#I listed all their demos because I don't know what to do with this info??
Explore tagged Tumblr posts
Text
2023 In Review (Indie Games)
Last year's! | 2021
I apologize in advance for how long this might be. As a reminder, I don't bash games here so even if I hated something with every fiber of my being...I ain't sharing. As a second reminder, my more in depth reviews and live blogging has moved to Gem's Game Gems so I don't clutter the HBG's main blog. Okay. ON WITH THE REVIEW!!
DEMOS
Diffraction (Demo)- A rainy day otome indeed. I love the quiet gentleness of this game, the two romance options, and the fact that our MC is a photographer and struggling with her art and stack of life "failures" (because...SAME!!)
Alaris - I was asleep and now I am awake: I came late for the advertised fae and dragon lore, stayed seated and waiting for Fenir zjgjdf. Oh, and I guess the mystery surrounding our MC's abilities LOL.
The Summit Library - When I say I was maaaaaad when I realized I blew through chapter 1 and would have to go back to waiting for more content??? LOL, I was very miffed. Anyhoo, check out this title for the gorgeous art, another intriguing mystery (like what is *up* with the magic in the poor library?? who or what is to blame?? 👀) and of course the lovely characters we've been introduced to thus far.
Of Sense and Soul - I'm a regency romance girl. Like after you strip away the other stuff, I am but a poor woman with simple needs: a good ass love story 🤧💛 It's about the yearning and the slow burn and the will they/won't they/PLEASEEE they...I've never been so charmed by a demo, and the full game is going to be amazing I just know it!
Made Marion - This project is a game I've been keeping tabs on for a hot minute but hadn't taken the time to sit and properly enjoy the demo. I'M SO GLAD I DID!!! It's in early access now, so I'm hoping eventually I'll be able to carve out some time to play, but guysss Velvet Cupcake is doing the Thing?!? No idea which love interest I'll go for first, but I had a fun time meeting the Nottingham peeps in the demo.
Herotome (Super Demo) - Oh gosh. Oh gosh oh gosh oh my GOSHHH. Where do I even began?? (Really the question is where the hell do I end because this is one of those projects I talk about a lot/think about a lot and surprisingly haven't run out of things to say zkjfksjd). Another game I've been following for a while, it 100% lives up to the superhero genre in its aesthetic, the characters you interact with, the music and sound design, and of course the slowly unfurling story. Jade and Mia had come out as my top faves, Warden is still there, like hovering in the backgroud, shhhh but I have a special place in my heart for Griffin too (that conversation we have with her?? I have so many screenshots just so I can go back and reread and sear the words in my brain. Like a weirdo. Yup.)
Celestial Crowns - Stats building, celestial royalty, dating sim where you fuck around and find out your choices directly affect your MC's personality?? I'm sat. I supported the Kickstarter and now I try to practice patience for the full game's release siiiiiiiiiiiiiiiiiiiiiiiiiiiiiighh.
OTOME/JOSEI JAM
Please note this is a SUPER abridged list for my sanity and I fell a little more in love with these 2 jams with each entry I played...
Intertwine - As embarrassing as it sounds, I've never given much thought to the "red string" thing, and I consume more than enough romance media LOL!! But Van is suuuuuch a beautiful man, the UI for this game is so interactive and lovely, the music is ALSO lovely, just lovely-love all the way around teehee. (Also this game encourages replayabillity so like, do with that info what you will.)
Spring Boy [Demo] - I believe this game is going through a complete rehaul, so my thoughts and feelings refer to the original jam entry I played. The art is bright and cute and it's a super super short demo, but I was intrigued by the other student we meet on our mission to plead with our professor about our bombed exam lol!
Assignment Due: Project Blue - IRl group projects??? Suck absolute ass. Group projects with a guy name Asher?? Suddenly it's my new favorite thing in the world 😁
Cryptid Campaign Manager [DEMO] - Remember the last time I looked over a cryptid dating sim??? Remember how I was SUCH a fool?? Good thing I didn't make that mistake again!! The prologue is such a tease but you get an idea of what the full game is gonna be like, and I'm excited to see where my career involving love (and politics) goes!
Heart Cage [Demo] - Yoooooo I stay my ass far far far away from yanderes (could never get into the trope or the character type). WELP. Guess I just needed to keep searching because I really downloaded this off a whim--well, the whim being one of my fellow dev peers playing and rating-- and proceeded to get sucked in 🤧I thought being a detective would be the highlight, but I guuuueeesssss I was more into the romance options than I thought. Oops.
Evernight - I tried to explain what this game meant to me on the side blog, but words failed me. I still don't know what to say other than I loved it?? Which is like ummm I say I love everything, and yeah I'm easy to please BUT Y'ALLLLLL if you play no other game, play this one. Please. Date a werewolf. Or a vampire. Or a fae. Plz. Also figuring out the mystery of your MC's abilities and past is just delightful, ugh.
Bright Oak (demo) - Anotha one I wrote about on the side blog!!! Play this one!!! The writing is lush and atmospheric and the characters are all delightful and it's another game with a mystery to untangle!
The Faithfulness of the Universe- This one gets the award for most unique all around entry that I played. Theeeeee prettiest pixel art to bless my eyeballs, and this tasty mystery concerning Fate and witch Faustina's future (or lack thereof 👀) and what it all means. As a player I very much want to know what it all means!
A Cup For All Seasons - Another game that needs its flowers y'all. It's short but super healing and super cozy and the voice acting and music really tie the gaming experience together???
The Working Woman's Guide to Burning Bridges - DEMO - It's the way I played the demo twice and I've been thinking about it ever since 😭😭😭🙃 obviously life happens and things come up, plus this was a demo. But. BUT!!! I am on my hands and knees prayinnggg the team gets together again to finish the game. I love playing as a stressed, lowkey bitter hot mess who doesn't have her life together 😂somehow the fictional version is soooo much more entertaining!!!
Keyframes (Spring Demo) - After the game College Craze, this is legit THE college, slice of life visual novel of my dreams. I cannot wait for the updated demo next year, and the Kickstarter whenever that rolls around. And now that the developer is on Tumblr, I've definitely been stalking the account and reading each new post like it's my day/night/weekend job 🤧
Hello Counsel 💋 - Okay I take it back, Evernight is like a 20/10 but Hello Counsel is like an 100/10 👁️👄👁️ This game is necessary for my mental, emotional, physical, and spiritual health, alright? The banter ✅ the character designs ✅ the music ✅ the sizzling chemistry between Poise and Salem ✅ I wish this game had more buzz because IT'S SO GOOD!!! (also the dev, Miseri, is who I wanna be when I grow up. I've made it through almost their whole backlog of games and there are no misses and EVERY game is different from the rest and it makes it hard for a toodler dev--ME--to cope LOL)
Candied Hearts - Isekaied into a candy themed game?? Sign me TF UP!!! (Peppermint I love you dearly, you must understand.)
Fully Released & Played (at least 1 playthrough)
The Knight's Dilemma - I don't even know how I originally stumbled upon this??? I just know it had been in my backlog for a hot minute and I was intrigued enough to save it way back when. Y'ALL WHY DIDN'T I PLAY SOONER SKJFHFJFH! There's a couple different endings, I loved the voice direction, AND it's such a simple concept of a game that was just executed beautifully.
Trouble Comes Twice - If I had to make a top 5 list of romance VNs, guess who makes the list?? Guess. Guess guess guess. Have you guessed yet??? LOL! I have been in love with TCT since it's development days and with each passing month, waiting in anticipation, playing the Pateron beta builds, screaming on the main blog about every single thought I had about Jace and Hazel (shoutout to Jace for helping me figure out *me*) Lol if you're curious about said thoughts, those posts are on this blog and not the side blog.
