#and my automatic pass app isn't working
Explore tagged Tumblr posts
Text
hiiii. so. I'm no longer going to rio
#for starters I have a POUNDING headache from today's concert#because the heat was just unbearable#so I'm pretty sure just standing inside another stadium would be enough to knock me out#but I would be willing to at least try#but my flights simply aren't working out#the only flight I requested with a good amount of seats available is way too early and I'd have to leave the house at 5 am.#it's literally 2:30 am right now. just no#but I could ALSO get past that#if I had a guarantee that I'd get home in time for class#but the only flight back I requested has only 6 SEATS LEFT#and I can't request any other flights because it's a holiday#and my automatic pass app isn't working#so in conclusion. I'd have the risk of getting stranded there. and lose my fucking job#so... it's not happening#and honestly after everything that happened that stadium is so tainted to me#that I'll gladly go to my são paulo concert with shitty tickets instead#so yeah. hit me up if you know anyone from rio who needs tickets.#rambles*
4 notes
·
View notes
Text
The hell have I done?
Otis X Reader
LITLE ANGST BUTT FLUFF
Summary: request
Author's note: so sorry for taking so long!!! Cause app called Character Al (it consumed me for a month). And I had so much fun writing this!!!
word count : 1,230 words
**English's not my first language**


(Gifts not mine!)
You and Otis had... Something strong. That no one could deny.

When you arrived at 51 you were automatically droned to Brian. Why? Blame superior forces. In the question of weeks, y'all were sleeping together here and there. But never had a serious talk about what you guys were.
"Need to tell ya something " herrmann says behind the bar to Otis that's next to him
"what's up" Otis says dropping the towel and looking at Herrmann
"This might be just a rumor... But y/n slept with Antonio..." Herrmann says afraid of Otis's reaction
"what?- here did you hear that?" Otis asks completely stunned 'where did I go wrong' starts going over his mind, already a thousand by the second.
Herrmann sighs "Gabby was talking at the station and mentioned something about it. I had to tell you because of... You know... How you two were... Sort of seeing each other... I guess. And you two are close."
Otis is still stunned by what he just heard "Thanks, Herrmann... Appreciate your honesty"
Silence falls with the two men. Otis's mind is working overtime. 'what happened' 'ain't no way she slept with Dawson' 'I mean we're not official but I thought we were exclusive' 'Gosh why did she do this' 'I need to see her tomorrow at work damit' 'did I do something' 'dam Otis she ain't yours, y'all aren't together'.
"you good?" Herrmann asks seeing Otis getting lost in his mind.
"Don't worry I'm fine. We're not together so it's fine" Otis says with a slightly more low voice starting to clean the glasses again. His mind isn't working normally, at least not for a few days, Goodbye sleep.
The shift the next day was... Weird to say the least.
Arriving at the station something felt off. The squad table was quiet, more than normal. "morning" you say passing by the squad table
The squad all look up "Morning" Cruz says clearly with a weird look in his eyes
Moving to the locker room you find some team members finishing getting ready to start work. Otis alongside them
"Morning Otis" you say opening your locker next to Otis's. But all you receive is coldness. Not the usual 'morning y/n' with his signature smile or a talk about something he saw or did last night. Simply... Closing his locker and turning around leaving without a word.
"what has got into him" I ask Kidd
"don't know " Kidd says, also questioning why she didn't see the normal affection between you and Otis.
The next few days you just receive cold interactions from Otis. The full team is questioning what the hell is happening. No small talk no hugs, nothing between you too. Herrmann's remorse grows day by day for saying it to Otis.
One day after a harsh and long call you decide to confront Otis as the team is leaving.
"Brian" it felt weird as hell calling him that but you had to get his attention "Got 5 minutes?" you ask as you get next to him at the exit of the fire station.
Hearing you calling him by his first name feels like a knife to his hearth. Otis knows he can't keep running away, so with a long sight he stops his steps and turns to you "What"
"The hell have I done?" you ask bluntly stopping in front of him and looking at his face.
"Look y/n..." with a long sight he braces himself for what coming and for what he's about to say. "not here"
"Not here what? That you have ignored me and been cold for days? That even at Molly's you stay away from me as far as you can?" your patience was growing tin.
Otis's mind was burning at this point. Wanting or not, but not hugging you for the past few days was killing him "Let's go to your place so we can talk. We really need to talk..."
"Alright" 'the hell have I done' you kept asking yourself but started moving to your car to get to your place
As you and Otis get to your place, you lock the door and Otis sits on the couch letting out a long exhale not liking that this conversation is about to happen but gosh he missed you.
"If I did something just say it" you say sitting on the couch away from Otis.
"Did you sleep with Antonio?" The words rolling out of Otis's mouth make his stomach flip off the thought.
"How did y-" "It's not important y/n, just say yes or no" Otis cuts you off feeling almost desperate to know the truth.
"yeah, I did. But... it's not like I'm taken..." You answer slowly and with a low voice. A pang of guilt washes over you realizing what this was about, fear of losing Otis finally sitting in.
"Yeah your not taken..." Another knife to Otis's heart, he doesn't know he's still breathing at this point with the nerves.
Awkward silence surrounds you two. Damit.
After a few minutes, Otis desperation wins and he speaks up with a shaky breath. "I'm just gonna say it before I don't have the strength to say it ever again. We're not together. We have slept a few times and had really good times, not just sex. But ...." 'don't break Otis keep on' runs through his mind before continuing "We're not official, we... gosh never talked about it but the thought of you with anybody else, especially Antonio? I don't know if I puke or strangle him"
he earns a small smile from you which is what he needs to keep on.
"Y/n. I- ... I'm just gonna say it before I go insane, I have to say it before but this time I mean it in every sense of the word. I love you and admit not talking to you for days k-"
Before he can finish the sentence you're already up and in front of him kissing him softly. He's taken back but quickly kisses you back and sits you on his lap so he can hug you while you kiss, something you accept instantly. Your hands are on his neck and hair while one of his hands is on your lower back and the other on your cheek.
When you two break the kiss and your eyes meet it's all there. The love the passion and ... something new. Commitment. No more games and sleeping together occasionally.
"Love you, not gonna say the too because you know..." you say with a small smirk
"...I know 'if I say too after I love you it feels like I'm just answering you', I know" He says mimicking all the times you told him that.
At this point, Otis is smiling like a fool pulling you in a hug burning his face on your neck, and inspiring strong scents of your perfume and body wash.
"It's a good time to say you're the one that makes me feel good in bed"
"oh cmon don't kill this moment" he's laughing but happy that he's the one making you feel good on that aspect "And for you're information from now on you're mine, got it?"
"Got it" you say feeling every emotion in the world that finally you guys are together.
and who knows what the future holds for you two
THE END <3
#brian otis zvonecek fluff#brian otis zvonecek#brian otis zvonecek x reader#otis x reader#otis zvonecek#otis#chicago fire x reader#chicago fire
40 notes
·
View notes
Note
Hi there! I apologize for the sudden question but someone told me that you have the access to Blade's featurette in Movies Anywhere. Is it possible to get a HD version of the video? Thank you ^^
Okay, so, the super short answer to this is not...really?
Like most streaming services, there's a barrier in place that prevents things from being visible through any form of recording or streaming. You might be able to hear the video, but the screen would be blank. Though I know that it's possible to work around that issue, it would take a sort of technical brain power and piracy ability that I do not possess within myself to manage to do. I am of a feeble and not tech-savvy mind, as it were. It is doable, I'm sure of it, but it's a little too complicated for me personally. I am totally down to distribute the goods if I had the right dealer though!
But, because I really don't wanna leave you hanging, I do have some information I can impart on ye!
Yes, it is (as far as I know) only on the Movies Anywhere app/website, as you said! And it's a featurette, along with the other character shorts, which is automatically included with EITHER the code access to ownership of or direct purchase of the F&R film.
In terms of code access, this is referring to that old style code you would normally find on the inside of the physical DVD box. As far as I know these things don't expire, so if you have a physical copy of the film absolutely check that box for excess papers with a code thing in it (the Movies Anywhere site if I remember correctly used to be called something else, like Disney Movies Anywhere, or something similar) but they are only a one-time use. I believe the one on mine didn't work, so I did have to resort to option B.
I'm pretty sure that the cost of the film on Movies Anywhere isn't too awful? Given the film is little known now and quite old (I mean it just passed its ten year anniversary...ouch I'm getting old) I would wager it's fairly affordable to get online. And of course, it's one of those "It's worth the extra stuff" things, because not only is that the film price, that's all the shorts, all the extras, some of the deleted/rough draft animation scenes, and all four character shorts [Blade, Dipper, the Smokejumpers, and Cad Spinner].
I know there was a point when I was looking for that damn thing that I absolutely exhausted my efforts looking for the short, and as far as I can tell, Movies Anywhere is truly the only place in existence that actually has it, until either a) somebody is able to record it and post it to YouTube (which I could do but may require pulling a few strings and calling in favors, so that may be a while) or b) Disney+ decides to put all the old shorts and featurettes into the bonus contents of the films on there. But do I trust Disney with anything? Nah; we all saw their executions of Planes 3 and Beyond The Sky. I immensely doubt that the shorts are on their radar anywhere. Unfortunately :')
But if anybody knows how to record said featurette, I might be able to help get it out there. Until then, it is still stuck in the void! I have seen it, trust me, it does exist, and it can be caught. But it's apparently really fucking shy and elusive :')
#disney planes#disneyplanes#planes fire and rescue#disney planes 2#blade ranger#literally my pain was immesurable when I found out I couldn't stream it on Discord#so truly I understand y'alls pain and I want so badly to be able to get it out into the fandom for you all to get to see too#it's just the matter of getting around that goddamn stream and record barricade
5 notes
·
View notes
Text
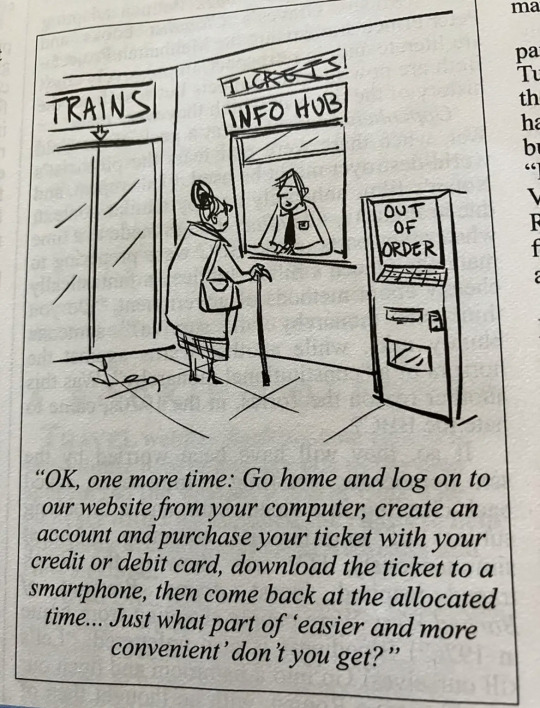
Back in the day if I wanted to the train I'd go to the ticket counter, say where I'm going, and get my ticket.
When I was in high school I'd use my train pass or go up to the ticket machine- press the button for the place I'm going, the fare, I want, and get my ticket.
Now I need to either apply for an Opal card online or installs the Opal app on my phone, register a credit card and add at least $10 to the account before it becomes active- and set it up so it automatically tops back up to $10 when it falls below $10. Then, if the Opal card scanner is working, I can pay for my fare. If it isn't working (which is oft the case) I have to lodge a request for a fare adjustment. No paper tickets available.
And this is only if I'm travelling in NSW. If I went to South East Queensland, I would have to buy a Go Card or pay extra for a paper ticket. But other areas of Queensland don't take Go Cards- just paper.

