#eesh I hope Tumblr uploads this properly and that y'all understand my step-by-step instructions
Explore tagged Tumblr posts
Text
basilone’s gif tutorial (part I)
I have been getting so many lovely comments on my gifs (thank you!) that I feel like I can give something back to all of you who want to create that sort of thing but have no idea on where to even begin. A lot of people have mentioned the colouring of my gifs in particular as something they really like, so I wanted to do a little tutorial on how to achieve it!
Part I of this tutorial will focus on how to go from absolutely nothing to the most basic of gifs. Most basic, in this case, means entirely unaltered: all this part of the tutorial will talk about is how I create a gif. (Other people may have other methods but this is the one I’m most familiar with.)
Part II will include how to go from the basic gif we created in the first part to the kind of gif you see me publish in my gifsets, with all the colours and sharpening settings and all that jazz.
If you have any questions or need clarification on anything, please drop me an ask and let me know!!
What you need for this first part:
A video file of whatever you want to gif
KMPlayer
Photoshop (I use CS6, other versions are cool too)
A little bit of patience
My end result once I have followed all the steps of part I looks like this:

Step 1
Open your video in KMPlayer. I used episode 4 of The Pacific for this tutorial! Search in the video until you find the exact scene you want to make a gif of. (For the sake of part II of this tutorial, I’ve chosen a scene with lots of daylight and colours.)
Step 2
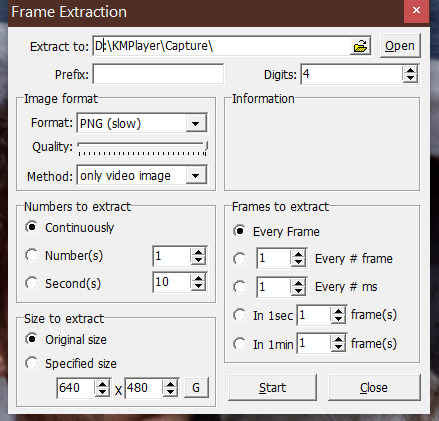
Pause the video, if you haven’t already, and then click CTRL+G. You will now see this box appear:

Use my exact settings (shown above) for this one. In Extract to, choose the folder you want the screencaps to land in. Make sure the option Every frame is selected. Now click ‘start’.
Step 3
Play the video until the scene you want to gif is done. Pause it again. Click CTRL+G once more and press ‘stop’.
Step 4
Go to the folder on your PC that you saved the screencaps to. You’ll likely have hundreds (if not thousands) of them, but please don’t panic! Delete all the screencaps that don’t belong to the part of the scene you want to gif.
Important rule of thumb! How many screencaps you need depends on the size you want to make your gif. For gifs that are 540x304px, use no more than 50-60 screencaps tops. For gifs that are 268x151px, use no more than 80. For 151x85px (please love yourself what are you doing), just go crazy – you can easily use more than 100 for that. (You don’t wanna be in the situation where you’ve created and coloured your gif, only to find out when saving it that it exceeds Tumblr’s petty 8mb size and you have to go back to delete some frames.. believe me. :’))
Step 5
Start up your Photoshop (yay!) and go to File → Scripts → Load Multiple DICOM Files. Select the folder your screencaps are in, then click ‘ok’.
Make sure you’ve got all the tools open that you’re gonna need for both parts of this tutorial. You do this by going to Window in the Photoshop menu bar and selecting the following:
Actions
Adjustments
Layers
Navigator
Timeline
Step 6
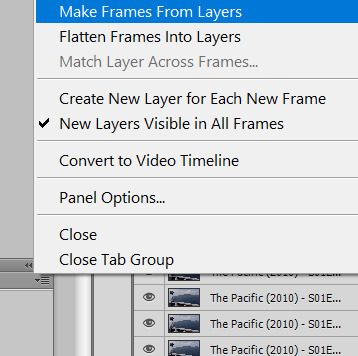
Timeline is gonna be your new best friend! Click on Create Frame Animation. Then click on the little downward arrow that has three small stripes next to it, which is gonna make this next menu appear:

