#I love cinemagraph styles
Explore tagged Tumblr posts
Photo

Creator Spotlight: @still-life-mostly
Muhammad Hardi Saputra, familiarly called Hardi, is a self-taught miniature still-life photographer and stop motion artist. His work is a mix of craft, comic, and fantasy elements. It aims to bring peace and tranquility to the viewers through their imaginations. His childhood dream was to create pictures that would make people happy just by looking at them. He has found a way to do exactly that by combining the beauty of miniatures with the art of photography. The stories he tells through his photographs are full of life and give the viewer a sense of nostalgia. He loves crafting and creating art that has a story behind it. To him, each piece has a life of its own, and he allows it to speak for itself. He says, “Art is a collaboration between the artist and the viewer. The work you do is only a part of the journey.”
Check out our interview with Hardi below!
How did you get your start in photography and stop motion?

My hobby started when I was still a kid. I was fascinated by claymation on TV. Around the year 2003, when my sister got her first smartphone (it was Nokia 3650), I borrowed my sister’s phone to make a stop motion with my tiny robot pencil toppers. I didn’t use photos and turned them into videos. Instead, I used the r cord and pause button immediately. So the stop motion is basically a compilation of 0.5 seconds videos. It was really fun. Then when the smartphone got faster, my pause and record button trick didn’t work anymore. My stop motion video-making ended, except for my photography.
Then after I got into college, I found a photographer sharing his works on Tumblr, and I knew that day that I wanted to be a photographer. Then, my parents bought me a laptop and camera around 2013. I started shooting some photos. When I saw a looping cinemagraph video on Tumblr, my old stop motion video ideas sparked again. So I researched on YouTube to figure out how to make a looping cinemagraph GIF just by GIMP. After some trial and error, I managed to get it working. So I used my laptop to make my first ever looping cinemagraph GIF video.
Later I ran out of stuff to make a cinemagraph, so I experimented with stop motion with any objects I could find in my bedroom. After a while, I realized I could make animations using paper. These small moments are captured on my Canon Eos M., and this is how my photography journey began. So, I thank Tumblr for giving me the inspiration and a platform to share my stop-motion GIFs.
What do you wish you knew when you first started out creating art that you know now?
I have learned that investing in a new laptop would have been a better choice if I had to choose between a laptop and a smartphone. I used to buy a new phone every two years, and as a result, I didn’t have enough money to upgrade my laptop. I realized that my photo and video editing must be faster, so I can have more time to make creative choices like what kind of color should I tune, which object I could animate and so on. This new smartphone only solved the social pressure to keep up with what everyone was doing.
Now, I saved my money to upgrade my laptop so I can create more content in less time. I also stopped watching smartphone reviews because they influenced me to buy a new smartphone. I decided to learn more skills like 3D designing or photo and video editing on YouTube instead.
What is the hardest part of your process?
I use resin 3D printers to create my subjects. The process of printing them is really simple, but it does take a lot of physical work to get the prints looking their best. Sometimes they got like blemishes that need to be sanded down or parts that need to be glued on. These steps aren’t exactly my favorite parts of the process, but the results are totally worth it!
How has your style developed over the years?

My first stop motion GIF is this blue butterfly. I put my camera on a table and made a butterfly out of paper. It was initially quite challenging because the camera moved when I pressed the shutter button. Luckily the touch screen can also trigger the camera, so I touched the screen lightly so the camera didn’t move. After that, I got a loop of about 1 second of motion.

Then, I made another butterfly. This time I use the photo levitation technique in my stop motion video. I use wire and remove the wires frame by frame. GIF with floating subjects takes much more time to finish a frame than the first one. However, the result is really rewarding because it’s more natural looking.

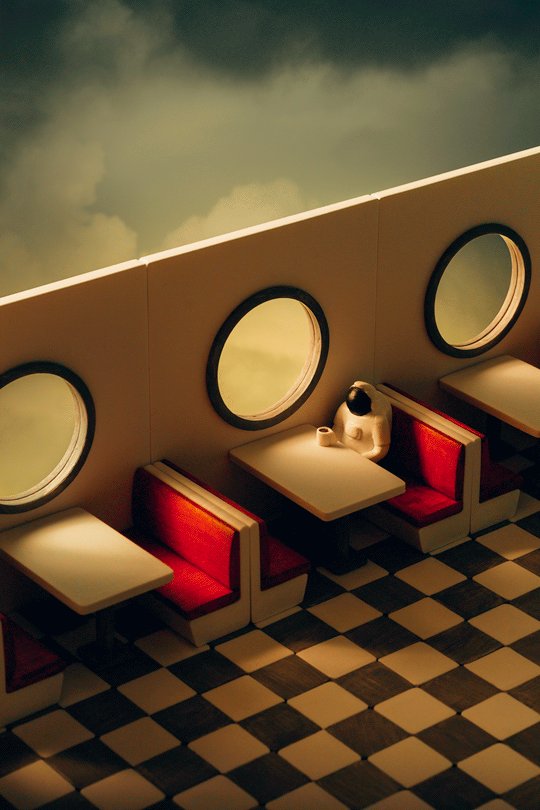
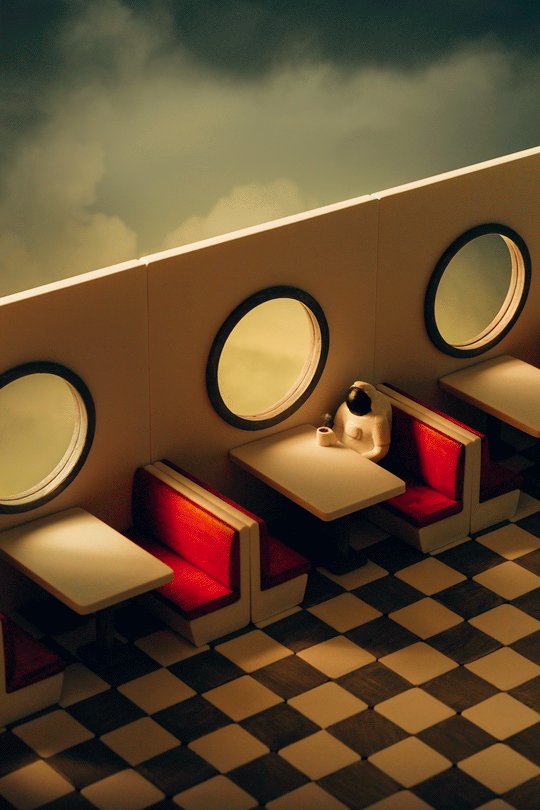
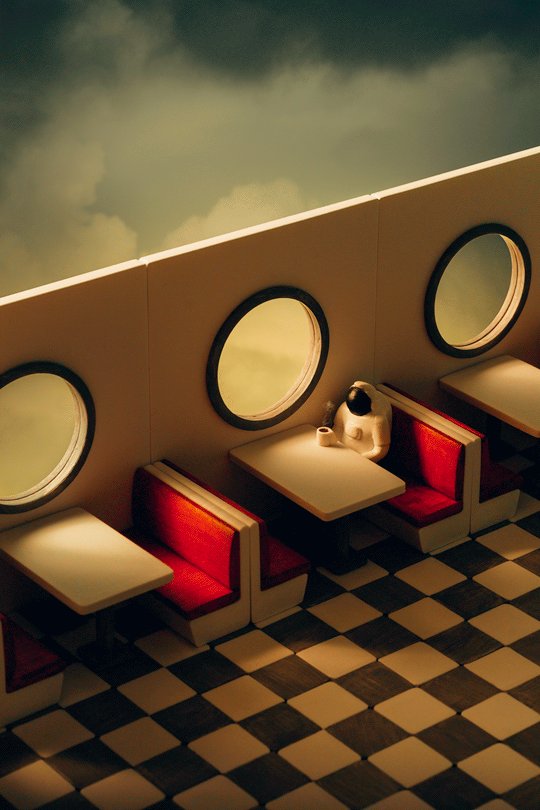
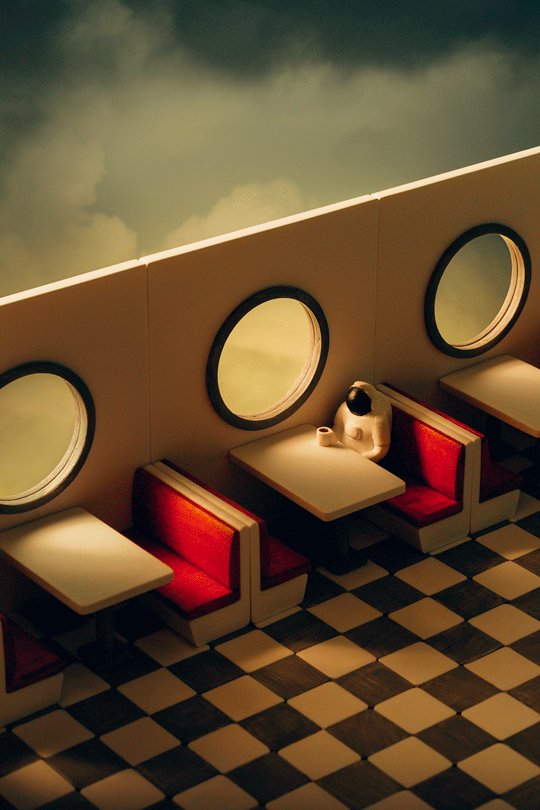
Right now, after I got my 3D printer, I chose astronauts as my main subject. At the moment, only the secondary subject moves, such as flying rockets, clouds that are moving across the sky, and ocean waves. In the future, I look forward to making a moveable astronaut, probably a robot, because they have joints. Or a wiggling alien or any kind of sci-fi space creature that could be explored in a galaxy far away.
Have any of your projects surprised you with its outcome?

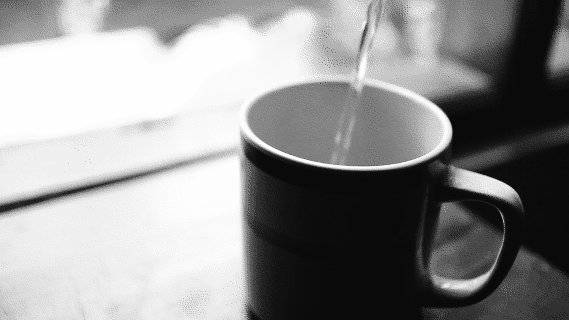
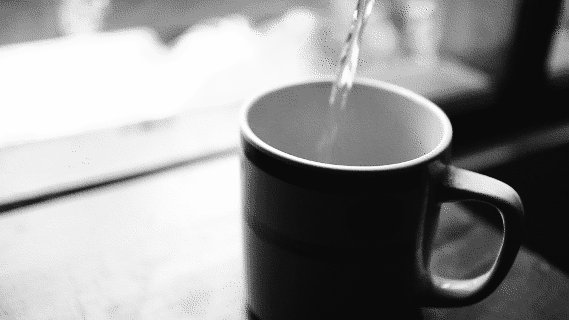
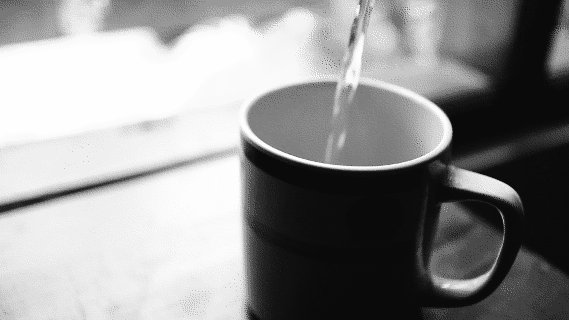
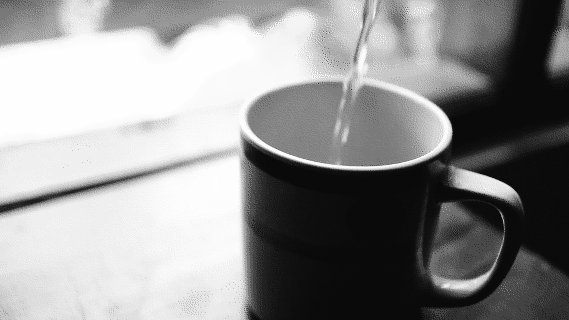
The project that surprised me the most with its outcome is this Astronaut Diner GIF. The color looks like what I wanted. I didn’t know that adding checkerboard tiles could make me feel so nostalgic. I sanded, painted, and glued every piece of the tiles. It felt like building a miniature interior set.
My favorite part of the project is the coffee steam. I use a tiny piece of thread from a cotton ball to make it look like the steam coming from the cup. I animated the steam using Photoshop. I chose to animate the steam because I thought it would be an interesting way to add movement to the image. I didn’t think it would look very realistic if no movement existed.
Biggest pet peeve as a photographer?
Batteries. Sometimes when I was shooting some frames, my camera or flashlight battery died because I forgot to charge them before I started shooting my stop motion photos. I have to restart taking photos frame by frame because the camera angle will lightly change after I take out the battery.
What does your work set up look like?

