learning web development and aspiring front-end developer
Don't wanna be here? Send us removal request.
Text
Me: Yeah I’m a Frontend Software Engineer now :3
Them: Oh cool, so you’re good at Leetcode?
Me, who has never even attempt to use the site because of fear of maths questions: … no …

This also proves you can still get a tech job without having to do those maths coding challenges on websites like LeetCode, HackerRank, CodeSignal, Exercism or more.
One day I’ll attempt (and fail), just not now-
153 notes
·
View notes
Text


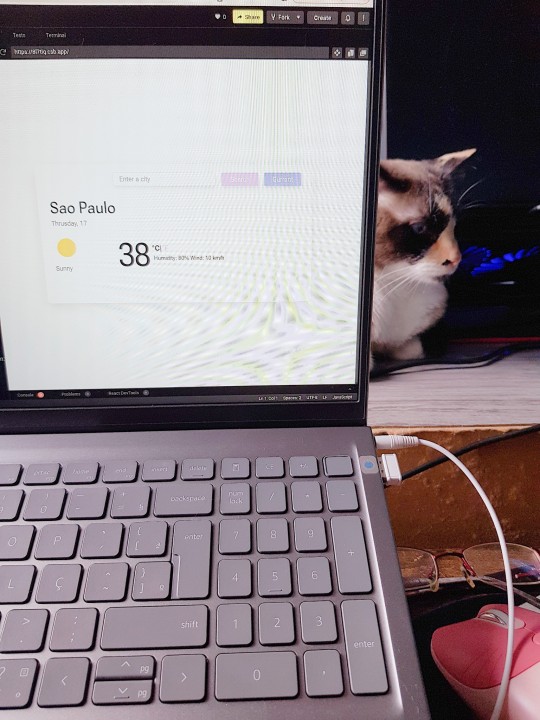
another day, another cat
today i finished the homework for week 1 of the react course and i had to "recode" the weather app into react components and it was pretty cool.
have a good weekend!
#codeblr#programming#web development#codenewbie#studyblr#coding#webdev#progblr#shecodes#reactjs#react#mine
48 notes
·
View notes
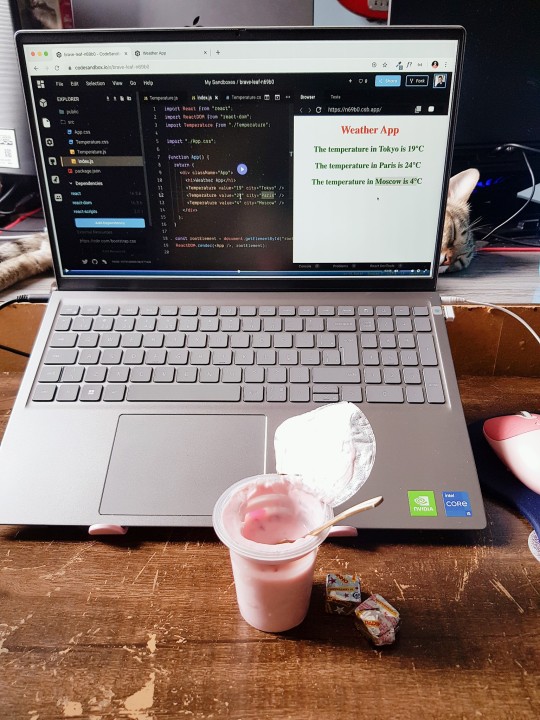
Text



first week of learning react, there's a lot of new and exciting things to learn; this time having yogurt instead of coffee because it is extremely hot where i live so i have zero energy to do anything, but still trying to keep up with my studies. (there's a cat behind the pic, it's this cute baby yoda).
i'm taking notes of the lessons im taking because everything is really new to me. what i've learned so far this week:
components
properties (props)
multiple components
how to use html/css with react
#codeblr#programming#web development#codenewbie#studyblr#coding#webdev#progblr#shecodes#reactjs#react#mine
31 notes
·
View notes
Text
yey hope you enjoy and learn a lot 😊
i just started react this monday and im super excited
100 Days of code 💻✨


