#Lily talks
Explore tagged Tumblr posts
Text
nikto’s voice is actually so calming sorry, there’s just something about it that makes him sound like a big rumbly kitten… or maybe a big bear
#slavic accents make me weaaak in the knees#he sounds so grumbly too#like ugh#please i need him#to like talk me to sleep#in russian especially#that language is so mf calming to me#makes my head go more quiet than any meds#cod#cod nikto#nikto cod#andre nikto#call of duty#call of duty nikto#lily talks#gnawing at the bars of my enclosure#crying actual tears#i need to be held by him
140 notes
·
View notes
Text
I'm on book four of the WFA and I'm taking my sweet ass time with it. (Yes I have more comics to read but this one holds a special place in my heart)
#lily talks#batman#wayne family adventures#dick grayson#jason todd#tim drake#damian wayne#duke thomas#cassandra cain#stephaine brown
56 notes
·
View notes
Text
My head is filled with blue collar!simon. I'd wake up at 5am just to cook this man breakfast, I'd do his laundry, just give me a chance plea-
#blue collar simon riley#cod#lily talks#call of duty#cod x reader#call of duty x reader#simon riley#simon riley x reader#ghost x reader
112 notes
·
View notes
Text
the secret of us!vi moodboard






47 notes
·
View notes
Text

hi people! i caved and made a matrix community since there wasn't one already, it's open to anyone so feel free to check it out: https://www.tumblr.com/communities/matrix-fans <33
38 notes
·
View notes
Text
Wait...
THE BOOPS ARE GONE!!!
😭😭😭
25 notes
·
View notes
Text
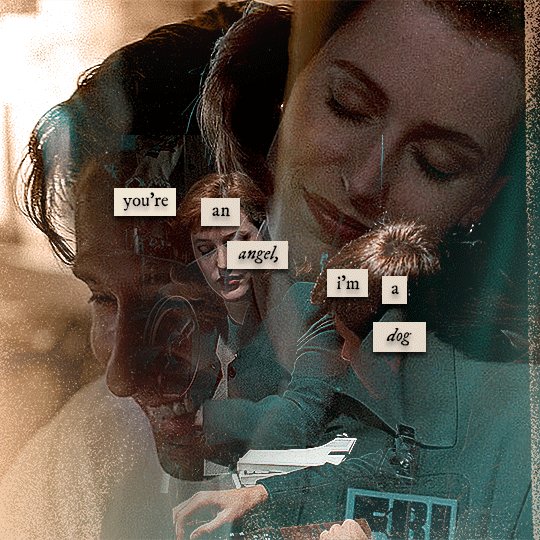
gif tutorial
@bakedbakermom requested a tutorial on how i made the gifs in this set, so i've put together a little walkthrough of the process for this gif under the cut!
(disclaimer: this tutorial assumes that you already have basic photoshop/giffing knowledge - i.e. how to make and colour gifs using correction layers, how to use things like layer masks, etc. if you don't, i recommend these tutorials, they're very comprehensive)

