#pwa pros cons
Explore tagged Tumblr posts
Text
PWA vs Native, Hybrid, SPA, MP: A Complete App Development Guide
In today's digital age, having a mobile app for your business is essential to stay ahead of the competition and cater to the growing needs of mobile users. However, when it comes to an app development company, there are several options to consider; one of them is Nivida Web Solutions Private Limited. Among the various approaches available, Progressive Web Apps (PWAs), Native apps, Hybrid apps, Single-Page Applications (SPAs), and Multi-Platform apps (MP) are the most popular choices. Each of these options has its own strengths and weaknesses. In this comprehensive app development guide, we will compare and contrast these different approaches to help you make an informed decision.

Progressive Web Apps (PWAs):
PWAs are web applications that are designed to look and function like native mobile apps. They are built using web technologies such as HTML, CSS, and JavaScript and are accessible through a web browser. PWAs are highly responsive, installable, and can work offline, making them an excellent choice for businesses looking to reach a wider audience across multiple platforms. Additionally, PWAs can be easily updated without requiring users to download new versions.
Native Apps:
Native apps are developed for specific platforms like iOS or Android using platform-specific languages (Swift or Objective-C for iOS, Java or Kotlin for Android). They offer the best performance, user experience, and access to device-specific features like camera, GPS, and push notifications. However, developing native apps requires separate codebases for different platforms, resulting in higher development costs and longer development cycles.
Hybrid Apps:
Hybrid apps are a combination of web and native apps. They are built using web technologies like HTML, CSS, and JavaScript and are wrapped in a native shell that enables them to be distributed through app stores. Hybrid apps provide a balance between cost-effectiveness and access to native features. However, they may not deliver the same performance as native apps, and certain device-specific functionalities might be limited.
Single-Page Applications (SPAs):
SPAs are web applications that load a single HTML page and dynamically update the content as users interact with the app. They offer a seamless user experience similar to native apps and can be accessed through web browsers. SPAs are easier to develop and maintain compared to native apps, but they may not provide the same level of performance and access to device features.
Multi-Platform Apps (MP):
Multi-platform apps are developed using cross-platform frameworks like React Native, Flutter, or Xamarin. These frameworks allow developers to write code once and deploy it across multiple platforms, saving time and effort. Multi-platform apps can achieve near-native performance and provide access to device features, making them a popular choice for businesses targeting multiple platforms.
When considering app development companies in India or Gujarat, it's essential to find a partner that understands your specific requirements and has expertise in the chosen development approach. Android App development companies in India and Gujarat offer a wide range of services, including native app development, hybrid app development, and PWA development. Similarly, Mobile App development companies in India and Gujarat can provide expertise in developing SPAs and MP apps.

Before choosing an app development approach, consider factors such as budget, target audience, performance requirements, and time-to-market. Each approach has its own pros and cons, and the decision should align with your business goals and objectives. Consulting with a reputable app development company, Nivida Web Solutions Private Limited can help you navigate through these choices and make the right decision for your business.
In conclusion, the choice between PWAs, Native apps, Hybrid apps, SPAs, and MP apps depends on various factors such as performance, cost, development time, and target audience. Each approach has its own merits, and it's important to evaluate them based on your specific needs when selecting an app development company in India.
#eCommerce development company in India#eCommerce development Companies in Gujarat#Mobile App development Companies in India#Mobile App development company in Gujarat#Android App development Companies in India#Android App development company in Gujarat#Digital Marketing company in India
6 notes
·
View notes
Text
WaveMaker 4 (a PWA)
Really long rambling ahead!
I've been using this program mainly for my fanfiction (because that's what I've been starting more of lately) for almost two years now. I genuinely didn't expect to enjoy using this as much as I do now, and I'll be rambling here why!
Tl;dr:
I can have my notes beside what I'm writing, I can change the page color, and I can track the word count of each chapter/part/scene I work on. The grid planner and cards are very neat tools that I'm very thankful exist in this world lol. Overall, amazing free software that I recommend trying out and seeing for yourself if it works for you. 😊
Details below.

[Personal*] Pros:
*I put 'personal' here because these are based on my writing habits/process. May be different for you. c:
It's free.
All of my related projects can be saved in just one file (which is "Fanfiction Collection" in this example). Many stories are inside that one project/file, each with their own folders and documents too.
Files can be saved either locally or in Google Drive.
You can export your manuscript all at once as a .doc file (see screenshot below), but you can also export just one folder.
As you can also see in the screenshot, word count is automatically measured. (Don't judge my inconsistency lmao)


^Exporting the folder only, yay!
Now, here's the writing interface.

My favorite things about this are: (1) the note cards on the right. I need that; (2) you can pin and unpin the left list of contents and the notecards on the right; (3) notecards can be tagged and viewed by tag in the "My Cards" tool (rightmost icon on the upper left icon group); and (4) you can put pictures.
You can enable typewriter mode too if you prefer that. Typewriter mode is like a Focus Mode that puts only the text on the screen. Page and font color are customizable. See below.

Other great tools include: (1) The Planning Board tool which shows all the notecards you have in each chapter/part, arranged in order of your chapters; (2) Grid Planner where you can outline your story using a grid of cards. You can make the cards or link existing ones.
[Personal] Cons:
You can't arrange stories in alphabetical order in the main screen.
No other fonts. There's only the standard serif the app uses and the serif during Typewriter mode.
Preferences in settings aren't saved for your next session, so for example if I want to re-enable Full Width mode when I reopen the software, I have to click it again. (Fortunately, I need only to do this thing; after applying it, the settings for the text + page color are reapplied at the same time.)
When linking or reusing cards, you can't search by title or tags. You have to scroll the long list. And cards are project-wide. Which means if you have multiple books (like me) all of the cards for each book will be in the card database.
Word count is measured, but it doesn't seem to be accurate. Or I don't know when it stops or starts measuring.
Stories with complicated worldbuilding that needs a lot of complex notes will be hard to do here. At least, I can't imagine feasibly using this for my biggest fantasy original story. (May change once I try to figure out how to make it work.)
I have no idea how the Snowflakes Tool works; it doesn't seem intuitive to me. (Or maybe I'm dumb. I don't do snowflake method so ignore me.)
Mindmap and Timeline tools lack flexibility in terms of visuals (font and design).
══════════════════
All in all, the cons aren't enough to take me away from this. The fact that I can see my notes right beside what I'm writing is really what I wanted because I need to see a lot of things at once to get my writing gears going. (I don't do well writing in super clean interfaces in the long term, like Google Docs and FocusWriter.)
As with any software that has auto save and manual saving options though, remember to keep backups. 😊 (I almost lost a lot of words on a huge fic because I forgot to.)
This video review is a good overview of the features too.
(Note: I haven't tried it on mobile yet, so unfortunately I have no thoughts regarding how well it works there.)
Alternatives to google docs
For various reasons, this is now a hot topic. I'm putting my favorites here, please add more in your reblogs. I'm not pointing to Microsoft Word because I hate it.
Local on your computer:
1.

LibreOffice (https://www.libreoffice.org/), Win, Linux, Mac.
Looks like early 2000 Word, works great, imports all formats. Saves in OpenDocumentFormat. Combine with something like Dropbox for Cloud Backup.
2.