Day 51 - 58
Remember when i said i will start it next year? I just couldn’t wait any longer so i change the date 😂
Today is the 2nd of SheCodes and i enjoy way more than I thought! Glad I didn’t wait longer.
Also i stoped python and cs50 for now because I don’t want to be overwhelming.
I already study 2 another things beside coding.
You know burnout is the worst possible thing and suffered from it for more than a year!
How is everyone coding journey so far?
39 notes
·
View notes
Photo



♡ Cat Wireless Keyboard & Mouse ♡
#this is my keyboard & mouse setup if someone was curious about#almost one year using it and i still love it
2K notes
·
View notes
Text


working on finishing the last week of the course + the homework.
in this course i'm learning about responsiveness, trying to make a mobile screen look good it's not so easy as it looks, maybe starting with mobile first would be a better approach 🤔
9 notes
·
View notes
Text

Welcome to my long awaited masterpost where I collect all the resources and answered questions people have asked me and categorise them into one post so I don't end up repeating myself over and over again. I don't mind explaining things over again but it is more of "Oh, I've answered a question like this before"!
Now, Tumblr won't let me put all those links into one post so I made an extra page on my blog where you can access all of the resources!
These resources are for Computer Science, coding, programming, what to learn how to build websites, C# links, Java links, anything tech-related, I have resources for it!
note: this page will be updated from time to time so keep referring back to the original post to see any new resources I've added~!

The Masterpost - ♡ link ♡

⤷ ♡ my shop ○ my mini website ○ pinned ○ navigation ♡
78 notes
·
View notes
Text


hi there!
after a few days, and also taking some days off, i finished my weather project, it's simple but it was really cool to build it and it has a "theme" for day time and night time hihi you can check it here if you want.
i've also already started my next shecodes course, which is the responsive one, it's great because now i know some basics things about how to make a website responsive, there's just one more week left and i'll probably finish the course by this weekend cause i'm super excited to start the react course!
21 notes
·
View notes
Text
yey! super cool you got shecodes! i've been enjoying it a lot! let's be shecodes buddies!

Inspired by @xiacodes @codemom @anndcodes
I signed up for SheCodes! Can’t wait for 2024 🤍💻
I choose the max workshop for 3 reasons
1- I get a discount of 15% because i attend the free class (the owner explained everything about the coding and the site)
2- I wanted to buy monthly so it’s cheaper to get MAX even tho I will actually pay more in the long run. But I want to be pro in something.. I have a lot of ideas and I hope I can make at least some of them.. I want to be able to build sites that help people but also help me financial
3- learning how to code was my dream long time ago, and now at the age of 32 I finally decided to follow it.. i will no longer run from it..
And lastly, i just cleaned my linkedin. I haven’t uploaded anything interesting. I just clean it so i could later on share all my certifications and hopefully find a job that’s need me ✨ (of course if no one need me i will just do stuff online)
33 notes
·
View notes
Text
Computer Chronicles (Videos, 1983-2002)
PBS's long-running current computer affairs show. You can watch a ton of episodes of it here.




84 notes
·
View notes
Text

Hiya! My name is Izzy-Loa, and a Jr Web Developer and today, I thought it would be a great idea to just share my own personal coding journey! I have answered a lot of asks in the past about how I recommend other people to start their coding studies, what websites to learn from and roadmaps etc. But one question I kept having to repeat myself answering is the "Okay how did you get started?" - it is completely my fault not writing this down properly~! (I did actually)
Anyhoo, I'll just speed through my journey, sharing what I learnt at what times and what I'm currently doing now! ✨

☆ Starting from Scratch
I started coding back in 2017 during the summer break when I was just 15 years old. At that time, I didn't even know what coding was! It was my dad who suggested that I learn HTML. I hesitated at first, thinking HTML was some "complex high-level programming language". Little did I know, it was just a markup language...
I started with HTML and then moved on to CSS during that summer. However, once school started in September, I set coding aside and forgot about it. The following year, 2018, I decided to give it another shot and relearned HTML and CSS. But again dropped it because of school work and upcoming exams!

