#i resized these to be slightly too small but . i really dont want to have to re-export and crop them so MY B!
Explore tagged Tumblr posts
Note
i hope this hasn't been asked before. what size do you make your canvas? and do you crop it to fit other socials (like Instagram for example)? i hear that 300 dpi is standard. i never know if it's good to make my canvas big or not.
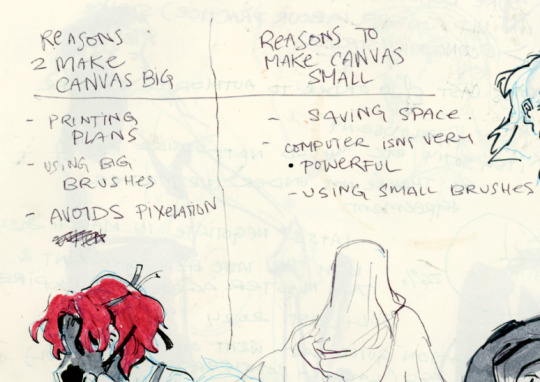
hi i think this ask is like at least 4 months old but i was scanning my sketchbooks from last year and i abruptly remembered i had gotten this ask because i had made a little chart in my sketchbook trying to figure out how to answer it

anyways theres pros and cons. and the size of your canvas is really going to depend on personal needs + preference. how good ur computer is, how complicated ur art style, how comfortable drawing feels, how much disk space you have to spare, what youre gonna end up using the art for in the end...300dpi is standard for PRINTING specifically, if you only plan to ever post things online then 72dpi works great and will save you space (fun fact a lot of professional animation files i deal with are 72dpi. and those eventually go on your tv screen). but personally i make everything i draw 300dpi because i am always printing stuff for cons, zines, etc and its nice to have the option even if i dont end up printing.
when I was a teen I used to draw on a rly shitty laptop and i made everything 800x800px 300dpi because big canvases would cause a lot of lag and also the resolution on this laptop was pretty small so 800px was a lot of the screen already. now i have a slightly better laptop with a bigger resolution and i sketch on giant 10000px-40000px canvases with the hard round brush and no shape dynamics or transfer whatsoever to minimize lag. when it comes to making a final illustration when i know ill be using a bunch of layer effects/blending modes/colors/mixing brushes etc etc ill generally crop the canvas down to the 6000px range. most illustrations i try to make sure are comfortably printable on tabloid size paper so thats pretty much anything hovering around or above 3000x5000px w 300dpi (so 11x17in). HOPE THIS HELPS?
EDIT: OH ALSO re: socials. i always ALWAYS size down my art to post on the internet. i think its crazy when other artists dont. because why would i ever let the internet have my hi-res file for free. also in general i think it looks better if you do the resizing yourself because if you don't then many social media sites will compress your file for you! a lot of people will post a hi-res file to twitter and then go "Wow twitter killed the quality of this img!!!" UH YEAH because they have an automatic image compressor. because they need to save space too lol and they dont want your image to take 248263895 years to load. same with instagram and to a lesser extent tumblr. when i post anything on social media i resize it down to 1200px-1600px on the longest side... its a little arbitrary but im kind of basing it on the smallest resolution of widely available screens. mostly because i think it looks stupid when u open up an image file fullsize and u have to scroll to see the whole thing... also iirc instagram only takes images up to 1080px before it resizes them? granted if you upload something smaller than that itll also resize it up which will look worse so I think bumping the numbers just over 1080px is pretty safe.
I should really be bringing the dpi down to 72 too when i post online but often im too lazy to do that. but it will technically help ur image load faster and stuff. and make it less likely for people to yoink it off the web and print it themselves.
149 notes
·
View notes
Photo

not sure how to make an introduction for this tutorial. i might have gone too extra because it’s so long...but this is highly requested and i said i would do this as detailed as possible, so here we go!

adobe photoshop 2018 (ahoy, matey!)
topaz lens effects (just for grain)
srwe (sometimes, but not for this tutorial)
reshade (i dont use a specific preset)
drawing tablet (wacom intuos art)
macbook pro mid-2015 (but bootcamp)