alright! so as stated before, i'm not going to go in-depth here on the basics of gifmaking. for this one in particular, i blended three gifs, but we'll get into the third one later.
(i should also mention that blending gifs as i did here is usually easier if you have scenes with shadowed/dark areas like the ones above, so to keep that in mind when picking your scenes! i also find it easier to use scenes where there isn't a whole ton of movement going on- again, not a requirement but it's easier to plan and position gifs if the characters aren't moving across the whole canvas)
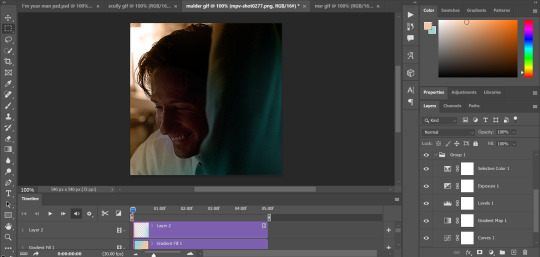
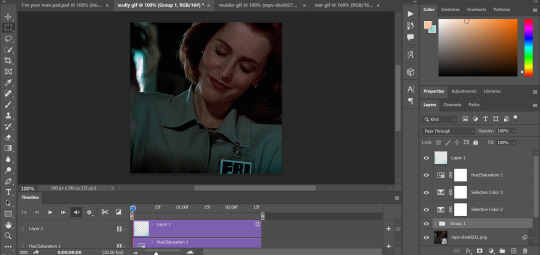
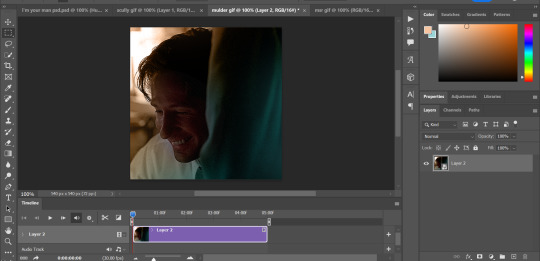
first, i started by making the base gifs of mulder and scully in "paper hearts". both are cropped to 540x540 px, and the same length (around 50 frames). i did some standard sharpening, brightening, and adding contrast (my usual process is curves, a b/w gradient map set to "soft light" at around 20% opacity, and messing with the levels a bit) before using selective colour and hue/saturation layers to highlight the teal and peach colours in the gif. sometimes this is enough colouring on its own, depending on the gif and the look you're going for, but in my case i wanted to add more.
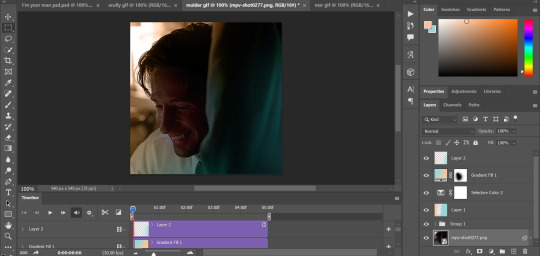
so, on top of my colouring, i used a combination of layers set to "colour" and "hard light" to paint over the background of my gifs in teal and peach. on mulder's gif i also used a gradient fill layer in the two colours set to "colour" and used a layer mask to erase anywhere i didn't want the colour to be. the opacity levels for all of these layers again just depends on how vibrant you want your colours, i just mess with that on a gif-to-gif basis.



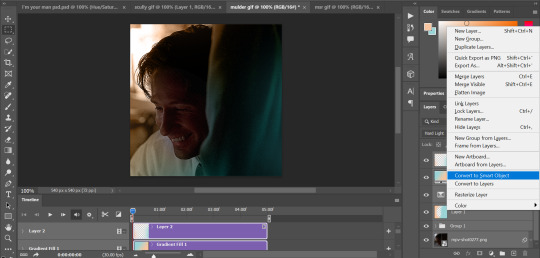
so we have our two gifs, cropped and coloured to fit the palette we want. next, i converted each coloured gif into a smart object, by selecting all my layers, right clicking, and hitting "convert to smart object."


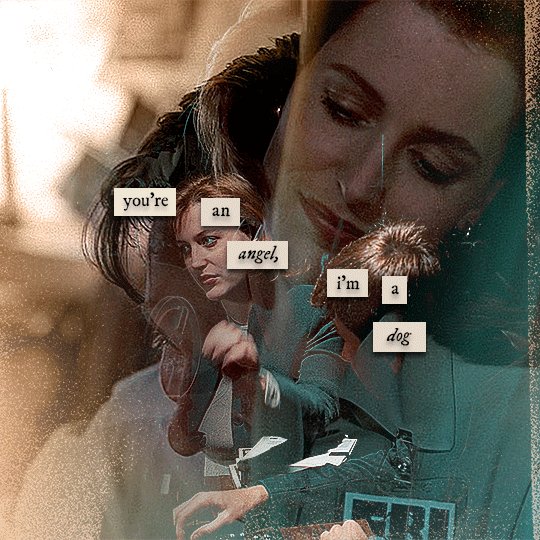
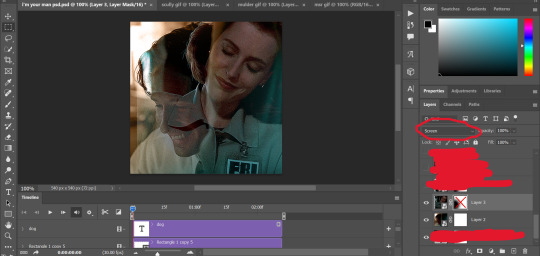
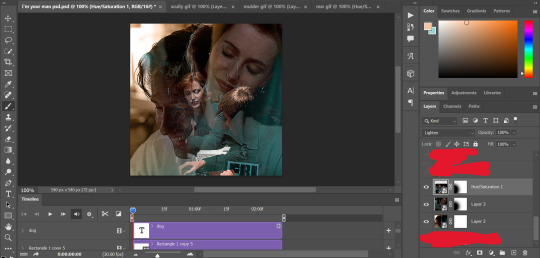
once that's done, you should be able to click and drag one of the gifs onto the other gif's canvas, so that it's sitting on top. then change the blending mode of the top gif- most people use lighten or screen, this again depends on the look you want and the gifs you're using. for this one, i used screen. it'll probably look something like this:

