#this was my first attempt making a gif set with so many layers and overlays and moving parts
Explore tagged Tumblr posts
Text

Someone asked me how I created the fade transition in this gifset which I’ll try to explain in the most comprehensive way that I can. If you've never done something like this before, I suggest reading through the full tutorial before attempting it so you know what you'll need to plan for.
To follow, you should have:
basic knowledge of how to make gifs in photoshop
some familiarity with the concept of how keyframes work
patience
Difficulty level: Moderate/advanced
Prep + overview
First and foremost, make the two gifs you'll be using. Both will need to have about the same amount of frames.
For ref the gif in my example is 540x540.
I recommend around 60-70 frames max total for a big gif, which can be pushing it if both are in color, then I would aim for 50-60. My gif has a total of 74 frames which I finessed using lossy and this will be explained in Part 4.
⚠️ IMPORTANT: when overlaying two or more gifs and when using key frames, you MUST set your frame delay to 0.03 fps for each gif, which can be changed to 0.05 fps or anything else that you want after converting the combined canvas back into frames. But both gifs have to be set to 0.03 before you convert them to timeline to avoid duplicated frames that don't match up, resulting in an unpleasantly choppy finish.
Part 1: Getting Started
Drag one of your gifs onto the other so they're both on the same canvas.
The gif that your canvas is fading FROM (Gif 1) should be on top of the gif it is fading INTO (Gif 2).

And here's a visual of the order in which your layers should appear by the end of this tutorial, so you know what you're working toward achieving:

Part 2: Creating the grid
Go to: View > Guides > New guide layout
I chose 5 columns and 5 rows to get the result of 25 squares.

The more rows and columns you choose, the more work you'll have to do, and the faster your squares will have to fade out so keep that in mind. I wouldn't recommend any more than 25 squares for this type of transition.

To save time, duplicate the line you've created 3 more times, or as many times as needed (key shortcut: CMD +J) and move each one to align with the guides both horizontally and vertically. You won't need to recreate the lines on the edges of the canvas, only the ones that will show.
After you complete this step, you will no longer need the guides so you can go back in and clear them.

Follow the same duplicating process for the squares with the rectangle tool using the lines you've created.
Align the squares inside the grid lines. The squares should not overlap the lines but fit precisely inside them.
This might take a few tries for each because although to the eye, the squares look all exactly the same size, you'll notice that if you try to use the same duplicated square for every single one without alterations, many of them will be a few pixels off and you'll have to transform the paths to fit.
To do this go to edit > transform path and hold down the command key with the control key as you move one edge to fill the space.
Once you're done, put all the squares in their separate group, which needs to be sandwiched between Gif 1 and Gif 2.

Right click Gif 1 and choose "create clipping mask" from the drop down to mask it to the squares group. This step is super important.
After this point, I also took the opacity of the line groups down to about 40% so the lines wouldn't be so bold. Doing this revealed some squares that needed fixing so even if you aren't going dim the lines, I recommend clicking off the visibility of the lines for a moment to make sure everything is covered properly.

Part 3A: Prep For Key framing
I wanted my squares to fade out in a random-like fashion and if you want the same effect, you will have to decide which squares you want to fade out first, or reversely, which parts of Gif 2 you want to be revealed first.
In order to see what's going on underneath, I made Gif 1 invisible and turned down the opacity of the squares group.

If you want text underneath to be revealed when the squares fade away, I would add that now, and place the text group above Gif 2, but under the squares group.

Make a mental note that where your text is placed and the order in which it will be revealed is also something you will have to plan for.
With the move tool, click on the first square you want to fade out. Every time you click on a square, it will reveal itself in your layers.
I chose A3 to be the first square to fade and I'm gonna move this one to the very top of all the other square layers.
So if I click on D2 next, that layer would need to be moved under the A3 layer and so on. You'll go back and forth between doing this and adding key frames to each one. As you go along, it's crucial that you put them in order from top to bottom and highly suggested that you rename the layers (numerically for example) which will make it easier to see where you've left off as your dragging the layers into place.

Part 3B: Adding the Keyframes
This is where we enter the gates of hell things become tedious.
Open up the squares group in the timeline panel so you can see all the clips.
Here is my example of the general pattern that's followed and its corresponding layers of what you want to achieve when you're finished:

So let’s try it!
Expand the control time magnification all the way to the right so you can see every frame per second.

