#vue instance
Explore tagged Tumblr posts
Text
Empiricism
My dear friend @xiiiivyxx asked me about empiricism. Usually I would just explain it in DMs and give my insights about it but I figured it’d be more organized in a post. This is just a brief summary of the real thing and the sites that I’ve used as reference.So I’d suggest you still do your documenting.
Therefore let’s debut.
It’s in french btw
1) C’est quoi l’empirisme?
Selon mes recherches,l’empirisme est une doctrine philosophique qui concerne l’éducation,l’expérimentation ainsi que l’observation. Celui-ci accentue le rôle de l’expérience dans la connaissance humaine et réfute soit minimise l’idée de la raison ou en d’autres mots la théorie. Il insiste sur le fait que l’observation et l’expérience sensible jouent un rôle central dans l’acquisition et la justification de nos croyances, ordinaire (ex: je crois que le chat est dans le jardin parce que je viens de l’y voir) ou sophistiquée/scientifique (d’après les résultats d’analyses et la nature des artéfacts retrouvés à proximité, ce squelette est celui d’un Aurignacien).En simples mots, l’empirisme est une théorie d’après laquelle toutes nos connaissances viennent de l’expérience. Donc tout ce que l’apprenti sait dérive de l’expérience préalablement vécu. À l’égard des empiristes, les idées complexes se forment à partir d’idées plus simples. Suivant, les idées simples sont résultés d’une association ou de plusieurs association (s) d’expériences passés. Au dire d’un auteur polonais, «L’apprenant est une « table rase », une plaquette de cire sur laquelle l’expérience vient écrire.».
Malgré tout, il est faux de dire que toutes expériences éprouvées ne soient véritables et aidantes au développement de la connaissance humaine.
Quelques philosophies opposantes à celui-ci sont les suivants: l’innéisme,l’idéalisme et surtout le rationalisme.
Empiricism vs Rationalisme
Le rationalisme est fondé sur la théorie que le raisonnement/la raison est la source de la connaissance alors que l’empirisme est fondé sur la théorie que l’expérience est la source de la connaissance.
Les rationalistes croient à l’intuition contrairement au empiricistes qui ne croient pas à l’intuition.
Les rationalistes proclament que la connaissance et les concepts sont innés chez les individus alors que les empiricistes le refusent.
Doctrine: Ensemble de notions qu'on affirme être vraies et par lesquelles on prétend fournir une interprétation des faits, orienter ou diriger l'action. (Selon LeRobert)
2) Que sont les principes de l’empirisme?
Trois thèses,concepts ou bien aspects se collaborent pour en formuler et bâtir ce que cette philosophie est en toute generalité.
Les voici:
1: Une thèse psychologique
La thèse psychologique se constitue d’un mode d’acquisition mentale. C’est à dire nos pensées psychologiques. Elle soutient «que les éléments constitutifs de toutes nos pensées (aussi bien nos croyances que les produits de notre imagination ou de nos raisonnements) sont acquis par l’intermédiaire de l’expérience sensible, et proviennent très probablement, en dernière instance, du monde.»
2) Une thèse épistémologique
La thèse épistémologique se porte sur la justification de nos croyances et de nos connaissances. En ce sens, l’empirisme est une réponse possible au problème sceptique c’est à dire la réponse à la question de savoir d’un élément servant de garantissage que nos croyances sont véridiques et justifiées et que ces croyances-ci correspondent à ce qui existe affirmativement dans la réalité. L’expérience sensible serait à la fois à l’origine et au fondement de la connaissance. Ce serait donc elle qui validera si nos croyances sont vraies ou fausses en basant sur l’aquédation ou l’inaquédation du processus.
Épistémologie: Partie de la philosophie qui a pour objet l'étude critique des postulats, conclusions et méthodes d'une science particulière, considérée du point de vue de son évolution, afin d'en déterminer l'origine logique, la valeur et la portée scientifique et philosophique.
Expérience sensible: L'expérience sensible est le ressenti immédiat, subjectif et instable qui affecte le corps au contact d'une chose ou d'un événement.
3) Une thèse sémantique
Elle porte sur la nature de la signification. Il se caractérise comme étant «l’idée selon laquelle au moins certaines des expressions que nous employons tirent leur signification du fait qu’elles renvoient en dernière instance à des objets ou des faits du monde.». Donc, tes mots sont rapportés par un autre individu et alors renvoyés dans l’univers (un peu comme le roman que nous avons lus sur la légende personnelle).
Sémantique: Étude du sens, de la signification des signes, notamment dans le langage ou simplement étude des signes.
Principe
Notion de «l’essaie erreur».
Grandes figures:
Aristote
John Locke
Francis Bacon
L’homme d’état et philosophe anglais Francis Bacon (1561-1626), fut considéré comme le père de l’empirisme moderne, et fut le premier à établir les fondements de la science moderne et de ses méthodes.
Étienne Bonnot de Condillac
Le philosophe, écrivain, académicien et économiste français Étienne Bonnot de Condillac (1714-1780) est le premier représentant du courant empiriste en France. Il étudie les philosophes modernes, surtout John Locke. Il répand ses idées et pousse plus loin que son maître une philosophie empiriste propre à substituer à la métaphysique l’observation et l’étude des faits.
Références:
https://ludovicgadeau-psychotherapie.com/le-concept-dempirisme-approche-philosophique/#:~:text=Empirisme%20psychologique%20et%20scepticisme%20épistémologique
https://www.perscol.fr/professionnel/sinformer/wiki/empirisme/#:~:text=«%20L'empirisme%20est%20une%20doctrine,une%20expérience%20vécue%5B1%5D.
6 notes
·
View notes
Text
SIDEQUEST QUEST

Solution Nine has been solved!
Still going with Viper for this one, if only because I imagined Tahri coming here straight from Yyasulani. And yes, I'll keep calling it Yyasulani because I like how it sounds, and it's quicker to type than "Heritage Found".
Man, Alexandria keeps getting more and more dystopian the more I learn about it. Can't wait to find out what contact with the people of the Source who aren't stranded and forced to assimilate will do to it.
(Not So) Fun Facts™:
Despite only really being available to the military sentries, the flying bikes they use are still being advertised.
True Vue has a rampant crime problem, with shakedowns and extortion being commonplace.
The practice of erasing the memories of the dead from the living doesn't actually seem to work all that well in regards to "sparing people pain" as there are multiple instances of people still feeling grief and becoming depressed as a result of losing someone, they just can't figure out why they are feeling bad. (Which seems WAY WORSE to me.)
Hunters are feared and respected by the criminal elements of the city, portrayed as almost superhuman badasses. With the name and the descriptions, it reminds me of RWBY. And when you think about it, what is the Viper's Twinfangs if not a prime RWBY weapon?
8 notes
·
View notes
Text
So, a month ago I finally got a job as a frontend dev, so, hooray,🥳, I now get to enjoy ✨Vue✨ and ✨Nuxt✨ 5 days a week and get paid for that. But since I've been unemployed for a very long time, this sudden change means that I'm even more tired to learn new things in my spare time, and also that there isn't much spare time now. I haven't posted much here before and so it seems I'm unlikely to be more active here in the future. Sad.
I did, though, try to read the 1st book on the list from the website Teach Yourself Computer Science, the one called Structure and Interpretation of Computer Programs (the reason for me to do that is because I don't have any STEM background, and, I guess, if I want to continue a career in a sphere rapidly encroached by AI, it's good to have some fundamental knowledge). I read about a ⅕ of the book, finally understood what it means for Haskell to be called a "lazy" language, but the exercises at the end of the chapters are too hard and math-heavy for me. Also, sad.
The book uses a programming language from the LISP family, called Scheme. I thought I could get by by installing Clojure instead, but that journey ended with the VS Code extension for Clojure, called Calva slowing down and then completely corrupting (?) WSL connection, so that I had then to reinstall my WSL "instance". (Yes, I use Windows, because I'm not a programmer). Which is sad, because the extension looked good and feature-heavy, it just couldn't function well in WSL environment for some reason…
After that, I installed Racket (another LISP) on the freshly reinstalled WSL distro, but then I couldn't pick up the book again and continue learning for, like, a week and a half, which is where I am at now. (Racket allows to define arbitrary syntax/semantics for the compiler, which in turn allows developers to create new domain specific languages distributed simply as Racket packages, with one of those packages being the dialect of Scheme used by SICP, the book mentioned earlier).
There is also the PureScript book, Functional Programming Made Easier by Charles Scalfani, which I'm unlikely to finish ever. The language is neat (it's very similar to Haskell, but compiles to JavaScript), but a bit overcomplicated for a simple goal of making interfaces. I do think, however, that I might try learning Elm at some point: the amount of time I've spent at work, trying to understand, why and at what point the state of some component mutated in a Nuxt app is, honestly, impressive, and I want to try something built around the idea of immutability.
2 notes
·
View notes
Text



Mode de vie Atalanien (en bref)
Atalan est un univers médiéval-fantasy qui, de ce fait, impose un certain nombre de règles particulières propres au genre.
(tw : génocide, discriminations raciales et magiques, peine de mort...).
Univers magique. Tout d'abord, Atalan se situe aux confins entre l'imaginaire et le monde réel. Univers fantasy, le forum repose sur un système de magies diverses, qui ne sont pas toutes acceptées dans l'empire.
Le Vif est la magie majoritaire dans l'empire, du fait de la présence importante des Laëris. Si elle est parfaitement acceptée et même encouragée, le lien avec un animal ligné est puni de peine de mort.
La magie du Dessin (autrement appelée l'Imagination) est bien perçue partout dans l'empire. Elle est de plus extrêmement réglementée par les Sentinelles, et les utilisations néfastes et mortifères de ce pouvoir sont punies par la loi du Conseil.
Seule la sorcellerie occulte des Fiel est mal perçue partout dans l'empire, à l'exception des terres orageuses de Junfark. Elle entraîne crainte et rejet, et nombreux.ses sont les Fiel à avoir dû cacher leurs talents par crainte d'être banni.es d'autres terres.
Enfin, la magie elfique est reçue comme une bénédiction divine par l'ensemble de l'empire ; elle est celle des guérisseur.es et, de ce fait, elle entraîne dans son sillage gratitude et reconnaissance.
Enjeux politiques. La domination de l'empire a longtemps été sujet de tensions entre les différentes peuplades d'Atalan. Ce sont les Laëris qui prirent la main sur l'ensemble du continent, d'abord dans la douleur et le sang, avant que ne fut actée cette forme de régence par un traité signé des représentant.es de chaque race. Si l'empereur est issu des Laëris, celui-ci s'est engagé depuis des siècles à respecter la culture de chaque contrée, et la division de l'empire se fit sur ces conditions. Chaque race s'est vue dotée d'une terre, dans une répartition équitable. L'empire d'Atalan est semblable à un monde féodal. Les instances politiques ressemblent à des étoiles aux multiples ramifications. Les Laëris (l'autorité centrale) n'interviennent dans les régences internes qu'en cas d'extrême nécessité, et s'appuient davantage sur des hiérarchies locales. C'est ainsi que les Syràn, notamment, purent conserver leur autorité régionale avec leur propre Conseil.
Modes de vie
( ATMOSPHERE GENERALE ) La vie à Atalan était douce et apaisée, avant que ne ressurgissent les tensions || interraciales ||. Depuis lors, les expéditions punitives pullulent dans l'empire, les Fiel sont particulièrement mal vu.es ; et les elfes tendent à ne plus se mêler aux autres races, par crainte d'un nouveau || génocide ||. Les Laëris tendent à ramener le calme dans l'empire, mais jusqu'alors, leurs efforts demeurent vains.
( LANGUE ET DIALECTES ) La langue officielle commune à tout l'empire est l'Aqili. C'est une langue gutturale, officielle, proche des langues celtiques (assez similaire aux anciennes langues gaëliques dans notre monde). Toustes le parlent, bien que des accents selon les duchés ou les contrées puissent trahir une certaine appartenance raciale. Nombre sont les Atalanien.nes à ne pas savoir le lire, ni l'écrire, faute d'études. Quelques dialectes persistent, enfin, comme celui des elfes (langue reprise du dieu linguiste Tolkien), ou encore des sorcier.es de Junfark (langue similaire à celle des valyrien dans Game of thrones).
( CLASSES SOCIALES ) La société d'Atalan est organisée de la même manière quelques soient les races, et ressemble à s'y méprendre à l'organisation de la société telle que nous la connaissions au Moyen-Âge. On retrouve donc trois grands ordres, parmi lesquels : - le peuple, celleux qui travaillent. - les orateur.rices, celleux qui prient ou qui " politisent " - les nobles, celleux qui combattent. Orcylin est composée selon un système de duchés, Bélès selon un principe de seigneur.esses suzerain.es. Junfark place au sommet de sa pyramide sociale les prêtres occultes, quand les Îles Lozia mettent en valeur un système assez proche de celui des Romains, avec des nobles tiré.es au sort pour une durée temporaire.
( MONNAIES ) L'économie et les échanges se font par le biais de pièces frappées dans souvent dans l'acier, percées en leur centre d'une étoile noire. On appelle cette monnaie commune les cristals d'étain. Leur valeur dépend de leur coloration.
( TRANSPORTS ) Les Atalanien.nes ne se déplacent évidemment pas en Jeep Renegade. Les moyens de transport sont tout à fait similaires à ceux connus dans notre monde, au Moyen-Âge : mieux vaut ne pas craindre de monter à cheval, sous peine de parcourir le monde à pieds.
(aes skate vibe)
4 notes
·
View notes
Text
Bloqué par 2 des plus grosses instances Mastodon, pour une histoire d'expertise...
J'ai un compte Mastodon. Mais il y a des tas d'utilisateurs francophones de Mastodon qui ne peuvent pas communiquer avec moi, ni voir mes messages.
J'ai été bloqué par 2 des plus grosses instances francophones.
Une des 2 m'a débloqué. Pour l'autre le blocage continue. Et je n'étais pas au courant
C'est une histoire d'expertise.

