#token javascript
Explore tagged Tumblr posts
Text
truly love that i got tired of IFs that only have like two women in the main cast and maybe one lesbian per ten i was reading and was like. what if mine was all sapphics? what if all the romance options were dykes. what if i wrote MULTIPLE butch lesbians who weren't just androgynous twinks. what if i wrote an entire story of sapphics defeating the cishetero capitalist patriarchy with the power of their love for each other and the world around them. what if.
#there's going to be exactly one token maybe-not-evil man#at least in the main cast#i need to figure out this setting more bc i think it could be a really engaging work of interactive fiction given my plans#but i also might need to do something more. simple first? idk#i have no idea what i'm doing w coding tbh so that's my main struggle#my only experiece is w like. layouts and themes and html#javascript is scary!!!#wip: dwd#*dykeposting
3 notes
·
View notes
Text
Funding FujoCoded: Stretch Goals!
It’s time! With our first goal met (🎉 thank you!), let’s talk about stretch goals. We have quite a few planned, so we're going to go through them one by one and explain what they are and why we chose them!

Before we go down the list, here's something fun:
Sticker Unlock: At 45 backers, we also unlocked one more sticker!

The goal of our campaign is to cover business expenses most of all. The unlocked content is an extra token of gratitude for your support that also helps us meet our own targets!
With that said, let's get to our stretch goals...
$4,000: "That's Why I Ship On Company Time" Ao3 Sticker
At $4,000 we'll unlock one more sticker design that you can add to your collection!
Our first version of this "shipping" sticker features VSCode and a terminal, but there's more than one type of shipping... here's to the other one!

$5,000: "Using NPM with Javascript" Article
Next up, we have our first article. Our plan is to add an Articles section to @fujowebdev where we'll collect simple, free guides to help beginners get past the roadblocks we see them encounter!
This first one will cover the basics of NPM, a core element of modern JavaScript!

"How do I install this JavaScript library? How do I run this open source JavaScript project? How can I get started creating my blog using a tool like @astrodotbuild?" are some of the most common questions we get in our Fandom Coders server.
Let's give *everyone* the answer!
$6,000: Offering Website Art Prints
Next up, we'll turn the excellent art on our website into prints! These will be (probably) 8x10-sized art prints that will look amazing without breaking the bank. Full specs soon!

...and speaking of the site, you have tried moving the windows, right?

$7,000: "Catching Up With Terminal" Article
Next, another common issue for beginner developers: how to start learning how to handle the Terminal.

This will require some research to determine the major roadblocks, which is how our project operates: active learning from those going through it all!
$8,000: "Crucial Confrontations" Article
And last (for now), something very dear to us: an article extracting some wisdom from the book "Crucial Confrontations": https://www.amazon.com/Crucial-Confrontations-Resolving-Promises-Expectations/dp/0071446524
This may seem like an unusual choice, but it highlights how our teaching goals go beyond programming to cover collaboration!

After years of working within our community, we repeatedly found that developing effective communication and confrontation skills helps our collaborators thrive. Unfortunately, the world doesn't teach us how to effectively (but kindly) hold each other accountable.
Some of our most involved collaborators have read this book and found the tools within it transformative. Given this experience, we deeply believe that making some of this wisdom easily accessible (without having to read the full book) will allow all of us to collaborate better!
If we can reach $8,000, this will enable us to test this hypothesis and learn how teaching soft skills beyond programming influences what we're able to achieve! It's a bold idea, but we're excited to see how it turns out in practice.
Help us make it there!
And that's all...for now!
If you want to hop on Twitch right now, you can join us as we put some extra polish on our shiny new FujoCoded website.
And remember, you can back our campaign here to help us achieve these goals and more:
23 notes
·
View notes
Note
how do i... boopbeam.......
I AM SO GLAD YOU ASKED
HOW TO BOOPBEAM UNDER THE CUT