My photography setup is just a table with one flashlight in a softbox and another flashlight in an umbrella. I use a Canon Eos M camera to take photos. I enjoy taking photos in my bedroom because it’s straightforward to set up. For example, I just set up everything on the table and snap away! It’s also very easy to clean up because I just have to put everything back in place when I am done. The setup in that photo is the setup that I used to create this article banner photo.
Who on Tumblr inspires you and why?
John Carey of @yesterdaywasonly. Because I probably wouldn’t know Tumblr if he didn’t make a Tumblr profile for me to follow. I follow him because he shares wallpapers, and I am still using photos from his website as my laptop wallpaper.
Thank you so much for stopping by, Hardi! For more of his creations, check out his Tumblr, @still-life-mostly!
489 notes
·
View notes
Photo




Interview with my friend A.L. Crego
I have not met A.L. Crego. I have not spoken with him on the phone, in fact I do not even know what he looks like. But I can confidently call him my friend. Three years ago when I started this blog he immediately disagreed with me in the comments about things I was writing and I loved it. As a person putting ideas out there, you treasure things like that....because you know someone cares. We have had many back and forth discussions over the years....if we had lived in Paris in 1911 we would be having arguments at La Rotonde (not to compare either of us to Picasso).
A.L. Crego is a motion artist who does a wide variety of things. He has now become a very visible and active figure in the NFT Movement. He recently completed a large and very successful project in which he animated the work of a number of well know street artists on the building themselves, something he has done for years. His Tumblr page is a good place to start to see his work, which is largely surrealist in nature -- another Spanish artist following in the footsteps of other great Spanish surrealist artists.
---------------------------------------------------------------
How long have you been creating gif art?
In a conscious and intentional way since 2014. Previously I haven't pay too much attention on one hand for its common use that was mostly ads and funny little videos, and on the other hand because it was a 'standard' format we accepted as something part of the web so I never stopped to analyze its potential. The key point for me was about 2010-2011 when the concept of 'Cinemagraph' was brought to life just giving it a name. It's format is .gif but its characteristics are different so I saw there the midpoint between photography and video, which gave born another format of art.
Art mutates when a new format appears. I was using and studying this format since then but it wasn't until 2014 that I decided to publish some of them.
What is your background?
In general terms, bachelor, 2 years of stone sculpting and two attempts of photography and audiovisual mediums. I say attempts because I gave up both of them as I was feeling that I was looking for something else more than studying all the previous history, style and isms, which is nice to understand where everything comes from and to be aware what are the key points on the history to use as reference, as a map. But in some way I felt limited as I was using digital tools since I had my first computer with 14 years, and I was being taught things I learnt by then. Even more in this times we are living where we are 21 century people, been taught by teachers from the 20 with 19 century methods.
A constant line that feeds my background is literature and music overall and later Street Art, next to more temporal interests as everything related with mythology, alchemy, history, psychology, neurology, biology, human condition in general... I don't have studies buy I'm a studying guy!
I always like to highlight that all these years that internet got strong and social networks appeared, I decided voluntary to be out of them. First reason was to keep my privacy safe in a growing world where it seemed that some "curtain" felt and everybody accepted that intimacy was now 'ex-timacy' and correct to show their private life, (this shocked me). Another reason was about the psychological effect that social networks were having on people I had around and everywhere in general. I started to notice patterns and "waves" about series, aesthetics, styles, and I was seeing clearly that if I go there, I will become permeable to all this "Amniotic Culture" I was trying to avoid.
This fact of being far (but study them closely) helped me a lot about researching and developing my own ideas and style, for the mere fact that I was using all this time and attention Social Networks require, on drinking from another sources. The B-side of this is that I was 'out of the radar' of mass people as this social networks are designed to live inside them. My idea of internet and spreading ideas is not in this way.
Where do you live and work?
In the north west of Spain, Galicia. Now due to Covid I travel less but before it, I was working and traveling many places as I only need a camera and a computer. This allows me move to work anywhere.
Do you think that animated gifs are a new art form?
I think so, despite the fact that the format existed since 1987. But as every new format of art it takes its time to be considered as art. The first photographs were not considered art until many years later. Same happened with film, same with CGI. Is nice to have in mind that gif format is the last strictly digital format of the three main ones on the web: picture, video and gif. Photography has about 200 years of history, video about 130, CGI about 60. Finally gif has 33, and used as art itself no more than 10-15. In the same way anybody takes a picture of anything does not convert it into art, is the same with gifs. One thing is the format, another is the 'art'. Everybody can take a picture, record a video or do a gif. The difference is on the how, the why, and from my point of view overall, the what.
Do you think that there is a difference between pure .gif files and the .mp4 files that people post on Instagram?
The first, big and obvious difference is the format. Is not the same a painting as a picture of a painting. Here happens the same. For example, if you treat a gif with Cinemagraph technique, you are converting in picture some parts of the image, so they still remain and with the texture and totally stillness of a picture. If you convert this gif into a mp4 this still parts, despite not having motion, will convert into a video texture (noise, subtle motion in pixels, etc) so the main characteristic, among the perfect loop, is lost. Another point is that you must play a video, a gif is always running. Waterfalls are always running and this characteristic is something that is inside our human nature, we react nice to "bucle" motions as waterfalls, fire, etc. We find pleasure on this. Of course if it's a video the perfect loop is lost and the visual mantra disappear. And another key point here is the soundtrack. In a video you can use sound to enhance or give another meaning to the piece that you can't with gifs. For me this is another characteristic that give meaning to gif. For me gif is silence, the sound is generated by the motion, the melody are the details and the beat the perfect loop. You can "hear" almost every gif.
The difference between a gif and a video is the same that between a waterfall and a hose (if this works).
What do you think are the characteristics of good gif art?
For me first and overall the perfect loop. Not using it is not using the only format that has this characteristics. Of course there can be gif art that is not perfect loop, but from my point of view and in my work is a must. It's a new way not only of creating but also of thinking. Imagine an still scene is easy, imagine an A-B point action is easy. For me the challenge is about thinking an idea that is perfect looped where all the elements interact and eventually come back to its initial point. Succeed doing this is where the perfect loop appears and you are not able to find where is the start point of the action. Like a visual mantra, that it's repetition leads you inside the piece. Gif art is nice to use the power of the hypnotic movements. Another point to have in mind for me is the flow of it, the frame rate I mean. Depending on the idea and the kind of animation this should vary; is not the same fps to achieve something with flow than if you want to achieve a more 'retro' old style. Another thing is about dithering and color palette. This second one is essential to understand as it affects the final file. When we work with photo and video we are using millions of colors but when rendered as gifs all the gradients, lights and even colors will change if there is a previous understood of this point.
As summary: If motion doesn't add, change of enhance the meaning of the piece, is expendable.
I'd would like to add that I'm not really supporter of this kind of gifs generated automatically that just move a still image itself. I understand that this 'technique' is used as a tool for certain motion (I use it) but not to move a whole image. I feel the same as if somebody hold a painting in front of me and moves it randomly. If the work was born still, it must remain still. A good example of 'inner motion', this means that the motion is implicit on the image despite not being in motion, are the photographs of Cartier Bresson for example. Giving motion to this pictures for example, will kill it because it will break the concept of 'perfect instant' .
'Instant' differs etymologically from 'moment' in the motion. So, still image (painting, photo, sculpture, etc) is an instant, videos are stories with a-b point, and gifs are moments, the mid point.
How would you describe your gif art?
I usually condense it as "Visual Mantras", as the technique and the aesthetic vary depending on the idea , but in all of them the perfect loop and the intention of hypnotizing is always present.
In another terms about aesthetics and themes I think ‘Industrial Nature’ can fit nice. I use a lot of industrial elements but I like to mix their mechanics with the biological natural ones.
How long have you been creating and selling NFTs?
I am selling NFTs since mid 2019, but it wasn't until October 2020 that I focused more on it and dug into the ecosystem to find new paths to focus my work.
Do you think that NFTs are a positive for gif artists?
For me, and the main reason I jumped into cryptoart and NFT, is that now I can certify my digital work as original. Even more to gif works as they were always understood as something banal and minor for the context of its born. Gif art was born prostituted, used mostly for ads and to claim our attention on the internet, next to the highest glamour of painting and traditional art, and 3d, photography and video these last decades. Even worst if we realize that gif format was the only visual format born by and for the internet.
NFTs are totally positive for gif artists because despite being a digital/online native format it never had its own ecosystem to live in. I feel that I was creating creatures for an ecosystem I was waiting to drop them there. Now with the blockchain, NFTs and cryptoart, I found the place where they can live, being watched by everybody and have the certify that is my work. Until some months ago my work was "free" on the web and I had no control over it at all. This was a huge problem I was suffering since my first month into gif art as people use it indiscriminately with no credit at all. It's ok, and I always defend that my work is to be seen, to be shared, but I was looking for the way to be able to have this link with my work without losing the option of being available for everybody. NFT totally changes this.
What do you think will happen in the future as NFTs get even more popular?
In general terms I think it will happen the same as when print got more popular. People will use it more, a lot of crazy and useless things will appear, tons more of different uses and useful purposes, (not only on art). This opens a new door a lot of people was waiting so the future is unpredictable but we can feel where things are going. NFT arrived to stay and the concept of decentralization is something that was always present on the internet since first days but born inside a centralized system. NFTs are being a way for people to understand the 'peer to peer' philosophy and this makes people think in different codes, so we can expect a lot of new horizons, in art, music, design...
What do you think of the environmental impact of NFTs?
This question can goes really deep but in general terms I think that is something that is being oversized due to the hype and the boiling point we are, and it's understandable because is not false that it has an environmental impact, as everything does. But on the other hand I have two main areas in mind. The first and the obvious from my point of view is that when something is new and developing is less efficient, in the way that it requires more effort to achieve the result. But at the same time, the more this technology is used the more is developed and all this issues are part of it. The first car was not electric.
The second point that usually reverberates in my mind and that it seems that 'hard critics' omit is that they are not having in mind that this NFTs we mint, give us a profit that can be used offline to do another things that can be useful to solve this problem, for example, investing part of this money on living on our own in a minimal and clean way (not working for huge multinational that their environmental impact is tons times more than NFTs and then being part of an ONG to feel clean) and on using part of this money on looking and researching new ways to mint and to keep this digital ecosystem more efficient and clean. Every development needs time.
-------------------------------------------------------
If you have found this content valuable considering getting me a cup of coffee
97 notes
·
View notes
Text
film review • 2022-01-25 • Memoria • 2021 • dir. Apichatpong Weerasethakul
So this was a film I abruptly went to see because I wanted to see a film and realised I'd missed out on C'mon C'mon, which I had wanted to see, but oh well. I saw this film was on and was immediately intrigued by how delightfully minimalist the synopsis was:

The trailer played out like one of those experimental spoken-word songs I like to listen to sometimes, so I was hooked. It wasn't on at a time that was convenient so I figured if I was going to see it I'd have to see it that night.
"Delightfully minimalist", as it turned, is probably the best description I could give for Memoria. Most of the time is spent on long, still shots where very little is happening, more reminiscent to cinemagraph gifs; I can imagine this film doing well as bite-size samples on aesthetic tumblrs.
This style appealed to me, though I can imagine it being off-putting to some. And I think this is where my somewhat mixed feelings about the movie begin—while I loved how effective this should be in letting you soak in the atmosphere of the film's world, some of the shots felt like they lacked meaningful details to notice and reflect on, and I started to wonder if this approach was meant to make up for something rather than to enhance a solid foundation.
The story is framed as a mystery—Tilda Swinton's character Jessica hears a strange noise at the start of the movie and hears it more often later—but there aren't enough clues thrown at you to reflect on and try to figure it out. In fact, that seemed to be the point: the film repeatedly dodges ways to advance the puzzle, often showing you information that seems like it could be connected, but is ultimately too disparate to draw a conclusion from. (Which does work as a reading of the themes as a whole, so maybe I can take that from it.) Instead it focusses on how the characters might feel about it, which would be great if it came to a more satisfying resolution. I did find myself waiting for a moment where everything we had seen so far snapped into something that made sense, and while I am glad it didn't take one of a few obvious ways out that occurred to me while watching, I was left satisfied with what it did achieve but a little disappointed that I, well, didn't get it.