Aelfric the Wondrous - 10/10 would love to forget my first play through JUST to have that experience fresh again 😭😭💛Cute and funny and a wonderful parody type game all around.
A Summer's End - Hong Kong 1986 - Goodness, there's no excuse for why this took me years to finish but anyhoo, I finished, I loved it, I recommend it! It's romantic and achingly authentic and the art is soooo gorgeous I literally can't stand it 😭
The Things You Do For Love - Unhinged yandere manages to entertain and garner sympathy and laughter from Gemini. And that poly ending is chef's kiss too????
Band Camp Boyfriend - There are a handful of games I found and loved before I began my game development journey, and this is one of them. BCB is so dear to me, because of the story and characters but also because of the Dynamic Duo creators and their team behind the scenes. I was never a band kid I was a chorus kid but just as the band geeks loved this game to pieces, us normal folks do too!! Even the boys who I didn't like I STILL managed to find joy in playing their routes (still have a few more to finish at the time of this posting lol, GOTTA GET THE FINAL ROUTE YO). Anyway, this game more than delivered for me and I hope more people keep discovering it!!
Belle Automata: Chronicle I [RELEASED] - While only Chronicle 1 is out at the time of this posting, I already know that the 2nd and 3rd parts are going to be just as amazing???? I wrote about this one on the side blog, so here's my copypaste that still rings true:
I love TNP (The Nightmare Prince) but Victor’s route hit the sweet spot for me. Maybe it’s the slow(er) burn nature of this route, maybe it’s the reserved nature of Victor and watching him slowly start to care (AND NOT KNOW WHAT TO DO WITH THOSE FEELINGS TEEHEE) for me.
A Date with Death - I wrote about this on the side blog--again--. The demo. And then right after finishing a route. And then again where I was fully awake and still managed to sound deranged. No copypaste for that, I shall be nice. But yeah!! Another game where I was screaming at the sky about how much I love it and how I'll never know peace as long as I live.
Our Life: Baxter DLC - I need to offer an official apology to both Cove and Derek because falling head over heels, down the stairs, crashing into the parking lot, falling again but down a manhole for Baxter's infuriating ass was NOT on my 2023 bingo board??? HELLO???? I bought his DLC just to complete my OL collection. Was not expecting to love it this much. Was not expecting to be called to write fanfic and abandon all responsibilities to do this. WHILE DOWN WITH COVID TOO. Allow me to play the song of my people. *Send in the Clowns plays*
Our Cinderella - (this is so funny I'm taking about a side game before the main game LOLOLOLOL) Guys. Guysss. You guyyyysss 🥹if you're looking for a cozy, hilarious, equally oddly and wonderfully sweet short game, this is the one!! You may have your personal favorite Iggy ship (like me) but all the pairings are so amazing and just make sense lol!
Wylde Flowers - This is the only non visual novel game on here but it gets the spotlight because I did NOT spend 90+ hours on this game to gatekeep this beauty. No. It the coziest, the funniest, the funnest, the most addictive Switch game (after Teacup) I've ever played.
Fully Released (& still on 1st playthrough)
Garden of Seif: Chronicles of an Assassin - Life kicked my butt and then sat on me SO while I finally got my grubby hands on the full copy, I still have only played the entirety of the demo. But. We will return to this in 2024 and hopefully I'll have a full review for the next wrap up!
Our Wonderland - I looked back at the side blog and I can't believe it was only THIS year that I started OW??? Because I'd known of the game and the dev for longer than that??? So basically what I'm saying is that I was chicken shit for longer than I've been in love with this world that Developer Carrot has created kjzhhshggj. But OMG to get me, who is scared oh so easily to get hella invested in this clearly labeled horror game??????????????? And even with shit gets super absurd and hella disturbing, I cannot stop playing. At the time of this post, I'm only in Act 4, hence the category above, but it's only because I play each act in a sitting and lose track of space and time and myself. That's a compliment btw.
...
Okie!! That's 2023 in a nutshell! I played a looooot of really good games this year and while I would have liked to talk about them all, I think this list provides a nice overview.
Let me know if we share any favorites!
- Gemini 💛
#gaming year in review#gamedev rambles#yeah no I cannot keep creating more work for me#2024 I am GOING to make a shorter list 😭🤧#hmmmm fun drinking game:#take a shot every time the word 'mystery' is used ☠️
188 notes
·
View notes
Note
By any chance, could you list like all the things we know about Joseph and Jack? Because some people might be new to the fandom and not know much about it.. if you did this before then could we get the source for it?
Btw love your works :D
Thank you so much! You're so sweet. ����
Well, while I haven't considered making a fandom primer before... I did make a timeline of what we know about Joseph so far in this post over here. I even translated it into Spanish upon request here.
Oh, something that came out since I made that post is this image from the kickstarter that shows us Joseph's whole body, including his stylish rose-printed boots. Also, the lovely creator of the game shared development sprites in this post that tease at certain plot elements in the upcoming game. As well as this suspiciously familiar lad on Jack's birthday.
As for Jack, I didn't consolidate everything in one place, but I have discussed various topics about him that might be more pertinent. His limitations, for example, are an important part of his character. Consent is a big part of the game and his character.
A lot of what I've discussed are theories, such as how Jack got stuck in the tape, but I do show relevant pieces of artwork and link to the official twitter and tumblr that give teasers. One important piece of info from the tumblr is that Jack can touch/interact with things the more attached he is to his sunshine. The asks from the official tumblr have some juicy lore bits. I've also made transcripts for some of the audio dramas in this tag.
I'm honestly not sure what else should go into a introduction to the fandom for newcomers, besides suggesting they try out the demo and check out official sources. Sadly, I'm not a part of Snaccpop Studios (though I'd love to be hired on as a writer), so I don't count as an official source. Most of what I have to offer with my headcanon rambles are theories and possibilities after all. Plus I'm always adding more thoughts as more teasers slowly trickle out and I get new perspectives from other members of this lovely fandom.
Maybe I should give it some thought how to go about an introduction primer for new fans, but I don't want to give the false impression that I'm an official source for information. I'm just an enthusiastic fan who is trying to sleuth out what's going on and play around with the concepts.
I'd say start from the demo, then go to the official pages for more information. The official toyhou.se page has profiles for the love interests plus the boss, and you can check out other important SnaccPop Studio links here. I hope this helps!
@channydraws @earthgirlaesthetic @sai-of-the-7-stars @cheriihoney @illary-kore @okamiliqueur @kurokrisps
36 notes
·
View notes
Text
A post for all new and longtime Jeff Blim livestream viewers and chatters. Welcome! (updated on March 8 2024)
*check https://starkid.fandom.com/wiki/Jeff_Blim to compare facts here. For now, the wikia is more updated than this since everyone knows where it is. But this post has further information than the one in wikia.
Update (May 15, 2024) Thank you so much for following me. I apologize for not following back but I may find your posts (and like or repost them) when they have a Jeff Blim tag and other tags in my list. Update: May 27 2024. Watch Jeff's last stream where he checked his wiki. He said he will do some or a few edits and he made some corrections. I don't know when I'll check it myself. Any edits from other fans are highly encouraged. For me, there is no longer to add info here and on the wiki at least about his history. His wiki is already too long enough lol. Update: June 7 2024 Started slowly updating his wiki again and maybe make it even funnier or sarcastic lol maybe because of the way he reacted while reading it
Sometimes we read the same questions over and over on his stream and he has answered all of them in the past. Or accidentally ignores/did not read the old, repeated question, so he can't answer because he's busy doing stuff on the stream. And sometimes, instead of giving the answer to our fellow fans, we just give joke answers instead because we are that silly. I'm trying hard to remember fun facts/stuff he shared on his livestreams and will update if I can. Please help with mistakes on recollection to avoid fake facts. Thank you...