STRAP IN BOYS THIS IS GONNA BE A LONG ONE
ok so.
you need Bun. It's a JavaScript runtime for the server (your computer). It's what runs the little script I made that automates the booping. Copy-paste the little one-liner into your terminal of choice and hit enter.
2. download this file here. THIS IS THE BOOPINATOR!
3. You'll need a couple pieces of information. What you want to do is go to tumblr.com on a computer, then open up the developer tools. Usually Ctrl (or Cmd) + Shift + I (that's an eye). Head to the tab labelled Network.
4. With the network tab open, boop somebody! However you do it. Either by the boop button next to their name, or the paw icon on their profile. Boop somebody!
5. You should see a new entry in the Network tab labeled "boop". Click on it.
6. You should see a bunch of new tabs to the side. One of them will be named "Headers". Click on that if it isn't already selected.
7. Scroll down to where it says "Request Headers" (NOT RESPONSE HEADERS!) and copy THREE values into the boopinator.ts file you downloaded: • Your "Cookie". Copy that whole value into line 39; replace the bit where it says "YOUR COOKIE HERE" (and keep the quotes!) • Your "Authorization". Copy that whole value (including the "Bearer") into line 38; replace the bit that says "YOUR TOKEN HERE (starts with Bearer)" (and keep the quotes!) • Your "X-Csrf". Copy that value into line 85; replace the bit where it says "FIRST CSRF TOKEN" (and keep the quotes!).
I cannot stress this enough these three values are extremely sensitive and should not be shared ever.
8. In a terminal, navigate to the directory you downloaded boopinator.ts (usually with the cd command) Run: bun boopinator.ts and it *should* start going! Optional 9. You can replace the URLs at the top of the file with the URLs of the people you wanna boop. The script will choose between them at random every time it boops somebody, which is about once per second.
🎉 CONGRATULATIONS you have started the boopbeam! It should now run forever, assuming Tumblr doesn't cut you off. They will eventually, your cookie will expire, but that should be good for about 1000 boops. Occasionally you'll get hit with a 429 error; the script will recover from that automatically, but any other error will cause it to stop in its tracks and wait for you to restart it. An authorization error, for example, means you need to grab those three values again (see step 7).
If you have any questions, my DMs should be open? Or just reblog this post with your question and I'll clarify as much as I can.
15 notes
·
View notes
Text
just finished the jlox section of Crafting Interpreters
I haven't actually tried to run my interpreter with the class inheritance bits but I do have Some Thoughts about Crafting Interpreters so far:
it's a really good book. I wish I had this however long ago when I started getting interested in compilers and programming language design.
there are a lot of nuggets of wisdom, but to me it feels like the author really likes Ruby and Javascript
I'm surprised he didn't bring up Dart more often, because I'm pretty sure he was heavily involved in its development
he brings up Python often but I think he has not really written much Python. I've complained about he literally just lied about something in Python and then contradicted himself in the very next paragraph. I think he probably googled a lot of stuff about "how to do X in python" and then wrote as if he knew what he was talking about
this dude has got to start learning when to use "else" and "else if" statements. I'm serious, man. I'll teach you how if you're scared
he has an interesting way of writing parsers. normally in a recursive descent parser you will have a function for each grammar rule, like "void expr() { ... }" and "void binaryExpr() { ... }" and "void stmt() { ... }" and "void ifStmt { ... }". and he does this, but each of these is called assuming that all lookaheads have been consumed before calling the function. for example, in the ifStmt production, he will have called "match(IF); match(LPAREN);", and the ifStmt production will start out immediately trying to parse the if expression. maybe I will try writing a parser this way.
also, he grabs all of the tokens at once and shoves them in an array to traverse. this makes sense and makes things easier, I think I usually try to be too clever and write an iterator over tokens and maybe a peek() function with a lookahead or two. but he also has the previous() function available and that is super useful too.
his control flow feels weird sometimes. he'll often do a check of like, "if(method != null) { return method}; throw new RuntimeError("expected a method");" when instead it'd probably make more sense to invert it. it'd be easier to demonstrate what I'm talking about if TUMBLR HAD FUCKING CODE FORMATTING.
anyway overall I'd say this book is 4.5 stars out of 5 so far. not flawless but very much worth your time if you want to get into the world of compilers. I am going to take a small break and then get started working on the clox interpreter. I am very scared to see the type of C that this man will make me write
3 notes
·
View notes
Text
Exploring Multi-Sender Transactions: Importance on the Solana Blockchain

Understanding Multi-Sender Transactions
Multi-sender transactions on Solana represent a breakthrough in blockchain functionality, allowing multiple entities to initiate and execute transactions concurrently. Unlike traditional blockchain networks where transactions typically involve a single sender and recipient, Solana’s architecture supports simultaneous transaction submissions from multiple parties.
How Multi-Sender Transactions Work
Solana achieves this capability through its innovative consensus mechanism, combining Proof of History (PoH) with Tower BFT (Byzantine Fault Tolerance). This hybrid approach ensures high throughput and fast confirmation times, making it feasible for numerous senders to interact within a single transaction batch.
Practically, multi-sender transactions facilitate:
Collaborative Payments: Where multiple parties contribute to a single payment, streamlining processes like shared expenses, group purchases, or payroll distributions.
Decentralized Finance (DeFi): Enabling complex transactions such as liquidity provisioning across different pools or executing automated market-making strategies simultaneously.
Governance and Voting: Allowing decentralized autonomous organizations (DAOs) and governance platforms to conduct collective voting and decision-making efficiently.
Importance of Multi-Sender Transactions on Solana
1. Scalability and Efficiency
Solana’s scalability is a cornerstone of its multi-sender transaction capability. With the ability to process thousands of transactions per second, Solana supports high-frequency trading, gaming transactions, and other applications requiring rapid and efficient transaction processing.
2. Cost-Effectiveness
By consolidating multiple transactions into a single batch, multi-sender transactions reduce network congestion and transaction fees. This cost-effectiveness is critical for users and developers seeking to optimize operational costs while maintaining high throughput.
3. Enhanced User Experience
For end-users, multi-sender transactions enhance usability by minimizing transaction delays and simplifying complex interactions. Whether it’s participating in token sales, distributing rewards across multiple accounts, or executing cross-platform transactions, users benefit from streamlined processes and improved transaction management.
4. Innovative Use Cases
Developers leverage Solana’s multi-sender functionality to create innovative decentralized applications (dApps). These applications span various sectors, including supply chain management, digital asset management, and real-time data processing, thanks to Solana’s robust infrastructure and developer-friendly environment.
Implementing Multi-Sender Transactions
Developers can integrate multi-sender transactions into their applications using Solana’s comprehensive developer tools. Solana’s JavaScript SDK (SolanaWeb3.js), Rust programming language support, and Solana Command Line Interface (CLI) provide essential resources for building and deploying applications that harness multi-sender capabilities effectively.
Future Outlook and Potential Innovations
Looking ahead, Solana’s multi-sender transactions are poised to catalyze further advancements in blockchain technology. As scalability improves and interoperability expands, Solana remains at the forefront of blockchain innovation, enabling new use cases and fostering growth across decentralized finance, gaming, and digital economies.
Conclusion
Multi-sender transactions on the Solana blockchain represent a pivotal advancement, enhancing scalability, efficiency, and user experience in blockchain interactions. By enabling multiple parties to engage in simultaneous transactions, Solana empowers developers to create sophisticated decentralized applications and drives innovation in digital finance and beyond.
Embrace the potential of multi-sender transactions on Solana to unlock new opportunities and propel your journey into the decentralized future.
2 notes
·
View notes
Text
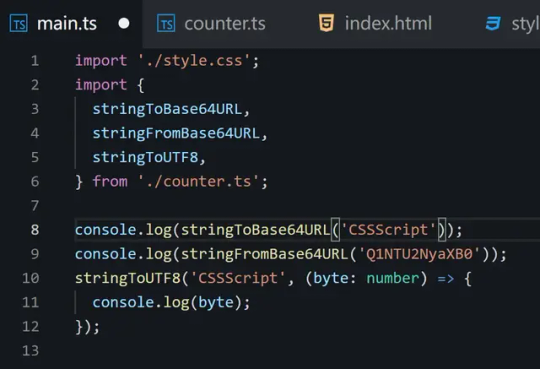
Base64 URL Encoder and Decoder with UTF-8 support - base64url
Base64url is a lightweight, straightforward TypeScript library that encodes and decodes Base64 URLs for JavaScript strings with comprehensive UTF-8 support. It can be useful for developers working with JSON Web Tokens (JWTs) or those involved in encoding JavaScript strings to UTF-8 for binary formats. How to use it: 1. Download the package and import the following modules into your…