As shown in Part 3A, select your first chosen square.
Where you place the time-indicator on the panel will indicate the placement of the keyframe. Click on the clock next to opacity to place your first keyframe.

Move the time-indicator over 3 frames and place the next key frame.

Things to consider before moving forward:
Where you place your very first keyframe will be detrimental. If you're using a lot of squares like I did, you may have to start the transition sooner than preferred.
If you're doing 25 squares, the key frames will have to be more condensed which means more overlapping because more frames are required to finish the transition, verses if you're only using a 9-squared grid. See Part 4 for more detailed examples of this.
The opacity will remain at 100% for every initial key frame, and the second one will be at 0%.

Instead of creating two keyframes like this and changing the opacities for every single clip, you can copy the keyframes and paste them onto the other clips by click-dragging your mouse over both of them and they'll both turn yellow. Then right click one of the keyframes and hit copy.
Now drop down to your next clip, move your time-indicator if necessary to the spot where the first keyframe will start and click the clock to create one. Then right click it and hit "paste".


Tip: When you have both keyframes selected, you can also move them side to side by click-dragging one of them while both are highlighted.
Your full repetitive process in steps will go as follows:
click on square of choice on the canvas
drag that square layer to the top under the last renamed
in timeline panel: drop down to next clip, move time-indicator tick to your chosen spot for the next keyframe
create new keyframe
right click new keyframe & paste copied keyframes
repeat until you've done this with every square in the group
Now you can change the opacity of your squares layer group back to 100% and turn on the visibility of Gif 1. Then hit play to see the magic happen.
PART 4: Finished examples
Example 1

the transition starts too soon Cause: initial keyframe was placed at frame 0
the squares fade away too quickly Cause: overlapping keyframes, seen below. (this may be the ideal way to go with more squares, but for only 9, it's too fast)

Example 2

more frame time for first gif
transition wraps up at a good point Cause: in this instance, the first keyframe was placed 9 frames in, and the keyframes are not overlapping. The sequential pair starts where the last pair ended, creating a slower fade of each square.


Part 5: Final Tips and Saving
You can dl my save action here which will convert everything back into frames, change the frame rate to 0.05 and open the export window so you can see the size of the gif immediately.
If it's over 10gb, one way to finesse this is by use of lossy. By definition, lossy “compresses by removing background data” and therefore quality can be lost when pushed too far. But for most gifs, I have not noticed a deterioration in quality at all when saving with lossy until you start getting into 15-20 or higher, then it will start eating away at your gif so keep it minimal.

If you've done this and your gif is losing a noticeable amount of quality and you still haven’t gotten it below 10mb, you will have no choice but to start deleting frames.
When it comes to transitions like this one, sometimes you can't spare a single frame and if this is the case, you will have to return to the timeline state in your history and condense the key frames to fade out quicker so you can shorten the gif. You should always save a history point before converting so you have a bookmark to go back to in case this happens.
That's pretty much it, free to shoot me an ask on here or on @jugheadjones with any questions.
#gif tutorial#photoshop tutorial#transition tutorial#grid tutorial#usergif#ps help#tutorials#tutorials*#resources*#requested
408 notes
·
View notes
Note
Hey, did you have any coloring tutorials regarding your pride headcanon gifsets? The coloring looks so nice and I wanted to try and attempt to use some coloring for my gifs but I dont know how
thank you !! its usually kinda specific to each gif but i can try! theres usually 2 ways i go about it
using the color overlay feature:
this is probably the easier one as it can be used with more scenes
you need to find a scene where the person you're giffing/the camera moves very little (here she moves a bit but its fine enough for me)

colour and sharpen the gif as you normally would

then create a new layer and simply colour the background in the colour you want

it will look ridiculous at first but then u wanna change the overlay setting from normal to color (the drop-down next to the opacity)
and it should look something like this:

and then sometimes i add a gradient (pink to transparent) on a new layer on each side if i want a bit pinker (i mess around with the opacity of this layer to whatever i think fits this is around 70% opacity)

it doesnt make a ton of difference here but i tend to use it more when there are things happening on the far left that i want to draw attention away from as it makes those areas more opaque
and thats basically it for this way!
the cons to this way are sometimes you can see gaps/overlap where the character moves at certain points of the gif

