Text
Stageweek 14, “Kill your darling”
Maandag & Dinsdag Gisteren en vandaag waren wat mindere dagen voor mij, naar mijn mening heb ik niet veel kunnen bereiken terwijl ik dit wel wilde. Dit kwam puur uit het “vallen” (heb ik wel doorgegeven!). Tijdens het herinrichten van de onze smaken pagina, had ik best moeite om een pagina te ontwerpen die herkenbaar zou zijn aan de hand van de sub-pagina’s.

Dit was mijn eerste versie voor de indeling, de focus leggen op de beker en bijpassende sfeer foto’s eromheen plaatsen (gebruiksmomenten). Dit zou dan zig-zag werken onder elkaar, maar toen liep ik tegen het feit aan dat het nog steeds niet gerelateerd uitzag met de sub-pagina’s.

De tweede versie had wat van de bestelpagina indeling en de stijl van de sub-pagina’s van de smaken. Hier heb ik tot slot nog een concept versie van ontworpen op de website.
Woensdag Het doel van de onze smaken pagina was bedoelt om de consument visueel gebruiksmomenten te laten zien, het lekkere van het ijs en dan door linken naar de informele gedeelte van de smaken. Hier stond ik even bij stil, uiteindelijk dacht ik: het doel van de pagina is eigenlijk de consument(en) doorsturen naar de sub-pagina’s voor meer informatie over een smaak. Dit had ik met Laura en Gaia besproken, Laura gaf aan dat het best wel moeilijk is om de onze smaken juist in te delen. Tot slot zijn wij tot conclusie gekomen dat de onze smaken pagina weg zou vallen en de sub-pagina’s in een one-pager terecht zouden komen. Dit heb ik vervolgens aangepast op de website en klikbaar gemaakt :).
Link: https://www.skoopicecream.com/onze-smaken
Oh en een super gezellige team-uitje gehad, bier was heerlijk.
Vrijdag Vandaag heb ik mij bezig gehouden met het fine-tunen van de onze smaken pagina op mobiel. Vervolgens heb ik het geprobeerd om Robin’s voorbeeld banner na te maken in Squarespace (aardig gelukt :D).

Daarna heb ik een begin gemaakt aan de laatste pagina (voor nu), de contacten pagina. Hier heb ik een FAQ voor ontworpen in de CSS, die moet nog aangevuld worden met V.V.V.
Link: https://www.skoopicecream.com/contact-prototype-benny
0 notes
Text
Stageweek 13, Aanpassingen
Maandag Laura gaf vandaag aan dat het haar opviel dat de doelgroep nog steeds niet helemaal op de hoogte is over de bezorging van een pakket. Uit het analyseren van de huidige flow naar de bezorginformatie konden wij concluderen dat er best vaak geklikt wordt om uiteindelijk de verdiepende informatie over het bezorgen in te zien. Dit ben ik vandaag gaan wijzigen, de aanpak hiervoor was het plaatsen van de bezorginformatie op iedere product pagina. Die heb ik onderaan geplaatst, bij iedere pagina heb ik ook een “->” geplaatst voor wanneer men toch de extra informatie zou willen doornemen. Hierdoor komen zij op de sub-pagina van de bezorginformatie.
Tot slot heb ik in CSS de “Read More” in de blog pagina kunnen veranderen. Ook heb ik bij de verkooppunten de zwarte filter die over de Crisp foto kunnen weg halen. (na vele malen geprobeerd te hebben).
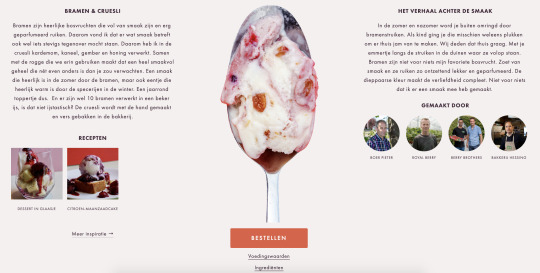
Dinsdag Vandaag had ik om feedback gevraagd op de eerste versie van de nieuwe onze smaken pagina, uit de gekregen feedback is gekomen dat de bekers niet opvallen waardoor de gebruiker niet kan weten wat klikbaar is en wat niet. De overige foto’s (thematisch ingedeeld) zijn meer opvallend dan die van de bekers. Vervolgens heb ik het initiatief genomen om de bestaande lepel afbeeldingen te photoshoppen (achtergrond verwijderen). Die heb ik vervolgens her-gebruikt voor de sub-pagina’s van de onze smaken en de hoofdpagina. Tot slot heb ik in de CSS van Squarespace de ruimtes van de sub-pagina’s gelijk gemaakt en klikbaar gemaakt.


