#Vue.js Team
Explore tagged Tumblr posts
Text
Which is better full stack development or testing?

Full Stack Development vs Software Testing: Which Career Path is Right for You?
In today’s rapidly evolving IT industry, choosing the right career path can be challenging. Two popular options are Full Stack Development and Software Testing. Both of these fields offer unique opportunities and cater to different skill sets, making it essential to assess which one aligns better with your interests, goals, and long-term career aspirations.
At FirstBit Solutions, we take pride in offering a premium quality of teaching, with expert-led courses designed to provide real-world skills. Our goal is to help you know, no matter which path you choose. Whether you’re interested in development or testing, our 100% unlimited placement call guarantee ensures ample job opportunities. In this answer, we’ll explore both career paths to help you make an informed decision.
Understanding Full Stack Development
What is Full Stack Development?
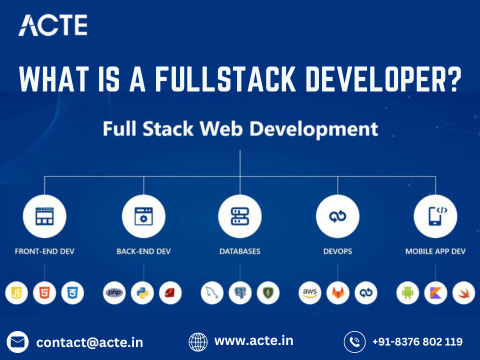
Full Stack Development involves working on both the front-end (client-side) and back-end (server-side) of web applications. Full stack developers handle everything from designing the user interface (UI) to managing databases and server logic. They are versatile professionals who can oversee a project from start to finish.
Key Skills Required for Full Stack Development
To become a full stack developer, you need a diverse set of skills, including:
Front-End Technologies: HTML, CSS, and JavaScript are the fundamental building blocks of web development. Additionally, proficiency in front-end frameworks like React, Angular, or Vue.js is crucial for creating dynamic and responsive web interfaces.
Back-End Technologies: Understanding back-end programming languages like Node.js, Python, Ruby, Java, or PHP is essential for server-side development. Additionally, knowledge of frameworks like Express.js, Django, or Spring can help streamline development processes.
Databases: Full stack developers must know how to work with both SQL (e.g., MySQL, PostgreSQL) and NoSQL (e.g., MongoDB) databases.
Version Control and Collaboration: Proficiency in tools like Git, GitHub, and agile methodologies is important for working in a collaborative environment.
Job Opportunities in Full Stack Development
Full stack developers are in high demand due to their versatility. Companies often prefer professionals who can handle both front-end and back-end tasks, making them valuable assets in any development team. Full stack developers can work in:
Web Development
Mobile App Development
Enterprise Solutions
Startup Ecosystems
The flexibility to work on multiple layers of development opens doors to various career opportunities. Moreover, the continuous rise of startups and digital transformation initiatives has further fueled the demand for full stack developers.
Benefits of Choosing Full Stack Development
High Demand: The need for full stack developers is constantly increasing across industries, making it a lucrative career choice.
Versatility: You can switch between front-end and back-end tasks, giving you a holistic understanding of how applications work.
Creativity: If you enjoy creating visually appealing interfaces while also solving complex back-end problems, full stack development allows you to engage both creative and logical thinking.
Salary: Full stack developers typically enjoy competitive salaries due to their wide skill set and ability to handle various tasks.
Understanding Software Testing
What is Software Testing?
Software Testing is the process of evaluating and verifying that a software product or application is free of defects, meets specified requirements, and functions as expected. Testers ensure the quality and reliability of software by conducting both manual and automated tests.
Key Skills Required for Software Testing
To succeed in software testing, you need to develop the following skills:
Manual Testing: Knowledge of testing techniques, understanding different testing types (unit, integration, system, UAT, etc.), and the ability to write test cases are fundamental for manual testing.
Automated Testing: Proficiency in tools like Selenium, JUnit, TestNG, or Cucumber is essential for automating repetitive test scenarios and improving efficiency.
Attention to Detail: Testers must have a keen eye for identifying potential issues, bugs, and vulnerabilities in software systems.
Scripting Knowledge: Basic programming skills in languages like Java, Python, or JavaScript are necessary to write and maintain test scripts for automated testing.
Job Opportunities in Software Testing
As the demand for high-quality software increases, so does the need for skilled software testers. Companies are investing heavily in testing to ensure that their products perform optimally in the competitive market. Software testers can work in:
Manual Testing
Automated Testing
Quality Assurance (QA) Engineering
Test Automation Development
With the rise of Agile and DevOps methodologies, the role of testers has become even more critical. Continuous integration and continuous delivery (CI/CD) pipelines rely on automated testing to deliver reliable software faster.
Benefits of Choosing Software Testing
Job Security: With software quality being paramount, skilled testers are in high demand, and the need for testing professionals will only continue to grow.
Quality Assurance: If you have a knack for perfection and enjoy ensuring that software works flawlessly, testing could be a satisfying career.
Automated Testing Growth: The shift toward automation opens up new opportunities for testers to specialize in test automation tools and frameworks, which are essential for faster releases.
Flexibility: Testing provides opportunities to work across different domains and industries, as almost every software product requires thorough testing.
Full Stack Development vs Software Testing: A Comparative Analysis
Let’s break down the major factors that could influence your decision:
Factors
Full Stack Development
Software Testing
Skills
Proficiency in front-end and back-end technologies, databases
Manual and automated testing, attention to detail, scripting
Creativity
High – involves creating and designing both UI and logic
Moderate – focuses on improving software through testing and validation
Job Roles
Web Developer, Full Stack Engineer, Mobile App Developer
QA Engineer, Test Automation Engineer, Software Tester
Career Growth
Opportunities to transition into senior roles like CTO or Solution Architect
Growth towards roles in automation and quality management
Salary
Competitive with wide-ranging opportunities
Competitive, with automation testers in higher demand
Demand
High demand due to increasing digitalization and web-based applications
Consistently high, especially in Agile/DevOps environments
Learning Curve
Steep – requires mastering multiple languages and technologies
Moderate – requires a focus on testing tools, techniques, and automation
Why Choose FirstBit Solutions for Full Stack Development or Software Testing?
At FirstBit Solutions, we provide comprehensive training in both full stack development and software testing. Our experienced faculty ensures that you gain hands-on experience and practical knowledge in the field of your choice. Our 100% unlimited placement call guarantee ensures that you have ample opportunities to land your dream job, no matter which course you pursue. Here’s why FirstBit is your ideal training partner:
Expert Trainers: Learn from industry veterans with years of experience in development and testing.
Real-World Projects: Work on real-world projects that simulate industry scenarios, providing you with the practical experience needed to excel.
Job Assistance: Our robust placement support ensures you have access to job openings with top companies.
Flexible Learning: Choose from online and offline batch options to fit your schedule.
Conclusion: Which Career Path is Right for You?
Ultimately, the choice between full stack development and software testing comes down to your personal interests, skills, and career aspirations. If you’re someone who enjoys building applications from the ground up, full stack development might be the perfect fit for you. On the other hand, if you take satisfaction in ensuring that software is of the highest quality, software testing could be your calling.
At FirstBit Solutions, we provide top-notch training in both fields, allowing you to pursue your passion and build a successful career in the IT industry. With our industry-aligned curriculum, expert guidance, and 100% placement call guarantee, your future is in good hands.
So, what are you waiting for? Choose the course that excites you and start your journey toward a rewarding career today!
