#hang on where's that photoshop site I need a higher quality edit of this
Explore tagged Tumblr posts
Text
Phaethon: What's your name? Conceptualization: Medium [Failure] Lucy: My name is Luciana Auxesis Theodoro de Montefio Phaethon: ...Right.
#zenless zone zero#lucy#phaethon#hang on where's that photoshop site I need a higher quality edit of this
6 notes
·
View notes
Text
How to gif without photoshop
Hello! By popular demand (of like 4 people) I am going to write out a tutorial of how I make gifs when I’m on my personal laptop and don’t have access to photoshop. There is another method I use with a different software that is a bit more complicated and if people are interested, I will make a tutorial of that method as well. I’ll do my best to keep this concise, so let’s get started.
Warning that this is VERY text and image heavy because I know how frustrating it can be when a tutorial feels like it’s skipping steps and I want this to be as clear as possible. Also please read this on desktop, tumblr mobile kills the quality of gifs inside text posts.
This is the video I will be giffing and here is the gif I will be making!

What you need:
A video to gif
For the best results, I recommend a video that is either 720p or 1080p (basically the higher the quality, the better). Videos with good lighting and bright colors also turn out the best. Unfortunately for me, I gif the TV show Prodigal Son a lot and that show has neither of those things, which is why my gif example is from that show; if you can make a scene with zero lighting or vibrancy look even somewhat decent, you can make anything else look good.
A video downloader or screen recorder
This is the video downloader I use and this is the screen recorder but basically any youtube video download website or screen recorder program works. Keep in mind that ezgif has a pretty low upload limit for videos, so if you want to gif something longer than like ~4 minutes, cut the video down to the specific parts you want first on a website like this one.
ezgif
A very straight forward website that anyone can access. You don’t need to download anything, it’s all online.
Bonus: Online Image Editor (not required, but I use this website to add text to gifs)
1. Making the gif:
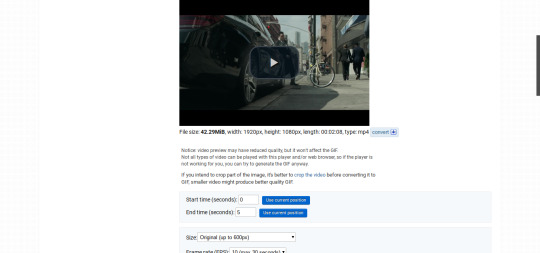
Once you have a video downloaded, you go to ezgif.com and go to the section video to gif. Click choose a file, scroll to your downloaded video, and hit upload video. Your screen should look like this now.

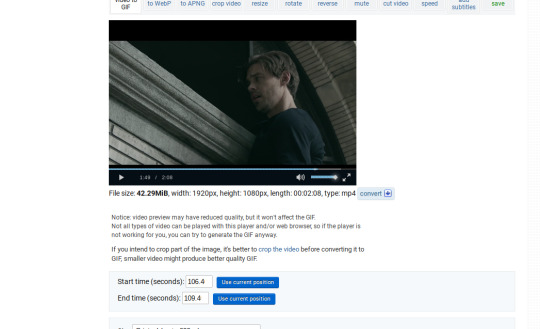
There are two ways to pull out the sections of the video you want to gif. You can either write in the start and end time in the little sections (you have to convert them to seconds: for example, if my gif started at 1:16 and ended at 1:20, it would be 76 seconds and 80 seconds respectively). Or you can do the method that I feel is easier, where you go to the section you want it to start on, hit pause, and hit the blue button that says “use current position” then let the video play until it hits your stopping point, hit pause again, and click on the second “use current position” button.

Once you have the start and end time recorded, scroll down to the next part of the screen with the size options. For size, select “540xAUTO (for Tumblr)” since tumblr gif sizes start at 540p and go down the more gifs are in a row. For frame rate, try to do either 20 or 25; the higher the frame rate, the smoother the gif will look. If you are trying to gif something in 540p that is longer, you might need to chose 10 to keep it under 5mb, which is the tumblr gif size limit. For method, leave it on FFMPEG. Then hit, convert to gif.