#the buses were a fun transitional trip#you'd get on the bus and pay for how many zones you were crossing (from zone 6 to zone 4 you pay for two zones)#then they changed to time based tickets#you could ride any buses any number of times within the given time limit#being one‚ three‚ or twenty-three hours‚ or a 'seven day' ticket (being six days and twenty-three hours)#but I think this wasn't rolled out in Sydney for a fair few years#because I found myself confused having to still buy zone based tickets even though it was time based in Newcastle#ticketing on those things was and continues to be an absolute shamozzle#especially since I now have two inactive Opal accounts with about $23 locked in them in total with no way of reclaiming the money#all because I wanted to be open to the possibility of quickly riding a bus when I visit Sydney
174K notes
·
View notes
Text
Practical Kotlin Programming Techniques for App Performance and Security
Studies show a mobile app delay of just three seconds can cause 53 percent of users to abandon it. Compounding this challenge, mobile platforms remain constant targets for nefarious actors seeking to compromise data or functionality. For developers leveraging Kotlin development best practices on Android and beyond, crafting performant and secure applications isn't a mere preference; it's a categorical imperative. Sluggish responsiveness erodes user confidence, while lax security measures court catastrophe, ranging from data breaches to complete application compromise. It proves prudent, therefore, to regard these two facets not as independent concerns, but as intertwined elements demanding rigorous attention throughout the entire development lifecycle.
Performance Prowess: Streamlining Kotlin Code

Optimizing application performance often feels like an arduous endeavor, requiring careful perusal of execution flows and resource consumption. The key lies in understanding how Kotlin code interacts with the underlying platform and mitigating inefficiencies at their source—something leading app development agencies consistently prioritize from day one.
Mastering Memory Management
Unchecked memory consumption represents a primary culprit behind janky interfaces and eventual application crashes. Kotlin’s interaction with the JVM (on Android) or Native memory management requires vigilance. Excessive object creation, particularly in tight loops or frequently called functions, leads to increased garbage collection activity, pausing your application threads and causing stuttering. Leaked memory – objects no longer needed but still referenced, preventing their reclamation – results in continuously growing memory usage and eventual `OutOfMemoryError` crashes.
Technique: Minimize transient object creation. Reusing objects where possible (e.g., with RecyclerView adapters or custom views) curtail overhead. Employ primitive types over wrapper classes when nullability or collection capabilities aren't necessary in performance-sensitive areas.
Technique: Proactively identify and rectify memory leaks. Tools within Android Studio, specifically the Memory Profiler, prove invaluable here. Snapshotting the heap and analyzing object references helps trace leak paths back to their source. Understanding how contexts (especially Activity contexts) are passed and held by long-lived objects proves critical. Use `WeakReference` where appropriate to prevent objects from holding onto contexts that should otherwise be garbage collected.
In my experience, diligently inspecting memory allocations during development sprints often saves exponential debugging time down the line. A momentary indolence regarding memory can have protracted consequences.
Concurrent Coroutines for Responsiveness
Blocking the main thread constitutes perhaps the most prevalent performance anti-pattern in mobile mobile app optimization. Long-running operations – network requests, database access, complex computations – performed on the thread responsible for UI rendering halt user interface updates, leading to frozen screens and "Application Not Responding" (ANR) errors. Kotlin coroutines offer an elegant, structured approach to asynchronous programming, allowing you to write non-blocking code that reads almost like synchronous code.
Technique: Embrace `suspend` functions and appropriate `Dispatchers`. IO-bound operations should utilize `Dispatchers.IO`, computation-heavy tasks `Dispatchers.Default`, and UI updates always return to `Dispatchers.Main`.
Technique: Practice structured concurrency. Coroutines launched within a specific scope (`CoroutineScope`) are canceled automatically when the scope is canceled, preventing leaks and ensuring orderly termination of background tasks. A common pitfall involves launching coroutines globally or within incorrect lifecycles, leading to work continuing after it's no longer needed.
Technique: Carefully handle exceptions in coroutines using `CoroutineExceptionHandler` or try/catch blocks within the coroutine builder or suspension point. Uncaught exceptions can silently crash the application or a significant portion of it.
Utilizing coroutines requires a paradigm shift for some, moving from callbacks or traditional threading models. However, the clarity and control offered represent a potent asset in building responsive applications.
Optimizing UI and Layout Rendering
A visually fluid application hinges on efficient rendering. Android's view system processes layouts, measures views, draws them, and invalidates/reclips when changes occur. Inefficient layouts and rendering bottlenecks cause dropped frames, manifesting as jank and poor scrolling performance.
Technique: Flat layout hierarchies render faster. Prefer `ConstraintLayout` over deeply nested linear or relative layouts, as it reduces the number of passes required to measure and position views.
Technique: Optimize RecyclerViews. Implementing `DiffUtil` minimizes UI updates by calculating the minimal set of changes between old and new data lists. Using `setHasFixedSize(true)` if the adapter size doesn't change, and avoiding complex drawing operations within `onBindViewHolder` ameliorates scrolling performance. Be wary of drawing complex custom views or performing bitmap scaling on the main thread during scrolls.
Technique: Overdraw reduction. The Debug GPU Overdraw tool in Developer Options visually helps identify areas where the system is drawing the same pixels multiple times unnecessarily. Removing redundant backgrounds or optimizing custom view drawing can mitigate this.
Identifying and Analyzing Performance Bottlenecks
guesswork when attempting performance tuning. Relying on anecdotal evidence or feeling something "seems slow" proves inefficient. Tools exist to provide empirical data.
Tool: Android Studio Profiler. This integrated suite offers CPU, Memory, Network, and Energy profilers.
The CPU Profiler allows tracing method execution (sampling, tracing, callstack sampling) to identify which functions consume the most processing time. This helps pinpoint computational bottlenecks.
The Memory Profiler (discussed earlier) identifies allocations and leaks.
The Network Profiler tracks network requests and responses, highlighting slow API calls or excessive data transfer.
The Energy Profiler helps understand battery consumption patterns.
Tool: Benchmarking Libraries. Libraries like Jetpack Benchmark allow you to measure the performance of specific pieces of code (loops, functions) in an isolated environment, providing reliable performance metrics separate from overall app noise.
Method: Use trace points. Custom trace points via `Trace.beginSection()` and `Trace.endSection()` manually mark specific code blocks in the CPU profiler timeline, aiding visualization of custom events or critical path timings.
Did you know a mere one-second delay in mobile app load time can reduce conversions by 7%? User patience is dwindling, and the mobile landscape in 2025 is more competitive and rife with security challenges than ever. As developers craft robust applications with Kotlin, they face the crucial balancing act: ensuring the app operates with utmost efficiency while simultaneously building impenetrable digital fortresses. Overlooking either performance bottlenecks or potential security vulnerabilities is no longer a viable option; it court user dissatisfaction and potentially catastrophic data breaches. Mastering the art of crafting performant and secure Kotlin applications requires diligent application of best practices and a commitment to continuous refinement. This article unpacks some indispensable practical Kotlin programming techniques for app performance and security.
Optimizing Kotlin Code for Swiftness
In the pursuit of speed, developers must often engage in the minutiae of code structure and execution flow. Every unnecessary object allocation, every blocked thread, can introduce latency, cumulatively degrading the user experience. Addressing these at a fundamental level leads to significantly faster and more responsive applications.
Conquering Concurrency with Coroutines
Android development often necessitates handling tasks off the main thread to prevent UI freezing, historically achieved through venerable but sometimes cumbersome methods like AsyncTasks or traditional Threads. Kotlin Coroutines introduced a more structured, lightweight, and readable paradigm shift for asynchronous programming. > "Effective use of coroutines doesn't just prevent ANRs; it allows for deeply integrated concurrent logic that aligns beautifully with modern application architecture." Utilizing coroutines: - Enables writing asynchronous code sequentially, drastically improving readability compared to nested callbacks. - Reduces thread creation overhead due to their lightweight nature. A single thread can manage many coroutines. - Offers structured concurrency, simplifying cancellation propagation and error handling, preventing leaks often associated with raw threads. Practical Kotlin programming techniques using coroutines include choosing the appropriate `Dispatcher` (e.g., `Dispatchers.Main` for UI updates, `Dispatchers.IO` for network/disk operations, `Dispatchers.Default` for CPU-intensive work), always cancelling jobs when they are no longer needed (e.g., in `onDestroy` for Activities or `onCleared` for ViewModels) to avert resource waste and potential crashes.
Mastering Memory Management & Halting Leaks
A key contributor to poor Kotlin app performance is inefficient memory use, particularly memory leaks. While the JVM has a garbage collector, holding onto object references longer than needed prevents collection, increasing memory pressure and potentially leading to OutOfMemoryErrors. From my experience reviewing numerous codebases, subtle memory leaks are an ubiquitous issue. Common culprits include: - Holding strong references to Contexts (like Activity Context) in long-lived objects (e.g., Singletons). Use `applicationContext` or weak references where appropriate. - Registering listeners or observers without unregistering them when the lifecycle owner is destroyed. - Using inner classes incorrectly in ways that hold implicit references to the outer class. Analyzing heap dumps and tracking memory allocations using the Android Studio Profiler are indispensable techniques. Periodically running the garbage collector manually during testing can help reveal objects that should have been reclaimed but weren't. Diligent code reviews focusing on object lifetimes help optimize Kotlin code.
Leveraging Efficient Data Structures and Algorithms
The choice of collection classes and the efficiency of the logic manipulating them profoundly affects performance, especially with large datasets. Consider these pointers for practical Kotlin programming techniques: - For frequent element lookups, use `HashMap` or `HashSet`. Their O(1) average time complexity beats the O(n) of lists. - When element order is crucial and frequent insertions/deletions occur at the ends, `LinkedList` might be considered, though for most Android cases, `ArrayList` with efficient allocation strategies is often preferred. - Be judicious with collection transformations. Chaining multiple `map`, `filter`, `sorted` calls can be less efficient than a single loop if intermediate collections are created unnecessarily. Using sequences (`asSequence()`) can process elements lazily, improving performance for chained operations on large collections. Efficient algorithms applied to sorting, searching, and data processing form the bedrock of responsive data handling within your Kotlin app performance.
Trimming the Fat: Reducing Boilerplate & Optimizing Code Flow
Kotlin's features aim to reduce boilerplate, but they can also be used to subtly enhance performance or avoid inefficiencies. - Inline functions: For higher-order functions with lambdas, `inline` can substitute the lambda body directly at the call site, eliminating function call overhead. Use it pertinently, not everywhere. - Scope functions (like `let`, `run`, `apply`, `also`, `with`): When used thoughtfully, they can make code cleaner. However, perfunctory use can sometimes obfuscate flow or even lead to capturing unexpected references if not careful, indirectly impacting performance or increasing leak risk. - Lazy initialization (`by lazy`): Compute a property's value only on first access. This avoids unnecessary computation or resource allocation at object creation time if the property might not be used. A simple, yet effective technique to optimize Kotlin code.
Fortifying Kotlin Apps Against Digital Threats
Speed is paramount, but it means little if the app is compromised. Kotlin app security demands a layered approach, addressing potential vulnerabilities from data storage to network communication and even the integrity of the code itself.
Securing Sensitive Data: On-Device Storage Strategies
Storing confidential user data or application secrets directly in SharedPreferences or plain files is equivalent to leaving a safe wide open. Malicious actors can easily access this data on a rooted device. Table: On-Device Secure Storage OptionsMethodDescriptionProsConsPractical Use CaseAndroid Keystore SystemSystem-level storage for cryptographic keys.Hardware-backed security, difficult to extract.Complex API, less portable.Generating/storing private keys for signing.Jetpack Security (Encryption)Abstracts Keystore & provides encrypted prefs/files.Easier API, provides data encryption.Still relies on Keystore backend.Storing small amounts of sensitive user data (tokens).SQLCipher (or Room Encryption)Encrypts entire SQLite databases.Protects structured data.Performance overhead, external library dependency.Storing large, structured sensitive user data.In-Memory (Ephemeral)Data held only in RAM while app runs.Resists persistence-based attacks.Lost when app closes, vulnerable to runtime inspection.Caching short-lived, sensitive session data.Never hardcode API keys, passwords, or sensitive credentials directly into your code or resource files. These can be extracted relatively easily. Instead, use secure build configurations, environment variables, or ideally, retrieve them dynamically from a trusted backend during a secure session. These are vital practical Kotlin programming techniques for app performance and security.
Robust API Security: Defending the Network Layer
Communication with backend services is a primary vector for data transmission and retrieval. Securing this channel is fundamental to secure Kotlin development. Steps for robust API interaction: - Always use HTTPS/SSL/TLS for all network requests to encrypt data in transit. Verify certificates properly to prevent Man-in-the-Middle attacks. Certificate pinning can add an extra layer of trust verification. - Validate all data received from an API. Do not trust data sources, even your own backend. Malicious clients could send malformed data. - Handle API keys and tokens securely. Avoid embedding them directly. Use tokens with limited lifetimes and secure refresh mechanisms. - Be wary of excessive logging of network requests or responses, as sensitive information can inadvertently end up in logs. The efficacy of your overall security posture is heavily reliant on the security of your network layer.
Deterring Reverse Engineering: Obfuscation and Tamper Detection
While absolute protection is impossible, increasing the difficulty for attackers provides a valuable layer of defense for your Kotlin app security. - Code Obfuscation: R8 (Android's default compiler, combining D8 dexer and ProGuard rules) can rename classes, methods, and fields, making decompiled code much harder to understand. It also removes unused code (code shrinking), contributing to performance by reducing app size. Use comprehensive ProGuard/R8 rules. - Tamper Detection: Building checks into your app to detect if its code or package has been modified can deter simple attacks. Checks can include verifying the app's signature or hashing critical parts of the code. These checks aren't foolproof but raise the bar. Remember, obfuscation is a deterrent, not a primary security control. Key security measures should not ostensibly rely solely on obfuscation.
Vigilant Input Validation
One of the oldest but still most relevant vulnerabilities is improper input validation. Accepting untrusted data from user inputs, external files, or network responses without rigorous validation can lead to various exploits, including injection attacks or application crashes. Validate inputs client-side for user experience (preventing malformed data entry), but always re-validate server-side, as client-side validation can be easily bypassed. This involves checking data types, formats, lengths, and sanitizing potentially harmful characters. Diligent validation is a cornerstone of secure Kotlin development.
Tools and Methodologies Aiding the Cause
Good intentions aren't enough. Developers require the right instruments to analyze, identify, and correct performance bottlenecks and security flaws.
Performance Profiling Instruments
The Android Studio Profiler is an indispensable tool suite. Key components: - CPU Profiler: Analyze thread activity, trace methods, and identify where computation spends most time. Essential for spotting UI thread blocks. - Memory Profiler: Track object allocations, view heap dumps, identify references causing leaks, and monitor memory pressure. Critical for diagnosing OutOfMemoryErrors. - Network Profiler: Monitor network traffic, identify slow or excessive requests, and inspect request/response payloads (with care). - Energy Profiler: Understand how components contribute to battery drain, which can often correlate with inefficient processing or excessive background activity. Regularly profiling during the development cycle, not just at the end, can catch issues early, contributing to robust Kotlin app performance.
Leveraging Static Analysis and Linting
Tools that analyze code without executing it can catch common errors and adherence to best practices. - Android Lint: Built into Android Studio, it checks for potential bugs, security vulnerabilities (like using non-HTTPS connections), usability issues, and performance problems. - Ktlint/Detekt: Kotlin-specific static analysis tools that enforce coding style, identify code smells, and find potential issues related to complexity or potential bugs. Using these tools is an expedient way to catch many preventable issues during development and contribute to clean, maintainable code, which is subtly linked to both Kotlin app performance (simpler code is often faster) and Kotlin app security (clearer code has fewer hiding places for vulnerabilities).
Robust Testing Regimens
A comprehensive testing strategy is vital for verifying both performance and security. - Unit Tests: Verify the logic of individual components or functions. Fast and crucial for ensuring code correctness. - Integration Tests: Check interactions between different parts of the application. Helps uncover issues arising from component integration. - UI Tests: Automate user interaction flows to find bugs in the user interface logic and presentation. - Penetration Testing (Pen-Testing): Engage security experts to actively try and compromise your application. This external, adversarial perspective is invaluable for uncovering blind spots in your Kotlin app security. Regularly vetting your application with pen-tests provides realistic insights.
Avoiding Common Pitfalls
Even seasoned developers can stumble into traps that compromise performance or security. Awareness is the first step in mitigation.
Frequently Encountered Performance Mistakes
- Performing heavy work on the Main Thread: Network calls, database queries, complex calculations – these must run in the background. The system can flag your app with an Application Not Responding (ANR) error if the main thread is blocked for too long. - Inefficient database queries: N+1 queries (querying inside a loop), or retrieving excessive data. Use joins, projections, and query optimizers effectively. - Bitmap Overload: Loading large bitmaps without downsampling can quickly lead to OutOfMemoryErrors. Load images proportionally to their display size. - Overdraw: Drawing the same pixel multiple times. Layout hierarchies that are too deep or views that unnecessarily overlap contribute to this, impacting rendering performance. Use the Layout Inspector and GPU Overdraw debug tools.
Prevalent Security Vulnerabilities
- Hardcoded Secrets: API keys, passwords, or configuration details embedded directly in the code. As discussed, this is a critical oversight. - Insecure Data Storage: Storing sensitive user information in unprotected SharedPreferences or files. Use encrypted methods. - Broken Cryptography: Misusing encryption algorithms or using deprecated, insecure ones. Employ well-vetted libraries and follow standard cryptographic practices. - Inadequate Input Validation: Failure to properly sanitize user input or data from external sources. Still a major vector for attacks. - Vulnerable Communication: Not using HTTPS, failing certificate verification, or logging sensitive network data. - Granting Excessive Permissions: Requesting permissions the app doesn't truly need increases the attack surface if one part is compromised.
Insights from the Field
Developing Android applications with Kotlin for several years has underscored a salient truth: the distinction between performance and security is often blurry. A memory leak might not be a "security bug" per se, but it can make an app unstable, perhaps more susceptible to timing attacks or denial-of-service if triggered under specific conditions. Similarly, poorly optimized database queries can consume excessive resources, making an app sluggish and perhaps more vulnerable if processing malicious input triggers disproportionate resource use. My perspective? Thinking of performance and security as two sides of the same coin is helpful. Clean, well-structured code, written with resource parsimony and clear data flow in mind, is inherently easier to audit for both efficiency and vulnerabilities. Conversely, applying robust security measures, like secure data handling or strong authentication, often adds some overhead. The trick isn't to ignore one for the other, but to find the judicious balance, always measuring and testing the impact of each decision. I recall a specific project where refactoring a core data processing function using Kotlin sequences dramatically improved speed and reduced memory usage. Unexpectedly, this also mitigated a theoretical denial-of-service vulnerability where massive, malformed input could previously trigger excessive, slow processing. It was a tangible example of performance work inadvertently bolstering security. Another insight: the Android security model is continually evolving. Features like scoped storage and enhanced biometrics necessitate keeping pace. Relying on information from a few years ago simply isn't sufficient for robust secure Kotlin development in 2025. Staying curious, monitoring security advisories, and learning from industry reports on recent breaches are incumbent upon us as developers.
Frequently Asked Questions
How to make my Kotlin app faster using practical tips? Speeding up your Kotlin app requires code scrutiny. What are key security risks faced by Kotlin mobile apps? Identifying security flaws guards your application well. Are Kotlin Coroutines helpful for app performance optimization? Using coroutines enhances responsiveness effectively. What is a secure way to store sensitive data locally on Android? Secure storage methods are crucial for sensitive bits. Which tools should I use to profile and find app performance issues? Tools assist greatly when finding performance issues.
Recommendations
Navigating the complexities of Kotlin app performance and Kotlin app security in 2025 necessitates a proactive and informed approach. You can greatly enhance your application's resilience and responsiveness by applying practical techniques such as adopting Kotlin Coroutines for efficient concurrency, practicing stringent memory management, choosing appropriate data structures, and securing sensitive data rigorously. Make use of the potent tools at your disposal, like the Android Studio Profiler and static analysis checkers, to identify potential weaknesses before they become critical problems. Regularly scrutinize your code for common performance and security pitfalls. Remember that security is an ongoing process, requiring continuous vigilance and adaptation to new threats and platform capabilities. Building secure, performant apps is an investment in user trust and retention. Ready to elevate your Kotlin application development? Begin applying these indispensable techniques today and establish a strong foundation for success.
0 notes
Text
Go Mocks and Stubs Made Easy
Testing network stuff like APIs and database calls can be a real pain:
I find myself burning way too much time just making mock data, instead of actually doing the tests or assertions.
When you make fake mocks, you might end up using wrong guesses or data that's just too unreal or vague.
When things (contract) change, you have to dig around and update everything by hand. It's a bit of a headache.
I was searching for a more efficient way to imitate HTTP dependencies. I found a great library on Google's GitHub page. The URL is github.com/google/go-replayers.
It piqued my interest because it let me record my HTTP dependencies, and hey, it's working out for Google, right? Still, it wasn't all smooth sailing - a couple of issues popped up:
Reading and editing the recorded stubs was difficult. Scrubbing sensitive information such as personal details and keys was especially challenging, especially when recording from live production sources.
Keeping these stubs fresh was a DIY job, with API developers rarely ever giving the API mocks a second glance. So, there was always a risk of slipping into wrong assumptions.
Wouldn't it be awesome to make believable, easy-to-understand mock-ups or stubs that can double as API test cases?
So, we got down to coding and built our own mock/stub library in Keploy to help with TDD workflows. This tool has a unique capability. It can create tests and mocks from real API or database calls. In contrast, gomock only creates types.

