Bringing the grand total of themes to 25, we’re pleased to announce four new free Bootstrap themes!

Zephyr is a breezy, beautiful theme that’s at home in any context. Inspired by the crisp styles of Tailwind UI.

Morph lets you easily apply a neumorphic layer to the web.

Quartz takes things in a new direction with a glassmorphic layer that plays well with bright, vivid colors.

Finally, Vapor unlocks a retro, cyberpunk aesthetic for your pleasure.
Check out the new themes, and see your old favorites updated to v5, on the homepage!
0 notes
Text
Bootswatch 5 hits beta

Bootswatch has hit version 5.0.0-beta1! This release coincides with the next major update to Bootstrap, removing jQuery as a requirement along with a host of other changes.
Visit the Bootstrap blog for a summary and follow the progress on the v5 branch of the Bootswatch GitHub repo.
0 notes
Text
Bootswatch 4 officially arrives
The official release of Bootstrap 4 finally arrived this past January, and with that came a nice update to the Bootswatch themes.
Check out the Bootstrap blog for a run-down of the changes in 4.0.0 including new utility classes, fresh docs, and more examples.
2 notes
·
View notes
Text
Bootswatch 4 plus five new themes
We’re pleased to announce that Bootswatch has been updated for Bootstrap version 4.0.0-beta.2.
Changes
The update introduces a slew of changes to the underlying Bootstrap framework, including simplified markup, a jump from LESS to SASS, the addition and subtraction of several components. You can see a rundown of Bootstrap 4′s changes here.
Bootswatch themes have been updated to keep in step with Bootstrap and are available today! And if you’re not ready to make the big leap just yet, themes for v3 remain available.
New Themes
As if that’s not exciting enough, five brand new themes are being released.
Lux
Lux is a restrained theme for when your site needs a touch of class.

Minty
Minty is a theme for when your site needs a fun and approachable feel.

Pulse
Pulse is a general theme with a trace of purple that runs throughout.

Sketchy
Sketchy has a hand-drawn look suitable for mockups or playful sites in general.

Solar
Solar is a spin on the Solarized color scheme used in many code editors. Turns out it makes for a nice web theme as well.

Lastly, old favorite Paper has been renamed to Materia, to better reflect its roots, and Readable has a spiritual successor in Litera.
Support
Moving from v3 to v4 is a major undertaking, with many hours spent making it happen. And the latest additions bring the grand total to 21 themes, all of which require ongoing maintenance.
If you find Bootswatch useful for your day-to-day work, please consider supporting this open source project by making a donation here.
We hope you enjoy the update!
2 notes
·
View notes
Text
Learn CSS Grid with Grid Garden

I’ve released a new game for learning CSS grid called Grid Garden.
CSS grid brings columns and many other powerful layout features that we’ve relied on frameworks like Bootstrap for to native CSS! Browser support is on the upswing, with CSS grid landing in Firefox, Chrome, and Safari just last month.
Grid Garden is a follow-up of sorts to Flexbox Froggy, which is a coding game for learning CSS flexbox, prominently used in version 4 of Bootstrap.
Whether you use Bootstrap, another framework, or vanilla CSS, you’ll want to be familiar with CSS grid. Dive into it with Grid Garden!
1 note
·
View note
Text
Learn CSS Flexbox with Flexbox Froggy

I’ve created a coding game called Flexbox Froggy to help you brush up on flexbox. If you haven’t heard yet, flexbox is a powerful new CSS module for positioning that’s available in browsers today, and that will debut in the next major update to Bootstrap. So you’ll want to get familiar with it asap.
See if you can beat Flexbox Froggy! And for an extra challenge, try its spiritual sequel created by Channing Allen, Flexbox Defense.
3 notes
·
View notes
Text
Changes to Bootswatch API
If you’re using the Bootswatch API, please update your request to https://bootswatch.com/api/3.json. The old endpoint will cease to exist on December 16, 2015.
Up to this point, the API has been made available through AppFog. However, they recently announced that they’ll be retiring the free tier this December. Big thanks to AppFog for the service they provided.
The new URL is live, and as a bonus, available via https. More information at http://bootswatch.com/help/#api.
2 notes
·
View notes
Text
Find the right Google Web Fonts for your project with FontCDN

FontCDN is a new tool for those of us who love Google Fonts as a service, but want a faster way to grab the code we need. We built FontCDN so you can easily search their 700+ web fonts and quickly grab any font’s HTML and CSS.
For more on the motivations behind FontCDN, check out the post A Better Way to Search Google Fonts. If you’re interested in figuring out which platforms you should support when building tools for other web developers, check out the Bootswatch and GlyphSearch data presented in the post Developing for Web Developers.
FontCDN is available at fontcdn.org.
3 notes
·
View notes
Text
Trying out themes on JSFiddle
On any theme page, you can now click “Open Sandbox” to open a JSFiddle page with that theme and any dependencies pre-loaded.

Coupled with our snippets feature and Bootsnipp, it’s now easier than ever to experiment with the themes.
2 notes
·
View notes
Text
Material design in Bootstrap with Paper
Paper brings the material design's principles of transformation and movement to Bootstrap. Best of all, Paper's animations are implemented in pure CSS, meaning no custom markup or JS is needed. In case you missed them, here's a quick tour of these effects in action.
Buttons
When hovering over a button, a shadow edges in. On click, the shadow fills the button.