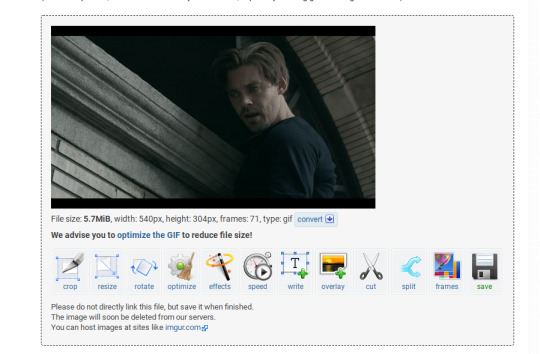
your gif will now look something like this!

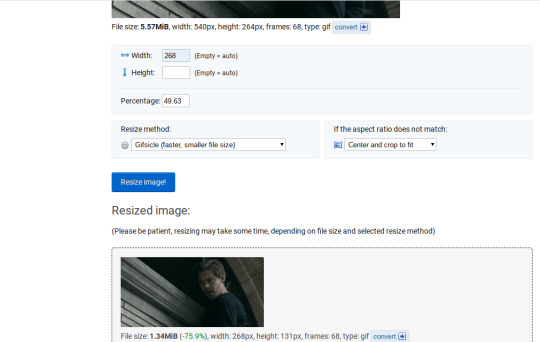
Now, this gif is currently 5.7mb, which is above the size limit for tumblr (5mb or above gifs will still play if I recall, but the quality will be really bad when you post them). If I was planning on keeping the gif this size, I would go back and change the frame rate to either 20 or 10 to get the size down. However, I am going to resize the gif to 268p, so I don’t need to worry about it being to big.
Using the correct gif size for tumblr is one of the easiest ways to make sure the gif looks good! For gifs that take up a whole row, the size should be 540p wide. For two gifs in one row, the size is 268p each. For three gifs in one row, the sizes are 177p, 178p, and 177p in that order. Here is a visual of it.
The next step would normally be resizing the gif, but Prodigal Son youtube videos come with a black banner on the top and bottom that I need to crop out. You will see a menu full of options under your gif, and you want to click on “crop.”

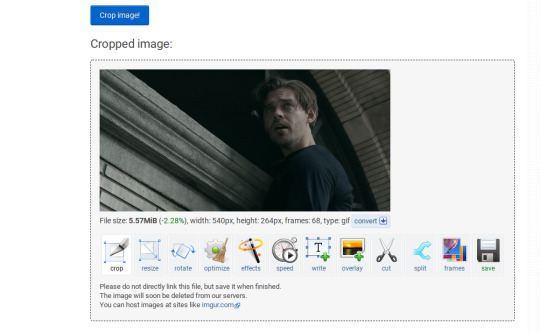
Cropping is pretty straight forward; you just move the little box over the part you want cropped, then hit the “crop image” button. Make sure width stays 540p!

Your gif now looks like this

Next, you look at the options under your gif again, and go to “resize.”

Again, resizing is pretty straight forward. I just put in 268 into the “width” section and leave the “height” section blank since the site will automatically resize the height. You can ignore the other menu options.

Your gif now looks like this

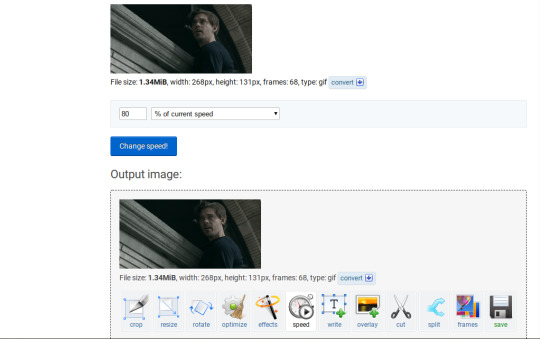
Next step is optional, but I usually do it. Once again, you go to the menu of options under your gif and select “speed.”

Speed is also super straight forward. I almost always reduce the speed of my gifs somewhere from 90% to 80% no matter what, just because I think it makes it look smoother. For gifs that are of short scenes that go really fast, I will reduce it to anywhere from 70% to 50%. You can try different speeds to test out what you think looks best. For this gif, I’m going to put it at 80%.