#education#programming#tech#technology#training#python#full stack developer#software testing#itservices#java#.net#.net developers#datascience
2 notes
·
View notes
Text
Javascript Frameworks
Absolutely, JavaScript frameworks are the backbone of modern web development, empowering developers to create robust, interactive, and responsive web applications. From Angular and React to Vue.js and beyond, these frameworks have revolutionized how we build web applications. Let's delve deeper into the world of JavaScript frameworks and explore their significance, popular choices, and their impact on web development.
Evolution of JavaScript Frameworks
JavaScript frameworks emerged to streamline the development process, offering predefined structures, libraries, and functionalities. They simplify complex tasks, making it easier to create feature-rich web applications.
Angular:
Angular, developed by Google, introduced the concept of a structured front-end framework. Its two major versions, AngularJS (1.x) and Angular (2+), introduced improvements in performance, modularity, and enhanced features like two-way data binding.
React:
React, maintained by Facebook, revolutionized front-end development with its component-based architecture. Its virtual DOM implementation significantly improved rendering efficiency, making it a go-to choice for building dynamic user interfaces.
Vue.js:
Vue.js gained popularity for its simplicity and flexibility. Its progressive framework allows developers to integrate it into existing projects seamlessly. Vue's gentle learning curve and adaptability have attracted a large community of developers.
Why Use JavaScript Frameworks?
Productivity: Frameworks provide reusable components, tools, and patterns, speeding up development.
Performance: Optimized rendering, virtual DOM, and efficient data binding contribute to faster applications.
Community Support: Active communities offer resources, libraries, and solutions to common problems.
Scalability: Frameworks often come with built-in features for scaling applications as they grow.
Choosing the Right Framework
Selecting a framework depends on project requirements, team expertise, scalability needs, and community support.
Angular: Ideal for large-scale applications requiring a complete framework solution with a structured architecture.
React: Suited for building dynamic, high-traffic applications, leveraging its virtual DOM and component-based structure.
Vue.js: A versatile choice, especially for smaller to medium-sized projects, due to its simplicity and easy integration.
The Future of JavaScript Frameworks
The landscape of JavaScript frameworks continues to evolve with updates, new releases, and the emergence of alternative frameworks. There's a trend toward optimizing performance, reducing bundle sizes, and improving developer experience.
Web Components and Micro-Frontends:
The rise of Web Components and micro-frontends is changing how developers architect applications. These technologies enable building modular, reusable components that can be utilized across frameworks and projects.
Framework Agnosticism:
Developers are exploring ways to combine different frameworks or use libraries like Svelte and Alpine.js to achieve optimal performance and flexibility while minimizing the constraints of a single framework.
Conclusion
JavaScript frameworks have significantly shaped the web development landscape, offering diverse options to cater to varying project needs. As technology evolves, the emphasis shifts towards performance, scalability, and adaptability, driving innovation in the realm of JavaScript frameworks.
Ultimately, the choice of a framework depends on the project's specific requirements, team expertise, and long-term goals. Understanding the strengths and trade-offs of each framework empowers developers to make informed decisions, ensuring the successful creation of modern, efficient web applications.
7 notes
·
View notes
Text
Transforming Businesses with DI Solutions: Innovative IT Expertise
Transform your business with DI Solutions

In the ever-evolving digital landscape, businesses must harness cutting-edge technology to remain competitive. At DI Solutions, we specialize in driving business transformation through advanced IT solutions and expert services. Our dedication to innovation and excellence has empowered numerous clients to achieve their goals and excel in their industries.
Innovative IT Solutions DI Solutions excels in providing tailored IT solutions that meet each client's unique needs. Our services include custom software development, mobile app creation, web development, and UI/UX design. By leveraging the latest technologies, we deliver state-of-the-art solutions that enhance growth and efficiency.
Expert Team of Professionals Our team consists of highly skilled professionals—creative designers, experienced developers, and strategic problem-solvers. We emphasize continuous learning to stay at the forefront of industry trends and technological advancements, ensuring that our clients receive the most effective and innovative solutions.
Global Reach and Impact
With over a decade of experience, DI Solutions has made a significant impact globally, partnering with more than 120 clients across North America, Europe, Asia, and Australia. Our extensive global presence demonstrates our capability to provide exceptional IT services that address diverse business needs.
Client-Centric Approach
At DI Solutions, clients are central to our mission. We take the time to understand their business objectives, challenges, and requirements, enabling us to deliver customized solutions that surpass expectations. Our client-centric approach ensures we provide not just what is needed but what drives success and growth.
Comprehensive IT Services
Our service offerings include:
Custom Software Development: Tailored software solutions for optimal efficiency and performance.
Mobile App Development: Innovative mobile applications for Android and iOS platforms.
Web Development: Expert web development to create responsive and user-friendly websites.
UI/UX Design: Engaging user interfaces that enhance the overall user experience.
Quality Assurance: Rigorous testing to ensure the highest quality standards.
DevOps Services: Streamlined operations through integrated cultural philosophies, practices, and tools.

Join Hands with DI Solutions
Partner with DI Solutions to harness the power of innovative IT expertise. Whether you’re a startup aiming to establish a presence or an established business seeking new heights, we have the solutions and expertise to propel you forward.
For more information, visit our website or contact us directly. Let’s embark on a journey of transformation and growth together.
Transform your business with DI Solutions – where innovation meets excellence.
Contact Us Website: https://disolutions.net/ Email: [email protected] , Call: 91-9904566590 , B-301, 307, 406 Apex Commercial Center, Varachha Road, Nr. Yash Plaza, Surat, Gujarat,India-395006.
youtube
#disolutions #DI Solutions #Hire Angular.js Developers #Hire React.js Developers #Hire Vue.js Developers #Hire UI/UX Developers #Hire .NET Developers #Hire Node.js Developers #Hire Laravel/PHP Developers #Hire Android Developers #Hire IOS Developers #Hire Ionic Developers #Hire React Native Developers #Hire Full Stack Developers #Hire MERN Stack Developers #Hire MEAN Stack Developers #Mobile App Development #Web Development #UI/UX Design #Quality Assurance #DevOps Services
2 notes
·
View notes
Text
java full stack
A Java Full Stack Developer is proficient in both front-end and back-end development, using Java for server-side (backend) programming. Here's a comprehensive guide to becoming a Java Full Stack Developer:
1. Core Java
Fundamentals: Object-Oriented Programming, Data Types, Variables, Arrays, Operators, Control Statements.
Advanced Topics: Exception Handling, Collections Framework, Streams, Lambda Expressions, Multithreading.
2. Front-End Development
HTML: Structure of web pages, Semantic HTML.
CSS: Styling, Flexbox, Grid, Responsive Design.
JavaScript: ES6+, DOM Manipulation, Fetch API, Event Handling.
Frameworks/Libraries:
React: Components, State, Props, Hooks, Context API, Router.
Angular: Modules, Components, Services, Directives, Dependency Injection.
Vue.js: Directives, Components, Vue Router, Vuex for state management.
3. Back-End Development
Java Frameworks:
Spring: Core, Boot, MVC, Data JPA, Security, Rest.
Hibernate: ORM (Object-Relational Mapping) framework.
Building REST APIs: Using Spring Boot to build scalable and maintainable REST APIs.
4. Database Management
SQL Databases: MySQL, PostgreSQL (CRUD operations, Joins, Indexing).
NoSQL Databases: MongoDB (CRUD operations, Aggregation).
5. Version Control/Git
Basic Git commands: clone, pull, push, commit, branch, merge.