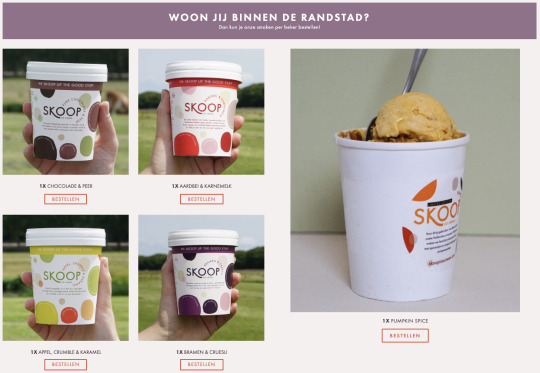
Woensdag Vandaag heb ik samen met Laura en Gaia even stil gestaan bij het feit waarom gebruikers afhaken bij het bestellen van ijs via de website. Hier hebben wij een mini “brainstorm” over gehad. Het resultaat was dat we een aanname hadden gevormd dat misschien de reden zou kunnen zijn waarom men nauwelijks ijs wilt bestellen via de website. Dit zou kunnen liggen aan de hoeveelheid bekers die je als consument moet kopen (min. 5). Om deze aanname te bevestigen heb ik aangeboden om een mini onderzoek te doen door een poll op te stellen via de Instagram story van Skoop. Hier kwam uit dat de doelgroep liever tussen de 1 en 3 bekers willen bestellen. Laura, Gaia en ik besloten om nog een categorie aan te maken binnen de webshop. Tot slot heb ik de lepel van de limited edition in photoshop aangepast en een begin gemaakt aan de sub-pagina ervan.

Vrijdag Vandaag heb ik mij bezig gehouden met het oplossen van een probleem dat woensdag was ontstaan. Je kon namelijk op de pumpkin spice en onze boeren pagina de banner niet zien (terwijl die er wel was volgens inspect element). Hiervoor nam ik contact op met de klantenservice van Squarespace, hieruit bleek dat er ergens in de CSS een fout zat. Verder konden zij mij niet helpen, hier had ik tenminste een richting van zoeken gekregen. Ik ben alle code langs gegaan van de desbetreffende pagina’s en kwam erachter dat ik een banner op de banner had geplaatst waardoor je de originele banner niet kon zien (bleek een syntax fout in mijn html te zijn). Probleem opgelost!
Vervolgens ben ik alle geschreven CSS langs gegaan en compacter gemaakt, dit heb ik gedaan om ervoor te zorgen dat de website van Skoop niet in rang verlaagd zou worden in de Google search. (bijna 700 regels weg kunnen halen!)
Tot slot heb ik de sub-pagina van de limited -edition afgemaakt en toegevoegd aan de onze smaken pagina voor gebruik :).
0 notes
Text
Stageweek 12, Stap terug
Maandag Vandaag hebben Laura en ik naar de sitemap gekeken van de website om in te zien in hoeverre wij met het re-designen zijn van de website. Hieruit hebben wij samen kunnen concluderen dat het verstandiger is als we even alles uitschrijven in Asana om in te kunnen zien hoeveel tijd er voor ieder deel besteed kan worden. Vervolgens heb ik de huidige wireframe van de verkooppunten pagina toegepast op de website.
Tot slot heb ik van Gaia nog wat feedback gekregen over de gehele website. 1. De banners op mobiel moeten kleiner (neemt te veel ruimte in) 2. Bij de bestelpagina de prijzen weg halen en pas laten zien zodra de gebruiker bij de product pagina zelf is 3. De prijs kleiner maken en een gevuld oranje knop boven plaatsen zodat de prijs zachter aankomt.

Dinsdag Vandaag heb ik mij even bezig gehouden met hoe de verkooppunten Google Maps anders weergeven kan worden om geld te besparen (voor een basic API). Door het analyseren van de wijze hoe de concurrenten het doen viel het mij op dat Jeni’s (https://jenis.com/scoop-shops/) het heel simpel en maar een paar heeft. Dit idee heb ik aan Laura en Gaia voorgesteld om de verkooppunten pagina ook wat voller uit laten zien en gerelateerd aan de andere pagina’s (zelfde huisstijl). Hier heb een wireframe gemaakt om een beter beeld bij te hebben.