FocusWriter (https://gottcode.org/focuswriter/) Win, Linux.
Super customizable to make it look pretty, all toolbars hide to be as non-distracting as possible. Can make typewriter sounds as you type, and you can set daily wordcount goals. Saves in OpenDocumentFormat. Combine with something like Dropbox for Cloud Backup.
3.
Scrivener (https://www.literatureandlatte.com/scrivener/overview) Win, Mac, iOS
The lovechild of so many writers. Too many things to fiddle with for me, but I'm sure someone else can sing its praises. You can put the database folder into a Dropbox folder for cloud saving (but make sure to always close the program before shutting down).
Web-based:
4.

Reedsy bookeditor (https://reedsy.com/write-a-book) Browser based, works on Firefox on Android. Be aware that they also have a TOS that forbids pornography on publicly shared documents.
My current writing program. Just enough features to be helpful, not so many that I start fiddling. Writing is chapter based, exports to docx, epub, pdf. You can share chapters (for beta reading) with other people registered at Reedsy.
5.
Novelpad (https://novelpad.co/) Browser based.
Looks very promising, there's a youtuber with really informative videos about it (https://www.youtube.com/watch?v=mHN8TnwjG1g). I wanted to love it, but the editor didn't work on Firefox on my phone. It might now, but I'm reluctant to switch again.
------
So, this is my list. Please add more suggestions in reblogs.
#wavemaker 4#i use wavemaker 3 too for another fic#but that'll take another post cause it has some different features.#writing resources#writing softwares#long post#wavemaker 4 review#kinda lol hahaha
2K notes
·
View notes
Text

1 note
·
View note
Text
Progressive Web Apps vs. Native Apps

The debate between progressive web apps (PWAs) and native apps continues as businesses strive to deliver exceptional user experiences. Each type of app comes with its own set of advantages and challenges. By understanding their unique offerings, you’ll be better equipped to make an informed decision. Let’s dive into the details.
What Are Progressive Web Apps (PWAs)?
Progressive web apps are essentially websites designed to function like native apps. They offer features such as offline access, push notifications, and high-speed performance, all accessible through a browser without requiring downloads or installations from app stores.
Why Are They Called Progressive?
The term “progressive” highlights their adaptability. PWAs improve over time, depending on the capabilities of the user’s device and browser. This means whether you’re using an older smartphone or the latest technology, a PWA delivers a consistent and reliable experience.
What Are Native Applications?
Native applications are software programs built specifically for a particular operating system, like iOS or Android. These apps are installed through app stores and developed using platform-specific programming languages such as Swift for iOS and Kotlin for Android. Native apps are known for their seamless integration with device hardware and software, offering superior performance.
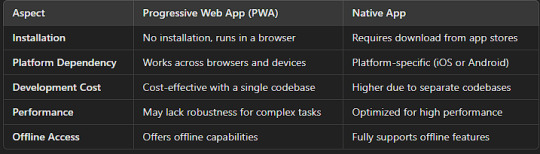
Comparing Progressive Web Apps and Native Apps
Here’s a side-by-side look at how PWAs and native apps differ:

Where PWAs Shine
PWAs are perfect for businesses prioritizing accessibility and cost efficiency.
Use Cases for PWAs:
E-commerce Platforms: Fast loading and offline browsing enhance user engagement.
Content and News Sites: Push notifications keep readers updated.
Service Applications: Simplifies booking processes and customer interactions.
Notable Examples of PWAs:
Twitter Lite: Combines speed and functionality for a full app experience.
Starbucks: Allows users to browse menus and modify orders, even offline.
Uber: Operates efficiently in low-network areas.
When Native Apps Are a Better Fit
Native apps excel in scenarios requiring advanced features and tight integration with device capabilities.
Use Cases for Native Apps:
Gaming Applications: High-performance graphics and interactivity.
Banking and Finance Apps: Secure transactions with robust encryption.
Social Media Platforms: Advanced functionalities like camera integration and live streaming.
Popular Native Apps:
Instagram: Smooth sharing and editing of images.
WhatsApp: Real-time messaging with device-level integrations.
Spotify: Superior audio quality and offline playback features.
Pros and Cons
Advantages of PWAs:
Cross-Platform Functionality: Operates seamlessly across devices and browsers.
Lower Development Costs: Single codebase reduces expenses.
No Installation Needed: Easily accessible through a browser.
Drawbacks of PWAs:
Limited Hardware Access: Struggles with advanced hardware features.
Performance Challenges: Not ideal for highly complex applications.
Browser Dependency: User experience varies based on browser capabilities.
Advantages of Native Apps:
Optimal Performance: Designed specifically for the platform.
Hardware Integration: Access to device features like GPS, camera, and biometrics.
Customizable Features: Tailored functionalities based on platform capabilities.
Drawbacks of Native Apps:
Higher Costs: Separate development for iOS and Android increases expenses.
App Store Dependencies: Approvals and updates take time.
Device Compatibility Issues: Requires adjustments for varying screen sizes and resolutions.
Choosing Between PWAs and Native Apps
Your choice depends on your project’s goals:
Go with PWAs if you need an app that is cost-effective, widely accessible, and quick to develop. This is an excellent choice for businesses focusing on online visibility and user engagement without hefty investments.
Opt for Native Apps if your project demands high-speed performance, extensive features, or a targeted audience with specific needs.
For expert guidance in web app development, consult professionals who can help tailor a solution that meets your needs.
Conclusion
Progressive web apps and native apps both serve unique purposes. PWAs are perfect for cost-conscious businesses seeking ease of access, while native apps excel in performance and feature integration. Understanding your audience, budget, and project requirements will help you decide which option aligns with your business goals.
0 notes
Text
Which is the best technology for mobile Apps development?
The optimal technology for mobile app development is determined by your project's requirements, including platform, performance, and budget.
1. Native Development
Technologies: Swift (iOS) and Kotlin/Java (Android).
Ideal for applications that require high performance and complex capabilities, such as gaming or hardware integration.
Pros: High performance, great user experience.
Cons: Separate apps for iOS and Android are more expensive and time-consuming to develop.
2. Cross-Platform Development
Technologies: Flutter, React Native. - Ideal for organizations targeting iOS and Android with a single codebase to save time and costs.
Pros: faster development and lower costs.
Cons: Slightly slower performance than native apps.
3. Hybrid Development
Technologies: Ionic and Apache Cordova.
Suitable for simple apps with basic functionality.
Pros: Low cost and cross-platform compatibility.
Cons: Limited performance and user experience.
4. Progressive Web Apps (PWAs)
Technologies: Angular and React.
Ideal for lightweight apps that deliver a mobile-like experience through browsers.
Pros: There is no need for downloads; everything is accessible.
Cons: Limited access to device functionality.
For complicated, performance-driven applications, use native. For cost-effectiveness, select Flutter or React Native. Your objectives and budget will dictate the best fit.
#digital marketing#digital marketing agency#digital marketing in banglore#marketing#mobile app development company#mobile app design bd#mobile app development#app development
0 notes
Text
Por qué Aprender a Crear Apps para Android, iOS, HTML y PWA con AppCDF-Pro No Code es Crucial para Empresarios en la Era Digital
En la era digital, tener una presencia móvil ya no es una opción, sino una necesidad. Las aplicaciones móviles se han convertido en una herramienta vital para cualquier empresa que desee mantenerse competitiva y relevante en el mercado. Sin embargo, el desarrollo de apps solía ser un proceso costoso y complicado, reservado para desarrolladores con habilidades avanzadas en programación. Aquí es…
#AppCDF-Pro#apps HTML y PWA#crear apps móviles#desarrollo de apps para Android#desarrollo de apps para iOS#digitalización de empresas#empresarios y tecnología.#No Code
0 notes
Text
Reflecting on TM352: Web, Mobile, and Cloud Technologies
Hey there, fellow students and tech enthusiasts! 🌐 As I wrap up my journey through the Open University’s TM352 module, I thought it would be great to share some insights and reflections on what we’ve covered.
So, grab your favorite beverage, and let’s dive into the fascinating world of web, mobile, and cloud technologies!Foundations of the WebOur journey began with the Foundations of the Web.
We explored how Tim Berners-Lee’s vision in 1989 led to the creation of HTML, URI, and HTTP. These technologies are the backbone of the web, enabling us to create and access websites seamlessly. Understanding these basics was crucial as it set the stage for everything else we learned.
Architectures of the Web
Next, we delved into Web Architectures. This part of the module was like learning the blueprint for building a house. We covered:Monolithic Architecture: Building everything as a single, unified application.
Microservices Architecture: Breaking down applications into smaller, independent services.
Serverless Architecture: Writing code without worrying about the underlying infrastructure, thanks to cloud providers.
Each architecture has its pros and cons, and we learned how to choose the right one based on the project’s needs.
Frontend Frameworks
One of the highlights was exploring Frontend Frameworks. These tools make our websites look and feel amazing. We got hands-on experience with some of the most popular frameworks:React: Known for its component-based architecture and virtual DOM.
Angular: Great for building large-scale applications with TypeScript.
Vue.js: A progressive framework that’s easy to integrate.
Svelte: Compiles components into highly efficient vanilla JavaScript at build time.
These frameworks have revolutionized web development, making it faster and more enjoyable.
Microservices
Microservices Architecture was another exciting topic. Instead of building a massive, monolithic application, we learned to create small, independent services that can be developed, deployed, and scaled independently. This approach offers improved scalability, flexibility, and easier maintenance, though it also comes with challenges like managing inter-service communication.
Current Mobile App Development Trends
We also explored the latest Mobile App Development Trends. Here are some of the hottest trends for 2024:AI and ML Integration: Apps are getting smarter with artificial intelligence and machine learning.
5G Technology: Enabling faster, more reliable mobile connections.
AR and VR: Providing immersive experiences in gaming, shopping, and more.
Wearable Tech: Apps for smartwatches and other wearable devices are on the rise.
Blockchain: Secure, decentralized apps are gaining traction, especially in finance and supply chain management.
Mobile App Frameworks
Just like web development, mobile app development has its own set of frameworks. We got to work with some of the top ones:
React Native: Build mobile apps using JavaScript and React, with native performance.
Flutter: Google’s UI toolkit for building natively compiled applications from a single codebase.
Swift: Apple’s powerful programming language for iOS development.
Kotlin: A modern language that makes Android development more enjoyable.
These frameworks help developers create high-quality mobile apps that run smoothly on various devices.
Mobile Web Development Trends
Finally, we looked at Mobile Web Development Trends. Here are a few key trends:Progressive Web Apps (PWAs): Web applications that offer a native app-like experience.
Responsive Design: Ensuring websites look great on all devices.
Voice Search Optimization: Optimizing websites for voice search is becoming crucial.
Accelerated Mobile Pages (AMP): Lightweight pages designed to load quickly on mobile devices.
And there you have it! A whirlwind tour of the TM352 module and some of the most important topics in web and mobile development today. Whether you’re a seasoned developer or just starting out, staying updated with these trends and technologies will help you build better, more innovative applications. Happy coding! 🚀
Reflecting on this module, it’s clear that the knowledge and skills we’ve gained are invaluable. From understanding the foundational technologies to exploring the latest trends, TM352 has equipped us with the tools to thrive in the ever-evolving tech landscape. Here’s to many more coding adventures ahead! 🎉
1 note
·
View note
Text
The Future of Mobile App Development: React Native vs Native Apps
The world of mobile app development is constantly evolving, with new technologies and frameworks emerging to meet the ever-growing demands of users and businesses. As we look towards the future, two approaches stand out in the battle for supremacy: React Native and native app development. In this article, we'll explore the pros and cons of each method, discuss current trends, and attempt to predict what lies ahead for mobile app developers and businesses alike.
What is React Native?
React Native is a popular open-source framework developed by Facebook. It allows developers to build mobile applications using JavaScript and React, a widely-used web development library. The key advantage of React Native is its ability to create cross-platform apps that can run on both iOS and Android devices using a single codebase.
What are Native Apps?
Native apps are developed specifically for a particular operating system, such as iOS or Android, using platform-specific programming languages and tools. For iOS, developers typically use Swift or Objective-C, while Android apps are built using Java or Kotlin. Native apps are known for their superior performance and ability to fully utilize device features.
The Rise of React Native
Advantages of React Native
Cross-platform development
Faster development time
Cost-effectiveness
Large community and support
Hot reloading for quick iterations
Success Stories
Many well-known companies have adopted React Native for their mobile apps, including Facebook, Instagram, Airbnb, and Walmart. These success stories have contributed to the framework's growing popularity among developers and businesses.
The Enduring Appeal of Native Apps
Advantages of Native Apps
Optimal performance
Full access to device features
Platform-specific design guidelines
Better security
Easier app store approval process
Industries That Prefer Native Apps
Certain sectors, such as gaming, finance, and healthcare, often opt for native app development due to their need for high performance, security, and specialized features.
Current Trends in Mobile App Development
Progressive Web Apps (PWAs)
PWAs are becoming increasingly popular as they offer a middle ground between web and native apps. They provide a native app-like experience through web browsers, potentially reducing the need for separate native or React Native development.
Artificial Intelligence and Machine Learning
Both React Native and native apps are incorporating AI and ML capabilities, enhancing user experiences and enabling more intelligent applications.
Internet of Things (IoT) Integration
As IoT devices become more prevalent, mobile apps are increasingly being designed to interact with and control these connected devices.
Augmented Reality (AR) and Virtual Reality (VR)
AR and VR technologies are gaining traction in mobile app development, with both React Native and native platforms offering tools to create immersive experiences.
Comparing React Native and Native Apps
Performance
Native apps generally offer better performance, especially for graphics-intensive applications. However, React Native has made significant improvements in recent years, narrowing the gap for many types of apps.
Development Speed and Cost
React Native typically allows for faster development and lower costs due to its cross-platform nature. Native development, while more time-consuming and expensive, offers greater control and optimization.
User Experience
Native apps can provide a more seamless user experience as they adhere to platform-specific design guidelines. React Native apps can come close with careful design, but may sometimes feel less "native" to users.
Maintenance and Updates
React Native apps are often easier to maintain and update, as changes can be applied to both iOS and Android versions simultaneously. Native apps require separate updates for each platform.
Access to Device Features
While React Native has improved its access to device features, native apps still have an edge when it comes to utilizing the full capabilities of a device's hardware and software.
The Future Landscape
Hybrid Approaches
Many companies are adopting a hybrid approach, using React Native for certain app components while maintaining native code for performance-critical features. This trend is likely to continue as developers seek to balance performance and development efficiency.
Improved React Native Performance
As React Native continues to evolve, we can expect further performance improvements that may narrow the gap with native apps even more.
Native App Evolution
Native development tools and languages are also advancing, with Apple and Google continuously improving their respective frameworks to simplify development and enhance performance.
Cross-Platform Frameworks
While React Native is currently the most popular cross-platform framework, others like Flutter and Xamarin are gaining traction. The competition among these frameworks will likely drive innovation in the cross-platform development space.
Mobile App Development in Dubai
The mobile app development industry in Dubai is thriving, with many companies offering both React Native and native app development services. As a tech hub in the Middle East, Dubai is at the forefront of adopting new mobile development trends and technologies.
iOS App Development Company in Dubai
For businesses seeking specialized iOS app development, there are numerous companies in Dubai with expertise in Swift and Objective-C programming. These firms can create high-performance native iOS apps tailored to specific business needs.
App Development Dubai
Dubai's app development market is broad, with companies serving a range of app categories and industry needs. Whether you're searching for a native app or a React Native solution, there are skilled developers available to realise your vision.
Mobile App Development Companies in Dubai
There are many different types of mobile app development companies in Dubai, ranging from small startups to big businesses. These companies provide native app development as well as React Native services, enabling companies to select the strategy that best meets their requirements.
Making the Right Choice
When deciding between React Native and native app development, consider the following factors:
App complexity and performance requirements
Target audience and platforms
Development timeline and budget
Long-term maintenance and scalability
Required device features and integrations
Conclusion
In the context of mobile app development, it is evident that both native apps and React Native have a role in the ecosystem. Many organisations find React Native to be an interesting alternative due to its cross-platform capabilities and quick development cycle, especially those who want to launch rapidly and affordably across numerous platforms. However, native apps are still the best option for sophisticated applications and several industries since they provide unmatched performance and access to device functionalities.
React Native and native app development are expected to coexist in the mobile app development landscape in Dubai and globally, with hybrid techniques becoming more and more common. The difference between these two approaches may get less as technology advance, but in the end, each project's unique requirements and objectives will determine which approach is best.
It's critical to keep up with the latest trends and innovations in this ever-evolving sector. The secret to success, whether you go with native app development or React Native, is to know who your target user is, concentrate on the user experience, and work with talented developers who can make your idea a reality.
0 notes
Text
Server-Side Rendering vs Client-Side Rendering – Which one to choose?
Gone are the days when websites were only static pages displaying content. In today’s world, websites are much more robust and dynamic than ever before. In fact, with the introduction of Progressive Web App (PWA), the websites now look and feel like a mobile application. Also, with the growing importance of technical Search Engine Optimization (SEO), the need to create quick, responsive web pages is the need of the hour. This makes it very important to decide which web rendering technique to choose when creating your website. We have been introduced to various rendering techniques in the past, and each has had its pros and cons. In this article, we’ll talk about the two most streamlined rendering techniques: Server-side Rendering (SSR) and Client-side Rendering (CSR).
Server-Side Rendering (SSR)
What is SSR?
Server-Side Rendering (SSR) is a technique used in web development where the server generates the HTML for a web page and sends it to the client-side to display on the browser. The HTML is pre-rendered on the server-side, making it faster to load, better for SEO, and more efficient for slow internet connections. This process also helps to improve the overall user experience and reduces the time needed for the page to load. With SSR, the server sends the fully rendered HTML to the client, which then displays the page in the browser without waiting for JavaScript to execute.
Advantages of server side rendering (SSR)
Server-side rendering (SSR) has several advantages in web development.
SSR allows for faster load times, as the server generates the HTML for a web page and sends it to the client side to display on the browser. This results in a smoother user experience and avoids the blank page flicker typical of client-side rendering (CSR).
SSR provides better SEO performance, as search engines can easily crawl and index the content of the website. This can result in higher search engine rankings and more organic traffic.
0 notes
Text
The Evolution of Web App Development: Trends and Technologies

