#ubereats source code
Explore tagged Tumblr posts
Text
What is the Best Mobile Application Development Framework, Flutter, or React Native?

As an ever-increasing number of individuals are accepting modernized innovation in technology, the interest in mobile applications has expanded step by step.
Hybrid mobile frameworks are acquiring prevalence. The presence of React Native (RN) in 2015 opened astounding chances to assemble applications for iOS and Android utilizing one codebase. Thus, it permitted us to solve two problems at once and not rework a similar code two times. Large firms like UberEats, Discord, and Facebook moved to React Native, a powerful promotion.
Google didn’t stand separated; they saw the immense popularity of RN. Subsequently, Google presented an alpha version of its hybrid framework called Flutter in 2017. Flutter likewise turned into an extremely famous framework. The improvement of a framework like React Native prompts confusion over what to decide for hybrid mobile app development:
React Native or Flutter? Nonetheless, there’s another significant inquiry which you ought to choose before this: Is it better to develop a hybrid or native mobile apps?
Both cross- platform application has its upsides and downsides and prevalence
Flutter
Flutter is an open-source mobile application development Software tool sh that has design & created by Google. It had its main release in May 2017. Flutter has composed into the C, C++, Dart, and Skia Graphics Engine. Flags have been created by Google. Creating Android and Android applications is additionally utilized. The SDK is free and sent off as a source designer to explore and make strong, powerful applications around.
Why choose to Flutter for Android and iOS mobile application development?
Cross-platform
Hot Reload
High compatibility with programming languages
Faster and improved native performance
Appealing UI
Accessible SDKs and native features
The functional and reactive framework
React Native
React Native is a structural framework made by Facebook that permits us to foster local mobile applications for iOS and Android with a solitary JavaScript codebase.
React native is a genuine mobile application, additionally open-source application development system which is created by Facebook. Rouse that ideas should be created on the web for mobile development. Reactive native is accustomed to making iOS and Android applications. IT was delivered in March 2015. In such a manner, JavaScript is created. Notwithstanding, the application appearance is by all accounts a native app.
Why choose to React Native forAndroid and iOS app development?
Seamless and synchronous API
Seamless and synchronous API
Quick performance
Greater reach
Which is Better: Flutter or React Native?
Flutter ranks positions higher with 75.4% and React Native likewise cut with 62.5% among most cherished frameworks.
Both Flutter and React Native are famous and exceptionally used by the application developers for the development of cross-platform applications. Every single one of them has their one-of-a-kind upsides and downsides, stability in development, speed, and much more.
Flutter is a new framework, and it is expanding and growing slowly and gradually. Compared to Flutter, React Native is in the industry for a long time now. Hence, it is mature enough that leading brands have experienced its benefits of it. While Flutter is yet to have such strong case studies.
The choice of the right framework can be best done based on your mobile app requirements.
Flutter is new in the framework market, and it is extending and developing gradually and slowly. Contrasted with Flutter, React Native is in the business for quite a while now. Thus, mature an adequate number of leading brands have encountered its advantages of it. While Flutter is yet to have areas of strength for such investigations study.
#marketing#socialmediamarketing#digitalmarketing#branding#contentstrategy#jexcore#marketingagency#marketingdigital#marketingservices#digital marketing
2 notes
·
View notes
Text
React Native App Development: Revolutionizing Cross-Platform Mobile Solutions

In today’s fast-paced digital world, businesses are constantly looking for ways to build mobile applications that work seamlessly across both iOS and Android platforms. React Native has emerged as a game-changer, offering an efficient and cost-effective solution for cross-platform mobile app development. This open-source framework, developed by Facebook, allows developers to use the same codebase for both platforms, making app development faster and more accessible. In this article, we’ll explore the benefits of React Native, why it’s gaining popularity, and how it can revolutionize your mobile app development process.
What is React Native? React Native is a JavaScript framework for building mobile apps that allows developers to write code once and deploy it on both iOS and Android platforms. Unlike traditional native app development, which requires separate codebases for each platform, React Native enables the use of a single codebase to create apps that offer a near-native performance experience on both platforms.
Benefits of React Native App Development
Cross-Platform Development: React Native’s main advantage is its ability to build apps for both iOS and Android using a single codebase. This reduces development time and costs significantly since developers don't need to create separate versions for each platform.
Faster Development: React Native’s "hot reloading" feature allows developers to instantly view changes in the app without recompiling it. These speeds up the development process and provides immediate feedback, making the development experience smoother and more efficient.
Cost-Effective: With React Native, businesses can save on development costs by reducing the need for separate teams for iOS and Android development. The shared codebase also reduces maintenance costs over time.
Native Performance: While React Native uses JavaScript, it provides performance that is comparable to native apps. React Native components are rendered using native APIs, ensuring smooth and responsive user experiences.
Large Developer Community: Being an open-source framework, React Native has a large and active community. This means that developers have access to a wealth of resources, libraries, and tools that can make the development process easier and more efficient.
Easy Integration with Existing Apps: If you have an existing native app and want to integrate new features without rewriting the entire codebase, React Native can be seamlessly integrated into your existing application, allowing for incremental updates.
React Native vs. Native Development While React Native offers many advantages, it’s essential to compare it to traditional native app development to understand where it fits best. Native app development requires writing separate codebases for iOS and Android, which increases both time and costs. React Native, on the other hand, allows for the reuse of a single codebase, making it a preferred choice for businesses aiming for faster development cycles and reduced costs.