View On WordPress
4 notes
·
View notes
Note
3, 13, and 18 (you pick if it’s 2023 or 2024 lol) for the Spotify asks please
Hi you 🥰 thanks for asking!! It's music time
3 - Sexiest song
You already beat me to SMOKE AND WATER which whew, top ten played track for a reason. Sleep Token get a free pass since they're like 25% of my wrapped. But Craving by YMIR entered the neurodivergent on repeat loop for a solid week early last year cause it's got some good thuds, but also for lyrics like "your tongue like a knife at my throat" and the ever sexy water/drowning imagery, and kind of breathy, sleazy delivery of the vocals. I'm easy okay
13 - The song with the most peculiar sound (to you)
I am Shell I am Bone by Gazelle Twin, which is from my Xeheia's Fold playlist. I sought out mostly unusual, sometimes unsettling sounding tracks for it, give or take a few bops. I love this track for Xeheia - The strange eldritch trills, the slightly discordant doubled vocals, and the lyrics "I am young and I am old" in particular, as the Fury is a relatively new incarnation borne of Zadar's influence, while the Watcher herself is ancient. And shell and bone is, of course, what Gab's focus is made of.
18 - A song that describes your year so far
Literal Legend seems to have been wiped off Spotify, but if it hadn't been it would be this one. Only joking, this is actually the hardest one to answer since there's nothing that tracks! Or at least that I want to announce publicly lmao. I guess my crash course in javascript is putting me on a RAMPAGE both in frustration and triumph is that anything
2 notes
·
View notes
Text
Zillow Scraping Mastery: Advanced Techniques Revealed