Platforms: GitHub, GitLab, Bitbucket.
6. Build Tools
Maven: Dependency management, Project building.
Gradle: Advanced build tool with Groovy-based DSL.
7. Testing
Unit Testing: JUnit, Mockito.
Integration Testing: Using Spring Test.
8. DevOps (Optional but beneficial)
Containerization: Docker (Creating, managing containers).
CI/CD: Jenkins, GitHub Actions.
Cloud Services: AWS, Azure (Basics of deployment).
9. Soft Skills
Problem-Solving: Algorithms and Data Structures.
Communication: Working in teams, Agile/Scrum methodologies.
Project Management: Basic understanding of managing projects and tasks.
Learning Path
Start with Core Java: Master the basics before moving to advanced concepts.
Learn Front-End Basics: HTML, CSS, JavaScript.
Move to Frameworks: Choose one front-end framework (React/Angular/Vue.js).
Back-End Development: Dive into Spring and Hibernate.
Database Knowledge: Learn both SQL and NoSQL databases.
Version Control: Get comfortable with Git.
Testing and DevOps: Understand the basics of testing and deployment.
Resources
Books:
Effective Java by Joshua Bloch.
Java: The Complete Reference by Herbert Schildt.
Head First Java by Kathy Sierra & Bert Bates.
Online Courses:
Coursera, Udemy, Pluralsight (Java, Spring, React/Angular/Vue.js).
FreeCodeCamp, Codecademy (HTML, CSS, JavaScript).
Documentation:
Official documentation for Java, Spring, React, Angular, and Vue.js.
Community and Practice
GitHub: Explore open-source projects.
Stack Overflow: Participate in discussions and problem-solving.
Coding Challenges: LeetCode, HackerRank, CodeWars for practice.
By mastering these areas, you'll be well-equipped to handle the diverse responsibilities of a Java Full Stack Developer.
visit https://www.izeoninnovative.com/izeon/
2 notes
·
View notes
Text
Frontend Frameworks for Web Development

Frontend Frameworks for Web Development, creating captivating and user-friendly websites and web applications is essential for businesses to thrive. With the increasing demand for dynamic and interactive web experiences, frontend development has become more crucial than ever.
To meet these demands efficiently, developers rely on frontend frameworks, which streamline the development process and enhance productivity.
In this comprehensive guide, we'll explore the world of frontend frameworks for web development, covering everything from key factors to consider when choosing a framework to the top options available in India.
Overview of Frontend Frameworks for Web Development
Frontend frameworks are collections of pre-written code, libraries, and tools that expedite the process of building user interfaces for websites and web applications.
These frameworks provide developers with a structured approach to frontend development, offering ready-made components, templates, and utilities to streamline common tasks.
By leveraging frontend frameworks, developers can achieve consistency, maintainability, and scalability in their projects while focusing more on functionality and user experience.
These frameworks often follow the principles of modularization and component-based architecture, facilitating code reuse and making development more efficient.
Key Factors to Consider in a Frontend Frameworks for Web Development
When choosing a frontend framework for web development, several key factors should be considered:
Community Support: Opt for frameworks with active and robust communities. A strong community ensures ongoing support, frequent updates, and a wealth of resources such as documentation, tutorials, and plugins.
Performance: Evaluate the performance metrics of the framework, including page load times, rendering speed, and resource utilization. A lightweight and efficient framework can significantly impact the user experience.
Flexibility and Customization: Assess the framework's flexibility in accommodating project requirements and its customization options. Look for frameworks that allow developers to tailor components and styles to suit specific design needs.
Learning Curve: Consider the learning curve associated with the framework, especially if you're working with a team of developers with varying skill levels. Choose a framework that aligns with your team's expertise and resources.
Compatibility and Browser Support: Ensure that the framework is compatible with a wide range of browsers and devices, particularly if your target audience includes users with diverse preferences and devices.
Updates and Maintenance: Check the framework's update frequency and long-term maintenance plans. Regular updates and proactive maintenance are essential for addressing security vulnerabilities and compatibility issues.
7 Best Frontend Frameworks for Web Development in India
Now, let's explore some of the top Frontend Frameworks for Web Development widely used by developers in India:
React.js: Developed by Facebook, React.js is a popular JavaScript library for building user interfaces. It emphasizes component-based architecture and virtual DOM for efficient rendering. React's ecosystem includes tools like React Router for routing and Redux for state management.
Angular: Backed by Google, Angular is a comprehensive frontend framework for building robust web applications. It provides features such as two-way data binding, dependency injection, and modular development. Angular offers a full-fledged ecosystem with Angular CLI for project scaffolding and Angular Material for UI components.
Vue.js: Vue.js is an advanced JavaScript framework known for its simplicity and flexibility. It allows developers to incrementally adopt its features and integrate it into existing projects easily. Vue.js offers reactive data binding, virtual DOM, and a rich ecosystem of plugins and components.
Bootstrap: Bootstrap is a popular CSS framework for building responsive and mobile-first websites. It provides a grid system, pre-styled components, and responsive utilities, allowing developers to create sleek and consistent designs quickly. Bootstrap is highly customizable and offers extensive documentation and community support.
Svelte: Svelte is a relatively new frontend framework that focuses on compiling components at build time rather than runtime. This approach results in highly optimized and lightweight web applications. Svelte's simplicity and performance make it an attractive choice for developers seeking efficiency and speed.
Tailwind CSS: Tailwind CSS is a utility-first CSS framework that provides a set of low-level utility classes for building custom designs. It offers a highly customizable and expressive approach to styling, enabling developers to create unique and responsive interfaces without writing custom CSS. Tailwind CSS is gaining popularity for its developer-friendly workflow and rapid prototyping capabilities.
Foundation: Foundation is a responsive front-end framework developed by ZURB, known for its modular and customizable nature. It offers a comprehensive set of CSS and JavaScript components, as well as a robust grid system and a variety of UI elements. Foundation is well-suited for building modern and accessible web projects.
Conclusion for Web Development
Choosing the right Frontend Frameworks for Web Development is crucial to the success of your website development. Consider factors such as community support, performance, flexibility, and compatibility when evaluating different frameworks. Each framework has its strengths and weaknesses, so assess your project requirements and development preferences carefully before making a decision.
Whether you opt for React.js, Angular, Vue.js, or any other frontend framework, prioritize learning and mastering the chosen tool to maximize its potential and deliver exceptional web experiences. Keep abreast of new developments, best practices, and emerging trends in frontend development to stay ahead in this ever-evolving field.
FAQs for Web Development
Q: Which frontend framework is best for beginners?
A: Vue.js and React.js are often recommended for beginners due to their relatively gentle learning curves and extensive documentation.
Q: How do I choose between Angular and React for my project?
A: Consider factors such as project requirements, team expertise, and ecosystem preferences. Angular offers a comprehensive solution with built-in features, while React provides more flexibility and a vibrant ecosystem.
Q: Are frontend frameworks necessary for web development?
A: While not strictly necessary, frontend frameworks greatly simplify and expedite the web development process, especially for complex and dynamic projects. They provide structure, consistency, and efficiency, ultimately enhancing productivity and user experience.
Q: Can I use multiple frontend frameworks in the same project?
A: While technically possible, using multiple frontend frameworks in the same project can lead to complexity, conflicts, and maintenance challenges. It's generally advisable to stick to a single framework to maintain code consistency and streamline development.