I am hesitant to discuss the conclusion because I definitely could be wrong to describe it as only confusion. I haven't looked at discussions of this film elsewhere and it's entirely possible I just didn't understand what it was doing. Certainly the ending feels like it's doing something intentional, and there are some clear themes about stories, memories, and alienation (at least those are the ones that appeal to me), but it's not clear if the ultimate meaning is going over my head or if it's meant to be vague and open to interpretation. I couldn't tell if the filmmakers started with a clear idea of what story to tell, or if they came up with the "strange sounds" premise and worked from there. And it is a fantastic premise—I love the way in which it sets the tone for an atmosphere where everything is slightly off; and the tension created from these very still scenes getting interrupted by a BANG, always placed when you've gotten just complacent enough for it to be subversive, is brilliant.
While I like Swinton generally, I ended up unsure whether she was a strong enough actor to carry a film which spends a lot of time watching her being still, though it's also possible her character wasn't defined well enough, causing these moments to lack the tension to make them more compelling. Part of the mystery seemed to be in trying to figure out who she even was. These still points are reminiscent to me of Life is Strange, which was effective in allowing you to take an optional pause from the excitement to reflect on everything that's going on and therefore remember it better, but here I wasn't sure how I was supposed to read Jessica's motivations other than vaguely wanted everything to be okay, but then that also seemed to be the point. I don't know. I didn't not like it and I didn't really get bored, so there must be something in what she's doing. I just pictured Frances McDormand a few times, I guess.
In any case, I think I've done enough trying to figure out if it's flawed or I'm being too harsh, so here are some things that really have stuck with me for good reasons.

Near the start, after Jessica has only heard the sound once, is a scene where she meets Juan Pablo Urrego's character Hernán in a sound mixing suite. In accordance with Memoria's disconnected structure, there's no prior context for the scene, but it becomes clear, after stopping for him to listen through the rest of a neoclassical piece and take some notes, that she's here to work out what it is she's heard. Often in this film, scenes where nothing of importance happens go on for a long time, and scenes with key developments are as brief as possible and isolated from transitions between other scenes, which I liked—it adds to the uneven atmosphere. This scene sits between the two: Jessica meeting Hernan is probably the most significant event in the first half of the movie, but most of the (very) long scene is spent with the two working together to recreate the noise. Through a mix of Spanish, English, and mime, Jessica attempts to describe what it sounded like it could be, and so Hernan looks—in a very pleasingly meta way, though this perhaps altered my expectations for the resolution to something that appealed to me more—through movie sound libraries to narrow it down. There's enough distance between hearing the sound at the beginning and this scene that I, like Jessica, had enough of a sense of what it sounded like without being able to recall it exactly. It's delightful to watch Hernan make adjustments on his huge and cleanly-designed workstation (the whole studio complex has a very similar modern eeriness to the "Down" and "Notes" segments of Davey Wreden's game The Beginner's Guide). It's also incredibly exciting when he reaches a sample sound that does resemble the noise in your memory. Jessica says "That's close." Then he tries out a few variations. One of them sounds just like the noise. Jessica stops him and he sets it up to loop a few times. She sits very still for a while and listens and holds onto his arm for reassurance. That's it. That's the noise. You sit there with her with a very strange feeling.

And then that's it. There isn't any further clues about its origin to be gained from recreating the noise, so that's the end of the scene. I hope my description does it justice. I love this scene. I think I was smiling the whole time behind my mask. It's so far removed from anything I see in film nowadays and yet so brilliantly, minimalistically, exciting to watch. I think The Beginner's Guide probably is the only piece of media that has given me a similar feeling. Every shot is vaguely unsettling (indeed, the BBFC content warning before the film describes it only as featuring "unsettling scenes", because there's definitely something uncomfortable here, but how could you hope to describe it when everything that is usually considered upsetting is absent?) but don't you kinda just want to stay there?

The second moment that stood out to me was one where Jessica is waiting after visiting her sister in hospital. It's one of those shots that is just lingering on her sitting on this blue bench, by a cabinet, against a blank wall, with faint sound filtering through. A staff member approaches and asks if she can move so she can get to the door. It's a similar interruption to the strange sound, only somehow comedic—I didn't even notice the bench was blocking a door! Behind it, described as kind of like a morgue, seems to be a small library and art gallery, although the way this movie is structured it's possible that what was behind the door and Jessica moving to a different place was elided between shots.
I think I was hoping that this kind of subversion would be part of the resolution. Maybe it was.

I left the cinema at around 11:30pm and had to wait for the bus home. While sitting by the chilly, empty street, I was struck by how much attention I was now paying to the ambient sounds of the world around me. Memoria, appropriately for a film about strange sounds, places a lot of emphasis on its soundscape, and manages to make the sound design striking in a way I haven't really seen in film. As in, it was to the point that it felt as important as the visuals were. Most of the indoor scenes are very quiet—the studio is soundproofed—and your attention is drawn to every chair creak and pencil scratch. To me this was what was most powerful about the film, which does tie in with the themes of the second half—it manages to make everyday situations where next-to-nothing is happening stunningly beautiful.
You know what, I really liked this film. It just wants you to sit with these characters and these places and piece it together but also not really care, because that's not the point, because the point is to reflect and to appreciate and to not understand. I'd watch it again. I'd recommend it if what I've described sounds cool to you. I hope there can be more like it, though the extraordinary amount of funding providers hinted at by the credits suggest that might not be so easy. But I'm happy with this. For now.
Update: having come back to this to add some details and images before posting, I also have looked up some information about this film. Apparently it was intended to have an unusual form of release where it is only being shown in one city per week and will, allegedly, not be released on any other format after its cinema run is complete. Maybe this adds to the mystique, but it also comes across as undermining the idea that this movie does have something interesting to say by making its existence a gimmick. I was going to say this makes it harder for me to recommend since you might not be able to see it (dear arthouse filmmakers, we are still in a deadly pandemic), but it looks like this concept has been abandoned, hence why I've been able to see it. Oh well.
I do still appreciate its atmosphere a lot. Also there's definitely some kind of nonlinear shenanigans. I'll keep thinking about it.
2 notes
·
View notes
Note
Hi Celia! I just discovered your art today on Twitter (via Nick Kole). First, I LOVE your style! The first thing I saw was your Slytherin Common Room cinemagraph. Beautiful. Once or twice a year I see a piece of art on twitter that gives me a huge burst of inspiration and goes into my "Be Inspired" folder. So, thank you for that. On another note: I have tried posting cinemagraph gifs twitter before failed (bad compression). Would you mind sharing your dimension/export specs with me please?
Hi Anon! Thank you so much for your words, I makes me really happy to read that I inspire you.
Oh dear. Submitting gifs to social media is a party. I have to let you know that even if it looks ok to most people, to me it looks very degraded in quality and I know how much hues of color and subtle details in lightning has lost due to compression, so even if I follow some guidelines, it still looks awful to me. That’s why I post the still version, you can compare there. I don’t do anything particularly special to be honest, I use online tools to convert the exported videos to gifs, mainly a website called ezgif... From there on I basically just submit it to twitter. The most important thing I would say is to give the gif already compressed to the social media platform. That way you can avoid the awful compression machine that twitter and instagram are.
5 notes
·
View notes
Photo

I have a few photography goals for 2019 and I’m pretty excited to get out there and accomplish them: 1. Shoot a calendar for @singularfortean 2. Record 10 episodes of #ForteanPhotography for our YouTube channel 3. Shoot more film! 4. Create more Cinemagraphs, plotographs, and other unique “animated photos” 5. Shoot more. Especially nature so I can have a nice gallery of prints to sell! I think these goals will be able to be accomplished and they will help me continue to grow as a photographer and creative. I also think something creatives deal with is defining their own style while it can move to change over time....I’d love to find my original voice for my work in this medium this year more than ever. Do you have any photographic or creative goals this year? 📸💕 (at Madison, Wisconsin) https://www.instagram.com/p/BtJdUJvn4KL/?utm_source=ig_tumblr_share&igshid=d4ktdd5ffcli
1 note
·
View note
Text
Month 12: Professional Practice
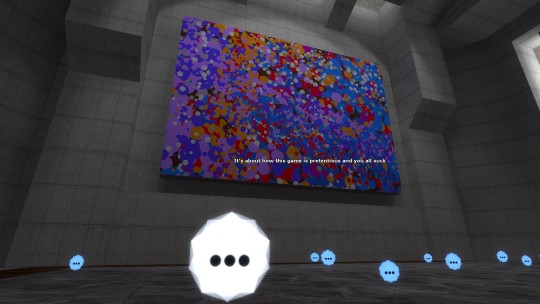
In the last 12 months we as a class have covered a great deal of material and completed a whole lot of tasks. It’s pretty remarkable all that has happened in the last year. I was skeptical about having enough time to do this MDMFA program and to this day, I’m still not quite sure how I was able to get it all done. As my experience map below indicates, it was definitely an up and down journey. But as the saying goes, you can’t get too high with the highs or too low with the lows. If this journey was easy then everyone would do it. Having the fortitude to power through it helped strengthen me as a professional and as a person. As the last class winds down and we are completing our final assignments and projects, it seems only appropriate to go back to the beginning and walkthrough how it is I ended up completing my mastery journey.

