Don't wanna be here? Send us removal request.
Text
Noise (WIP)
Professional Development Plan:
I've decided during the Professional Development Plan (PDP) section of our initial digital storytelling seminar that it would be beneficial to identify areas within the module itself and external long term goals alongside.
PDP are broken down into sections, they are as follows:
Self Assessment
Goals
Strategies
Resources
A Timeline
Personal - External - PDP:
In regards to external planning and not as focused on the digital storytelling module. I have found that through current assessment that a keen interest revolves around internet technologies. Key ones being Reactjs, Gatsbyjs, Node, Sanity CMS. These technologies are of particular interest and constant focus.
Current goals in regards to these specific technologies revolve around an increase in fluency with all the mentioned technologies. Having a solid foundation of how each application interacts with each other. The highest priority goal focuses on furthering my understanding of Sanity CMS and Gatsby, using GraphQL for querying the backend data and serving it within the Gatsby frontend application.
In terms of strategies for better fluency within each technology I have set a number of tasks that continue to utilise all technologies, building a number of fully functional customisable websites with dynamic data served from Sanity CMS. I have also recently begun learning Typescript and using it in varying degrees throughout each of my personal projects. So the list seems to grow ever longer as projects progress.
Using modules within university has allowed me to further implement these strategies creating applications using these key technologies. Having structured assessment briefs has made it easier to plan projects that fit the specifications and allow for the inclusion of the mentioned internet technologies.
In regards to a timeline, it feels more like a rolling development, with new additions to each technology and the discovery of other technologies within. I'm aiming to have completed my own personal website by the end of the month, utilising Gatsby and Sanity CMS. With the confidence hopefully gained from completing this project, I will be helping a number of friends with creating their websites and adding this functionality.
Smart Goal - Summary:
Towards the end of February I will have completed my personal website that will be deployed using Gatsby and Sanity CMS, I will then be marketing myself as a Jamstack developer. Initially working on projects for friends to reinforce the knowledge of both technologies. I will also be continuing to develop my knowledge of Typescript during this time. A constant focus will be on continued motivation and the quality of the end product.
Module - PDP:
In regards to the current module attempting to create a smart goal is not as straightforward. Currently struggling to decide on if it is beneficial to move away from internet technologies and look at either game story development or digitally rendered animations. So for this section I have decided to focus on rendered animations.
I think it would be interesting to try something different from my external PDP and Goals. In this environment I would want to achieve a digitally rendered animated short, using key technologies such as Cinema4D and Octane Renderer.
Initial goals would focus around making sure I was comfortable with each application, I have had some previous experience with both applications so hopefully this would not be too difficult. Next would focus on understanding the type of story I would want to tell and the feasibility of achieving this.
I would need to carefully consider hardware limitations for rendering something of this complexity. Also my lack of knowledge when it comes to rendering animations using these applications.
I would attempt to utilise some of the computers available through the university to help with rendering time. Also speaking to a number of friends who use both of these applications heavily will hopefully help improve my knowledge during the module.
A timeline is difficult to establish considering the early stages of the module. I will look at this later once the feasibility has been addressed.
Smart Goal - Summary:
By the end of next week I will have decided on my chosen path and attempted to address the feasibility and practicality of the project. Making careful consideration of the hardware and knowledge implications of taking on a project like this.
Outline of the concept:
youtube
Github: https://github.com/blanghamm/noiseapp
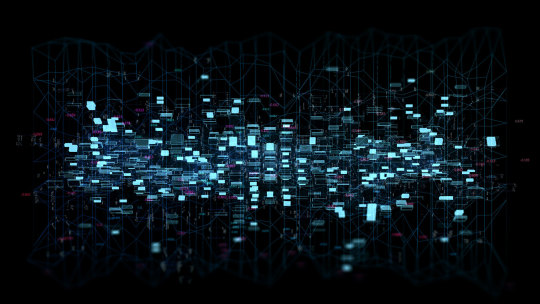
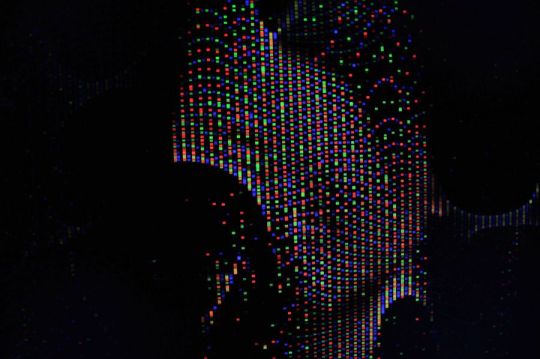
The concept for Noise focuses on an adaptation of existing stories or more accurately a removal of narrative techniques from news articles. News articles, video, interviews are employed to help add some coherence to world events. Noise takes this well used format and attempts to remove it, by taking information curated by news outlets and adding back in the chaotic nature that they are sculpted from. The initial concept for Noise focused around the idea of a 3D space created with the use of three.js to help facilitate an artistic deconstruction of coherent stories. It would employ other narrative techniques, such as audio to help convey the chaotic nature of most news stories. How information is collated and delivered in a more streamlined way. Helping viewers to digest news articles without feeling overwhelmed. There has been a recent shift in how digital technologies influence modern news delivery, with online content using more interactive forms of delivery. This shift doesn’t necessarily add any chaos back into each story but does show a shift in narrative techniques. I was keen to explore this shift in delivery methods during this project, but with a greater focus on removing a lot of narrative techniques along the way.