Tot heb ik de gekregen feedback van Gaia (van gisteren) verwerkt en de wireframe na goedkeuring van Laura toegepast op de website.
link naar layout: https://www.skoopicecream.com/verkooppunten
Woensdag Vandaag hebben Laura en ik, Gaia op de hoogte gebracht in hoeverre wij bezig zijn met de planning van het re-designen. Hieruit is hebben wij kunnen concluderen dat alles even opzij gelegd wordt en aan de slag gaan met het designen van de hoofdpagina. Ik heb op de hoofdpagina aandacht besteed aan het bewerken van de slideshow code tot een banner. Na een aantal keren vallen is het gelukt. In tussentijd was Laura bezig met andere gedeeltes van de hoofdpagina. Vervolgens heb ik een “proefpakket aanvragen” knop zodanig op de slideshow kunnen krijgen zonder dat die de slideshow negatief beïnvloedt.
Link : https://www.skoopicecream.com/ (kan zijn dat in de toekomst anders uitziet) Vrijdag Vandaag heb ik de layout van de bestelpagina aangepast, dit heb ik gedaan om meer groepering te krijgen onder producten. Zo hoeft de gebruiker alle producten langs te gaan en kan degene snel naar de categorie van interesse.
Link naar de bestelpagina: https://www.skoopicecream.com/bestellen
De achtergrond kleur van de bezorginformatie afbeeldingen heb ik veranderd naar een wat donkere tint zodat je onderscheidt tussen de afbeeldingen en de achtergrond van de website kunt zien. Vervolgens heb ik in de CSS van Squarespace alle ruimte van de hoofdpagina langs gegaan en de ruimtes zo gelijk mogelijk gemaakt. Tot slot heb ik kleine aanpassingen gedaan in het CSS gedeelte van Squarespace, bijvoorbeeld doorzichtigheid van de banners en de achtergrond kleur van de knoppen.
0 notes
Text
Stageweek 11, nog meer programmeren
Maandag Vandaag heb ik mijn volle focus gelegd op het updaten van alle stijlen in Squarespace en CSS. Flink gecodeerd, aangepast, ge-debugged en gedeeltelijk responsief gemaakt.
Testfase van stijlen: https://codepad.co/snippet/css-stylesheet
Dinsdag Vandaag ben ik alle code stukken in de CSS bestand van Squarespace gaan toepassen. Tijdens het bezig zijn met het responsief maken van de stijlen, merkte ik dat de font niet hetzelfde was als die van de website. Dit ben ik op internet gaan uitzoeken, uiteindelijk heb ik kunnen concluderen dat de font niet gebruikt kan worden tenzij ik die koop en vanuit een “hoofdopslag” link naar de CSS bestand. Dit was geen oplossing, dus ben ik gaan testen wat er gebeurd als ik de font gewoon weg haal? Bleek dat de CSS bestand de font van de website als default gebruikt waardoor het probleem GRATIS opgelost is :).
Na het implementeren van de code ben ik iedere pagina af gegaan en ben ik alle stijlen gaan updaten naar de huidige versie. Dit heb ik ook aan Laura door gecommuniceerd, voordat ik iets doe wat niet hoort. Na het updaten ben ik in Sketch een bestand gaan maken waar ik de tags visualiseer voor gebruik, zo hoeft Laura of Gaia in de toekomst geen bijbel (minimaal 1500 regels) aan code langs te gaan voor gebruik. Oftwel, een “styleguide” voor code.




Woensdag & Vrijdag Ik heb Gaia en Laura ge-update over de stylesheet, wat opviel tijdens het laten zien hoe het visualiseren van de knoppen werkt. Is dat de aanhalingstekens in het Sketch bestand niet de juiste aanhalingstekens waren om te kunnen functioneren als CSS element. Vervolgens ben ik de Skoop design bestand gaan updaten en heb ik hier de werking van de buttons in gevoegd voor gebruik. Daarna ben ik aan de slag gegaan met het maken van wireframes voor de verkoop punten pagina.

