#I'm experimenting with icon templates and making them from scratch
Explore tagged Tumblr posts
Photo

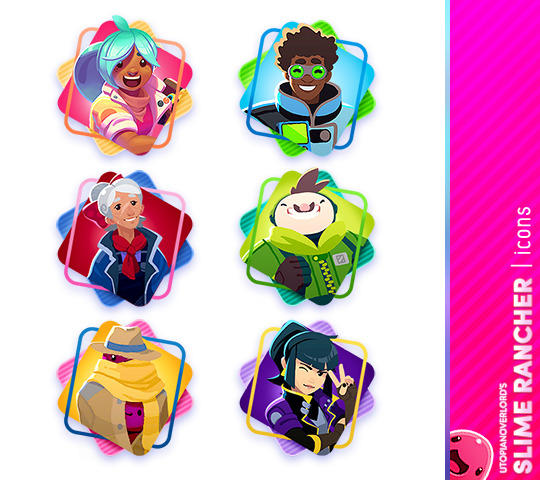
Slime Rancher icons
character icons feat. Bea, Viktor, Thora, Ogden, BOb & Mochi
✨ save as .png to preserve transparency ✨
a reblog and/or like would be much appreciated if using or saving!
find them beneath the cut








#Slime Rancher#vgedit#gamingedit#slimerancheredit#Monomi Park#Beatrix LeBeau#Viktor Humphries#Thora West#Ogden Ortiz#BOb#Mochi Miles#aesfocus#`23#uo`icons#`sr#`slr2#icons#I'm experimenting with icon templates and making them from scratch#this one's grown on me quite a bit#I think they make for fun character portrait badges/icons#feedback and any constructive criticism would be awesome 🧡
245 notes
·
View notes
Note
hello!! thank you for making all these beautiful carrds <3 this will be my first time trying to use it, do you have any tips or tricks for carrd beginners?
thank you so much!! i have quite a few from experimenting with carrds for the past few months, i'll put them under the cut since it'll be a bit long!
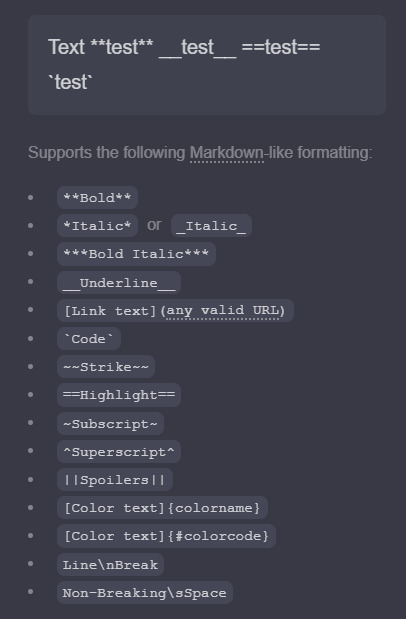
use your text features when possible! carrd has a lot of customizations for text, you can see; when creating a text box that it has several markdowns listed.

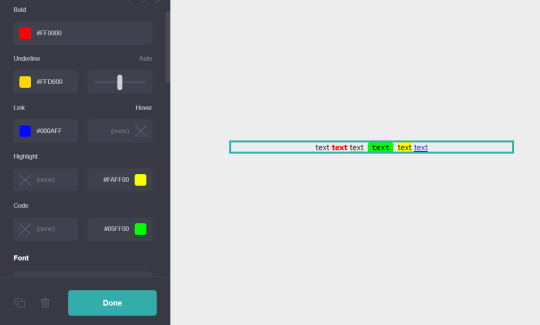
you can also change the colors of specific things like highlight, bold, code, etc!

people tend to use the highlight feature for the starting text! it just seems to sort things to make it easier to spot crucial points in your carrds!

there's a lot you could play with to stylize the text! i mainly fiddle with the alignment, text style ( all caps, small caps, lower case ), and letter spacing.
2. images are fun!
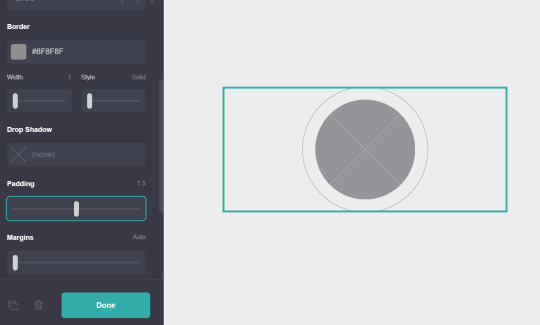
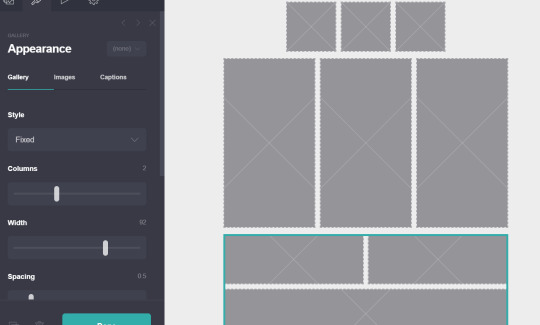
you can change the shape of the image!

if you want to use a single image, definitely go with the [image] option! the one thing i like about using image is that you can add a padding so it gives a space between borders if you've placed one!

when you want to create a gallery or add little icons, go with the [gallery] option! using the gallery option will allow you to put images side by side and up & down depending on the columns- as oppose to using the [image] option, which will just stack on top of each other. [ in the image below, i'm using gallery with different sized images! ]

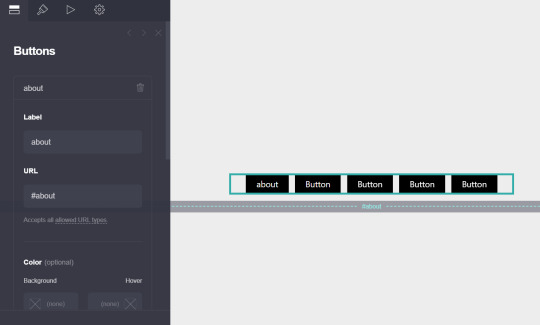
3. buttons can be a bit confusing but you've got this!
chances are, if you're using a base template of some sort- the navigation is probably premade but if you ever decide to use more pages you can add a [#control] section and have a button or link redirect to it by changing the url of via button / link to the appropriate #control tag!

these are mostly what i can think of that may be a little helpful in case you're using a template of some sort- if you're starting from scratch i can create a separate post but these seem to be the main ones to start!
you're always free to ask me any specific question in case you're confused about anything- i'd be more than happy to help!
7 notes
·
View notes