However, for extremely performance-sensitive applications (such as gaming apps), react native development may still be the preferred option due to its optimized performance for complex tasks.
When Should You Use React Native? React Native is an ideal choice for businesses looking to develop cross-platform apps quickly and cost-effectively. It works best for apps with moderate to high complexity, such as e-commerce apps, social media apps, and enterprise applications. However, if your app requires extremely complex animations, high-end graphics, or performance-intensive tasks, native development may be more suitable.
Popular Apps Built with React Native Some of the world’s most popular apps were developed using React Native, including:
Facebook
Instagram
Airbnb
UberEats
Walmart
These apps demonstrate that React Native can handle the demands of high-performance applications, providing a great user experience across different devices and platforms.
Conclusion: React Native has become one of the most popular frameworks for mobile app development, offering a powerful combination of speed, cost-effectiveness, and cross-platform compatibility. Whether you’re a startup or an enterprise looking to build a mobile app, React Native provides a flexible and scalable solution. With its growing community, excellent performance, and ability to save on development costs, React Native is undoubtedly shaping the future of mobile app development.
#ReactNative#MobileAppDevelopment#CrossPlatformDevelopment#AppDevelopment#ReactNativeDevelopment#MobileApps#JavaScript#TechTrends#WebDevelopment#AppDesign#MobileAppSolutions#TechInnovation#MobileAppDesign#Coding#SoftwareDevelopment#AppDevelopmentTrends
1 note
·
View note
Text
We Made an UberEats Clone and Made the App Repo Open Source

Having spent four years navigating the world of proprietary software, we are thrilled to announce our shift to open source with the launch of Enatega (enatega.com) – a delivery management software tailored specifically for entrepreneurs venturing into food delivery or similar industries.
Here's a concise overview of what Enatega offers:
1. Streamlined Setup: Bid farewell to complex workflows and tools. Enatega simplifies the setup process, requiring just a few commands to run the project locally on your system.
2. Flexible Infrastructure: Enatega seamlessly operates across various platforms, providing unmatched flexibility. Whether testing on emulators or physical devices, Enatega effortlessly adapts to your setup, allowing for customization to meet your specific needs.
3. Embracing Open Source: Enatega wholeheartedly embraces the principles of open source, offering users access to live demos, comprehensive documentation, and instructional videos. This wealth of resources ensures that users can confidently explore and leverage the software's full capabilities without feeling overwhelmed.
You can find the source code and get started here: (https://github.com/ninjas-code-official/food-delivery-multivendor)
Our Journey to Open Source:

Four years ago, we set out on a journey to develop Enatega as a side project at Ninjas Code (ninjascode.com), our software development agency. Initially, our aim was to compete with a local food delivery app company by leveraging our software development expertise to address identified shortcomings. However, as we realized our lack of marketing skills in challenging industry giants, we shifted our focus to helping others launch their own delivery services. While we initially relied on third-party marketplaces for marketing, unforeseen circumstances led to the closure of the marketplace, marking the end of this phase of our journey.
Recognizing the need for a swift pivot, we utilized our development expertise and opted to open-source our App Repo to overcome our marketing challenges. Since then, we've observed significant traction without extensive paid marketing. Our value proposition extends beyond the product itself; we offer visibility to other contributors and provide tangible technical experience by involving them in a project utilized by over 100 startups.
Understanding the importance of monetization, we devised a business model where the backend is offered as a licensed product, while the API remains open. We acknowledge that many enterprises choose to completely open-source their projects, but our business model requires customization and may not be feasible otherwise.
App Repo Unveiled:
Enatega Multivendor provides a comprehensive solution for multi-vendor food delivery accessible on iOS, Android, and the Web. With Amplitude managing the dashboard and analytics, we prioritize outstanding designs for both mobile and dashboard applications, aiming to ensure smooth integration into any meal delivery service.
The mobile component is developed using React Native and Expo, while React is utilized for crafting the dashboard panel and customer web app. GraphQL is employed across both web and mobile platforms, with the Apollo Client managing endpoint querying and state management. Node, alongside MongoDB, drives the creation of the API.
Enatega Multivendor boasts a well-organized codebase, simplifying development by eliminating unnecessary screens, and incorporates additional functionalities to enhance capabilities for restaurant or food delivery service applications.