Over time, web app development services have experienced a spectacular transformation that has shaped the digital environment and completely changed the way that businesses communicate with their clients on the Internet. The history of web app development has been nothing short of remarkable, starting with the simple creation of static webpages and continuing through the introduction of cutting-edge technology like AI and IoT integration. We'll examine the technology and trends that have fueled this development in this piece, emphasizing how crucial it is to keep up with this rapidly changing sector.
Early Days: Static Websites and Basic Functionality
In the early days of the internet, static web pages dominated the online world. These were basic websites with little functionality and interaction. To create these static websites, the main technologies utilized were HTML, CSS, and rudimentary JavaScript. Although they fulfilled their informational function, they lacked the dynamic quality of contemporary web apps created by web app development firms.
Rise of Dynamic Web Applications
Dynamic web apps arose with technological innovation, bringing in a new era of capability and involvement. Web app development services frequently employ server-side scripting languages like PHP, ASP.NET, and Ruby on Rails, which enable developers to build dynamic content that responds to user inputs. Additionally, material Management Systems (CMS) became more and more widespread, giving organizations the ability to manage their web material more effectively.
Mobile Responsiveness and User Experience (UX) Focus
Web design underwent a dramatic change toward mobile responsiveness as smartphones proliferated. The concepts of responsive web design were developed to make sure that websites could easily adjust to various screen sizes and devices. Furthermore, the importance of User Experience (UX) and User Interface (UI) design increased, which prompted the creation of frameworks like Foundation and Bootstrap that improve user experience and expedite the development process. online app development services, which focus on building user-centric and mobile-responsive online apps, have made this transition easier.
Single Page Applications (SPAs) and JavaScript Frameworks
Single-page applications (SPAs) offer a smooth, app-like experience that completely changed how consumers interact with online applications. The emergence of SPAs was greatly aided by JavaScript frameworks like Angular, React, and Vue.js, which allowed programmers to create incredibly dynamic and responsive user interfaces. The argument over client-side vs server-side rendering gained traction, with each strategy having pros and cons of its own.
Progressive Web Apps (PWAs) and Offline Functionality
PWAs, or progressive web apps, changed the game by fusing the finest features of mobile and online applications. PWAs preserve online reach and accessibility while providing an engaging user experience with features like push notifications, offline capability, and app-like interactions. PWAs have been adopted by several companies to increase user engagement and boost conversions.
API-First Approach and Microservices Architecture
In the current web app development process, using an API-first strategy has become more and more common. Developers are able to construct architectures that are more flexible and scalable by separating the front end from the back end. Scalability is further improved via microservices architecture, which enables companies to create and implement separate services that interface with one another using APIs. Microservices architecture has been effectively used by businesses like Netflix and Amazon to manage large scale and guarantee high availability.
Security Trends in Web App Development
Web app developers now prioritize security above all else due to the increase in cyber threats. Web applications are in serious danger from common security attacks like SQL injection and cross-site scripting. Protecting sensitive data and user privacy requires the use of security measures such as HTTPS, encryption, and authentication procedures. Regular security audits and updates are essential to stay ahead of evolving threats.
Future Trends: AI, Voice UI, and IoT Integration
Future developments in web app development should bring even greater excitement. Predictive analytics and customized user experiences will be possible thanks to the combination of artificial intelligence (AI) and machine learning (ML). Conversational interfaces and voice user interfaces (VUI) will proliferate, enabling consumers to engage with online apps using natural language commands. Web applications will gain intelligent functionality from IoT integration, allowing for smooth communication with sensors and other connected devices.
In conclusion, continuous innovation and technical improvements have characterized the evolution of web app development. Businesses trying to stay ahead in this cutthroat market must keep up with the newest trends and technological advancements. Businesses may develop web apps that provide great user experiences and stimulate corporate success by embracing innovation and new technology.
#web app development#web app development company#web app development agency#web app development services#website application development
0 notes
Text
Angular Vs. ReactJs Vs. VueJs
The popularity of front-end frameworks is rapidly increasing as they allow developers to build more complex and reliable applications in a minimum time and effort. The web development industry has been transformed by these innovative technologies.
Choosing the right front-end development framework that meets your unique business needs- is a challenging task for every business owner. There are tons of reasons for the pros and cons of each framework, and you'll probably end up back at square one if you try to weigh the pros and cons of each.
Being the oldest front-end framework, Angular is considered the most comprehensive. Or, should you opt for React because React is the most loved framework by many people, and they cannot be wrong at all? Talking about Vue.js, it is younger in the market and going to appear better than the other two.
Well, in this article, we will be talking about the three most popular front-end technologies: Angular, ReactJS, and Vue.js, and we will cover each framework so that you can determine which one best suits your needs.
Let’s get started!
What is Angular?
Angular, developed by Google, was released in 2010 and is a TypeScript-based JavaScript framework. In 2016, Angular 2 (the first release of Angular 2 without the “JS” in its name – AngularJS) represented a shift in positioning and direction from the original AngularJS.
Version 2+ of Angular is just Angular, and although AngularJS (1 version) continues to get updates, we'll talk mainly about Angular, and the most recent version is Angular 13, which was released on November 03, 2021.
There are many top-notch features available with the Angular framework, including control of the user interface, handling user input, validating forms, routing, state management, testing, PWA capabilities, and more. Unlike React, Angular offers a complete collection of framework capabilities.
What is Vue.js?
In 2014, Evan You developed Vue, especially after leaving his job at Google. Although no large company has endorsed Vue, it has seen substantial growth over the past three years.
Contributors for Vue are supported by Patreon, and Vue 3 is currently located in its own GitHub repository; it is run using TypeScript. The current stable version of Vue is 3.0, released in September 2020 (with a few smaller incremental releases since then).
There are more tools in Vue compared to React, but fewer than Angular. It comes with state management and a router but does not offer HTTP client functionality or form validation features.
It makes use of the virtual DOM to ensure faster and bug-free performance. Vue mainly focuses on creating user interfaces and reusable components compared to the other two.
What is React?
Facebook developed React in 2013; React is heavily used by Facebook's products such as Facebook, WhatsApp, and Instagram. The most current stable version is 17.0.2, released in March 2021 and the latest one is also on the headline.
In React, you can create components and subcomponents, which you can think of as UI pieces on a website. One key functionality is building components and subcomponents.
You can also use React to define how your components are rendered and to build SPAs that don't need to refresh the browser, thanks to third-party packages like React Router, a dynamic, non-refreshing routing library.
Overview of Advantages and Limitations
It can be difficult to decide what technology framework to use. The fact is, you cannot pick the best. Each framework has different strengths and weaknesses, so ultimately it depends on your business needs.
There are many factors to consider when choosing a framework, which we will discuss here. However, the most important thing is to choose the framework that you love the most seeing your business's profitability.
Advantages of React JS
A lightweight JS framework with a simple syntax that combines HTML and JavaScript, making it easy to learn. Documentation is readily available, which is a plus for beginners.
Provides excellent support for PWA (progressive web app) especially when you create-react-app templates.
It offers Virtual DOM implementation and rendering optimizations which makes it extremely fast.
Using functional programming with components, react creates modularized code that can be reused, resulting in easier maintenance and scaling. Apps can be developed more easily and scaled with more scalable infrastructure.
Limitations
There have been constant changes in React technology, which makes it a bit challenging to keep up with the latest documentation.
Developers can make design choices freely since React technology is unopinionated.
React utilizes JSX, which creates a learning barrier for some developers, despite its benefits.
Advantages of Angular
Angular makes use of TypeScript, which provides great support for type checking and other external tooling.
Google provides support for Angular, so it can be said that it is a trustworthy framework.
They offer detailed documentation with a huge community, which makes it easier to learn.
Autocomplete is supported inside external HTML templates for components in Angular, allowing for faster development times.
Limitations
There is a slowdown in performance due to the real DOM used, but this can be remedied with the use of ChangeDetectionStrategy, which assists in writing manual code.
Angular offers a comprehensive range of structures including various modules, components, pipes, etc., which makes it hard to learn this framework compared to React and Vue, which mainly rely on the components.
Advantages of Vue.js
Vue comes with detailed documentation, which helps developers overcome their learning curve. With just a basic knowledge of HTML and JavaScript, developers can construct powerful single-page applications.
Vue is used to design robust single-page web applications.
Vue has a smaller footprint, so its speed and flexibility are optimal, which gives better performance compared to other frameworks.
It can be integrated easily with existing infrastructure without having any impact on the system.
Vue uses virtual DOM, which makes it faster than Angular.
Limitations
As a relatively new technology with a tiny market share, Vue has fewer resources than React and Angular, meaning that support and knowledge sharing are less common.
How to Choose the Right Javascript Framework for your Project?
It remains to be answered - when are the three frameworks to be chosen? Which benefits should be exploited to the maximum? We have listed the following criteria that can help you make the right decision regarding the most appropriate platform for your project based on the major advantages and disadvantages of each framework:
Choose Angular:
When you want to create a large and complex project such as building enterprise applications with Angular
When you are looking for simplicity
When you want great reliability and scalability
When you have Angular developers on your team
When you can afford some time to learn TypeScript before the project starts
Choose React:
When your project can accept reusable components
When your project’s front end is not too complex
When your performance and scalability are important
When you are having tight deadlines
When you are looking for relevant experience in React.js development.
Choose Vue.js:
When your project scope is on the small side
When you want superior performance
When you have experienced front-end developers but have team members with JavaScript knowledge
When you are not experienced in learning a new technology
Angular, React, and Vue.js are by no means the only front-end frameworks available. There are a lot of exciting tools that will suit projects of different sizes and complexity.
It shouldn't be hard to put together the right technology stack and deliver a great software solution with the right approach and common sense.
JavaScript-based tools are available along with front-end development frameworks. You can always count on us for any development team you need to hire, such as a React.js developer team for example.
Let’s make a detailed comparison between Angular Vs. ReactJs Vs VueJs one by one:
Angular Vs. ReactJs Vs VueJs: Framework Size
Size matters for development frameworks since size influences application performance. Angular is one of the heaviest in size, with 143k. A framework and its application must be downloaded before an application can be used.
The second most popular framework is React, with a size of 43k, and the lightest framework is Vue.js, with only 23k. Therefore, if your application is not more complex and doesn’t have many sophisticated components, choosing the smaller framework would be the best option.
Angular Vs. ReactJs Vs VueJs: Performance
It is important to know that Web application performance directly depends on the Document Object Model, or DOM, which represents a web page in both the browser and in the source code. The DOM is what allows web pages to be modified during an update process.
When only one item is changed on a web page, Angular updates the entire page and re-renders the whole web page. Regular DOM, particularly in single-page applications, affects performance, making it its Achilles' heel.
As both React and Vue.js make use of virtual DOM, they leave Angular in the dust. Changes can be made in a copy of the DOM without affecting the actual DOM. In addition, just the modified components of the virtual DOM are rerendered, and the updated virtual DOM is compared to a snapshot of the regular DOM. The performance of the application is greatly improved by this approach.
Angular Vs. ReactJs Vs VueJs: Community
React was rated the most popular framework for developers in the 2017 Stack Overflow Developer Survey. The app enjoyed unparalleled popularity and support because it was constructed by the Facebook team. With more than thirty thousand developer members now contributing to React's development, its developer community has now exceeded thirty thousand members.
Traditional users have appreciated the advantages of Angular and the community has been quite supportive. Even with the statistics by Bestof.js showing AngularJS still has a lot more followers than its later versions, the first version of Angular still has many more followers.
Although Vue.js has many advantages, it doesn't appear to be popular with developers despite its advantages. Collaboration on framework functionality improves the framework's functionality and, more importantly, its library collection expands.
The components in React are sure to be reusable since they have been contributed by peers. In other words, React might be your best option if you are looking for community support and ready-made components.
Angular Vs. ReactJs Vs VueJs: Popularity
Google Trends provides little insight into the popularity of "angular" and "react" since they are frequently used terms. However, the number of stars they receive on their GitHub repo is a good barometer of their popularity.
Recently, Vue has been up there with React among the top frameworks. After a sudden drop in stars in mid-2016, it is back on top. Your development team will be able to overcome the shortcomings of these frameworks, regardless of which business framework you use.
If the team is in the right hands, it can be assured that this will happen. Moreover, your developers are experts and understand these frameworks inside and out, so you can always rely on them to deliver the solutions you need.
Or you can hire dedicated developers who are proficient in Vue.js, React, and Angular from a reputable company.
Angular Vs. ReactJs Vs VueJs: Scalability
The ability to maintain an expanding functionality is the essence of scalability as it applies to front-end development. A development platform should be able to support the growth of applications as they grow in size and complexity.
Both Angular and React are easily scalable when it comes to building scalable applications, according to developers almost unanimously. Modular development with Angular provides scalability, while component-based development with React yields excellent results.
Because it uses template-based syntax, Vue.js has a disastrous record when it comes to scalability. It becomes increasingly difficult to reuse templates within a large application, compared with JavaScript components.
Angular Vs. ReactJs Vs VueJs: Learning Curve
It is very subjective that for some people technology A may be easier to learn than technology B; while others may find it difficult to learn. Having mastered JavaScript and understanding its concepts is the first step to learning the front end, so all three should be equally easy for you.
Because Typescript is good to know when writing Angular apps (despite it not being required), it may cause more problems with Angular. React.js and VueJS appear to be more accessible to beginners than other frameworks, according to my research. However, individual preferences play a large role here.
Angular Vs. ReactJs Vs VueJs: User Friendliness
Angular, React, and Vue.js are the three most difficult technologies in that order. As a result, Vue.js has an advantage. It is easy for organizations to hire and onboard experienced JS developers, and also want to make them work seamlessly with Vue.js.
Angular Vs. ReactJs Vs VueJs: Popular Projects
Now we would like to sum up this article with this final point, describing some well-known projects that have utilized each of these frameworks, illustrating that you can accomplish big things no matter what the technology is.
Netflix, Facebook, and Instagram are some of the most popular websites using Angular. React.js powers more popular websites including Forbes, BMW Price calculator, Santander Bank, etc. Some of the leading names like Alibaba, 9GAG, and FontAwesome are powered by Vue.js.
Final thoughts
The major components of these frameworks are under continuous development, and new versions are released regularly as well as maintenance of existing ones. Since all of these frameworks have a high level of support, you can use them all safely. In contrast, Vue - which started more recently but is still growing quickly - is not growing as fast as Angular.
It is impossible to say which frameworks will be relevant in the long run, but each project is backed by a great community, and each is continually evolving. It's important to take a few things into account before jumping into a new framework. First, the expertise of your team can play a big role in choosing a new technology.
Hiring dedicated developers for your project from a leading custom web development company can also help. Lastly, your choice of framework may also be affected by the complexity and scope of the project itself. You can use this information to decide which front-end framework is best for your needs and goals by taking into account all the key differences.
0 notes
Text
How to Build a Mobile-Responsive Magento store?