More Details
Email: [email protected]
Website: https://censoware.com/
#web development#website development#software development#web developers#pythonprogramming#phpdeveloper#javascriptdeveloper#mern stack development#mobile app development
2 notes
·
View notes
Text
Navigating the Full Stack: A Holistic Approach to Web Development Mastery
Introduction: In the ever-evolving world of web development, full stack developers are the architects behind the seamless integration of frontend and backend technologies. Excelling in both realms is essential for creating dynamic, user-centric web applications. In this comprehensive exploration, we'll embark on a journey through the multifaceted landscape of full stack development, uncovering the intricacies of crafting compelling user interfaces and managing robust backend systems.

Frontend Development: Crafting Engaging User Experiences
1. Markup and Styling Mastery:
HTML (Hypertext Markup Language): Serves as the foundation for structuring web content, providing the framework for user interaction.
CSS (Cascading Style Sheets): Dictates the visual presentation of HTML elements, enhancing the aesthetic appeal and usability of web interfaces.
2. Dynamic Scripting Languages:
JavaScript: Empowers frontend developers to add interactivity and responsiveness to web applications, facilitating seamless user experiences.
Frontend Frameworks and Libraries: Harness the power of frameworks like React, Angular, or Vue.js to streamline development and enhance code maintainability.
3. Responsive Design Principles:
Ensure web applications are accessible and user-friendly across various devices and screen sizes.
Implement responsive design techniques to adapt layout and content dynamically, optimizing user experiences for all users.
4. User-Centric Design Practices:
Employ UX design methodologies to create intuitive interfaces that prioritize user needs and preferences.
Conduct usability testing and gather feedback to refine interface designs and enhance overall user satisfaction.

Backend Development: Managing Data and Logic
1. Server-side Proficiency:
Backend Programming Languages: Utilize languages like Node.js, Python, Ruby, or Java to implement server-side logic and handle client requests.
Server Frameworks and Tools: Leverage frameworks such as Express.js, Django, or Ruby on Rails to expedite backend development and ensure scalability.
2. Effective Database Management:
Relational and Non-relational Databases: Employ databases like MySQL, PostgreSQL, MongoDB, or Firebase to store and manage structured and unstructured data efficiently.
API Development: Design and implement RESTful or GraphQL APIs to facilitate communication between the frontend and backend components of web applications.
3. Security and Performance Optimization:
Implement robust security measures to safeguard user data and protect against common vulnerabilities.
Optimize backend performance through techniques such as caching, query optimization, and load balancing, ensuring optimal application responsiveness.
Full Stack Development: Harmonizing Frontend and Backend
1. Seamless Integration of Technologies:
Cultivate expertise in both frontend and backend technologies to facilitate seamless communication and collaboration across the development stack.
Bridge the gap between user interface design and backend functionality to deliver cohesive and impactful web experiences.
2. Agile Project Management and Collaboration:
Collaborate effectively with cross-functional teams, including designers, product managers, and fellow developers, to plan, execute, and deploy web projects.
Utilize agile methodologies and version control systems like Git to streamline collaboration and track project progress efficiently.
3. Lifelong Learning and Adaptation:
Embrace a growth mindset and prioritize continuous learning to stay abreast of emerging technologies and industry best practices.
Engage with online communities, attend workshops, and pursue ongoing education opportunities to expand skill sets and remain competitive in the evolving field of web development.
Conclusion: Mastering full stack development requires a multifaceted skill set encompassing frontend design principles, backend architecture, and effective collaboration. By embracing a holistic approach to web development, full stack developers can craft immersive user experiences, optimize backend functionality, and navigate the complexities of modern web development with confidence and proficiency.
#full stack developer#education#information#full stack web development#front end development#frameworks#web development#backend#full stack developer course#technology
2 notes
·
View notes
Text
Mastering Fullstack Development: Unifying Frontend and Backend Proficiency
Navigating the dynamic realm of web development necessitates a multifaceted skill set. Enter the realm of fullstack development – a domain where expertise in both frontend and backend intricacies converge seamlessly. In this comprehensive exploration, we'll unravel the intricacies of mastering fullstack development, uncovering the diverse responsibilities, essential skills, and integration strategies that define this pivotal role.

Exploring the Essence of Fullstack Development:
Defining the Role:
Fullstack development epitomizes the fusion of frontend and backend competencies. Fullstack developers are adept at navigating the entire spectrum of web application development, from crafting immersive user interfaces to architecting robust server-side logic and databases.
Unraveling Responsibilities:
Fullstack developers shoulder a dual mandate:
Frontend Proficiency: They meticulously craft captivating user experiences through adept utilization of HTML, CSS, and JavaScript. Leveraging frameworks like React.js, Angular.js, or Vue.js, they breathe life into static interfaces, fostering interactivity and engagement.
Backend Mastery: In the backend realm, fullstack developers orchestrate server-side operations using a diverse array of languages such as JavaScript (Node.js), Python (Django, Flask), Ruby (Ruby on Rails), or Java (Spring Boot). They adeptly handle data management, authentication mechanisms, and business logic, ensuring the seamless functioning of web applications.
Essential Competencies for Fullstack Excellence:
Frontend Prowess:
Frontend proficiency demands a nuanced skill set:
Fundamental Languages: Mastery in HTML, CSS, and JavaScript forms the cornerstone of frontend prowess, enabling the creation of visually appealing interfaces.
Framework Fluency: Familiarity with frontend frameworks like React.js, Angular.js, or Vue.js empowers developers to architect scalable and responsive web solutions.
Design Sensibilities: An understanding of UI/UX principles ensures the delivery of intuitive and aesthetically pleasing user experiences.

Backend Acumen:
Backend proficiency necessitates a robust skill set:
Language Mastery: Proficiency in backend languages such as JavaScript (Node.js), Python (Django, Flask), Ruby (Ruby on Rails), or Java (Spring Boot) is paramount for implementing server-side logic.
Database Dexterity: Fullstack developers wield expertise in database management systems like MySQL, MongoDB, or PostgreSQL, facilitating seamless data storage and retrieval.
Architectural Insight: A comprehension of server architecture and scalability principles underpins the development of robust backend solutions, ensuring optimal performance under varying workloads.
Integration Strategies for Seamless Development:
Harmonizing Databases:
Integrating databases necessitates a strategic approach:
ORM Adoption: Object-Relational Mappers (ORMs) such as Sequelize for Node.js or SQLAlchemy for Python streamline database interactions, abstracting away low-level complexities.
Data Modeling Expertise: Fullstack developers meticulously design database schemas, mirroring the application's data structure and relationships to optimize performance and scalability.
Project Management Paradigms:
End-to-End Execution:
Fullstack developers are adept at steering projects from inception to fruition:
Task Prioritization: They adeptly prioritize tasks based on project requirements and timelines, ensuring the timely delivery of high-quality solutions.
Collaborative Dynamics: Effective communication and collaboration with frontend and backend teams foster synergy and innovation, driving project success.
In essence, mastering fullstack development epitomizes a harmonious blend of frontend finesse and backend mastery, encapsulating the versatility and adaptability essential for thriving in the ever-evolving landscape of web development. As technology continues to evolve, the significance of fullstack developers will remain unparalleled, driving innovation and shaping the digital frontier. Whether embarking on a fullstack journey or harnessing the expertise of fullstack professionals, embracing the ethos of unification and proficiency is paramount for unlocking the full potential of web development endeavors.