1—Mastery: Personal Development and Leadership
The first class helped me to get back into the flow of doing schoolwork again. It had been quite some time since I did college level work and finding a routine that was going to work with my schedule proved tough at first. In the end, it helped me to learn how to organize my time and plan out my week to be efficient as possible. No matter what line of work you are in, this is an extremely useful skill, and one that employers love. I learned how to use the APA style for writing and, with some practice and lots of editing, was able to complete my first research paper in the program. I was proud of myself that I was able to get back into the paper writing mindset, although it wasn’t easy.
2—Defining Clients Needs
The first class that really dove into the design field, Defining Clients Needs introduced me to the whole design process when beginning a project. I learned to create mind maps and how important it is to sketch before starting to digitally create items. Learning the complete design process beginning to end helped me understand the most efficient way to go about working on a project and also what a client may be expecting along the way. In creating the mind maps, I impressed myself with how many different ideas I could come up with for each map I created. We were asked to do 9 total mind maps and I was able to fill up a whole page with ideas for each of the nine. Organizing those idea on paper made the designing in the next class much easier.
3—Brand Development
Iteration, iteration, iteration. If nothing else, I learned that iteration is the key when trying to come up with a design. After selecting the city of Kyoto as the subject of my project, I sketched out dozens upon dozens of different logos. I never thought I was very good at drawing, but I surprised myself with how well each one turned out. I had never used Illustrator before and it had been 16 years or so since I used InDesign. Creating toolboxes for the Kyoto campaign was a struggle for me but I was quickly able to learn both programs enough to create the toolboxes as well as some high quality logos. I would have never guessed that I would be able to learn software quickly enough to create professional looking designs in 4 weeks or less.
4—Effective Copywriting
One of my favorite classes, Effective Copywriting had us find an analyze ads to see what worked and what didn’t. Creating personas was something completely new to me and the process of creating them was interesting. Being able to visualize the target consumer is one thing, but the more details you come up with about them, the more precise the message can be. I learned in this class how to be concise with my message and only give the info that the reader truly needs. Attention spans aren’t long, so it’s better to keep it short and sweet. When finalizing my PSAs, I decided to make all 3 ads look uniform as far as layout and color scheme. By doing this, I learned how to make a rough “template” in InDesign that made the design process much quicker. I again was proud of the final result and had 3 well done PSAs to add to my portfolio.
5—Design Research
This class had us creating a fictional benefit concert to help sea turtles as well as a website to promote it. I had done some basic web design in my undergrad classes but that was with Adobe Go Live software which doesn’t exist anymore. That design was based more on functionality instead of design aesthetics and effectiveness. I felt this class had the most work involved and I spent a great deal of time learning how to do certain things in Illustrator and InDesign. I’d be fairly confident in my web page designs but then found out that it wasn’t as good as I thought when we had the peer reviews and the instructor critiqued it for me. I’ve never had any problem accepting feedback but I did learn in this class that even though a designer may be confident in their work, there is always something that someone else sees that needs attention. Part of it was my inexperience in web design, but either way I took a great deal of knowledge away from this class. I remember that I learned how to wrap text around objects and how to manipulate letters the way I wanted and that helped my website look better than I could’ve imagined.
6—Organizational Structures
Because of my background in video and video editing, this was another one of my favorite classes. Through my research, I was introduced to cinemagraphs. I had never seen or heard of them before but I immediately became fascinated with them. Combining still images with motion was genius and I couldn’t wait to learn how to do it. Much to my surprise, I found out that you can edit video in Photoshop. Not only could you edit in Photoshop, but the process to create a cinemagraph wasn’t nearly as complicated as I expected. I became pretty good at creating them and am looking forward to creating some new ones of my own, when time allows. As a designer, I learned to pay attention to everything in an image to see what kind of message it is delivering to the audience. For example, when promoting tourism in Kyoto, it is best to show all the people in the image smiling and enjoying themselves rather than having no expression or seeming somber. The people in a few of the images I chose where very small, but when their expressions were point out to me during the instructors critique, I completely understood where he was coming from.
7—Design Strategies and Motivation
An important lesson learned in this class is a project is never truly done. There are always things that can be changed or upgraded to make it work better. I revisited the logo I created for the Kyoto campaign and did more iterations to fix the issue of the logo not showing up very well on busy backgrounds. It was in this class where I learned how to use the Creative Clouds library to share assets between programs. I could create something in Illustrator and save it to my CC Library and easily pull it into InDesign with no problem. I was excited when I learned this, but also aggravated at myself because I was half way through the MDMFA program and I just now figured it out. It would’ve been helpful to know about this for some of the projects in earlier classes.
8—Design Integration
I enjoyed doing the cinemagraph so much in month 6 that I decided to revisit the project and create another cinemagraph to go with the campaign. I was much more skilled with Photoshop this time around and became very handy with the masking tool. I also decided to branch out and try to design something new that we hadn’t discussed in any of the classes: business cards. I came up with many business card designs for the Kyoto campaign and focused on making it match the campaign as best as possible. A valuable lesson I learned during this process was to take into account the client and how much the design would cost. Since the client for this project is a government, they may not have a large budget to spend on something small like business cards. Therefore, I designed two different types of cards, a vibrant, detailed card for the dignitaries and a more cost efficient one for standard employees. Something as simple as a business card had a lot of considerations to be aware of.
9—Multi-Platform Delivery
Including the PSAs that I had created in my portfolio was very important to me and in order to do so, I needed to create a fictional company and design a new logo to place on the ads. The organization’s name needed to explain what the group does as well as be memorable so people wouldn’t for get it. That was the first step. After I came up with the name, I had to create multiple logos that would also be memorable and fitting for the company. At this point I had become more proficient with Illustrator and was able to create digital comps fairly easy. After receiving multiple rounds of feedback, multiple iterations of the logo were created before I was satisfied with the result. It seemed as if the instructor was my client and after I proposed my logo design to her, she would recommend changes that needed to be made. It was a nice glimpse into the real world of design.
10—Measuring Design Effectiveness
A designer could create the greatest design project in the world, but if the consumer doesn’t like it, doesn’t understand it, or is offended by it, it is all for nothing. I learned one of the most effective ways of testing the project is by having the target audience fill out a questionnaire. My questionnaire surprisingly received a large number of responses, all of which were helpful. An aspect of the questionnaire I wasn’t expecting were the answers that were given on the last open ended question of “Do you have any comments?” By allowing the person to speak freely, many honest opinions and insights were shared about my designs. These made me go back and change some things which made the project that much better. The saying “the customer is always right” seemed to be accurate in this case.
11—Thesis: Presentation of Design Solution
The time had come to create the thesis presentation and the pressure was turned up a notch. Luckily I had all my work and files from each class organized and that made it much easier to go back and find the projects I needed. As with any job, design or otherwise, organization is key when trying to use your time efficiently. I had never used the web design site wix.com but I quickly picked up the basics of it and was able to create a visually pleasing site to showcase what all I had learned in the program. The way a site is laid out makes a big difference on readability and, as with other projects I designed, simple seemed to be better. Visual overload can be distracting and I didn’t want it to take away from the content of my thesis. Just like being up against a deadline in the real world, there was a lot to do in a short amount of time but I was able to focus and put my best effort forth in what was probably the most important class of the program.
This final month helped us freshen up our resumes and practice our cover letter writing skills, both extremely helpful things as we go out into the world of media design. This final class wrapped everything up nicely and let us visually see our journey through the experience map. There is no doubt in my mind that every instructor that I encountered in the MDMFA program has me well prepared to be successful not only in the field of design, but in life as well. Many thanks to them.
0 notes
Text
Assignment #4: Individual Research on A Brief History of Animated GIF Art

Artist: Slim Jim Studios (James Curran)
Title: Lucozade
Year: 2018
Medium: GIF
Themes: Animation Loop | Design

Artist: Slim Jim Studios (James Curran)
Title: AXE Peace
Year: 2018
Medium: GIF
Themes: Animation Loop | Design

Artist: Kevin Burg & Jamie Beck
Title: Client: Chanel
Year: N/A
Medium: GIF
Themes: Cinemagraph | Fashion Photography

Artist: Kevin Burg & Jamie Beck
Title: Untitled
Year: N/A
Medium: GIF
Themes: Cinemagraph | Photography
What I love about these GIFs is that they both develop anticipation. In other words, they make their viewers want to think about what will happen next. Not to mention, these GIFs bring life to these images. In the first two GIFs by James Curran, there is a play of vibrant colors and animation. They’re very fun and child-like. There is consistent movement, various uses of freeform, and geometric shapes. In the second two GIFs by Kevin Burg & Jamie Beck, there is a different approach. Their focus is photography or cinemagraphs. These photos display realism, and subtle movement. Although these movements are not as consistent as Curran’s pieces, they still capture a dramatic effect. As James Curran, it is still playful, as it encourages life in their photos. The purpose of GIF art is to make an image alive and to develop anticipation. These artists’ want their audience to be engaged and understand the feeling of these GIFs. Whether it can be playful, child-like, or dramatic. Personal connections I can make about my selected artists are their styles. Both of their styles are almost equivalent as to how I would describe myself or my personality. I can be very fun and playful, as well as, dramatic and capturing. What is important about their GIFs is that they want to capture life, and be playful with it. However, Burg and Beck’s concentration is to establish a moment. They want to do more than just capture it, but enhance it to create a deeper emotion. They want to make their audience feel they are part of the moment, or to learn more about the moment/subject of their GIFs.
0 notes
Text
Interview with Wavegrower (Frédéric Vayssouze-Faure)
Wavegrower (Frédéric Vayssouze-Faure) is one of the great gif artists of what could be called the ‘Tumblr’ era of gif art from about 2011-2017. His work is ubiquitous and his influence on gif artists today is profound. He took the time to answer questions I sent him and apologized for his English (which is lucid and clear) and the lack of new work (I am deeply grateful for the beautiful work he has already given us).
Note: He includes many examples with links, Make sure to follow them!

