Don't wanna be here? Send us removal request.
Text
22 de Noviembre
ACCESIBILIDAD WEB
La accesibilidad web es el libre acceso a las páginas web. Parámetros que tienen las páginas web
W3C: World Wide Web Consortion
WAI: World Accessibility Iniciative
WCAG: Web Content Accessibility Guidelines
WCAG 2.1: Pautas de accesibilidad al contenido en la Web 2.0, es perceptible, operable, comprensible y robusto.
Debe seguir reglas:
Visual (Ceguera, baja visión, daltonismo)
Audición (sordera)
Motor (Discapacidad parcial o total)
Cognitivo (Problemas de atencion y de memoria)
NIVEL DE CONFORMIDAD
Nivel A: Obligatorio
Nivel AA: Necesario
Nivel AAA: Recomendado
Red redes:
Red de redes" es una expresión que se utiliza para referirse a Internet, que es una vasta red global de computadoras interconectadas. Internet permite la comunicación y el intercambio de información en todo el mundo a través de una variedad de protocolos y servicios. Es una red descentralizada que conecta a millones de dispositivos y servidores en todo el mundo.
0 notes
Text
25 de Octubre
GUERRA DE NAVEGADORES
Comenzó en los años 90
Mosaic fue el primer navegador pero se utilizó de forma masiva. Internet explorer fundado en el año 1994 navegador que fue una gran influencia y dominó el mercado en los años 2000.
Mozilla Firefox
Google Chrome se fundó el 2008 por Windows, el propietario es Google, del 2015 hasta ahora, domina el mercado.
Campaña Download Day promoción de Google Chrome y Desafios en los dispositivos móviles.
DESARROLLOS MAS RECIENTES
Interfaz de usuario intuitiva, barra de búsqueda integrada, acceso rápido a noticias, Navegación privada, inteligencia artificial.
0 notes
Text
25 de Octubre
SURFACE WEB
Páginas que navegamos a diario, Safari, Google Chrome, Firefox, Brave, Opera entre otras.
DEEP WEB
Denominada parte oculta de internet, páginas que no fueron indexadas. Sencillo de ingresar, contenido legal. Se pueden encontrar estafas grandes superficies, grandes superficies, rent a hacker, the Hidden wiki.
DARK WEB
Parte del internet no accesible a través de los buscadores web convencionales. Forma parte de la Deep Web. Se caracteriza por el anonimato y falta de regulación. Existe anonimato, contenido ilegal, seguridad y riesgo, Navegador Onion
0 notes
Text
18 de Octubre
WEB 1.O, WEB 2.O, WEB 3.O
WEB 1.0
Inicios de la Worldwide Web en 1990, solo eran imágenes y textos. el buscador más famoso era yahoo.
WEB 2.0
Web semántica, redes sociales, contenido generado por el usuario y colaboración.
WEB 3.0
Semántica, interconexión de datos, agentes inteligentes, búsquedas más precisas, aplicaciones más inteligentes.
HERRAMIENTAS VIRTUALES WEB 3.0:
Amazon (algoritmo)
Google
Asistentes virtuales
Inteligencia Artificial
Google Translate
Linkedin
Netflix (Algoritmo)
HIPERTEXTO
Ayuda a facilitar vínculos. Interconexión, no hay linealidad, facilidad de navegación, resolución de la investigación, navegación intuitiva, vínculos o links identificables.
HTTP: Protocolo de transferencia de archivos
FTP: Protocolo de transferencia de archivos
URL: Elementos fundamentales en la web. Permiten acceder y localizar recursos en internet.
0 notes
Text
18 de Octubre
Hoy debiamos exponer nuestras presentaciones, mi grupo debia exponer sobre el Net Art y el Arte Computacional
Uno de los primeros proyectos fue el de CNN realizado en 1996.
NET ART: Se enfoca en el arte en línea, son obras creadas en línea y arte digital alternativo.
ARTE COMPUTACIONAL: Término amplio, engloba cualquier forma de arte y se centra en los algoritmos computacionales.