//part one
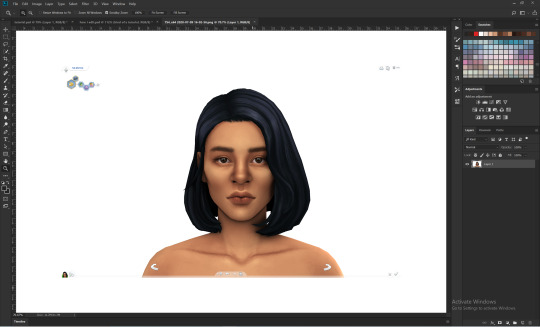
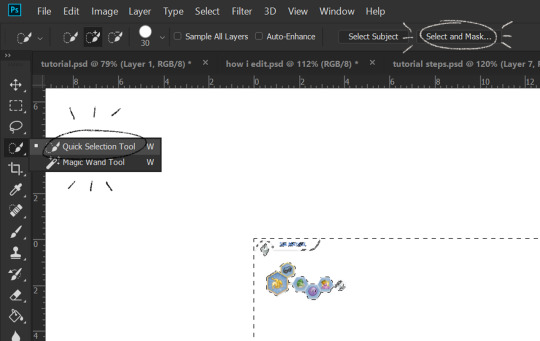
grab a screenshot from your own lovely screenshot folder! mine is straight from my reshade screenie folder. then crop it how you like it! my original screenshot size is 2560 x 1600, and i almost always cut the background out. this is how i do it:


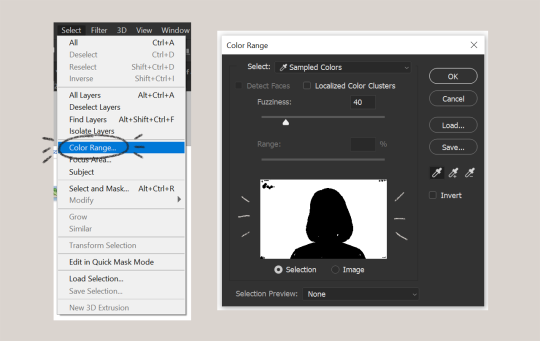
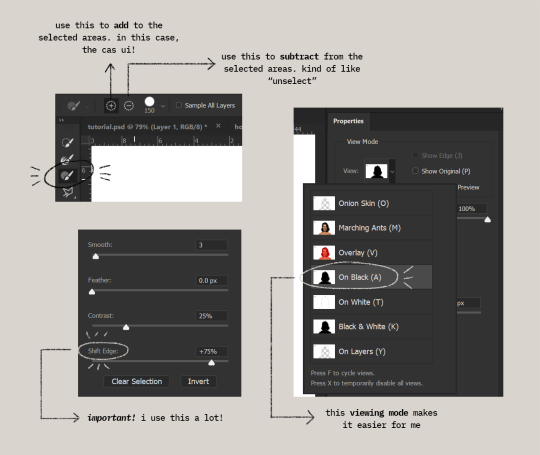
click color range, then click on the background of your sim. the little screen above will look like that. the background should be white. it’s easier when it’s a fully solid color. those are my settings above. click ok! the selected area will have those teeny tiny marching ants.
click quick selection tool, then select and mask...


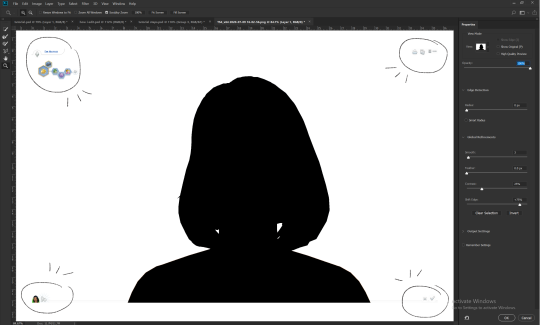
i drew over these circled areas using the “add brush” i showed above. use “on black” viewing mode, then make sure that the sim is completely filled black (it’s the unselected area). use shift edge so there wouldn’t be any of the original bg left over. my settings are shown above. then click ok if you’re all done. press delete and then ctrl + D to unselect. the marching ants should be gone. go ahead and crop it!
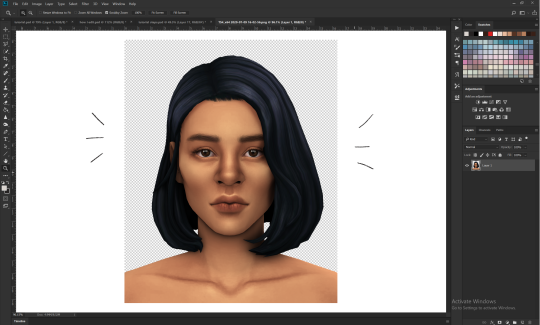
after cropping, i resize the width of the photo to 1280px! always!