#full stack developer#full stack course#full stack training#full stack web development#full stack software developer
2 notes
·
View notes
Text
Unleashing the Power of the Full Stack Developer: A New Era in Tech Excellence

Introduction
In the rapidly evolving landscape of technology, the role of a full stack developer has emerged as a cornerstone for building cutting-edge digital solutions. As we delve into the intricacies of this dynamic profession, we witness the fusion of technical prowess and versatility. The era of the full stack developer is upon us, reshaping the way we conceive, create, and interact with digital innovations. To become a full-stack developer you can learn from Uncodemy, which provides the best full-developer course in Delhi. It will create lots of opportunities for your future.
Understanding the Full Stack Developer
What is a Full Stack Developer?
A full-stack developer is a multifaceted professional who possesses expertise in both front-end and back-end technologies. This holistic skill set empowers them to navigate the entire spectrum of web development, from designing user interfaces to managing databases and server configurations.
The Tech Arsenal
Full-stack developers are equipped with a diverse toolbox, including proficiency in languages such as HTML, CSS, JavaScript, Python, and more. Their adaptability extends to frameworks like React, Angular, and Vue.js on the front end, and Node.js, Django, and Ruby on Rails on the back end. This versatility ensures they can seamlessly integrate different components, fostering a cohesive and efficient development process.
Navigating the Full Stack Landscape
Bridging the Gap
One of the distinctive features of a full-stack developer is their ability to bridge the gap between front-end and back-end development. This ensures a smoother collaboration between design and functionality, ultimately leading to a more cohesive and user-friendly end product.
Agile Development
In the contemporary tech environment, where agility is paramount, full stack developers shine. Their capacity to switch between tasks and address challenges at various levels of the development process makes them invaluable assets in agile development methodologies.
The Full Stack Advantage in Web Development
Streamlined Communication
Efficient communication between different components of a web application is crucial for its success. Full stack developers, with their comprehensive skill set, facilitate seamless interaction between the user interface, server, and database, resulting in faster response times and enhanced user experiences.
Cost-Effectiveness
Hiring separate front-end and back-end developers can be a costly affair. Enter the full stack developer, a cost-effective solution for businesses aiming to streamline their development teams without compromising on expertise. This consolidation of skills ensures a leaner, more efficient development process.
Staying Ahead in the Full Stack Game
Continuous Learning
The tech landscape is ever-changing, and full-stack developers understand the importance of continuous learning. Whether it’s adopting new frameworks or staying abreast of emerging technologies, the commitment to staying relevant is ingrained in the ethos of a full-stack developer.
Building Robust Solutions
In the era of full-stack development, the focus extends beyond creating functional applications. Full-stack developers are architects of robust, scalable solutions. Their proficiency in handling both client and server-side aspects empowers them to design applications that can evolve and adapt to the dynamic needs of the digital realm.
Conclusion
In conclusion, the era of the full-stack developer is a testament to the evolution of web development. These versatile professionals bring a unique blend of skills to the table, enhancing collaboration, reducing costs, and driving innovation. As businesses navigate the complexities of the digital landscape, embracing the prowess of full-stack developers becomes not just an option but a strategic imperative.
Source Link: https://www.blogsocialnews.com/unleashing-the-power-of-the-full-stack-developer-a-new-era-in-tech-excellence/
5 notes
·
View notes
Text
Hire Expert Developers on a Monthly & Hourly Basis with Apptech Mobile Solutions
In today’s fast-paced digital world, businesses require skilled developers to build, maintain, and scale their software solutions efficiently. However, hiring full-time developers can be costly and time-consuming. This is where Apptech Mobile Solutions Pvt Ltd comes in, offering expert developers on both monthly and hourly hiring models to help businesses achieve their goals cost-effectively.
Why Choose Apptech Mobile Solutions for Hiring Developers?
At Apptech Mobile Solutions, we provide highly skilled developers with expertise in a wide range of technologies, including:
Mobile App Development (Flutter, React Native, iOS, Android)
Web App Development (Angular, React, Vue.js)
Backend Development (PHP, Node.js, Laravel, CodeIgniter)
E-commerce Development (WooCommerce, Shopify, Magento)
Fintech & CRM Development
Custom Software Development
Our developers are available for monthly contracts or hourly engagements, giving businesses the flexibility to scale their development team as per their requirements.
Benefits of Hiring Developers on a Monthly Basis
Dedicated Resources – A full-time developer solely focuses on your project.
Cost-Effective – Save recruitment and training costs.
Seamless Communication – Direct access to the developer for better collaboration.
Scalability – Expand or downsize the team as needed.
Quality Assurance – Regular updates and progress reports.
Benefits of Hiring Developers on an Hourly Basis
Pay for What You Use – Ideal for small projects and quick fixes.
Faster Turnaround – Get tasks done quickly without long-term commitments.
Expertise on Demand – Hire specialists when needed.
Project-Based Engagement – Suitable for startups and small businesses.
Industries We Serve
We have successfully provided development services across various industries, including:
E-commerce & Retail
Courier & Logistics
Healthcare
Fintech & Banking
Travel & Hospitality
On-Demand Services
How to Get Started?
Hiring developers from Apptech Mobile Solutions is simple and hassle-free. Follow these easy steps:
Share Your Requirements – Let us know your project details.
Get a Free Consultation – Our experts will guide you to the best hiring model.
Select Developers – Choose from our pool of talented professionals.
Start Working – Get started with your project without delay.
Boost Your Development Process with Apptech Mobile Solutions
Whether you need a full-time developer for an ongoing project or an expert for a short-term task, Apptech Mobile Solutions is your trusted partner. Contact us today to hire top developers on a monthly or hourly basis and take your business to the next level!
Get in touch with us today!
0 notes
Text
Web Application Development Services
Web application development services encompass a broad range of offerings focused on creating and maintaining software applications accessible via the internet. These services are provided by specialized companies or development teams and cater to diverse client needs, from startups to large enterprises. They cover the entire lifecycle of web application development, ensuring a comprehensive and tailored solution.
Here's a breakdown of common web application development services:
Web Design & User Experience (UX) / User Interface (UI) Design: Creating visually appealing and user-friendly interfaces that enhance user engagement and satisfaction. This includes wireframing, prototyping, and visual design.
Front-End Development: Building the client-side of the application, which users interact with directly. This involves using technologies like HTML, CSS, JavaScript, and various front-end frameworks (e.g., React, Angular, Vue.js) to create dynamic and interactive user interfaces.
Back-End Development: Developing the server-side logic and infrastructure that powers the application. This includes database management, API development, server configuration, and security implementation. Common back-end technologies include Python, Java, PHP, Node.js, Ruby on Rails, and various databases (e.g., MySQL, PostgreSQL, MongoDB).
Full-Stack Development: Encompassing both front-end and back-end development, full-stack developers can handle all aspects of web application creation.
Custom Web Application Development: Creating bespoke applications tailored to specific business requirements, addressing unique challenges and providing customized solutions.
E-commerce Development: Building online stores and marketplaces with features like product catalogs, shopping carts, payment gateways, and order management systems.
Content Management System (CMS) Development: Creating platforms for managing and publishing website content, allowing users to easily update and maintain their websites.
API Development & Integration: Building Application Programming Interfaces (APIs) that allow different software systems to communicate with each other, enabling data exchange and integration with third-party services.
Web Application Testing & Quality Assurance: Ensuring the application is bug-free, performs well, and meets quality standards through various testing methodologies.
Deployment & Maintenance: Deploying the web application to a server environment and providing ongoing maintenance, support, and updates to ensure its smooth operation.
Web Application Consulting: Providing expert advice and guidance on web application strategy, technology selection, and best practices.