I. The Content in his livestreaming. Well, most days we listen to demos, Jeff live composing his music/songs and some of them are spoiler-less clues to up-and-coming StarKid shows, showcase his difficult and complex relationship with Logic and Stream labs (gee, that sounds familiar. There is screaming/shouting and desk hitting, followed by amazing wit to calm his nerves) listen to him improv and say funny things sometimes based on what Chat is typing about. And have that clout chaser and clout black hole named Jon Matteson as his guest in his streams, most of the time via phone call. If Jon ever gets on his stream, good luck trying to get attention from Jeff on the chat lol. The bromance is strong in this one (although I have gotten Jeff's attention once while Jon was on stream but it was about Jon haha).
Sometimes Jeff just wants to hang out and talk anything, jam with his piano, answer personality quizzes that we give him, give out audition advices (Uncle Jeff's audition hotline. make sure to identify when he's being sincere and when's he's joking/being sarcastic), talk about his hobbies, do spreadsheet baseball... On his hot takes, they are plainly hot takes and you don't have to agree with whatever he says. His hot takes are, half of the time, for entertainment purposes only. Send acting audition help inquiries to [email protected] to make your dream work. More cheaper charges than the one in Broadway Plus. You can also DM Uncle Jeff on his active social media accounts (Twitch, IG) No silly messages pls. Just acting audition help business ONLY. His rates are 75 dollars per hour, 50 for half. To those who can afford, he has a patreon page if you want downloadable copies to the songs he composes on his streams. The link is in his Twitch and YT pages.
II. Music 1. He started learning the piano as a young boy. His teacher was a Russian woman (I can't remember her name). Then he switched to the trumpet and told his father he didn't want to play the piano anymore. 2. He was never a member of a drum corps but went to a camp for it by the The Cavaliers. 3. He only joined Amazin Blue, an a cappella group in UMich, because he wanted to be in a band. He ended up becoming their music director because he wanted every member to have a song where they provided the main vocals, which is something that he butted heads with previous music directors in the past. He won an award for a cappella arrangement for his work with Amazin Blue. Their two albums (Shades of Blue and Self-Titled) can be found in Bandcamp One of his former fellow members in AB is also famous now. The half of the team behind Dear Evan Hansen, Justin Paul.
5. He was a trumpet player at the church where he grew up. (one of his first jobs). 6. According to him, he used to listen to awful Christian rock while growing up. 7. His dad is a retired band director. 8. Likes The 1975 9. He mentioned in Feb 23, 2024 on his stream that he does not want to sing Get In My Mouth live again because he does not want to relive the memory of playing a giant spider. He still thinks it's a great song.
III. Jobs First: Taking out the trash for a neighbor. Second: Trumpet player at the church where he grew up. Third: High school - Trumpet player and played as an "executioner" at a Medieval Times Dinner Theater (??? I'm not well-versed about this as I don't live in the US). After college, while looking for acting jobs and writing TTO. New York City Fourth: Carrying signs for Disney at Times Square. Fifth: Theater Usher (his favorite job). Los Angeles Sixth: working for THAT infamous Los Angeles escape room that he got from Nick Lang. Seventh: Full-time streamer, actor, singer, composer, dancer, acting coach, Internet Uncle to 20+ nephews and nieces 😆 around the world. A. One of his fave TV jobs is his appearance on HBO's Veep because he loves the show. B. On the 911 episode where his chef character accidentally hurts himself, he said he didn't particularly enjoyed his time shooting that ep because he was strapped with a heavy object on his chest during the bloody scene. C. Shooting 24/7: Lego Maniac was fun Eighth: He said a few times he's not auditioning anymore and will only take roles offered to him. Whether it's a joke or not, let's just take that as fact for now lol. There was a phase in his life that he got tired of auditioning (NYC, while writing TTO).
IV. StarKid Stuff
(while answering a personality quiz and as of late 2023 or early 2024) Fave Hatchetfield musical: Black Friday. (while answering a personality quiz as of late 2023 or early 2024) Fave LiB: Nibbly. For the longest time, he considers "Lost Without You" as his/one of his favorite songs that he wrote because it's his first ballad. Generally, if you ask him what's his fave StarKid song or what's his favorite play/musical he was a part, he can't/won't choose because he considers all of them his favorite. 2. I've read this many times, Max Jagerman was never written for Jeff. He may replicate the energy but he is too old to play a high schooler. Can you imagine him doing the shirtless scene during Dirty Girl? His body is no longer like when he did Aladdin in Twisted. He is no longer in his 20s. 3. He said he had the most fun composing for Black Friday.
V. StarKid Tangent Stuff 1. As of Feb 2024, Jeff announced that Rim Tim Timmy is dead. RIP Rim Tim Timmy. :,-( Meanwhile, his sister (chat head canon and Jeff laughed at the name) Rim (Ram) Tam Tammy is alive and well, thank yewww.... VI. Movies 1. For list of movies he loves, check out Rim Tim Timmy's Movies Movies Movies. Yes, you don't know half/most of the movies he likes cause he's old and you're a Gen Z-er. Get a grip. 2. His first and only appearance so far in a full length film is in his brother's indie movie Mondo Hollywoodland. As of now, the movie is available to watch for free in some streaming sites. VII. Likes 1. Coffee once a day, most of the time spending 10 dollars a cup from a shop. He has thankfully quit on nitro. He describes it like a drug addiction he needs to curb. He wants the baristas who are serving him to have that indifferent vibe.
2. Spreadsheet baseball. He plays with classic/ old school famous baseball players. He used to just play on an excel spreadsheet that he made himself until a fan who showed up on one of the TGWDLM showings and told him that he can compete with other people online.
3. Is a fan of the up and coming sport of arm wrestling. He only watches people arm wrestle, not engage in one.
#jeff blim#starkid#jeff blim fun facts from his livestreams#jeff blim fun facts#Bandcamp#jeff blim livestream#Uncle Jeff#Uncle Jeff's Audition Hotline#Blimswork#StarKid fun facts#StarKid#patreon artist#freelance artist#support artists#patreon#Acting Auditions#acting#audition#movies#films#cinema#theater#theatre#plays#musical#musical theatre#theater kid#npmd
16 notes
·
View notes
Text
Devlog #1
Hi hi! ෆ˙ᵕ˙ෆ I don't really post often, but I told myself that starting in 2024, I wanted to share what I've been working on! I'm a solo game dev who has been developing a game called Visionaries. It's a romance visual novel that explores grief and loss.
༺✧ STORY ✧༻
"Visionaries": Special individuals with the ability to look into the past. There are a select handful of Visionaries who can also see into the future.
"What happens after we die?" The age-old question with no definitive answer. Many have constructed their own complex theories and stories to try and explain this mystery.
~~~~~
Explore the world of Visionaries as you wake up in an unfamiliar room, unable to speak and move. You're faced with unusual people (who tend to bicker any opportunity they get) only to later discover that they are your assigned Visionaries. These Visionaries have only one task; they intend on looking into your memories.
What is the purpose of Visionaries existing, and why do they insist on looking into your mind?