In the ever-evolving landscape of data acquisition, Zillow stands tall as a treasure trove of valuable real estate information. From property prices to market trends, Zillow's extensive database holds a wealth of insights for investors, analysts, and researchers alike. However, accessing this data at scale requires more than just a basic understanding of web scraping techniques. It demands mastery of advanced methods tailored specifically for Zillow's unique structure and policies. In this comprehensive guide, we delve into the intricacies of Zillow scraping, unveiling advanced techniques to empower data enthusiasts in their quest for valuable insights.
Understanding the Zillow Scraper Landscape
Before diving into advanced techniques, it's crucial to grasp the landscape of zillow scraper. As a leading real estate marketplace, Zillow is equipped with robust anti-scraping measures to protect its data and ensure fair usage. These measures include rate limiting, CAPTCHA challenges, and dynamic page rendering, making traditional scraping approaches ineffective. To navigate this landscape successfully, aspiring scrapers must employ sophisticated strategies tailored to bypass these obstacles seamlessly.
Advanced Techniques Unveiled
User-Agent Rotation: One of the most effective ways to evade detection is by rotating User-Agent strings. Zillow's anti-scraping mechanisms often target commonly used User-Agent identifiers associated with popular scraping libraries. By rotating through a diverse pool of User-Agent strings mimicking legitimate browser traffic, scrapers can significantly reduce the risk of detection and maintain uninterrupted data access.
IP Rotation and Proxies: Zillow closely monitors IP addresses to identify and block suspicious scraping activities. To counter this, employing a robust proxy rotation system becomes indispensable. By routing requests through a pool of diverse IP addresses, scrapers can distribute traffic evenly and mitigate the risk of IP bans. Additionally, utilizing residential proxies offers the added advantage of mimicking genuine user behavior, further enhancing scraping stealth.
Session Persistence: Zillow employs session-based authentication to track user interactions and identify potential scrapers. Implementing session persistence techniques, such as maintaining persistent cookies and managing session tokens, allows scrapers to simulate continuous user engagement. By emulating authentic browsing patterns, scrapers can evade detection more effectively and ensure prolonged data access.
JavaScript Rendering: Zillow's dynamic web pages rely heavily on client-side JavaScript to render content dynamically. Traditional scraping approaches often fail to capture dynamically generated data, leading to incomplete or inaccurate results. Leveraging headless browser automation frameworks, such as Selenium or Puppeteer, enables scrapers to execute JavaScript code dynamically and extract fully rendered content accurately. This advanced technique ensures comprehensive data coverage across Zillow's dynamic pages, empowering scrapers with unparalleled insights.
Data Parsing and Extraction: Once data is retrieved from Zillow's servers, efficient parsing and extraction techniques are essential to transform raw HTML content into structured data formats. Utilizing robust parsing libraries, such as BeautifulSoup or Scrapy, facilitates seamless extraction of relevant information from complex web page structures. Advanced XPath or CSS selectors further streamline the extraction process, enabling scrapers to target specific elements with precision and extract valuable insights efficiently.
Ethical Considerations and Compliance
While advanced scraping techniques offer unparalleled access to valuable data, it's essential to uphold ethical standards and comply with Zillow's terms of service. Scrapers must exercise restraint and avoid overloading Zillow's servers with excessive requests, as this may disrupt service for genuine users and violate platform policies. Additionally, respecting robots.txt directives and adhering to rate limits demonstrates integrity and fosters a sustainable scraping ecosystem beneficial to all stakeholders.
Conclusion
In the realm of data acquisition, mastering advanced scraping techniques is paramount for unlocking the full potential of platforms like Zillow. By employing sophisticated strategies tailored to bypass anti-scraping measures seamlessly, data enthusiasts can harness the wealth of insights hidden within Zillow's vast repository of real estate data. However, it's imperative to approach scraping ethically and responsibly, ensuring compliance with platform policies and fostering a mutually beneficial scraping ecosystem. With these advanced techniques at their disposal, aspiring scrapers can embark on a journey of exploration and discovery, unraveling valuable insights to inform strategic decisions and drive innovation in the real estate industry.
1 note
·
View note
Text
Advanced Techniques in Full-Stack Development

Certainly, let's delve deeper into more advanced techniques and concepts in full-stack development:
1. Server-Side Rendering (SSR) and Static Site Generation (SSG):
SSR: Rendering web pages on the server side to improve performance and SEO by delivering fully rendered pages to the client.
SSG: Generating static HTML files at build time, enhancing speed, and reducing the server load.
2. WebAssembly:
WebAssembly (Wasm): A binary instruction format for a stack-based virtual machine. It allows high-performance execution of code on web browsers, enabling languages like C, C++, and Rust to run in web applications.
3. Progressive Web Apps (PWAs) Enhancements:
Background Sync: Allowing PWAs to sync data in the background even when the app is closed.
Web Push Notifications: Implementing push notifications to engage users even when they are not actively using the application.
4. State Management:
Redux and MobX: Advanced state management libraries in React applications for managing complex application states efficiently.
Reactive Programming: Utilizing RxJS or other reactive programming libraries to handle asynchronous data streams and events in real-time applications.
5. WebSockets and WebRTC:
WebSockets: Enabling real-time, bidirectional communication between clients and servers for applications requiring constant data updates.
WebRTC: Facilitating real-time communication, such as video chat, directly between web browsers without the need for plugins or additional software.
6. Caching Strategies:
Content Delivery Networks (CDN): Leveraging CDNs to cache and distribute content globally, improving website loading speeds for users worldwide.
Service Workers: Using service workers to cache assets and data, providing offline access and improving performance for returning visitors.
7. GraphQL Subscriptions:
GraphQL Subscriptions: Enabling real-time updates in GraphQL APIs by allowing clients to subscribe to specific events and receive push notifications when data changes.
8. Authentication and Authorization:
OAuth 2.0 and OpenID Connect: Implementing secure authentication and authorization protocols for user login and access control.
JSON Web Tokens (JWT): Utilizing JWTs to securely transmit information between parties, ensuring data integrity and authenticity.
9. Content Management Systems (CMS) Integration:
Headless CMS: Integrating headless CMS like Contentful or Strapi, allowing content creators to manage content independently from the application's front end.
10. Automated Performance Optimization:
Lighthouse and Web Vitals: Utilizing tools like Lighthouse and Google's Web Vitals to measure and optimize web performance, focusing on key user-centric metrics like loading speed and interactivity.
11. Machine Learning and AI Integration:
TensorFlow.js and ONNX.js: Integrating machine learning models directly into web applications for tasks like image recognition, language processing, and recommendation systems.
12. Cross-Platform Development with Electron:
Electron: Building cross-platform desktop applications using web technologies (HTML, CSS, JavaScript), allowing developers to create desktop apps for Windows, macOS, and Linux.
13. Advanced Database Techniques:
Database Sharding: Implementing database sharding techniques to distribute large databases across multiple servers, improving scalability and performance.
Full-Text Search and Indexing: Implementing full-text search capabilities and optimized indexing for efficient searching and data retrieval.
14. Chaos Engineering:
Chaos Engineering: Introducing controlled experiments to identify weaknesses and potential failures in the system, ensuring the application's resilience and reliability.
15. Serverless Architectures with AWS Lambda or Azure Functions:
Serverless Architectures: Building applications as a collection of small, single-purpose functions that run in a serverless environment, providing automatic scaling and cost efficiency.
16. Data Pipelines and ETL (Extract, Transform, Load) Processes:
Data Pipelines: Creating automated data pipelines for processing and transforming large volumes of data, integrating various data sources and ensuring data consistency.
17. Responsive Design and Accessibility:
Responsive Design: Implementing advanced responsive design techniques for seamless user experiences across a variety of devices and screen sizes.
Accessibility: Ensuring web applications are accessible to all users, including those with disabilities, by following WCAG guidelines and ARIA practices.
full stack development training in Pune
2 notes
·
View notes
Text
GitHub Repositories Hit by Password-Stealing Commits Disguised as Dependabot Contributions