As more and more people use their mobile devices to shop online, it has become crucial for businesses to have a mobile-responsive website. This is especially true for e-commerce stores, where a seamless user experience is essential to drive sales. Magento is a popular e-commerce platform that offers a range of functionalities to create a mobile-responsive online store. This article will discuss the steps in building a mobile-responsive Magento store and the importance of optimizing your store for mobile devices.
1. Importance of a mobile-responsive Magento store:
Quantify the importance with data: Highlight the increasing percentage of mobile e-commerce traffic and its impact on conversion rates.
Address different customer needs: Emphasize how mobile responsiveness improves user experience (UX) and accessibility for mobile shoppers.
Showcase potential downsides: Briefly mention the negative consequences of not having a mobile-responsive store, such as lost sales and frustrated customers.
2. Understanding the basics:
Explain vital concepts: Briefly define "mobile-responsive" and its connection to Magento themes and extensions.
Explain available approaches: Outline the pros and cons of options like responsive themes, mobile extensions, and PWAs.
3. Steps to building a mobile-responsive store:
Provide actionable steps: Give a detailed, step-by-step guide with links to resources and screenshots for each step.
Highlight critical considerations: Mention important factors like theme selection, image optimization, mobile menu setup, and SEO best practices.
Offer flexibility: Address customization options and considerations for unique store needs.
4. Optimizing user experience:
Focus on essential elements: Detail best practices for product listings, navigation, search, cart, and checkout on mobile devices.
Emphasize speed and performance: Discuss image optimization, caching, and other tactics to ensure fast loading times.
Address specific user interactions: Mention touch-friendly design, secure payment options, and accessibility features.
5. Testing and refining:
Explain testing methods: Mention using emulators, physical devices, and Google's Mobile-Friendly Test.
Highlight key metrics: Identify crucial metrics like mobile traffic, conversion rates, and bounce rates to track and analyze.
Suggest improvement strategies: Briefly mention ongoing optimization based on data and user feedback.
6. Benefits of a mobile-responsive store:
Summarize critical points: Recap the advantages discussed throughout the article, like increased sales, improved UX, wider reach, and future-proofing.
Add a call to action: Encourage readers to follow the steps or seek professional help for their Magento store.
Conclusion
It is essential to build a mobile-responsive Magento store in today's market to keep up with the competition and meet the changing demands of mobile consumers. Creating a seamless shopping experience on mobile devices can increase sales and customer loyalty. Follow the steps below for optimal results.
Hiring a skilled Magento developer is crucial for successfully building a Magento store. Their expertise and platform knowledge can significantly assist in creating a high-quality and functional e-commerce store. Whether you want to start a new store or improve an existing one, a Magento developer can guide you through the process and provide valuable insights and recommendations. Please don't hesitate to contact us to hire a skilled Magento developer who can help you achieve your business goals.
#mobile responsive magento store#magento store#magento ecommerce store#magento developer#magento development
1 note
·
View note
Text
Technology Transformation in an Enterprise: Key Strategies for Success in 2023 and Beyond