Mastodon, c'est un réseau social décentralisé. Ce n'est pas contrôlé par 1 boîte unique. C'est pas comme Facebook ou Twitter, mais c'est plutôt comme l'e-mail. Vous communiquez avec votre adresse Hotmail de chez Microsoft, avec des correspondants qui peuvent avoir une adresse chez Yahoo, Gmail, Mailo, Infomaniak, Bluewin ou LaPoste net.
Donc, si vous vous inscrivez sur Mastodon, vous devez choisir une "instance". Un fournisseur de service. Ce sont généralement des associations ou des collectifs divers, qui demandent une contribution à bien plaire. Parfois ce sont des passionnés qui gèrent plus ou moins seuls leur petite instance. Il y a des geeks qui ont monté une instance juste pour eux. Des boîtes s'y sont mises aussi (Vivaldi, par exemple), des institutions publique, etc.
Voici mon compte sur Mastodon :
Je suis sur une instance française de taille moyenne, voir petite. Il y a des instances francophones beaucoup plus grosses. Notamment Piaille.fr et Mamot.fr ... Monsieur et Madame Tout-le-Monde, en s'inscrivant, sont souvent allés vers les grosses instances, celles dont on leur a parlé, celles qui ont été évoquées dans les articles de journaux. Monsieur et Madame Tout-le-Monde ne se sont pas forcément posé la question de savoir chez qui ils atterrissaient...
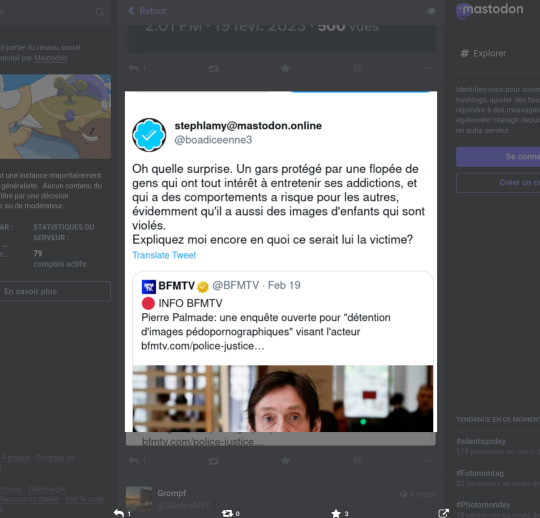
Dernièrement, j'ai découvert que j'étais bloqué par ces 2 grosses instances. Voici ce que voyaient les utilisateurs de Piaille et Mamot qui tentaient de lire mes publications :

Ah ?
Pendant des mois, je venais peu sur Mastodon. Je publiais un peu. Et si je ne voyais pas certains de mes contacts habituels, je me disais que c'était que eux aussi venaient moins et qu'on ne se croisait pas.
Sauf que non.
J'étais bloqué. Les administrateurs de 2 des plus grosses instances francophones avaient décidé que leurs utilisateurs ne devaient pas voir mes messages et que nous de devions pas pouvoir communiquer. Je n'avais pas été prévenu. Et si je lançais une recherche pour trouver un de mes contacts sur ces 2 instances, je le trouvais. Et pouvais même lui envoyer un message privé... Enfin, non : j'avais l'illusion de pouvoir lui envoyer un message privé. Je pouvais afficher son compte (en le cherchant), cliquer sur message privé, envoyer le message privé... Sauf que le message n'arrivait jamais. Je n'avais aucune alarme indiquant une erreur. J'envoyais un message qui n'arrivait nulle part et dont le destinataire n'était pas au courant.
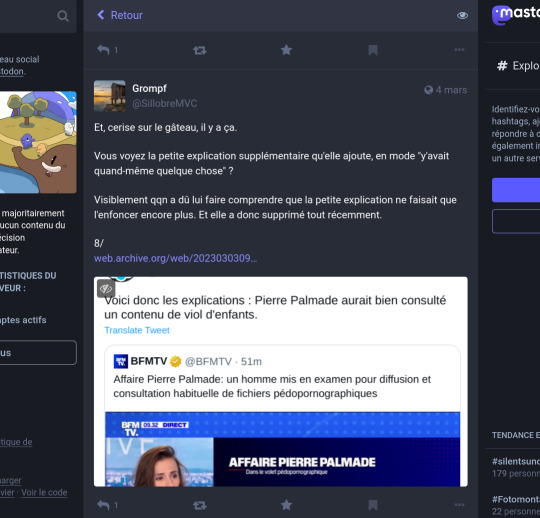
Quand un utilisateur Mastodon assez actif et connu a interpellé les 2 instances sur ce blocage, Piaille a réagi. Mon compte a été débloqué. Le blocage remontait au mois de mars et c'était en lien avec l'affaire Palmade.
Une histoire d'expertise autour de l'affaire Palmade :
Lisez.
Je vous laisse juger par vous-même. Nous parlons ici de la parole publique d'une personne qui se présente comme experte et qui est régulièrement invitée en tant que telle dans les médias afin d'analyser des questions telles que la haine en ligne et la désinformation.
Voilà le pourquoi de mon blocage. Et je rappelle que du côté de Mamot, instance gérée par La Qadrature du Net, le blocage reste en vigueur et personne n'a daigné me communiquer quoique ce soit.
Pour être tout-à-fait rigoureux, il faut préciser que mon blocage n'est pas forcément dû à mes opinions. Je ne sais pas, n'ayant reçu aucune explication claire.
Ces 2 instances ont des règles de modération similaires. Et je vous montre ici un extrait (Piaille à gauche, Mamot à droite) :


Vous voyez ce qu'est le "CW" ? "Content Warning". Vous cachez une partie de votre message, ne laissant apparaître que le titre. Comme ça :

Ça évite d'exposer du contenu choquant. Ceux qui veulent voir l'intégralité du message cliquent sur "DÉPLIER".
Ce pourrait être ça. Sauf que si c'est ça, des tonnes de comptes pourraient être bloqués :
Exemples de sujets au CW vivement recommandés : sexisme, racisme, homophobie, mort, viol, maladie, guerre, agressions et violence en tout genre, sexe, et phobies courantes autres CW possibles : râlerie, selfie, contact visuel, spoiler / divulgâchage, nourriture, tabac, alcool, addictions en tout genre, politique… Les messages ou comportements décrits ci-dessus, ou l'absence répétée d'utilisation de CW sur les sujets vivement recommandés pourra faire l'objet de modération par : des messages envoyés au membre concerné, en privé ou en public, le fait de rendre son compte silencieux, son blocage s'il est distant, voire sa suppression.
Toutes celles et ceux qui relaient des articles de presse ou commentent l'actu sans recourir systématiquement au "CW" seraient susceptibles de subir le blocage (sans information ?...). Or, ce n'est visiblement pas le cas.
Mais moi, j'ai été bloqué.
Pour ces messages, au sujet d'une personne qui se prétend experte, qui a repris à son compte de fausses rumeurs, y ajoutant des affirmations de son cru aussi lourdes que gratuites (sans bien-sûr se rendre compte à quel point ces sous-entendus jouaient avec certains clichés homophobes et conspis) et en s'emmêlant dans des explications foireuses où ce sont toujours les autres qui sont responsables de tout.
Visiblement j'ai été signalé. Avec succès.


...
Et je suis toujours bloqué par Mamot.




Cela me pousse bien-sûr à repenser mon engagement en faveur du réseau décentralisé Mastodon. Parce que, effectivement, on peut imaginer que des instances destinées à un public cible bien précis appliquent une modération plus strictes. Mais là, on parle de grosses instances généralistes, destinées à accueillir M et Mme Tout-le-Monde. Et peut-on s'attendre à ce que M et Mme Tout-le-Monde, en cherchant une instance Mastodon, fassent une looooooongue recherche pour voir quelle association gère l'instance, qui est au commité de l'association, quelle est la réputation de cette association, etc ?
Je me suis mis en semi-retraite de Twitter, n'intervenant plus là-bas, sauf pour y poster du contenu publié ailleurs (sur Tumblr, Mastodon, sur mon blog ou ?...) et pour communiquer par DM. Twitter limite ses DM. Une partie des usagers Mastodon francophones ne peuvent plus communiquer avec moi...
J'espère donc que Bluesky implantera vite les DM et que Threads sera bientôt disponible en Europe...