CARACTERÍSTICAS
Efímero
Global
Interactivo
Híbrido
Evolutivo.
0 notes
Text
11 de Octubre
Hoy presentamos el Pixel Art en relacion a un poema, creo que me fue bien, muchos de los trabajos estaban un bien elaborados en todos los aspectos, esta tarea me gusto mucho fue muy divertido.

0 notes
Text
27 de Septiembre
EL PIXEL
El pixel es una unidad de medida básica dentro del mundo informático y computacional creado a partir de 3 puntos (Rojo, Verde y Azul.
TIPOS DE PANTALLAS
CRT - Carthode Ray Tube
LCD - Liquid Crystal Display
LED - Light Emitting Diode
RESOLUCIÓN
Tamaño de la calidad con la que se ve la pantalla HD, SD, 4K etc.
SD- STANDARD DEFINITION
QHD- QUARTER HIGH DEFINITION
HD- HIGH DEFINITION
FHD- FULL HD
UHD- ULTRA HIGH DEFINITION
VECTOR VS BITMAP
Vector: No es pixelado y suelen ser ilustraciones
Bitmap: Pixelado
0 notes
Text
23 de Agosto
Hoy fue mi turno de presentar una cancion, en este caso decidi presentar un tema de la banda sonora de Interstellar llamada "No time for caution", este tema sale en mi escena favorita de toda la pelicula, y elegi esta pelicula ya que es la pelicula en comun favorita de mi familia y con la cual comparto muchos recuerdos.
UI/UX
User Interface/User Experience
Interfaz de usuario: Es la parte visual, es el punto de interacción entre el usuario y un producto digital.
Experiencia de usuario: Se centra en la usabilidad de la plataforma y la satisfacción del cliente, crear experiencias , eficientes, relevantes y agradables para el usuario.
0 notes
Text
16 de Agosto
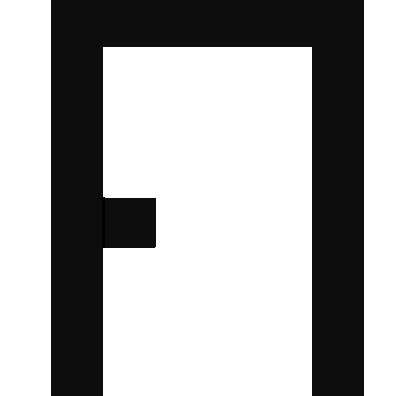
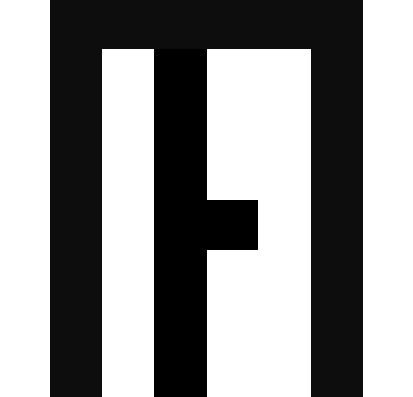
Hoy aprendimos que es un icono, es una representación grafica que se utiliza para identificar funciones que pueden desarrollarse en un dispositivo.
Tuvimos que pensar en una metafora para una app y diseñar un icono en base a esta, yo decidi usar como base la aplicacion de whatsapp, al limpiar mis contactos note que cuando quieres limpiar un chat grupal si o si te obliga a entrar al chat y a los ajustes para salir y recien poder eliminarlo, mi icono emula una puerta de salida, el icono haria mas rapido el salir y eliminar estos grupos.


0 notes
Text
9 de Agosto
Empezamos la clase escuchando algo de musica, se nos dijo que cada clase 2 alumnos podian poner una cancion de su preferencia. Me parece una dinamica bastante interesante ya que asi podremos aprender de los gustos de cada uno.
Luego de esto aprendimos un poco sobre la evolucion historica de las computadoras, algo que se me quedo grabado fue que el primer enlace exitoso fue a las 10:30 el 29 de octubre en 1969 entre 2 laboratorios a 500km de distancia.
0 notes