Welcome to our special interview series, where we talk to people who have been there and done that. In this edition, we have Ajinkya Mulay, who is the Head of Blue Ocean at AIQod. Let’s dive into his story, the obstacles he faced, his successes, and the important lessons he has learned throughout his journey of Technology based transformation.
With technologies like Generative AI taking the world by storm, businesses are under more pressure than ever to keep their tech up to date and use the newest tools and solutions as technology continues to advance at an unparalleled rate. Enterprise technology improvements are crucial for businesses looking to maintain their competitiveness, increase productivity, and simplify operations. These improvements, however, could potentially come with significant challenges, like budgetary constraints. We’ll talk about the numerous difficulties that companies encounter when updating their enterprise technology in this interview, as well as explore methods and best practices for handling these updates efficiently. Whether you work in IT or are a business executive, this debate will give you insightful information about the world of enterprise technology updates and give you the skills and expertise you need to compete in the fast-paced digital environment of today.
Why is technology upgrade important
As we all know, technology plays an important role in everyone’s life, and to solve new-age business problems, we can’t look at the same old technologies. Technology upgrades help in many aspects, like UI/UX, speed, and security, with fewer implementation cycles. Here are some examples of the cons of remaining with older technologies:
Scalability issues may arise for older systems built with monolithic architecture, but if your tech stack is updated and you switch from monolithic to microservice-based architecture, it will benefit you in a big way.
Building Responsive Applications on all devices and OS would have been exceedingly challenging as front-end design was only reliant on HTML and CSS. With less coding and quicker delivery, frontend technology advancements like HTML5, SCSS, Bootstrap, Material UI, and Service Workers (PWA) will meet these challenges very quickly. In short there are many benefits of being always on the latest technologies.
AIQod used to work on which tech stack earlier?
In 2016, we were using the PHP Laravel framework and MySQL as our backend database.
I understand that you were pivotal in changing the tech stack from PHP to Mean stack, how did you do it?
We were utilizing PHP and MySQL to build a product, as I indicated earlier, but after some time, it started to become a barrier when we tried adding new features and managing unstructured data. As a team, we made the deliberate decision to move the product to the new stack, but it was not an easy choice because we were not putting much work into the migration, which slows down the creation of new products. But after that, my technical team and top management held a brainstorming session where we identified the pros. and cons of this decision, We have already decided to use a MEAN stack after having shortlisted new stacks to migrate to, conducting research, speaking with users of the stack, and considering the product plan. We developed a migration plan after the team had unanimously approved and finalized the MEAN stack. Since we are switching from SQL to NoSQL, creating a MongoDB schema was the first thing we did. Then, because our PHP stack had previously been monolithic in nature, we opted to employ a microservice design for our backend. To determine how many microservices we should have when we begin migrating, we performed a logical breakdown of our monolithic architecture. And this is where my contribution comes in: I wrote the first MEAN stack program and structure for the platform on which we started migrating and completed the entire migration in a few months.
What are the technologies AIQod is working on/leveraging presently and how it is performing?
As mentioned earlier, currently we are using the MEAN stack as our base, which includes Angular 14, NodeJS, Node MongoDB 6.0, and Express JS. We also use Python to solve problems related to AI/ML. The platform also uses Redis for caching. We are pioneers in deploying our solution on the cloud (AWS, Azure, etc.) using Docker images on the Kubernetes cluster.