Where are you from?
I'm from France. Were you educated in the arts?
I'm self-educated in art in general, and music theory in particular. As a former engineer I studied math in a quite high level, what brought me to be aware of the beauty of structures and correspondences : what is common between this and that, why does this sound or look better than that, what is a piece made of : layers, patterns... Where do you live now?
I live in the city of Cahors, France. What do you do for a living?
I'm a math teacher, also getting few royalties for animations I've made for a mobile app. Why did you start making gifs?
I started making gifs when discovering the existence of Tumblr and the work of David Szakaly a.k.a. dvdp in 2014. GIF appeared to be a good format to develop an audience and continue my own creative coding work in a new direction. Why do you continue to make gifs?
Actually I've just had a one year break because of a professional exam I've prepared and passed. Nevertheless I've continued to make gif from 2014 to 2018 for the reason I never felt to get out of inspiration and progress. Getting many followers and positive feedback also pushed me to carry on.
How has your approach to gif making evolved?
First I've learnt to deal with gif format specificities to get the best results in terms of file size, which is the major limitation for web displaying. I also gradually made my code evolve and grow to enrich my potentialities through the use of 3D, inheritance, recursivity, fractals, noise... It has made my pieces getting more and more deep, full, complex. This is a constant evolution you can see in the archive page of my blog. What tools do you use to create your gifs?
I use Processing to code and render png frames, then Gimp to optimize and make it a gif. How has that evolved?
Before doing gifs, I was making animations in flash/actionscript. Then I started to use Maya/MEL to deal with 3D. One day a popular gif artist called p5artand coding with Processing reblogged a gif of mine, thinking it was made that way. Many Processing coders started to follow my blog. So I tried to remake the piece with that language, in the idea of sharing the code to show gratitude. Then I realized it was very best suited for what I intended to do (basically making innumerable dots move in harmony the way I want) and started to built a growing personal tool for this, taking advantage of Object-oriented programming which allows in particular to group elements and easily apply to them the same transformations you can apply to one of them (concretely putting a loop inside a loop). Why is looping important?
Looping is just fundamental, so deeply part of our world that we don't even mention it. It is related to many other words which describe the same phenomenon : wave, pulsation, cycle, rhythm, oscillation, vibration, beating, spin, undulation, frequency... Mathematically speaking, its all about periodic functions (returning to the same value every time) and above all the sine function, smoothest cyclic motion ever, from which every other can be generated by summation with multiple frequencies (Fourier theory). Looping is everywhere in real life : breathing, heart beating, walking, swimming, love making, wing flapping, baby rocking, ripples, wind in trees, day and night, seasons, planets orbit and spin, sound at many levels (rhythm , frequencies, structures), light, ... I guess that's why contemplating or experimenting a loop make you feel something. Looping being at the heart of my code (the first Class I coded was called Oscillator) and then at the heart of my work, that explain why many people find my gifs relaxing, especially people who do stimming, like autist people, from which I've got a positive feedback.
How have you seen gifs change since you started making them?
I'm not a gif pioneer so gifs haven't changed so much since I started I guess. Maybe gif art got a bit out of the underground this past years through the expansion of social media featuring gif artists, review from art blogs and gif art festivals. Do you think gifs are a unique art form?
Gif can be seen as a medium encompassing many different styles and art form (generative, cinemagraph, glitch, vaporwave, surrealism, minimalism, ...), but for me it's an art form by itself regarding its own characteristics, which make it unique at several levels. First regarding the way people experience it : easy to share, fast to display, light, autolaunching, autolooping, simple as haikus but with a high attractivity in many different potential ways : mindblowing, mesmerizing, relaxing, clever, funny... The fact that it loops is also major, making gifs very pleasant to watch with a musical background, especially when tempos match, and letting the viewers take the time they want to be penetrated and aware of every details and questioning.
Technically speaking it also has constraints that every gif artist has to deal with and share with other gif artists, and which may influence the art process, in particular to be as light as possible for a fast displaying, requiring to evaluate the cost of every frame, taking into account that in gif format every pixel which stays the same from on frame to another is counted for one. An interesting challenge may be then to produce long looping gifs that remain light (like this one or that one).
Another important feature that gif artists share is the perfect loop requirement, not easy to achieve, and leading to clever tricks which make gifs seem to be longer than its real loop period (like this one). For me, unless there is a good reason, a gif that doesn't perfectly loop is not a proper one. And I'm very fond and impressed by cinemagraph artists who make perfect looping animations from movies or nature.
71 notes
·
View notes
Text
Mastery Journal
Discuss how each course in your degree program contributed to your personal and professional development as a media designer.
Mastery: Personal Development and Leadership – This first course allowed me to get back into the academic groove. Working in APA style again was interesting, and it contributed to my personal growth as a designer by giving me the ability lay out all of my ideas in a concise manner that clients and other peers would be able to understand. Plus, this class was kind of a kick-start into the media design program experience.
Defining Client Needs – By learning to define client needs, I will be able to provide a better design for my client, as well as ensuring that the target audience is taken into consideration. Designing a logo for the city branding project allowed to me to get back to basics with the sketch phase, and let me flex my creative muscles. Overall, this course gives me the ability to think as a designer and a client.
Brand Development – Building a brand is different from designing a logo. It encompasses a multiple of media, and represents a company as a whole. This class contributes to my personal and professional development, by teaching me what it takes to create a successful brand. Research as well as design goes into building a brand, and one without the other will ensure failure.
Effective Copywriting – Working on my writing skills was an important part of this degree process. Copywriting can either ensure an ads success or failure. In this class we worked on an ad for a non-profit organization. By learning how to craft tag-lines and callouts, I will be able to put this towards my professional career.
Design Research – A large amount of research goes into media design, and that was the one thing I knew I would be taking into my professional career. Making informed design decisions, and translating a client’s design ideas into a workable marketing vehicle is what this course taught me.
Organizational Structures – I had never worked too much with motion graphics before, so this was a new experience for me. Creating a dynamic vision board and a cinemagraph has enabled me to work on design that incorporates motion. Understanding how motion can take a brand to the next level is important as a designer. Now that I have the skills to work with this different form of media, I can bring this into my work career, and help my future clients.
Design Strategies and Motivation – Working on a re-branding project let me look at something old and figure out how to revamp it. Personally, this course put me through the ringer, but taught me about organization and how to balance work and school life. Professionally, I will be able to take the knowledge I gained from conducting demographic research, and apply it towards my future design methods.
Design Integration – The work that goes into creating media assets is extreme. In this class I continued my city re-branding project, working on the voice and tone of the brand; as well as making media assets that represented the city. Research, branding sketches, asset experimentation, and rationales are my professional takeaway from this course.
Multi-Platform Delivery – My takeaway from this class was the need for rationales behind your designs. In the professional world, it’s important to have valid reasons for your design choices. 9 times out of 10, you are more likely to convince a client of a particular solution if you have to the research to back it up.
Measuring Design Effectiveness – This time around we were testing of city re-branding projects overall design effectiveness. Conducting surveys and providing the public with options is a valid way of testing your design. I gained a better understanding of my target market, and have refined my critical thinking skills.
Thesis: Presentation of Design Solution – This course further allowed me to explain my design choices, as well as the reasoning that could be backed up by the main DLO’s of our design program. As stated before, being able to validate the rationale behind your work is important for the clients you work with in the future. Furthermore, how you write determines how connected the viewer will be to your work.
Professional Practice – As the last class in the program, was taught about the morals and ethics in the design world. Copywrite, design standards, and much more goes into professional practice. My takeaway for the future would be that I will conduct myself in a way that doesn’t jeopardize my personal integrity, and protects the publics interests; while satisfying the client.
Described how the techniques in each course helped you complete your thesis project (do not include month 12: Professional Practice) and you described your most outstanding personal triumph in each course.
Mastery: Personal Development and Leadership – Learning how to properly write in an APA format. This prepared me for what was to come with the Thesis project.
Personal Triumph: Completing the first course with little to no difficulty. I was really scared that I would fail at the beginning, so being able to do well in this class helped build my confidence for the rest of the program.
Defining Client Needs – This course showed me how to approach a client’s need the correct way, and ensure that the brand and the needs matched up.
Personal Triumph: Understanding the client. We created mind-maps that gave us insight into the prospective target market. I was proud of myself, when my work began to align itself with the client in the proper manner.
Brand Development – This showed me that “brand” and “logo” are separate, and that it takes more than a cool design to capture your audience’s attention.
Personal Triumph: Creating the logo for the first big project was the highlight of this class. From the sketching phase to the refinement phase, I loved making a logo that began to encompass the brands overall voice and tone.
Effective Copywriting – Learning to write in a convincing manner was the base of my project. I had to convince people that I fully understood the degree plans DLO’s, and this course helped me with that.
Personal Triumph: Coming up with a tagline for the non-profit ad we created.
Design Research – Research was another important part of the thesis project, and finding info that backs up your work is imperative when you try to explain your design choices to others.
Personal Triumph: Figuring out how to back up my work with a rationale that made sense to the reader. Plus, I began to get the hang of forming narratives for the project we were working on.
Organizational Structures – This class helped me learn the importance of hierarchy.
Personal Triumph: I hate—absolutely hate—most of After Effects, so creating a working dynamic vision board, and then a cinemagraph was really satisfying.
Design Strategies and Motivation – I used the re-branding project in my thesis presentation, so ironing out the details of this was important to my las project. Some of the techniques I learned were designing problem statements, and creating multiple solutions.
Personal Triumph: Forming the elevator pitch for the re-branding project.
Design Integration – Month 8 contributed to my thesis presentation by teaching me how to provide a thorough rationale for my design work.
Personal Triumph: Designing the media assets for the OKC re-branding project was awesome, but getting really positive feedback from my professor and peers was really nice.
Multi-Platform Delivery – The brand-style guide was basis of this course, and after completing it, I was able to provide a proper rationale for my work, and then present it in month 11.
Personal Triumph: Making the OKC logo, and creating the brand style-guide for the overall campaign.
Measuring Design Effectiveness – Understanding your audience is a key part of design. The survey gave me the ability to test my project design effectiveness, and then present it in my thesis later on under “Connecting, Synthesizing, and Transforming”.
Personal Triumph: Getting done with that survey, and receiving a good grade in the class. This class was a bit of a struggle for me, so when it was done, and I saw that my hard work paid off, I was elated.
Thesis: Presentation of Design Solution – Working on the layout design, and website creation was what we worked on in this course. Researching web design and hierarchy contributed to the creation of my thesis presentation.
Personal Triumph: Being done with the course. This by far was the most difficult course. Creating the design thesis was tedious, and when it was finished, I felt like a weight had been lifted off of me, and I was proud of my work.
0 notes
Text
“Creative” Design vs. Functional Design: Why a Sexy Website Isn’t Always the Answer
I have always been an artist… but I have also always been a realist.
I never wanted to pursue the life of a struggling artist, nor did I want to be a teacher.
This left little in the way of a career path for me as an artist. Enter graphic design.
Graphic design is a perfect marriage of art and creativity with function and purpose.
This remains one of the big reasons I am in love with designing websites.
I get to create something that people enjoy looking at AND interacting with. Cool, right?
A big part of my job is research and browsing sites all across the world wide web and let me tell you, the things people are doing with web design is WILD.
Myself and the rest of our creative team (developers included) are always thinking of ways that we can push our own limitations and incorporate new things we see crop up in the web design community.
However, the conversation always comes back to one question: What value does that provide?
It’s Not All About Looking Pretty
Some things look pretty or work super cool, but wouldn’t provide our clients any value.
A site can be super “sexy” and not yield any value at all (I’ve recently rambled about this in length on Creator’s Block), but for us, as an agency built on turning results, it's important to build a site that lives at the intersection of beautiful design AND peak performance.
Here’s a great analogy from MentorMate that might help you wrap your head around that.
“Have you ever gone to a restaurant expecting big things? You’d walked by a million times and liked each and every new dish posted on Instagram. Rough-hewn walnut floors. Colorful entrées that seem to sing in their variety. Breathtaking. Then you get there. And — it takes 20 minutes to be seated. Not that there was a wait. The host was simply nowhere to be found. You order, and the first bites are…mediocre. Sure, they were plated nicely, but that’s about it. All-in-all the experience was lackluster, and chances are you won’t be going back.”
As designers, it’s not that we don’t want to design the heck out of your website (trust me, we’d love to), but like any good partner, we care about you so much, we put your needs first, even if you don’t realize it’s what you really need.
The good news is you can still have a really, really nice looking website, that looks and functions great.
The key is knowing what will truly add value versus what is just a fancy, unnecessary add on.
Function Comes First
When we start any website project we always think about function first.
What problems does the website have to solve for? What functionality do we need to make the website serve its purpose?
Ultimately, if you have a page that looks beautiful, but it confuses your users and they leave after 10 seconds without filling out a form or buying something (whatever your goal may be), that page is a failure.
This is why we wireframe first.
You don’t start decorating a house until the foundation is set and stable, right?
When we wireframe, we account for the basic form and function of a page. This is to ensure that it’s all working the way we want it to before we even start thinking about how the design will look.
I’m going to say it again because this is super important: Web design isn’t just about looking sexy.
A well-thought-out design should be results driven and solve challenges.
Often my challenge as a designer is knowing that something that doesn’t look good works well and figuring out how to take those parts and make them look sexy as hell.
Here are some sites I think are doing a great job at this.
Curology
The overall design of this page is very clean and modern. Where I think they really win is in the animation of the hero value prop and the micro-interactions in the testimonial sections. This helps guide the user’s focus to the value prop (that, bonus: helps the user solve for their problems) and the user testimonial photos which show how the product really works.
Kontainer
What struck me most about Kontainer’s site is that every section has animations and interactions, each one purposeful in guiding the user and supporting the content. Most noticeable are the arrows coming from the left or right margin of the page.
Notice how they move slightly as you scroll down the page and “magically” line up with strategic CTAs.
The parallax of the images also helps move the user through the page as they push the images into focus and pull them out of focus so the user focuses on the next block of content quicker.
Lobster
This is another page that is chock-full of animations, but each one is purposeful, supports the content, and gently nudges the user down the page. You can’t help but follow the whimsical lines down the page to see what happens next.
Each section has a line or highlight that pulls the user down through the section, emphasizes a key bit of information, and then leads the user to the next section.
It also uses the line animation to highlight the pricing plans, one by one, so the user focuses on each individually.
Factors That Should Influence Your Design Choices
Okay, so I’ve been harping on “purpose” like a broken record. Now let’s take a look at some of the influences that really determine the purpose and direction of our page design.
The User
You’ve heard “the customer is always right” before. Well, when it comes to web design, it’s “the user is always right.”
Your website isn’t for you; it’s for your audience/user.
So, the user should influence EVERYTHING. Tone, color palette, font choices, image choices, placement, spacing, white space, page length, I could go on forever.
Think of it this way, if your user doesn’t understand (or LIKE it) and it deters them from your site, then it doesn’t work for you either.
Budget
What you are actually paying for when you hire a team to design and develop your site, is the time it takes for that team to create everything from strategies, wireframes, mockups, and finally functional pages, right?
Well, things like custom illustrations or custom functionality easily add more time to a project and quickly inflate the scope of a project.
Consider whether the price you will pay for additional “sexiness” will return as much value in results from your site.
Devices or Browsers
Okay, so this really ties in with the user as well, but it’s so important, we’re going to treat it as its own point.
Before considering adding any sort of wild new design elements to your site, you should know where/how the bulk of your users are viewing your site.
If the majority of your users are using IE or Internet Explorer (don’t get me started) or are strictly mobile, this should limit the bounds of what can and should be done.
Some functionality breaks, when run through IE or site elements, will shift dramatically when viewed on a mobile device.
So, you typically should focus on the medium (and that medium’s limitation) that the majority of your visitors are using.
This is really important because you need to focus on your user’s experience in whatever medium they are most likely using.
Creating a beautiful desktop site that barely functions on mobile, when most of your users are visiting your site via mobile is not only wasted effort but also will leave your users not wanting to return to your site.
Competitors
Sometimes, it’s important to incorporate a user experience similar to your competitors to make it easiest for your target audience.
Often, users flip back and forth between similar sites when looking for solutions to their problems.
If your direct competitors are doing something, it’s likely your audience is familiar with the experience, creating less friction when it comes to understanding and navigating your website.
So, if your competitors are all using similar functionality that seems to be working well and makes sense, don’t feel obligated to do something different.
Doing something different may actually DETER users because they have to learn something new on top of the issue they are trying to solve for.
Users often come to your site with assumptions. Work with them, not against them.
Brand/Brand Recognition
After your user, you must remember your brand.
Everything you add to your website is a reflection of your established brand.
Consider whether that watercolor illustration or page transition animation speaks to your brand’s tone and style.
If it doesn’t fit than its existence is more confusing to your audience and a detriment to your brand awareness.
Page Load Speed
Intense animations and functionality can bog down your page load speed, plain and simple. While it may look cool, if it takes a dramatic toll on your site speed (and ultimately its rank), it’s not worth it.
Common "Sexy" Elements That Undermine A Website's Effectiveness
I often have to be the bearer of bad news with clients who have come across something that looks new and interesting they want to implement on their site but isn’t the best move functionally.
Here are some common elements that usually do more harm than good, and some better alternatives.
Buzy Heroes or Hero Videos
Unless a hero video is showing and explaining a product, these are mostly a distraction that adds little value and can really slow down the load time of your page.
What are alternatives? Instead of a soundless video playing without much explanation in the background, have your hero’s call-to-action be to play the full video to give the user the most value from it.
If you still are looking to add a little fun to your hero image consider a well-planned cinemagraph.
Lots of (Purposeless) Animations
Animation can be both costly to create and slow down the speed of your site a heck-of-a-lot.
What are alternatives? Micro-interactions like small animations on icons or buttons can help confirm actions and guide the user through the user journey.
Lots of (Purposeless) Illustration
Custom illustration isn’t cheap. This can suck your budget very quickly.
What are alternatives? Sites like Shutterstock offer tons of premade illustrations and illustration packs that can be modified to give you a custom feel without breaking the bank. Confusing User Interactions and Hover Effects
These can not only can confuse the user but can become un-usable across mobile devices or older browsers.
What are alternatives? Don’t reinvent the wheel. Only push for a new way of doing things if you think it will truly benefit your users. Keep the interactions simple and familiar, but change small things like the button animations I mentioned above to keep things looking fresh and modern.
When You SHOULD Choose Artistry Over Functionality
Like with any rule, there are some exceptions to putting functionality first.
Up to this point, I’ve pled my case as to why you basically should steer clear of unnecessary design elements, but I’m not a tyrant and I do think there are some practical use cases for getting a bit more fancy with things.
You should consider extra flourishment for:
Stand-Alone Pages
If you are designing a stand-alone page that is simply a “delight” factor for your audience, you can consider adding some sexy elements.
Check out the Spotify Wrapped page for a great example. The page only exists to please pre-existing customers and for shareability and includes a lot of impressive animations and custom elements.
It’s a Set Standard
You should invest in design if your audience is already used to a certain standard of artistry and is already up-to-speed with interacting with sites that use unique functionality.
It’s also important to consider the level of artistry that’s associated with your brand.
Take, for example, Apple. They could put out a simple specs page for their new products, but they have become known for their clean, modern, and cutting-edge approach to showcasing their new products.
Look at their iPhone XR page and you’ll see what I mean.
This page is very different from the majority of their pages which include less intricate coding and unique layouts, but this really helps to highlight their new product and its many awesome features.
You’re Not Concerned About Lead Generation
Last, but not least, if you are not worried about leads, revenue, or some other kind of result coming from your website, you can consider more extensive design.
When you're trying to get people to fill out a form on your website, this should be the focus and extravagant design can distract from it. However, if this is not the goal of your website, you can feel freer to experiment.
Thank you for coming to my TED Talk.
Just kidding.
But seriously, I cannot stress enough the importance of a strong marriage between making a site that looks beautiful AND works beautifully. In order to have a truly great website, both things have to be in play.
You’re probably tired of my ramblings at this point. So, I’ll leave you with the three most important questions you should ask yourself when you are considering pushing a “creative” design:
Does it add value?
Does it serve a purpose?
Will it serve my audience?
from Web Developers World https://www.impactbnd.com/blog/creative-design-vs-functional-design
0 notes
Photo





