#I recently changed the character on the right's name because they've had a placeholder name for YEARS so now they have an actual name
Explore tagged Tumblr posts
Text

I drew my ocs and made a fake Polaroid! I scanned a Polaroid I accidentally messed up and used it as a base for this image - if you want it, it's at the bottom of this post! You can have it for all your fake polaroid needs :) I love them so much ;-; I was initially going to paint this traditionally (hence the pencil sketch) but I was afraid I'd mess it up, so I ended up colouring it digitally - I'll try to paint the irl pencil sketch too but better safe than sorry!


(Here you have a free polaroid image/template! I even included all the dirt that got stuck to the image for that real gritty feel - and if you'd also like to make your own fake polaroids, I reccomend this tutorial!)
#oc#original art#original character#ocs#frederick vorcebard#miroimirage's art#moussa#I recently changed the character on the right's name because they've had a placeholder name for YEARS so now they have an actual name#they used to be named after me but I felt like that was too self-inserty of me and didn't allow for the character to be themself#I love them both so much#digital art#fake polaroid
2 notes
·
View notes
Text
How I create my characters
masterlist. main navigation.
@bluebxlle_writer on Instagram
I’ve been getting questions on how to create characters recently, because apparently lots of y’all don’t know where and how to start creating a new character. I don’t think this post will help everybody, since everyone has different methods on creating characters (eg. some come up with names first, others come up with appearance first), but in this post I’ll be sharing my character creation process. I hope it will help! <3
1. An iconic line
This is a less well-known method to start creating a character, but for some reason it's always how I do (and it always works lmao). It's hard to create a character from scratch, so instead, I think about an iconic line that the character could say, which is usually related to my wip's theme or mood. I came up with this line for an oc :
"I've been trying so damn hard to make everyone smile, but I get it now. The world would be happier without me, wouldn't it?"
Just from this single line, I already know lots of things about this character :
• They always put the happiness of others before their own.
• They've probably been told that they need to have a positive effect on others in order to have the right to live.
• They've been trying to please others, but end up worsening things.
• They're determined and desperate.
• ...They probably had a corruption arc and won't get a happy ending :"D
• The moment when they say this line is their breaking point
See? Just from two sentences, I already have an idea of their personality and backstory. Sometimes, I even get an idea for their appearance too. This is way easier than not knowing what to do first to create a character from scratch.
2. Appearance
Lots of people come up with character names before their appearance, but I always need to generate their appearance first, because otherwise, I can't visualize or imagine them. I usually play around with picrew.me (an avatar generator website) to generate their potential appearance. I don't spend too much time on this stage tho, because I'll end up changing their appearance again after figuring out more details about my wip (that's why I said potential appearance).
3. Personality & backstory
After having a rough idea of how they look like, I'll imagine them in various scenes in my wip and come up with their personality. If there are already other existing ocs in the wip, I always be careful to not repeat too much aspects from the other characters, so each character will be unique.
Then, asking why the character has a specific personality will create their backstory. For instance, if a character has trust issues, ask why. Maybe they've been betrayed by a loved one before? Or they live in a dangerous world where everyone double crosses people to survive?
4. Name
After I know their appearance, personality, and depth, that's when I decide a name for the character which fit their vibes or has symbolism. For example, my character Bayu's name is symbolic because it means "wind", reflecting how he's a thief who moves as fast as the wind.
Sometimes, I don't immediately search for a permanent name if I'm out of ideas. I'll just choose a random placeholder name that fits their vibes, and remember to come up with their real name later.
5. Character arc
After knowing all the general information about the character, I'll begin plotting out their character arc - their development throughout the book/series and whether it's a positive or negative character arc. This stage is the hardest for me, because I need to figure out its starting, breaking, and ending point, and also the factors and people involved in the arc. I have a post series about both redemption and corruption arcs, you can check my masterlist to find them!
#writers on tumblr#writing things#writers#writerslife#writing tips#writersociety#tips for writers#writing help#writing tip#character tips#character creation#writing characters#writing resource#writingblr#writing blog#writing references#character arc#character building#original character#character design
3K notes
·
View notes
Text
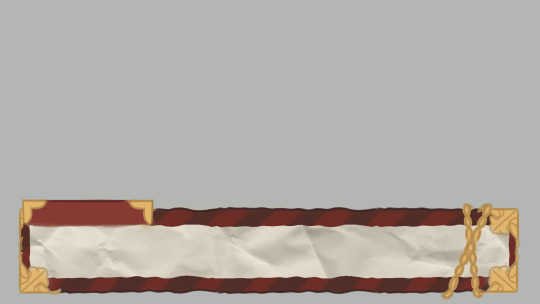
The process and completion of the dialogue box.




