Text
@maybeidontreallyhateit @designida
Brief 9: Resultat
Gruppe 16: Guro, Ingrid og Ida
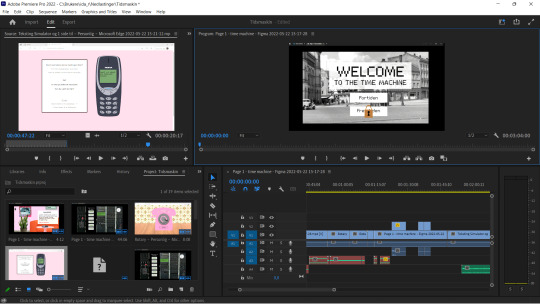
I denne briefen har vi laget en tidsmaskin i Figma hvor man kunne reise til ulike tider å undersøke telefonene de brukte på denne tiden. Du kan reise til alt fra tidlig 1900-tallet til 2007. Vi lagde også to nettsider med telefon simulatorer hvor du kan teste ut en telefon med roterende tastatur og en Nokia 3310 hvor man kan teste ut hvordan det var å skrive tekstmelding tidlig på 2000-tallet. Målet med nettsiden er å vekke telefonen til live, og få dem til å se dem i en kontekst.
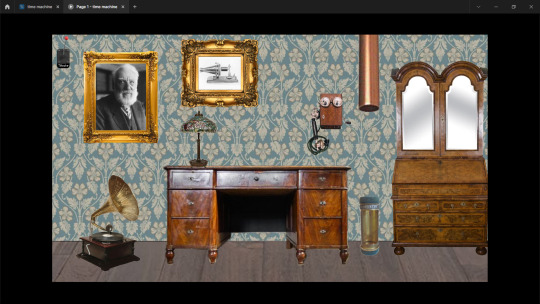
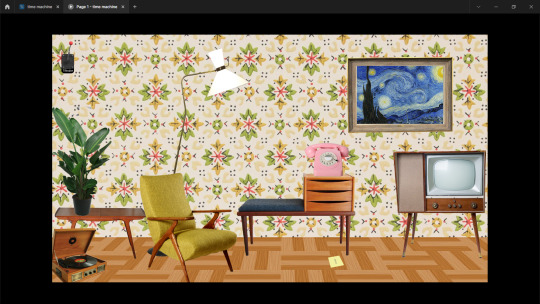
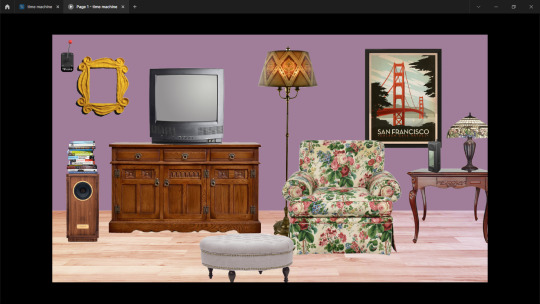
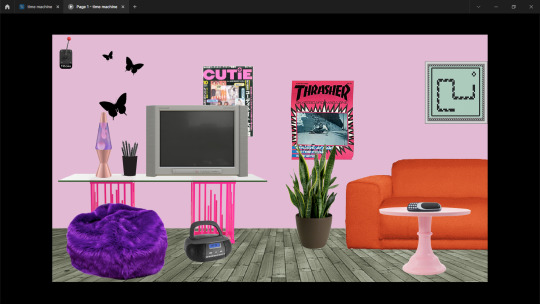
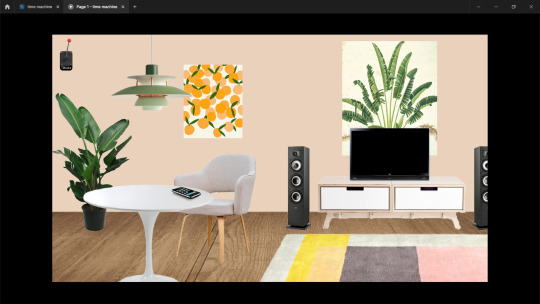
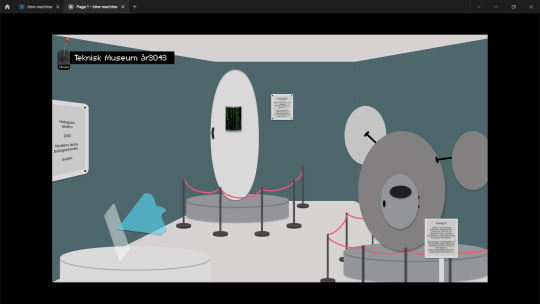
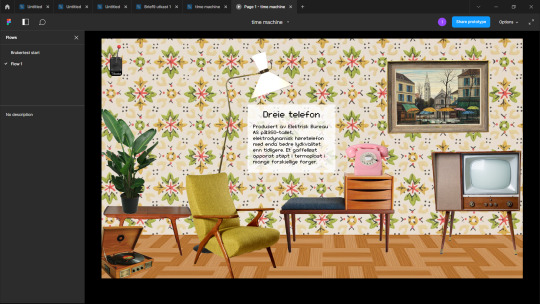
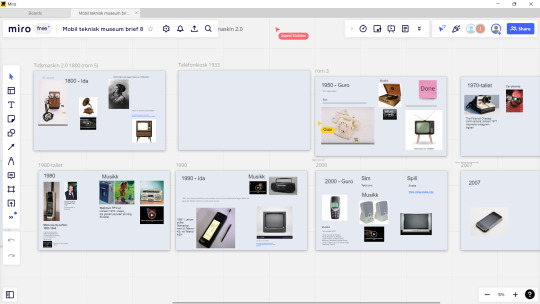
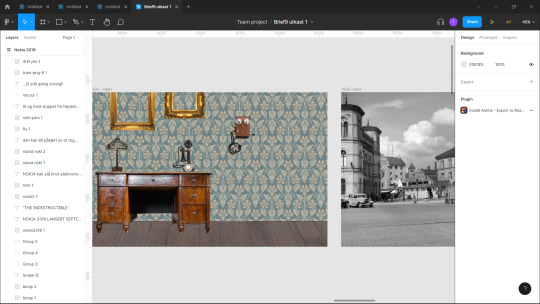
Rommene du kan besøke:







Link til Figma prototypen:
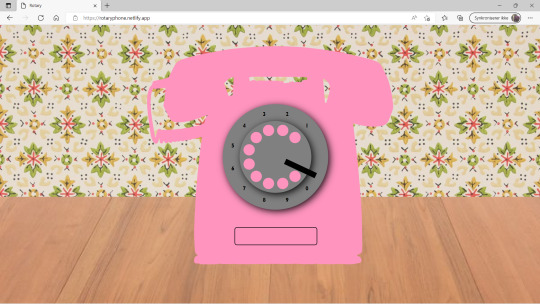
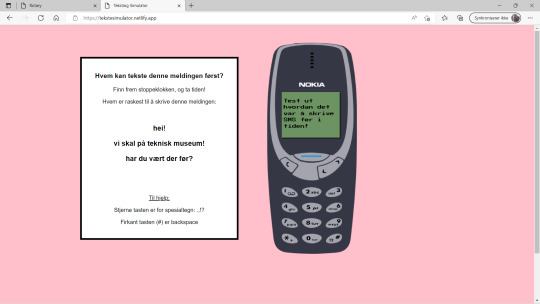
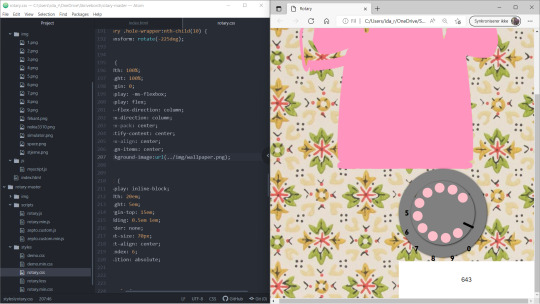
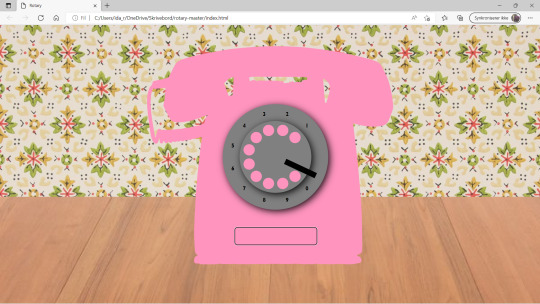
Simulatorene vi lagde:


Filmen fra vår siste presentasjon med lydeffekter og videoer (linker til alle videoene, musikken og simulatorene er der de er ment å være i Figma, på videoen viser vi hvordan vi ser for oss at det ville vært hvis man kunne legge inn video/lyd i Figma.):
undefined
tumblr
5 notes
·
View notes
Text
@maybeidontreallyhateit @designida
Brief 9: Prosess (uke 4)
Denne uken forberedte vi presentasjon til teknisk museum. Vi lagde en video for presentasjonen for å demonstrere brukeropplevelsen hvor vi kombinerte Figma, simulatorene våre, lydeffekter og videoer.

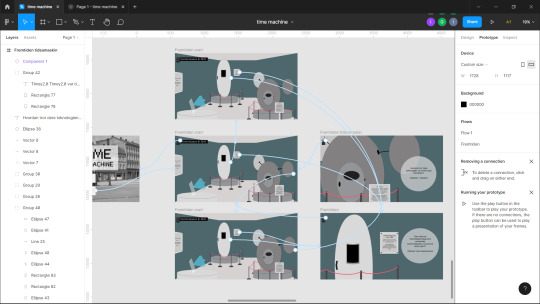
Etter presentasjonen på Teknisk Museum la vi til et fremtidsrom for å illustrer hvordan vi tenkte at denne delen kunne låse seg opp etter at elevene har vært på Teknisk museum. Dette rommet er ment å skape diskusjon rundt det de har lært på museet og ved å bruke nettsiden.

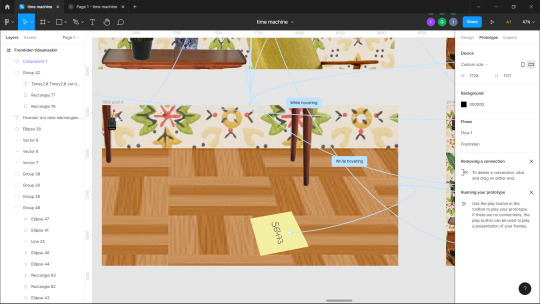
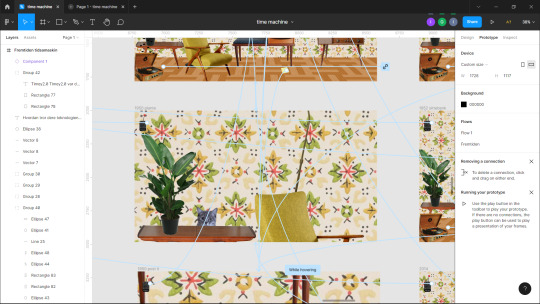
Vi la også til noen ekstra detaljer på noen av rommen våre, for å få de til å oppleves enda mer fulle av ting man kan finne.


Vi la også til en warp effekt, for å få følelsen av å reise med tidsmaskinen. Vi lagde til slutt en ny video med de nye sidene.
3 notes
·
View notes
Text
@maybeidontreallyhateit @designida
Brief 9: Prosess + brukertest (uke 3)
Gruppe 16: Guro, Ingrid og Ida
Denne uken har vi jobbet videre med prototypen og brukertestet. Vi lagde ferdig en telefon simulator til, denne uken en telefon med roterende skive:


Vi var på Teknisk Museum å brukertestet på noen ungdomsskole elever, vi gjorde noen endringer etter å ha sett på hvilken informasjon de fant først og fokuserte på på de ulike sidene:

Her endret vi feks. på hvor telefonen sto på siden for å gi den mer fokus i forhold til TVen.
Vi testet også på en ungdomsskole klasse digitalt, de fikk tilsendt prototypen, og et spørreskjema som de fylte ut om hvordan det var å bruke den og hvordan de synes informasjonen var i forhold til deres alderstrinn:

5 notes
·
View notes
Text
@maybeidontreallyhateit @designida
Brief 9: Prosess (uke 2)
Gruppe: 16 (Guro, Ingrid og Ida)
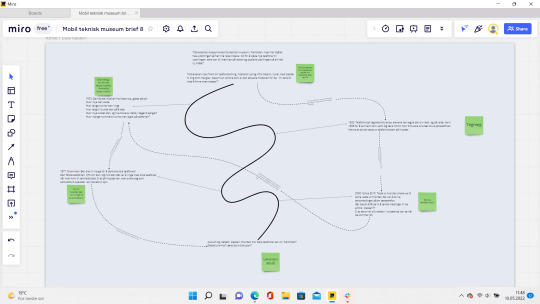
Vi startet uken med å lage en vei for tidsreisen vår:

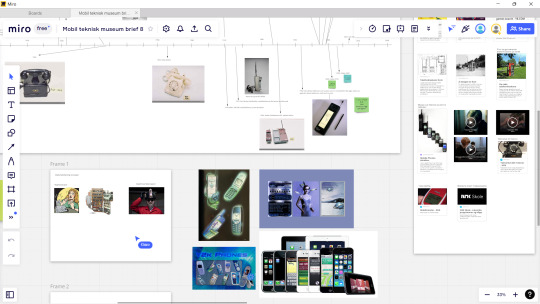
Og samler inn mer inspirasjon til hvilken informasjon og visuelle profil vi ønsker å ha med:

Fikk hjelp av Axel til å kode knapper i javascript til en simulator av "gammeldags" teksting:

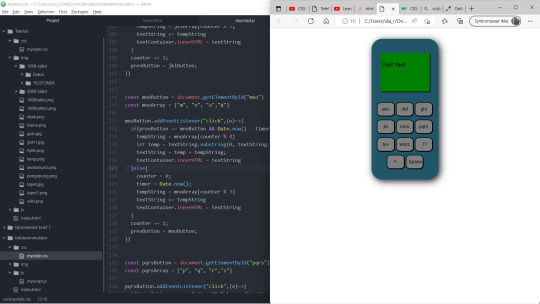
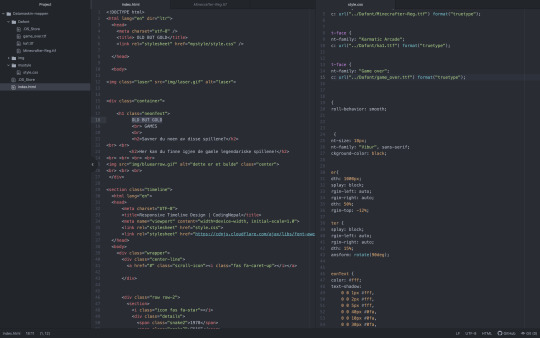
Utviklet koden videre, med å legge til css kode:

Fant til slutt ut av at jeg kunne legge inn bilder i knappene:

Nokia 3310 tekstesimulator klar til besøkes i tidsmaskinen!
Vi endret plan utover uka, å planlegger nå å ha ulike rom/tider man kan besøke og utforske! Lese info, se på bilder/video og teste ut simulatorer og spill:


Ideer til hvordan rommene/stedene man kan besøke ser ut.
3 notes
·
View notes
Text
@maybeidontreallyhateit @designida
Brief 9: Prosess (uke 1)
Gruppe 16: Ingrid, Guro og Ida
Denne uken var vi på Teknisk museum, vi fikk briefen: dere skal designe interaktive læringsopplevelser for elever på ungdomsskolen som beriker besøk på utstillingen I/O på Teknisk Museum. Vi utforsket utstillingen, og startet uken med å komme frem til et fokusområde: Telefon. Og vi bestemte oss for å ha fokus på noe elevene skulle gjøre før de besøkte museet.

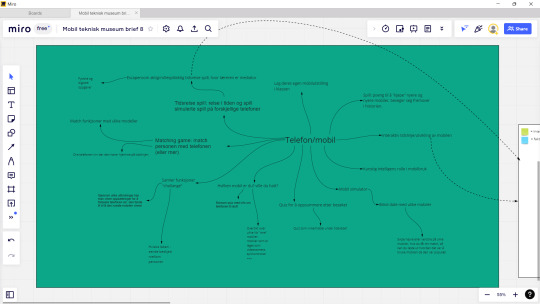
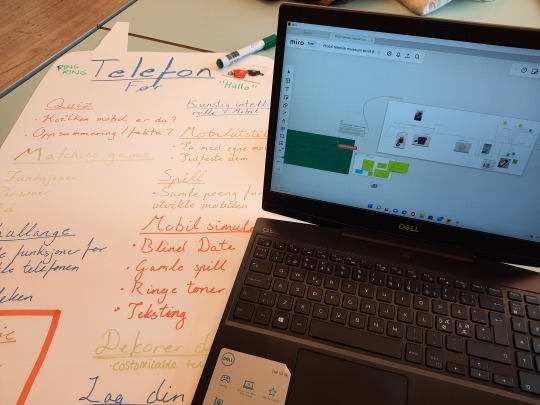
Vi lagde et miroboard for ideer og research.