If you want to read more about the progress I've made on Visionaries, please continue reading below the cut! ෆ˙ᵕ˙ෆ
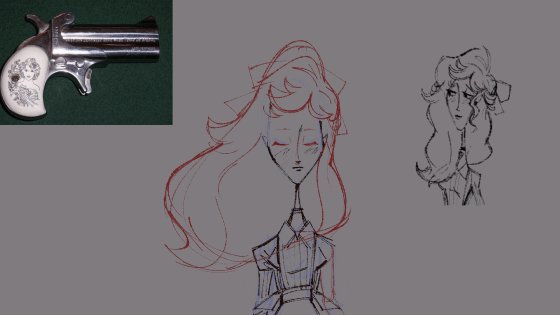
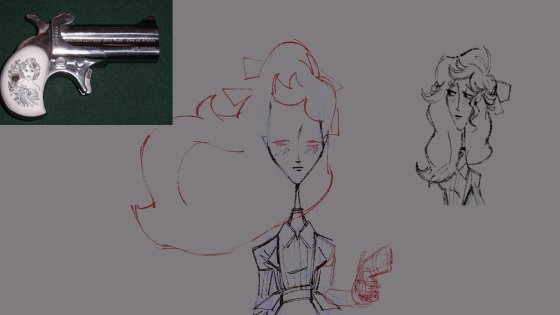
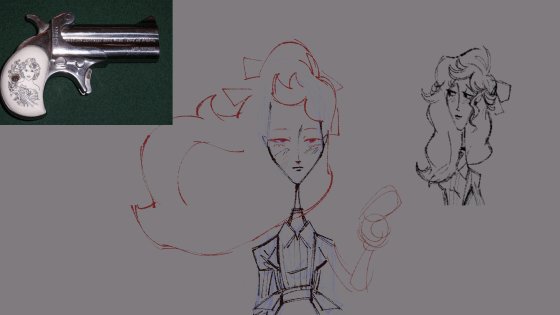
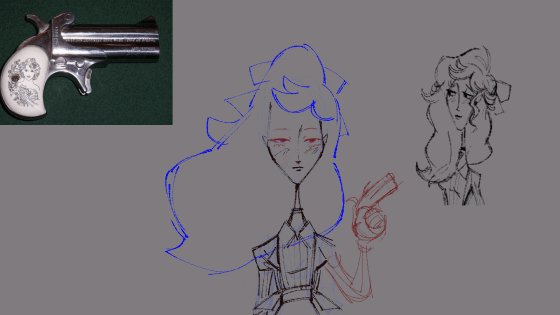
༺✧ ART ✧༻
Most of my time has been spent working on the art! (I can't feel my hand) My main focus is to finish drawing all of the character sprites as well as finish rendering the backgrounds. I've already come up with all the designs and expressions for the characters, they just need to be rendered :,)
I still need to create their little character info sheets (I have no idea what the word is, haha), where you'll learn their names, ages, and all of that fun stuff ෆ˙ᵕ˙ෆ
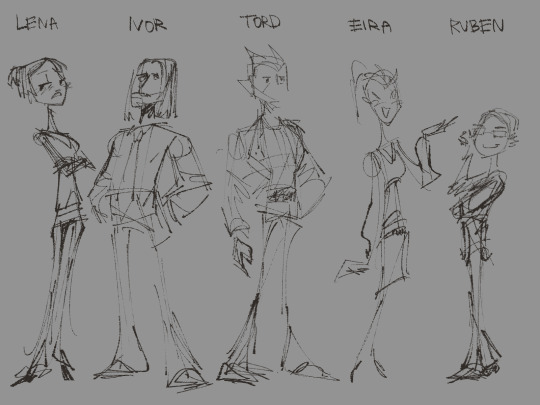
Below are some of the sprites :-)


The first two are fully rendered, while the other three need to be finished :,)
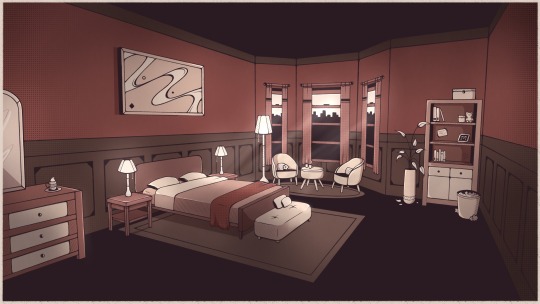
As for backgrounds, I have 1 that is fully rendered and 3 that still need to be finished! I'll only be sharing 3/4 today since I'm unsure if I'll be including the one background in the demo.



To be honest, I struggled quite a bit when drawing the backgrounds D: There were a lot of things I envisioned, but unfortunately, I didn't know how to fully portray them. I had some trial and error while coming up with the original designs. That being said, I'm glad I was able to come up with something I felt satisfied with! I'm planning for the rest of the backgrounds to follow the red/brown colored theme as seen in the first photo ෆ˙ᵕ˙ෆ
Of course, there will be more backgrounds than the ones I'm currently showing! I already have some ideas/drafts for those, but they might change depending on the way the story plays out.
༺✧ WRITING ✧༻
So far, I've planned for the demo to have a little less than 9k words. I'm unsure if I'll keep it at 9k words, or if I'll expand it some more so that there will be more content in the demo :-) We'll see!
As for the overall game, there will be at least 2 routes. There will also be 2 romanceable options (one being he/him, the other being she/they). I'm still figuring out how I want to script all of this, so these aspects may change in the future!
The game will also have options where you can choose your pronouns and name!
Here's a small snippet of the script!

I wanted to show the dynamic between two of the characters :-)
༺✧ OTHER ✧༻
Besides writing and coding, I've been coming up with some ideas for the GUI! I don't have any current drafts of that to share, but I'll hopefully include them in a future devlog ෆ˙ᵕ˙ෆ I also have plans on creating the cover art for the game, cgs, more backgrounds, and possibly some promotional art (rip my hand, there's so much I need to draw (╥_╥))
I was thinking about composing the music for the game, but I realized I know absolutely nothing about music and wouldn't even know where to start if I had tried :,) So instead, I've compiled a list of some soundtracks and sound effects I might use! Hopefully, I can share that in the future once I've narrowed down which soundtracks I know I'll be using.
༺✧ CONCLUSION ✧༻
My overall goal is to release the demo sometime during this year! Because I'm doing everything myself (art, script, writing, etc.), it might take me a bit longer to get everything done. My apologies for that! (╥_╥)
Besides that, I really just want to start creating and sharing more of my art. Getting over the mental hurdle of being afraid to show my work is honestly pretty terrifying for me. I normally only share the things I create with close friends, but I think it's time to get over this fear of mine! ᕦ(ò_ó)ᕤ
I was able to make significant progress within these past few weeks since I'm currently on my winter break. Classes start back up soon, though, and I'm going to be internship-hunting as well as planning on a big move. I'm still going to try my best to juggle everything so that I can make even more progress on the game! ෆ˙ᵕ˙ෆ
At the end of the day, all of this is a fun little project I've always wanted to do. As a little kid, I absolutely loved playing VNs (and I still do!). Creating my own game felt like an unreachable goal, but with enough effort, I think it's something obtainable ෆ˙ᵕ˙ෆ I really just want to create something that others can enjoy!
As a side note, I have some plans to create a little blog (not even sure if it's considered a blog, haha) about the games I've played/want to play! That will be coming very soon!
Thank you to anyone who read this far! You have my eternal gratitude <3
~ bliss ෆ˙ᵕ˙ෆ
#VisionariesVN#devlog#visual novel#gamedev#game development#indie dev#developer#indie games#otome#amare#otome game#amare game#wip
13 notes
·
View notes
Text
Info post!