Interview with Jeca Martinez
https://motillu.com/articles/2018/5/18/interview-with-jeca-martinez
“Creativity is intelligence having fun, so always come from a mindset of play when doing your work, and go create your own artventure!”
Jeca Martinez creates charmingly colorful illustration that move. I discovered her work a few years ago while hunting for illustrators who create electronic greeting cards. I was immediately taken by her sophisticated eye for design and clever ability to create transfixing looping animations. I’m so pleased to share this interview with Martinez where she discusses her identity as an illustrator/animator, her role producing eCards at Hallmark, and what the future might bring for illustrators.
You describe yourself as an animator and illustrator. Please tell us a little bit about what makes your work unique.
Martinez: When I do my bio, I always describe myself as “an animator and illustrator for creative companies looking to add a touch of unicorn rainbow happiness to their projects”. My art and animation are very playful, whimsical, colorful, and a bit child-like, and I think this is the unique flair that I have with my work.
Animation and illustration have historically been two very different marketplaces, but advances in digital technology seem to be pushing them together. What makes an illustrator different from an animator? Is the separation meaningful?
Martinez: For me illustrators are those who create imagery in order to convey a particular story, or evoke a certain emotion in viewers, or serve a specific purpose (taking into consideration the mood, story, or context of the project). Meanwhile animators are those who can bring characters, objects, or any kind of imagery to life through motion. I think it boils down to the artist if they just want to focus on either illustration, or animation, or both, because each field has its own skillset that a person would need to work on. However nowadays I feel like it would be helpful for any artist to be able to diversify their skills so that they can play more with their art, or they can provide more for their clients.
I discovered your work a few years ago because of your animated greeting cards. Can you tell us about the experience working with Hallmark? What is the process like creating an animated greeting card?
Martinez: Well initially I was browsing through their website because I love the variety of creative art styles, and how each animated greeting card can tell a story in such a short amount of time. It was like Netflix for me at that time because I was just entertained watching all these different eCards. Then one time while I was playing with my two rabbits (rest in peace) they cuddled together and formed this heart-shape. Immediately I wanted to make an eCard inspired by my rabbits, in a style that is inspired by Hallmark eCards. So I went and did that, and somehow somebody from Hallmark eCards discovered my work, and they’ve been commissioning me to make eCards for them every since! It’s very much like a “when stars align” series of events because it led to where I am today!
The process of creating eCards for Hallmark varies. Sometimes they have an occasion they need an eCard for, and I come up with some ideas, then they pick one, and then I go ahead and create that eCard from scratch: from storyboard, to character and background design, to the animation (Hallmark always handles the background music and final sound mixing). Sometimes they have a concept in mind, or they send me a storyboard/animatic, and I work off of that while still incorporating my voice to the work. I really enjoy working with Hallmark eCards because of the amount of creative freedom and trust they give me as the artist.
What tools do you use to create your animated work? Is there any technology that you are experimenting with or eager to try out?
Martinez: I’ve been an Adobe person through and through! My most commonly used tools are Photoshop, Flash (now Animate), Premiere, and After Effects. I used to use Adobe CS6 but a few months ago I took advantage of their sale and upgraded to CC, and I L-O-V-E all the new features! As for hardware, I use a Macbook Pro, and a Wacom Intuos Pro tablet. I’m looking to experiment a bit more with stop-motion though because I had a lot of fun with my Inktober project, and it would be a refreshing change in how I do my work. [See Martinez’s Inktober project here.]
Do you think motion is important to the future of illustration (and do you have any predictions for what comes next for the illustration field)?
Martinez: I believe so! There’s just something about moving images that immediately captures attention. Even in Instagram, cinemagraphs (which are photographs with one or two elements moving in a very subtle way) are quite popular. And how people use animated stickers on Instagram stories, or in comments on Facebook. I feel like motion can compliment illustrations by adding that extra layer to the storytelling.
As for future predictions, I’d love to see how artists and designers can play with augmented reality and VR in their work. I could be wrong, but from what I see, I think these technologies might not be as accessible to everyone just yet, or like someTHING is not yet clicking and that’s why these technologies aren’t as widely used by everyone despite already being out for a few years.
Thanks to Jeca Martinez for taking the time to talk about motion and illustration. Please check out her portfolio here: jecamartinez.com
#gif#illustration#motionillustration#motion illustration#animation#animated gif#loop#ecard#after effects#photoshop#digital art#Jeca Martinez
0 notes
Text
Final cinemagraph evaluation
I have chosen two final cinemagraphs to evaluate, I have chosen these two since these are my favourites, some questions were not answered when evaluating the second cinemagraph since some of the answers would be the same i.e. “what have I learnt during this project”.
The first one I have chosen is the black and white canal view cinemagraph
https://tobystevensonunit27.tumblr.com/post/172795932748
What was my final idea?
My final idea was to have a very impactful close shot of the canal and have only the water in motion, since the canals are quite iconic to Nottingham and also have a strong relation to the theme of motion I thought this place would suit the general theme rather well, In addition, I have added a black and white overlay to the final cinemagraph.
How did I arrive at this idea?
I came to this idea by thinking of places Nottingham is iconic for one of these places was the canals, I then thought of what would make an effective shot and provide an interesting angle, I added the black and white overlay since this would help represent why I chose the canals since the idea of living and getting transported around by boat is quite ancient so I thought that a black and white image would suit relate to the history of Nottingham whilst keeping its modern influences due to the piece being a cinemagraph.
What inspired me?
Nothing much inspired me for this piece apart from the history of Nottingham and it fits the theme well, the main inspiration was probably my brother due to him having inspirations to own a cafe boat so maybe that was an influence.
What specific approaches did I practice?
I approached this task to make the final cinemagraph follow a modular grid style since I thought that this would be most impactful, at nearly every part of the cinemagraph something interesting is in view.

I also took into account that I wanted it to look like an advertisement as a poster but in landscape format since this would capture more of what I wanted to show.
What went well during this final production stage?
In terms of making the actual cinemagraph digitally, I thought that adding specific overlay layers and experimenting with curves went really well since this allowed me to manipulate my cinemagraph to get it to more accurately resemble my initial idea.
What issues did I encounter along the way?
Getting the correct angle was frustrating since the tripod had to be lowered into the centre of the canal and placed at around 90 degrees to capture the view, sort of like this but from the side of the canal.

Another issue was that the weather was really cold making it difficult to operate the camera, however, this did make the view look more beautiful since the snow added a nice touch.
How did I overcome these issues?
To overcome the first issue the camera was secured very tightly to the tripod and used the camera strap as a knot around the tripod to make sure the camera would be very secure, my brother helped with this stage since he’s a photography hobbyist.
For the weather issue gloves were worn and filmed at different times of the day when the temperature would be warmer.
What have I learnt during this project?
During the project, I have learnt how to produce a cinemagraph quickly and effectively whilst having the option to add effects and control how fluent I want the transition to be.
What would I differently if I could do this over again?
Next time I would film when the weather would be more optimal but also I would try to capture more motion in the initial video so that it would look more effective since more objects would be still which are supposed to be moving.
What do I like about my final cinemagraph?
I like that it is a high-quality cinemagraph with a lot of detail captured, I also like how it looks effective in black and white and that it represents the theme of Nottingham in motion very well. I also like the transition is smooth when looping, although the transition is still noticeable it was a good first attempt, especially when trying to loop something such as water.
What don’t I like about my final cinemagraph?
I don't like that more could be moving for example if the shot was slightly wider it would have captured a flag swaying in the wind which would add more impact and make the piece more interesting, also I don't like that the shot doesn’t capture many objects which are supposed to be moving but are still, people walking were in shot in the original video but the camera was not still enough to use that part of the footage.
The second one I have chosen is the smoke coming out of the building with a sepia overlay.

What was my final idea?
This idea was to capture many buildings from a high height and have the only thing in motion being the smoke coming from the building, I also added a sepia overlay during the digital process.
How did I arrive at this idea?
This was one of my first initial ideas but was planned to film the building from a different position, my initial idea was to film from a car park near the Adams building which I first came across during a Stanley Kubrick project where we went out in groups and tried to capture an image of an area with one central focal point, you can see what see the initial view I wanted in this post thirteen seconds in - https://tobystevensonunit27.tumblr.com/post/170461708966/this-video-is-representing-love
I decided to use this shot over my initial idea since the building appeared more central and overall created a better shot.
What inspired me?
When I was researching cinemagraphs I particularly liked the ones which involved smoke since I thought they looked most effective and had the most seamless transition, I also thought that smoke would be hard to capture in Nottingham and this would help differentiate mine when compared to others.
What specific approaches did I practice?
I took into account having the style of a traditional poster specifically an old western movie which explains the sepia effect. I would say that this cinemagraph follows the style of a column grid since although much of the space is bland above the horizon line it’s that the main object would perfectly fit a column and looks impactful when doing so.