4 notes
·
View notes
Text
Le repli sur soi états-unien et ses effets possibles sur le système mondial !
Societas Criticus, revue de critique sociale et politique, Vol. 27-01/26-05, Essai : www.societascriticus.com
Michel Handfield, M.Sc. sociologie (2025-02-11)
Depuis le retour de Donald Trump à la présidence des États-Unis, on a eu droit à une série de déclarations et de décrets choc et non des moindres, comme de retirer les États-Unis de l'Organisation mondiale de la santé; retirer les États-Unis de l'Accord de Paris; accélérer l’exploitation des ressources énergétiques; relancer l’industrie pétrolière et minière (1); retirer les États-Unis de plusieurs instances de l’ONU (2); retirer les États-Unis du Conseil des droits de l’Homme (3); « lance[r] des sanctions contre la Cour pénale internationale » (4) et plusieurs autres.
Trump est très prolifique pour déstabiliser ses voisins et partenaires, comme le Canada et le Mexique, qu’il menace de tarifs sur leurs produits malgré l’accord de libre-échange déjà existant entre ces trois pays. Et, le monde ne paie rien pour attendre, avec des menaces concernant le commerce international (5) et sa nouvelle proposition « [d’]une prise de contrôle de la bande de Gaza par les États-Unis pour la développer économiquement, de concert avec le déplacement « permanent » de tous les Palestiniens qui y habitent » (6).
Isolationniste, il rejette tout ce qui fut fait avant lui comme s’il avait la vérité infuse. Il ne reconnait pas le monde dans lequel nous sommes et qui nécessite des règles de surveillance et de coopération internationale claires pour répondre aux problèmes actuels et futurs qui nous menacent. Pensons seulement à la pollution, aux changements climatiques et aux risques de pandémies à venir. Leurs effets ne s’arrêteront pas aux frontières des pays laxistes, mais impacteront tous les pays, peu importe leurs responsabilités dans ces problèmes. C’est pour cela qu’il faut non seulement des accords comme celui de Paris, mais l’implication d’instances internationales, comme l’ONU, l'Organisation mondiale de la santé, et la Cour pénale internationale, toutes menacées par Donald Trump, pour anticiper et surveiller ces menaces et coordonner des actions pour les résoudre. (7) Ici, l’isolationnisme trumpiste n’augure rien de bon et Donald Trump amène les États-Unis à rejoindre les dictateurs qui n’en font qu’à leur tête sans égard à leurs voisins et à la communauté internationale. Il s’en va vers un déni du droit international.
Parlant des dictateurs, on voit qu’ils ont souvent des visées expansionnistes et de contrôle des zones qui leur sont limitrophes.
Xi Jinping a des vues sur Taïwan; Poutine, on le sait depuis longtemps, veut l’Ukraine et peut-être reprendre ensuite quelques anciennes Républiques socialistes; puis Trump, enfin, a des visées sur le Groenland, le canal de Panama, le Canada (8) et maintenant le territoire palestinien pour étendre l’emprise des États-Unis sur l’Amérique et certaines parties du monde pour ne pas voir son influence diminuer face aux visées de la Chine et de la Russie comme nouveaux acteurs dominants de la scène internationale.
Ce n’est pas un hasard si Donald Trump a visé les BRICS+ (9) dernièrement avec la menace de leur imposer « des droits de douane «à 100 %»» (10). C’est que les BRICS+ permettent des rapprochements entre la Chine et la Russie avec l’Asie, l’Afrique et l’Amérique du Sud pour concurrencer le G7.
Si on nous parle de multilatéralisme pour mieux faire passer les choses (États-Unis, Communauté européenne, Russie, Chine, Inde pour ne nommer que les principaux acteurs actuels), on voit cependant poindre un nouveau bilatéralisme entre les BRICS+ et la Communauté européenne/OTAN.
Dans ce Nouveau monde qui se redessine, les États-Unis semblent cependant se replier sur eux-mêmes et dire « il y a nous et les autres » dans un élan d’autoritarisme et de narcissisme (11) qui dépasse tout ce qu’on avait vu jusqu’à présent. On s'éloigne donc de mon rêve d’un Parlement de l'Amérique comme celui du Parlement européen (voir mon texte en annexe 1).
Comme il sera de plus en plus difficile de compter sur les États-Unis, à moins qu’ils n’y trouvent un intérêt particulier, faire affaire avec eux deviendra négociable à la pièce. Cela changera donc beaucoup de choses et des pays comme le Canada et le Mexique devront regarder vers de nouvelles alliances. Comme nous ne serons pas les seuls à le faire, cela bouleversera nécessairement les alignements actuels : particulièrement la Communauté européenne et l’OTAN, mais aussi les BRICS+, qui regroupent des pays voulant rivaliser avec le système économique néo-américain (12) qui était dominant jusqu’à présent (13).
Avec la révolution trumpienne, qui s’étend aussi à l’Europe (14), tout cela risque de changer profondément, malgré le fait que Marine Le Pen a dit que « La France ne peut pas être assujettie aux États-Unis » (15). C’est que, pour plusieurs partis de droite, le trumpisme est d’abord un nationalisme pur et dur : nationalisme politicoéconomique; contrôle serré de l’immigration et encore plus des réfugiés; baisse d’intérêt pour ce qui se passe à l’étranger s’ils n’y trouvent pas un intérêt particulier; rationalisation du financement des organismes internationaux et de l’aide à l’étranger, etc. Comme l’écrit Valentin Bontemps :
« (…) réunis à Madrid, les leaders du groupe parlementaire d’extrême droite Patriotes pour l’Europe, Viktor Orbán et Marine Le Pen en tête, ont réclamé samedi un « virage à 180 degrés » de la politique européenne, dans le sillage de la vague trumpiste. » (16)
L’Union européenne aura du travail à faire pour trouver un équilibre entre gauche et droite pour demeurer fonctionnelle. Pourra-t-elle même conserver l’unité des pays la composant ou certains préfèreront-ils en sortir? La question se pose.
Si la Russie n’était pas retournée vers l’autoritarisme, les BRICS+ auraient pu devenir une alternative pour certains pays cherchant de nouvelles alliances, laissant les États-Unis de Donald Trump s'isoler. Mais, le comportement plus guerrier de Poutine en rebute certainement plusieurs, même si la Chine tente d’apaiser un peu le jeu pour des raisons économiques évidentes : elle a besoin du marché mondial.
Même si Marine Le Pen a dit que « La France ne peut pas être assujettie aux États-Unis » (déjà cité plus haut), certains leadeurs de pays européens, sud-américains et africains qui s’alignent sur le trumpisme pourront aussi s’enligner sur les États-Unis et en devenir leur vassal dans un nouveau groupe de pays de droite. Ce pourrait notamment être le cas de l’Argentine, Javier Milei, ayant « souvent été comparé à Donald Trump, dont il est l’un des admirateurs. » (17) Ce pourrait aussi être celui du Brésil si Jair Bolsonaro reprenait le Pouvoir. (18) En Europe, Marine Le Pen, Viktor Orbán, Giorgia Meloni et quelques autres pourraient-ils en venir à préférer une nouvelle union économique faite autour d’États-Unis trumpistes si cela devenait possible? (19) C’est à suivre.
Difficile de faire quelque pronostic que ce soit, cependant, la véritable inconnue étant le comportement de Donald Trump. Un jour il invite le président de la Chine, Xi Jinping, à son intronisation (20), quelques jours après il impose des tarifs de 10 % sur les exportations chinoises vers les États-Unis (21). Un jour, il suspend les tarifs pour un mois envers le Mexique et le Canada, quelques jours plus tard, il met un tarif de 25% sur l’acier et l’aluminium. Bref, comment signer un accord si l’on n’est pas sûr qu’il ne changera pas d’idée quelque temps plus tard? Tout semble possible, même un coup d’État, de sa part. Les États-Unis peuvent devenir une dictature de droite sous Donald Trump, ce qu’on ne souhaite pas, mais qui est dans l’ordre du possible.
C’est dans ce monde en changement, avec des mouvements nationalistes, totalitaire et extrémiste (de gauche comme de droite) plus fort que jamais qu’on cherche de nouveaux points d’équilibres. Avec des acteurs qui sortent d’accords existants (comme les États-Unis) et d’autres qui voudraient y entrer (comme l’Ukraine, qui voudrait devenir membre de l’OTAN). Avec un centre libéral, souvent stable, mais qui semble ennuyeux aux électeurs. Ceux-ci votent donc de moins en moins, laissant de plus en plus les extrémistes décider des gouvernements.
Ainsi, les prédictions deviennent de moins en moins possibles au plan international. Mais, on peut toujours émettre quelques pistes que voici.
Premièrement, le Canada étant déjà dans l’OTAN, il pourrait aussi essayer de conclure une entente d’entrée dans l’Union européenne, comme l’a suggéré Andrew Coyne dans le Globe and Mail, où il concluait un texte en disant « All of which leaves me with just one question : Can we join Europe ? » (22) Ensuite, quelques semaines plus tard, The economist a posé le même diagnostic : « Why Canada should join the EU. Europe needs space and resources, Canada needs people. Let’s deal.» (23) De plus, comme nous avons déjà un Accord économique et commercial global (AECG) avec l’Europe (24) et une partie d’histoire commune, ce devrait être possible, j’imagine.
Deuxièmement, comme nous partageons le même chef d’État que l’Angleterre et que nous avons déjà « entamé des négociations en vue de conclure un accord de libre-échange (ALE) » avec le Royaume-Uni (25) serait-il possible de faire la même chose du côté du Commonwealth? La question se pose, car, si l’on conserve et entretient cette structure, elle devrait nous permettre certaines opportunités et cela semblerait gagnant-gagnant dans le cas d’une fermeture, même partielle, du marché états-unien.
Troisièmement, comment évoluera la communauté européenne avec le virage à droite de certains pays? Certains seraient-ils tentés de sortir de la communauté européenne et de faire de nouvelles alliances, par exemple avec les États-Unis plus à droite? Ce n’est certes pas impossible si l’on pense à l’Angleterre qui en est sortie avec le BREXIT. Alors, la communauté européenne sera-t-elle encore une communauté européenne?
Quatrièmement, une nouvelle alliance des pays de démocratie libérale (26) pourrait-elle remplacer la communauté européenne si celle-ci est de moins en moins européenne? Elle pourrait alors inclure des pays comme le Canada, mais aussi d’autres continents. Pourquoi pas, aussi, certains États des États-Unis qui pourraient choisir de faire leur indépendance ou de former une nouvelle union? C’est qu’avec le comportement impulsif de Donald Trump, si on ne sait pas où s’en vont les États-Unis demain, on sait encore moins où ils en seront dans quatre ans. Tout est donc sur la table.
En conclusion...
Aura-t-on les États-Unis repliés sur eux-mêmes ou une nouvelle alliance des pays de droite autour des États-Unis? Certains États démocrates seront-ils encore aux États-Unis ou auront-ils déclaré leur indépendance? Aura-t-on une Communauté européenne dysfonctionnelle ou une nouvelle alliance des pays libéraux? Les BRICS+ auront-ils de nouveaux membres, notamment en Amérique du Sud? Ces questions se posent, car les comportements de l’administration Trump risquent d’amener beaucoup de réaménagements politiques, sociaux et économiques pour retrouver un nouvel équilibre mondial au cours des prochaines années. On entre donc dans une période d’incertitude, mais aussi de nouvelles possibilités, car Donald Trump oblige un nouveau brassage du jeu. Pour ceux qui aiment la politique et la stratégie, il y aura matière à observer. Il faudra des dirigeants solides pour prendre des décisions raisonnables sans coups de tête non plus. Vaudra mieux réfléchir que d’être impulsif. Être dans plus d’une alliance que de mettre tous ses œufs dans le même panier. Le politique avait laissé aller l’économie hors de sa zone d’influence et en a payé le prix. On doit faire des alliances dans plus d’un réseau, comme l’ont fait les entreprises, pour ne pas être dépendante et à la merci d’un seul pays/marché à l’avenir si l’on sait tirer les leçons de l’Histoire.
Notes
1. J’ai tiré ces décrets du texte de Laurianne Croteau, Voici tous les décrets signés par Donald Trump, 22 janvier 2025, mis à jour le 4 février 2025, qui en fait la mise à jour sur le site de Radio-Canada :
2. Agence France-Presse, Nouveau décret pour retirer les États-Unis de plusieurs instances de l’ONU, La Presse, 4 février 2025 :
3. AFP, Donald Trump signe un décret pour retirer les États-Unis du Conseil des droits de l’Homme, Le Journal de Québec, 4 février 2025 :
4. Agence France-Presse, Donald Trump lance des sanctions contre la Cour pénale internationale, Radio-Canada, 7 février 2025 :
5. Agence France-Presse, Les États-Unis suspendent «jusqu’à nouvel ordre» la livraison des colis chinois, Radio-Canada, 2025-02-05:
6. Sophie-Hélène Lebeuf, Trump veut faire de la bande de Gaza la «riviera du Proche-Orient», Radio-Canada, 4 février 2025 :
7. Ce, même si ces instances manquent de pouvoirs de coercitions envers les États qui font preuve de négligence et d’irresponsabilités envers les autres États.
8. De ce qu’on croyait d’abord être une farce, on s’aperçoit maintenant que Trump est de plus en plus sérieux dans son idée de faire du Canada le 51e État des États-Unis, ne serait-ce que pour mettre la main sur nos ressources naturelles et de minéraux critiques. Pensons à l’eau, au pétrole et aux terres rares.
Plusieurs textes en ont parlé. Je n’en cite qu’un : Mylène Crête, 51e État des États-Unis. Trump est sérieux, dit Trudeau, La Presse, 7 février 2025 :
9. https://fr.wikipedia.org/wiki/BRICS%2B
10. Agence France-Presse, Trump menace d’imposer aux BRICS des droits de douane « à 100 % », La Presse, 31 janvier 2025 :
11. Je pense ici au livre de Marie-France Hirigoyen, 2019, Les Narcisse, Ils ont pris le pouvoir, Paris : La Découverte.
12. Albert, Michel, 1991, Capitalisme contre capitalisme, Paris : Seuil, L’Histoire immédiate. Seuil (réédition numérique FeniXX).
13. Dans l’article sur les BRICS+ on parle plutôt « de rivaliser avec le Groupe des sept (le G7) » (https://fr.wikipedia.org/wiki/BRICS%2B). Mais, je pense que c’est plus que cela : c’était d’abord de rivaliser avec les États-Unis qui avaient une mainmise sur le système économique international.
14. Valentin Bontemps - Agence France-Presse à Madrid, «Make Europe Great Again»: l’extrême droite européenne veut suivre la «tornade Trump», Le Devoir, 9 février 2025 :
15. Ibid.
16. Ibid.
17. Gilles Biassette, Présidentielle en Argentine : Javier Milei, un Donald Trump sud-américain?, La Croix, 20/11/2023 :
18. Jean-Mathieu Albertin, « On compte beaucoup sur la victoire de Trump »: au Brésil, les partisans de Jair Bolsonaro reprennent espoir, Radio France, franceinfo, 18/11/2024 :
19. J’ai pris ces noms dans l’article de Valentin Bontemps - Agence France-Presse à Madrid, Op. Cit.
20. Aurélie Loek, Extrême droite française, patrons de la tech… les invités de la cérémonie d'investiture de Donald Trump, TF1/info, 2025-01-20 :
21. Myriam LEMETAYER avec Isabel KUA à Pékin pour l’Agence France-Presse, La Chine réplique à Trump après l’application des taxes américaines, La Presse, 4 février 2025 :
22. Andrew Coyne, Canada is far from ready for the chaos coming our way, The Globe and Mail, November 13, 2024 :
23. Europe/Charlemagne, Why Canada should join the EU. Europe needs space and resources, Canada needs people. Let’s deal, Jan 2nd 2025, in The Economist (North America, 4 jan 2025) p. 37 :
24. Accord économique et commercial global (AECG) entre le Canada et l’Union européenne (UE) :
- https://www.international.gc.ca/trade-commerce/trade-agreements-accords-commerciaux/agr-acc/ceta-aecg/index.aspx?lang=fra
- https://fr.wikipedia.org/wiki/Accord_économique_et_commercial_global
25. Accord de libre-échange entre le Canada et le Royaume-Uni :
26. Quand je pose cette question, je pense ici au texte de Karel Mayrand, Administration Trump II : le divorce du capitalisme et de la démocratie libérale, L’actualité, 23 janvier 2025 :
Annexe 1
On trouve ce texte dans Societas Criticus, Vol 14 no 8. 2012-08-26 – 2012-09-25 : https://collections.banq.qc.ca/ark:/52327/bs2226464
Pour un Parlement de l’Amérique
Michel Handfield, M.Sc. Sociologie
Après recherche, car la mémoire oublie parfois, ce texte ne semble pas avoir été publié ailleurs que sur le blogue politique de Societas Criticus, « Délinkan Politique », qui est devenu depuis notre page d’archives politiques : « Criticus Politikos ». [NDLR. Ces pages n'existent plus maintenant.]
Vendredi 3 décembre 1999
La fin de l'année 1999 est marquée par les débats et questionnements concernant les règles référendaires au Québec et les négociations de l’Organisation Mondiale du Commerce (OMC). Ces évènements, loin en apparence, sont cependant significatifs d'un malaise et montrent un besoin de réforme. D’un côté Jean Chrétien dit agir pour éviter le morcèlement du Canada et, de l’autre côté, les négociations de l’OMC semblent signifier le morcèlement du pouvoir et de la souveraineté des États existants. Ceci a le mérite de soulever le besoin de réforme en Amérique.
On se doit de mettre sur pied un parlement américain (au sens continental du terme) comme il y a un parlement européen, car la tendance qui se dessine est celle des régionalismes et des blocs continentaux. Dans ces conditions l’Amérique ne pourra se permettre d’être divisée encore longtemps. Elle se devra même d'établir des standards continentaux dans bien des domaines, tels l'environnement et les protections sociales. Il faut aussi établir des normes minimales communes pour protéger les citoyens de toute l’Amérique et penser de nouvelles mesures sociales pour assurer le bon fonctionnement du système économique - car si on a besoin de moins de gens pour produire, on a par contre besoin de consommateurs pour faire rouler l’économie!
En même temps on ne doit pas écraser les dynamiques régionales, qui sont un gage de créativité. Il faut donc penser de nouvelles structures semblables à celles dont s’est dotée l’Europe, avec des responsabilités continentales, nationales et régionales. Il nous faut réaliser que nous sommes des Américains (au même titre que les Français, les Italiens ou les Belges sont des Européens) et cesser d’identifier les seuls états-uniens comme étant des Américains. Bref il faut se réapproprier l’Amérique pour notre bien à tous!
Conclusion
Maintenant que vous avez lu mes opinions passées, sont-elles encore d’actualités selon vous? Devrais-je me présenter à la course à la chefferie du Parti Libéral du Canada? Me supporteriez-vous dans une telle aventure? Naturellement, je dis ça avec un brin d’humour, car je n’ai pas les entrées nécessaires ni l’expérience de la politique active, mais j’avoue que l’expérience politique me plairait parfois. Imaginez, faire de l’Amérique ce qui fut fait en Europe. Faire comprendre à nos voisins états-uniens qu’ils ne sont pas les seuls sur ce continent et que l’on n’est ni leurs serviteurs, ni leurs faire-valoir, encore moins serviles. On est partenaire et égaux! Le rêve, quoi!
Annexe 2 : certains textes de Societas Criticus autour de ce sujet
Michel Handfield, M.Sc. Sociologie, États-Unis : Tout est dans tout !, Societas Criticus, revue de critique sociale et politique, Vol. 26-04, Éditos :
Michel Handfield, M.Sc. Scociologie, Édito Facebook: Retour de la bipolarité? On est rendu ailleurs, Societas Criticus, Vol. 25-02 :
Michel Handfield, M.Sc. Sociologie, Le retour des fantômes de l’ex-U.R.S.S., Societas Criticus, Vol. 24-02, Éditos :
Michel Handfield, M.Sc. Sociologie, Faut-il créer un nouvel ordre mondial?, Societas Criticus, Vol. 24-06, Essai :
Michel Handfield, Ce virage de Québec Solidaire me pose problème – J’y parle aussi de mon idée d’un Parlement d'Amérique, Un Édito Facebook, Societas Criticus, Vol. 21-05 :
Michel Handfield, M.Sc. Sociologie, Le piège de l'autocratie, Le Devoir, 13 janvier 2024 : https://www.ledevoir.com/opinion/idees/805277/idees-piege-autocratie
Tous les numéros de Societas Criticus sont aussi disponibles à Bibliothèque et Archives Canada :
0 notes
Text
The Lakeshore in Seattle, WA
When looking for retirement communities in South Seattle area, it's crucial to consider several important factors. This advice is particularly relevant for seniors seeking a safe, comfortable, and well-designed living space. Ultimately, your specific preferences will guide your decision. For instance, if you're interested in retirement communities in the South Seattle area, you should explore options provided by reputable real estate services like The Lakeshore. By doing so, you can embrace a lifestyle filled with connection and joy in everyday retirement living. Besides, independent living can be an ideal choice for older adults who value their independence and thrive on social connections. With so much to offer, what's not to like about this enriching way of life?
Seattle, WA
Currently, there are many tourist spots to visit in the Seattle, WA. Perhaps, you want to plan ahead to have a perfect travel experience. In Seattle, WA area, there are many pre-scheduled activities. First, there will be SEATTLE | "Somewhere Over the Rainbow" | One-Day Choir activity this coming Wednesday, January 29, 2025, at around 6:30 in the evening, at Washington Hall. Next, the Night Train - Bass Edition is scheduled tomorrow, January 18, 2025, at around 10:00 in the evening, at Orient Express. Lastly, you can also opt to attend the Anime Rave presented by Cult Fest this coming Friday, January 24, 2025, at around 9:00 in the evening at Vue Lounge.
Gas Works Park in Seattle, WA
Have you ever heard of Gas Works Park in Seattle, WA? It's a popular tourist destination and a favorite spot for many visitors who love exploring unique locations. Basically, Gas Works Park is a 19.1-acre public park located on the site of the former Seattle Gas Light Company gasification plant. It's nestled on the north shore of Lake Union at the southern tip of the Wallingford neighborhood. Then, this park offers a glimpse into industrial history, as it contains the remnants of the only remaining coal gasification plant in the United States. Moreover, the park holds significant historical value and was added to the National Register of Historic Places on January 2, 2013, more than a decade after its nomination.
Seattle weather: Rain returns for Friday morning
There are many interesting news reports in Seattle, WA. In a recent news article, it was told that earlier today, Seattle got to 52 degrees. The record is 60 degrees, which happened back in 1945. The sun came out, and it was a beautiful afternoon for almost everyone. Aside from that, it was mentioned in the news that rain returns early Friday morning and will be with us most of the morning commute and through mid-day. Then, the people will also see mountain snow. In addition, showers will linger through the afternoon, but we could also see a mix of clouds and sun.
Link to map
Gas Works Park 2101 N Northlake Way, Seattle, WA 98103, United States Get on I-5 S from N Northlake Way and 7th Ave NE 6 min (1.6 mi) Follow I-5 S to WA-900 E/Martin Luther King Jr Way S in Tukwila. Take exit 157 from I-5 S 12 min (11.7 mi) Continue on WA-900 E/Martin Luther King Jr Way S to your destination in Bryn Mawr-Skyway 9 min (4.5 mi) The Lakeshore 11448 Rainier Ave S, Seattle, WA 98178, United States
0 notes
Text