Customer Mobile/Web Application:
Verification of email and phone numbers
Using Google, Apple, and Facebook for authentication
Restaurants displayed on the map and home screen based on location
Information about restaurants includes reviews and ratings, hours of operation, delivery schedules, the menu and items offered, as well as the establishment’s location and minimum order
Adding an address using Maps integration and Google Places suggestions
Analytics and reporting on errors with Amplitude and Sentry
For account creation and order status updates, push notifications and emails to users also include global push notifications to all customers
Real-time tracking of Rider and chat with Rider option
Multi-Language and different themes support
Rating and Review features for order
Payment Integration for both PayPal and Stripe
Previous order history and adding favorite restaurants
Options to add different variations of food items and adding notes to restaurant
Pick-up and delivery options with different timings
Options to add different variations of food items and adding notes to restaurant
Vouchers and Tipping option
Searching functionality respective to restaurants and their items
Restaurant Application:
Ringer and Push Notification alert for new incoming order
Time limiter for a restaurant to accept orders and setting time option for meal preparation
Print Invoice option for restaurant
Delivered orders history
Changing restaurant status to online/offline
Order Details with customer information and Order Details
Real-time order receiving updates
Rider Application:
Real-time order status change updates
Push Notification and Ringer feature for a new order
Map feature showing markers for delivery address and restaurant address with Google Maps integration
Time limiter for accepting an order and updated time shown for meal preparation time
The distance and anticipated travel time to the destination (Restaurant and Customer) are displayed
Real-time chat with a customer option that includes push notifications for chats received on both ends
History of all orders in progress and new orders
Online delivery fees that are instantly placed into your wallet, the ability to withdraw money, and wallet history
Option of changing a status online/offline of rider
Admin Dashboard:
Role-based administration, whereby the administrator has access to all features while the vendor (the owner of the restaurant) only has access to the management of their own establishments
Management of Restaurants, Vendors, Restaurants Section
Defining Zones for Riders and assigning creating zones to Riders
Managing withdrawal requests from riders and commission rates
Configuration of application and global level order status management
Restaurant orders stats and managing their stripe account for receiving commission directly
Restaurants managing their timings and defining delivery bounds where they can operate
Restaurants’ menus feature with complete options to add any variety of food with a discount feature
User, Ratings, Coupon, and tipping option management
Functionalities for better development experience: To make your life as a developer easier, we made sure the code was neatly organized and got rid of any extra screens. For an even better development experience, it is combined with the following functionalities.
ESLint to provide you with linting capability in Javascript
Prettier for code formatting
Jest for unit testing
Husky to prevent bad commits
What will you have in the Enatega Full App?
Enatega Multivendor Mobile App (iOS and Android)
Enatega Multivendor Rider App (iOS and Android)
Enatega Multivendor Restaurant App (iOS and Android)
Enatega Multivendor Web App
Admin Web Dashboard
Application program interface server
Analytics Dashboard with Expo Amplitude
Error reporting that is Sentry
Enatega Technology Stack
Application program interface (API) server
NodeJS
MongoDB
ExpressJS
Stripe
Paypal
Nodemailer
Firebase(for push notifications on web)
Express GraphQL
Mongoose(for MongoDB)
Web Dashboard
React
GraphQL
Bootstrap
Firebase(for push notification on web)
Mobile App
React Native
Expo
Graphql
Sentry
Amplitude
Rider App
React Native
Expo
Graphql
Sentry
Restaurant App
React Native
Expo
Graphql
Sentry
Customer Web App
React
Material UI
GraphQL
Amplitude
Sentry
Firebase(for push notification on web)
Contribute to our Open Source Project
We're excited to welcome contributors like yourself, whose input can propel our project forward. Our technology stack is in high demand, presenting an exceptional opportunity for involvement. Feel free to join our vibrant Discord community for any questions: https://discord.gg/9tQrqXjW.
There are two ways to contribute to the project:
1. Issue Creation: Identify areas for improvement or propose new features by creating issues.
2. Pull Request Submission (PRs): Start by forking the repository, creating a local branch, and requesting assignment of specific issues. Some issues are marked as "good first issues" to help newcomers initiate their contributions.
Thank you for dedicating time to read our blog. We eagerly look forward to your valuable contributions to the project.
0 notes
Text
Why choose React Native?
React native mobile app development has created a huge buzz in the industry since its emergence. Nowadays, a very dense demand for React native mobile app developers is seen in top-tier IT companies.
The main reason behind this growing demand is that React Native can be employed for cross-platform
What do you mean by a cross-platform application?
In terms of software development services, mobile apps that work efficiently on multiple mobile platforms like Android, iOS, etc. They are known as cross-platform mobile applications.
This approach is very cost effective as the entire design and development process is reduced by a factor of three.
There are some great platforms that use the React Native framework and make the most of it. Some popular examples include Skype, Instagram, Facebook, UberEats, delivery.com, Pinterest, Vogue, Tesla, and Bloomberg.
What is React Native?
It is an open source mobile development framework, which is used to develop cross-platform applications , i.e. applications that are compatible with iOS and Android, Windows devices.
It is highly reliable as it is developed and maintained by the technology giant Facebook. Typically, apps with a very wide audience like WhatsApp and Snapchat are already using React Native; they have not failed a single day since they have been deployed.
Apart from streamlining the development process, it also significantly reduces overall development costs. The React Native framework also helps in eradicating the limitations of native app development.
The core programming language used in ReactNative is JavaScript. Therefore, it becomes very elementary for a developer with prior coding knowledge to learn JavaScript .
To gain access to any particular application, React Native lays the foundation for all kinds of open formats.
For a considerable period of time, many mobile developers accused it of being commercially unviable, claiming that it was underdeveloped or not suitable enough to produce 'native-like' applications.
React Native is now dominating the custom software development company , gaining community support and increasing its market share value.
Why prefer cross-platform application development?
Although native Android development is decades older and deeply rooted in the industry, people are switching to its framework for mobile app development , due to its promising results and notable benefits.
Some of the main advantages of using a cross-platform app development approach are:
Wider Audience : If your app is a cross-platform app, the extent of the target audience increases by about a factor of two and a half. Deploying across multiple platforms also becomes easier with this approach.
Easy maintenance : Cross-platform application development reduces the amount of source code, since instead of maintaining three code bases, a single integrated code base is created and maintained. Any post-deploy additions, deletions or toggles should be done in the common source and not in three separate codebases; these changes are synchronized to the platform's distant codebase seamlessly.