Let's roll up our sleeves and dive into a unit-testing example I found on a pretty nifty blog. We'll be swapping out the handcrafted mocking behaviour with lifelike recorded stubs 🌟. First, let's get our directory structure in shape:

You can swipe the starting code from these Github gists: example.go & example_test.go
Let's whip up our stubs
First things first, we need to download and fire up keploy.
Mac
curl --silent --location "https://github.com/keploy/keploy/releases/latest/download/keploy_darwin_all.tar.gz" | tar xz -C /tmp
sudo mv /tmp/keploy /usr/local/bin && keploy
Linux
curl --silent --location "https://github.com/keploy/keploy/releases/latest/download/keploy_linux_amd64.tar.gz" | tar xz -C /tmp
sudo mv /tmp/keploy /usr/local/bin && keploy
That should download and kick-start the keploy server. You should see something like this: ➜

Now that the Keploy server is humming along, we can bring in the Keploy Go SDK and start building our stubs. Keploy usually requires all network clients (like HTTP clients or DB drivers) to be wrapped up so it can catch them. So here, we'll wrap the HTTP client with Keploy's net/http wrapper.

We have finished wrapping the HTTP client. Now, we can start the Keploy SDK. We can use it to record or stub our HTTP calls.

"Like most profiling tools in Golang, Keploy also needs you to pass the context.Context objects to all the dependencies. The SDK uses this context to keep all the different parts of your app in sync. Ready to record our stubs with go test?