Ce jeudi 16 janvier 2025 a eu lieu la séance d’installation du Conseil Intercommunal de Sécurité et de Prévention de la Délinquance (CISPD) du territoire de Pays de Montbéliard Agglomération (PMA). Plus de 80 partenaires, élus et représentants de collectivités locales mais aussi représentants d’institutions, d’associations et d’organismes de divers milieux se sont retrouvés pour évoquer ensemble les enjeux, les questionnements et les réflexions en matière de prévention de conduites à risques chez les jeunes, de soutien à la parentalité, de l’aide aux victimes, de santé, de tranquillité publique, de sécurité, de justice et de partenariat. De nombreux travaux en perspective ont été soulignés pour cette nouvelle année 2025 en vue de la signature de la future stratégie intercommunale de sécurité et de prévention de la délinquance pour la fin d’année. Bien-vivre ensemble : Pays de Montbéliard Agglomération se mobilise avec ses partenaires locaux institutionnels et associatifs Créé par le décret du 17 juillet 2002, consacré par l’article 1 de la loi du 5 mars 2007 relative à la prévention de la délinquance, le CISPD constitue le cadre de concertation sur les priorités de la lutte contre l’insécurité et de la prévention de la délinquance. Le Code de sécurité intérieure fixe les attributions et les compétences respectives de l’Etat et des collectivités territoriales en matière de sécurité publique (article D132-1 à D132-16) et notamment des missions du CISPD. "Cette instance, essentielle pour le territoire, témoigne de la volonté politique et partenariale de s’engager collectivement dans une démarche active et concertée en matière de prévention et de sécurité", explique PMA, "Le contexte actuel, tant national que local, nous rappelle chaque jour combien les enjeux en matière de prévention et de sécurité sont cruciaux. Les attentes de nos concitoyens en matière de tranquillité publique, de lutte contre les violences et de cohésion sociale sont fortes et légitimes. Face à ces défis, nous ne pouvons agir seuls. La réponse doit être coordonnée, partenariale et adaptée aux réalités de notre territoire, tant urbain que rural. Mener une politique de prévention de la délinquance et de tranquillité publique à l’échelle intercommunale est un enjeu essentiel pour notre territoire. C’est le pari qu’à fait PMA en installant son Conseil Intercommunal de Sécurité et de Prévention de la Délinquance (CISPD). Cette instance travaillera à l’élaboration d’une stratégie intercommunale mobilisant de multiples partenaires tant institutionnels qu’associatifs, qui déclinera notamment au niveau territorial des 73 communes le plan national et départemental de prévention de la délinquance porté par l’Etat". Cette instance n’est pas une simple formalité institutionnelle, mais bien un outil politique et stratégique permettant de développer une vision commune et des actions concertées. En rassemblant tous les membres de cette instance, le territoire dispose d’une richesse de compétences et de perspectives inégalée. Elle se compose de différents membres. Elle est en premier lieu présidée par le Président de l’agglomération, accompagné de membres de droit ici à mes côtés qui sont le Préfet du Doubs, le Procureur de la République Près le Tribunal Judiciaire de Montbéliard et la Présidente du Conseil Départemental du Doubs. Sont également associés dans la composition de cette instance : les maires des 73 communes de PMA (ou leur représentant) ; les représentants des services de l’Etat désignés par le Préfet du Doubs ; les représentants désignés par le Président du CISPD, des associations, établissements ou organismes. Tous ces partenaires œuvrant dans les domaines de la prévention, de la sécurité, de l’aide aux victimes, du logement, des transports collectifs, de la santé, de l’action sociale ou des activités économiques. La séance de ce jeudi a permis d’une part d’installer officiellement le CISPD du territoire de PMA et de valoriser d’autre part le travail déjà élaboré depuis 2021, année de création d’un poste spécifiquement dédié au sein de l’agglomération. Les travaux vont se poursuivre dans les prochains mois de manière collective afin de consolider tous ces éléments et de pouvoir adopter d’ici fin d’année 2025 la future stratégie intercommunale de sécurité et de prévention de la délinquance (SISPD). Dans ce propos, Charles Demouge, président de PMA évoquait l’importance de la dynamique partenariale : "Je souhaite insister sur trois principes qui devront guider nos travaux en vue de l’adoption de la future stratégie intercommunale de sécurité et de prévention de la délinquance : 1. La coopération et la transversalité : Aucun acteur ne détient seul la solution. La réussite de nos actions repose sur une synergie entre les institutions, les collectivités et les associations. C’est ensemble que nous pourrons construire des réponses efficaces et durables. 2. La proximité et l’écoute : Nos actions doivent être au plus près des besoins de nos concitoyens. Il est essentiel d’écouter leurs attentes, de comprendre leurs inquiétudes et de les associer à nos démarches. La prévention repose sur la création de liens de confiance. 3. L’évaluation et l’amélioration continue : Nous devons nous assurer que les actions mises en œuvre produisent les effets escomptés. Cela suppose de définir des indicateurs clairs, de mesurer régulièrement l’impact de nos actions et de réajuster si nécessaire. Le CISPD vise à favoriser la collaboration et la coopération entre les représentants d'institutions et les organismes / associations membres de cette instance, en vue d'assurer l'animation et la coordination des actions de sécurité et de prévention de la délinquance sur le territoire intercommunal. Il n’a vocation à se substituer ni à l’Etat ni aux communes mais il a pour vocation de venir en appui, en apportant aux communes et partenaires des plus-values, que ce soit par son ingénierie, la mise en réseau d’acteurs, l’installation de partenariats et d’instances ou encore la coordination de dispositifs et la mobilisation des citoyens dans le vivre-ensemble. C’est avant tout une stratégie mobilisant le droit commun et adaptant les réponses aux enjeux du territoire afin de diminuer le sentiment de vulnérabilité et d’insécurité, tout en valorisant le vivre-ensemble sur notre territoire. Ensemble, nous pouvons faire la différence, pour que notre territoire demeure un lieu où il fait bon vivre, un lieu où chaque citoyen peut s’épanouir en sécurité et en confiance". Read the full article
0 notes
Text
Mastering Scoped Slots in Vue 2: A Complete Guide