Vi besøkte teknisk museum igjen i slutten av uken, for å prøve å utvikle ideene våre, vi så noen nye detaljer vi ikke la merke til i starten av uken.

Og vi kom opp med en retning vi vil jobbe videre med neste uke:

3 notes
·
View notes
Video
undefined
tumblr
Oda, Andrea og jeg har laget nettside denne uka. Oppgaven var å fortelle noe interessant om internett. Derfor lagde vi en nettside med en tidslinje og oversikt over klassiske spill. Ved å trykke på et av spillene kommer du videre til en ny nettside som lar deg prøve spillet.
Kodingen har vært utfordrende, men vi har fått til det meste gjennom å teste ting vi har funnet på internett og bruke det vi lærte forrige uke. I tillegg jobbet vi mye med det visuelle uttrykket. Vi har lekt oss med lay-out, farger og fonter. Vi brukte også Figma til å skisse nettsiden underveis.

4 notes
·
View notes
Video
undefined
tumblr

Denne uka har vi fått utforske html og css gjennom å lage hver vår personlige nettside. Jeg har brukt forskjellige koder for å få til blant annet overskrift, paragrafer, break line, liste, linker og bunnlinje. Det var ekstra utfordrende å få til plasseringen på de ulike elementene. Vi lærte også om mappestruktur, og hvordan vi kan finne kodene som er brukt i eksisterende nettsider.
0 notes
Text
GET CHIPED!
Uke 2
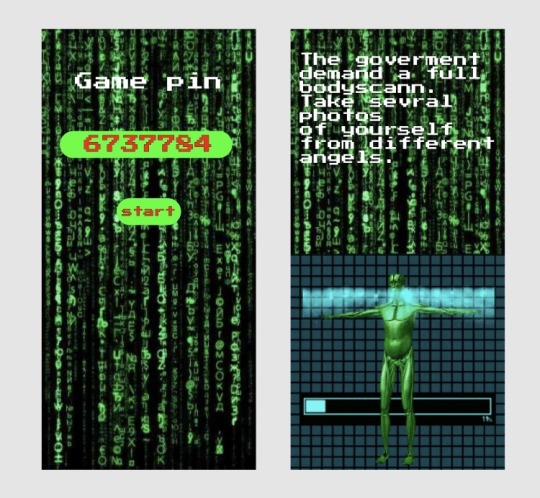
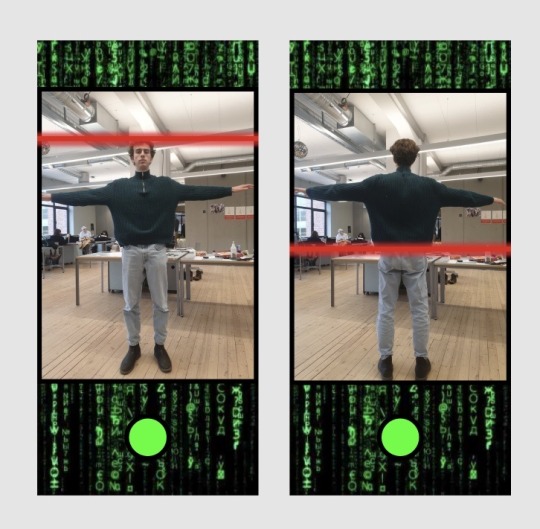
Den andre uka av prosjektet brukte vi på å ferdigstille konseptet vårt. Vi lagde en konspirasjon om at staten har injisert mikrochiper inn i befolkningen gjennom Covid-19 vaksinen. På grunn av overpopulasjon er chipene nå programmert slik at alle spillerne vil drepe hverandre. Man dreper en motspiller ved å sende en dødelig elektriske puls gjennom kamera, altså ta et bilde av dem. Vi prøvde å leve oss mest mulig inn i historien. Planen var egt at spillerne skulle bruke Google glasses til å ta bilder, se score osv. slik at de ikke trengte å se ned på mobilen.