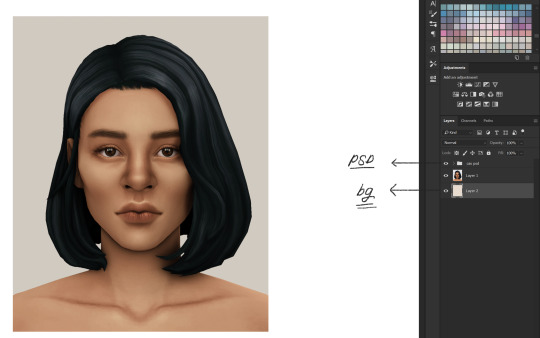
i create a new layer for my background, then add in the psd that i use for my edits. (i hide my psd layer while drawing)

sometimes i also use liquify to edit things like this:

//part two
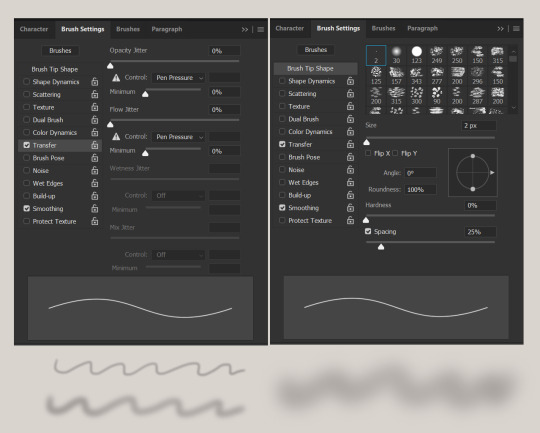
i use a soft round brush to do everything! it’s literally from adobe, but i changed a few things like the flow jitter in transfer.

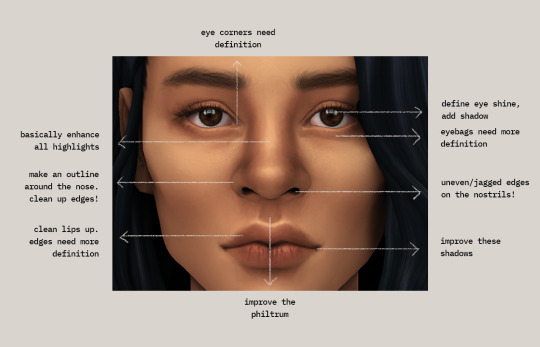
red areas are usually where i put the shadows, purple areas are usually where i put the highlights

i usually do the shadows before anything else! it’s pretty simple. using the brush i showed above, i create a new layer.
use the eyedropper tool on her skin, then pick a slightly darker shade. change the blending mode of the layer to multiply, then draw the shadows.
right click on the layer, then select “create clipping mask” to make your life a little bit easier. an arrow will appear beside your layer.