Vue.js is a progressive framework that offers developers numerous features to build dynamic and interactive web applications. One of its most powerful features is scoped slots, which enable flexible and reusable component patterns. This article will explain how to access scoped slots in Vue 2, empowering you to create highly customizable components.
What Are Scoped Slots?
Scoped slots in Vue 2 are an advanced slot mechanism that allows a parent component to pass data to a child’s slot content. Unlike regular slots, scoped slots provide a way to dynamically inject content into components based on specific data from the child component.
For instance, imagine a table component where you want to customize the content of each cell dynamically. Scoped slots make this possible.
How to Access Scoped Slots in Vue 2?
To understand how to access scoped slots in Vue 2, follow these steps:
Define the Scoped Slot in the Child ComponentThe first step is to define a scoped slot in your child component. For example:vueCopy code<template>
<div>
<slot :info="dataFromChild"></slot>
</div>
</template>
<script>
export default {
data() {
return {
dataFromChild: "Hello from child component!"
};
}
};
</script>
Here, the slot element passes the dataFromChild property to the parent via the info attribute.
Access the Scoped Slot in the Parent ComponentIn the parent component, use the v-slot directive to bind the slot scope:vueCopy code<template>
<ChildComponent v-slot="{ info }">
<p>{{ info }}</p>
</ChildComponent>
</template>
The { info } syntax extracts the scoped data, which you can then use within the slot’s content.
Dynamic Content RenderingScoped slots are incredibly useful for rendering dynamic content. For example, you can loop through an array of data and use scoped slots to display each item:vueCopy code<template>
<ChildComponent v-slot="{ info }">
<ul>
<li v-for="(item, index) in info" :key="index">{{ item }}</li>
</ul>
</ChildComponent>
</template>
Here, the info object can contain a list of items that the parent renders dynamically.
Practical Use Cases
Understanding how to access scoped slots in Vue 2 unlocks several possibilities:
Customizable TablesBuild dynamic table components where each column’s content can be customized based on the data.
Reusable UI ComponentsCreate components like modals or dropdowns where the content is determined by the parent component.
Flexible LayoutsUse scoped slots to define layouts where the structure is consistent, but the content varies.
Tips for Using Scoped Slots Effectively
Keep It SimpleWhile scoped slots are powerful, overusing them can lead to complex and hard-to-maintain code.
Document Your ComponentsWhen building reusable components, document the data provided through scoped slots so other developers can use them effectively.
Use Descriptive NamesName your scoped slot properties descriptively to avoid confusion.
By understanding how to access scoped slots in Vue 2, you can leverage this feature to create dynamic, reusable, and maintainable components. Scoped slots not only enhance the flexibility of your applications but also improve the overall development experience in Vue.js.
Explore scoped slots in your next Vue 2 project and discover how they can simplify your component structure while making your application more powerful.
0 notes
Text
Réforme judiciaire au Gabon : le futur tribunal d'Owendo en site inspection
En vue d’œuvrer à la matérialisation de la réforme du système judiciaire gabonais, le Ministre de la Justice, Garde des Sceaux, Paul-Marie GONDJOUT, s’est rendu le mardi, 07 janvier 2025 dans la commune d’Owendo où il a visité le site devant abriter le futur Tribunal de Première Instance de la commune. La visite guidée du site devant abriter le Tribunal de Première Instance de la commune…
0 notes
Text
La neutralité, au service de la paix et de la sécurité - au cœur de l'action de l'ONU
La neutralité désigne la position d'un État qui ne prend pas parti de façon directe ou indirecte entre deux ou plusieurs autres États qui sont en conflit ou en guerre.
Les politiques nationales de neutralité contribuent à créer un climat et un cadre propices à des négociations pacifiques. Elles visent à promouvoir la diplomatie préventive au travers de la médiation, les bons offices, la négociation, le recours aux envoyés spéciaux, les consultations, la consolidation de la paix et les activités de développement ciblées.
Ce concept est essentiel aux travaux des Nations Unies. La Charte des Nations Unies, dans son article 2, stipule que les Membres de l'Organisation s’engagent à régler leurs différends internationaux par des moyens pacifiques et à s'abstenir, dans leurs relations internationales, de recourir à la menace ou à l'emploi de la force, de telle manière que la paix et la sécurité internationales ainsi que la justice ne soient pas mises en danger.
Les pays neutres jouent aussi un rôle constructif dans la fourniture et l’acheminement de l’aide humanitaire dans des situations d’urgence complexes et en cas de catastrophe naturelle, dans le respect des principes directeurs relatifs au renforcement de la coordination de l’aide humanitaire d’urgence fournie par les organismes des Nations Unies, dont le principe de neutralité.
Historique
Le droit de la neutralité a été codifié en 1907 dans les Conventions de La Haye de 1907, qui stipulent que les belligérants doivent respecter la neutralité d'un État, c'est-à-dire respecter son intégrité territoriale et ne pas en faire un théâtre d'opérations militaires ou une base arrière.
Pour tarir les sources de tension potentielles avant une éventuelle escalade, il est crucial de respecter l’égalité souveraine des États, l’intégrité territoriale, l’autodétermination, la non-ingérence dans les affaires intérieures et le règlement des différends internationaux par des moyens pacifiques, de telle manière que la paix et la sécurité internationales ainsi que la justice ne soient pas mises en danger.
Le 2 février 2017, l’Assemblée générale des Nations Unies a proclamé le 12 décembre Journée internationale de la neutralité en adoptant un projet de résolution présenté par 18 États Membres de l’ONU, dont le Turkménistan, reconnu État neutre permanent depuis le 12 décembre 1995. La résolution 71/275, ainsi adoptée, propose aussi que le Secrétaire général continue de coopérer étroitement avec les États neutres en vue de la mise en œuvre des principes de la diplomatie préventive et de leur application dans leurs activités de médiation.
Diplomatie préventive
L’Organisation des Nations Unies a pris l’engagement de passer d’une culture de la « réaction » à une culture de la « prévention ».
On entend par « diplomatie préventive » les mesures diplomatiques prises pour empêcher les différends de dégénérer en conflits et pour limiter la propagation des conflits lorsqu’ils éclatent. Bien que les activités qui s’y rapportent soient menées sous différentes formes et dans diverses instances, tant publiques que privées, la manifestation la plus fréquente de la diplomatie préventive se concrétise dans les efforts que déploient les agents diplomatiques envoyés dans des zones de crise pour encourager le dialogue, l’adoption de compromis et le règlement pacifique des tensions.
Plus d'informations sur la « diplomatie préventive »
0 notes
Text
Reconnaître et protéger les « droits du vivant », une nouvelle mission pour l’ONU ?
See on Scoop.it - EntomoScience
Protection de la nature et des êtres humains sont intimement liées. Accorder une personnalité juridique au vivant pourrait être une solution à mettre en place à l’échelle internationale.
Publié: 21 novembre 2024, 11:01 CET
Chloé Maurel
SIRICE (Université Paris 1/Paris IV), Université Paris 1 Panthéon-Sorbonne
[...]
Droits du vivant et droits des êtres humains
En réalité, il s’agit des deux faces d’une même pièce. Le récent mouvement de pensée « One health » (« une seule santé »), qui s’est développé au sein des instances nationales et internationales de santé au moment de la crise du Covid-19 (2019-2022), considère qu’il faut « penser la santé à l’interface entre celle des animaux, de l’homme et de leur environnement, à l’échelle locale nationale et mondiale ».
Face aux crises sanitaires et environnementales, il s’agit de « trouver des solutions qui répondent à la fois à des enjeux de santé et des enjeux environnementaux » : 60 % des maladies infectieuses humaines ont, en effet, une origine animale, et la pollution d’un fleuve ou d’une nappe phréatique affecte la population autour.
Le concept One Health « lie donc la santé de l’humain à la santé des animaux, ainsi qu’à la santé des plantes et de l’environnement. Cette approche globale offre une vue d’ensemble pour comprendre et agir face aux différentes problématiques, qui se voient toutes reliées entre elles : les activités humaines polluantes qui contaminent l’environnement ; la déforestation qui fait naître de nouveaux pathogènes ; les maladies animales qui frappent les élevages ; ces mêmes maladies animales qui finissent par être à l’origine de maladies infectieuses pour l’humain (les zoonoses) ».
Comme l’analyse Gilles Bœuf, biologiste et spécialiste de la biodiversité, l’objectif est désormais, pour les défenseurs de la nature, que One Health devienne « un projet politique », « en mettant en place par exemple des dispositifs participatifs », et il faut comprendre que l’affirmation et la protection des droits du vivant vont dans le bon sens « pour le bien-être des citoyens ».
Il est ainsi essentiel de prendre en compte le fait que santé humaine, santé animale, santé végétale sont liées et que la protection de la nature (fleuves, forêts, mangroves, animaux…) va dans le bon sens pour préserver le mode de vie de nos sociétés.
Une interconnexion entre l’environnement naturel et les intérêts des populations humaines qui implique de transcender les frontières étatiques : la communauté internationale, à savoir l’ONU et ses agences (OMS, Unesco, FAO, OMM…) est particulièrement bien placée pour veiller à une régulation de ces intérêts, au moyen de conventions internationales.
Elle pourrait donc se saisir de ces enjeux pour établir une législation internationale afin de préserver le vivant sous toutes ses formes, au bénéfice de l’humanité tout entière.
Image1 : Le fleuve Whanganui, en Nouvelle-Zélande, un écosystème naturel préservé, à protéger. Wikimedia, CC BY-NC-SA
Image2 : Schéma explicatif du concept « One Health ». Inrae, CC BY-NC-ND
Bernadette Cassel's insight:
'personnalité juridique' in EntomoScience https://www.scoop.it/topic/membracides?tag=personnalit%C3%A9%20juridique
0 notes
Text
France, Cour administrative d'appel de NANTES, 4ème chambre, 29 novembre 2024, 24NT02278
https://justifiable.fr/?p=2055 https://justifiable.fr/?p=2055 #24NT02278 #4ème #administrative #chambre #Cour #dappel #France #NANTES #novembre Vu la procédure suivante : Procédure contentieuse antérieure : M. H… E… a demandé au tribunal administratif de Nantes d’annuler la décision de transfert vers l’Allemagne en vue de l’examen de sa demande d’asile qui lui a été opposée par un arrêté pris par le préfet de Maine-et-Loire le 16 mai 2024 et d’enjoindre à cette autorité de lui délivrer une attestation de demande d’asile « en procédure normale » ou, à défaut, de procéder à un nouvel examen de sa situation dans les meilleurs délais. Par un jugement n° 2408901 du 25 juin 2024, le magistrat désigné par le président du tribunal administratif de Nantes a annulé cet arrêté préfectoral, et a enjoint au préfet de Maine-et-Loire de réexaminer la situation de M. E… dans un délai de deux mois à compter de la notification du jugement. Procédures devant la cour : I. Par une requête, enregistrée le 19 juillet 2024 sous le n° 24NT02278, le préfet de Maine-et-Loire demande à la cour : 1°) d’annuler ce jugement du magistrat désigné par le président du tribunal administratif de Nantes du 25 juin 2024 ; 2°) de rejeter la demande de première instance de M. E…. Il soutient que l’agent ayant mené l’entretien de M. E… doit être considéré comme étant une personne habilitée et qualifiée conformément à l’article 5 du règlement » Dublin III » et qu’aucun autre moyen soulevé par M. E… n’est fondé. Par un mémoire en défense, enregistré le 7 novembre 2024 mais non communiqué, M. E…, représenté par Me Néraudau, conclut au rejet de la requête et demande à la cour de mettre à la charge de l’Etat le versement à son conseil d’une somme de 2 700 euros sur le fondement de l’article 37 de la loi du 10 juillet 1991 et de l’article L. 761-1 du code de justice administrative. Il soutient que le moyen soulevé par le préfet n’est pas fondé et doit être écarté. M. E… a été admis au bénéfice de l’aide juridictionnelle totale par une décision du 4 novembre 2024. II. Par une requête, enregistrée le 19 juillet 2024 sous le n° 24NT02279, le préfet de Maine-et-Loire demande à la cour de prononcer le sursis à exécution du jugement du magistrat désigné par le président du tribunal administratif de Nantes du 25 juin 2024. Il soutient que l’agent ayant mené l’entretien de M. E… doit être considéré comme étant une personne habilitée et qualifiée conformément à l’article 5 du règlement » Dublin III « . Par un mémoire, enregistré le 5 septembre 2024, M. E…, représenté par Me Néraudau, conclut au rejet de la requête et demande à la cour de mettre à la charge de l’Etat le versement à son conseil d’une somme de 2 700 euros sur le fondement de l’article 37 de la loi du 10 juillet 1991 et de l’article L. 761-1 du code de justice administrative. Il soutient que le moyen soulevé par le préfet n’est pas fondé et doit être écarté. M. E… a été admis au bénéfice de l’aide juridictionnelle totale par une décision du 20 septembre 2024. Vu les autres pièces des dossiers. Vu : – la convention européenne de sauvegarde des droits de l’homme et des libertés fondamentales ; – la charte des droits fondamentaux de l’Union européenne ; – le règlement (UE) n° 603/2013 du 26 juin 2013 ; – le règlement (UE) n° 604/2013 du 26 juin 2013 ; – le code de l’entrée et du séjour des étrangers et du droit d’asile ; – la loi n° 91-647 du 10 juillet 1991 ; – le code de justice administrative. Le président de la formation de jugement a dispensé la rapporteure publique, sur sa proposition, de prononcer des conclusions à l’audience. Les parties ont été régulièrement averties du jour de l’audience. Le rapport de Mme Picquet a été entendu au cours de l’audience publique. Considérant ce qui suit : 1. M. H… E… indique être un ressortissant yéménite né le 18 octobre 2000. Il est entré en France le 28 avril 2024. Il a déposé une demande d’asile qui a été enregistrée par les services de la préfecture du Val d’Oise le 2 mai 2024. Lors de la consultation du fichier « Eurodac » pour la comparaison des empreintes digitales, régi par le règlement (UE) n° 603/2013 du Parlement européen et du Conseil du 26 juin 2013, il a été constaté que les empreintes digitales de l’intéressé avaient été enregistrées en Allemagne. Les autorités de cet Etat ont été saisies le 7 mai 2024 par les autorités françaises au titre de la procédure de détermination de l’Etat responsable de l’examen de la demande d’asile de M. E…. Les autorités allemandes ont accepté expressément de se considérer responsables de cette demande. Par un arrêté du 16 mai 2024, le préfet de Maine-et-Loire a pris une décision de transfert vers l’Allemagne à l’encontre de M. E…. L’intéressé a demandé au tribunal administratif de Nantes l’annulation de cette décision. Par un jugement du 25 juin 2024, le magistrat désigné par le président du tribunal administratif de Nantes a annulé cet arrêté préfectoral, et a enjoint au préfet de Maine-et-Loire de réexaminer la situation de M. E… dans un délai de deux mois à compter de la notification du jugement. Le préfet de Maine-et-Loire, d’une part, fait appel de ce jugement et, d’autre part, demande à la cour de surseoir à l’exécution de ce jugement. 