Vi jobbet også med masse visuell profil og utvikling av app i Figma. Og funderte rundt hvordan vi kunne bruke lyd i spillet vårt.



Her er en flowchart av spillet fra start til slutt. De oransje boksene viser til de viktigste hendelsene i løpet av spillet, og de blå prikkene er steder det er tenkt lyd på headsetet til spilleren.

3 notes
·
View notes
Text
GET CHIPED!
Uke 1
I løpet av siste to ukene har Brage, Lars, Malin og jeg jobbet med å designe et urbant spill.
Den første uka brukte vi på idémyldring, skissing og å utforske områdene rundt AHO. Vi fikk utdelt ordet konspirasjon, og drøftet rundt hvilke konspirasjonsteorier som finnes og hvordan man kan flette det sammen med nærområdet.


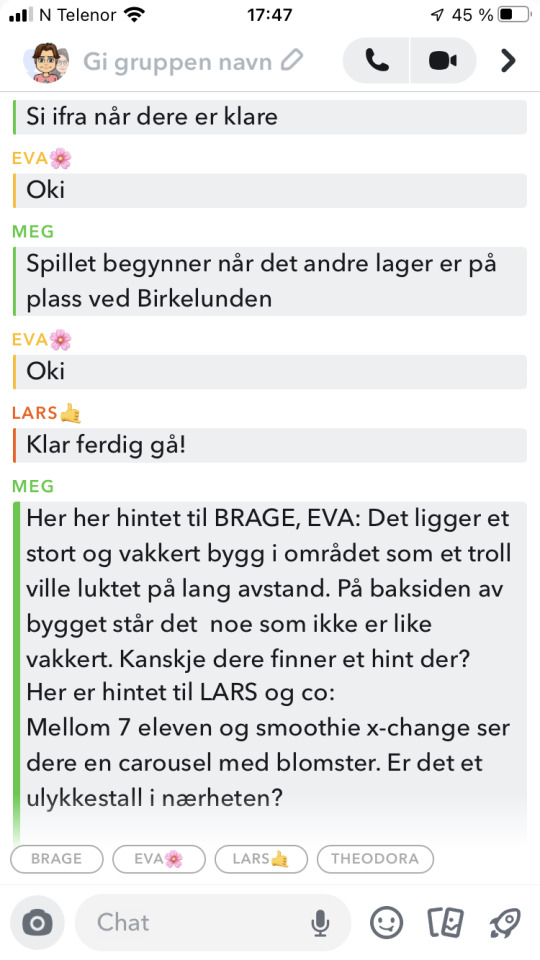
Vi bestemte oss etterhvert for at vi ville lage et assassin spill hvor man dreper hverandre ved å ta bilder av hverandre. På fredagen testet vi spillet. Da ble det ekstra tydelig hva som fungerte og ikke, og vi fikk endret deler av konseptet vårt. For eksempel: fordi vi ville ha et spill med høy hastighet, måtte hintene være enklere og mer direkte.


4 notes
·
View notes
Text
We had a lot of fun creating this AHO board game, and spent our time exploring opportunities and using experiences from the previous introduction week. The play testing was super efficient and increased our progress.
"DET STORE AHO SPILLET"