//part three
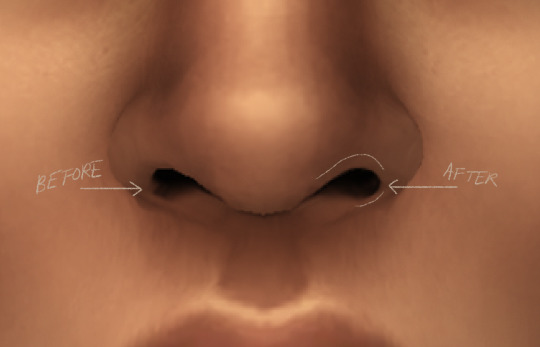
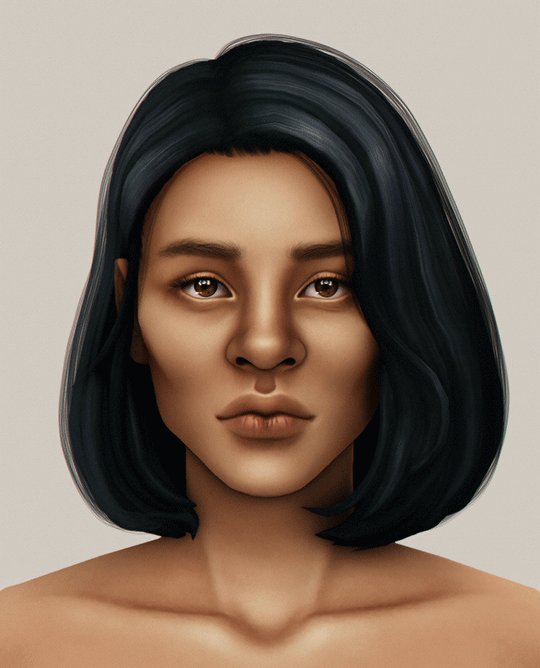
this is where i draw over the features. let’s look at her face. these are basically what i think it needs:

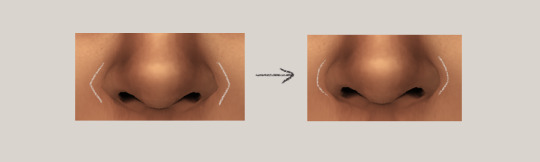
pay close attention to the imperfections and clean it up! that’s what makes it “sharper” in my opinion. small brushes will do the job! something like this:

define the edges!!! define!! zoom in and take a look!! even though these are tiny little details, it makes a whole lot of difference! the eyedropper tool is your best friend!
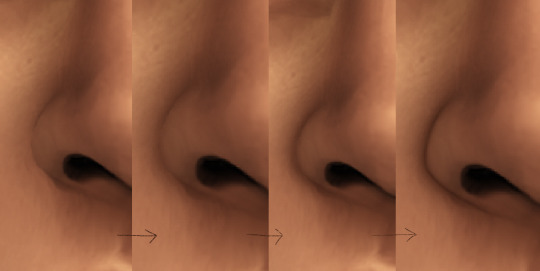
i start with a big brush and then i use smaller and smaller ones as i go, which creates the sharpness. go a little darker as well! im not very skillful with my graphic tablet, so i add stuff bit by bit since it tends to become too harsh when i just go for it! im not as talented as some of u here ;-; i just wing it and pray it doesnt look too bad. half of the time im just experimenting since i literally do not know where some shading goes



i wont be showing every single thing, but basically that’s the idea! i’ll add in the stuff i pointed out above and more shadows. sometimes i might turn down the opacity of some layers if they look a bit too much. here’s what we got so far:

i also like adding some face pores using this amazing “skin texture 1″ brush from this brush pack!

//part four
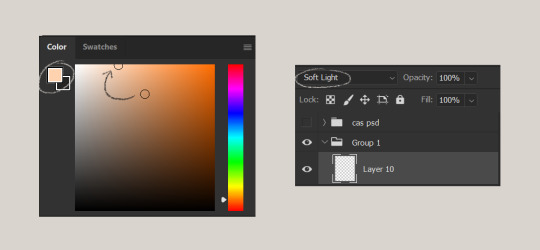
for the highlight layer, i change the blending mode to either overlay or soft light. use a slightly bigger brush for the bigger areas. use the eyedropper tool on her skin, and instead, pick a lighter shade.

let’s start adding highlight to the purple areas i marked above!

try to enhance the highlight on tiny details too such as the eye corners! if you want something more dramatic, create a new layer and do an overlay layer this time! don’t be afraid to add some on the hair, eyes, lips etc.