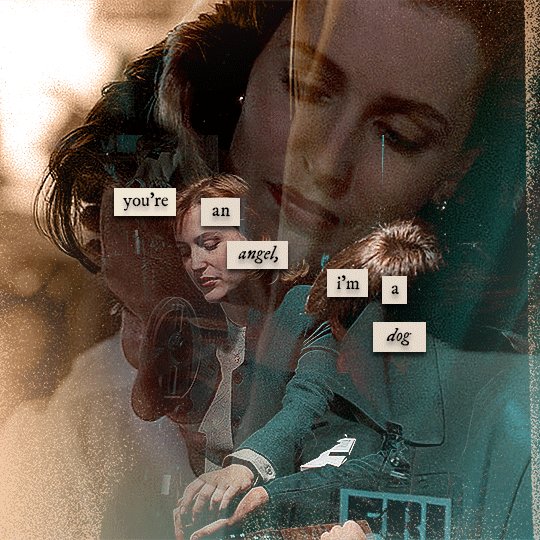
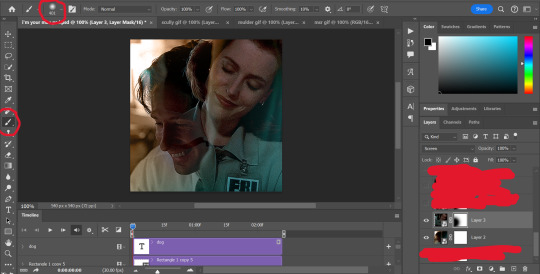
at this point you can move your gifs around and position them as you like. for mine, i just moved scully a little off to the right, as you can see. in order to get rid of the part that's covering mulder's face, i added a layer mask to the scully gif and used a large, soft brush set to black to erase it.
(another note: i didn't need to do it here, but if you want to move/erase parts of your bottom gif, add a layer of solid black underneath both gifs.)

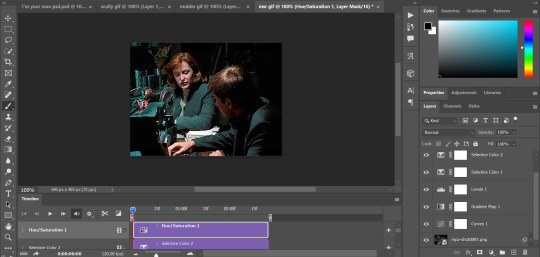
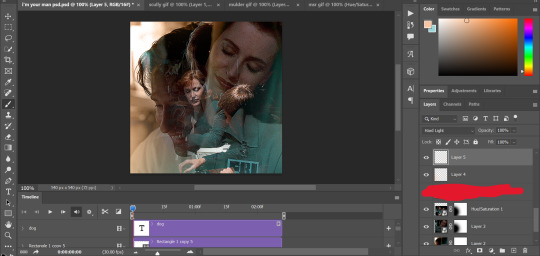
usually i would stop blending here, but for this set i decided to add a third gif, so i made and coloured the gif of mulder and scully holding hands, using the same methods as the first two. this one was cropped to 540x405 px to make it fit better on the canvas, since i knew i only wanted it to cover the bottom part.