Thank you everyone for your feedback on the demos! I am very happy you all came to like it. Don't feel discouraged from sending any new feedback though, since it's gonna be awhile until I get back to work (I'm in exam hell 'till mid May), might as well use the time to advantage.
Most of you seem more interested in game/visual novel format, therefore in this post I'll talk about features I mean to implement, or think of implementing. I'll also talk about possible updating schemes (chapter basis vs. all-at-once), let me know what you think about those. For those who won't get intimidated by text, I'll leave some WIPs for artwork at the very end :3
Discussing game features!
Random events Now this is something you've already experienced in the demo, albeit in its rough form. Since I'm planning a kinetic/linear story (aka there won't be a choice system) because writing a branching story is going to kill me, this serves as a sort of replacement. Due to random chance being involved, random events will happen only during "moments of respite", so to speak, when there is no danger and no consequences for the main plot. Random events are mostly "character flavor", additional moments that, if you miss, won't hinder the major story, but they do add fun little details to characterization. This should mitigate possible unfairness while still bringing some replay value to the table. I plan on implementing a scene list, where you can view names of all encountered/unlocked scenes, sort of like achievement list.
Turn based battles This one is more ambitious but not entirely impossible. There are tons of tutorials on battle system in Renpy and even codes already written and running. Battles could be another way to make up for lack of choice system and thus lack of gameplay. Plus, the script outline already features numerous fighting scenes, and given it's VtM, I feel battles could be implemented organically. I'm mostly thinking of watered down Darkest Dungeon, or, if you're hip, Honkai Star Rail. The amount of "water" is yet to be decided, but it should be relatively simple both for me to implement and for you to play through. Don't know if I'll add anything that could be called "leveling up characters" but I am thinking of making battles skippable in options. This is still mostly an idea, and I'll need to make some tests first to see if I'll be able to implement this in actual game.
Updating schemes!
First things first, I'll need to write the entire script. The reason why I don't want to make it chapter basis is, based on my past experience, there's a high chance I'll figure out some changes needed in previous chapters as I work on next ones, so I go back and edit them accordingly. And this works best if I'm writing the full thing back to back, without publishing. Release when it's ready. This should take me a year, give or take, again based on past experience (it's almost the same amount of writing I had to do back then). I understand it's quite long but I don't feel comfortable changing this workflow of mine :(
Now, for actual game development, there are two options:
All-at-once Basically the same as with the script. I develop the entire game and then publish it in one piece. Personally I feel this would work best for me, but it would increase the already big enough wait time to around two years, best case scenario. Probably two and a half, or even three. I understand it's hard to wait that long, which is why there is a second option.
Chapter basis I develop a chapter (insert all the text, art, animation, music, etc.), publish it, then proceed to work on the next one and release it when it gets done and so on. Sort of like game patches. Bendy and the Ink Machine style if you remember that thing. You redownload the project and continue from your last save. This gives me a bit less control but also makes you wait significantly less for main story content.
Please let me know which option you would prefer.
As a thank you for reading this huge wall of text, here are some WIPs as promised :D

Part of the short comic on your regular Tord and Edd shenanigans

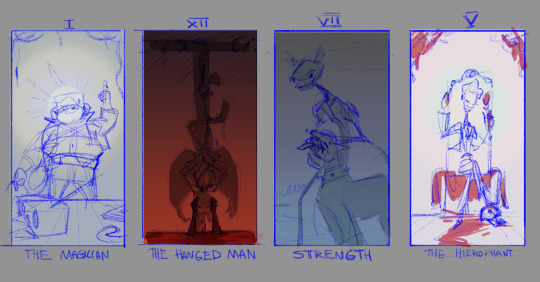
Something tarot themed! Missing Cat (The Star) for now. I'll probably change the composition for most of these.

Rough concepts for Tord's wAcKy family. Also him pre-embrace

Some Matilda animation. Girlboss
13 notes
·
View notes
Link
In other news, Journey to the West: The Demons Strike Back (2017) will hit Japanese theaters on September 8th. It’s showing at TOHO Cinemas Roppongi (Tokyo). Japanese trailer linked above.
The Japanese dub cast for the leads:
Tang Sanzang (”Genjo Sanzo”)- Takahiro Sakurai
Some Notable Roles: Cloud Strife (Final Fantasy), Suzaku Kururugi (Code Geass), Claude Faustus (Black Butler), Griffith (Berserk), Uta (Tokyo Ghoul), Sasori (Naruto), Kiyomaru Takamine (Zatch Bell), 009 (Cyborg 009), Izuru Kira (Bleach), Haseo (.hack/roots), Misaki Takahashi (Junjo Romantica)
Notable dubs: Edward Cullen (Twilight)
Sun Wukong (”Son Goku”)- Koichi Yamadera
Some Notable Roles: Spike Spiegel (Cowboy Bebop), Beerus (Dragon Ball Super), Shoyou Ishida (Gintama), Ryoji Kaji (Neon Genesis Evangelion)
Notable dubs: Eddie Murphy roles (this 100% includes Donkey), Donald Duck, Beast (Beauty and the Beast), Sebastian (The Little Mermaid), Genie (Aladdin), Megamind, Ralph (Wreck-It-Ralph), Stitch (Lilo and Stitch), Manfred (Ice Age), Roger Rabbit, Michael Jordan (Space Jam), and more
*Yamadera also voiced Son Goku in Journey to the West: Conquering the Demons (2013)
Zhu Bajie (”Cho Hakkai”)- Kenji Nojima
Notable Roles: Lee Seung-gil (Yuri on Ice), Kamimatsu (Osomatsu-san), Tuxedo Mask (Sailor Moon Crystal), Hikaru Ichijyo (Macross), Nobuchika Ginoza (Psycho Pass)
Notable dubs: Luke (Percy Jackson), Roderick (Diary of a Wimpy Kid), Clark Kent (Smallville)
Sha Wujing (”Sha Goyjo”)- Takanori Hoshino
Notable Roles: Mitabi Jarnach (Attack on Titan), Nobuyuki Kai (Haikyu!)
Notable dubs: Henry Cavill roles (Superman, Napoleon Solo, etc.), Nick Savrin (Prison Break)
So all in all, looks like we got a pretty strong dub cast!
#journey to the west#journey to the west the demons strike back#takahiro sakurai#stephen chow#koichi yamadera#long post#I listed all their demos because I don't know what to do with this info??#CLAUDE is voicing sanzang?? I?? Wukong's sharing a VA with Donkey all of this is real??#this is peak meming#and that trailer OMG it's so extra they even changed the font of the series to make it MORE extra
9 notes
·
View notes
Note
Do you have any if recs or demos you're excited for? What genre is your favorite to read?
Oh boy, do I have recs, anon. I started out reading IF before I started writing it, so I've compiled quite the list lol.
My Absolute Faves
Blood Moon by @barbwritesstuff (Werewolves are my weakness and the writing is so good, highly recommend Marco's and Vicky's routes but all of them are perfect tbh)
A Mage Reborn by @mage-parivir (The very first IF I ever read, absolutely crushed my heart, I still rush to play when updates are released)
Mindblind by @mindblindbard (Just...so good. Literally amazing. Not enough good things can be said. I would totally die for Gray.)