A new deceptive campaign has been observed hijacking GitHub accounts and committing malicious code disguised as Dependabot contributions with an aim to steal passwords from developers.
"The malicious code exfiltrates the GitHub project's defined secrets to a malicious C2 server and modify any existing javascript files in the attacked project with a web-form password-stealer malware code effecting any end-user submitting its password in a web form," Checkmarx said in a technical report
The malware is also designed to capture GitHub secrets and variables to a remote server by means of a GitHub Action.
The software supply chain security firm said it observed the atypical commits to hundreds of public and private GitHub repositories between July 8 and 11, 2023.
It has emerged that the victims had their GitHub personal access tokens stolen and used by the threat actors to make falsified code commits to users' repositories by posing as Dependabot.
Dependabot is designed to alert users of security vulnerabilities in a project's dependencies by automatically generating pull requests to keep them up-to-date.

"The attackers accessed the accounts using compromised PATs (Personal Access Token) -- most likely exfiltrated silently from the victim's development environment," the company said. Most compromised users are located in Indonesia.
However, the exact method by which this theft may have taken place is currently unclear, although it's suspected that it may have involved a rogue package inadvertently installed by the developers.
This is evidenced by a new data exfiltration campaign targeting both npm and PyPI that uses as many as 39 counterfeit packages to gather sensitive machine information and transmit the details to a remote server.
The development highlights the continued attempts on part of threat actors to poison open-source ecosystems and facilitate supply chain compromises.
3 notes
·
View notes
Text
You can learn NodeJS easily, Here's all you need:
1.Introduction to Node.js
• JavaScript Runtime for Server-Side Development
• Non-Blocking I/0
2.Setting Up Node.js
• Installing Node.js and NPM
• Package.json Configuration
• Node Version Manager (NVM)
3.Node.js Modules
• CommonJS Modules (require, module.exports)
• ES6 Modules (import, export)
• Built-in Modules (e.g., fs, http, events)
4.Core Concepts
• Event Loop
• Callbacks and Asynchronous Programming
• Streams and Buffers
5.Core Modules
• fs (File Svstem)
• http and https (HTTP Modules)
• events (Event Emitter)
• util (Utilities)
• os (Operating System)
• path (Path Module)
6.NPM (Node Package Manager)
• Installing Packages
• Creating and Managing package.json
• Semantic Versioning
• NPM Scripts
7.Asynchronous Programming in Node.js
• Callbacks
• Promises
• Async/Await
• Error-First Callbacks
8.Express.js Framework
• Routing
• Middleware
• Templating Engines (Pug, EJS)
• RESTful APIs
• Error Handling Middleware
9.Working with Databases
• Connecting to Databases (MongoDB, MySQL)
• Mongoose (for MongoDB)
• Sequelize (for MySQL)
• Database Migrations and Seeders
10.Authentication and Authorization
• JSON Web Tokens (JWT)
• Passport.js Middleware
• OAuth and OAuth2
11.Security
• Helmet.js (Security Middleware)
• Input Validation and Sanitization
• Secure Headers
• Cross-Origin Resource Sharing (CORS)
12.Testing and Debugging
• Unit Testing (Mocha, Chai)
• Debugging Tools (Node Inspector)
• Load Testing (Artillery, Apache Bench)
13.API Documentation
• Swagger
• API Blueprint
• Postman Documentation
14.Real-Time Applications
• WebSockets (Socket.io)
• Server-Sent Events (SSE)
• WebRTC for Video Calls
15.Performance Optimization
• Caching Strategies (in-memory, Redis)
• Load Balancing (Nginx, HAProxy)
• Profiling and Optimization Tools (Node Clinic, New Relic)
16.Deployment and Hosting
• Deploying Node.js Apps (PM2, Forever)
• Hosting Platforms (AWS, Heroku, DigitalOcean)
• Continuous Integration and Deployment-(Jenkins, Travis CI)
17.RESTful API Design
• Best Practices
• API Versioning
• HATEOAS (Hypermedia as the Engine-of Application State)
18.Middleware and Custom Modules
• Creating Custom Middleware
• Organizing Code into Modules
• Publish and Use Private NPM Packages
19.Logging
• Winston Logger
• Morgan Middleware
• Log Rotation Strategies
20.Streaming and Buffers
• Readable and Writable Streams
• Buffers
• Transform Streams
21.Error Handling and Monitoring
• Sentry and Error Tracking
• Health Checks and Monitoring Endpoints
22.Microservices Architecture
• Principles of Microservices
• Communication Patterns (REST, gRPC)
• Service Discovery and Load Balancing in Microservices
1 note
·
View note
Text
I'm sure a lot of people are wondering how we got to this point.
As someone who's basically worked on all aspects of a computer save for chip design, the answer mostly boils down to layers, abstraction or otherwise (and subsequently, security).
The Apollo rocket's code was written largely by a core of 40-70 programmers, IIRC (and depending on how you define "core"). Everything else was either done by one of the 300 odd other programmers at NASA or cribbed from some academic paper somewhere. Everything had access to everything else; if the radio wanted to blink out its error message in morse code using the cabin's "check engine" light, it could. Nothing was stopping you, other than likely getting smacked upside the head by someone 4 cubicles down.
Meanwhile, a chrome tab involves so many elements and so many permissions that it makes the UN look like a NASCAR pit crew. Say you're building a website that just wants to automatically log you in, nothing else.
Well, you're likely building this in a framework, so before you even interact with the browser you're using mode.jk or something. One layer. You call the function to get the user session token. Your framework looks at the session info and figures out what kind of browser it's running on. IE7. Framework figures okay, we've gotta formulate the request using these depreciated functions that haven't been touched since 2009. Two layers. Browser cocks its head at you and goes "Okay pal, who's asking?" Your code fumbles for its passport showing it already has permission to access cookies. Three layers. The browser double checks your site's passport against the SSL token to make sure it wasn't handed a forgery, everything checks out. Four layers. Confident the request was genuine, the browser asks the operating system for access to the contents of the current executing directory, the user/IE7/cookies directory, the temp/currentsession/cookies directory, and recites the ancient bitmask of legend indicating the secret windows directory where IE actually stores the cookies. Five layers. Windows, busy with other things, asks the browser to hold on for a microsecond.
After a couple of them it finally grunts "papers, please" and then ensures the browser has permission to access to all these directories. Six layers. Satisfied, it gives them a magic number for the cubicle containing the function that will actually give the contents of those files. The browser approaches this address, asks "hey, so do any of those directories have a file named mysite.cookie on here?" A familiar refrain rings out. "Maaaaybe... Who's asking?" Seven layers. After confirming your browser's papers once again, it references seven different indices and writes up a request slip before waddling down to the hard drive and knocking on a door. "Hey, got a request for contents at chunk 87, sector 9, bytes 2,874 through 2,996!" Hard drive gives the slip a look and replies "Okay, expect your delivery to arrive within 5-7 business milliseconds." Eight layers.
12 milliseconds pass.
Eventually the raw text of the cookie file reaches the function you requested it from and it throws the papers in a stack at you. "My work here is done." The browser trudges back through the checkpoint while Windows Defender rifles through your browser's memory for viruses with all the effectiveness of the TSA. Nine layers. A bell jingles as the browser enters through the door of your framework and throws all the papers on its desk in a pile. The jingle rings out again as the browser's work is finally done. Ten layers. Your javascript framework, realizing it's working with IE7, grabs scissors and cuts out the relevant token, packaging it up in the latest json specification and throwing it down the function return chute. Eleven layers. However, since this is a promise function and javascript doesn't support true multithreading, the return package languishes for hundreds of microseconds until javascript gets around to checking it. Twelve layers.
Hey, your session token is here! Unfortunately, the cookie was created by a chrome browser. Due to a hitherto undiscovered bug in mode.jk, the token's expiration date was stored in unix timestamp format, but the framework assumed it was created by the browser you're using, which would have stored the date in MMDDYYYHHSS format, and the misinterpreted data claims this token expired in 1979.
Would you like to create an account?
we should globally ban the introduction of more powerful computer hardware for 10-20 years, not as an AI safety thing (though we could frame it as that), but to force programmers to optimize their shit better