Voila! Our stubs are ready to roll. By default, they're created in the mocks folder, but you can easily customize this. After these stubs are created, we can switch the mode in the Keploy object defined in our test file to test.
ctx := mock.NewContext(mock.Config{
Name: "hello", // It is unique for every mock/stub. If you dont provide during record it would be generated. Its compulsory during tests.
Mode: keploy.MODE_TEST, // It can be MODE_TEST or MODE_OFF. Default is MODE_TEST
})
With that out of the way, we can rerun our tests:

Magic, isn't it? Keploy automatically serves up the previously recorded stub responses! 🪄 You can find the complete code for this blog here.
You can make realistic stubs (service virtualization) for any dependency supported by Keploy. This includes Postgres, MySQL, gRPC client/server, and more. All you need to do is follow the same steps. Don't hesitate to give it a shot and share your experience on the Keploy slack channel.
We're also excited about our upcoming version of Keploy (possibly TestGPT?). It will use the magic of Generative AI to generate test code that actually works! No more dealing with those half-baked, semi-working tests produced by most GPT-based test generator tools.
0 notes
Text
Version 544
youtube
windows
zip
exe
macOS
app
linux
tar.gz
I had a good week. File storage locations can now have max size limits. There is a security fix in this release, and users who run from source will want to rebuild their venvs this week.
full changelog
max size
This is just for advanced users for now.
So, in migrate database, if you have multiple locations set for your files, you can now, for all but one, set a 'max size', limiting the total mass of files it will store. The idea here is that if you have a 2TB drive and a 500GB one, then rather than having to keep playing with the weights to ensure the 500GB doesn't get too full, you can now set the 500GB location with a 450GB limit and hydrus will allocate that space and no more.
There are a couple of limitations. It isn't perfectly precise, so if your space is tight, give it a little padding (although remember that drives should be at least 10% free space anyway!). Also, it won't yet enforce these rules outside of the 'move files now' button. If you set a tight limit and then import many files, it will blow over that limit (at least until you open up migrate database and hit 'move files now' again to rebalance).
The next step here is to implement automatic background file migration for always-on checking so we can have these rules apply without regular user intervention. My aim is to get rid of the lagtastic 'move files now' entirely so no file migration blocks other use. I hope to have this done in the next few weeks.
webp
A remote execution (very bad) vulnerability was recently discovered in the main webp library. You probably noticed your chrome/firefox updated this week, which was fixing it. Our 'Pillow' image-loading library uses libwebp, and they rolled out an update themselves this week. The builds today incorporate the fix, so if you use them, just update as normal and you are good. If you run from source, reinstall your venv.
However, if you are Windows 7 (or otherwise on Python <=3.7), I am afraid you cannot get the fix! As I understand, it just won't work for you. There is now an additional choice in the 'advanced' setup_venv script to choose the older Pillow version, so you can keep running, but I'm afraid with this and other things you lads are now solidly in the phase of limited security updates. I will keep supporting you as long as it is generally reasonable, but if you still want to use Win 7, I think the train is running out of track.
misc
When images fail to render, they now show something proper in the media viewer. (previously they were just blank forever and made some error popups).
After last week's updates, Mr Bones gets a readability/layout pass.
The client should stop mistaking various text files for mpegs in the pre-import phase!
I think the Docker client wouldn't boot last week, same for anyone else without the PSD-tools library. Sorry for the trouble, should be fixed now!
next week
I'd like to add a file search to the file history chart and get stuck into more file storage infrastructure updates.
0 notes
Note
"It feels like I am always hearing from young monolingual white Americans on this app, and that's the demographic I want to hear from the least."
i mean, you are welcome to your ridiculously reductive opinions but if that is the demographic you want to hear from the least then you probably shouldn't be on social media platforms where it is going to be the most represented by default.
tumblr is US based, and it is a simple fact that because English is the most widely spoken language on the planet and is most commonly used as a 'common' language, people who grow up with English as their first language often don't need to learn another, and becoming fluent in another language gets exponentially more difficult the older you are when you start to learn. children who grow up in multilingual households are going to be much better equipped to speak multiple languages fluently by adulthood than those who don't start learning until they are older.
which isn't to say it can't be done, but unless there's a reason for someone to want to learn (and white americans who grew up here/had generations of their family growing up here are not often going to be the ones who feel a desire to learn a mother language they are so far removed from, even if they have distant ancestry--some may want to connect with their distant past in that way, but it's not a universal drive), it's probably not going to wind up at the top of someone's list of priorities. (although programs such as duolingo are making learning languages easier and more accessible, which is great for people who have a passing interest!) and, for the record, those reasons could range anywhere from 'i just want to learn a second language' to 'i want to be able to read this manga or novel in its original language' or anything in between--but those reasons are gonna be personal and individual and not everyone is gonna have one themselves!
it's like... i'm good at math. numbers make sense in my head. could i probably learn calculus if i sat down and made an effort to learn? yeah, sure. but i don't have much of a reason to, and i have no real desire to learn calculus just for kicks, so it's probably not going to be something i feel like doing out of the blue any time soon. that doesn't mean my opinions should be automatically worth less than someone who learns and practices higher order math for kicks in their spare time. (and this analogy works because learning another language is a skill, just like learning math is a skill, and that is going to be harder for some people than others, which means some would need even more of a driving incentive to surpass that difficulty in order to want to learn it, much less actually apply it and become fluent/skilled.)
--
57 notes
·
View notes
Text
I haven't been able to get to prom (idk why, my sim asked her boyfriend, but then when prom time came. nothing happened.) but so far here's my thoughts on Sims 4: High School Years.
SocialBunny
SocialBunny was a feature added. Your sim can add their contacts to it, send them messages that can increase/decrease friendship. Your sim can also make posts, and react to their friends' posts. Better social media in the sims is a good idea, but right now it's just annoying. There's constantly notifications, sims will randomly send mean messages which decrease friendship with their contacts (my sims household is rn an older sister and a teen sister, and they randomly send hateful messages to each other out of nowhere). Your sim can gain followers, but I'm not sure what that does if I'm honest. Currently, the timestamp feature in the app isn't working for me, every post and message says 0 minutes.
In one household I was playing with a young adult sim created before the high school years was released, I tried to do SocialBunny with her, and it was constantly buggy, my sim would never have the new post option, she never gained followers, any sim she added would start posting flirty messages/posts about her. I'm not sure what caused this, if it was a general bug that got patched quickly, or if there was some issue being caused by my sim.
In any case, when properly working this means I nearly constantly see the friendship+/friendship- or romance+ icons over my sims head.
Trendi
Trendi is another "app" on your Sims phone. Here you can buy and sell outfits and check current outfit trends. If you then go to ThrifTea, you can browse the racks and make a fashion look (and unlock/buy CAS items that are only available certain times here). Once you make the look you can wear it, try to promote it, and sell it on Trendi. It costs money to make outfits I believe, and I've struggled to sell many outfits as the listing expires and there ends up being no offers. If you try to hype an outfit, that can backfire and lower the hype. Sometimes when my Sim researches trends, it will say a certain style both has high hype and low hype. Currently my Sim has 2 outfits in her inventory I've been unable to sell.
High School
This is the main point of the expansion. Your teen-aged Sims previously would attend high school by just leaving at 8 and returning home at 3. Now, much like jobs introduced in Get To Work, you can follow your Sim to High School, where they have tasks to complete to have a productive school day. Unlock Get To Work jobs, though, there's a lot of timed things at High School.
A high school day consists of a morning free period, 1st class, lunch, and second class. The free time of the morning and lunch your sim gets a few tasks, (Study for Exam, Workout on Workout Machine/Treadmill, Be Friendly with a Classmate, Be Friendly with Faculty). During class time your sim will automatically do the class event like taking notes or an exam (classes can increase your sims skill level slightly in certain skills which is nice).
The issue of course is the bugs and time limits. The school is quite large with lots of empty space, so walking somewhere takes time. When you only have 1.5/2 hours, walking across a large lot can eat away at that. Not to mention how this can happen autonomously. For example, when I told my sim to study for the exam, she grabbed a book from the bookshelf, then walked across the entire school to sit down and study in the principals office, all the while passing countless chairs/benches. Or issues of trying to talk with a sim, and the sims then walking to the opposite end of the school to talk. Or when my sim went to the bathroom, she then automatically went to a sink on the other side of the school to wash her hands. This is annoying and stressful, because as mentioned, events in high school are timed. The walking distance issue is apparent also because your sim will automatically, 30 minutes prior to class, begin walking to class. And in my experience that usually just about makes it to class sometimes depending on location. My sim joined the after-school activity of cheerleading, and was late to her first meeting because when the clock hit 3:30 in the school (the time for the meeting) it took my sim probably a good 20 minutes or so to leave the school.
The only workaround i've found to make shit manageable was to use the cheat command of teleporting, so I can teleport a sim to where they need to go for a task, but that doesn't fix the autonomous pathfinding.
The only benefit I've found to going to school with the sim is the slight (only a few % points) gain to skills during classes. It's easy to become an A student and at that point I felt like there wasn't anything to do.
Puberty
Body hair is now a thing, it's cool ig. But also My teen sim was made fun of and made insecure because she has arm hair and leg hair and now has to shave it to avoid insecurity. Which sure is realistic but as someone who was and still is harassed about body hair, the insecurity/jokes aren't something I'm keen on. But I'm sure some people out there like the realism of things (hell I like mods that add realism to certain things).
Simfluencer
Theres a part time job as a Simfluencer. I had my young adult sim be a simfluencer. I've maxed out the new Entrepreneur skill, but the lifestyle reviews my sim writes are still of poor quality and I'm not sure how to change that. You can at max get $148 a day, because there are 2 hours of work a day, 5 days a week. You don't gain fame from it, so I guess ideally it works for a teen sim to bring in a little money. Overall though it felt like nothing and even after maxing the promotions (there's only 3 levels of the career) I had my sim switch careers.
Misc
There's a boardwalk area in the new world, it has some food stalls, a ferris wheel, a haunted house, and a tunnel of love. It's not it's own lot, though which is annoying, as I think it would be fun to like, idk, have sims have a first date or hang out with their friends there.
Sims will now randomly barge into your house and demand to be BFFs (yes! even when you're an adult!). I think the update also allowed for proposals like this? As in one household a love interest out of nowhere proposed marriage to my sim, and declining ruined the relationship.
If you want the pack, pirate it or something this isn't worth money.
11 notes
·
View notes
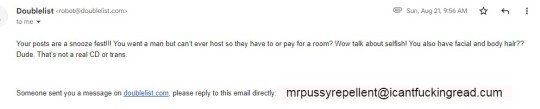
Text
How NOT To Get The Girl
I know, I know. I said I would wait to dive back in until tomorrow. But I'm being overpowered by 1.) an overwhelming bout of horniness and 2.) the overwhelming desire to do something artistic. What can I say - the trip up North must've inspired me to put on my writing cap (and a pair of panties) and get back to work.
I wish that this post was as peppy as that introduction. But honestly it's going to go pretty far downhill from here. Don't worry - I'm not going anywhere!
I'm posting this because...
A. If you're reading this and you fit the description of the following people - you should probably navigate off my page - because I'm not interested.
B. I want to see what you (the internet) have to say about these people and if their non-unique style of... well we will call it "pick up lines" or "DM first impressions" - can ACTUALLY ever get them laid.
I should include email addresses. I should include user names. I should include every possible detail that I can... But I am above that. And honestly, exposing these people may just cause more harm than good for me in the long run.
At this point, I find the following laughable. And I've had a great weekend and a nice evening (may have been a little naughty with a toy earlier lol.) So yeah - I'm in a good mood, and I won't let some desperate, pathetically horny man ruin that....
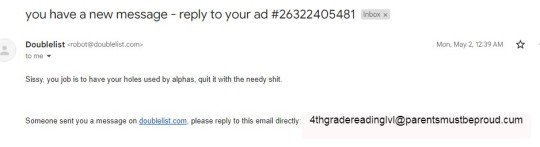
I'm rambling. Here is the shit I am talking about... (NOTE: the following messages are REAL - the email addresses have been replaced by your truly. Don't attempt to email these addresses lol.)

You really have to love when a man has a way with words <3
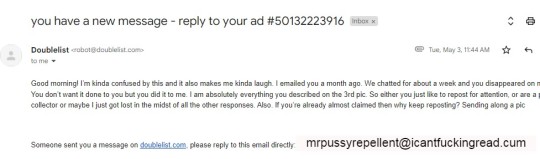
Or how about this one...

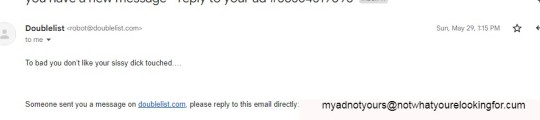
Or maybe this one is the best! (so tempted to put his real email lol.)

Pathetic aren't they? Do you want to know what is even more pathetic? I have hundreds, if not thousands of these sitting in my inbox. I could block them - but it's fun to watch them try. These inquiries (as romantic as they are) are obviously the product of entitlement followed by rejection. And it isn't just rejection from a gender fluid bomb shell like myself. It's rejection from CIS women, trans women, and basically anything they feel entitled to sticking their dicks into.
What's even funnier - I haven't even rejected these fools - they're just automatically out for blood because they've already botched MULTIPLE attempts at talking people of the opposite gender.
But hey - these guys are "alpha males" 😏

Truly laughable... How about a little context though, eh?
Back when I first started my journey into cross dressing, long before I knew about my fluidity, I was eager to meet like minded people. I don't remember where or when - but I was introduced to Double List. Now I've had some great experiences that came directly from my DL ads - so I can't bash the site and write it completely off as being toxic and borderline useless. But for every okay experience that I had while posting personal ads (think craigslist) I had about 100 plus TERRIBLE dead end conversations to show for it.
i.e. the examples above lol.
It's crazy. How something such as sexual frustration can lead to such hurtful words and sentences. That last one for example - was any of that necessary? No. But because this "alpha" keeps falling short in the pussy department - he decides to take it out on someone who didn't do anything to him directly.
I have had to constantly cover my face and other body parts to get by or "pass". It's not ideal, and I've talked a bit about that in my earlier posts as well. Unfortunately, that is the nature of my situation - and it will remain that way until further notice. So rather than lead people astray with things like photoshop and Face App - both of which I have used VERY early in my journey (see the next pic) - I decided to be upfront with my ads and let potential suitors know what they'd be getting into.
Here is what I determined...
Men can't fucking read (some guys can... but most... nope)
Men don't WANT to read
Some men that read can't comprehend what they're reading
The men who successfully read an entire ad don't give a shit about what you (or in this case me) want.
Check this out....