Raiders of the Caravan by @leftski-if (So much great writing and all the characters are very loveable. Highly recommend for some nice hurt/comfort but mostly comfort (so far at least))
Diaspora by @diasporatheblog (Very badass and very good writing, again has very loveable characters to the point that I can't easily pick a favorite (would probably end up being Sang if forced tho) also the world-building is just perfect)
OFNA: Birds of a Feather by @ofna (Bird cult. Need I say more? Seriously though, the plot of this is just A+ and check out their blog for info on the birdtrayer who I will likely never guess and also forgive after .2 seconds)
The Exile by @exilethegame (Pretty sure everyone knows about this one but it's amazing so I have to mention it. Top tier, so much angst, I get to romance a god living in the player's head, what more could I ask for?)
The Golden Rose by @anathemafiction (I replayed this so many times, I literally cannot wait until it's fully published. So good, 10/10, couldn't recommend more)
Attollo by @attollogame (I think everyone knows this one too but I have to mention it. I honestly couldn't describe Attollo in a way that would do it justice, you just need to go play it. I'm definitely gonna almost get killed a variety of ways in this game, but I'm okay with that.)
The Chosen One by @kal-writesif (Again, just go play the demo. So good. 10/10. I literally love that there's only one LI whom I would already die for btw.)
Thrill Seeker by @thrill-seeker-if (Literally catch me romancing Hannie, Oli, and N. The writing is so good and I highly recommend it! My MC in this one is very traumatized tho.)
Northern Passage by @northern-passage (Again, I'm pretty sure everyone knows this one, but still mentioning it because it's one of the first IFs I played and still one of my favorites)
Golden by @milaswriting (The writing is really immersive and absolutely sucks you into the story. Also, all the ROs are super interesting.)
Scandal by @nightingale-interactive (Recently began reading this and it's so good. It also focuses on romance a lot too which I love.)
Demos I'm Supremely Excited About
The Moonless by @moonless-if
Spilt Milk by @spiltmilk-if (I lurk on this blog so often lmao but I love every single romance option and cannot wait for the demo)
The King's Hound by @the-kingshound (The same author as The Chosen One, I absolutely cannot wait to romance Arthur)
This got way too long. Oh well. I might've missed some because I'm dumb and don't keep a comprehensive list of IFs I've played, so if it's not mentioned it's not on purpose I just have a horrible memory!!
268 notes
·
View notes
Text
The Choices Sequels We Deserved: Part 1
These are my ideas for what we could have had, for all the sequels that should have been but were canceled. Feel free to leave any ideas or if there's another hypothetical sequel you want just let me know! I won't be doing the It Lives Anthology tho because of It Lives Within (checkout @itlivesproject, it's literally incredible, they have a demo up).
The Elementalists 3
So let's say in this perfect world, the third book was planned from the very beginning, which means they aren't trying to shove 304 plotlines into one book. Now don't get me wrong, Elementalists is one of my favorite series in all of choices but that was a Lot, so. In this book it's usually a few characters arcs and an overall plotline so I think I'm gonna go with that format
Game Mechanics
1. Shifting perspectives between MC and Atlas
Maybe it’s every chapter or so, maybe you rotate once every chapter like ROE, not sure, but I think with how important Atlas has been to the story in literally both of the previous books they deserve main character status
There are also a few scenes from the perspectives of the other Pend Pals towards the end of the book (maybe some as diamond scenes, some not)
2. Third Year’s Compendium of Spells
It’s basically the same as the list of spells you learn in the other books, though with more free ones because it’s my book and I said so
In fact, something cool would be if the free spells depend on your attunement
You have like two free ones and then two spells for each attunement and yes combined ones count, and the two involving your attunement are the free ones
For example: If you’re a fire att then the two spells involving fire would be free while the other ones cost diamonds
3. Major and Career
Throughout the book, via the main plotline we get to learn more about the magickal world and at the end, with all that info we get to pick our major and/or career for the epilogue
While up for debate and I’m open to more ideas I think the major options and their careers would be: Magickal Defense (law enforcement), Political Science (magickal government), Education (Penderghast professor and/or Dean), Thurmaturgy (basically magickal philosophy and the career is the equivalent of a magickal scientist), and Healing (Healer)
We would pick the major, see graduation and MC in the classes, and then a scene of them in the career from that major in the epilogue, along with mentions of the other Pend Pal’s careers
Atlas as Magickal Law Enforcement, Beckett either working directly under the new High Attuned or if you aren’t one then a professor at Penderghast also doing Magickal Research, Shreya continuing with Serene and Sublime and expanding her business, Griffin still in Natural Disaster Prevention, Zeph as a Professional Thief Player, and Aster as a Healer or Wood Nymph Ambassador
4. Asexuality and Aromanticism
One of the best parts of these books is that you can not only choose your sexuality in terms of the gender you’re attracted to, but you can also choose not to romance anyone
In this book it goes a bit farther with you also being able to choose if you’re a sex-positive or sex-repulsed asexual which determines if you’ll get makeout and sex diamond scenes and if you’ll get a kiss option in diamond scenes that aren’t technically makeout scenes but can be
Another part of this is Friendship Points. They’re similar to Romance Points and obviously you’re friends with the whole group but your friendship points do matter
The scenes you get that are important but depend on your LI will actually include whichever character you have the most Friendship Points with
For example: for the scene when MC is found after passed out in the library, the character that finds them is whichever character you have the highest friendship level with instead of the LI or just using Zeph as a placeholder for the LIs
For the rest of the post the character with the highest Friendship Score will be referred to as MC’s Best Friend
General
Now that Atlas and MC are attuned to all the Elements and have saved the world twice, I think that should come up
I also want to learn more about the magickal world outside of Penderghast and with the whole thing with the High Attuned at the end of book 2, I think that's a perfect excuse to start up with the magickal government
Throughout the whole book, there's an ongoing campaign to re-legalize Blood Magick, with a climactic semi-early event being a summit where the High Attuned plans to legalize Blood Magick
But a group of anti-Blood Magick assassins don’t exactly approve and start to strike, beginning with a string of mysterious murders that Pend Pals find out (either through Evelyn being really bad at keeping secrets or through their own investigation) are all Blood Atts and some of the more recent ones are notorious Blood Att sympathizers
Most of the people so far have been at most C list celebrities but mostly just random people, no one all too important yet, tho the attacks are escalating and when it gets out who is getting hurt, the big deal Blood Att sympathizers and important Blood Atts start trying to rally the Attuned and call for action from law enforcement and to expose the assasins but there isn’t a real investigation until the first high-profile assasination: Greygarden Waithe, the previous Dean of Penderghast and djinn who helped you in book two
Someone is trying to assassinate the High Attuned and Pend Pals (specifically MC and Atlas) are invited to the Government Building and MC and Atlas are asked by Politician to help investigate and eventually stop the assassins
The High Attuned and tons of Blood Atts are there, and that's when the assassins attack, and they actually kill the High Attuned
They might even kill Evelyn, not sure yet, or maybe they kill her depending on your choices or how many spells you've learned or something
Either way, the High Attuned dies and Politician becomes the new High Attuned
And around right after that is when they learn Politican is the one who leads the assassins and he immediately begins to get rid of everything the High Attuned tried to achieve, sending all known Blood Atts on the run
Pend Pals can't do anything to stop him, either, because they don't have any proof
But when they do confront him, it does not go well because Politician exposes them as Blood Atts and frames them for the assassination, forcing the twins to go in the run too
While on the run from the entire Magickal world, MC and Atlas have to try and find the evidence they need and save as many Blood Atts as they can while the rest of the Pend Pals help as much as they can from within Penderghast