Tot slot heb ik alle knoppen formaten in het CSS bestand van Squarespace verwerkt en getest voor gebruik. De stijlsheet ook afgerond door de aanhalingstekens te vervangen en dit gecommuniceerd aan Laura en Gaia.
0 notes
Text
Stageweek 10, Programmeren
Maandag, Dinsdag Helaas was ik toch best ziek geweest, dus geen stage gelopen :(.
Woensdag Laura en ik merkten dat de Squarespace redelijk beperkt is qua stijlen voor headers en knoppen. Ik nam het initiatief om mij hierin te verdiepen, Laura gaf al aan dat je in Squarespace de CSS van de website kon aanpassen. Het viel mij op dat je in een pagina een code blok kon toepassen, HTML in dit geval. Uit eigen ervaring weet ik dat je een CSS bestand via HTML kunt triggeren. Dus heb ik dit eerst getest, het werkte. Dus ben ik aan de slag gegaan met het programmeren van de Headers, een header 1 en 2 voor nu.
Donderdag - Blog weer updaten (Sorry Robin! Ik ga het beter inplannen :)) - Aan conceptverslag gewerkt Vrijdag Na het hebben gemaakt van 2 header typen, was ik vergeten dat het nog niet responsief is op mobiel of tablet. Dit ben ik vandaag gaan uitzoeken voordat ik de stijlsheet verder zou gaan maken en de website verpruts. Na het doen van deskresearch en oude klasgenoten contacteren heb ik de oplossing voor het responsieve gedeelte gevonden en weten te kunnen implementeren!
Ook heb ik oude kennis gebruikt en door middel van Stack overflow forums een animatie kunnen maken voor de hoofd banner van de website. Iedere keer dat iemand de website opstart krijgt diegene een tekst animatie te zien :).
Animatie test/debug: https://codepad.co/snippet/css-html-text-animation
Animatie op website: https://www.skoopicecream.com/
0 notes
Text
Stageweek 9, Grafisch illusteren
Maandag Vandaag gingen Laura en ik samen op de website van een concurrent genaamd Jeni’s kijken naar hun aanpak van het bezorgen. Het viel ons op dat in de verpakking van de concurrent een waarschuwingsvel ligt waarin de consument gewaarschuwd wordt voor het droogijs wat in de verpakking ligt. Dit heeft Skoop nog niet, dus ben ik zelf een vel gaan ontwerpen waarin uitgelegd wordt wat de consument zou moeten doen bij bepaalde scenario’s.

Tot slot heb ik een start gemaakt aan het ontwerpen van de sub-bezorginformatie illustraties. Deze illustraties zijn meer verdiepend op het traject van het pakket, dus niet alleen wat Skoop met het pakket doet maar wat de consument binnen sommige scenario’s zou moeten doen.
Zie link voor afbeeldingen: https://www.skoopicecream.com/bezorginformatie
Dinsdag Vandaag heb ik de illustraties voor de sub-pagina afgemaakt, Laura gaf mij als feedback dat ik alle stappen van het bezorgen aan de sub-pagina moest toevoegen. Dit moest ik doen om ervoor te zorgen dat bezoekers die op de pagina via Google komen alle andere informatie ook kunnen zien zonder veel moeite te doen. Ook kreeg ik van Laura als feedback op de waarschuwingsvel dat de kern visueel terug moet komen, omdat het nu teveel tekst bevat.
Woensdag Vandaag heb ik mij bezig gehouden met het verwerken van de gekregen feedback. Ik heb de illustraties ge-update en op de sub-pagina van Skoop ge-upload. Ook heb ik de feedback van de waarschuwingsvel verwerkt, nu bestaat de vel bijna alleen uit illustraties.
Illustraties van de sub pagina: Illustraties

Donderdag - STARRT herschreven a.d.h.v. gekregen feedback van Robin. - Illustraties gefinetuned.
Vrijdag Vandaag heb ik samen met Laura geconcludeerd dat het gedeelte voor de bezorginformatie afgerond is (voor nu). Dus kreeg ik de taak om alvast te gaan denken over de indeling voor de verkoop punten. Hiervoor heb ik eerst schetsen gemaakt, vervolgens aan Laura voorgelegd. Laura gaf mij een GO voor het maken van wireframes. Hiervoor heb ik 3 versies gemaakt, om een betere idee te geven van de indeling. Na het krijgen van feedback, gaf Laura aan dat het belangrijk is om CRISP (partner van Skoop) terug te laten komen in de design. Dus heb ik een vergelijkbare design gemaakt als op de homepage, daar onder de Google maps verkooppunten geplaatst. Dus eerst de focus gelegd op CRISP en vervolgens op op de verkooppunten. Wat ook belangrijk is dat de bezoeker eventueel snel en eenvoudig een nieuwe verkoop punt kan doorgeven.
Link naar pagina: https://www.skoopicecream.com/waar-te-koop



0 notes
Text
Stageweek 8, re-design kick-off
Maandag Vandaag ben ik van start gegaan met het grafisch illustreren van de schetsen die ik vorige week gemaakt had.
Tot slot heb ik van Laura begrepen dat Skoop maandelijks een bedrag betalen voor de Google Maps API, ik heb de initiatief genomen om zelf een google maps API te programmeren om maandelijkse kosten te verlagen.
Van Gaia en Laura kreeg ik voor de illustraties als feedback dat de illustraties nog te kaal waren en een kleurtje konden gebruiken.


Dinsdag Na het maken van de eerste versie aan illustraties ben ik begonnen met het maken van schetsen voor de indeling van de bezorginformatie pagina. Na dat Laura mij hielp met het finetunen van de schetsen mocht ik starten van het maken van digitale wireframes.