The user interface is similar to a native application. It comes with advanced technical capability, but has the potential to maintain the abundant native application as UI There are open source user interface customization tools available for developers, which can be used to create a native UI design.
Top 10 Reasons to Choose React Native for Mobile Development:
1. Tested and Trusted :
Firstly, it was started by Facebook to create an attractive mobile application for their home social networking portal. Most of us are familiar with Facebook and its highly computing and interactive application interface.
It comes with a native-like UI and the high computing speed of React Native. For some time, Facebook enjoyed a monopoly on React Native, then it became open source and many other React Native apps emerged.
Widely used React Native apps are:
Facebook
instagram
tesla
walmart
Discord
Bloomberg
skype
2. A single codebase for multiple platforms :
React Native allows you to create only one codebase that is compatible with Android and iOS. They just don't work," they even compile to native Java and Swift code. React Native establishes a bridge between web UI components and their respective native Java/Swift counterparts.
When it comes to your software project, it eliminates the need for two development teams for two different platforms.
3. It is based on JavaScript
A developer needs minimal specialized knowledge to create React Native applications. Most software development teams have a JavaScript developer, and if a developer knows JavaScript, they already know half of React Native.
Compared to Java and Swift, it is easier to find JavaScript developers. Even front-end developers can easily learn React Native as it is a very easy language to read. They only need to discover the mobile components for the corresponding web components and vice versa.
4. React Native provides a dynamic development experience:
Due to its high code readability, React Native reduces code complexity to a very high level. Precise user interface components, basic programming needs, and an optimistic development environment reduce the time and efforts required by developers.
The most intrinsic feature of React native is Hot Reload; This allows the application to be updated in the development stage.
This helps to debug the code in no time.
5. App performance is native:
React Native overcomes the biggest shortcoming of other cross-platform app like Phonegap or Ionic by bridging the gap between hybrid and native user experience.
This is achieved by combining JavaScript with the basic native UI components to create a user interface similar to that of native applications.
This is the main reason why React Native offers JavaScript for iOS or Android based applications. Unlike native platforms that use central processing units, React Native is powered by a graphical processing unit.
6. React Native Helps Develop MVP Faster:
Because React Native apps are hosted on a single codebase, the likelihood of encountering bugs is reduced exponentially and testing becomes even more efficient.
This indicates that the Minimum Viable Product (MVP) of any company can be created in a time span of around a year, even less.
Many companies have the generic Lego components pre-built, including login, registration, payments, profile management, notifications, search bars.
7. React Native comes with abundant pre-built libraries and solutions:
The React Native framework comes with numerous pre-built solutions and licensed libraries that make development activities even more elemental.
High compute testing libraries namely Chai, Mocha, Jest and Enzyme help in creating error-free codebases. Expo, the open source toolchain that comes with React Native helps track your app's progress and analyze new features. ESLint is another React Native tool that detects potential errors through a process known as linting.
Apart from these, React Native also offers numerous plugins that allow users to add different features in their projects.
8. React Native has a very dense community:
React Native has a very strong online developer community, supported by Facebook. Facebook software developers constantly develop and update the framework to keep it fresh.
As it is an open source platform, its documentation is absolutely free and available to anyone. In case the programmer stumbles upon something, there is a very dense community available online to provide appropriate assistance.
Experienced developers share their work experience and create briefcases that help others write effective source code.
9. More features are being added:
The React Native framework is under active development. The React Native developer community, as well as Facebook, are constantly devoting their time and resources to making improvements.
If you encounter any limitation of the platform, you can make a query and in a few months, and to your surprise, you will notice that your problem has been resolved in its next update.
For example, recently a developer named Bartosz ran into a bug while trying to implement a 'speedometer' component in one of his React Native projects.
Firstly, he asked if anyone in the community required it in the past or not. Later, he was given an open license speedometer, which could be used directly, which saved him a lot of time.
Due to its huge popularity, even Microsoft recognized React Native and prompted them to create their own fork, titled React Native for Windows. The solutions provided by them make it easy to create Windows 10 passes like Windows 10 Mobile, Xbox One, etc. in.
10. Save a significant amount of time with web app:
If you've built a React JS web app, you can share snippets of frontend code (as in business logic) between mobile and web, making development even easier and compressing the overall project time frame.
After going through the benefits of React Native, any developer would prefer to learn it as it is a progressive and promising professional domain. If you want to learn React Native from scratch, it is highly recommended that you first gain some working knowledge of JavaScript and build some applications on it.
This will help you a lot in learning React Native as JavaScript is the core language of React Native.
Transitioning to React Native becomes very elementary for JavaScript developers. If you invest your time and resources in learning React Native, it will be very fruitful for you as most of the software development company are hiring React Native Developers for maintenance or renewal. -creation of your applications.
0 notes
Text
5 Reliable Tech-Stack That Power Your Go-To Workout Apps
Looking to build the next big workout & training app or fitness training app?
With over 71000 health and fitness apps on the market, creating one that stands out takes more than a great idea.
The secret lies in choosing a robust tech stack. The right combinations of frameworks, databases, and APIs separate the top workout & training apps from the rest.
So let's explore the 5 most reliable tech stacks powering cutting-edge workout training apps and fitness app development today:
What are the best tech stacks for mobile workout apps?
1. React Native - The Go-To Framework for Workout & Training Apps
React Native has emerged as the ideal framework for building fast, high-performing mobile workout & training apps on both iOS and Android. Leading apps using React Native include Skype, Facebook, Instagram, Discord, and UberEATS.