Here are two guys who "successfully" read one of my advertisements (I use successfully very lightly here.) They can tell that they aren't what I am looking for - and so that means that what I want is WRONG. How sad is that? I don't tell them that their desires, ads, etc. are invalid... So why are mine? The best part is the amount of time that these people are spending to harass me (and many like me.)
---
This isn't a pity party. And I'm not looking for sympathy. Quite the opposite actually. I am trying to help you. Yes you! The one guy who does the same shit up above who also somehow read this far (gold star sticker for you!)
Look, this type of behavior isn't going to get you anywhere. Even the people who love dominance still want to be heard. They still want to know you read the post, the ad, the listing, etc. It shows you give a shit about safety, safe words, what TO do and what NOT to do. The world of kinks and BDSM revolves around trust. And when you do the things that these guys do - you're proving that you're a loose cannon, and that you're a high risk individual to partner with.
I actually APPRECIATE when men send these emails. Because I add their email address to a spread sheet and I make a mental note that this person is UNPREDICTABLE and more importantly - unsafe.
I'm sure as my journey continues I will have many more entries that revolve around this same topic - so lets consider this "How NOT To Get The Girl Pt. 1"... And please, try not to make it into my next batch of screen shots ;) I may "forget" to blur the names
HONORABLE MENTIONS:


---------------
My apologies for coming back with such a negative post. I should've started with something a little more soft and positive after returning from the trip. I swear - tomorrow I will get back to the peppy sexy content ;)
Sleep Well Everyone!
2 notes
·
View notes
Text
09/10/2020 DAB Transcript
Isaiah 6:1-7:25, 2 Corinthians 11:16-33, Psalms 54:1-7, Proverbs 23:1-3
Today is the 10th day of September welcome to the Daily Audio Bible I'm Brian it is a joy as it is every day to be here together around the Global Campfire, just an oasis, an oasis in life that we can come to, allow the Scriptures to speak into our lives, know that we’re not alone and reorient ourselves for our day, our week, our month, our year, just reorient ourselves to God. And, so, let's do that. We’re reading from the Christian Standard Bible this week and we’re moving our way into the book of Isaiah. I’d say we’re about 10%, 10% into the book of Isaiah, and I guess…if I’m guessing and we’re doing percentages we’re probably about 75% through the letter from Paul to the Corinthians, the one that we’re moving through, second Corinthians. So, let's dive in. Isaiah 6 and 7 today.
Commentary:
Okay. So, we are far enough into the writings of the apostle Paul now and we spent time understanding his ministry in the book of Acts that we’ve kind of gotten to know him and maybe some of our assumptions about him have been reframed a little bit because you kind of come to the Bible with this idea that this early church was just a smooth sailing and the apostle Paul is responsible for so much of the New Testament that he was a revered apostle. And he is a revered apostle at this point but we can see that in the early days, I mean, he was struggling in all directions. And today we can see Paul squirming to some degree, because he's defending himself and he’s defending himself in a way that he doesn't want to be defending himself because defending himself in this way, which is boasting, like basically trying to measure up, like that really doesn’t produce…that doesn't go anywhere good because he’s backed into a corner because of the “super-apostles” that are referred to in this letter. And we talked about that a couple of days ago as we were kinda getting into this territory in the letter that…I mean…Paul established these churches, but people were coming in behind Paul and sharing the gospel and some of these people had some pedigree, whether they were known as super-apostles at the time or not is unknown but it's probably because they had some sort of direct association with Jesus in some sort of way that would give them this kind of credibility. And, so, it automatically makes Paul look less than. And man, this should start sounding familiar because we find ourselves in these the same kinds of situations where we’ve gotta measure up but the only way to measure up is…is to basically toot our own horn, like tell what we've done, how we measure up to and that's where Paul is. And he's…he's like, “Im a Hebrew just like they are. I’m an Israelite just like they are. I’m a descendent of Abram…Abraham just like they are. Are they the servants of Christ? I'm crazy for saying this but I am a bigger better servant of Christ because what I’ve had to go through. I’ve worked tirelessly. I’ve been thrown into prison more than they have. I’ve been beaten a lot more than they have. I’ve faced all of the things that you know I've faced.” So, we can get Paul a couple thousand years ago and go, “okay. I see what's going on there but I also see that…I mean…that it’s still going on in the world, measuring up by comparing each other…comparing ourselves to somebody else is kind of the way of things. It doesn't really lead anywhere, which is why Paul’s like, “I hate that I have to do this.” But the greater point here is that Paul is not having any type of smooth sailing. Like this inauguration of the Good News, this bringing of the gospel into the world, this sharing the story of Jesus isn't…like there's nothing about it that’s easy for him. He has to endure. He is deeply committed enough to Jesus to do whatever he has to do.
And it's not like Paul's the only one that has to endure. Like if we just look at the Psalm that we read today. We have David on the run for his life from King Saul. He has been betrayed by somebody who saw him and betrayed his whereabouts. And, so, now he's in a life and death situation as he was often. And, so he cries out, “come with your power. Rescue me. Defend me. Vindicate me with Your might. Hear me. Listen to the words of my mouth. Strangers are against me. They’re rising up. Violent people intend to kill me. They’re not listening to you, God. They don't let you be their guide.” So, David's enduring.
Like it's so funny how we think that we have some sort of pass and we don't have to learn to endure things, that we don't have to wrestle with our faith or as Paul says in another of his letters, the letter to the Philippians, that we should “work out our salvation…work it out with fear and trembling.” It’s like really difficult to find in any story in the Bible that does not include endurance and perseverance and struggle. And Jesus, our Savior was like, “if the world hates you, you gotta remember it hated me first.”
So, this resistance that we’re seeing in the life of Paul is happening from within the church against him as people are choosing their favorite leaders. And he has to endure this while being an example of Christ to everybody who is questioning him. This isn’t unlike John the Baptist faced. This is like…isn’t unlike what Jesus faced, this isn’t like…this isn’t unlike what most of the early church faced but we all face this. Like, this is human. Like to have resistance in our lives is part of the story of our humanity and no one ever claimed that it wasn't. The Bible doesn't claim that it’s not part of the story. In fact, it assures us that endurance in fact is a major part of the story. It's a necessary part of life. We hate that but it's a necessary part of life. You don't grow strong without resistance. Like…like you can't grow more muscles for your body without resistance. You can't grow strong mentally without facing cognitive dissonance and wrestling through. You can’t grow spiritually strong without having to contend for it. And we’re well far enough into the Bible to have experienced stories of people who just completely caved, melted, buckled and fell apart. And we’re also privy to stories of people who were willing to endure until the very, very last nanosecond of their very very last breath.
So, I know like that…I know this has been a challenging year and it's a challenging time but when is it not? Like when are we not facing some sort of challenge? And mostly we’re like praying for God to make it go away. And maybe we’re just missing the point altogether. Maybe we shouldn't be praying for God to make it go away. Maybe we should be praying for God to make us stronger…like stronger in this, that like…like that what seems like it's going to bowl us over today is going to seem like nothing a year from now so the things that once terrified us we just see as kind of normal because we endured, we have mastered, we have overcome, we are stronger than we were because we endured whatever was necessary. So, this resistance is not purposeless. Like it's not just a waste of our time and a diminishment of our experience of life. It is actually making us wise and strong and resolute and confident in our God and bold in the message of faith. If you've endured and you've lived through it, then you have convictions that…well you have moral authority to speak about it in ways that are totally different than if it's just a theoretical concept. What we have actually lived through and into is who we are. And, so, what story are we telling?
Prayer:
Father we invite You into that. Even as we see a couple of examples in the Scriptures today of endurance of difficulty of squirming even, trying to figure out how to navigate, how to navigate being compared which is so unhelpful. And, so, we take these lessons that we see in the Scriptures, these examples that we see in the Scriptures, and we realize they are Your guidance. These are examples. This is where the roads go. Holy Spirit come, open our eyes that we might see the path that we are walking and make the adjustments necessary. Make us stronger Lord, we pray in the name of Jesus. Amen.
Announcements:
dailyaudiobible.com is home base, it’s the website, it’s where you find out what's going on around here. So, certainly stay tuned, stay connected.
Definitely stay connected in the Community section of the…of the website or…or the app, to the Prayer Wall. I’ve…I’ve said…I mean I'll say it a thousand more times, I’ve said it a lot over the years, sometimes when we are at our lowest reaching out is the one thing that lifts us out of that. And there is just no shortage of people that just need, that just need prayer, that just need to be remembered. There is no shortage of…I don't know if you've noticed but there's like no shortage of things that we need God's intervention on. And, so, reaching out the Prayer Wall is…is one great way just to keep moving forward no matter what's going on. So, check that out.
If you want to partner with the Daily Audio Bible, if what's happening here is life-giving and meaningful to you than thank you, thank you for your partnership. There is a link on the homepage at dailyaudiobible.com. If you’re using the app you can press the Give button in the upper right-hand corner, or the mailing address, if you prefer, is PO Box 1996 Spring Hill Tennessee 37174.
And, as always, if you've a prayer request or encouragement the Prayer Wall…the Prayer Wall is certainly a place to go but you can also hit the hot line button in the app and just begin to share from there or you can dial 877-942-4253.
And that's it for today. I’m Brian I love you and I'll be waiting for you here tomorrow.
Community Prayer and Praise:
Hello DAB family this is a Prayer Warrior from Tennessee I’ve been listening for three years but this is the first time that I’ve called in. And to be honest I’ve I felt a little prompt in me to call for a while and just have been pushing back against that. Thank you, Brian and all the team that…that puts this thing together. It’s been such an encouragement to me, and I’ve been praying behind the scenes for this. I desperately could use prayer and my wife. My wife has been battling, what we’ve recently found out to be a chronic illness for the past nine years at least the nine years of our marriage and…and I’m worn out and she’s worn out and we’re struggling financially and there’s a lot that is weighing on my shoulders and I just need prayer is a restoration for me, for her, prayers for wisdom and for focus, prayers for provision for our family and protection from temptation to…for me to fall back into some past sin habits as coping mechanisms for everything that we’re going through. So, we’re just…appreciate your prayers for us during the season. I’m lifting up the…the prayer requests that come in and I’m trusting God is going to…to answer and hear but just feel so weary and I know he’s there but don’t feel Him at times and just I know I’m supposed to reach out to you guys. So, I thank you for your faithfulness and lifting up the prayer requests and know that I’m…I’m praying for you. God bless. Thank you.
[singing starts] Hallelujah He has one the victory. Hallelujah He has one it all for me. Death could not hold you down. You are the risen King. See what a Majesty. You are the risen King [singing stops]
I received a full day’s pay for one hours work and a lot of people got upset and called the boss a jerk but I’m thankful for his mercy his generosity’s great because there’s nothing I’ve done to deserve such a fate the earth is the Lords and the fullness thereof he says I am that I am when I give out my love I rain on the righteous I rain on the thief both of their problems and I give both of them relief it’s not about them or the things that they do my grace is sufficient for them and for you I am the potter in you are the clay complain all you want it will still be my way nothing you’ve done is deserving of love when I look what I see is my son from up above his blood is your garment it’s his blood I see he gave up his life to bring you to me so sit back and relax secure in my grace because if you know my son then you’re in the right place complaining and grumbling are what humans do some folks are happy but those folks are few the prize goes to those who endure to the end but all of you are my children and I love you Amen thank you dear Lord I could never repay I worked for one hour and got paid for the whole day
[email protected] I’d like to give a shout out to my buddy bighearted Ben and his mother from Pennsylvania and I’d also like to give a shout out to Drew from the Bay Area haven’t heard from you in a while hope you’re still hanging in there brother. Know you’re all loved and prayed for daily. And once again Brian and the Hardin family thank you for this wonderful podcast for God’s Holy Spirit to flow. Keep it flowing y’all. All right. Bye-bye.
Hi DAB community I’m calling in I’ve been a longtime listener. I’ve been feeling more led that I should be calling in more frequently. I’ve only called in three times in 15 years. So, I wanted to come up with a name though that was fitting based on what the Lord thinks of me and not what I think of me. So, I’ve thought long and hard. I reviewed…actually I spent some time reviewing journaling that I’ve done over the past two decades and really the themes are, you know, longing to live into and through my identity in Christ, really to understand who He says that I am and not living under condemnation because it’s so easy to just be myself up, and to stop turning to food instead of God in times of stress and all times. That’s my vice. So, the name I’ve chosen is Princess Warrior Karen. So, let us pray. Lord God I pray that I and all in the Daily Audio Bible family, not only come to know our identity in Christ but we will walk and live into it and out of it. Help us to truly live as forgiven in love sinners made whole by Christ. Help us to know that we are warriors. You have and will prepare us for every battle. O Lord so often we walk around defeated not because we are but because we failed to armor up. Today Lord help us to live as the prince or princess warriors that we are, protect us from the enemy, help us to walk away from the idols whatever they may be – food, drugs, lust, alcohol - that bind us Lord and help us to walk in Your freedom. This is Princess Warrior Karen saying armor up all.
Hey family this is Work in Progress here in California. Please pray for our state. It’s on fire. My parents just evacuated the…my childhood home up in the mountains. Fire’s kind of pressing in and there’s already been some little communities, little town called the Big Creek, I don’t think there’s anything left of it. I think the fire swept through their and fire’s…communities like Shaver Lake are also like…well…they’re burning and…and people are fleeing. And so far, it sounds like people are…are safe for the most part but I just pray that these fires are extinguished. And, so, if you could do that, I would appreciate it. We would all appreciate it. We still got a lot of fire season left and we do need…we need the Lord’s miraculous hand to put these fires out. So, thank you.
Hey, DABbers this is Slave of Jesus in North Carolina. Alright Holy Spirit was roll. So, I’m gonna maybe finish testimony but also give some praise reports. I don’t do that very often. You know, hard-core atheist and I’ll…I’ll take the title prayer warrior. But, you know, coming to the DAB as an atheist I had never prayed. I mean…I think I’d only heard a few graces from the Catholic family across the street when I ate dinner at their house, but I just listened to the DAB and we had, you know, some old-school prayer warriors like from Maryland and Oklahoma City and we had a cop from Georgia and this guy Drew from the Bay area and a teacher in LA but there are whole bunch of others but they were calling in praying for people. And, so, I just kind of emulated them and I just started praying for every single caller as many people do who don’t even call in and I would just ask before, you know start praying, I’d ask the Holy Spirit and just what do I need to say about this and I’d start my prayers and I pray alongside with those. So, those are my first couple years of the DAB. I’ve been able to see my younger daughter come to Christ and even got baptized last year. I stopped calling my wife and oldest daughter atheists and lo and behold within a year they both had medical steers and they told me face-to-face they are not atheists but I can’t even tell you all the changes that have happened in my life from not having the having a single Bible to theirs Bible Daily Audio Bible everywhere Bibles everywhere in my house and again it’s not your outward appearance it’s…it’s your inward but all the DVDs that were R-rated are gone. I mean here’s the best example or praise report. The other day my wife who would normally make me shut off all my Christian music asked Alexa to play “you say” and she started singing the song “you say” and then my younger daughter started singing with her “you say”. And for those of you who know the long story that is a huge praise report. So, love you all. Have a great day.
Good morning DAB family this is Summon Solomon from Hydro Bird India. I pray the sister who has…she has…one her of her sons lapsed into drugs. My son only the most-high can give you the most high and look to the most high for your highs. And there is nothing so rewarding as to have the favor of the Lord and you can feel the favor wash over you. And I pray the anointing of God be strong in your life so that you don’t relapse into drugs ever again. And I can give you my yes, my word, that…that the life in which God is there, whose God is present is in ever present reality is far far better than that…than that which drugs can give you. Please don’t take the drug you get a little used to it and you need more of the drug each time. If not each time after some price you need some more of the drug to give you the same high. So, I pray you stop using drugs and I pray for meaningful relationships to come your way so you can be bolstered by the relationship…
1 note
·
View note
Text