Finally they get it and at Politician's swearing in/coronation/whatever they attack and expose him to the entire magickal world, getting him arrested and a temporary High Attuned is selected until a new one can be properly chosen
If Evelyn lives then she ends up the High Attuned and if she doesn't maybe Katrina, I'm not sure
MC
MC's arc is trying to figure out exactly who they are
So far almost their entire identity has been helping people
They're the nice one, the helpful one, they're the hero and it's what everyone expects them to be, especially since they got more powerful than ever
Their professors give them extra homework or harder, alternate projects/assignments. Random strangers and acquaintances are stopping them to ask for their help. They're held to a higher standard and under all this pressure that no one else quite seems to get, not even Atlas
Sure they get the extra work from teachers but they've been learning advanced Magick since middle school and it just comes easier to them while MC barely has time to sleep
In fact there's probably a scene of MC falling asleep in the library and their LI finding them and cute comfort then a diamond scene of LI helping with the project 👀👀👀👀
There's an ongoing thing of MC also trying to pick their major
As it gets closer to the Summit MC keeps making these little mistakes, like they try to help someone and mess up, they lose a thief game, they fail an assignment/project, maybe even get in a fight with their mom and/or Atlas or their friends or their LI or Evelyn, who knows
So they're already feeling like they're failing at the thing they know and are supposed to be good at and start doubting that they're even good/a hero at all
Then the summit happens and them and Atlas have to go on the run
Atlas is stressed as hell, obviously, and they know what theyre doing but MC doesn't so they keep snapping at MC
There are definitely bonding moments in there but eventually MC starts being harsh when they interrogate people, more violent, less talkative and touchy and emotional
Eventually Atlas confronts them and we (as Atlas this chapter) learn it's because MC is trying to be more like Atlas because being who they thought MC was isn't working because everything was already falling apart and then them being the kind, trusting person they were got the two of them used and betrayed and manipulated again and they don't know who else to be
Then from there it's Atlas helping MC work on understanding they don't have to be the perfect hero but they don't have to be Atlas either, they can find and be whoever they are, and at the end of the book you finally get to pick your major and career and we see MC in that career in the epilogue
Atlas Ernhardt/Solaris
Atlas's arc is that their current life is pretty damn amazing but they still need to deal with their past
At first it's in little ways, like some paranoia, being able to see how much MC is struggling but having no idea what to do so they just ignore it, maybe even getting an LI they don't know how to deal with (I'm thinking any of the three you aren't romancing). And most of all, being ridiculously protective of MC
Then it all comes to a head when they're on the run and Atlas reverts to who they were on the run: hard, cold, cunning and more protective of MC than ever, to the point where they were so busy protecting MC instead of themself they actually made it harder for MC to fight and got hurt doing so, bad enough that if MC didn't know blood magic they would have died
The twins got into a fight and Atlas snapped about how they had to protect MC and how they couldn't lose them and MC snapped back about how they couldn't lose Atlas either
Atlas freezes as MC rants about how they love Atlas just as much as Atlas loves them and they want to protect Atlas too
And finally that they don't need Atlas to protect them anymore, they can take care of themself, and that Atlas can let go of that, they'll be okay
Atlas starts to back off a little and they see that MC when given the chance is a fast as hell learner and really does know how to take of themself, even more so when they go into hiding in a tuneless city and MC is the one teaching Atlas
And in the final fight they finally fully work together, watching each other's backs but worrying about themselves too
Beckett Harrington
Beckett’s arc with his sister Katrina is one of the ones I’m going to move, taking it from Elementalists 2 and putting it into this hypothetical book
The main events of it take place in the first half or so of the book, specifically the dinner with his sister and his like, nervous breakdown after his presentation goes wrong
Katrina is still introduced in the second book and is still a teacher/mentor figure and there’s some tension between her and Beckett in their scenes together to set up the arc but it doesn’t really come into play until book three
Katrina notices the tension throughout sophomore year so towards the beginning of the book she sets up the dinner and Beckett invites MC along either as a friend or s/o depending on if you’re romancing him to help with tension
Him and Katrina are getting along again so she asks him to do his ward presentation
Like before the presentation goes wrong and he heads off and MC goes after him and reassures him, etc. He talks to Katrina and they get all that shit sorted out
Then when MC ends up on the run, the Pend Pals are trying to find some info or get something or whatever, whatever it is for some reason they need Katrina’s help and he has to ask her and she gets recruited into the group that’s helping the twins and her and Beckett work together to get/make the thing and they have a Moment (we can play as Beckett as a diamond scene to see it but it happens either way)
If Evelyn is dead at the end of the book then Beckett is the one that suggests for her to throw her hat in the ring to be the next High Attuned
Shreya Mistry
Shreya’s arc with Serene and Sublime and her parents is the other arc I’m moving
Like Beckett there are still some remnants of her arc in the second book, like the scene when you find her in the common room and help her with a product
But in the third book is when she comes across burnout so without any new products Serene and Sublime starts losing popularity and therefore money
There’s a scene of Family Day where we meet her sister Nehal and when we overhear her parents belittling Serene and Sublime and talking about how they aren’t surprised it’s starting to go under and offering her the out of joining Mistry Inc. Ya know, the usual
Then you go to the Penderghast Reunion Gala (the gala the Mistrys throw in the second book and is now in the third book) at the beginning of the book to help her franchise, right after Greygarden Waithe is killed
This gala you do the same thing as in the second book, help her find investors and get her parents to give Serene and Sublime a chance and invest
The gala is also where we first meet Politician
Her parents do invest but under the condition that she can bring back Serene and Sublime by the end of the school year and if she doesn’t then she joins Mistry Inc.
So her arc the rest of the book is trying to overcome burnout and find inspiration, which she does in the healing properties of blood Magick
She doesn’t actually use Blood Magick but she does take inspiration from it, creating new rejuvenation products that save Serene and Sublime and she starts taking inspiration from the other attunements for her products
Griffin, Zeph, and Aster
They do have some issues and role in the plot but overall don’t have a character arc as each of them have already had one and the whole point is to make this book not as overfilled and convuluted
So with Zeph getting his arc (sort of) in book one and Griffin and Aster getting theirs in book two, they don’t really have a full character arc
Epilogue
The epilogue is the usual Choices epilogue/resolution. We get to pick our major and see a class or two in it and have an important scene with our LI (maybe an offer to go apartment shopping over summer break and get an apartment together senior year) and Atlas gets a confession scene with theirs (if they have one)
Then there’s a timeskip to the next year and we see everyone (other than Griffin since he is a year ahead of everyone and therefore already graduated) graduating; Aster is the first Wood Nymph to ever graduate Attuned college, Beckett gets that award he wants so badly, we get a Moment with Atlas where he still can’t believe he graduated after growing up thinking he’d never even get to go to an actual school and you get emotional, it’s great
A few years later we get a scene of MC in the career you chose and Atlas comes to get MC for dinner with the Pend Pals for the twins’ birthday because MC lost track of time again but this time instead of it being them overworking themself and a problem, both of them laugh it off and Atlas teases them fr being a nerd and MC teases Atlas for them doing the same thing except Atlas takes the work home, a typical Double Trouble scene
They get to the dinner and we get a classic Pend Pals scene where we get a mention of everything going on in the other’s lives and where they are now, like their career and relationship: Atlas and their LI/QPP moved in together a few weeks ago and it’s going well or if they don’t have an LI/QPP then they just made a huge arrest/solved a huge case, if neither MC or Atlas are with them Shreya and Atlas just got together, Zeph’s thief team just won the championship, etc.