Select Make frames from layers and watch how all the individual frames are loaded into the timeline. Good, right? (You can see the individual frames in the Layers box as well, which we’ll get to in a hot moment.)
Step 7
Select all the frames on the timeline and click the little arrow next to where it says 0 sec below the frames. We don’t want to set our gif to 0 sec. We want to set it to 0,08. So, we select Other and type in 0,08 and then click ‘ok’ like we know what we’re doing.
That’s the movement part of the gif done, believe it or not, so we must be doing something right!
Step 8
So, yeah, we got it to move. Now what, you might ask? ;) Now it’s time to actually make sure that Tumblr doesn’t freak out about us uploading it. Here’s how we’re gonna do that.
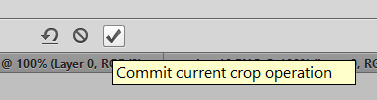
Make sure all the frames are still selected on the timeline. Now select the Crop tool, set it to 540 px by 304 px or whatever size you want your gif to have, and start fiddling around with the corners of the image. You can select the part of the frame you actually want in your gif that way. Double-click on your selection once you’re satisfied with it or click the check mark that appears on screen. Tadaa! Gif is resized!


Step 9
Now, I assume that you’re like me in this case but if you’re not please feel free to skip past this step. I always have more frames than I technically need. I start off with about 70 screencaps/frames for big gifs, which I then need to select down to ideally 40-50 screencaps/frames total!
What I personally do is that I will make the gif the way I just described with all 70 frames in place, and then I will play it a couple of times in the timeframe mode to see which sections can feasibly be cut away. You can do the same thing, try it! (And you get to see how nifty the gif is gonna look, too!)

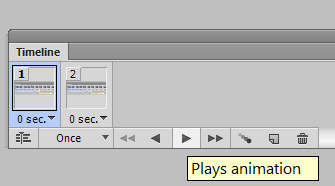
Select the frames on the timeline that you want to get rid of and click the little garbage can on the timeline. That gets rid of half of the trouble, but now you gotta do something else. Remember me saying something about the Layers box? That’s gonna be your other best friend in this first part. Go to that box and select the layers you just deleted from the timeframe.

How do you know which layers you’ve deleted? Select all the frames you’ve still got on the timeline. Those layers will get a little eyeball in front of them in the Layers box. Any layer that does not have the eyeball is one you’ve deleted. Select those layers and delete them by simply pressing delete on your keyboard or clicking on the garbage can in the Layers box.
(Alternately, as shown in the screencap above, select the first frame on the timeline. It will get an eyeball in front of it. Delete everything below that layer in the Layers box. Select the last frame on the timeline. Delete everything above that layer in the Layers box. NEVER delete frames in the middle, it’s gonna disrupt the flow of your gif like whoa!!)
Step 10
Almost there!
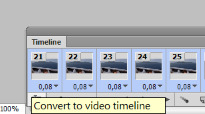
Click the button on the bottom left of the Timeline box, which will say ‘convert to video timeline’ when you hover over it.

Now select all your layers in the Layers box and right-click on them with your mouse. You’ll see the following pop-up. Select Convert to smart object.

Step 11
Save your gif as follows. Go to File → Save for Web. Use these settings:

Click ‘save’, give your gif a name, and you’re all set!!
#gif tutorial#ps tutorial#basilonetutorial#eesh I hope Tumblr uploads this properly and that y'all understand my step-by-step instructions#and I hope it'll be inspiring for folks? like half of PS is just experimentation tbh#just try to do things and click on stuff and watch/read tutorials from people cos honestly you don't have to reinvent the whole wheel#wait until we get to part II omg y'all are gonna die over the change between this basic gif and the finished product lol
19 notes
·
View notes