What went well during this final production stage?
During the final stage adding the overlays and experimenting with the curves feature went well, also adding a gradient to darken the top half of the shot made the smoke stand out and look more noticeable, also the transition loop is quite smooth and is hardly noticeable.
What issues did I encounter along the way?
There was an issue of making sure that the tripod was the correct height to film over the wall of where the footage was filmed (Nottingham train station car park).
Another issue was that during the digital process of producing the cinemagraph the transition was first not smooth and was obvious when the loop repeats itself.
How did I overcome these issues?
For the first issue snow was placed under the tripod legs so it would be high enough to capture the view.
For the second issue, I experimented placing the keyframes in different positions along the timeline and changed the opacity from 100% down to 0% so that it had a smoother transition.
What do I like about my final cinemagraph?
I like that the actual view is effective by itself and doesn’t really need the motion of the smoke to be impactful. I also like how the sepia overlay compliments the shot and highlights the motion.
I also like that this shot is from quite a wide angle which enabled me to keep things that are supposed to be in motion still which creates a bigger impact.
What don’t I like about my final cinemagraph?
I don't like that it doesn’t fit into the theme of Nottingham in motion that well since the only thing iconic about this cinemagraph is that it was filmed on the train station car park.
Another thing I don't like is that some of the sky near the smoke is in motion since this is where the smoke travels but isn’t in all the time so that it creates a fuzzy effect in that area of the shot.
Source for the camera image used -
http://www.geoterra.co.uk/geoterra-innovation-new-under-bridge-survey-launched/
0 notes
Text
Evaluation
The first thing we did was research examples of both fine art and commercial cinemagraphs, looking at the way they used cinemagraphs to portray a message. This step was important as we wanted to explore both genres and not limit ourselves too early on in the creative process. We then brainstormed our own ideas, creating 5 examples for both fine art and commercial styles before narrowing them down to 3 potential fine art ideas. Next, we pitched these ideas during group crit and received feedback, helping us to develop our final idea. Once we decided on our final idea, we researched photographers whose work influenced us. This helped us to put more thought into our desired aesthetic. We created sketches, mind maps, bought props from local charity shops and did a test shoot prior to shooting and editing our final cinemagraphs. This was important as it enabled us to plan out exactly what we wanted to do, allowing for smooth running.
Our group was made of Emma, Sheryl and Paige. Emma was the creative director which meant she was in control of the overall idea development and creative direction of the project. Sheryl was the project manager which meant she was responsible of the smooth running of the project as ell as organising people, materials and equipment. Paige was the chief editor/retoucher which meant she was in control of the post production process and making sure everything was documented. One of our main strengths as a team was that we organised ourselves into the roles we were most comfortable with and believed we would be best at which made the project run smoothly. Another one of our strengths was that we communicated effectively which meant we were able to develop ideas as well as create a plan for this project. However one weakness we had was bringing the larger pieces of written work together as we shared the workload. We communicated effectively by making a Facebook group chat so that we would have place just for discussing the project with each other while at home. As well as this, we met up a couple of times at someone’s house to review and talk about our work. One way that we could have communicated better is by having video calls while at home so we could talk to each other about what work we needed to complete.
We originally came up with a punch of ideas, both fine art and commercial. A butterfly on fruit, hair flicking, make up highlight dripping and foot tapping on record player for commercial. Then isolated mood dinner table, person in the middle of trees, abandonedness durning an apocalypse, distance in family reflected in home. These ideas were the ideas we first had when given the brief before we had decided what we wanted to focus on.
From this collectively, as a group we decided to narrow it down to our three favourites. These consisted of the Shoe advert, with tapping of a foot on a record player for a collaboration of brands such a Dr Martens and Rough Trade in a grungy feel for commercial. The apocalyptic scene of the kitchen showing abandonedness that we captured inspiration from Emma’s photograph for fine art. Then finally the triptych of distance in the family, show by lived in homes but without people again for fine art.
To help us come up with the final idea, we pitched our 3 ideas to our class. We started off with the commercial one which is the one we had least confidence in, as we thought our fine art ideas were better. Our tutor mentioned to us how it was a good concept and idea, but we would have try find business around nottingham that fitted with aesthetic we wanted. He then expressed his interest in our second idea. Which we thought was a good idea however could come off as cringey and over done. He believe if we didn’t stick with the common and typical apocalypse photographs/movie ideas, it could be executed very well. He suggested, that we come up with and idea of why the apocalypse happened and have a subtle hint of it in our cinegraph. We then shared our finally and favourite idea. Our tutor and fellow peers, expressed a liking to this idea. However at first didn’t understand it to the extent we were trying to explain. Once explaining the idea in a more understandable way, everyone enjoyed the idea. They believe if well executed this could look very good and even the best out of all the ideas.
With help from this, we thought the first idea was not what we wanted to do. It was gonna he a cinemgraph to be a cinemagraph. We wanted it to have deeper meaning but, it didn’t. The second idea we did like more though, we thought the idea was over done and was going to be hard to have an original idea that hadn’t been done before. From that we also thought the idea had a cringey, cheesy feel. This is because in general apocalyptic films, books and photographs can feel that way.
As a collective, Sheryl, Emma and I, decided to go with our favourite and most loved idea, which is as the Distance in the family. We took on board what or tutor and peers said however, we thought as this was the idea we related to more personal and had a connection to us all. We could work better on this idea and make the best cinemagraph we could.
The aim of our final cinemagraphs was to portray a feeling of disconnect within the family home. We did this by producing 3 cinemagraphs (a triptych), each taking place in a different room inside the home. Each room looks lived in however, we are unable to see the identities of those who live there, creating a feeling of unease within the viewer. By keeping the identities of the family members hidden we reflect the disconnect between them, portraying a feeling of loneliness. We decided upon this idea because a dysfunctional family life is something all 3 of us had experienced, making it more personal to us. We felt that our idea needed to take a fine art approach as neither of us thought our styles suited a commercial approach, and we wanted to be able to convey a meaning in each cinemagraph. Inspiration was mainly gathered through our own experiences, alongside outside influences such as Gregory Crewdson, Todd Hido and Alexander Gronsky. The way Crewdson staged his images inspired us throughout this project, prompting us to think about the way we wanted each room to look and buying the necessary props to achieve our desired aesthetic. Hido's body of work named 'Interiors' also inspired us, as we liked the way he used natural lighting to create an atmosphere within the photograph. The images feel familiar, as scenes most of us can relate to are featured, such as bedroom walls. The feeling of familiarity is something we really wanted to achieve within our work and I think we achieved this.
What we have learned about animation in history is that it’s come far from what it was at the beginning. Starting off with low resolution websites with few but bright colours in 1990. slowly moving onto low resolution images in 1994/5. Then the leading search engine ‘google’ was created in 1998. From this graphic interchanged format or ‘gifs’ were created. Very pixelated moving objects and images which became very popular. In 1999 adobe flash was created, this platform for graphic designers to create graphics and web pages. This meant a lot of websites become more ‘professional’ for the time. This was moving images, hiding pages, and more colours.
The animation we knows today seeming a different, however it’s not very different. The same type of format and layouts are the same. this said it has more of a current feel which changes through out time.
Animation in advertising is very important, it allows more creative freedom for directors and brands as it’s not just film or photography.The main new skill we all learned during this project is how to make a working and effective cinemagraph. Another skill we have learned is how to edit video clips using photoshop. Knowing how to make a cinemagraph could be very useful in the future because we may be hired to create advertisements, which could include cinemagraphs, for a business/company. As well as this, having this skill may make us stand out from others when applying for jobs and could be what gets us the job. This project has helped us develop as photographers because it has taught us about how video can be a part of our photographic work. It has also made us consider the composition of our shots because once it had started recording, we couldn’t move the camera.
We are all very happy with our final pieces because they work together well as a series. They match well in terms of colour and composition. Another thing we are happy with is how well we worked as a team. We were able to give feedback and constructive criticism when discussing each others ideas. However, something that didn’t go so well during the assignment was when we tried bring all our work together as we would split questions and bring them back together. This meant we fell a little bit behind when it came to completing the written work. If we were to do this project again, we would try different compositions as the kitchen cinemagraph stands out slightly because it is straight on instead of at an angle. As well as this, we would improve how we brought our work together by emailing each other the work as soon as we had finished so we don’t lose track of what has been done.
During our group critique, the majority of people were positive towards our cinemagraphs however some didn’t understand their meaning which is understandable because our ideas were displayed quite subtly. We got good feedback on the technical aspects such as the composition, lighting and overall aesthetic. As well as this, people said we have edited our cinemagraphs very well as there aren’t any jumps and the loop is smooth. We were able to voice our strengths and weaknesses to the others during the group crit.
0 notes
Text
12 Things Your Competitors Do to Increase Instagram Engagement
Have you checked out your competitor on Instagram recently and noticed how well their posts are performing? Almost every post is flooded with engagement. They’re getting hundreds of likes and comments, while you struggle to get even a handful of people to leave a comment. And when you do get comments, they rarely go beyond generic “This looks great” or a random smiley face emoji.
What magical formula are they using to get Instagram engagement? Is there a secret code you’re missing out on? Are they really that much better at Instagram marketing than you? You want to crack their Instagram strategy and make it work for you, but you’re not sure where to start.
Don’t worry, we’ve got you covered. Here are 12 things your competitors do to increase Instagram engagement, that you might be overlooking.
1. Actually Engage
We’re starting this list off easy. To drive more engagement from your followers, you need to interact with them. Social media isn’t a one-way street. If you want to build an engaged audience, you need to acknowledge your followers. Remember, every comment you get means someone took the time to stop, look at your post and share their thoughts. After all that, why wouldn’t you respond?
Don’t just stop at your own posts though. You can leave comments on your followers’ posts as well as post on influencers’ pages as well. That way, you can start to build relationships with people who
If you want to build up engagement, know that it takes time and you need to start conversations on posts other than your own. Asking questions, responding to comments and replying to Stories are some of the few ways you can engage more with your audience.
With comment threading, it’s even easier to know which ones you’ve missed on your posts. Not to mention, Sprout Social’s Smart Inbox can help you easily check off comments you’ve already responded to.
As your account starts to grow and you get more comments, you might not be able to respond to everyone. But that doesn’t mean you should give up entirely.
You can still Like comments or just try to reply to as many as you can. Ted Chin creates captivating edited images and videos. Despite having hundreds of comments on each post, he still takes the time to engage with his followers as much as possible through quick replies and plenty of emojis.
The takeaway is whether you get three comments per post or 300, take the time to reply and you’ll have a much easier time getting Instagram engagement.
2. Duplicate Your Best-Performing Posts
What works for you might not work for someone else. Take a look at your past months’ best-performing posts. Is there a common theme among your top performers? Perhaps the photos are bright and have blue tones. Or maybe the camera angle is from the side instead of above.
Use our Instagram dashboard to find your top-performing posts. Then look for commonalities between the posts and try to incorporate more of them in the future.
Here’s an example of a brand that found what works with their audience and integrated it into their strategy.
Camber Coffee is a coffee roaster. But every few posts, they share something unrelated to coffee such as landscape shots or nature-related photos. This might seem like an odd strategy for a food and drink company, but they’ve consistently posted like this long enough that it’s become part of their brand.
Blustery Bellingham. • • • • • #cambercoffee #specialtycoffee #coffee #coffeetime #pnw #vsco #squareready #pnwcoffee #bellingham #morningcoffee #coffeeshots #cafe #baristadaily #barista #coffeegeek
A post shared by Camber (@cambercoffee) on Oct 20, 2017 at 9:29am PDT
3. Post Instagram Stories With Call-to-Action
With verified Instagram accounts, you might have the opportunity to add links in your Instagram Stories. If you don’t have the option yet, you can always refer to the link in your bio or a different CTA.
Creating CTAs in your Stories prompts your fans to take notice of the product and gives them the opportunity to learn more. It increases engagement on your Stories and potentially increases clicks to your website.
Anthropologie uploaded images specifically designed for the Stories format and themed it around pants. Each product had a See More link at the bottom that people could instantly go to for a purchase.
More laid back in their approach, Framebridge used Stories to promote a blog post. It was linked for each part of the Story.
Furthermore, the Stories were timed with an Instagram post that also featured Pepper.
“She thinks she’s this super independent alpha dog but she’s really just a big baby who loves to snuggle with daddy and play with the kids.” Link in bio + story. #TheStoryInside
A post shared by Framebridge (@framebridge) on Oct 30, 2017 at 10:47am PDT
4. Promote Across Networks
It goes without saying that the audience for your Facebook Page might not be the same as the audience on your Instagram account. Chances are that some of your Facebook audience is on Instagram, but they just don’t know that you exist there yet. Don’t be afraid to sprinkle some cross-network promotional posts to encourage more followers.
Dwell used a Facebook post to not just promote a home tour, but also to mention that more details could be found in their Instagram Stories. Instead of the usual “Follow our Instagram account!”, they offered something more enticing for their audience. For their existing Instagram fans, the live tour was still interesting content.