Here’s what we have so far. Congrats, you have made a gif!

Now for the fun part!
2. Coloring the gif
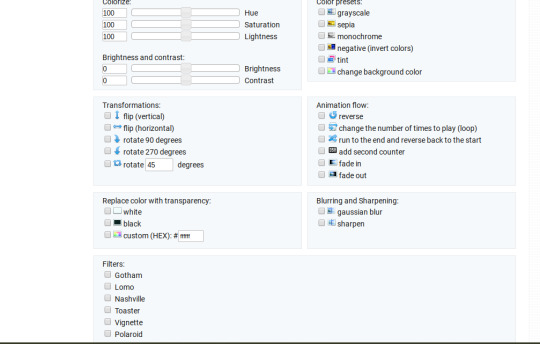
Go to the “effects” option, in the menu under your gif. You will see a LOT of options, but the panels I’m going to focus on are “colorize”, “brightness and contrast” and “color presets”. This section is going to vary a lot depending on what specific video you are giffing so remember to be flexible and try lots of different options out! It took me a while to get to a place where I can just eye a scene and know what settings to use. It’s super easy to go back and tweak a setting if the gif doesn’t look like how you want it the first time, but it’s a lot of trial and error.

The main option I focus on in the “colorize” section, is “saturation.” This is what will make all the color in your gif pop out. The saturation I use varies a ton; for scenes that already are colorful/bright, I usually keep it around 120 to 150, since you don’t want it to be over saturated. If I’m making an edit that is supposed to look toned down or more grey/neutral tones, I’ll decreases the saturation in the range of like 90-40. For a show like Prodigal Son, where there is basically zero color vibrancy, I tend to go full out with saturation, usually in the 150-200 range. For this gif, I have it all the way up to 200.
Next is brightness and contrast. This also varies wildly, but a good rule of thumb is I always try to keep my contrast at least 5 points higher than whatever my brightness is, it just makes the lighting more even. You need to find a good balance; obviously, the darker the scene, the higher you want the brightness and contrast, but if you go too high, the gif with be staticy/grainy. For Prodigal Son, which has horrible lighting, my brightness is anywhere from 10-30 and my contrast is anywhere from 15-35. For this gif, my brightness is on the lower side since the scene is outside in natural light; brightness is 16, contrast is 26.

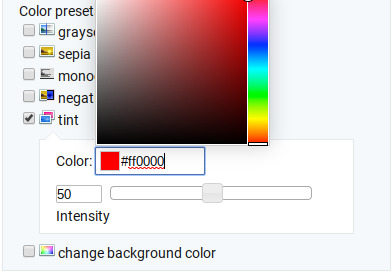
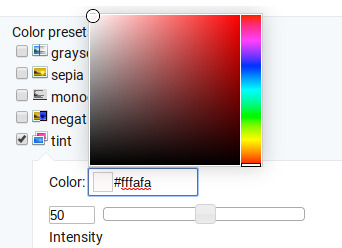
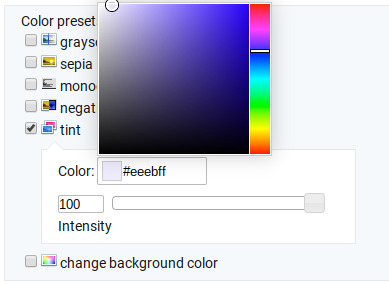
After you get those settings, I go over to “color presets” section and click on the “tint” option. It will pull up a color chart that looks like this