Group: @hannatyranna @designingaction @barenoegreier
RULES/RESULTS
Congratulations! You have been accepted into AHO, now you just have to survive all the 10 semesters!
THE BOARD: On the board is a map over the school, it consists of five rooms the workshop, classroom, pub, rooftop, canteen and library. All players start at the entrance (start). To the right of the map is the semester ladder, this is where the players progress through their studies.
THE PIECES: Each players picks one token that they will move around the board and an another token that moves up and down the semester ladder, in matching colour.
SOCIAL POINTS: The social points are the red squares, every player starts the game without any points.
ACADEMIC POINTS: When the player receives or loses an academic point they move their circle token in their colour up or down the semester ladder.
OBJECT CARDS: Cards that have words/things/actions that the player will mime, draw etc.
DRAWING CARDS: Cards to draw on when instructed to.
DICE: Roll the dice to dice to move your token and roll the dice to pick a card, challenge (4-6) or scenario (1-3).
GAMEPLAY:
1. To decide what player that starts, roll the dice. The one with the highest numbers starts.
2. Roll the dice to move your token, roll again to pick a challenge (4-6) or scenario (1-3) card.
3. Follow the instruction on the card and either move your token on the semester ladder further, backwards or stay depending on the card.
Good luck!
PROCESS
- First we started talking about why type of game we wanted, by following the instructions on the form.
- We then started looking for a theme and figured we wanted a fun game basef on the school.
- We printed a photo of the floor plan to the school and used this as a board. We figured the players would more around the board, but the points would be counted on a different scale on the board.
- We wanted to incorporate “character” cards that the players would get at the beginning of the game, and then draw three qualities, these would help to counter the scenario cards. This proves to be quit challenging and did not make it to the final stage of the play through.
- We wanted the game to make the players interact with each other so we made challenges cards that would be activities such as mime, drawing etc. We also felt that we needed something that would keep the pace of the game. The scenario cards would work in the way that things happened to the players based on pure luck, you would either get a point of lose one depending on the card.
- At first the challenges and scenario cards were not place specific, but we wanted to tie the cards the “room” or “place” you were in on the board.
- The most challenging part of making the game was getting the points system to work. At first we had social and academic points, and you needed a certain amount of each to move a semester on the scale. This proves to be very challenging, and made the pace of the game quit slow. We then tried to change the points on the card, maybe the ratio of good and bad cards were to many bad?
- We also questioned the social and academic points, should they worth the same? Would they both be physical object that you would receive? We ended up removing academic points as physical object and rather have them presented as the moving of your piece on the semester scale. The social points would be received while playing and could be traded in for academic points.



3 notes
·
View notes
Video
undefined
tumblr
Slik ble den endelige løsningen på nettisiden hvor unge studenter kan bytte tjenester med eldre i samme by.
Jeg har prøvd å lage en noe som er enkelt å bruke for folk i alle aldre. Derfor har jeg lagt til en “ring meg opp” knapp som skal være lett å finne fram til dersom man heller ønsker å registre seg gjennom en telefonsamtale. I tillegg er fontene tydelige og fargene er veiledende for hva du ønsker å gjøre. Dersom man scroller for langt ned, vil man få skriftlige instruksjoner om hva man skal gjøre.

1 note
·
View note
Photo






Prosessbilder underveis under iterasjoner etter brukertesting og utvikling av visuell identitet og layout.
0 notes
Text
Observasjoner under brukertesting:
- leser kronologisk nedover, som en bok
- redd for å trykke
- god på å scrolle

0 notes
Text
I brief 5 var oppgaven å muliggjøre former for deling gjennom digital teknologi. Jeg fikk utdelt temaet «bestemor» 👵
Jeg startet med å spørre de rundt meg om bestemødre, og fant tidlig ut at det finnes mange stereotyper og ensidige holdninger og tanker rundt eldre. De blir gjerne beskrevet som ubehjelpelige og forsvarsløse. Mens i realiteten ville de fleste jeg snakket med beskrive sine egne besteforeldre som kunnskapsrike, respekterte, dyktige, hjelpsomme, friske og varme.

Jeg bestemte meg derfor for å lage en tjeneste der eldre blir framstilt som ressurser. Og ville lage en nettside hvor studenter og eldre kan bytte tjenester. Begge gruppene vil kunne hjelpe hverandre på hver sin måte. I tillegg kan nettsiden forebygge ensomhet hos begge parter.

I løpet av prosessen har jeg intervjuet både eldre og studenter. Jeg har kommet fram til at det i hovedsak er eldre over 75 år og unge studenter (19- 25 år) i ny by som vil ha mest nytte av tjenesten.

Det kan være utfordrende å designe et digitalt grensesnitt for eldre. Dette har krevd mye brukertesting, iterering og skissing gjennom papirprototyper. Og mange besøk hos bestemor.
0 notes
Photo

Johannes og jeg lagde drømmeappen vår Smell it!
Her kan du ta opp lukter og sende de videre via meldinger
0 notes
Video
undefined
tumblr
Denne uken har vi lært om animasjon. I videoen har prøvd meg på noen av prinsippene bak stop motion. Blant annet squash and stretch, ease in and ease out og exaggeration.
Til neste gang er jeg vil jeg ta flere bilder i sekundet sånn at bevegelsene blir mer naturlige og levende.
1 note
·
View note