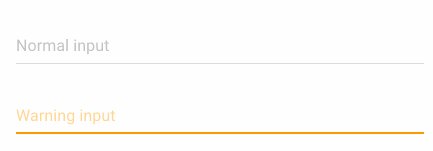
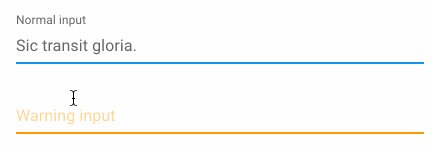
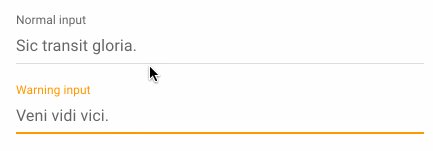
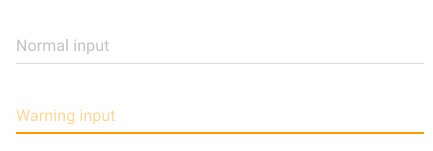
Input Fields
Input fields are marked by a bottom border, which transitions to a wider, more colorful border when focused.

Checkboxes
Paper makes use of custom checkboxes that transform in shape and color when selected.

Radio Buttons
Radio buttons are much the same.

Progress Bars
Not an animation, but progress bars in Paper have contextual backgrounds.

Floating Labels
We weren't able to implement floating labels in pure CSS, but you only need to add a bit of code to achieve this effect. Check out the source.

A big thanks to Ryan Walters for his awesome work on the checkboxes and radio buttons, and sharing his code for floating labels.
5 notes
·
View notes
Text
Bootswatch 3.3.2 Released
With the release of Bootstrap 3.3.2, Bootswatch is not far behind. You can check out the latest Bootstrap changes here.
In addition, a number of Bootswatch issues have been addressed, including:
#358: Select inputs in Paper are missing arrows in Chrome
#375: Paper: Input button does not render properly on iOS 8
#380: Can we move the bootstrap-sass-official to devDependencies?
#381: Match also "contenteditable" with class "form-control"
#383: Paper: select input-sm
#388: Padding issue with .navbar-brand
Thanks to the bug reporters and contributors!
1 note
·
View note
Text
Bootswatch Adds SASS Support

Bootswatch is supporting SASS! With Bootstrap offering an official SASS version for some time now, it's only right Bootswatch did the same. You can now download _variables.scss and _bootswatch.scss, in addition to the usual CSS and LESS options.
Also available is a new grunt task, convert_less, that can be used to convert all LESS files in your repo to SASS.
Credit goes to Corey Sewell, who's generously submitted a pull request with the SASS source and ensured that LESS to SASS conversion work as smoothly as possible.
3 notes
·
View notes
Text
Giveaway: Bootswatch Merchandise

We're giving away Bootswatch merchandise this month! Three prize packs are up for grabs that include a t-shirt and stickers that feature the new logo.
There are two easy ways to enter the giveaway:
Follow @bootswatch on Twitter.
Tweet about Bootswatch
You're welcome to do both to double your chances. Winners will be picked at the end of September.
T-shirts and stickers are also available for purchase, if you'd like to show your love for the project. Several t-shirt designs are available based on themes including Cyborg, Flatly, and Slate (pictured above). Head over to the Support page for more details.
Update
Winners have been chosen and contacted via Twitter. Thanks to all for participating!
3 notes
·
View notes
Text
New Themes: Paper and Sandstone

Two new themes have been added to the Bootswatch library: Paper and Sandstone.
Paper takes inspiration from Google's material design manifesto. Features include animated form inputs and tabs, as well as progress bars with matching background colors. No button click animations yet, but if you're up to the task of recreating them with CSS only, please contribute.
Sandstone offers a warmer palette of tans, browns, and greens in this cold world of blues and grays.
But Bootswatch giveth, and Bootswatch taketh away — Amelia has been deprecated. For now, you can still access it directly here and through the API, but it will be removed in the next update.
8 notes
·
View notes
Text
Win one of 5 copies of the ebook Extending Bootstrap

Bootswatch is giving away five copies of Extending Bootstrap by Christoffer Niska.
Extending Bootstrap covers more advanced ground compared to Packt's previous offering, Twitter Bootstrap Web Development How-To. Topics include when and how to apply Bootstrap themes, make custom builds using LESS and Grunt, and create custom JavaScript plugins. It touches on some similar topics as my Smashing Magazine article on customizing Bootstrap, but adds highly guided walkthroughs and examples.
To find out more about the book, visit the publisher site or Amazon.
Enter to Win
Five lucky entrants will win an ebook copy of Extending Bootstrap. Enter to win using the form below by Friday, June 27.
Winners will be selected at random. Please do not submit multiple entries. Your email address will be used for this contest and nothing else.
Don't forget to tell your friends and colleagues about this giveaway, and subscribe by RSS or email to get future updates. Good luck!
Giveaway Entry Form
Update
The giveaway has ended and the winners will be contacted by email.
2 notes
·
View notes