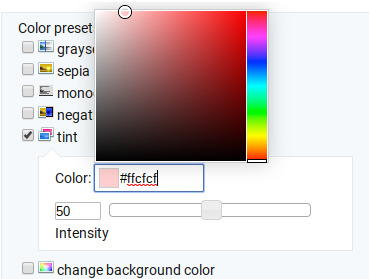
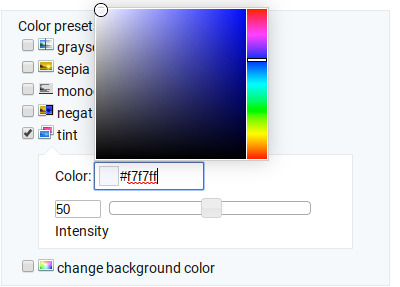
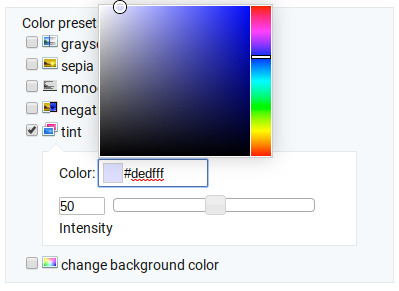
You ALWAYS want the intensity up to 100. This part is where the most trial and error occurs; there isn’t any one color option that works for every gif. The shade I use most often is light red/pink or light blue/light purple. For scenes that are lacking warm tones (which is almost all of Prodigal Son) I tend to go to the light reds, and for scenes that are lacking cool tones, I go to the light blues. The light reds are best for making characters skin tones look more...like actual skin tones and not totally washed out. To select a color, you just move your mouse around the chart. This is the range of color codes I tend to use.




Again, intensity should be up to 100 (it automatically starts at 50 and I was too lazy to move it while getting screen shots :P).
For this gif, I actually used a new technique I’ve been trying out where I start with a light blue tint to even out the color tones, then once that gif is done, I go back to effects and add a layer of pink to make the colors brighter. Usually, one color works fine, but sometimes it’s hard to find a good balance (the red colors can get too red and the blue sometimes brings out too much of a yellow shade). For now, I have my color tint set at #eeebff.

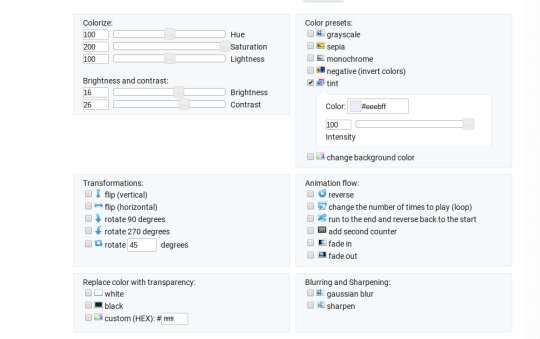
Ultimately, this is what my effect settings look like and this is what the gif looks like now.


Now, like I said before, I added another layer of tint to this gif. All you have to do is go to the menu under your gif, and click on effects again.

It will take you back to the panel you were just on, expect now your colored gif is on the top and all the settings are blank again. The only setting you need to use now is the tint option; go there, and select a light red shade. I used #fff0f0.

And here is the final gif! To save it, just right click and hit “save image as.”

I know it seems like a long process, but once you get a hang of it, it goes by super fast, especially if all your gifs are coming from the same video.
BONUS: Adding text
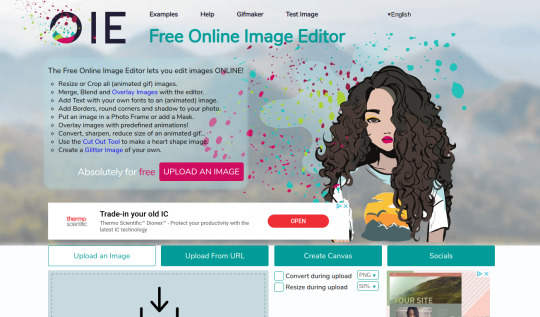
If you are trying to gif something with dialogue or you want a quote to put over your gif, you will want to put text over it. ezgif has a “text” option that you can use if you want, but I personally don’t really like their font options, so I use the website Online Image Editor.