im usually pedantic about these things but its honestly not as noticable as you think it is and ive uploaded gifs that have overlap (i tend to think overlap is better than a gap but thats personal preference)
using selective colour:
this is harder to do as you need the background to be a specific colour (but i think it tends to look better)
this colour can be the colour you want the gif to be but from my experience blue backgrounds tend to be most easily manipulated
red/yellow/pink backgrounds are hardest to change as they affect the skin colour of the character (but it can sometimes work if the character doesnt move much as you can use a layer mask and erase your colouring from the person)
im gonna try and colour this gif (idk if it will work yet as the background is a greyish blue rather than a brighter blue like the sky would be but it should do)

colour and sharpen as normal (i also recommend using a blue/cool photo filter layer to really get rid of the yellow undertones the later cm seasons have it makes a world of difference for me but its up to you/how you colour things)

then from here honestly its a lot of trial and error; im gonna try and make it pinky purple
this is gonna be different for each gif but for reference i added 2 selective colour layers (as the bg is blue im only gonna change the cyan/blue and maybe black/green) and one hue/saturation
1st selective colour: GREEN (C = -100, M = +100, Y = -100) CYAN (C = -100, M = +100, Y = -23) BLUE (C = -100, M = +100, Y = -91) BLACK (C = +1, M = +13)
2nd selective colour: GREEN (C = -100, M = +100, Y = -100) CYAN (C = -100, M = +100, Y = -23) BLUE (C = -100, M = +100, Y = -91)
hue/saturation: (the background is now pinky/purple) MAGENTA (hue = +1, saturation = +32, lightness = +19)
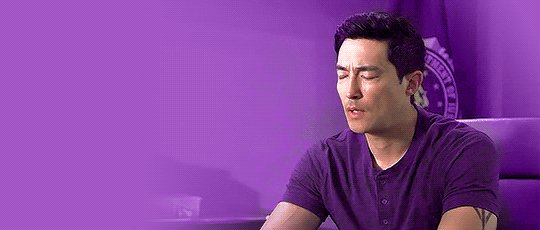
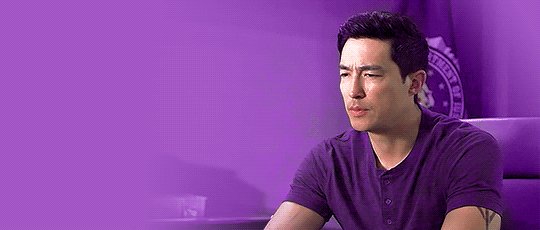
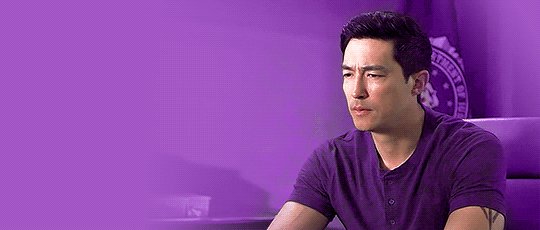
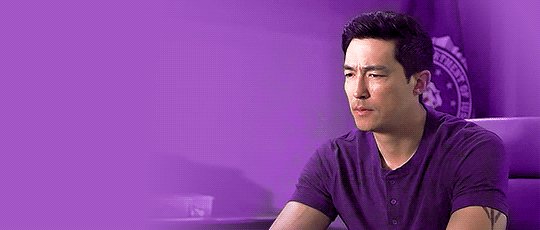
this is my result:

as you can see their skin tone hasnt changed as i didnt touch the red/yellow selective colour options. if your background is one of these colour you could add a layer mask to that selective colour layer and erase the area of the person but this might cause effects similar to first version i showed you (gaps or overlap)
im still not entirely happy with it as firstly, luke is in the picture as we want to draw attention away from him and secondly, there are still some non-purple colours in the background
to fix this is once again use the color overlay feature from the first version to touch up some of the areas (i colourdrop a colour from the background) there shouldnt be much overlap/gapping as im not colouring precisely around their skin (and if there is it wont be as noticable as the background/shirt is the same colour)
and then to get rid of luke i simply draw over him in a colour from the background and then add a gradient and move it so the opaque side of the gradient is near the edge of where i stopped drawing over luke (i also transform it and mush it inwards so the more transparent side doesnt go all the way over to matt just next to him)
this is what it looks like finished!

it turned out pretty well considering it was a random video i had on hand !!
also dont be scared to experiment with overlays/opacity etc and its okay to realise that it’s just not working for this gif and scrapping (ive lost many gifs </3)
im not the best at explaining things but i hope this somewhat helped!! if you have anymore questions feel free to ask <3
18 notes
·
View notes