0 notes
Text
ChimeraFlow – Your Trusted IT Outsourcing Partner in Thailand, Vietnam & Indonesia
Looking for IT outsourcing in Thailand, Vietnam, or Indonesia? ChimeraFlow provides top-tier software development, AI automation, and IT consulting to help businesses scale.
Our Core Services:
✅ Custom Web & Mobile Development (Vue.js, TypeScript, Kotlin, Go) ✅ Enterprise Software Solutions ✅ AI & Automation for Businesses ✅ IT Strategy & Consulting
Why Work With Us?
🔹 Cost-effective IT solutions 🔹 Expert developers & business analysts 🔹 Fast & efficient project execution 🔹 Trusted by businesses worldwide
If you're searching for outsourced IT development in Thailand, software development in Vietnam, or tech teams in Indonesia, ChimeraFlow is your go-to partner.
🌍 Contact us today to discuss your project & get a free consultation!
#bpo outsorcing#outsourcing#bussiness#web development#game development#software development#personal development#self development
0 notes
Text
Full Stack Development: A Quick Overview
Full stack development is a popular term in the tech world. It refers to developers who can handle both front-end and back-end work. This mini-blog will explore what full stack development is all about. We'll discuss its key aspects and benefits.
What is Full Stack Development?
Handling Both Sides
Full stack developers work on both the front-end and back-end of a website or application. The front-end is what users see and interact with. The back-end handles the server, database, and logic. They can handle all aspects of development.
Versatile Skill Set
Full stack developers have a broad range of skills. They are proficient in various programming languages and technologies. This makes them valuable assets to any development team. They can handle diverse tasks and projects.
Key Skills for Full Stack Developers
Front-End Technologies
Front-end skills include HTML, CSS, and JavaScript. These are used to build the user interface. Frameworks like React, Angular, and Vue.js are also important. They help create interactive and responsive designs.
Back-End Technologies
Back-end skills include server-side languages like Python, Java, and Node.js. They also include database management and API development. These skills are used to build the application's logic. They also handle data storage and retrieval.
Database Management
Full stack developers need to know how to work with databases. They need to be able to design and manage databases. This includes understanding SQL and NoSQL databases. It's essential for storing and retrieving data.
Benefits of Full Stack Development
Faster Development
Full stack developers can handle all aspects of a project. This reduces the need for multiple specialists. It also speeds up the development process. They can work independently and efficiently.
Cost-Effective
Hiring a full stack developer can be more cost-effective. You don't need to hire separate front-end and back-end developers. This can save money and resources. It also simplifies team management.
Better Understanding
Full stack developers have a better understanding of the entire system. This allows them to make more informed decisions. They can also troubleshoot issues more effectively. It leads to better overall project outcomes.
Conclusion
Full stack development is a valuable skill in today's tech industry. It requires a broad range of skills and knowledge. Full stack developers can handle all aspects of a project. This makes them highly sought after by employers. It's a rewarding career path for those who enjoy both front-end and back-end work.
0 notes
Text
My Favorite Full Stack Tools and Technologies: Insights from a Developer
It was a seemingly ordinary morning when I first realized the true magic of full stack development. As I sipped my coffee, I stumbled upon a statistic that left me astounded: 97% of websites are built by full stack developers. That moment marked the beginning of my journey into the dynamic world of web development, where every line of code felt like a brushstroke on the canvas of the internet.
In this blog, I invite you to join me on a fascinating journey through the realm of full stack development. As a seasoned developer, I’ll share my favorite tools and technologies that have not only streamlined my workflow but also brought my creative ideas to life.
The Full Stack Developer’s Toolkit
Before we dive into the toolbox, let’s clarify what a full stack developer truly is. A full stack developer is someone who possesses the skills to work on both the front-end and back-end of web applications, bridging the gap between design and server functionality.
Tools and technologies are the lifeblood of a developer’s daily grind. They are the digital assistants that help us craft interactive websites, streamline processes, and solve complex problems.
Front-End Favorites
As any developer will tell you, HTML and CSS are the foundation of front-end development. HTML structures content, while CSS styles it. These languages, like the alphabet of the web, provide the basis for creating visually appealing and user-friendly interfaces.
JavaScript and Frameworks: JavaScript, often hailed as the “language of the web,” is my go-to for interactivity. The versatility of JavaScript and its ecosystem of libraries and frameworks, such as React and Vue.js, has been a game-changer in creating responsive and dynamic web applications.

Back-End Essentials
The back-end is where the magic happens behind the scenes. I’ve found server-side languages like Python and Node.js to be my trusted companions. They empower me to build robust server applications, handle data, and manage server resources effectively.
Databases are the vaults where we store the treasure trove of data. My preference leans toward relational databases like MySQL and PostgreSQL, as well as NoSQL databases like MongoDB. The choice depends on the project’s requirements.
Development Environments
The right code editor can significantly boost productivity. Personally, I’ve grown fond of Visual Studio Code for its flexibility, extensive extensions, and seamless integration with various languages and frameworks.
Git is the hero of collaborative development. With Git and platforms like GitHub, tracking changes, collaborating with teams, and rolling back to previous versions have become smooth sailing.
Productivity and Automation
Automation is the secret sauce in a developer’s recipe for efficiency. Build tools like Webpack and task runners like Gulp automate repetitive tasks, optimize code, and enhance project organization.
Testing is the compass that keeps us on the right path. I rely on tools like Jest and Chrome DevTools for testing and debugging. These tools help uncover issues early in development and ensure a smooth user experience.
Frameworks and Libraries
Front-end frameworks like React and Angular have revolutionized web development. Their component-based architecture and powerful state management make building complex user interfaces a breeze.
Back-end frameworks, such as Express.js for Node.js and Django for Python, are my go-to choices. They provide a structured foundation for creating RESTful APIs and handling server-side logic efficiently.
Security and Performance
The internet can be a treacherous place, which is why security is paramount. Tools like OWASP ZAP and security best practices help fortify web applications against vulnerabilities and cyber threats.
Page load speed is critical for user satisfaction. Tools and techniques like Lighthouse and performance audits ensure that websites are optimized for quick loading and smooth navigation.
Project Management and Collaboration
Collaboration and organization are keys to successful projects. Tools like Trello, JIRA, and Asana help manage tasks, track progress, and foster team collaboration.

Clear communication is the glue that holds development teams together. Platforms like Slack and Microsoft Teams facilitate real-time discussions, file sharing, and quick problem-solving.
Personal Experiences and Insights
It’s one thing to appreciate these tools in theory, but it’s their application in real projects that truly showcases their worth. I’ve witnessed how this toolkit has brought complex web applications to life, from e-commerce platforms to data-driven dashboards.
The journey hasn’t been without its challenges. Whether it’s tackling tricky bugs or optimizing for mobile performance, my favorite tools have always been my partners in overcoming obstacles.
Continuous Learning and Adaptation
Web development is a constantly evolving field. New tools, languages, and frameworks emerge regularly. As developers, we must embrace the ever-changing landscape and be open to learning new technologies.
Fortunately, the web development community is incredibly supportive. Platforms like Stack Overflow, GitHub, and developer forums offer a wealth of resources for learning, troubleshooting, and staying updated. The ACTE Institute offers numerous Full stack developer courses, bootcamps, and communities that can provide you with the necessary resources and support to succeed in this field. Best of luck on your exciting journey!