#thank Zardoz this shit didn't even TOUCH the graphics card#that way lies even more eldritch and bureaucratic horrors#and like 80% of this shit including all the passport checking NEEDS to be there#because at one point it wasn't there#and then Bad Things™ happened#computers are hard‚ kids
231K notes
·
View notes
Text
Laravel customized portal development services
Building Scalable Custom Portals with Laravel
Laravel is one of the most popular PHP frameworks, offering a clean and elegant syntax while providing powerful tools to develop scalable, custom portals. The key features that make Laravel particularly effective in building dynamic, flexible portals for diverse business needs include Eloquent ORM, Blade templating engine, and Laravel Mix.
Eloquent ORM is a beautiful and robust implementation of the ActiveRecord pattern in Laravel, making database interaction very simple. Developers need not write complicated SQL queries to interact with the database; they can use simple PHP syntax for the same purpose, ensuring the development process is efficient and free from errors. This is very helpful in developing scalable portals, where the user base and data can be managed very smoothly as the user base grows. With one-to-many, many-to-many, and polymorphic built-in relationships, Eloquent provides a smooth solution for complex data relationships.
Blade is Laravel's templating engine that helps make dynamic and reusable views by increasing efficiency. Blade is very easy to use and has powerful features like template inheritance, conditional statements, and loops, through which people can easily build robust and user-friendly front-end interfaces for their portals. This ability to organize and reuse layouts makes the development process faster and more manageable.
Laravel Mix is a wrapper around Webpack that makes the management of assets such as CSS, JavaScript, and images easier. The developer can compile, minify, and version assets to ensure that the portal performs well and is optimized for performance and scalability. As portals grow in complexity, using Laravel Mix ensures that the front-end assets are properly compiled and organized, contributing to faster load times and a smoother user experience.
Improving Security in Laravel-Based Portals
Security is a critical aspect when developing custom portals, especially as they handle sensitive user information and business data. Laravel offers a robust suite of built-in security features to safeguard your portals against various threats.
Authentication and Authorization are essential to ensure only authorized users can access certain areas of the portal. Laravel provides an out-of-the-box authentication system, including registration, login, password reset, and email verification. You can extend and customize this system based on specific business requirements.
Laravel's authorization feature permits you to control access to different parts of the portal using gates and policies. Gates provide the "closure-based" simple approach for determining if a user may perform a certain action, whereas policies are classes that group related authorization logic.
Encryption is handled automatically in Laravel. All sensitive data, including passwords, are securely encrypted using industry-standard algorithms. Laravel’s built-in support for bcrypt and Argon2 hashing algorithms ensures that even if the database is compromised, user passwords remain safe.
Third, it ensures protection against other common vulnerabilities, which include Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF), and SQL injection attacks. CSRF is enabled by default in Laravel and generates a token for each active user session that validates requests as coming from the same domain. It automatically applies XSS protection through built-in escaping mechanisms in Blade views.
Integrating Third-Party APIs in Laravel Portals
Integration of third-party APIs in custom portals can be highly beneficial for their functionality. Whether it is a payment gateway, data synchronization, or social media integration, Laravel provides an easy and efficient way to integrate with external services.
Laravel's HTTP Client, based on Guzzle, provides a simple and expressive interface to make API requests. You can send GET, POST, PUT, and DELETE requests to external services, handle responses, and manage errors. Laravel makes it seamless to interact with RESTful APIs by handling JSON responses out of the box and offering methods to parse and manipulate data efficiently.
For example, integrating a payment gateway such as Stripe or PayPal is pretty easy with the help of tools from Laravel. Through setting routes and controllers for handling API requests, you will easily enable your users to carry out smooth transactions. This means the payment process is secure and reliable.
The Jobs and Queues feature of Laravel can also be used for managing API integrations that are asynchronous in nature. This will be helpful in case of data syncing or other tasks that might take time to process, keeping the portal responsive even during complex interactions.
In business solutions such as Config Infotech, the integration of APIs for data management or collaboration tools can optimize operations and improve the overall functionality of the portal, allowing businesses to stay competitive and agile.
In a nutshell, Laravel is a powerful framework that allows developers to build scalable, secure, and highly functional custom portals. With its built-in features such as Eloquent ORM, Blade templating, and Laravel Mix, developers can create portals that are not only efficient but also maintainable as the business grows. Its focus on security, combined with its flexibility to integrate third-party APIs, makes it a top choice for building robust, enterprise-level portals.
0 notes
Text
How to Develop a Telegram Mini App: A Comprehensive Guide
Telegram Mini Apps provide a seamless and interactive way for businesses and developers to engage users directly within Telegram. With the platform’s ever-growing user base, developing a Telegram Mini App can be a game-changer for businesses looking to enhance customer engagement, automate processes, or offer digital services. In this guide, we will walk you through the process of building your own Telegram Mini App. Remember that you can always develop telegram mini app thanks to this team https://tma-dev.pro
Why Develop a Telegram Mini App?
With over 950 million active users, Telegram offers an unparalleled opportunity for developers and businesses to reach a global audience. Mini Apps run inside Telegram without requiring additional downloads, providing a frictionless experience for users. These apps can be used for e-commerce, customer support, gaming, education, and many other purposes.
Step 1: Define Your Mini App’s Functionality
Before jumping into development, outline the core features and objectives of your Mini App. Consider the following questions:
What problem will your app solve?
Who is your target audience?
What functionalities are essential for your app?
Step 2: Create a Telegram Bot
Telegram Mini Apps operate through bots. To create one:
Open Telegram and search for @BotFather.
Use the command /newbot and follow the instructions to set up your bot.
Save the API token that @BotFather provides—you’ll need it for integration.
Step 3: Develop the Mini App Interface
Telegram Mini Apps are built using web technologies like HTML, CSS, and JavaScript. For a dynamic and responsive interface, consider using frameworks such as React, Vue.js, or Svelte.
Your app should be mobile-friendly, as most Telegram users access the platform via smartphones. Ensure that navigation is intuitive and responsive.
Step 4: Integrate Telegram Web Apps API
The Telegram Web Apps API allows your Mini App to communicate with Telegram seamlessly. This includes:
User authentication
Data retrieval from Telegram
Customizable button actions
To integrate the API, load the Telegram Mini Apps JavaScript library into your project and use its functions to interact with Telegram’s ecosystem.
Step 5: Host and Deploy Your Mini App
Your Mini App needs to be hosted online. You can use platforms like Vercel, Firebase, Netlify, or a dedicated web server. Make sure your app is accessible via HTTPS, as Telegram requires a secure connection.
Step 6: Register Your Mini App in Telegram
Once your app is deployed, go back to @BotFather and:
Use the /setdomain command to link your bot with the hosted Mini App.
Ensure your app functions correctly by testing it on different devices.
Step 7: Test and Optimize
Testing is crucial to ensure a smooth user experience. Check for:
Mobile responsiveness
API request handling
Speed and performance optimization
Use analytics tools to track user behavior and improve the app’s functionality.
Step 8: Promote Your Telegram Mini App
To attract users, leverage Telegram channels, groups, paid promotions, and cross-promotions with other Mini Apps. Additionally, consider integrating monetization options like in-app purchases or premium subscriptions.
Final Thoughts
Developing a Telegram Mini App is an excellent opportunity to tap into Telegram’s vast user base. By following this guide, you can build, launch, and scale your Mini App effectively. Whether for business, entertainment, or automation, Mini Apps are the future of Telegram’s interactive experience.
0 notes
Text
How to Choose the Best Crypto Development Company?