i converted it to a smart object and dragged it onto the same canvas as the other two gifs. this time i used "lighten" as my blending mode, positioned it in the bottom right corner, and again used a layer mask to brush away the parts i didn't want.

on top of all three gifs, i then used layers set to "normal" and "hard light" to brush some extra colour onto the gif. this part i also just play around with on a gif-to-gif basis, but for this set i mostly used a combo of colour, hard light, and normal layers at varying opacities until i got the look i was going for. i generally just like to use big soft brushes to add colour around the edges, as i did here.

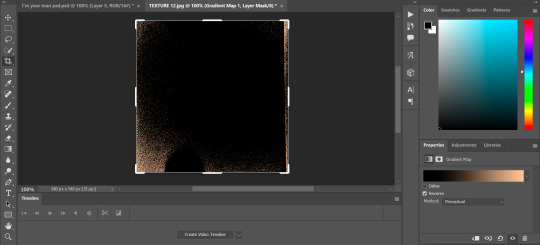
now, i have a bunch of texture/grain pngs saved on my laptop that i like to add to gifs for some extra flair, so i opened one of those and cropped it down to 540x540px. i then added a gradient map to give it that peach colour. (any textured png/jpg should work fine for this, as long as you have your gradient map set to black and white/your accent colour)

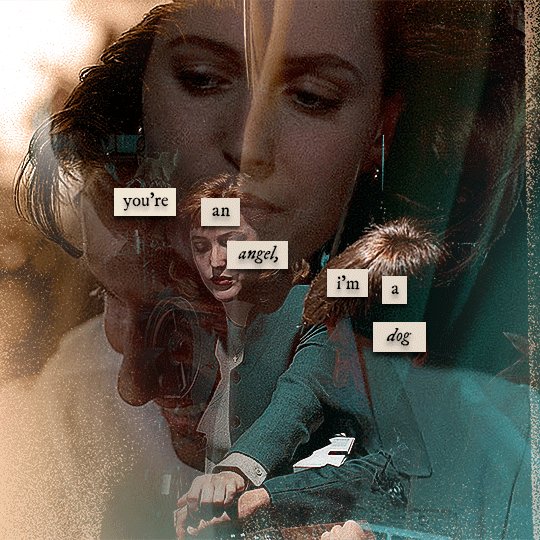
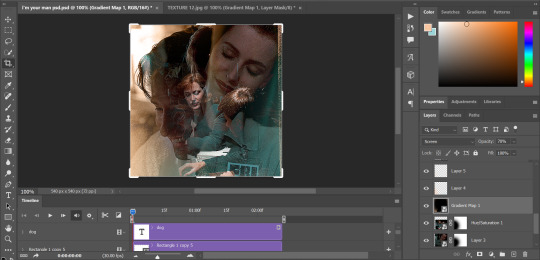
like i did with my gifs, i converted the texture + gradient map to a smart object and dragged it onto the shared canvas. i set the blending mode to "screen", with the opacity at 70%. i like to put these textures underneath the extra colouring i've done on the gif, as seen here. i don't always do this, but i feel like it sometimes helps the texture blend into the finished gif. you can also use a layer mask if needed to erase any unwanted parts of the texture.

now for the text!
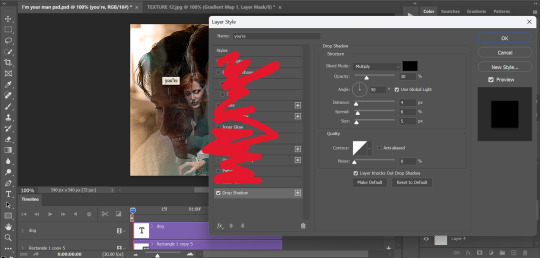
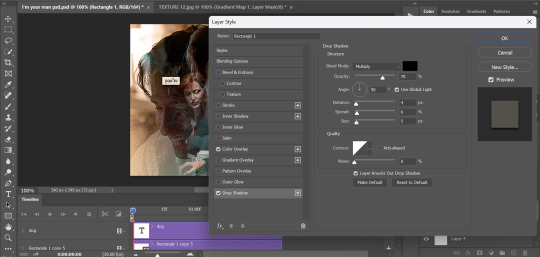
for these gifs i used the font "IM FELL DW Pica" in both regular and italic, in black, at 16px. i didn't do anything fancy with the text itself besides adding a drop shadow in the blending options (right click on the text layer and hit "blending options).