For workout & training app development, React Native enables devs to write code once and deploy it to both platforms. This saves substantial development time and costs compared to native app development.
React Native also utilizes native components for ultra-smooth UI interactions. This results in fitness training apps that “feel” entirely native with fast rendering and minimal bugs across operating systems.
Additionally, React Native allows leveraging skills like JavaScript, CSS, and React to build mobile apps. This enables web developers to more easily transition to building workout training apps.
No wonder React Native powers top workout training apps like:
- Gymaholic - React Native handles detailed workout logging and timers.
- Fitbod - React Native provides smooth UIs for exercise demos and voice control.
- Sworkit - React Native enables fast rendering of HD workout videos.
2. Apollo GraphQL - The Modern API Layer
The Apollo GraphQL framework supercharges the backend and API layer of your workout & training app. Leading apps using Apollo include Airbnb, Expedia, and The New York Times.
GraphQL acts as “middleware” connecting the app front-end to back-end data sources. It replaces REST APIs enabling you to query and manipulate data faster and more flexibly.
For workout training app development, GraphQL is ideal for:
- Fetching exercise data like instructions, videos, reps, and sets in a customizable way.
- Enabling real-time syncing of workout data across devices.
- Easily aggregating data from diverse sources like wearables, sensors, user input, etc.
Apollo builds on raw GraphQL providing helpful tools like caching, error handling, and data management.
Top workout training apps powered by Apollo:
- Lifesum - Apollo manages complex nutrition data syncing across devices.
- 8fit - Apollo delivers customized workout plans and recipes.
- HealthifyMe - Apollo powers real-time tracking of workouts, meals, and goals.
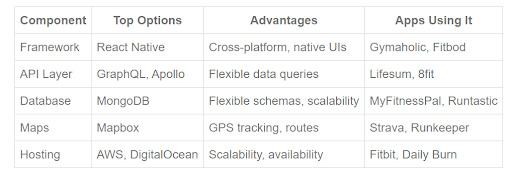
Comparison of Top Tech Stacks for Workout & Fitness Apps

3. MongoDB - The Workout Training App Data Workhorse
MongoDB is the leading NoSQL document database used in over 15 million downloads. Major apps powered by MongoDB include eBay, Forbes, and Adobe.
For workout & training app development, MongoDB provides:
- Flexible schemas to store diverse workout data like exercises, weights, sets, reps, distances, times, etc.
- Scalability to handle exponentially growing volumes of workout data.
- High performance for complex queries to analyze workout trends and patterns.
- Easy integration with complementary tech like React Native and Node.js.
Leading workout training apps using MongoDB include:
- MyFitnessPal - MongoDB stores millions of food items with custom nutrition data.
- Runtastic - MongoDB manages activity tracking and reporting.
- Fitocracy - MongoDB powers the social fitness network backend.
4. Mapbox - Integrating Maps for Outdoor Workout & Training Apps
Mapbox provides customizable maps and location data services for apps. Major Mapbox users include CNN, The Weather Channel, Lonely Planet, and Snapchat.
For fitness app development, Mapbox enables:
- Tracking outdoor workouts via GPS like running, cycling, hiking.
- Mapping running and cycling routes with turn-by-turn directions.
- Providing elevation profiles and terrain data for trail runs and rides.
- Analyzing post-workout metrics like pace, distance and elevation gain.
Top workout & training apps powered by Mapbox:
- Strava - Mapbox maps and analyzes bike rides and runs.
- Runkeeper - Mapbox tracks and maps outdoor workouts.
- Trailforks - Mapbox maps mountain biking and hiking trails globally.
5. DigitalOcean or AWS - Robust Cloud Infrastructure
Leading cloud platforms like DigitalOcean or AWS provide the server infrastructure to host and scale your workout training app.
Key advantages include:
- Flexible configure your own virtual servers and storage.
- Quickly scale up capacity as your userbase grows.
- High availability across multiple global data centers.
- Tools to rapidly deploy updates and new features.
Popular training workout apps hosted on DigitalOcean and AWS:
- Fitbit - AWS provides the backbone for its fitness platform.
- MyFitnessPal - DigitalOcean provides fast and scalable cloud infrastructure.
- Daily Burn - DigitalOcean hosts streaming workout videos on demand.
Conclusion;
Bring Your Workout & Training App Vision to Life
Those were 5 proven and scalable tech stacks to build the next big workout & training app or fitness training app. Each provides unique advantages from fast UIs to flexible data and mapping integrations.
The ideal tech stack depends on your app’s specific needs and budget. But combining tools like React Native, Apollo, MongoDB and cloud hosting will empower you to turn your workout training app vision into reality.
If you need an experienced partner, check out Consagous Technologies. Our team of developers and designers have delivered successful apps for leading startups and brands. We can bring deep expertise in selecting the optimal tech stack for your app’s performance, scale, and user experience.
Contact us today to kick start building your workout & training app MVP. And get ready to crush your fitness goals!
0 notes
Text
"Discover the Secrets of React Native Success: Your Step-by-Step Guide"
An open-source framework called React Native is used to create mobile applications. It was created by Facebook and enables programmers to create applications that work on both Android and iOS devices by combining JavaScript with React, a well-known JavaScript toolkit for creating user interfaces.