Na het verwerken van de feedback op de illustraties, kreeg ik vervolgens van Laura te horen dat de illustraties nog redelijk afwijken van de Skoop stijl en waarden van de doelgroep. Toen ben ik samen met Laura en Gaia een aantal stijlen langs gegaan op internet (Pinterest) om een stijl te kiezen dat binnen de stijl van Skoop past. Het uiteindelijk resultaat was een moderne retro stijl.

Woensdag Vandaag was mijn stagebezoek, Robin (stagebegeleider) kwam langs en heeft samen met Laura en Gaia mij feedback gegeven op mijn voortgang. Na mijn stagebezoek ben ik aan de slag gegaan met het verwerken van de feedback op de illustraties. Ik heb ervoor gekozen om de kleuren van Skoop in de illustraties terug te laten komen, soms een kleine touch aan overdrijving om een beetje humeur terug te laten komen in de illustraties. Volwassen uitstraling met een vleugje humeur.
Donderdag 1. Reflectie geschreven over het bedrijfsbezoek 2. STARRT onderzoeken v1.0 geschreven 3. Hanno op den Brouw (buddy) feedback gegeven op zijn STARRT
Vrijdag Vandaag heb ik de illustraties voor het bezorgen afgemaakt, samen met Laura hebben wij de bestelpagina aangevuld met de afbeeldingen zodat de consumenten ervan op de hoogte zijn hoe het bezorgen te gang gaat. Zie afbeeldingen: https://www.skoopicecream.com/bestellen
0 notes
Text
Stageweek 7, Profielen afronden
Afgelopen week heb ik mij bezig gehouden met het verwerken van de feedback die ik afgelopen week op de persona’s heb gekregen. Ik heb twee nieuwe persona’s gemaakt voor de werkende moeder en verdeelt in drie niveaus. Hierdoor heb ik de hoofddoelgroep kunnen vormen en heb ik de student en de werkende vader als sub-doelgroep ingedeeld.
Vervolgens heb ik voor beide doelgroepen een empathy map gemaakt waarin ik door middel van de onderzoeksresultaten uitleg wie de personen zijn, wat denken/voelen, zien, zeggen, doen, horen, hun pain en gain is. Deze punten heb ik door middel van de onderzoeksresultaten ingevuld , hier heb ik resultaten gebruikt die binnen de desbetreffende profiel vallen.
Daarna heb ik een spiderplot gemaakt, waarin ik de waarden van iedere profiel meer specificeer. Dit heb ik gedaan om een beter beeld te krijgen over hoe de consument binnen de duurzame levenstijl staat. Tot slot heb ik een spiderplot gemaakt waarin de verschillen terug te zien zijn van ieder profiel.





Na het afronden van de gebruikersprofielen heb ik samen met Laura uit de enquête resultaten dat de gemiddelde consument niet het juiste beeld heeft over de bezorging van ijspakketten. De meest voorkomende antwoord is: “ik wil geen ijs bestellen, omdat het gesmolten aankomt en in een vieze bezorgauto vervoert wordt”. Dit is het eerste wat wij hebben aangepakt voor het re-designen van de Skoop website.
Ik ben dus schetsen gaan maken om visueel de consument uit te kunnen leggen hoe een pakket verzorgt wordt en wat het traject is van zijn bestelling.
0 notes
Text
Stageweek 6, afronden
Maandag Há een nieuwe week, vandaag heb ik eerst mijn planning doorgenomen voor deze week. Het eerste wat ik vandaag heb gedaan is het afronden van het web medium onderzoek. Deze heb ik kort en bondig in een document gedaan voor Laura en Gaia. (foto’s zijn niet de gehele content)


Vervolgens heb ik een begin gemaakt aan het onderzoeksrapport van de Skoop concurrenten. Hierin heb ik mij bezig gehouden met het verwerken van alle gevonden informatie in visualisaties. (foto's zijn niet de gehele content)


Tot slot heb ik verder gewerkt aan de jobstories. Dit was redelijk wat werk omdat ik iedere respondent langs moest gaan om kwalitatieve data te verzamelen voor de jobstories.
Link naar de jobstories: https://airtable.com/invite/l?inviteId=invyjTUvgyZMVqM3X&inviteToken=36601402bd4915da2539d43d571c16296af660a7c863cd06656a5576b3a32f67
Dinsdag Mijn taak voor vandaag was het beginnen met het maken van de persona’s. Om dit te doen heb ik eerst de jobstories, interviews en observaties geanalyseerd. Mijn analyse aanpak heb ik opgebouwd uit herhalende factoren/variabelen waaruit uiteindelijk een patroon ontstond. Zo heb ik drie patronen kunnen concluderen uit het onderzoek, een werkende moeder, de student en een zakenman “zonder” enige tijd voor iets anders dan zijn werk.