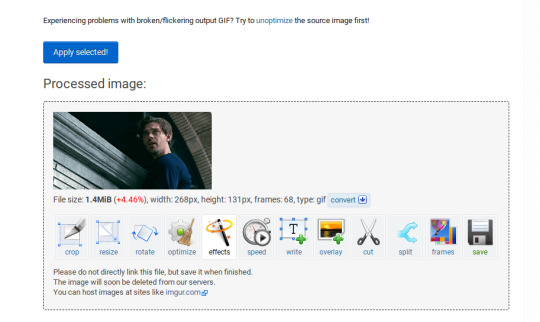
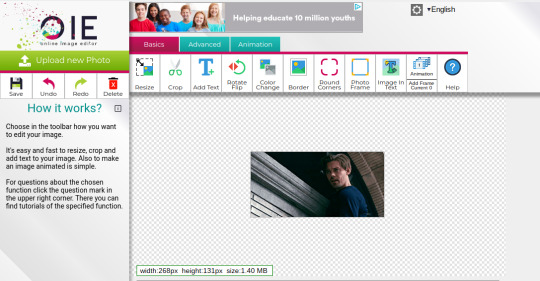
This is what it looks like. You can either hit “upload an image” and upload your saved gif, or you can go back to ezgif, right click the gif, hit “copy image url” and paste that url into the “upload from url” option. The web page should now look like this.

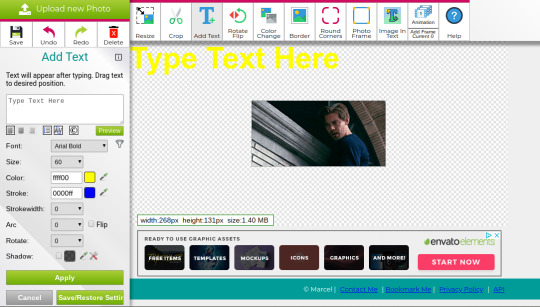
It’s pretty straight forward from here; click on the “add text” button and a menu will appear on the left hand with options for the text.

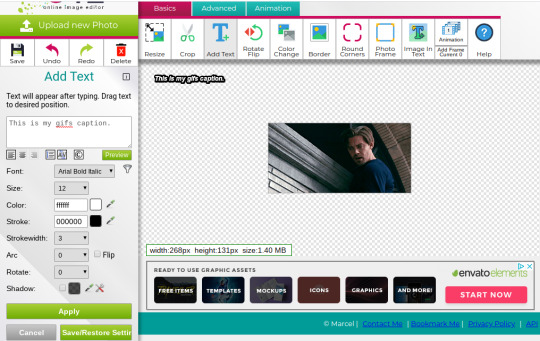
Type whatever you want the caption to be in the “type text here” box. This website has a ton of font options you can play around with, but when I just want to caption a gif, I stick with “Arial Bold Italic.” For a 268p gif, the font size should be 10-12, depending on how much writing you plan to put on each gif (if some gifs are going to have more writing than others, pick a smaller font size so it stays consistent!) When I make a 540p, the font goes up to 14-16. I use white for the color and black for the stroke. I make the strokewith 3 because it makes the caption stand out more. Once all these settings are selected, hit the “preview” button under the text box.

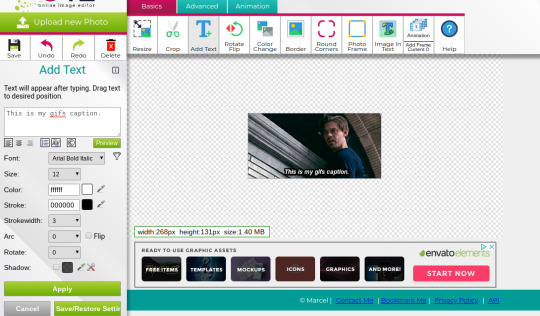
You can now drag your text anywhere you want on the image! The only bad thing about this website is that it doesn’t automatically center text, so you either have to eyeball it, or if you’re picky, like me, open up one of those online ruler applications and use it to measure out the center. For captions, I move the text just slightly above the bottom of the gif.

Finally, you hit apply. Once your gif has the text on it, all you have to do to save it is right click it and hit “save image as.” And here is the finished project!

That got a lot longer than I thought it would, but I hope it was informative! If anything was unclear or if you have further questions, feel free to send me an ask. Thank you for reading.
#gif tutorial#giffing tutorial#giffing#gifmaking#mine#my gifs#long post#I hope this makes sense lol#pls rb if it helped!!!#also if mobile doesn't keep the read more...idek
383 notes
·
View notes