Here are some essential React Native concepts to know:
Cross-Platform Development: React Native's ability to allow developers to create code once and distribute it on both Android and iOS platforms is one of its primary benefits. This saves time and money by reducing the need for separate code bases for each platform.
Native Performance: React Native connects JavaScript to the device's underlying native components, improving native performance. This indicates that the performance of the apps created using React Native is comparable to those developed with native languages like Java or Swift.
Reusable Components: React Native gives programmers the ability to design reusable, modular components. These components can be shared between other application components or even between separate projects, which improves the maintainability and efficiency of the code.
With the help of the potent feature known as "hot reloading," developers may view the results of code changes in real time without having to completely reload the program. It facilitates quick iteration and debugging while also significantly accelerating the development process.
Large Ecosystem: Facebook and the community jointly maintain the enormous ecosystem of libraries and modules that makes up React Native. These pre-built solutions offer many different functionalities that can be incorporated into the application to speed up development.
Integration of Native Code: React Native enables programmers to integrate native code—written in Objective-C or Swift for iOS or Java for Android—into their applications. This implies that if a certain platform feature is required, it may be quickly incorporated.
Community Support: The development community for React Native is sizable and vibrant. This group participates in the framework's development, offers assistance through forums, and disseminates information via tutorials and documentation.
Cost-Effectiveness: Since React Native enables businesses to maintain a single codebase for both Android and iOS, it can be cost-effective for them to use it. As a result, fewer independent development teams or projects are required.
Scalability: From small startups to major corporations, React Native is appropriate for projects of all sizes. Due of its modular design, it to different scaling requirements.
Wide Adoption: Many well-known companies, like Facebook, Instagram, Airbnb, and UberEats, have used React Native to successfully build mobile applications. This illustrates its dependability and utility in real-world applications.
Overall, React Native is a versatile and strong framework that enables developers to quickly create high-quality mobile applications, making it a popular choice among mobile app developers.

If you want to learn more about React Native, I strongly advise you to visit ACTE Institution, which provides certificates as well as job placement prospects. Experienced teachers can aid in your learning. These services can be found both online and offline. Take things slowly at first, and if you're interested, try enrolling in a course.
1 note
·
View note
Text
Why Should You Develop Your App on the React Native Platform in 2023?

React Native is an open-source framework for building mobile applications. Developed by Facebook, it allows developers to use React, a popular JavaScript library for building user interfaces, to create mobile apps that run on both iOS and Android platforms with a single codebase.
Key features and components of React Native
There are number of features that react native holds and support
Cross-Platform Compatibility: React Native enables developers to write one set of code that works on both iOS and Android devices. This "write once, run anywhere" approach significantly reduces development time and costs.
Native-Like Performance: React Native uses native components and modules, allowing apps to deliver a native user experience. This means that the apps built with React Native are fast, responsive, and feel like native applications.
Reusable Components: React Native promotes a component-based architecture, where UI elements are built as reusable components. These components can be used across different parts of the app and even shared between different projects.
Hot Reloading: One of the developer-friendly features of React Native is hot reloading, which allows developers to see the effects of code changes in real-time without recompiling the entire app. This speeds up the development process and facilitates debugging.
Rich Ecosystem: React Native has a vast and active developer community, resulting in a rich ecosystem of third-party libraries, plugins, and tools. Developers can leverage these resources to add functionality to their apps quickly.
JavaScript and React: Developers use JavaScript, a widely-used programming language, and React, a popular JavaScript library for building user interfaces, to create React Native apps. This familiarity can make it easier for web developers to transition to mobile app development.
Strong Backing: React Native is maintained by Facebook, ensuring ongoing support, updates, and improvements. It benefits from Facebook's commitment to the framework's long-term success.
Integration with Native Code: While React Native allows you to build most of your app using JavaScript and React, you can also write native code (Objective-C, Swift, Java) for specific platform features and integrate it seamlessly with your React Native app.
Why react native is the popular choice?
React Native is a popular choice for businesses and developers looking to create mobile apps efficiently while maintaining a high level of performance and user experience. It's used by many well-known companies for their mobile applications and has a strong community that continually contributes to its growth and improvement.
React Native was one of the most widely used cross-platform mobile app development frameworks, with a growing developer community.
Many prominent companies, including Facebook, Instagram, Airbnb, UberEats, Tesla, and Walmart, were using React Native for their mobile app development.
React Native was gaining market share in the mobile app development industry due to its ability to create apps for both iOS and Android with a single codebase.
The React Native community was active and continuously contributed to the ecosystem with libraries, plugins, and tools.
React Native continued to evolve with updates and optimizations aimed at improving app performance and user experience.
Cross-platform development with React Native was seen as a cost-effective approach to reaching a broader audience.
React Native faced competition from other cross-platform frameworks like Flutter (by Google) and Xamarin (by Microsoft).
Developers used JavaScript and TypeScript extensively for React Native app development, leveraging their familiarity with these languages.
React Native's capability to integrate native code components allowed developers to access platform-specific features seamlessly.
React Native was praised for its ability to deliver a native-like user experience while streamlining development and maintenance efforts, leading to high client satisfaction.
Hire freelance app developer to get the best services
Hiring a freelance app developer can be a great option if you're looking for specialized skills or need a short-term project completed. To this, reach me out and get the best services. I am an experienced freelance mobile app developer to help develop different types of apps and with react native I can help you as well.
So, without any second thought, get started to develop apps for your business.