Tot slot heb ik voor ieder persona een eigen Empathy map ontwerpt waaruit verdiepende informatie te vinden is over wat alle drie de profielen denken/voelen, zien, zeggen/doen, horen, hun pain en gain.
*feedback van Laura:
1. Foto van de werkende man veranderen naar een neutrale foto
2. Student en werkende man zijn sub-doelgroepen
3. 2 extra persona’s voor de werkende moeder (hoog, middel, laag)
4. Extra persona’s verdelen in drie niveau’s (deze vormen de hoofddoelgroep)
5. Spiderplot maken voor iedere extra persona als samenvatting van de Empathy map.
Woensdag, Donderdag, Vrijdag Deze drie dagen kreeg ik vrij :)
0 notes
Text
Stageweek 5, jobstories jobstories jobstories
Maandag
Vandaag ben ik als eerst met Gaia mijn weekplanning gaan doornemen zodat zij op de hoogte is van mijn traject. Vervolgens heb ik mij eigenlijk gedurende de dag bezig gehouden met het verder verwerken van de jobstories (interview gericht).

Dinsdag
Samen met Laura heb ik vastgesteld dat ik eerst de voorbereiding van de brainstormsessie ging maken zodat die alvast af is voor morgen. Dus heb ik eerst de voorbereiding vast gesteld. Ik ben eigenlijk eerst begonnen met het analyseren van Laura’s voorbereiding van afgelopen week. Deze heb ik als basis genomen en ook de resultaten (eigenschappen van Skoop) als begin vraagstuk gaan gebruiken. Dus, hoe gaan wij dagelijks naar de doelgroep de eigenschappen van Skoop door communiceren? Hieruit heb ik eigenlijk methodes gekozen die elkaar aanvullen waardoor wij kunnen convergeren en divergeren om tot een oplossing te komen. Bij ieder methode heb ik ook uitgelegd wat het doel van de methode was en hoe die methode ons zou kunnen helpen bij het volgende gedeelte. Tot slot heb ik nog door gewerkt aan het maken van de jobstories.



Woensdag
Laura heeft mij vandaag eerst nog feedback gegeven op mijn brainstorm voorbereiding, hieruit bleek dat ik iets te veel methodes had gebruikt voor een brainstorm sessie van 2 uur, Laura gaf aan dat mijn voorbereiding gebruikt gaat worden bij de officiële brainstormsessie (na dat al het onderzoek is afgerond), dus over 2 weken. Vandaag zijn wij eigenlijk de brainstormsessie gaan houden over hoe wij dagelijks gaan communiceren met de doelgroep aan de hand van de eigenschappen van Skoop. Hiervoor hebben wij mijn interview nuggets van dat moment gebruikt als uitgangspunt, uiteindelijk konden wij concluderen dat er een plan van aanpak bedacht moest worden om deze doel te bereiken (moet nog gemaakt worden). *foto’s komen nog
Tot slot heb ik samen met Laura alvast een start gemaakt aan de re-design van de indeling van de Skoop website.
Donderdag
Vandaag heb ik mij voornamelijk gefocust op het updaten van mijn leerdoelen voor de volgende deadline. Ook heb ik een start gemaakt aan het onderzoek voor een andere medium waarop de Skoop website kan draaien. Momenteel draait de Skoop website via verschillende platforms, bijvoorbeeld de website zelf draait op Squarespace, de webshop gedeelte draait op Shopify en de verkoop punten van Skoop draait op een Google map API waar ook voor betaald wordt.
Vrijdag
Ik ben vandaag eerst begonnen met het afronden van het onderzoek van de web medium voor de Skoop website. Dit heb ik opzettelijk gedaan, omdat ik om 12 uur met Laura afgesproken had om mijn feedback op de jobstories te bespreken voordat ik over zou gaan op het maken van jobstories a.d.h.v. de enquête resultaten.