2. Ces deux recours sont dirigés contre le même jugement et présentent à juger des questions semblables. Il y a lieu, dès lors, de les joindre pour se prononcer par un même arrêt. Sur la requête n° 24NT02278 : En ce qui concerne le moyen accueilli par le tribunal : 3. Aux termes de l’article 5 du règlement (UE) n° 604/2013 du 26 juin 2013 : » 1. Afin de faciliter le processus de détermination de l’Etat membre responsable, l’Etat membre procédant à cette détermination mène un entretien individuel avec le demandeur. Cet entretien permet également de veiller à ce que le demandeur comprenne correctement les informations qui lui sont fournies conformément à l’article 4. / (…) 5. L’entretien individuel a lieu dans des conditions garantissant dûment la confidentialité. Il est mené par une personne qualifiée en vertu du droit national. / 6. L’Etat membre qui mène l’entretien individuel rédige un résumé qui contient au moins les principales informations fournies par le demandeur lors de l’entretien. Ce résumé peut prendre la forme d’un rapport ou d’un formulaire type. (…) « . 4. Il ressort des mentions figurant sur le compte-rendu signé par M. E… qu’il a bénéficié le 2 mai 2024, soit avant l’intervention de la décision contestée, de l’entretien individuel prévu par l’article 5 précité du règlement n° 604/2013. Le résumé de l’entretien individuel de M. E… comporte la signature de Mme C… F… qui est la « responsable de la cellule Dublin » au sein de la préfecture du Val-d’Oise. Elle bénéficie, en vertu de l’article 4 de l’arrêté du 22 décembre 2023 pris par le préfet du Val-d’Oise, d’une délégation de signature pour tous documents administratifs ne formalisant aucune décision, relevant de la compétence du service qu’elle dirige, ce qui recouvre la signature des résumés d’entretien individuel. En lui déléguant la signature de ces documents, le préfet a nécessairement habilité Mme F… à conduire un tel entretien. Enfin, il ressort du compte-rendu de cet entretien, effectué en arabe, avec l’aide d’un interprète, eu égard aux détails précis qu’il expose, et en particulier de l’indication que la demande d’asile de l’intéressé avait été rejetée par les autorités allemandes, qu’il a permis à M. E… de faire état des informations utiles. L’interprète est intervenu pour le compte de la société AFT-COM et aucun élément ne permet de douter de sa compétence Par ailleurs, aucun élément du dossier n’établit que cet entretien n’aurait pas été mené dans des conditions qui en auraient garanti la confidentialité, le compte-rendu d’entretien précisant que » l’entretien a été réalisé dans un espace confidentiel et isolé du public « . Enfin, la circonstance que les coordonnées de l’interprète n’ont pas été transmises à M. E… par écrit n’a pas privé ce dernier de la garantie que constitue le bénéfice de cet entretien individuel. Par suite, le moyen tiré de la violation des dispositions de l’article 5 du règlement du 26 juin 2013 doit être écarté et c’est à tort que le premier juge a accueilli ce moyen pour annuler l’arrêté contesté. 5. Toutefois, il appartient à la cour, saisie de l’ensemble du litige par l’effet dévolutif de l’appel, d’examiner les autres moyens soulevés par M. E… devant le tribunal administratif. En ce qui concerne les autres moyens soulevés par M. E…: 6. En premier lieu, par un arrêté du 24 janvier 2024 régulièrement publié au recueil des actes administratifs de la préfecture, le préfet de Maine-et-Loire a donné délégation à M. Nicolas Brochard, secrétaire administratif de classe exceptionnelle, adjoint à la cheffe du pôle régional Dublin de la préfecture de Maine-et-Loire et signataire de l’arrêté contesté, à l’effet de signer les décisions d’application du règlement » Dublin III » prises à l’égard des ressortissants étrangers en cas d’absence ou d’empêchement de M. A… D…, directeur de l’immigration et des relations avec les usagers, et de Mme B… G…, cheffe du pôle, dont il n’est pas établi qu’ils n’étaient pas absents ou empêchés. Dès lors, le moyen tiré de l’incompétence de l’auteur de l’arrêté contesté doit être écarté. Enfin, les circonstances de notification de l’arrêté sont sans influence sur sa légalité. 7. En deuxième lieu, l’arrêté du 16 mai 2024 par lequel le préfet de Maine-et-Loire a ordonné le transfert en Allemagne de M. E… comporte les éléments de droit et de fait qui le fondent. Il ne ressort pas de la motivation de cet arrêté, ni des autres pièces du dossier, que le préfet n’aurait pas procédé à un examen particulier de la situation de l’intéressé. Par suite, les moyens tirés de l’insuffisance de motivation de l’arrêté contesté et du défaut d’examen particulier de la situation personnelle de M. E… doivent être écartés. 8. En troisième lieu, aux termes de l’article 4 du règlement (UE) n° 604/2013 du 26 juin 2013 : » Dès qu’une demande de protection internationale est introduite au sens de l’article 20, paragraphe 2, dans un Etat membre, ses autorités compétentes informent le demandeur de l’application du présent règlement, et notamment : /a) des objectifs du présent règlement et des conséquences de la présentation d’une autre demande dans un Etat membre différent ainsi que des conséquences du passage d’un Etat membre à un autre pendant les phases au cours desquelles l’Etat membre responsable en vertu du présent règlement est déterminé et la demande de protection internationale est examinée ; /b) des critères de détermination de l’Etat membre responsable, de la hiérarchie de ces critères au cours des différentes étapes de la procédure et de leur durée, y compris du fait qu’une demande de protection internationale introduite dans un Etat membre peut mener à la désignation de cet Etat membre comme responsable en vertu du présent règlement même si cette responsabilité n’est pas fondée sur ces critères ; /c) de l’entretien individuel en vertu de l’article 5 et de la possibilité de fournir des informations sur la présence de membres de la famille, de proches ou de tout autre parent dans les Etats membres, y compris des moyens par lesquels le demandeur peut fournir ces informations ; /d) de la possibilité de contester une décision de transfert et, le cas échéant, de demander une suspension du transfert ; /e) du fait que les autorités compétentes des Etats membres peuvent échanger des données le concernant aux seules fins d’exécuter leurs obligations découlant du présent règlement ; /f) de l’existence du droit d’accès aux données le concernant et du droit de demander que ces données soient rectifiées si elles sont inexactes ou supprimées si elles ont fait l’objet d’un traitement illicite, ainsi que des procédures à suivre pour exercer ces droits (…). /2. Les informations visées au paragraphe 1 sont données par écrit, dans une langue que le demandeur comprend ou dont on peut raisonnablement supposer qu’il la comprend. Les Etats membres utilisent la brochure commune rédigée à cet effet en vertu du paragraphe 3. / Si c’est nécessaire à la bonne compréhension du demandeur, les informations lui sont également communiquées oralement, par exemple lors de l’entretien individuel visé à l’article 5. (…) « . 9. D’une part, il résulte de ces dispositions que le demandeur d’asile auquel l’administration entend faire application du règlement n° 604/2013 du 26 juin 2013 doit se voir remettre l’ensemble des éléments d’information prévus au paragraphe 1 de l’article 4 du règlement. La remise de ces éléments doit intervenir en temps utile pour lui permettre de faire valoir ses observations, c’est-à-dire au plus tard lors de l’entretien prévu par les dispositions de l’article 5 du même règlement, entretien qui doit notamment permettre de s’assurer qu’il a compris correctement ces informations. Eu égard à leur nature, la remise par l’autorité administrative de ces informations prévues par les dispositions précitées constitue pour le demandeur d’asile une garantie. 10. D’autre part, à la différence de l’obligation d’information instituée par le règlement (UE) n° 604/2013 du 26 juin 2013, qui prévoit un document d’information sur les droits et obligations des demandeurs d’asile, dont la remise doit intervenir au début de la procédure d’examen des demandes d’asile pour permettre aux intéressés de présenter utilement leur demande aux autorités compétentes, l’obligation d’information prévue par les dispositions de l’article 13 du règlement (UE) n° 2016/679 du Parlement européen et du Conseil du 27 avril 2016 relatif à la protection des personnes physiques à l’égard du traitement des données à caractère personnel et à la libre circulation de ces données, a uniquement pour objet et pour effet de permettre d’assurer la protection effective des données personnelles des demandeurs d’asile concernés, laquelle est garantie par l’ensemble des Etats membres relevant du régime européen d’asile commun. Le droit à l’information des demandeurs d’asile contribue, au même titre que le droit de communication, le droit de rectification et le droit d’effacement de ces données, à cette protection. Il s’ensuit que la méconnaissance de cette obligation d’information ne peut être utilement invoquée à l’encontre des décisions par lesquelles l’Etat français remet un demandeur d’asile aux autorités compétentes pour examiner sa demande. 11. Il ressort des pièces du dossier que M. E… s’est vu remettre, le 2 mai 2024, le jour même de l’enregistrement de sa demande d’asile en préfecture, et à l’occasion de l’entretien individuel, soit en temps utile, les brochures A et B, en langue arabe qu’il a déclaré comprendre, conformes aux modèles figurant à l’annexe X du règlement d’exécution (UE) n° 118/2014 de la Commission du 30 janvier 2014, dont il a signé les pages de garde, qui contiennent les informations prescrites par les dispositions précitées. Enfin, il ressort du compte-rendu d’entretien individuel que M. E… a reçu l’information sur les règlements communautaires et a eu le temps de s’exprimer sur sa situation. Dans ces conditions, alors même qu’une des brochures est datée de 2020, son droit à l’information résultant de l’article 4 précité du règlement n° 604/2013 n’a pas été méconnu. 12. En quatrième lieu, si M. E… a soutenu, lors de l’audience de première instance, que l’examen comparé des empreintes sur le relevé issu du fichier « Eurodac » ne permet pas de s’assurer qu’il s’agit des mêmes empreintes, il n’apporte aucun élément à l’appui de cette allégation. 13. En cinquième et dernier lieu, aux termes de l’article 17 du règlement (UE) n° 604/2013 du 26 juin 2013 : » 1. Par dérogation à l’article 3, paragraphe 1, chaque État membre peut décider d’examiner une demande de protection internationale qui lui est présentée par un ressortissant de pays tiers ou un apatride, même si cet examen ne lui incombe pas en vertu des critères fixés dans le présent règlement. / L’État membre qui décide d’examiner une demande de protection internationale en vertu du présent paragraphe devient l’État membre responsable et assume les obligations qui sont liées à cette responsabilité. (…) « . Par ailleurs, aux termes de l’article 3 de la convention européenne de sauvegarde des droits de l’homme et des libertés fondamentales et de l’article 4 de la Charte des droits fondamentaux de l’Union européenne : » Nul ne peut être soumis à la torture ni à des peines ou traitements inhumains ou dégradants « . 14. D’une part, il ne ressort pas des pièces du dossier ni des termes de l’arrêté contesté que le préfet de Maine-et-Loire ait entaché cet arrêté d’un défaut d’examen particulier de la situation personnelle de M. E… en ce qui concerne plus particulièrement sa vulnérabilité. 15. D’autre part, si M. E… soutient qu’en cas de transfert vers l’Allemagne, il risque d’être éloigné, par ricochet, vers son pays d’origine, le Yémen, où il encourt des traitements inhumains et dégradants contraires aux stipulations de l’article 3 de la convention européenne de sauvegarde des droits de l’homme et des libertés fondamentales, ces circonstances qui ne sont pas susceptibles de caractériser la méconnaissance par l’Allemagne de ses obligations quant au traitement de sa demande de protection sont inopérantes. M. E…, par de simples allégations, n’établit pas qu’il ne pourrait faire valoir en Allemagne tout nouvel élément concernant sa situation personnelle, alors même que sa demande d’asile aurait été rejetée, l’intéressé ne démontrant pas au surplus le caractère définitif de ce rejet. Les seules circonstances qu’il aurait subi des persécutions au Yémen et qu’il a eu un parcours migratoire difficile ne suffisent pas, en l’absence d’éléments suffisamment étayés, à le placer dans une situation d’exceptionnelle vulnérabilité justifiant que sa demande d’asile soit instruite en France. Par suite, les moyens tirés de ce que la décision litigieuse serait contraire à l’article 3 de la convention européenne de sauvegarde des droits de l’homme et des libertés fondamentales et à l’article 4 de la Charte des droits fondamentaux de l’Union européenne et entachée d’erreur manifeste d’appréciation au regard des dispositions de l’article 17 du règlement (UE) n° 604/2013 du 26 juin 2013 doivent être écartés. 16. Il résulte de tout ce qui précède que le préfet de Maine-et-Loire est fondé à soutenir que c’est à tort que, par le jugement attaqué, le magistrat désigné par le président tribunal administratif de Nantes a annulé son arrêté du 16 mai 2024 pris à l’encontre de M. E… et lui a enjoint de réexaminer sa situation. Sur la requête n° 24NT02279 : 17. Dès lors qu’il est statué par le présent arrêt sur les conclusions du recours du préfet de Maine-et-Loire tendant à l’annulation du jugement attaqué, les conclusions tendant à ce qu’il soit sursis à l’exécution de ce jugement sont privées d’objet. Il n’y a donc pas lieu d’y statuer. Sur les frais liés au litige : 18. Les dispositions de l’article L. 761-1 du code de justice administrative font obstacle à ce qu’il soit fait droit aux conclusions de M. E… présentées sur ce fondement et sur celui des dispositions de l’article 37 de la loi du 10 juillet 1991. DÉCIDE : Article 1er : Il n’y a pas lieu de statuer sur la requête enregistrée sous le n° 24NT02279 tendant au sursis à exécution du jugement du magistrat désigné par le président du tribunal administratif de Nantes du 25 juin 2024. Article 2 : Le jugement du magistrat désigné par le président du tribunal administratif de Nantes du 25 juin 2024 est annulé. Article 3 : Les conclusions présentées par M. E… devant le tribunal administratif de Nantes et devant la cour sont rejetées. Article 4 : Le présent arrêt sera notifié au ministre de l’intérieur, à Me Néraudau et à M. H… E…. Une copie en sera transmise, pour information, au préfet de Maine-et-Loire. Délibéré après l’audience du 12 novembre 2024, à laquelle siégeaient : – M. Lainé, président, – M. Derlange, président assesseur, – Mme Picquet, première conseillère. Rendu public par mise à disposition au greffe le 29 novembre 2024. La rapporteure, P. PICQUET Le président, L. LAINÉ La greffière, A. MARTIN La République mande et ordonne au ministre de l’intérieur en ce qui le concerne, et à tous commissaires de justice à ce requis en ce qui concerne les voies de droit commun contre les parties privées, de pourvoir à l’exécution de la présente décision. 2 Nos 24NT02278, 24NT02279 Source link JUSTIFIABLE : Indexation des Jurisprudences depuis le 1er novembre 2024 JUSTIFIABLE enrichit son offre en indexant désormais les différentes jurisprudences publiées depuis le 1er novembre 2024. Cette nouvelle fonctionnalité couvre les décisions rendues par les juridictions françaises, offrant un accès rapide et structuré à une base de données constamment mise à jour. Ce service vise à faciliter la recherche juridique et à garantir aux professionnels du droit, étudiants, et particuliers un accès clair et précis à l’évolution des décisions judiciaires en France. Explorez dès maintenant cette catégorie et restez informés des derniers développements juridiques.
0 notes
Text
Cybercriminalité : Moustapha Diakhaté placé en garde à vue
Moustapha Diakhaté, ancien président du groupe parlementaire Benno Bokk Yakaar, vient d’être placé en garde à vue pour insulte par le biais d’un système informatique, sur instruction du procureur de la République près le tribunal de grande instance hors classe de Dakar. Moustapha Diakhaté va passer sa première nuit en détention dans un commissariat de […]