~ Hello there! Tokki here ~ Recently I completed the dialogue box asset, so I thought it'd be interesting to share what the very first prototype looked like! As well as share the concept art with you. The prototype was made in the quest to really jump into the game and then start developing it from there, it was a starting point. We knew we wanted our game to have dialogue and the ability to speak with different characters, so that's where we began. At first, I made a mock-up with it and then I provided Crisp with a blank version so that he could begin coding a dialogue system. It started off as green because that's both Crisp and I's favourite colour. The characters used for the demonstrations are currently my original characters, I'm using them as placeholders until we have official character portraits of our own characters. Tabitha was used at first, however, once a core aesthetic was decided Vivian made for a better placeholder visually. ( Thank you for your initial help though, Tabi! ) From then on, we started to discuss what kind of themes we wanted to have and what setting it would be in. After that, I started to have a lot of ideas in my head about what it would look like visually and decided on a specific, cohesive aesthetic. A victorian-inspired journal/diary. So I started to doodle until I fell in love with the look of something, and that's where the concept art was chosen as something to model off of. Part of my artistic process is working until I love what I've made, if I don't feel anything then it's not right yet. And if I've been working on it for a long time and I still feel nothing, I know it's time for me to change directions and try again. The chain was incorporated as part of an idea I had, where based upon the player's progress/relationship with the character they were speaking to, the chain would gradually weaken until it fell apart. It would have been to give the player a sense of progress, a reward for their work once it fell and a visual metaphor of the storyline. Ultimately, I decided that it was visually disruptive and based on the nature of a dialogue box, it would have just covered up the dialogue text. I think it was a neat idea, but I just didn't care for it and it would have posed a lot of problems. Honestly, though, I do much prefer how it looks without the chain. When I was working on creating the official, polished asset, I ended up adding some nice detailing on the golden frames as I wanted to give it a really unique character/style. If the story ends up in the direction that Crisp and I spoke of, the detailing will be visually representative of some of the story's concepts! At first, the assets did not have any shadows around them but I later added them to make them able to retain visual strength and not have any difficulty with the background art that was to be added in future. It shouldn't blend in, but it also shouldn't stand out. The shadows also helped to make sure everything was visually consistent as the selection boxes I later made also have them. ( Something I heard whilst researching UI was that what makes a good UI, in a way, is that it isn't noticeable at all. It should be so seamless and pleasant to interact with that it's something a player barely notices. ) I later took a ridiculous ( maybe to some ) amount of time deciding on the fonts. I'm very happy with the selection I made! I'm glad I spent so long on it, after all, I believe every single thing matters and adds to the visuals of a game. I believe that the right font can help make a game whilst the wrong one can help break it. ( I'm talking about you, comic sans. ) One font I really loved for the name title didn't have the right licences so unfortunately, I had to remove it and replace it with a different one. I wasn't sure about it at first but after I gave it some time, it grew on me! I really feel it adds to the victorian feel, I wanted to give the player the sense that they've 'been formally invited' to the location the game takes place in. I feel as though the nameplate feels like it honours the
characters that are speaking. Something about that pretty, gold, handwritten calligraphy feels special to me. I've been researching like my life depends on it, trying to learn as much as I can about UI design and UX and in my research, I came across a UI/UX designer that said there should be around 15-26 words per dialogue box because it's far easier on the reader. And it also allows the characters more chance to use different expressions alongside their dialogue. This totally opened my eyes as it was something I hadn't thought of before, and he's right! My prototypes were far too dialogue-heavy, so I resized the box to be smaller and that ended up making it look a lot more visually appealing, too. I was unsure about the character portrait sizes so I took a look at lots of visual novel games to see what they had done and I realised that my characters were scaled far too small. I personally didn't love the sizes that most games chose to go with, I find them to cover up too much of the screen, so I decided to go with my own in between. Not too big and not too small. The last thing I'd like to talk about is the indicator! After staring at our mock-ups intently for far too long, I couldn't help but feel as though something was missing like I could add one last thing to really perfect it. The cherry on top. And then it occurred to me that we're going to use an indicator to indicate that the dialogue is finished and you can click to see the next dialogue. So I played around with it for a bit and then I had the perfect idea! A quill!! What better way to add to the visuals of the dialogue box than to make the indicator a feather quill. I'm ridiculously in love with this detail and think it's the best idea I've had so far, haha. Sorry to write such a long post, but this is the first update I have and a lot ( not a ton but a significant amount ) has happened since the game's inception. My next updates should be a lot shorter, I just wanted to take you through the process and progress of how we've gotten to the place we are now. One thing I'd like to mention though is how important these small things are to me. I really truly believe that every single detail is incredibly important and that's why I take it all equally as seriously as I would with any other aspect of the game. I believe it all adds up eventually. If every single thing shines as an individual, the whole thing can shine together to make something beautiful. Every single thing is part of the game, so every single thing should be treated with care. I want that to show. I want the player to be able to look at this game and see straight away that a lot of love and effort went into it. Thank you for your time reading this, I hope you have a wonderful day and I hope that it was of some interest to you! ~ Tokki 🌸
1 note
·
View note