5. Be Strategic With Instagram Ads
When Facebook added Instagram into their Ads Manager, new targeting possibilities opened up. Sure, you can boost a post or promote your account, but you could also be more nuanced and strategic about it.
Take advantage of the customization by using retargeting and custom audiences. For instance, if you visit a shoe company like Toms and begin to interact with their posts, it’s possible that you’ll begin to see other shoe companies being advertised to you.
After clicking on a few shoe ads, we found the above being advertised to us without ever engaging directly with the company.
Custom audiences can come from many sources. But to start, you can use:
Your newsletter lists
People who have visited your store
Those who purchased from your website
People who’ve engaged with your Facebook or Instagram accounts
From there, utilizing the lookalike audience feature, you can find even more people similar to any of the above audiences.
Getting familiar with all the Instagram advertising options can put you ahead of your competitors. And with retargeting, you can improve conversions and lower your ad costs.
6. Incorporate Videos
Grab someone’s attention with auto-playing videos and boost the post with ad dollars. Mediakix found that sponsored videos received three times more engagement than photos. So if you’re not using Instagram videos yet, it’s time to get started.
Instead of using a photo of someone texting, SFMOMA used a fun video to show off a new project. The video prompted over 24k views and 98 comments, most of which were people tagging friends.
Back and better than ever, #SendMeSFMOMA is your guide into our entire collection. Want to search for a color? You got it. A feeling? No problem. An emoji?! 📱👌 . Send a text to 572-51 with the words "send me" and start exploring→ sfmoma.me/SendMeSFMOMA
A post shared by SFMOMA (@sfmoma) on Jun 19, 2017 at 8:14am PDT
Salt & Straw used a video to give a behind-the-scenes look at a new ice cream flavor. With over 262k views and 88 comments, it was a successful way to promote a new product and build engagement.
How much handmade trick-or-treat candy goes into every batch of this month’s Spooktacular flavor The Great Candycopia? See for yourself! These hearty handfuls of freshly made whoppers, peanut butter cups, heath bars, and snickers come together with salty butterscotch ice cream to make one of our favorite flavors of the year. Come try it for yourself!
A post shared by Salt & Straw Ice Cream (@saltandstraw) on Oct 19, 2017 at 8:33am PDT
7. Partner with Creatives
Much like an influencer marketing program, partnering with creatives for your product or services lineup can give both parties a larger audience. It can be something as small as swag or as large as a mural in your cafe.
Away partnered with photographer Gray Malin for a limited-edition set of luggage colors. The luggage lining used is one of his photographs. Naturally, the product promotion involved Instagram posts, dedicated hashtags and in-store signage.
Everything’s better elevated. We’ve partnered with photographer @graymalin to see the world, and luggage, from a whole new angle. Shop the collab in all three colors and viewpoints now. 📷 @graymalin #travelaway #AwayxGray
A post shared by Away (@away) on Oct 26, 2017 at 10:06am PDT
When you partner up with a person or brand that has an active audience, some of their Instagram engagement tends to rub off on your own company. Their audience will visit your page to comment and like the posts that feature the influencer.
8. Give Sneak Peeks & Hints
Followers love being let in on a secret. Even if they’re public posts, giving sneak peeks and hints of new releases makes the audience think they’re part of a special group. It entices them to guess at what’s going on and encourages them to revisit the profile to see if something has been announced.
Elle-May gave her followers a preview of a new women’s section in the 1924us store. The previews resulted in dozens of comments from her followers and less than a week later, multiple items were already sold out.
We’ve been putting the pieces together for the @1924us store, and have hopes to launch the Women’s section tomorrow!! I am so over the moon excited as it’s my dream store. Like a curated museum featuring timeless clothing and homewares, you’ll see sooon ☺️🌝😊 So here is a cinemagraph from last week’s styling day, also featuring @okeeffeshoes ♥️ @theportlandstudio #homeware #antique #decor #style #1924us #art #cinemagraph
A post shared by Elle-May (@ellemayleckenby) on Oct 28, 2017 at 6:17pm PDT
9. Write Witty Captions
Along with an eye-catching photo, creating a witty or uniquely branded voice on Instagram can help you stand out from everyone else. Create a company voice that people want to hear from and you’ll find that they can’t help but strike up conversations with you.
Here’s an example of how Max Milla used the caption to play on the location name. It’s fun, short and engaging.
It's takes two to tango…and four to make this pour over.
A post shared by SOCIAL MEDIA | PHOTOGRAPHY (@mxmlla) on Apr 17, 2017 at 10:27pm PDT
10. Time Your Posts
Use our Instagram analytics to find out when the best time to post is for you. You want to post when most of your followers are online and engaging on the app. Even with the best photo and wittiest caption, you could still miss out on engagement if you’re posting at the wrong hour.
We did some research into the best times to post on social media, and here’s what we found for Instagram.
Instagram business accounts offer analytics that tell you when your followers are most active.
Use this information to schedule out your posts so you can spend your time engaging. Alternatively, you can use Sprout Social’s ViralPost feature that automatically schedules Instagram posts to when you receive the most engagement.
11. Encourage Customer & Employee Posts
Utilize branded hashtags to help you organize user-generated content. If you engage on these hashtags and incorporate a UGC strategy, more people will take notice and begin using the hashtags, too.
Your employees can also be your strongest advocates. Their accounts give a more personal, unfiltered perspective of the company. Remember, people like feeling as if they’re in a secret club. If you reshare from your employees, you’re offering perspectives that your brand normally wouldn’t offer.
Bon Appetit frequently reposts from their readers and their staffers. Each has their own hashtags: #BAstaff and #bareaders. The hashtags give their audience a quick guide on who originally posted the content and encourages a community vibe in their page.
Looks like reader @bonnejourneee made our apple cider donuts. She's now considering opening a donut shop so, yeah, this recipe changes lives. Head to the link in our profile for the recipe. #bareaders
A post shared by bonappetitmag (@bonappetitmag) on Oct 20, 2017 at 11:48am PDT
12. Analyze Your Competitors
Here’s something you might not have thought about. But there’s a good chance your competitors are analyzing your brand and others in your industry. So why not do the same? Don’t feel like manually gathering up a bunch of data about your competitors one by one? An easier solution is to use our Instagram Competitors report.
All you have to do is add the profiles for your top competitors and Sprout will analyze data such as audience growth, engagement and their most used hashtags. Breakdowns can even be viewed per day, offering you an easy way of knowing if you should kick your marketing up a notch.
If they’re doing something interesting on their page, perhaps you could try it out on yours if it fits within your brand.
Should You Buy Instagram Engagement?
When you’re at a point of desperation and just can’t seem to get anything going, you might get tempted to buy Instagram engagement to give the appearance that you have an active following. You probably already know our response to this, but you should never buy Instagram likes or engagement of any kind.
On the surface, they probably seem like helpful engagement tools, but the reality is they do more harm than good. For one, you’re deceiving your real audience which is never a good idea. On top of that, Instagram has been cracking down on accounts that rely on bots and automation. For instance, your posts might not show up for the hashtags you use or worse case scenario, you could get banned altogether.
Leave the fake engagement alone and focus on building a real audience if you want long-term success.
Which Instagram Engagement Metrics Should You Measure?
By liking posts and leaving thoughtful comments—not self-promotional, but substantive—brands can use Instagram to cultivate a stronger community and drive brand awareness. Users can quantify and qualify their engagement efforts using Sprout’s Instagram analytics.
Sprout’s reports provide a closer look into the various metrics on your profile and post levels, which enables users to measure effectiveness and adjust strategy. Our analytics tools track:
Likes
Comments
Hashtag performance
Audience growth
Engagement ratio for all content (in the Sent Messages Report)
Top influencers engagement with your content
Learn more about Sprout’s Instagram management tools here.
Give Your Instagram Engagement a Boost
Getting Instagram engagement is more important than ever. Engagement is one of the metrics Instagram uses to determine where your content shows up in your followers’ feeds. When your followers consistently comment and like your posts, Instagram sees it as a sign that they want to see more of your content. As a result, your posts will become prioritized in their feed.
So if you want to get more eyes on your content and build your audience, use the tips above to get more engagement on Instagram.
This post 12 Things Your Competitors Do to Increase Instagram Engagement originally appeared on Sprout Social.
from SM Tips By Minnie https://sproutsocial.com/insights/instagram-engagement/
0 notes
Text
This Artist Turns Old Statues Into Incredible Digital Art
Artists Jane Long is known best online as someone who colors old black and white photographs, then re-contextualizing them with new backgrounds to create amazing pieces. In a post for Bored Panda, Long writes that she’s started to expand into the world of 19th century statuary, which has a very recognizable style. She says:
“Whilst the statues have retained their original names in the series, I’ve deliberately chosen not to place them in the context of the historical characters the statues represented, but to see them simply as beautiful women and to imagine who they might have originally been based on.”
The results are eerily life-like:
Susannah. Original image of statue from Ballarat Botanic Gardens, Vic. Censored for IG (uncensored version here http://janelong.fotomerchant.com/other-works) . . #photography #art #fineart #nikon #photoshop #wacom #surreal #fineartphotography #surrealphotography #photoshop_creative #manipulation #manipulationclan #enter_imagination #digitalart #digitalphotoshopart #LPfeature #digital_indo #surrealportrait #instagood #artoftheday #igcreative_editz #statue #contemporaryartist #brisbane
A post shared by Jane Long (@long_jane) on Aug 27, 2017 at 4:11am PDT
Ruth. Another one in the statues series. Want to learn some of my techniques? Join @robwoodcoxphoto and myself for a weekend retreat! Details at http://www.janelong.com.au/workshop. . . #photography #art #fineart #nikon #photoshop #wacom #surreal #fineartphotography #surrealphotography #photoshop_creative #manipulation #manipulationclan #enter_imagination #digitalart #digitalphotoshopart #LPfeature #digital_indo #surrealportrait #instagood #artoftheday #igcreative_editz #contemporaryartist #brisbane #surrealismartcommunity
A post shared by Jane Long (@long_jane) on Sep 21, 2017 at 11:31pm PDT
And Long has even added movement with some 3D imaging, putting in rippling skies and dresses that blow gently in the wind:
Modesty cinemagraph. I love the irony of a moving statue! If you’d like to learn more about my post production techniques, join @robwoodcoxphoto and myself for a weekend retreat. Details at http://www.janelong.com.au/workshop . . #photography #art #fineart #nikon #photoshop #wacom #surreal #fineartphotography #surrealphotography #photoshop_creative #manipulation #manipulationclan #enter_imagination #digitalart #digitalphotoshopart #LPfeature #digital_indo #surrealportrait #instagood #artoftheday #igcreative_editz #contemporaryartist #brisbane #plotagraph
A post shared by Jane Long (@long_jane) on Sep 15, 2017 at 2:42am PDT
Ruth cinemagraph Want to learn some of my post production techniques? Join myself and @robwoodcoxphoto for a series of weekend retreats at three beautiful locations. More details at http://www.janelong.com.au/workshop . . #photography #art #fineart #nikon #photoshop #wacom #surreal #fineartphotography #surrealphotography #photoshop_creative #manipulation #manipulationclan #enter_imagination #digitalart #digitalphotoshopart #LPfeature #digital_indo #surrealportrait #instagood #artoftheday #igcreative_editz #contemporaryartist #brisbane #plotagraph #surrealismartcommunity
A post shared by Jane Long (@long_jane) on Sep 26, 2017 at 2:07am PDT
Hebe cinemagraph Want to learn some of my post production techniques? Join myself and Rob Woodcox Photography for a series of weekend retreats at three beautiful locations. More details at http://www.janelong.com.au/workshop . . #photography #art #fineart #nikon #photoshop #wacom #surreal #fineartphotography #surrealphotography #photoshop_creative #manipulation #manipulationclan #enter_imagination #digitalart #digitalphotoshopart #LPfeature #digital_indo #surrealportrait #instagood #artoftheday #igcreative_editz #contemporaryartist #brisbane #plotagraph
A post shared by Jane Long (@long_jane) on Sep 19, 2017 at 11:17pm PDT
Incredible what old art forms become with a little technology, a lot of skill and an artistic vision. Brand new:
Rebekah. Another one in the statues series. Want to learn some of my techniques? Join @robwoodcoxphoto and myself for a weekend retreat! Details at http://www.janelong.com.au/workshop. . . #photography #art #fineart #nikon #photoshop #wacom #surreal #fineartphotography #surrealphotography #photoshop_creative #manipulation #manipulationclan #enter_imagination #digitalart #digitalphotoshopart #LPfeature #digital_indo #surrealportrait #instagood #artoftheday #igcreative_editz #contemporaryartist #brisbane
A post shared by Jane Long (@long_jane) on Sep 7, 2017 at 10:12pm PDT
This Artist Turns Old Statues Into Incredible Digital Art was originally published on Buzzing Lives
0 notes
Video
youtube
I think If i could live anywhere in the world it would be off in the Scottish highlands, Satsuki & Mei’s little house, or Howl’s castle.
*Beautiful, calming yet also energizing, cinemagraph-styled scene from Howl’s Moving Castle includes atmospheric sounds of nighttime, including a crackling Calcifer (hnnnng, my favorite asmr), and the most gorgeous Ghibli music. I love this one.
life:
Im still struggling pretty bad. Renewed my mmj card and got to business, but after 2 years I realize that I still don’t know what the hell Im doing. Truth be told, I hate feeling high or “loaded” as a result of usage, but the after affects are a life saver, so there you are. I wish I had a “weedy” friend to teach me all they know.
My master gardening class has been interesting, and relatively calm. I was wondering how it is that I can handle being in a classroom again surrounded by bodies & noise, while everything else in life, including church, feels like anxiety inducing chaos. Possible answers: Even rows of desks, evenly spaced chairs, people dont generally get up all the time to move around, and if Im early enough I can get a seat in that “safety” back corner (which I always am). The most difficult part thus far are the horrible lights and waning energy levels, but one thing at a time. Im amazed I even got as far as I did to return to a school setting.
Im ordering some books to start reading more about c-ptsd. Im not getting any better as the years move on, I only get worse. Summers are especially brutal, as the heat and brightness seem to intensify all my issues. Im scared, frustrated, sad, and just not in a good place. Not to be cliche, but Im very much only surviving, and not thriving. Hopefully these few things which Ive been able to add into my life will start me on a process toward improving. (Notice, i did not say the dreaded h word: healing. That is another thought for another day.)
In addition to trying to add helpful things to my life, Im realizing Ive been too involved in paying attention to certain other things, as well. I opted out of these things initially for a reason which only had little to do with stress, and for my own mental health I need to opt out once more. I don’t know if its the right thing to do (or not do), but F&*%.
To end this entry on a positive I will say that Im looking forward to summer ending and being able to go rollerskating regularly, continuing the little bit of yarn crafting Ive been able to do, taking Tai Chi, and perhaps even joining a music class next semester.
May the Lord sustain me and you.
p.s.- Enjoy some more lovely Ghibli tunes:
youtube
0 notes