Uit mijn feedback kon ik concluderen dat ik de jobstories voornamelijk moest gaan groeperen, taggen, indelen in prioriteiten, frequentie juist formuleren en minder met “omdat” schrijven en dat veranderen naar “zodat” om uit de jobstories ontwerpkeuzes te kunnen vormen voor het ontwerpen.
Tot slot heb ik deze feedback meegenomen en een tweede versie van de huidige jobstories gemaakt. Hieruit kon ik merken dat het veel overzichtelijk werd en ik volgende week hieruit als basis de jobstories van de enquête kan gaan formuleren.
0 notes
Text
Stage week 4, interview resultaten & brainstorm
Afgelopen week heb ik mij voornamelijk bezig gehouden met het uit typen van alle informatie die ik heb verzameld van iedere respondent in aparte documentatie. Dit heb ik in ongeveer 2 volle dagen gedaan, tot slot was mijn volgende stap het verwerken van alle informatie in inzichten voor Gaia en Laura.
Laura had voor woensdag een brainstormsessie gepland met Gaia en ik, om de inzichten van de interviews (die er op dat moment waren) te bespreken en in te zien wat de toekomststappen zijn van Skoop. Hier heb ik over Laura’s schouder (niet letterlijk en figuurlijk) mee gekeken met de voorbereiding en ook tijdens de brainstormsessie. Door middel van de brainstormsessie hebben wij een betere beeld gekregen over wat de verwachting zijn van de doelgroep en hebben wij ook kunnen vaststellen wat de hoofd eigenschappen van Skoop zijn en een slogan bedacht die daarbij past.
Slogan: “Skoop is écht anders dan de status quo. Dat doen we door op een slimme manier om te gaan met ons product en de wereld om ons heen. Dat maakt ons uniek als merk en product. Skoop is eerlijk, lekker en persoonlijk.”
Eigenschappen: Eerlijk, Lekker en Persoonlijk.
Tot slot heb ik de overige dagen mij gefocust om jobstories te vormen uit de inzichten van de interviews. en heb ik de taak gekregen om de brainstorm sessie van volgende week voor te bereiden.
0 notes
Text
Stage week 3, Onderzoek uitvoeren
Deze week heb ik voornamelijk bezig gehouden met het opstellen van de enquête, Laura en Gaia hebben mij hierin begeleidt. Ook heb ik geleerd hoe ik de foutmarge en betrouwbaarheidsinterval van een Enquête werkt, ofwel hoeveel respondenten mogen verkeerde antwoorden geven en hoeveel respondenten moeten juiste antwoorden geven. Met verkeerde antwoorden bedoel ik antwoorden die binnen de verwachtingen passen.
Vervolgens ben ik samen met Laura interviewmomenten aan het inplannen met de respondenten die wij benaderd hebben voor een interview. Daarna ben ik aan de slag gegaan met het uitvoeren van de interviews en bijhouden van de enquête. Dit deed ik om in te zien of respondenten de vragen begrepen en op de juiste wijze beantwoorde.
Ook ben ik met Gaia naar de appel en pompoen boer in Flevoland geweest, daar heb ik beide boeren geïnterviewd (onderzoek voor de website). En foto’s en video’s opgenomen voor de website.
Tot slot heb ik van Gaia leren plannen in Asana, van Laura heb ik tips gekregen over het taggen van taken in uren. Hierdoor kan ik bepalen wat ik op de dag ga doen en weten Gaia en Laura dat ook.
Enquête: https://skoopicecream.typeform.com/to/OEZ9YJ
Boerfoto:

0 notes
Text
Stage week 2, Onderzoek opstel
Deze week ben ik begonnen met het opstellen van een aantal vragen voor het uitvoeren van een concurrentie onderzoek. De reden dat ik dit deed was om bekend te worden met andere concurrenten in dezelfde sector, zo kan ik een betere beeld krijgen van de bedrijven die ook duurzame ijs verkopen. (onderzoek word daadwerkelijk in week 5 uitgevoerd).
Na het opstellen van onderzoeksvragen ben ik begonnen aan het opstellen van mijn onderzoeksplan naar de doelgroep toe. Hier heb ik eerst een versie 1 gemaakt en aan Laura voorgelegd voor feedback.
Laura gaf mij toen als feedback dat ik mij te breed had ingesteld en dit juist niet moest gaan doen. Omdat het anders meerdere onderzoeken gingen worden en veel te lang bezig zou zijn. Dit heb ik naar een nieuwe versie aangepast waarin ik mij meer ging focussen op het eerst observeren van consumenten bij Marqt en Albert Heijn (waar Skoop wordt verkocht) en aan te zien wie wat koopt, welk geslacht het is en de leeftijdsgroep. In sommige situaties ging ik diegene aanspreken over zijn keuzes. Bijvoorbeeld: een mevrouw twijfelde over haar keuze en koos toch voor de vegan versie van Magnum in plaats van de normale en ging hierop doorvragen. Uiteindelijk bleek het dus dat consumenten die voor vegan kiezen automatisch denken dat vegan ook gezond is. Terwijl dit niet zo is. Het enige verschil is dat er geen zuivel en dergelijke in zit.
Vervolgens ben ik een oproep bericht gaan schrijven waarin ik bekende consumenten van Skoop wil contacteren voor het uitvoeren van een interview, Laura en Gaia hebben mij hierin begeleid dat ik het juiste zou vragen en het te begrijpen is. Dit heb ik ook gedaan met de vragen voor de interview van onbekende consumenten die Skoop niet kennen, Laura gaf mij als feedback toen dat ik ook een enquête moest samenstellen om mijn interview antwoorden (kwalitatieve data) te ondersteunen met de antwoorden uit de enquête (kwantitatieve data).
Tot slot heb ik de oproep berichten via social media verstuurd naar de respondenten en het gemaild naar bestaande klanten van Skoop.
Bijlage: onderzoeksvragen concurrenten