Target Audience:
I think the main area I was attempting to target during this project was a combination of digital art enthusiasts and those seeking a new way to engage with news. Facilitating a concept that could be delivered in an installation style would engage those seeking new artistic output. The possibility with the piece would be that each week of news could be curated, updating the piece and keeping it up to date. Thus engaging those seeking to view news unconventionally. When researching the project I found that a lot of interest from audience members was generated due to their shared interest in the technology. A section of the project's target audience would be generated from the community already leveraging the primary technology [Three.js].
Technologies:
In terms of the project's technology stack, it featured a number of Javascript libraries, a number of them being familiar. The bulk of the app would be created within Three.js, a WebGL library that allowed for the creation of 3D scenes. This was then incorporated into a React.js app using a library called React-Three-Fiber. It helped in removing a lot of the Three.js boilerplate code helping to speed up development. The project was also originally intended to leverage Tone.js to generate real-time audio within the project. During the project's development I had intended to use Typescript, but I quickly found that this hindered the speed of the project's development. Luckily Typescript can be gradually added to the project so it was easy to use sparingly. The project was managed using Git, a link is available at the top of this post. I found during development that the scope of the project required a lot of asset creation, this caused some performance issues that meant some aspects needed to be reduced. For example, the amount of available nodes rendered on screen could cause some slowdown. They were eventually reduced. Three.js does offer some modules to help combat performance issues. Allowing you to create instanced objects to help reduce load.
Design:
Overall the project's design and technical implementation was rather unscripted, trying to adhere to the project concept regarding chaotic regurgitation of news. I found during development that this meant the majority of the work was experimentation. During the later stages of the project it was important to try and realign the design of the project. Looking at data concepts, I have included some inspiration. To some extent I think lack of concrete design for the project did hinder the development, trying to experiment with randomisation throughout. It was enjoyable but I found that it was difficult to visualise exactly what I wanted from the project. Overall I think the technologies chosen were perfect for the project but a lack of design preparation led to development sometimes feeling a little aimless.


Critical Reflection:
In terms of what went well during the project, I found my understanding of the concept was well justified, focusing on adapting modern narrative techniques for a more artistic output. I enjoyed the chosen technologies leveraged during the project but felt my technical understanding was limited during the process. Towards the end of the project's development the lack of concrete design made the process very frustrating. This coupled with the large scope of the project was ultimately detrimental to the prototype. The current state of the project being nowhere near the level that I had intended at the beginning of the module. Tone.js was meant to be included within the project but ultimately that was not something I could include due to poor planning and execution. For the future potential of the project it could work very well as a new way of experiencing news, having a curator delivering weekly news updates via the application. Currently though the state of the application would not be able to facilitate this. Personally I am very disappointed with the outcome and quality of the project, the initial concept seemed strong and exciting. However, during development my personal motivation and lack of concrete designs caused the application to fall short of the concept.
Audience Evaluation Plan:
I think in regards to an audience evaluation it would have been very beneficial to use something like the AXE method early on. Helping to nail down how the audience felt about the concept and shape the project's design. Then taking those who have participated in the early concept modelling and once a prototype had been created invoke a Self-Confrontation interview to understand the changes that had occurred during development. Using a combination of these methods would allow for a more rounded evaluation of what the project needed.
https://threejs.org/
https://reactjs.org/
https://tonejs.github.io/
0 notes