In this blog, we’ve embarked on a journey through the world of full stack development, exploring the tools and technologies that have become my trusted companions. From HTML and CSS to JavaScript frameworks, server-side languages, and an array of productivity tools, these elements have shaped my career.
As a full stack developer, I’ve discovered that the right tools and technologies can turn challenges into opportunities and transform creative ideas into functional websites and applications. The world of web development continues to evolve, and I eagerly anticipate the exciting innovations and discoveries that lie ahead. My hope is that this exploration of my favorite tools and technologies inspires fellow developers on their own journeys and fuels their passion for the ever-evolving world of web development.
#frameworks#full stack web development#web development#front end development#backend#programming#education#information
4 notes
·
View notes
Text
Top Technologies to Hire Dedicated Developers in India
Hiring dedicated developers in India is a strategic decision for startups, SMBs, enterprises, and tech firms worldwide. India has established itself as a global leader in software development, offering a vast talent pool, cost-effective solutions, and expertise in cutting-edge technologies. Companies looking to hire dedicated developers in India benefit from affordability, expertise, and seamless collaboration with offshore development teams.

However, navigating the hiring landscape while balancing cost, quality, and project execution can be challenging. This guide will help you identify the best technologies to hire dedicated developers in India, explore the top platforms to find dedicated developers in India, and highlight cost-effective ways to hire Indian software developers.
Why India is a Leading Hub for Dedicated Developers
1) Large Talent Pool with Diverse Expertise:
India produces over 1.5 million engineering graduates annually, with expertise in full-stack development, cloud computing, AI, blockchain, and other emerging technologies. This ensures access to a diverse and highly skilled workforce, making it an attractive option to hire Indian software developers for various projects.
2) Cost-Effective Development Without Quality Compromise:
Hiring offshore developers in India can save businesses 40–70% compared to the USA, UK, or Europe, making it a practical option for companies operating under budget constraints.
3) Strong Educational Background & Technical Excellence:
Indian developers have a robust foundation in STEM (Science, Technology, Engineering, and Mathematics), enabling them to excel in problem-solving, software architecture, and complex coding. This makes it easier for companies to hire a dedicated development team in India that aligns with their project needs.
4) Supportive Government Policies & IT Infrastructure:
India’s IT-friendly policies, tax incentives, and world-class tech infrastructure make it a preferred offshore development hub, further boosting the demand for offshore developers in India.
Top Technologies for Hiring Dedicated Developers in India
1. Web Development Technologies
JavaScript Frameworks (React.js, Angular, Vue.js):
React.js — Best for fast, scalable UIs (used by Facebook, Instagram, Airbnb).
Angular — Ideal for enterprise-grade applications with robust architecture.
Vue.js — Lightweight and flexible, perfect for startups and dynamic web apps.
Backend Technologies:
Node.js — Best for real-time applications (used by Netflix, LinkedIn, PayPal).
PHP & Laravel — Cost-effective web development; Laravel ensures security & scalability.
Python & Django/Flask — Ideal for data-driven and high-security applications.
2. Mobile App Development Technologies
Cross-Platform Development:
Flutter — Single codebase for iOS & Android (used by Google Ads, Alibaba, BMW).
React Native — Developed by Facebook, ideal for hybrid mobile applications.
Native Mobile Development:
Swift — Apple’s preferred language for iOS development.
Kotlin — Google-backed, the standard for Android app development.
3. Enterprise & Backend Development Technologies
Java & Spring Boot — Scalable & secure enterprise applications (used in banking & healthcare).
.NET & C# — Best for Microsoft-based enterprise solutions.
Golang — High-performance backend development, cloud computing, AI, and microservices.
4. Emerging & Niche Technologies
Blockchain (Ethereum, Hyperledger) — Ideal for fintech, smart contracts, supply chain management.
AI & Machine Learning (TensorFlow, PyTorch) — Used for chatbots, automation, predictive analytics.
DevOps & Cloud (AWS, Azure, Kubernetes) — Ensures seamless CI/CD pipelines & automated deployments.
Cybersecurity — Essential for data protection and compliance.
Key Factors to Consider When Hiring Dedicated Developers in India
A. Cost & Budget Considerations:
Compare offshore vs. in-house costs.
Assess long-term ROI rather than just initial cost savings.
B. Quality & Skillset Assessment:
Verify developer expertise in relevant technologies.
Review portfolios, case studies, and previous client feedback.
C. Communication & Time Zone Management:
Ensure clear communication via Slack, Zoom, Jira, Trello.
Hire developers comfortable with Agile methodologies.
D. Project Management & Risk Mitigation:
Set clear milestones, deliverables, and quality assurance benchmarks.
Establish security protocols for protecting sensitive information.
Top Platforms to Find Dedicated Developers in India
1) Freelance Platforms:
Upwork, Fiverr — Ideal for short-term projects and independent developers.
2) Dedicated Hiring Platforms:
Turing, Toptal — Pre-vetted developers for high-quality, complex projects.
3) IT Outsourcing Companies & Agencies:
Best for businesses seeking long-term, scalable development teams with end-to-end project management.
4) Direct Recruitment via LinkedIn & Job Boards:
Perfect for startups and enterprises looking to hire full-time developers.
Advantages of Hiring Offshore Developers from India
Cost Savings — Businesses can reduce costs significantly by hiring Indian software developers.
Access to Skilled Talent — A vast pool of developers proficient in the latest technologies.
Scalability — Easily expand or downsize teams based on project needs.
Time Zone Advantage — 24/7 development cycle with overlapping work hours.
Strong Work Ethic — Indian developers are known for their commitment and problem-solving abilities.
How to Hire Dedicated Developers in India
Define Project Requirements — Clearly outline the technologies, skills, and experience needed.
Choose the Right Hiring Model — Decide between freelance, dedicated teams, or IT outsourcing.
Evaluate Developer Skills — Conduct coding tests, portfolio reviews, and technical interviews.
Ensure Smooth Onboarding — Set up communication channels and development workflows.
Conclusion:
Hiring dedicated developers in India is a smart choice for businesses looking to build high-quality software solutions while optimizing costs. With expertise in top technologies like web development, mobile app development, enterprise solutions, and emerging fields like AI and blockchain, India offers a vast talent pool to meet diverse project needs.
By carefully selecting the right technology stack, assessing developer skills, and choosing the best hiring platform, businesses can successfully scale their development teams and achieve long-term success.
Looking to hire dedicated developers in India? Partner with iQlance to get top-tier software developers specializing in web, mobile, and enterprise solutions. Build your dream team with expert developers tailored to your project needs. Contact us today to get started!
#hirededicateddevelopersinindia#besttechnologiestohiredevelopersinindia#toptechnologiesfordedicateddevelopers#hiresoftwaredevelopersinindia#hirewebdevelopersinindia#hiremobileappdevelopersinindia#offshorededicateddevelopersindia#indiadedicateddevelopmentteam#besttechstackforhiringdevelopers#howtohirededicateddevelopersinindia
0 notes
Text
How Long Does It Take to Develop a Fully Functional MLM Software?
Multi-Level Marketing (MLM) is a popular business model that helps companies expand their network through referrals and commissions. To streamline operations, manage users, and automate transactions, businesses need a robust MLM software solution. However, one of the most common questions business owners ask is, "How long does it take to develop a fully functional MLM software?" The development timeline depends on various factors, including features, complexity, customization, and the expertise of an MLM Software Development Company.
1. Factors Influencing MLM Software Development Time
The development of MLM software involves several stages, each of which contributes to the overall timeline. Here are the key factors affecting the time required for development:
a) Type of MLM Plan
MLM software is built based on different compensation plans such as:
Binary Plan – Requires two direct referrals per user, making it moderately complex.