How did you see the technology change in the company throughout the years?
The business never loses sight of technology. We review our stack every quarter and assess any improvements that have been made as well as the addition of new features in accordance with the product strategy. For instance, our front end is currently using Angular 14, although we were using Angular 2 five years ago when we transitioned to Angular we added other layers over the years, such as document digitization based on AI. In the product, we introduced a caching layer utilizing Redis and an NLP layer for categorization and Atlas for databases as a service and added an analytical engine to the solution. We recently integrated with chatGPT to generate automated code and new innovations in technologies will keep coming in where we need to think ahead and keep moving forward and adopting these technologies. We have been constantly on the lookout of technology changes and we were very conscious and planned the upgrades that we need to do on the platform this goes through a rather quick approval process to ensure bureaucracy will not cripple our platform growth.
What are the problems you face while changing the technology or upgrading the technology department?
Any upgrades are first uncomfortable, but understanding what advantages we will experience in the long run always helps. Knowing the new technology is the first issue we encounter when it is implemented, thus learning the technical details of the new technology might be difficult if there isn’t a team member with experience who has already worked with it. A major issue that will arise in the first few months after a technology upgrade is, in my opinion, the team’s acceptance of the change. To get around this, I first built a straightforward prototype with a folder structure. All the vital tools needed for this stack, which facilitates streamlined development and deployment, have been identified. VS Code Studio as a code editor, Postman as a rest client, Swagger for API description, MongoDB Compass for GUI querying, and Jenkins for creating CI/CD pipelines are a few well-known names. Other developers have held thorough sessions with the team on each subject and component of the new stack after gathering information alongside me, which aids in quicker adoption.
As you lead the whole tech team in the company, how do you leverage people skills for completing the task?
Every member of the team brings a unique set of abilities and talents to the table, whether it be expertise in client communication, troubleshooting complex issues, problem-solving techniques, or specialized tech skills like front-end, back-end, etc. Taking all of this into account, we examined the talent required and gave the assignments accordingly. Additionally, we offered training that will aid with task completion. We have developed a customized syllabus for each technology and divided it into basic, intermediate, and advanced levels as part of our organization-wide knowledge management program. Each level is connected to the assignment, and after review, the team is given access to the different course levels. This program’s knowledge foundation places equal emphasis on soft skills and technology.
What is the issue you faced while managing the team and how do you manage them?
Since each member of your team is unique, a variety of difficulties arise on a daily basis. The difficulty is that a new fresher who has recently graduated from college joins the team and needs to be brought up to speed in order for him/her to get valuable expertise and assist the business in solving this issue. We also give them access to specialized training materials and assignment links. We must always communicate with them at regular intervals in order to understand their perspectives and take appropriate action. We also have weekly 1-on-1 meetings to provide correct counseling regarding their daily routines, etc. People may find it difficult to focus on learning new, advanced skills at work, gradually affecting their performance. We attempt to hold workshops on cutting-edge technical subjects each week to address this issue and keep people informed.
What is the message you want to convey to the younger generation/upcoming talent?
I always tell youngsters that we must continuously improve ourselves and to achieve the same, we should read at least one blog per day about new technological advancements. We should approach every challenge with a positive outlook and vigor. Any technological challenge must first be broken down into a plan of action that will ultimately address the problem more quickly and most importantly be the first one to take the step and be the leader in technology upgrades.
Conclusion-
In today’s fast-paced world, upgrading technology is crucial for businesses. It brings scalability, improved user experience, efficiency, security, and a competitive edge. By embracing technology upgrades, businesses can adapt to market demands, drive innovation, and achieve long-term success. Regular evaluation, improvement, and adoption of the latest tools are necessary for staying competitive and maximizing growth potential.
0 notes
Text
Single-Page Applications (SPAs) with Mindfire Solutions
In the ever-evolving digital world, businesses seek fluidity, responsiveness, and efficiency. The rise of Single-Page Applications (SPAs), powered by potent JavaScript frameworks, is addressing these demands, rendering web experiences that feel both immersive and instantaneous. As a leading tech pioneer, Mindfire Solutions harnesses the power of SPAs to bring businesses closer to their digital ambitions.
Join us on a journey as we unravel the intricacies of SPAs, their value proposition, and how Mindfire Solutions uses them to craft exceptional digital experiences.
Table of Contents
Delving into Single Page Applications
The SPA Lifecycle: How Does It Work?
Making the Right Call: SPAs vs. Multi-Page Applications
Key Features of SPAs
Advantages and Challenges of Adopting SPAs
Success Stories: SPAs in Real-world Use Cases
Predicting the SPA Trajectory in Web App Development
Mindfire Solutions: Tailoring SPAs to Business Needs
Frequently Asked Questions
Delving into Single Page Applications
A Single Page Application (SPA) is a paradigm shift from the traditional way websites load. SPAs load once and, post that, all interactions happen dynamically, negating the need for page reloads. By leveraging frameworks like React or Angular, SPAs offer an uninterrupted, fluid experience akin to desktop applications.
The SPA Lifecycle: How Does It Work?
Client Request: The browser initiates a request to the server.
Server’s Initial Response: The server replies with the foundational HTML of the SPA.
Dynamics of SPA Loading: The received page may either be pre-filled or come empty, awaiting dynamic content injections.
Scripts in Action: Relevant scripts update the necessary components of the page, ensuring optimal user experiences.
Asynchronous Operations: SPAs then start pulling data as needed without affecting the user's interaction flow.
Smooth Navigation: Allowing in-app navigation without full page reloads ensures consistent user engagement.
Offline Capabilities: SPAs can preload essential data, offering functionality even in offline scenarios.
Harnessing Service Workers: Service workers, functioning in the background, augment SPAs with features like push notifications and offline operations.
Making the Right Call: SPAs vs. Multi-Page Applications
While SPAs deliver dynamic, real-time updates, Multi-Page Applications (MPAs) are rooted in the more traditional request-response cycle. The decision hinges on factors like desired user experience, development resources, and specific application requirements.
Key Features of SPAs
Eliminating Redundancies: Code reusability ensures efficient and consistent functionality.
Mimicking Desktop Apps: Offering experiences akin to native desktop applications.
The PWA Advantage: SPAs lay a robust foundation for building Progressive Web Applications.
Advantages and Challenges of Adopting SPAs
Pros:
Quick load times post-initial boot-up.
Efficient caching mechanisms.
Enhanced, seamless user experiences.
Cons:
Potential lag during the initial load due to heavy JavaScript frameworks.
SEO challenges owing to dynamic content loading.
Potential complexities in tracking user interactions.
Success Stories: SPAs in Real-world Use Cases
Notable SPAs include Google's Gmail, the globally popular streaming service Netflix, and the project management tool, Trello. These platforms showcase the efficacy of SPAs in providing a smooth, responsive user experience.
Predicting the SPA Trajectory in Web App Development
SPAs have carved a niche for themselves, influencing the trajectory of web application development. Their immersive experience, mobile-responsiveness, and high developer productivity earmark SPAs as significant contributors to the future of web applications.
Mindfire Solutions: Tailoring SPAs to Business Needs
SPAs are invaluable for businesses striving for interactivity and dynamism in their web offerings. At Mindfire Solutions, we mold SPAs to resonate with unique business needs, ensuring an alignment between business objectives and digital capabilities.
Frequently Asked Questions
How Do SPAs Function? SPAs, after the initial load, update dynamically in response to user interactions, without necessitating page reloads.
What Differentiates SPAs from Traditional Web Apps? Unlike traditional web applications, SPAs dynamically rewrite the existing page rather than loading entire new pages from a server.
In summation, the digital realm is abuzz with the potential of Single Page Applications. Mindfire Solutions, with its deep-rooted technical expertise, stands ready to help businesses navigate this landscape, crafting SPAs that resonate with user expectations and business visions.
0 notes
Photo