Posting as a picture because answering asks on Tumblr app is hell. (It actually crashed on me ugh)
Anyway, anon, to answer your question, the reasons I hate Three Kings are many.
First, Yusuke goes from killing a doctor that tortures humans with experiments and struggling with killing Doctor Kamiya to being like "oh you eat humans ok no biggie" to Hokushin? I'm sorry, what? Why? Because you found out you have demon blood? That is not a good enough reason for that kind or personality shift. My respect for Yusuke plummeted after that scene and it never really recovered. Like when he was whining while fighting Yomi I was just like bitch please whatever. I'm not sure what message Togashi was trying to convey, maybe identity crisis, but it just didn't work for me.
Kurama served no purpose whatsoever other than to be guilted and led around and threatened. His episodes are so boring I actually fell asleep while watching them and no I didn't go back and rewatch them. So I'll give fox boy a pass because I honestly don't remember his stuff. But I think his was identity crisis too so maybe that's the theme of Three Kings.
Which brings me to Hiei. Ugh. Other than the flub with the English dub, which I mentioned in the post you asked me about - and now that I think about it, I'm pretty sure I know what Funimation was trying to do. They were trying to put in a clue that Yukina knows who her brother is without blatantly stating it. Not like they could have Yukina nonchalantly say it during a scene at the DT. Like "oh btw I totally know Hiei is my brother - go Yusuke!" And have no one react to it. I mean, this isn't Ghost Stories! (Props to all that know that anime)
So my big problem with Hiei in 3k is...Mukuro. I stated why I don't like that ship at all in a previous post of mine. I can't link on an app so I'll post some text from it,
"Now, I wanted to like this chick. At first she seems pretty cool. They even take shots at each other. Her making a joke at him and he even insulted her, calling her a mummy. So Hiei. Seemed like he could handle her well enough.
And then we find out his past, and when we’re done seething and sobbing, we find out hers.
You know, as she strips naked and mind rapes him.
Lemme explain why I have issue with this. Hiei is not the type of guy to have sympathy for someone out of nowhere when he BARELY KNOWS THEM. This is a total stranger. Are we supposed to believe because she’s had a bad life and is all like “oh Hiei I understand your pain because I had bad shit happen to me too and killed to make it stop too” that Hiei will automatically bond with her?
He’s from Demon World, where violence is normal. The world itself smells like death. He says so to Yusuke.
Sooo, someone else tried to cure their pain with blood…in a world where probably 80% of people are doing just that.
So what? I’m sorry but that would be an in character reaction for Hiei. Like “wow, too bad for you. What does this have to do with me?”
Also Mukuro having a bad past and Hiei having sympathy right away and falling for her is EVERY OOC FANFIC WITH AN OC WE HAVE EVER READ.
And no I don’t expect Hiei to get goo goo eyed every time Mukuro speaks like Kuwabara does with Yukina, but flirting? Like Yusuke and Keiko? Something?
So, I maybe would have been more willing to accept this if we had seen the relationship grow at all. Been given reasons more than “oh they both have bad pasts.”
I’d be more willing, even though I don’t ship it, to believe Hiei and Kurama, because we SEE the bond. We FEEL it.
I feel more emotion in Hieibara fics than Himuku! Why? Because Hiei and Kuwabara actually have chemistry on screen!
We get one episode for their “romance.” One. And in the Japanese version, the romantic “feel” Funimation tried to give it is not there at all.
Yes, there is a connection. No doubt. It just feels forced and fake on the romance part."
So basically I would have liked her maybe if we see them have a connection like with Yusuke and Keiko. Even though Kuwabara and Yukina don't have too many scenes together, you can see they have a connection! Something more than "lemme strip naked while you're incapacitated and can't do anything."
So, by the time I got to the final episode, i was like thank goodness it's over. Do I love Yu Yu Hakusho? YES. The last season just rubs me the wrong way.
And hey, the same thing happened to me with another show, Once Upon a Time. They went down hill pretty much after season 3 but I stayed because I loved them so much. This last season has been complete trash and I'm only sticking around to see how they fix my favorite otp. That's it. And I'm relieved it's ending.
So I can still love a show but hate one season or moments in it. I am glad YYH had a happy ending, probably the best in any anime I've seen.
Anyway, rant over. Thanks for the ask!
21 notes
·
View notes
Text
Getting Started with React - A modern, project-based guide for beginners (including hooks!)
So you want to learn React eh? This guide will walk through everything you need to know when getting started with React. We'll get set up, explain the "hows and whys" behind the basic concepts, and build a small project which pulls data from an API to see everything in action.
This will be a long one, so skip/re-read sections as you need using the "Jump to Section" links below. With that out of the way, grab a drink, buckle up, and let's get started.
Jump to Section
Prerequisites
You don't need to know any React before reading. There are a few things you will need to be familiar with if you want to get the most out of this getting started with React guide:
Basic JavaScript
React is a JavaScript library, so it makes sense to know JavaScript before learning React right? Don't worry, you won't need to know JavaScript inside out - you only need to know the basics:
Variables, functions, data types
Arrays and Objects
ES6 Syntax (using let & const, Arrow Functions, Destructuring Assignment, classes, importing/exporting, etc)
How JavaScript is used to manipulate the DOM
Basic HTML
In React, we use what's called JSX to create the HTML for our webpages. We'll explain JSX in depth later, for now make sure you have a good foundation when it comes to HTML:
How to structure HTML (how to nest elements and so on)
HTML attributes (i.e "id", "class", "onclick" and so on)
Subscribe to get my latest book "React-Ready JavaScript" which will help you get ramped up on the JavaScript you need before getting started with React!
Development Environment
The first thing we're going to do is set up a development environment. If you already setup Node.js and installed Visual Studio Code (or your preferred IDE), you can go ahead and skip to the next section [ADD LINK TO NEXT SECTION HERE]
Node.js
Go here and download the right package for your OS (Mac/windows etc)
When the installation completes, open a terminal and type this command:
node -v
This should show output the version of node you just installed:

This means that the node command works and node has installed successfully - hurray! If you see any errors, try reinstalling Node from the package you downloaded and retry the command again.
Visual Studio Code
Visual studio code is a popular open-source IDE that works well for frontend development. There are a bunch of others you can try - see what your favourite is and download that if you prefer. For now, we'll run with VS Code.
Click here and download the version for your platform:
Follow the installation steps, and you should be good to go. Go ahead and fire up Visual Studio Code.
That's enough development setup for now. There are other nice things you can install (VS Code extensions etc) but we don't need those right now -We're here to learn React!
Creating a React App
The next step is to create a React project. Lucky for us, the fine folk at Facebook have made this really simple. All we have to do is run a command within our terminal:
npx create-react-app my-app
This creates a project for us called "my-app" and sets everything up automatically. Pretty cool.
Go ahead and open up a terminal in the directory you want to create your app, e.g a "projects" folder, and run the command. Let the terminal do its thing, and after a while, this will complete and show you some commands:

Notice the create-react-app output has told us what we need to do to start the app. Go ahead and run the commands in your terminal:
cd my-app yarn start
This will start a development server and open up a web browser for you:

You've just set up your first React App! If you want to learn more about what's going on, (check out the "create-react-app" GitHub:)[https://github.com/facebook/create-react-app]
Exploring Create React App
Open up Visual Studio code (or whatever IDE you installed) and select File > Open… and select the my-app folder that was just created for us using create-react-app. This will open up our shiny new react app in the IDE, so we can write some code!
You should see the project structure to the right:

Look at all that stuff! Don’t worry too much about a lot of it, it’s mostly boilerplate code and config that we won’t be touching too much in this tutorial — phew! However since you’re a curious developer, let’s have a look at the project tree and see what we have:
Node Modules
This is where our packages go that we install through NPM (Node Package Manager). If you’re not familiar with NPM, it’s a glorious place where we can share code (usually open source) that other developers can use instead of writing their own.
Instead of using script tags like we do in traditional HTML, we install these modules as part of the application. Then, we use an import statement to access the code from that module. We’ll see this in action later.
Public Folder
This is where our bundled code goes. When we are ready to deploy our app, we run a ** build script**and the final files go in here. This will typically be our HTML, JavaScript, and CSS files. This is the folder we dump onto a web server somewhere, so that we can let users see our app via a URL
Index.html
The index.html is the entry point, or the first thing the web browser loads when a user navigates to the URL hosting our app.
If we look at the file, it’s a just a normal HTML file with normal HTML stuff that you will hopefully be familiar with. If we look at the body — it’s empty. React will dynamically convert our React code into HTML and load it here, in the “root” div.
With that out of the way, let’s look at the juicy parts — the code.
Our First Component
Open up App.js from the project tree. This is the Main component in our application. This is the first component to get rendered. It’s the “big cheese” of components.
The first thing we’re going to do in our big cheese component is delete everything, and build our very own component from scratch, to better understand what’s going on.
Now that we have a nice blank slate to play with we will start by importing react. This brings the React library into scope and gives us access to all the lovely features:
import React from "react";
Next we will declare a function. We’ll use ES6 arrow functions here. That’s more or less what a “component” is - a function with some logic and markup. We’re also going to export this function so we can use it elsewhere:
const App = () => { } export default App;
Within our function we want to write return(). This is what get’s returned from this component, and contains our markup which gets converted and rendered as HTML.
Finally let’s add a <div> with a <h1> title tag. Our finished component looks like this:
import React from "react"; const App = () => { return ( <div> <h1>Hello React World</h1> <h2> This is our first React App - isn't it marvellous?! </h2> </div> ); } export default App;
Now you’re probably thinking woah! HTML in a function? What is this madness? Even though it looks like HTML, it’s actually something called JSX (JavaScript XML). This basically allows us to mix JavaScript and HTML together.
This might seem a bit strange. We originally learned front end development by separating our HTML and JavaScript (and even CSS). Yet JavaScript and the way we design apps has evolved, and keeping everything together in the same “component” makes it easier to maintain and reuse our code.
Let’s see this in action. Open your terminal and run
npm start
This should open the browser and you should see the app running.
Congrats! You’ve just created your first component!
JSX
You probably have some question marks floating above your head when thinking about this JSX thing. Let’s take a deeper look into this.
return ( <div> <h1>Hello React World</h1> <h2> This is our first React App - isn't it marvellous?! </h2> </div> );
This looks like HTML, but it’s not. This is JSX! Even though it looks like normal HTML, what’s happening behind the scenes is that React is creating the element tree, using this syntax:
React.createElement(component, props, ...children)
component: The HTML element you wish to created, i.e h1, div etc
props: any props you wish to pass to that component (we’ll talk about props later)
children: An array of HTML elements that are nested within this element
So, the same component we have just created can be written as so:
const App = () => { return ( React.createElement( "div", null, React.createElement("h1", null, "Hello React World"), React.createElement( "h2", null, "This is our first React App - isn't it marvellous?!" ) ) ); }
Which looks a bit nasty (it was even nastier trying to type it out). If you trace through it carefully, you can see we are creating a div element, which has no props (indicated by passing null as a second argument). Lastly we are creating 2 more elements using the createElement syntax - our H1 and our H2 elements.
If you’ve been playing with JavaScript for a while, you might have noticed that this is similar to document.createElement. And it is! This is a JavaScript library after all!
This is the advantage of JSX in React - it lets us write HTML like syntax, without the messy React.createElement() stuff.
In the real world, React developers almost exclusively use JSX to write their code. No, this section wasn’t a waste of time - it’s always good to understand what happens under the hood. Knowledge is power (and less questions in my inbox)!
Making things dynamic
So we’ve seen JSX, and gotten over our fear of it (hopefully). But what’s the point? Why use this JSX thing, when we could just use HTML? They look the same? Right?
Good question my friend! Well, if we remember what JSX stands for - JavaScript XML. This means we can use JavaScript to make things dynamic. Our previous example looks like so:
const App = () => { return ( <div> <h1>Hello React World</h1> <h2>This is our first React App - isn't it marvellous?!</h2> </div> ); }
Now let’s say we want to make our text more dynamic. Firstly let’s add a variable to hold our message:
cont message = "This is my first variable rendered in JSX!"
Now to add JavaScript to this, we use ** curly braces**:
const App = () => { const message = "This is my first variable rendered in JSX!"; return ( <div> <h1>Hello React World</h1> <h2>{message}</h2> </div> ); }
If you run this in the browser, you’ll notice the text of our message variable appears. Go ahead and change the message variable text to something else and watch the magic happen.
We use curly braces to tell the compiler “execute this code as JavaScript”. If we didn’t have curly braces, the message variable wouldn't get executed as JavaScript and instead, the text “message” would appear on the screen. Try this out and see!
Handling Events
The same approach can be taken when with handling events. When using JSX, React gives us access to event listeners you may already be familiar with: onClick, onPress, onSubmit and so on.
Let’s say we want to display an alert when the message is clicked. Firstly, we add the onClick property to our h2 tag.
The onClick property accepts a function (in other words, we pass a function as an argument. This function will call the alert like so:
const App = () => { const message = "This is my first variable rendered in JSX!"; return ( <div> <h1>Hello React World</h1> <h2 onClick={()=> alert("you clicked the message!")}>{message}</h2> </div> ); }
Notice how we use a arrow function here to create a nice, concise inline function. If you’re not familiar with this syntax, make sure to checkout my book where I cover this and more here.
Again, notice how we have put this code within curly braces, to ensure the function gets executed as JavaScript.
Calling functions
So we looked at inline functions in the last example. Since JSX is JavaScript, we can create and reference functions outside of the return block. Our last example could look like this:
const App = () => { const message = "This is my first variable rendered in JSX!"; const handleClick = () =>{ alert("you clicked the message!"); } return ( <div> <h1>Hello React World</h1> <h2 onClick={handleClick}>{message}</h2> </div> ); }
Notice how we created a function called handleClick which alerts the message. Instead of using an inline function, we reference this function in our onClick property. Try this out and see what happens.
These are just some examples as to how we can use JavaScript to make things dynamic, and hopefully shows you the power of JSX. We’ll deepen our understandings later as we build out an example, so don't worry if some things don’t make sense just yet!
How a Component gets Rendered
Hopefully I’ve cleared up some of the questions you might have around JSX. The next thing you might be wondering is — how does a component get rendered? Where? When?
Let’s start at the beginning. If you look back to our file structure we have an index.js file. This is the first file to run (we often call this an “Entry Point”). This is typically by convention — you can change the entry point if you want, but for now we’ll leave it alone.
If we dig into the file, you’ll notice we have this line:
ReactDOM.render(<App />, document.getElementById("root"));
Notice we have document.getElementById(“root”) - finally some normal looking JavaScript! This gets the root element from the DOM using plain ol’ JavaScript, and renders our App Component within it. Our App component is imported like so:
import App from "./App"
Remember we exported our app component in App.js. This lets other files/components import and use our App component.
So where does the root element come from? Well, remember our index.html file in the public folder? This index.html file is the first HTML file to get loaded when the website loads
Within it we have a div with an ID of root, which is empty. This is where React loads our components. Let’s have a look at this in the dev tools.
Open up Chrome (or whatever browser you use) and inspect the dev tools. You’ll see somewhere in the tree a div with id=“root”, as well as the HTML rendered from our App component. Pretty cool!

Quick Summary
Before moving on, let’s quickly summarise what we’ve learned so far:
We have an index.html file, which is the skeleton of our web app
When the app starts, index.html loads, and imports our App Component
The JSX in the App component get’s converted to HTML, which is then rendered in the index.html file at the root div
Now that we have our feet wet with React, and have a better understanding of how things fit together, let’s build an example application using what we have learned so far. We’ll also learn some common React features that will help you well on to the road to getting started with React. Let’s go!
Our contacts list will display a number of a contacts, including their name, email, age and avatar (or, profile image). We’ll build this up gradually, eventually pulling data from an API. How exciting!

Get the styles
Since this is a React tutorial, we’re going to focus on the inner workings of React and not worry about creating nice styles. In your source folder, create a new file styles.css and paste in the following code:
.contact-card { display: flex; padding: 10px; color: #ffffff; background-color: rgb(42, 84, 104); font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; box-shadow: 10px 10px 25px -16px rgba(0, 0, 0, 0.75); border-radius: 10px; max-width: 500px; max-height: 125px; margin-bottom: 10px; } .contact-card p { margin-left: 10px; margin-top: 0; } button { margin-left: 10px; margin-bottom: 10px; }
Next, go into App.js and import the stylesheet like so:
import "./styles.css";
While we’re still in App.js, let’s add the basic JSX to get our layout for the contact card in place. Remove everything from the return statement and add the following:
<div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div>
All we’re doing here is creating a div to “wrap” the contact card details, adding an image (the image will use a placeholder taken from the web for now), and adding a few p tags to hold the details we need in the contact card. Finally we’re adding some CSS classes taken from styles.css;
NOTE: to reference CSS classes, we need to use the className keyword. This is because we are writing JSX, and “class” is a reserved word in JavaScript.
Here’s what we have so far in our App.js file:
import React from "react"; import "./styles.css"; const App = () => { return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); }
If you run this in the browser, you should see something similar to the following:

OK so we have our contact card! However it’s not very reusable. We know that we are going to need to reuse this code if we want to render more than one card, so it makes sense to break this out into it’s own component
NOTE - To make it easier to follow, I am going to a put all the components we make into App.js . In the real world it would be better to split these different components into their own files, and import/export them where appropriate.
Just beneath the App function, create a new function called ContactCard, and copy the JSX from App to ContactCard like so:
const ContactCard = () => { return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); };
Again, a component in React is just a function that returns some JSX. Now that we’ve moved our JSX to the ContactCard we can use this component within our main App component:
const App = () => { return ( <> <ContactCard /> </> ); }
We use our own components like any old HTML/JSX tag. We just put the name of our component in angle brackets. Our App.js file should look like this:
// App.js import React from "react"; import "./styles.css"; const App = () => { return ( <> <ContactCard /> </> ); }; const ContactCard = () => { return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); };
Now if you run this in the browser, things will look the same as they did before - which is what we want. We now have a ContactCard component that we can use as many times as we like:
const App = () => { return ( <> <ContactCard /> <ContactCard /> <ContactCard /> </> ); };
Update the App component to include another 2 ContactCard components. The above example will render 3 contact cards in the browser. Go and check it out!
Think of this like a “stamp” on the page. Every ContactCard component we add is another “stamp” and renders the same markup on the page
Let’s talk about State - the useState Hook
If you’ve been getting started with React already, you may have heard of the term state. State is quite a big deal in React. So what is it?
State is basically an object that represents a part of an app that can change, which the UI “reacts” to. State can be anything; objects, booleans, arrays, strings or integers
Let’s take an example.
Some people who appear in our contact list are shy and do not want their age being displayed until a button is clicked. We can store whether the age should be shown or not in state by using the useState hook within the component. Which looks like this:
const [showAge, setShowAge] = useState(false);
“what the hell is going on here?” Let me explain.
The useState object gives us a variable with the current value, and a function that lets us change that value. When we call useState we can define an initialvalue (in this case, false).
We use destructuring assignment on the useState hook to get these. You don’t have to worry about destructuring assignment right now, just remember that the first variable lets us access the state value, the second one lets us change it.
Go ahead and add the above code snippet to the ContactCard component like so:
const ContactCard = () => { const [showAge, setShowAge] = useState(false); return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> <p>Age: 25</p> </div> </div> ); };
Now we have a state object, how do we use it? Well, we can reference the showAge variable like any other variable. In this case, we want to _only show the age if the showAge variable is true.
We can do this using the ternary operator :
{showAge === true ? <p>Age: 25</p> : null}
This example reads as if the showAge variable is true, render the age, if not, render nothing.
Go ahead and add this to the ContactCard component, like so:
const ContactCard = () => { const [showAge, setShowAge] = useState(false); return ( <div className="contact-card"> <img src="https://via.placeholder.com/150" alt="profile" /> <div className="user-details"> <p>Name: Jenny Han</p> <p>Email: [email protected]</p> {showAge === true ? <p>Age: 25</p> : null} </div> </div> ); };
Now, if you run the app in the browser, you’ll see the age disappears - that’s because our showAge variable has been initialised with false. If we initialise our showAge variable with true:
const [showAge, setShowAge] = useState(true);
The age will appear on the contact card. Nice! Although, its not great — we don’t want to change the code whenever we want to show the age on the contact card!
Before we look at how to dynamically change our showAge variable, lets tidy the code a bit. Go ahead and replace this line:
{showAge === true ? <p>Age: 25</p> : null}
With:
{showAge && <p>Age: 25</p> }
This gives the same result, just in a more concise way.
TIP: Shorten code where it makes sense to, don’t feel like you have to shorten every line of code you write! Readability should come first.
Updating State
Ok back to updating state. If we remember back, the useState() hook gives us a function to update the state. Let’s wire this up to a button, which, when clicked, will toggle showing the age on the contact card.
We can do this with the following:
<button onClick={() => setShowAge(!showAge)}> Toggle Age </button>
What this is doing is calling the setShowAge function (which we get from the useState hook) to change the value of show age to the opposite of what it currently is.
NOTE: I’m using the Arrow Function syntax here to pass a function to the onClick property. If you’re not familiar we this, a quick reminder that you can get my [book where I discuss the important bits of JavaScript to know before React here].
When the state updates, React will re-render the component and since the value of showAge is true, the age will be displayed.
If the user clicks the button again, this will set showAge to false, React will re-render the component, and the age will be hidden:

Look at our fancy toggle in action!
TIP: Whenever the components state changes, React will re-render the component with the new state
Notice how even though we have 3 ContactCard components being rendered, when we click the button the age only displays for one of the cards, and not all of them. This is because state belongs to the individual component. In other words, each ContactCard component that renders is a copy, and has its own state/data.
Introducing Props
So now we have a lovely new ContactCard component that we’re reusing a few times. Although its not really reusable, since the name, email, age and avatar are the same for each of our components. Oh dear! We can make this data more dynamic with what are called props.
Since you’re just getting started with React, you can think ofProps as data that gets passed to a component, which the component can then use. For example, we can pass in our avatar , ** email**, name and age as props to our Contact Card component like so:
<ContactCard avatar="https://via.placeholder.com/150" name="Jenny Han" email="[email protected]" age={25} />
As you can see, we define a prop by giving it a name. Eg. name and using the equals to assign some value to that prop e.g Jenny Han.
We can have as many props as we want, and we can name these props whatever we want, so they’re pretty flexible.
Props can hold different types of data, i.e strings, numbers, booleans, objects, arrays and so on.
NOTE: Props must be defined using quoted text (e.g name=“Jenny Han”) or within braces (e.g age={25}. If we leave out the braces for anything other than strings things start to break - age=25 );
Go ahead and replace the current ContactCard components within our App component with the following:
<ContactCard avatar="https://via.placeholder.com/150" name="Jenny Han" email="[email protected]" age={25} /> <ContactCard avatar="https://via.placeholder.com/150" name="Jason Long" email="[email protected]" age={45} /> <ContactCard avatar="https://via.placeholder.com/150" name="Peter Pan" email="[email protected]" age={100} />
All we’re doing here is passing the data that the component needs to each component as props. Notice how the data is different for each component.
Using Props within a component
We’ve sent a bunch of props down to the ContactCard component, so let’s tell the ** ContactCard** how to use them.
Until now, our ** ContactCard** function doesn’t accept any parameters. React, being the magical thing that it is, automatically puts all our props into a lovely props object, that gets passed into the component:
const ContactCard = props => { //...other code };
Notice the props variable. This is an object containing the props we defined previously. We can access our defined props by using the dot notation like so:
const ContactCard = props => { console.log(props.avatar); console.log(props.name); console.log(props.email); console.log(props.age); //...other code };
Finally, we want to replace the hardcoded values in our JSX, with the values we receive from the props:
return ( <div className="contact-card"> <img src={props.avatar} alt="profile" /> <div className="user-details"> <p>Name: {props.name}</p> <p>Email: {props.email}</p> <button onClick={() => setShowAge(!showAge)}>Toggle Age </button> {showAge && <p>Age: {props.age}</p>} </div> </div> );
Notice how we have set the image source using whatever value we received from props. We did similar for name, email, and age. Also notice how we wrap this code in curly braces, so it gets executed as JavaScript.
Our final App.js file looks like this:
// App.js const App = () => { return ( <> <ContactCard avatar="https://via.placeholder.com/150" name="Jenny Han" email="[email protected]" age={25} /> <ContactCard avatar="https://via.placeholder.com/150" name="Jason Long" email="[email protected]" age={45} /> <ContactCard avatar="https://via.placeholder.com/150" name="Peter Pan" email="[email protected]" age={100} /> </> ); }; const ContactCard = props => { const [showAge, setShowAge] = useState(false); return ( <div className="contact-card"> <img src={props.avatar} alt="profile" /> <div className="user-details"> <p>Name: {props.name}</p> <p>Email: {props.email}</p> <button onClick={() => setShowAge(!showAge)}> Toggle Age </button> {showAge && <p>Age: {props.age}</p>} </div> </div> ); };
If you run this in the browser, you should see something similar to this:

Hurray! Our component works the same as before, but its now more dynamic. We can reuse the same ContactCard but passing in different data - whilst keeping the layout, styles, and state objects the same.
Rendering components from a List
Our contacts list is coming along nicely, we have some well crafted, reusable code so time to leave it alone right? Wrong! Let’s take it a step further.
In a real application, data usually comes in the form of an array of data, e.g after an API call. Let’s pretend we’ve made an API call to retrieve some users from a database and have received the following data:
const contacts = [ { name: "Jenny Han", email: "[email protected]", age: 25 }, { name: "Jason Long", email: "[email protected]", age: 45 }, { name: "Peter Pan", email: "[email protected]", age: 100 } ];
Paste this into the App() component at the top of the function. The eagled eye amongst you will notice how this data is similar to what we already have. But how we we turn this data into ContactCard components? Well, remember all those days you spent learning how to loop over an array using .map()? Now is the day we put that into action!
To display a list of components, we:
Loop over the array using .map()
For each item in the array, create a new ContactCard component
Pass the data from each object in the array to the ContactCard component as props
Let’s see how this works. In our appApp() component, replace the return statement with this:
return ( <> {contacts.map(contact => ( <ContactCard avatar="https://via.placeholder.com/150" name={contact.name} email={contact.email} age={contact.age} /> ))} </> );
As you can see, we map over the array. For each object in the array, we want to create a new ContactCard component. For the props, we want to take the name, email, and age from the current object the map function is on. In other words, from the contact variable.
NOTE: I’ve left the “avatar” prop alone, as this is the same for now - it’ll change later in the tutorial
And that’s it! Our App.js file looks like this:
//App.js const App = () => { const contacts = [ { name: "Jenny Han", email: "[email protected]", age: 25 }, { name: "Jason Long", email: "[email protected]", age: 45 }, { name: "Peter Pan", email: "[email protected]", age: 100 }, { name: "Amy McDonald", email: "[email protected]", age: 33 } ]; return ( <> {contacts.map(contact => ( <ContactCard avatar="https://via.placeholder.com/150" name={contact.name} email={contact.email} age={contact.age} /> ))} </> ); };
Run this in the browser and things should look the same. We haven’t change our ContactCard, merely changed where we got the data from. The cool thing about this is that if you added another row to the contacts array, the extra component will get rendered automatically- you don’t have to do anything else! Try this for yourself and see.
Pulling data from an API
We’ve got a nice looking React App now, nice and dynamic and things are working well. Which is a good place to be since we’re just getting started with React! But there are some tidy ups we need to make. In a real application, data will be pulled in from an API.
For the next part of the tutorial, we are going to get real contacts (when I say real contacts, I mean fake contacts - you know what I mean) from a real API: https://randomuser.me/. Feel free to browse the website and look at the response we will get back — this is where we will get our data to populate our components.
Firstly, let’s create a state variable to hold the data we get back from the API. Remember, state is good for holding that that can change. Our contacts list can definitely change!
In App.js, remove the contacts array add the following:
const [contacts, setContacts] = useState([]);
Here, we’re doing here is creating a state object, and initialising it to an empty Array. When we make the API call, we’ll update the state to contain a list of contacts. Since we named this state object contacts, our rendering logic within the JSX will look for this array instead (as opposed to the old contacts array we just deleted).
Next, let’s grab the data from the API. We’ll use the standard Fetch API. For now, we’ll log the data to the console. Add the following below the state object we just created:
fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { console.log(data); });
All we’re doing here is:
Making a GET request to the randomuser API, asking for three results
Convert the response into JSON
Logging the JSON to the console.
If you run this in the browser, you’ll notice the ContactCard components no longer render - thats fine, we haven’t saved any new data to state yet, and our state variable is currently empty. If you look at the console (in your browser dev tools) you’ll notice the response object is logged. Which will look something like this:

You’ll see we have a results array, which has 3 objects. Each of these objects contain the details of a user (or a “Contact” in our case). This is similar to the contacts array we manually created ourselves in the previous section - just an array full of objects.
Let’s update our App components JSX to pick data from this object. Update the JSX like so:
return ( <> {contacts.map(contact => ( <ContactCard avatar={contact.picture.large} name={contact.name.first + " " + contact.name.last} email={contact.email} age={contact.dob.age} /> ))} </> );
This works similar to what we had before:
We are looping through the contacts variable (which, at the moment is an empty array)
When we eventually save the response to state (the next step) we look through each object in the array, for the appropriate things we need: in this case picture, name, email, and dob objects.
Next we want to store the results array in state, so our JSX can loop over it (using the map() function we seen previously) and render some lovely ContactCards. Within our fetch function, add the call to setContacts(data.results) like so:
fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { console.log(data); setContacts(data.results); });
Our App component now looks like this:
//App.js const App = () => { const [contacts, setContacts] = useState([]); fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { console.log(data); setContacts(data.results); }); return ( <> {contacts.map(contact => ( <ContactCard avatar={contact.picture.large} name={contact.name.first + " " + contact.name.last} email={contact.email} age={contact.dob.age} /> ))} </> ); };
If you save this, and run it in the browser, you’ll see something like this:

“WTF is going on everything is broken!”, don’t panic just yet (If you’re on a slower machine or just getting a bit freaked out, you can comment out the setContacts(data.results) line within the fetch function for now).
What’s happening here is that we’re stuck in a bit of a loop:
We make a call to fetch and get some data back
We then save this data to state
Remember, React does a re-render when the state changes
When the component re-renders, the fetch api call happens again, and sets the state
Since the state updated, the component re-renders again
After the component re-renders, fetch is called again…
You get the idea
So how do we stop this? We have to delete everything and start again. Nah just kidding, don’t run away yet. We can fix this with another built in React Hook - useEffect.
Introducing useEffect
The useEffect hook is a special hook that runs a function. By default, the useEffect hook runs on every re-render. However, we can configure it to only run under certain condition, e.g when a component mounts, or if a variable changes. The useEffect hook looks like this:
useEffect(() => { // code to run });
This will run every time. If we want to specify “only run once” we pass in an empty array as a second argument like so.
useEffect(() => { // code to run },[]); //<-- notice the empty array
This is called a dependency array. When the dependency array is empty, this means the useEffect function will only run when the component loads for the first time. For additional re-renders, the useEffect function is skipped.
This is a perfect place to put our API call, as we only want to get the data once, when the component loads. Go ahead and place a **useEffect()**function into our App component, and move the fetch API call into the useEffect function. Our App component now looks like this:
//App.js const App = () => { const [contacts, setContacts] = useState([]); useEffect(() => { fetch("https://randomuser.me/api/?results=3") .then(response => response.json()) .then(data => { setContacts(data.results); }); }, []); return ( <> {contacts.map(contact => ( <ContactCard avatar={contact.picture.large} name={contact.name.first + " " + contact.name.last} email={contact.email} age={contact.dob.age} /> ))} </> ); };
Now, if you run the code in your browser, you should see 3 contact cards appear! Refresh the page to see another randomised list of contacts:

Conclusion
Congrats! You just completed your first real-world app and laid the foundation to move onto more advanced topics.
Make sure to subscribe here to stay up to date with my latest React content, course discounts and early access, as well as some free stuff!
via freeCodeCamp.org https://ift.tt/2WAdIyb
0 notes