☆ The Turning Point
Fast forward to 2020, a year that marked a turning point!. I started creating websites using HTML and CSS. I briefly played with JavaScript but decided to focus on mastering HTML and CSS.
In January 2021, I made a significant decision. I dropped out of school due to personal reasons and decided to fully commit to programming, plus getting my first remote job (non-Tech). From there, I gradually delved into JavaScript a lot more and even dabbled in Python along the way. My learning process was on and off, but I was making progress! Around this time I learnt Git and GitHub!

☆ The Apprenticeship
Around September/October time, I applied for an apprenticeship. My skill set included HTML, CSS, Python, and basic JavaScript. I got accepted and continued to learn Python, delving into C# and Java as well. It was a challenging but rewarding experience! Happily dropped Java towards the end!
At work, I also learned SQL, working with Microsoft SQL Server and MySQL. I even explored .NET Framework and ASP.NET. It was a lot to take in, but I embraced the learning process! The older developers at the workplace were super helpful and very experienced - felt as though they were happy to give me all their knowledge as best they could~!

☆ Expanding My Knowledge
During my apprenticeship, around October 2022, I decided to further expand my skills. I enrolled in a front-end bootcamp, where I revisited HTML, CSS, and JavaScript. I also learned jQuery, Node.js, npm, and even ventured into React. Though, due to not practising it enough, I forgotten React and Node.js~!

☆ My Ongoing Journey
Currently, I'm continuing to explore Python and experimenting with Lua. I'm also revisiting JavaScript, jQuery, and recently, I've started working with SCSS (Sass) to streamline my CSS development - I highly recommend people in Web Development to learn SCSS!! I love it so much!
Looking ahead, my learning wishlist includes TypeScript, React, Vue.js, Angular, and C++. However, I'm not rushing into learning everything at once. I'm taking my time to absorb each language and framework thoroughly.

In summary, it has been a continuous evolution, from HTML and CSS to SQL, .NET Framework, and various other languages and tools. I've faced challenges and taken LOTS of breaks, but each step has brought me closer to becoming a proficient developer. I want to be better! But slowly and in good time!
Hope this was somewhat helpful to other people and yeah, have a nice day/night!