//part five
ok lets add some not decent looking hair strands. i almost always avoid this part because i literally have 0 idea on how to draw hair. i use the “hair base” brush from the same brush pack i linked to above and also have smoothing on to about 35%! the eyedropper tool is still your best friend! just follow the flow of the hair and i guess you’ll be fine ???
i’ll also fill in the annoying gaps beside her neck

unhide your psd layer and wooowweee

//part six
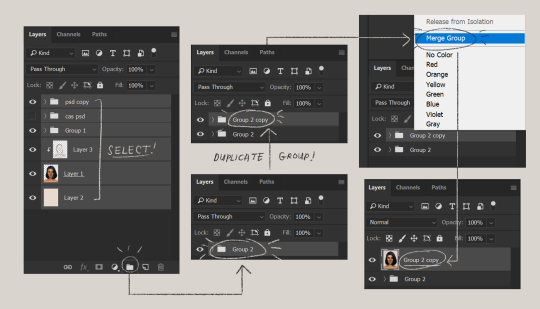
select all the layers, then click create a new group!
select the new group, then hit ctrl + J or right-click the new group, then click duplicate group
right-click the duplicated group, then click merge group!
i do this so i have a backup of the collapsed layers and can make changes anytime.

i use the sharpen brush on small details i circled below. i used to do stylize > oil paint or topaz clean before, but since the personal action that i use blur things a lot, i try to keep small details visible and sharp.

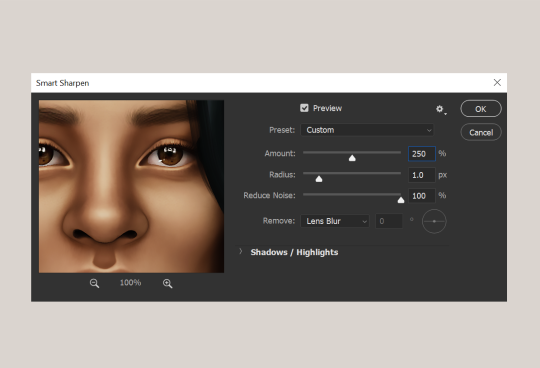
next is smart sharpen, my settings are below. sometimes i go for a smaller radius, but it looks like this most of the time.

my personal action set consists of this:
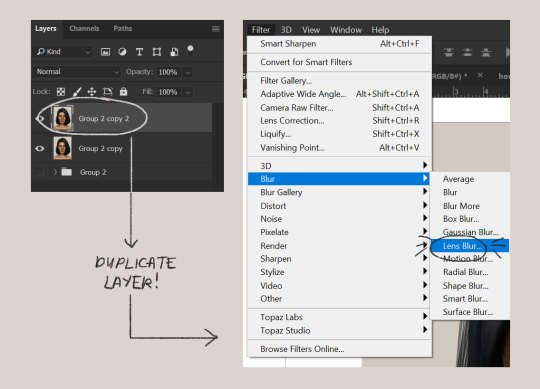
duplicate the layer that you just used smart sharpen on, then click lens blur!

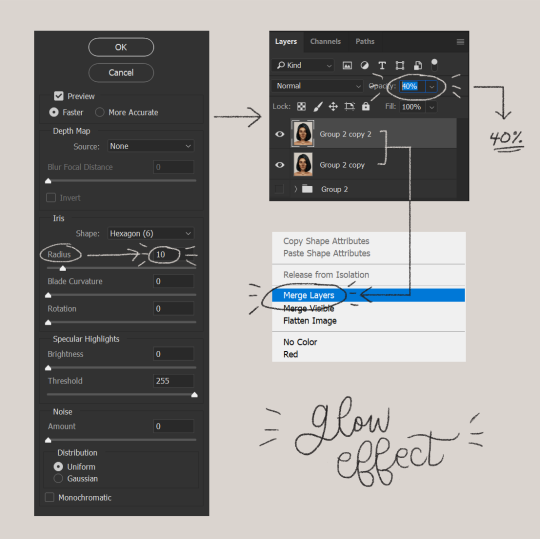
below are my lens blur settings
turn the opacity of the layer (that you just put the lens blur on) to 40%
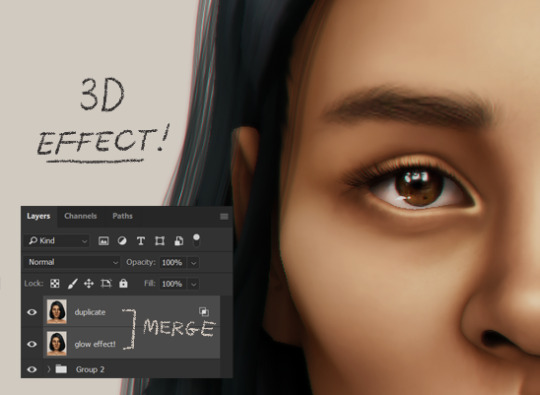
select both layers, right-click then merge layers!