then, underneath the text layer (i was working one word at a time) i used the rectangle tool to draw a small rectangle around the text- i wasn't too picky about the size or evenness since i was going for a collaged look. i set the colour of the rectangle to a light cream colour, and added a drop shadow in the blending options.

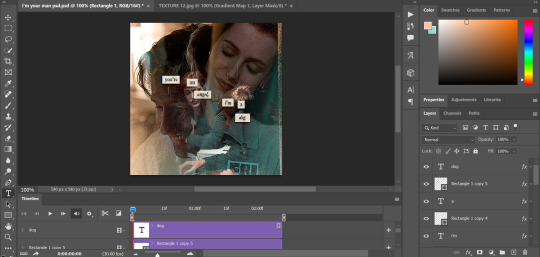
then i just selected both the text and rectangle and duplicated them using ctrl+j, changing the text for each word and adjusting the size of the rectangles as needed. once i had all of the words on my canvas, i just moved them around until i found a positioning i liked. again, since i was going for a purposefully scrapbooked look, i didn't overthink this part.

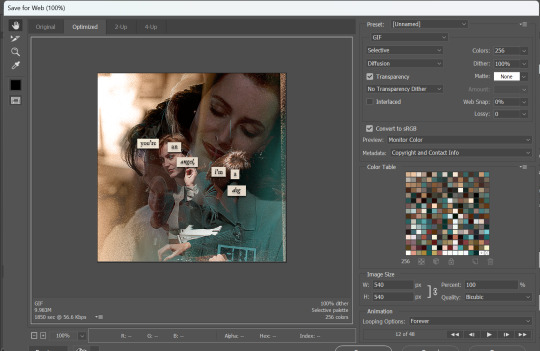
i exported my gif the way i usually do, with these settings:

and that's it! i used pretty much the same process for all the gifs in this set, give or take. hopefully this little walkthrough made sense, but i know i'm not always the best at explaining my process, so if anything needs clarifying feel free to shoot me an ask or dm!
89 notes
·
View notes
Text
seriously where are all the hot cute transbians on this site? i will put up even more spicy things if i don't see any :3
16 notes
·
View notes
Text
If you are a big enough pervert you can unlock advanced sex that a normal human will find indistinguishable from two nerds having a technical but enthusiastic discussion on doll construction.
7 notes
·
View notes
Text
icl i’ve been on the hunt for good danny johnson fics and i just LOVE how the reader will be getting into the most serious/mentally demanding situations and then it cuts to danny mf stealing a license plate or bumbling trying to clean blood from a bath 😭
#i love him so much it’s not even funny#my stupid boingo ooingo#my pathetic serial killer#ghostface#danny johnson#dbd ghostface#he’s just so dumb!!! love that guy#(he would kill me)#danny johnson x reader#lily talks
38 notes
·
View notes
Text
I watched "Under the Red Hood" today during lunch, and I'm watching "The Long Halloween," and I'm a little conflicted.
Jensen Ackles has voiced Jason and Bruce... I'm trying to figure out if I like him more as Bruce or Jason.
What do you guys think? If you have seen both movies, who do you think Jensen fits more?
25 notes
·
View notes
Text
Could someone recommend me a complete x reader fic with either Simon Riley or Arthur Morgan? Doesn't matter how long it is, if there's smut or not. Just as long as it's completed. If you've read a good one, do share 🥰
#cod#simon riley#ghost#rdr2#lily talks#call of duty#rdr2 x reader#red dead redemption 2#simon riley x reader#arthur morgan x reader
20 notes
·
View notes
Text
me if making my comfort characters suffer was a crime:

25 notes
·
View notes
Text
tomorrow’s my birthday i’m so excited!!
6 notes
·
View notes