Bijlage: onderzoeksplan v1.1




0 notes
Text
Stage week 1, Introductie
Stage, het is zover. Deze week ben ik begonnen bij het Bedrijf Skoop als happiness designer stagiair. Ik heb een introductie gehad over wie het bedrijf is, wie achter de schermen werkt en wat het bedrijf doet. Skoop is een bedrijf dat zich focust op het verkopen van duurzame ijs. Gaia van Reenen en Laura Jongmans zijn de twee vrouwen dat het bedrijf runt en mij gedurende mijn stage periode zullen begeleiden.
Gedurende de week heb ik mij voornamelijk bezig gehouden met het leren kennen van de producten en hoe alles in zijn werking gaat. Daarnaast heb ik een aantal taken toegewezen gekregen over wat er verwacht wordt van mij. Deze zijn: het onderzoeken wie de doelgroep eigenlijk is van Skoop (op dit moment), het re-designen van de huidige Skoop website (https://www.skoopicecream.com/) en het helpen mee te denken aan hoe wij ervoor kunnen zorgen dat heel Nederland Skoop kent.
Het eerste wat ik heb gedaan om een overzicht voor mezelf te creëren van alle informatie. Is het maken van een samenvattende bestand waarin ik voor mezelf al het belangrijke van het bedrijf in verwerkt hebt, dit heb ik gedaan om vervolgens aan de opdrachtgever voor te leggen of ik alles juist heb begrepen over het bedrijf. Vervolgens heb ik een overzicht gemaakt van wie de opdrachtgever is, wat er van mij verwacht wordt, wat er tot nu toe bekend is van de doelgroep en wat ik qua informatie nog nodig heb (waar ik onderzoek naar moet doen).
Ook ben ik met Laura en Gaia naar Offff studio geweest, daar hebben hun twee met andere ontwerpers gezeten. Zelf heb ik in de achtergrond mee gedaan met de activiteiten en nam het initiatief om mij toen daarin te mengen voor ervaring. Het doel was toen het vastleggen van de kernwaarden van Skoop. Uiteindelijk zijn wij op 4 waarden uitgekomen waar het bedrijf voor staat: Lekker (inhoud is volledig afkomstig uit Nederlands), betrouwbaar (openheid van het bedrijf), duurzaam (buitenbeentjes fruit worden gebruik #tegenvoedselverspilling) en gezonder (geen toevoegingen).
Tot slot heb ik mij bezig gehouden met het updaten van mijn eerste versie aan leerdoelen aan de hand van de feedback die ik had gekregen. Daarnaast heb ik mijn eerste deel van de stageplan afgerond en opgestuurd aan de hand van Laura’s feedback.
Bijlage: Bedrijfsinformatie


Bijlage: debrief


0 notes
Text
Periode 4, week 8
Afgelopen 2 weken heb ik mij bezig gehouden met afronden van de high fidelity prototype in CodePen.io, ik merkte dat het frustrerend was om hierin te werken, omdat het een uitdaging was om na 2 jaar niet te hebben geprogrammeerd, om weer te programmeren. Doordat ik niet op gaf en door bleef proberen, vragen en onderzoeken. Heb ik voor de eindexpositie een werkend prototype kunnen opleveren! Mijn team was naderhand blij met het prototype en konden wij tot slot de hoofd feature van het product presenteren voor het publiek.


0 notes
Text
Periode 4, week 4
Deze week heb ik samen met mijn team bezig geweest met het testen van de usability test met de doelgroep, deze resultaten heb ik toen samengesteld in een prioriteitenlijst en feedback gevraagd tijdens de LAB uren. Vervolgens heb ik samen met de doelgroep deze lijst ook gefilterd aan de hand van hun input. Hierdoor ben ik erachter gekomen dat mijn aannames niet klopten. Nu kan Marleen verder met de ontwikkeling van het prototype aan de hand van valide resultaten.

0 notes
Text
Periode 4, week 3
Afgelopen week heb ik mij voornamelijk bezig gehouden met het samen stellen van de ontwerpdocumentatie en het samenstellen van een usability test voor het high fidelity prototype.
Tot slot ben ik van start gegaan met het ontwerpen van de low fidelity prototype naar een high fidelity prototype (in codepen.io)

0 notes