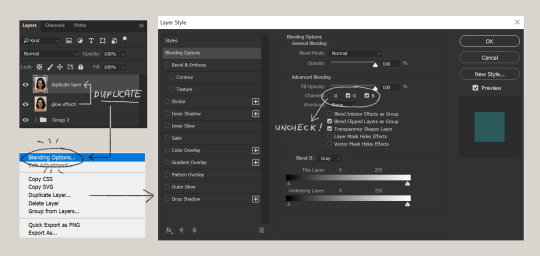
duplicate the layer again (yes, again) then right-click, choose blending options.
uncheck the R located on the “channels” under “advance blending” then click ok.

an icon will appear on that layer!
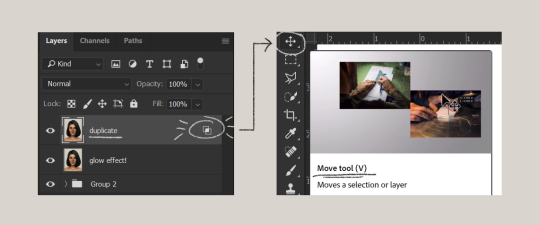
make sure you have that layer selected, then click the Move tool

then hit your arrow left/right key once or twice! i do it once because i only want a subtle 3d effect! go ahead and merge those layers!

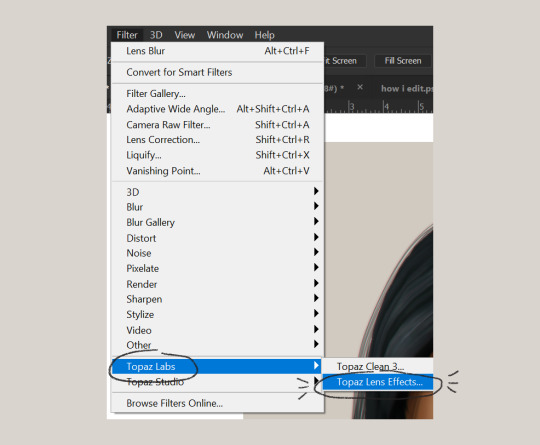
last step is the grain effect. i use topaz labs > topaz lens effects. if you don’t have this, you can also use filter > noise > add noise that photoshop has.

these are my settings:

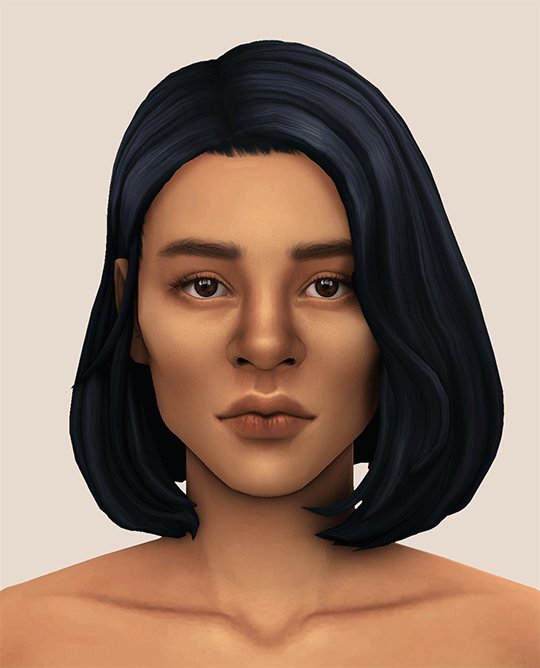
//final look!
here’s a before and after gif! (here’s the finished edit) i hope everything’s clear! i’m really bad at explaining things (っ˘̩╭╮˘̩)っ

feel free to tag me when you use this tutorial for an edit!! i would like to see it! i hope this helps! ♡\( ̄▽ ̄)/♡
2K notes
·
View notes