#freelancemobileappdeveloper#appdeveloper#iosappdeveloper#androidappdeveloper#mobileappdeveloper#hire freelance mobile app developer
0 notes
Link
0 notes
Text
Blockchain Technology In the Food Delivery Supply Chain Using Ubereats
Developments in food technology
food technology, from gene modified organisms to 3d printing and plant-based food, have changed the future of world food. Technological intervention is deemed necessary to ensure food production can meet the needs of the world's population which continues to increase and maintain the balance of the ecosystem. The growth of middle-upper class consumers has also increased awareness of the products they consume. Is the technology used in the food products he consumes safe for health, safe for the environment, and the welfare of the surrounding ecosystem, etc.
Ubereats clone propose penalty-based order processing in a decentralized food delivery ecosystem. Penalization in terms of money forces the actors to be compliant with the regulation.
A reputation mechanism in accordance with the penalization for increasing trust among the actors food delivery.
We ensure data security throughout the system using blockchain and smart-contract based decentralized implementation food delivery on the application.
We propose a service that replaces the commission-based service in the online food delivery sector and increases customer satisfaction and the development of product.

Uber Eats platform
Food delivery companies Uber Eats have such as City over a law for licensing food delivery apps and for permanently limiting the commissions they can charge restaurants.
The companies are seeking an injunction that would prevent New York from enforcing its fee cap regulations adopted last month, as well as unspecified monetary damages and an Uber Eats
limits the amount food delivery companies can charge restaurants to use their platform and requires them to obtain a two-year Uber Eats operating license.
The lawsuit argues that the law is unconstitutional because "it interferes with freely negotiated contracts between platforms and restaurants by changing and dictating the terms of the economy in which the dynamic industry operates".
It seeks to limit the amount these companies can charge restaurants to 15% of food orders for delivery services and 5% for advertising and other non-delivery services is split almost evenly among major platforms Uber Eats 30% .
Transparency food production
Transparency of the food production chain starting from the most upstream to the dinner table is a future consumer need. Blockchain is the mainstay technology that can provide this transparency. This technology can track quickly if there are defects, contamination, and sources of borne diseases in food so that it can ensure that products that reach consumers are safe for consumption.
In the agricultural industry sector, blockchain can help producers in the process of transportation, logistics, and transaction costs. This is because agricultural product reserves ( inventory ) can be monitored easily, as well as the shipping process, and can reduce transaction costs by reducing the involvement of banks as third parties.
Consumers access information
Not only that, consumers can also find out the entire supply chain of the food products they buy, starting from the production process whether they use hazardous materials or not, whether they cause damage to nature or not, or whether there are aspects of violations in the food product supply chain. other. Consumers can access information from the production chain of the food products they buy through QR codes or labels printed on product packaging using a smartphone.
temporary limits on the commission food delivery companies charge restaurants during the pandemic, when so many of them were forced to close or rely on ubereats like app delivery alone.
environment friend Blockchain
Blockchain technology will be very useful, especially in the oil palm plantation sector often considered not environmentally friendly as well as several other environmental and humanitarian violations, thus triggering the emergence of a ' palm oil free' campaign for several related products.
The existence of blockchain technology in the supply chain of palm products, consumers can access information from the production chain whether it involves aspects of environmental destruction or other aspects of violations
Delayed food delivery
Customer satisfaction is decreased when food is delivered late (Worku & Legoabe, As a result, external factors such as traffic, order volume, and weather conditions must be considered. Occasionally, a lack of training, a staffing deficit, inappropriate scheduling, or inefficient route planning might result in an improperly managed delivery routine
0 notes
Text
Benefits and Shortcomings of The React Native Framework!

Why does every next-gen organization want to leverage mobility solutions today? That’s because mobile apps have become the fast-track solution to influence audiences. So, every company wants a dedicated mobile app.
But real confusion arises when it comes to the choice of the right framework for mobile app development. As there are a vast number of competent frameworks available in the market, selecting the right framework becomes challenging.
What if there exists a promising framework that helps to design top-quality apps with fewer resources?
The Facebook-created React Native framework is the perfect solution for such a requirement. React Native app development is preferred by several big players in the market like Facebook, UberEats, Delivery.com, Skype, Bloomberg, Instagram, Vogue, Tesla, etc. to name a few. React Native app developers use JavaScript and JSX to create iOS and Android native apps. The framework offers native layout components that facilitate the creation of convincing UIs that are pretty much similar to native apps.
Reusability of components, sharable code repository, and, the “Learn once, write anything” objective, have already made React Native a winning choice for cross-platform app development. So, if you are going to build your next app with this framework or going to hire a React Native app development company for your project, this blog will help you to make an informed decision. Here’s a list of some noteworthy pros and cons of the React Native framework.
Pros of Using React Native for Your Mobile App

Time and Cost-Effective Solution
React Native app development allows the re-usability of the code i.e. the same code is being used for both Android and iOS platforms. As JavaScript is used for development, it allows React Native app developers to use the same codebase not only for mobile platforms but also for React web applications. This makes the job smoother, faster, and easier for developers. Targeting multiple operating systems with one code reduces the coding time by 30-35% approximately. A single team can code for multiple platforms. As a result, team size is reduced and the project becomes manageable.
React Native has ‘ready-to-apply’ components. So, instead of writing the code from scratch, the React Native app developers can use these components and save their efforts. All these factors boost cost-effectiveness. The app can be launched in the market at the earliest, improving the time-to-market.