Introduction
The cryptocurrency industry is growing at an unprecedented rate, making it crucial for businesses and entrepreneurs to find the right crypto development company to build secure, scalable, and innovative blockchain solutions. With countless options available, choosing the best development partner can be a challenging task. This guide provides a comprehensive roadmap to help you make an informed decision.
Key Factors to Consider When Choosing a Crypto Development Company
1. Expertise in Blockchain Technologies
Before selecting a company, assess its expertise in blockchain technologies such as Bitcoin, Ethereum, Binance Smart Chain, Polkadot, and Solana. A good crypto development firm should have in-depth knowledge of:
Smart contract development
Decentralized applications (DApps)
Custom blockchain solutions
Crypto wallets and exchanges
2. Experience and Portfolio
Review the company’s past projects and portfolio to evaluate their experience in handling blockchain projects. Check for:
Case studies and success stories
Diversity of projects (NFTs, DeFi platforms, token development, etc.)
Testimonials from previous clients
3. Security Measures
Security is paramount in blockchain and cryptocurrency development. Ensure the company follows best security practices, such as:
Smart contract auditing
Penetration testing
Secure key management solutions
Compliance with industry standards like GDPR and KYC/AML
4. Development Methodology
A well-structured development methodology ensures the smooth execution of a project. Check whether the company follows Agile, Scrum, or DevOps methodologies for project management and development.
5. Technology Stack
Ensure the company uses cutting-edge technologies, including:
Programming languages: Solidity, Rust, Python, JavaScript
Blockchain frameworks: Ethereum, Hyperledger, Cosmos SDK
Tools: Truffle, Hardhat, Web3.js, IPFS