Which language is used for app development?
A common scenario occurs once the app is created and available to the user. In order to use the API, the app must be able to run within a few minutes. You cannot tell it to run without running code, which is not good because it may not be able to handle the requests quickly, nor could you create the code of a different language. Sometimes, languages might work well together without conflict, but that doesn't necessarily mean that you must mix languages. As in, if you want to create a better app, you should be able to combine one language, and provide it with both code and user interfaces, and also make it your own language as well. The other point I want to make clear is the same for code. The person that makes the code is responsible for the people running the app. No one is running code or user interfaces and no one is writing scripts or writing code to run code. It does this by having no control. That means that, by doing nothing, the app will be in chaos. No one is going to understand it and, therefore, I am not allowed to say that there is an exact control of how the language is used. If there is a difference between the two, then then there should be a difference. It can be a bit complicated to use on a large scale. However, as with most large app frameworks, the end user has two major choices. The first is to choose to use the standard IDE with custom configuration options and use the built-in class library like Java.
There are many languages that can be used for app development, including:
Swift and Objective-C for iOS app development Java and Kotlin for Android app development C# and Xamarin for cross-platform app development JavaScript and React Native for cross-platform app development C++ for app development on certain platforms Java and Kotlin are the primary languages used for Android app development. Java is a mature and widely-used language that has been the primary language for Android app development for many years. Kotlin is a newer language that was developed by JetBrains and officially supported by Google as a first-class language for Android app development. It has become increasingly popular among developers due to its improved features and compatibility with Java, making it easier to convert Java code to Kotlin. Both Java and Kotlin have their own pros and cons. So, it depends on the developers and their comfort level with the language they use. HTML (Hypertext Markup Language) is primarily used for creating web pages, but it can also be used in some app development scenarios. One way HTML is used in app development is through the creation of hybrid mobile apps. Hybrid mobile apps are web applications that run inside a native app "shell" on a mobile device. This shell, often called a WebView, is a native app component that can display web content. Hybrid apps are developed using HTML, CSS, and JavaScript and then wrapped inside a native app container, such as Apache Cordova (PhoneGap) or Ionic, that allows them to be distributed through app stores and run on mobile devices. Another way HTML can be used in app development is through Progressive Web Apps (PWAs). PWAs are web apps that have been optimized to provide a native-like experience on mobile devices. They can be accessed through a browser like a regular website, but they are designed to work offline and be installed on the home screen of a device. PWAs are built using standard web technologies like HTML, CSS, and JavaScript, and can be made available on app stores, but they don't require to be downloaded from the store. In both cases, the apps are still ultimately running on a web view, with the native features being accessed through JavaScript APIs. HTML is not the best choice for developing apps with complex UI or heavy computation loads, as it can have limitations in performance and access to device features.C# and Xamarin are used for cross-platform app development. C# is a programming language developed by Microsoft that is widely used for developing Windows desktop and mobile applications. Xamarin is a framework that allows developers to use C# to create mobile apps for multiple platforms, including iOS, Android, and Windows. Xamarin allows developers to share a significant amount of code across different platforms, making it a popular choice for cross-platform app development. By using Xamarin, developers can create native-like apps that can access the full range of device features like camera, GPS, and sensors, while still sharing a large percentage of code across different platforms. Xamarin also allows developers to use the same IDE, language, and APIs everywhere, which makes it easier for developers to create and maintain apps for multiple platforms. JavaScript and React Native are also popular choices for cross-platform app development. JavaScript is a widely-used programming language that is primarily used for web development, but it can also be used to develop mobile apps. React Native is a framework developed by Facebook that allows developers to use JavaScript and the React library to build mobile apps for multiple platforms, including iOS and Android. React Native allows developers to write code once and deploy it on both iOS and Android, while still providing a native-like experience for users. React Native uses native components, which makes the apps look and feel like they are truly native. It also allows developers to use the same developer tools and workflows they would use for web development, making it a more familiar option for web developers who want to create mobile apps. React Native also allows for hot-reloading, which means that the app does not need to be re-built every time a change is made, saving time and effort during development. C++ is a language that is used for app development on certain platforms. C++ is a powerful, high-performance language that is often used for developing system-level software, video games, and other resource-intensive applications. C++ is also commonly used in mobile app development, particularly for developing apps that require a lot of computational power or need to run on multiple platforms. C++ can be used to develop apps for multiple platforms, including iOS, Android, and Windows, using different frameworks and tools such as Qt, wxWidgets, and Cinder. C++ can also be used to create cross-platform apps using frameworks like Marmalade or Titanium. C++ is also used to develop mobile apps for gaming, such as popular games like PUBG, Fortnite, and Subway Surfers. It's important to note that C++ is not as beginner-friendly as some other languages. It requires a good understanding of memory management and pointers, and it can be difficult to debug and maintain. However, for more experienced developers, it can be a powerful tool that allows them to create high-performance apps.
0 notes