Matrix Plan – Involves a fixed number of levels, making it simpler to develop.
Unilevel Plan – Allows unlimited referrals under one level, reducing development complexity.
Hybrid or Custom Plan – Integrates multiple plans, requiring additional development time.
A basic plan-based MLM software can take 2-3 months, whereas a hybrid system may require 4-6 months for full development.
b) Features and Functionalities
The more features you require, the longer the development process. Essential features include:
User Registration & Authentication
Admin Dashboard for Managing Users and Commissions
Referral & Commission Management
E-Wallet & Payment Integration
Multi-Currency & Multi-Language Support
Automated Payout System
Security & Data Encryption
A basic MLM software with standard features can take around 3-4 months, while an advanced solution with AI-powered analytics, smart contract integration, and mobile app support may take 5-7 months.
c) Customization & Scalability
Every MLM business has unique requirements. Customizing the software to align with your business model takes additional time. Scalability is another factor—if you plan to expand operations, the software must support high user loads and transactions. An MLM Software Development Company may need 4-6 weeks for extensive customization.

d) Technology Stack & Development Approach
The choice of technology impacts development speed. A well-structured MLM Software Development Company typically uses:
Front-end: React.js, Angular, or Vue.js for a seamless UI.
Back-end: Node.js, PHP, or Python for robust functionality.
Database: MySQL, PostgreSQL, or MongoDB for efficient data management.
Blockchain (if required): Smart contract integration for secure transactions.
A company using modern frameworks and agile methodologies can develop MLM software faster than those using traditional approaches.
e) Testing & Quality Assurance
Once the development is complete, thorough testing is required to eliminate bugs and security vulnerabilities. This includes:
Functional Testing – Ensures all features work as expected.
Security Testing – Identifies vulnerabilities and prevents hacking attempts.
Performance Testing – Checks software speed and efficiency under heavy load.
The testing phase usually takes 3-5 weeks, depending on the software’s complexity.
2. Estimated Timeframe for MLM Software Development
Based on the factors discussed above, here’s an estimated development timeline:
Basic MLM Software – 2 to 4 months
Mid-Level MLM Software – 4 to 6 months
Advanced MLM Software with AI & Blockchain – 6 to 9 months
If you require a customized solution, the timeline may extend depending on additional features and integrations.
3. How to Speed Up MLM Software Development?
If you want to launch your MLM software quickly, consider the following strategies:
Hire an Experienced MLM Software Development Company – A skilled team ensures faster delivery without compromising quality.
Use Pre-Built MLM Software Solutions – Many companies offer ready-made MLM software that can be customized to your needs, reducing development time.
Prioritize Features – Start with an MVP (Minimum Viable Product) and add advanced features in later updates.
Adopt Agile Development Methodology – This approach allows for faster iterations and continuous improvements.
4. Choosing the Right MLM Software Development Company
To ensure the successful development of your MLM software, partnering with a professional MLM Software Development Company is crucial. Here’s what to look for:
Proven Experience – Check their portfolio and past MLM projects.
Technology Expertise – Ensure they use modern technologies and security standards.
Customization Options – The software should be adaptable to your business model.
Post-Launch Support – Ongoing maintenance and technical assistance are essential for long-term success.
Conclusion
The time required to develop a fully functional MLM software depends on multiple factors, including complexity, features, customization, and technology stack. A basic MLM software can be built in 2-4 months, while an advanced system may take 6-9 months. By working with a reliable MLM Software Development Company, businesses can ensure a smooth and efficient development process. Proper planning, prioritizing features, and using agile methodologies can help reduce development time and launch your MLM business faster.
For more information, visit us: -
Fantasy Cricket App Development Company
Fitness App Development Company
Taxi Booking App Development Company
Real Estate App Development Company
0 notes
Text
Next Big Technology: Leading the Way Among the Top Web Development Companies in India
In the ever-evolving digital landscape, having a strong online presence is crucial for businesses to thrive. A well-designed and highly functional website serves as the backbone of any company’s digital success. This is where Next Big Technology (NBT) steps in as a pioneer among the top web development companies in India. With a commitment to delivering cutting-edge solutions, Next Big Technology has been at the forefront of providing innovative, scalable, and high-performance web development services to businesses of all sizes.
Why Choose Next Big Technology?
As one of the most trusted names in the Indian IT industry, Next Big Technology has built a reputation for crafting top-quality web solutions tailored to the unique needs of startups, enterprises, and global brands. Our expertise spans across multiple domains, including eCommerce, custom web applications, CMS-based websites, and enterprise-level software solutions. With a team of highly skilled web developers, UI/UX designers, and project managers, we ensure the delivery of superior results that align with business goals.
1. Custom Web Development
NBT specializes in creating dynamic and feature-rich websites that cater to various industries. Our custom web development solutions focus on user experience, scalability, and security, ensuring that your website meets industry standards while offering a seamless browsing experience.
2. eCommerce Development
The demand for eCommerce platforms has grown exponentially, and Next Big Technology is one of the top web development companies in India that excels in building robust online stores. Whether you need a Shopify store, WooCommerce website, or a custom-built eCommerce platform, we have the expertise to deliver outstanding results.
3. Enterprise Web Solutions
Businesses looking for large-scale web applications can trust NBT to develop powerful enterprise solutions. Our team leverages the latest technologies such as Laravel, Node.js, and React.js to build scalable and secure applications that enhance business productivity and operations.
4. CMS Development
Content Management Systems (CMS) play a significant role in web development, allowing businesses to manage content efficiently. Next Big Technology provides expert CMS development services on platforms like WordPress, Joomla, and Drupal, ensuring businesses can update and maintain their websites with ease.
5. Mobile-First Web Development
With the rise in mobile users, having a responsive and mobile-friendly website is non-negotiable. NBT follows a mobile-first approach, ensuring that websites function seamlessly across all devices, from desktops to smartphones.
What Sets Next Big Technology Apart?
Experienced & Skilled Team
At Next Big Technology, we have a team of experienced professionals who are well-versed in the latest web technologies. Our developers specialize in frameworks such as React, Angular, Vue.js, and backend technologies like PHP, Node.js, and Python.
Client-Centric Approach
We believe in understanding the specific needs of each client to create tailored web solutions. Our agile development process allows us to deliver high-quality projects on time while keeping our clients in the loop at every stage.
Latest Technologies & Trends
Staying ahead of industry trends is what makes NBT one of the top web development companies in India. We incorporate AI, machine learning, blockchain, and cloud computing to develop future-ready web applications.
SEO & Performance Optimization
A website's success depends not just on its design but also on its search engine visibility. NBT ensures that all websites are SEO-friendly, fast-loading, and optimized for performance, helping businesses rank higher on Google and attract more customers.
Industries We Serve
Healthcare – Secure and scalable web platforms for hospitals, clinics, and healthcare providers.
eCommerce – High-performing online stores tailored to business needs.
Education – eLearning platforms with interactive features.
Real Estate – Custom property listing and management solutions.
Finance & Banking – Secure financial web applications.
Conclusion
When it comes to choosing among the top web development companies in India, Next Big Technology stands out as a leader in innovation, quality, and customer satisfaction. Whether you need a simple business website, an advanced enterprise solution, or an eCommerce platform, we have the expertise to bring your vision to life.
Partner with Next Big Technology today and take your online presence to the next level with world-class web development solutions.
0 notes