View On WordPress
0 notes
Text
Frontend Architecture and Patterns Bootcamp: Master the Art of Clean, Scalable Frontend Development
If you've been navigating the world of frontend development, you already know the challenges that come with creating scalable and maintainable applications. It’s not just about making things look great; it’s about ensuring your code is efficient, reusable, and adaptable to growth and changes. This is exactly where a Frontend Architecture and Patterns Bootcamp can make all the difference, helping you unlock the full potential of your frontend skills by teaching you solid principles and proven design patterns.
Why Frontend Architecture Matters
Frontend architecture is like the blueprint of a building; it defines the structure, organization, and workflow of your code. Without a well-thought-out architecture, applications can become a mess of spaghetti code, making it nearly impossible to update, debug, or expand. A Frontend Architecture and Patterns Bootcamp teaches developers to structure their projects in a way that fosters long-term success.
Imagine a single-page application (SPA) that needs updates. With poor architecture, even a small change can impact the entire application, leading to frustrating bugs and inconsistencies. A sound architecture framework, however, keeps everything organized, minimizing errors and maximizing efficiency.
What You’ll Learn in a Frontend Architecture and Patterns Bootcamp
This bootcamp dives deep into the key concepts and patterns used by top developers. You’ll gain expertise in:
Component-Based ArchitectureMost modern frameworks, like React and Vue, rely on component-based architecture. Breaking down your application into reusable components allows you to design individual pieces that can be used across your app. By learning this approach, you’ll be able to build complex interfaces in a way that’s efficient and consistent.
Design Patterns for the FrontendPatterns like Model-View-Controller (MVC), Flux, Redux, and even Micro Frontends will be covered. These design patterns provide you with a roadmap to address common development problems. For example, Redux helps manage state effectively in larger applications, preventing data inconsistencies and enabling easy debugging.
Responsive and Adaptive DesignUsers access applications from a wide array of devices and screen sizes. Knowing how to create responsive and adaptive designs is crucial for a seamless user experience. Through the Frontend Architecture and Patterns Bootcamp, you’ll learn best practices for building interfaces that look and perform well across all devices.
Code-Splitting and Lazy LoadingFast load times are a major factor in user experience and SEO ranking. This bootcamp emphasizes techniques like code-splitting and lazy loading, which help to load only the necessary parts of your application initially, improving performance. Understanding these strategies ensures you create fast, efficient applications that users love.
Testing and Quality AssuranceA strong frontend developer understands the importance of testing. This bootcamp covers testing frameworks like Jest and Cypress, guiding you through unit tests, integration tests, and end-to-end testing. Testing ensures your code works as expected and minimizes the risk of bugs, leading to a more reliable application.
Dependency ManagementManaging dependencies can be tricky. The bootcamp will guide you on when to add dependencies and how to manage them responsibly, ensuring your project remains lightweight and manageable.
Essential Frontend Patterns Covered
Patterns are essential to building robust frontend architectures, and this bootcamp offers practical insights into some of the most effective:
Singleton Pattern: For instances where you need a class to have only one instance. This is often used in state management libraries.
Observer Pattern: This is vital for handling event-driven programming where multiple components depend on shared data.
Factory Pattern: Simplifies creating instances, especially when working with dynamic content and different types of components.
Strategy Pattern: Used for handling complex conditional logic, making your code cleaner and more maintainable.
Learning these patterns equips you with the tools to create a scalable and robust frontend application.
Benefits of a Frontend Architecture and Patterns Bootcamp
Investing in a Frontend Architecture and Patterns Bootcamp delivers a ton of value:
Efficiency: With a strong architectural foundation, developers can reduce redundancy and avoid common coding pitfalls.
Better Team Collaboration: Having a clear architecture means that team members can easily pick up where others left off, making collaborative projects smoother and more efficient.
Improved Debugging: A well-organized frontend structure makes it easier to locate and fix bugs, saving time and effort in the long run.
Future-Proofing: As the app grows, a strong foundation ensures you can continue building on top of existing code without needing to start from scratch.
Who Should Enroll in a Frontend Architecture and Patterns Bootcamp?
This bootcamp is designed for frontend developers looking to level up their skills, especially those who want to transition from junior to senior roles. If you’re aiming to build applications that are scalable, maintainable, and efficient, this bootcamp will guide you through the strategies and tools needed to do just that.
It’s also ideal for backend developers moving into frontend work or full-stack developers who want to deepen their frontend knowledge. No matter your level, the Frontend Architecture and Patterns Bootcamp is an invaluable step toward mastering frontend development.
Practical Applications
The Frontend Architecture and Patterns Bootcamp isn’t just theoretical; it’s packed with real-world examples and projects. You’ll work on projects that simulate real challenges, allowing you to:
Build SPAs with React or Vue.
Implement state management using Redux or Vuex.
Practice lazy loading for optimized performance.
Develop component libraries to speed up your development process in future projects.
These hands-on experiences will enable you to apply the concepts immediately, reinforcing your learning and building confidence in your new skills.
How Frontend Architecture and Patterns Boost Your Career
In today’s tech landscape, companies are looking for frontend engineers who can think strategically, design thoughtfully, and implement effectively. A strong command of frontend architecture and design patterns can set you apart from other developers, making you an attractive candidate for high-profile projects and top tech companies. Additionally, these skills allow you to adapt quickly to new projects, making you a valuable asset in any team.
Choosing the Right Frontend Architecture and Patterns Bootcamp
Not all bootcamps are created equal. When choosing a Frontend Architecture and Patterns Bootcamp, look for:
Experienced Instructors: Ensure the instructors have real-world experience, especially with large-scale applications.
Updated Curriculum: The frontend landscape evolves quickly. Find a bootcamp that covers the latest tools, frameworks, and practices.
Practical Projects: A good bootcamp includes hands-on projects that let you apply what you’ve learned, as this is the best way to reinforce concepts.
Investing in a bootcamp that meets these criteria will ensure you gain relevant, applicable knowledge and skills.
Getting Started with Frontend Architecture
Ready to dive in? Enrolling in a Frontend Architecture and Patterns Bootcamp is the first step to mastering modern frontend development. Through comprehensive lessons, hands-on practice, and expert guidance, you’ll be well on your way to creating efficient, maintainable, and scalable frontend applications that stand the test of time.
Frontend Architecture isn’t just about making things work—it’s about making things work well. With a strong grasp of architecture principles and design patterns, you’ll have the skills needed to build applications that not only meet the current demands but are also prepared for future growth. So, why wait? Transform your frontend skills and take the leap into high-quality, scalable development with a Frontend Architecture and Patterns Bootcamp.
0 notes
Text
Histoire éternelle
« Le conte, qu'il soit oral ou écrit, a constitué l'un des supports privilégiés de la psychanalyse.
La raison en est que, comme le mythe, le conte semble toucher au plus profond du fonctionnement de la psyché humaine : issu de l'imaginaire collectif, il est pétri de symboles qui en font un objet particulièrement riche du point de vue psychanalytique. Nicole Belmont a montré que si le conte et le rêve sont des objets très différents, ils fonctionnent néanmoins de manière similaire : l'interprétation des rêves étant l'un des principaux outils de la psychanalyse, il faut dès lors s'attendre à ce que le conte, objet voisin, engage nombre d'interprétations psychanalytiques. »
L'apport freudien
« Le travail de l’interprétation psychanalytique a débuté avec l’apport de son créateur Sigmund Freud. Il développe plusieurs axes autour de :
une théorie de culture arguant que les contes populaires sont le résultat de compromis entre les différentes instances de la vie psychique.
une théorie du développement de la personnalité humaine évoquant une évolution depuis la sexualité polymorphe de la toute-petite enfance jusqu’à la génitalité adulte en passant par de nombreuses épreuves à résoudre comme le complexe d'Œdipe.
une théorie des processus inconscients où le fantasme, l’accomplissement d’un désir jouant un rôle dans l’élaboration de récits fictifs, notamment dans les contes populaires : fantasme de retour au sein maternel avec l’enfant caché par la femme de l’Ogre, fantasme de la scène primitive avec la chambre interdite de Barbe-Bleue, fantasme de séduction avec Peau d’Âne. »