73 notes
·
View notes
Text




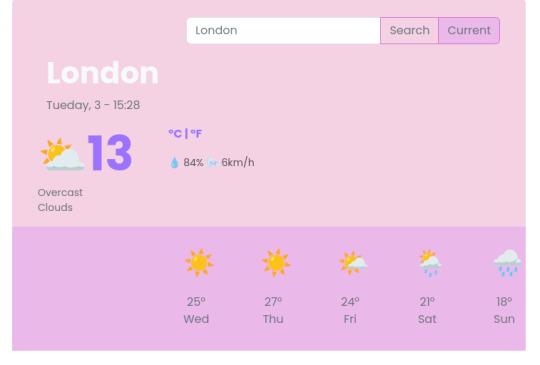
03/10/23
i finished shecodes week 5 homework, and now the app we're building has real-time temperature, as well as description of temperature, humidity and wind! you can search the city or you can get temperature of your current location!! this is really cool!
learning about api has being really exciting, so i made a simple page using meow-facts api where you click meow to get facts about cats, you can check the repository and the live page!
really excited to learn more about api!
ps: this sakura chocolate is the cutest thing! i almost didn't eat it 🥺
49 notes
·
View notes
Text
1.3 Some different coding languages
There are a huge variety of coding languages. Some were designed for particular uses, while others have much wider or more general uses.
C
This is one of the most established and widely-used programming languages in use today. It was first released back in 1972 and is a complex, high-level language that has influenced the development of many other languages, such C++, Java and Python.
It is mainly used for creating system applications, meaning that operating systems such as Windows and Linux use C. It is also used to create games, graphics, and apps that use lots of calculations.
C++
This is one of the world’s most popular languages. It is a general-purpose language developed as an extension and expansion of C. It is used to create high-performance applications and gives programmers a high level of control over system resources and memory.
Today C++ can be found in many operating systems, graphical user interfaces, and embedded systems. It gives a clear structure to programs and allows code to be easily adapted to multiple platforms.
Here is a simple program in C++ to print out the phrase “Hello World”.
#include <iostream>
int main()
{std::cout << “Hello World!”;
return 0;
}
C#
Another language in the C family, C# was built specifically for Microsoft .NET and is a combination of many of the features of C and C++. It is most often used for developing code for Windows systems.
Although it is the most technically complicated of the C languages, it is not necessarily the most difficult to learn. It is considered one of the best languages to use for programming custom software and is also commonly used in video game development.
Python
This is one of the easiest high-level coding languages to learn and is very popular with those who are new to coding. It is fairly intuitive to write and understand, which makes it ideal for those who want to get a quick start in programming.
It is also a very versatile language and is popular for both general uses, such as developing web applications, and specialised uses, such as artificial intelligence (AI) and machine learning.
Python is a very easy language to learn. Here is a simple program in Python to print out the phrase “Hello World”.
>>> print(‘Hello World’)
Java
This is another versatile and general-purpose language that is good for beginners. It is also very popular. This is partly because once you have written a piece of code in Java, it can be run on just about any device using the Java platform.
Some of its main uses include business software, web applications and mobile apps. For example, Google’s Android OS uses Java as its native language.
Here is a simple program in Java for printing out the phrase “Hello World”.
public class HelloWorld {
public static void main(String[] args) {
System.out.println(“Hello world!”);
}
}
JavaScript
Despite its name, JavaScript isn’t actually related to Java. However, it does use a Java-like syntax (the rules that define the structure of a language), which is where the name comes from.
It was created in 1995, in the early days of the Internet, and is used to write code that runs in all major web browsers. Because of this, it has a wide range of applications and is especially useful for making interactive and responsive web pages.
It’s often used alongside HTML and CSS to add elements like animations, video players and browser-based games to web pages.
Swift
This is a more recent coding language. It was developed in 2014 for use in Apple’s iOS and macOS applications. This means that not only does it run on all iPhones and iPads, but it’s also the basis for other Apple-based operating systems, such as watchOS and tvOS.
However, it is also very easy to learn.
Ruby
This coding language has very simple syntax, which makes it very flexible and easy to write. This has made it a favourite with start-ups, who need to move quickly.
Companies like Airbnb, Shopify and Bloomberg all initially built their websites using Ruby. The other reason it’s popular with start-ups is that it is the basis for the popular Ruby on Rails web application framework, which allows developers to build applications around 40 percent faster than with other technologies.
PHP
PHP (Hypertext Preprocessor) is another easy-to-learn coding language and is both free and open source. Like JavaScript, it’s mainly used for web development. However, it is used on the server side, rather than to develop websites, so is often used together with JavaScript.
It has been described as the paintbrush, while JavaScript is the paint. It is mostly used in website development – for example, to manage dynamic content and databases on a website.
SQL
Unlike the general-purpose languages, SQL (Structured Query Language), sometimes pronounced ‘sequel’) is primarily used in database management. Because it is mainly used to communicate with databases, it’s used by server developers, database administrators, and software developers across a range of industries. More recently, it has also been used in areas such as data analysis and big data mining.
R
This is a highly specialised coding language that is primarily used in academic fields and by large tech companies. It is a low-level language aimed at statistical computing and graphical techniques. It comes with a vast library of tools, including machine learning algorithms.
Statisticians and data miners often use R to develop programs for performing statistical software and data analysis packages. It is also useful for professionals such as demographers, data scientists, and insurance actuaries to gain statistical insights.
67 notes
·
View notes
Text

#me having 200 tabs in at least 5 windows#“oh but you can save for later”#yea but then later i wont remember it anymore
2K notes
·
View notes
Note
Hiya!
Wanted to ask:
👶 something you really needed to hear when you started out coding/programming?
Thank you!! 🙏🏾
Hello, thanks for the message!
Hm I guess just comforting words like "It's okay if it feels like you can't do it, just keep going and it will start make sense at some point, just keep going", also something like "it's hard, but you can do it, just persist, you don't need to compare your progress with others." It was things i needed and still need to hear, learning to program is a long journey, it takes times, and a lot of persistence, but we can do it!
4 notes
·
View notes
Text



finally friday! i made a special creamy coffee today to finish my shecodes homework of the week (we're working on building a weather app) even though i've already finished week 3 and 4 this week, i couldn't keep myself from starting week 5 since i just saw it was about apis which i am really excited about it!
i will finish my day reading and watching a movie, have a good weekend 💝
83 notes
·
View notes