Modular Architecture
The React Native framework has a modular architecture. It allows the developers to segregate the functions of the code into blocks called modules. These modules are interchangeable and free and they can be reused for web and mobile APIs. As a result, React Native mobile app development becomes flexible, and updating apps becomes extremely easy.
Native App-Like Performance
This framework uses native modules and native controls, which enhances the app’s performance considerably. React Native applications render their user interface using native APIs. As such, the performance of these apps is quite native-like.
Growing Community Support
React Native is an open-source framework and anyone can contribute to its growth. This community of talented and experienced React Native app developers helps anyone and everyone who needs a piece of advice on an issue. It has active support from GitHub and Facebook. Facebook itself uses this framework and the team constantly works to introduce new features, functionalities, and React framework libraries as well. Also, companies like Microsoft, Callstack, Infinite Red, Software Mansion, etc. have contributed to the React Native framework.
Good Reliability and Stability
Despite being a new framework comparatively, React Native is much more stable and reliable. It has simplified data binding due to which child elements do not affect the parent data. So, if a developer changes any object, s/he would need to modify its state and then accordingly apply the updates, letting only allowed components to be upgraded.
‘Hot-Reload’ Feature
This is another precious feature of the React Native framework. If a developer makes changes in the code or tweaks the UI, it immediately reflects in the apps, like a live preview even if the apps are running. The developer does not need to rebuild the app for every small change made in the code. This functionality enables the implementation of feedback faster and reduces the wait time.
Third-Party Plugin Support
Third-party plugins are usually not considered to be secure and so, the developers face challenges while using them. The React Native framework, on the other hand, has many third-party libraries that are quite flexible and can be used swiftly. Also, there are pragmatic interfaces in React Native having customization options.
Simplified User Interface
React Native looks more like a JavaScript library and not a framework, where the user interfaces are simplified and platform-specific. So, the apps designed in React Native are more responsive and have a smoother feel.
Declarative Coding Style
The declarative coding style in React Native simplifies the coding process and coding paradigms which makes the development understandable. The code can be easily read and understood, simply by looking at it.
Cons Of using React Native for App Development
Small Collection of Components
React Native is still in its infancy. Though it has ‘ready-made’ components to use, the collection is small. Some of the components may even not meet the expected standards, as they aren’t developed by official developers. This limits the developers to create simple basic apps. For developing an app with custom native-like features, one might have to maintain 3 codebases - react native, iOS, and Android.
Memory Management
React Native is based on JavaScript and is not suited for apps that are computationally intensive. In terms of memory usage and management, float computations are handled inefficiently and the speed and performance are significantly degraded.
Need For Native Developers
To solve some of the issues in React Native, native modules are required. However, implementing them requires expertise in Java/ Swift/Objective-C and detailed knowledge of a specific platform. So, we can’t deny that occasionally, some help from native developers may be needed. This could be an issue for small enterprises or start-ups.
Lacks The Security Robustness
Being an open-source framework the security robustness of React Native may get affected. While creating data-sensitive apps like banking or financial apps, experts advise that this framework should not be used as it is based on JavaScript which is known for its instability.
Isn’t Ideal for All Business Requirements
React Native is known for saving time and money, however, it may not suit every business requirement. At times, when complex features are required to be used in the apps, React Native may not be the apt choice.
Key Takeaways:
React Native has been one of the most sought-after frameworks for mobile app development. Though it has its downfalls like every other framework, its advantages surpass the downfalls. Also, the huge React community growing at a fast pace is highly likely to develop more efficient and advanced components and functionalities, making it one of the best frameworks.
0 notes
Text
AIS Technolabs Offers You best UberEats clone app, script & source code that boosts your food business and fills your restaurant with online food orders. Buy on-demand UberEats app source code at an affordable price to grow your business faster. Contact us now.
#uber eats app clone#uber eats clone app#ubereats clone#ubereats clone app#ubereats clone script#uber eats app source code#uber eats source code#best ubereats clone script
0 notes
Link
Planning to launch a Food delivery app? Get readymade On-Demand best ubereats clone script. Best uber eats app source code with latest features, Readymade app is available for android and ios.
#Ubereats Clone App#Ubereats Clone#Ubereats Clone Script#Uber Eats Source Code#Uber Eats Clone App#Best Ubereats Clone Script#Uber Eats App Clone#Uber Eats App Source Code
0 notes
Text
Ubereats Clone Script with source Code We provide you with the complete set of solutions constituting ubereats clone script with source codes right for the instant launch of your own ubereats like business. Get our turnkey food delivery business solutions right to build an app like ubereats with all the features you really look for and deserve.

0 notes
Text
Ubereats Clone Script with source Code
Ubereats Clone Script with source Code to be best suitable and adaptable for all your business needs. Ubereats Clone Script Plugins for personalized mobile app solutions to scale up your business. How to build an app like Uber Eats? Get your own readymade Ubereats clone with robust and custom features to launch instantly. Ubereats Clone App Development Company provides exclusive and robust mobile application solutions for your needs. App like Ubereats Clone to increase the visibility and profit of your food delivery business. Ubereats Clone Script with hassle-free and custom Solutions for overall administration.
0 notes
Link
2 notes
·
View notes
Link
The UberEats clone food delivery app development process is a very lucrative and trending app development method. If you are planning to go for this approach, then we suggest you find the best clone app development company.
0 notes