Jung et les jungiens
« Aux théories freudiennes, les Jungiens ajoutent que les personnages et les événements représentent des phénomènes psychiques archétypaux qui nécessitent une maturation obtenue par l’inconscient personnel et collectif à la personnalité individuelle. Pour Marie-Louise von Franz, continuatrice de l’œuvre de Jung, les contes s’attachent au processus d’individuation. Ces processus s’attardent au stade qui concerne l’intégration de l’ombre (l’aspect primitif et instinctif). D’autres à l’expression de l’animus et de l’anima (principe féminin et masculin que l’on rencontre chez tout homme et toute femme). D’autres s’attardent sur l’image du père et de la mère ou encore sur la quête du trésor inaccessible.
Le travail fourni par Clarissa Pinkola Estés à partir du patrimoine de contes populaires, de fables et de mythes, et partant de l'interprétation psychanalytique de l'école de Carl Gustav Jung apporte une contribution originale à l'argument ainsi qu'une clé de lecture de celui-ci sans doute plus accessible et plus contemporaine. »

Bruno Bettelheim et la fonction psychanalytique du conte
« Bruno Bettelheim dans son ouvrage Psychanalyse des contes de fées démontre que le conte merveilleux a une place importante dans l’apprentissage de la maturité en s’adressant simultanément à tous les niveaux de la personnalité. Il nous dit que les contes rassurent les enfants en leur montrant que leurs fantasmes ne sont ni uniques ni monstrueux. Nombreux sont les chercheurs qui produisent à partir des objets de l’oralité. Des centres de recherche existent dans de nombreuses universités, ils sont l’occasion de travaux d’analyse et de compréhension de ces objets. Des études apparaissent aussi aujourd’hui sur l’utilisation des contes, leurs fonctions thérapeutiques, éducatives initiatiques ou pédagogiques. Les universités de littérature, de communication, de sciences sociales (sociologie, anthropologie etc.), prennent de plus en plus en compte la place du conte, des récits et des mythologies dans leurs travaux. »

Je vous propose ici une ébauche d'analyse littéraire et psychanalytique du conte-type, ce que l'on pourrait appeler « l'âme du conte », le conte universel.
Les deux protagonistes (les deux héros) :
La bergère et le ramoneur La belle et la bête Cendrillon et Peter Pan / Robin des bois Le chat et le chien (le renard) La petite princesse et le petit prince
Mêmes facettes du couple mythique Mêmes facettes de l'homme et de la femme héroïque qui sommeille en chaque petit garçon et en chaque petite fille Un symbole de pureté absolue

L'antagoniste :
Le méchant roi La mauvaise marâtre Le mauvais père Le grand méchant loup

La trame :
Acte 1 Le petit prince et la petite princesse ne sont encore que des enfants. Des enfants innocents, des enfants d'un milieu humble, des enfants de rien. Mais dès leur prime jeunesse ils s'aiment sans en avoir conscience, jusqu'à leur séparation et leur chute tragique du paradis perdu de l'enfance.
Acte 2 La vie est cruelle envers les innocents. Les méchants, riches et impitoyables, renforcent toujours plus leur emprise sur la société et leur cruauté. Ils méprisent et humilient les innocents, les renvoyant à leur condition sociale modeste et à leur impuissance.
Acte 3 Maintenant adultes, humiliés par la vie mais n'ayant jamais cédé au fond d'eux-mêmes, la vérité qui sommeille au fond des innocents se met en mouvement. Le monde, toujours plus injuste, poussé par l'appel à l'aide inconscient de la petite Princesse, inspire la révolte au petit Prince, ce sauvage des forêts que l'on méprisait, ce Robin des Bois. Sa révolte inspire l'espoir à la petite princesse qui tombe folle amoureuse de lui, et qui elle aussi se révolte contre cet ordre injuste, symbolisé par une autorité paternelle despotique et décadente. Sa rencontre avec le Prince, lui aussi follement amoureux d'elle, lui donne le courage de mettre définitivement fin à l'ordre ancien.
Acte 4 Confrontation entre le Bien et le Mal. Le Héros, avec l'aide de la Princesse et avec le soutien de la population maintenue sous le joug du mauvais Roi, remporte le combat contre lui et ce qu'il symbolise, un monde injuste et décadent. Symboliquement, il tue le Père et libère la Fille. Métaphoriquement, le Chien (le Renard) triomphe du Loup.
Acte 5 Les Héros triomphent au grand jour et leur vraie valeur éclate aux yeux de tous : ils ont engendré la Libération, ramenant la paix sur le royaume. Le mariage de la Princesse et du Prince est célébré dans le pays entier, et leur union, célébrée comme un symbole absolu de pureté. Ils sont devenus l'allégorie du Bien triomphant sur le Mal. À eux-deux, ils forment le mythe, le conte universel.
L'histoire éternelle.
youtube

Crédits : artistedudiamant.com
0 notes