6. Cost and Pricing Model
Evaluate the pricing model of the company. Some firms charge a fixed price, while others operate on a time and material model. Compare costs and ensure there are no hidden charges.
7. Compliance and Regulatory Standards
Crypto projects must adhere to various regulations depending on their target market. Ensure the company is well-versed in regulatory requirements like SEC guidelines, GDPR compliance, and AML/KYC norms.
8. Post-Development Support and Maintenance
A reliable crypto development company provides post-launch support for bug fixes, upgrades, and maintenance. Check if they offer:
Technical support
Smart contract auditing
Regular software updates
9. Transparency and Communication
A trustworthy company maintains transparent communication throughout the project lifecycle. Ensure they offer:
Regular updates and reports
Dedicated project managers
Direct communication via Slack, Zoom, or email
Conclusion
Choosing the best crypto development company requires careful consideration of expertise, security, experience, and regulatory compliance. Conduct thorough research, assess the portfolio, and communicate with potential partners before making a final decision.
By following these guidelines, you can ensure your blockchain project is developed by a reliable and skilled team, setting the foundation for success in the evolving crypto landscape.
0 notes
Text
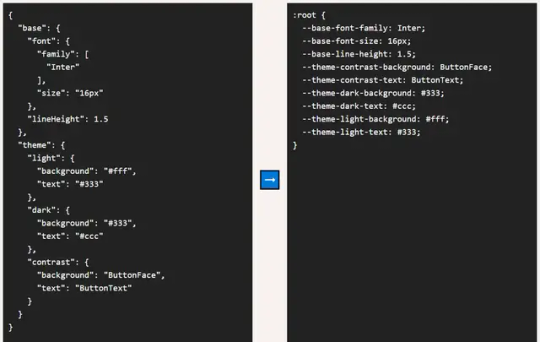
Convert JSON To CSS Variables With JavaScript
A small JSON to CSS converter that allows you to define design tokens like colors, fonts, and spacing in JSON and convert them into CSS for use in your stylesheets. It bridges the gap between dynamic data structures and styling and is useful in cases where you need to theme a website dynamically or manage styles in a more structured and maintainable way. How to use it: 1. Include the main script…

View On WordPress
2 notes
·
View notes