If MC is allo: Towards the end of the dinner the LI asks to talk to Atlas alone and you hear something about a blessing, and if you choose to eavesdrop (probably for diamonds, but you can still figure it out either way, this is just to see the full conversation) MC sees the LI rambling a little and making Atlas promise not to deck them
LI talks about their relationship with MC and how much they love them but that they know MC will say no if Atlas doesn’t approve, and you find out for sure what they mean when they pull out a ring box and show Atlas the ring inside
Atlas compliments the ring and says they approve and maybe even hugs your LI
After this, whether you buy the scene or not you get a scene with Atlas once they get back
If MC is ace/aro: Rather than the LI pulling Atlas aside, Atlas pulls MC aside
It’s basically a scene of Atlas telling MC how proud they are of how far MC has come and how grateful they are to be their twin and how glad they are that they got to make up for lost time
The diamond scene here is right after the Double Trouble scene with Best Friend/QPP offering for them and MC to walk home through a magickal park for their birthday and the MC and Best Friend/QPP talk about how much they care about each other so we still get that sappy scene
MC goes home with their LI/QPP or alone and heads to bed (maybe throw in a 30 diamond scene if the character is allosexual or sex-positive 👀👀👀👀) and MC smiles and there’s a sappy thought of some kind about everything in their life finally being right and the book ends
#choices: stories you play#choices#playchoices#choices: the elementalists#the elementalists#choices te#the elementalists 3
42 notes
·
View notes
Note
ooooh the kids rundown was very helpful! who are the antagonists then (eyes emoji)
ayyyy glad I could be of help ^^
The wiki lists more antagonists/side characters than you'd expect and most of them don't have much info, so I'll only write down the ones I have notable propositions on:
It's never stated anywhere but I'd assume that Gallo is the one who runs the corp. Nothing is stated about how he ended up the way he is, being covered in bandages and stationed in a wheelchair and all. One idea that's been tossed around is that the first attempt to secure the original machine did not go so well, and when rearing its defenses it disabled him for life. That's probably why his team decided to make a replica instead, so that no one else would go through the same thing. Not that it's much better than how their own victims are transfigured beyond recognition.
The Conductor in particular stands out to me because he reads as more neutral or even a double-crosser, given the different situations we've seen him in. For those who don't remember, he's the short dude with the top hat and huge grin that we see playing a xylophone in the trailer/demo. Him being in that room alongside the security chief and the Scissor Man implies he's in league with them or at least compliant with the corp in some way. Which is kinda contradicted by meeting Ten on a roof to give him some directive?? There's an air of uncertainly for sure. But despite the fact that they're most likely in opposition, I think it'd be neat if they had something in common, like having a sixth sense. Both in the teaser and the article, the conductor associated with these note thingys that pop up every now and then, and I think it'd be neat if he too used sound to commune with them in some way. And while I don't think Ten would be interested in befriending a double-crosser, it'd be oddly comforting to find someone with a shared ability.
Another character present in the trailer/demo intro is the Scissor Man, the freakishly tall dude in a white mask who's involved with the creation of metrognomes. It's stated that photographs in this world have a "special meaning," likely because cameras actually capture people's souls, and the soul is separated from the subject's body by cutting up the photos. It's not exactly clear how this happens though. Are the photos taken with a special camera or printed on special paper? Does it have something to do with the type of scissors or what shapes are cut out? Are any other sorts of tools/expertise involved? Where do the photo pieces go after their purpose is fulfilled?
The last one on my list is Jinx, the infamous shapeshifting jester. Through what visuals we have, we can tell that they're known for communing with the supernatural by, you guessed it, the means of music. Because of the stage show that was apparently written about them, I infer that they're responsible for rounding up lost souls around the city and bringing them back to the corp to be assigned someplace. And I wouldn't put it past them to target live children as well. Also they can turn into a cat but we don't know how or why. I also think it'd be funny if they had some sort of rivalry with the Conductor, probably over which method of commanding souls is more effective. Something extremely petty that everyone else in the workplace knows and pokes fun about.
I'll leave you off with the notion that the two community characters I've already talked about are part of the corp as well, but in a substantially grey standing.
2 notes
·
View notes
Text

So, I queue my posts, as I often work in bursts. This results in weird pacing of updates, but it helps makes content more consumable I think? If I told you everything new as it arrived there would be weird empty spaces on this blog followed by sudden flurries of infodumps.
Here's a little list of future developments below the cut! (This is kinda more for me than you, to be honest - but I feel good about maintaining transparency, not just so prospective players can feel good about investing time in my project with me knowing that it is on its way, also potential future devs will have a better view of the process!) here’s what has to be done to get the demo finished, and my next steps from here!

Finish writing the other 8 main demo routes - Now that Norman is finished, I have to do Baxter, Denver, Ian, Marjory, Mindy, No Name Girl, Ross, and Tara.
I’ve lucky already made some pretty good progress on Denver, Ian, Mindy, and Ross’s routes. Denver’s is almost done, and Ross’ is close. And I recently started NNG’s and Tara’s, but I’m struggling a bit trying to come up with a good hook and consistently characterize them. I’d really like to make a post about NNG in the fashion of my deep dive “What’s Up With Pixy?” post - which I think will help me figure out how to proceed with her, because she’s a particularly complicated character.
Write the secondary paths. Each of the main routes contain a few constants to give them flavor. A couple of CGs, thirty minutes worth of content, at least one choice, and usually a secondary location you can go to with the character if things go well. Being a novice to this, I want to showcase choices, but finding a satisfying way to include them is a bit difficult. Since usually the choice allows for the opportunity to please or offend the character you’re talking to (as this is the demo and is displaying the most basic but interesting functions.) I do think that there is merit to playing through the ‘bad’ choices as they lead to info you wouldn’t be able to get from the characters otherwise, but I don’t want them to be quick, throwaway bad endings either. I think I might use the ‘bad’ choices to involve and introduce side characters like Eddie, Boon, and Joan :)) oooh okay that’s making my brain tick - I like that one… they could have mini quests like Harvey and Gatsby, thereby incentivizing players to get all ‘endings’ :))
Make background art. I usually do this on my low energy days as it both takes Forever and also allows for me to listen to a podcast while I work, unlike writing :)) if I’m not in the mood though this is hell. Because it is not easy - this is my first time really attempting background art and it’s rough to pick up as quickly as I’d ideally like to. The renpy community has excellent free assets from caring creators, and while I appreciate them, I think giving St. Aggs it’s own flavor is important, not just aesthetically, but to its themes. I do suspect this step may take the longest, moreso even than writing for the demo, but I do not like to half-ass things.
*Stares at the wonky perspective in the outdoor shot of Caliber Coffee that I've been trying and neglecting to sort out for three days now*

Yeah... no half-assing... that's me...
Finish sprites. I have admittedly gone ham on the sprites in this game. Being an amateur, they are definitely not the best. The longer I work on this, the more annoying errors I notice, especially because I keep accidentally messing up or otherwise corrupting files and having to repair them. But... it was important to me to capture the body language and expressions of my characters. A great deal of the story is told through the faces of the characters, and it is very meaningful to me that I represent enough emotions in my characters to show that :) I currently need to finish the required expressions for the demo dialogue, make sprites for the side characters who don't yet have them, and fix sprites with glaring errors.
Edit. You might have noticed, I do not have the best spelling or grammar, especially when tired (always.) This will not fly in game dev. Every time I finish a section, I will spend about a day minimum going over it to catch any glaring issues. This includes usual grammatical issues, but also catch glitches, sprite problems, and other inconsistencies. In a branching path game, that latter one is particularly important. You do not want to accidentally repeat information the players have already been given earlier, or fail to bring up something they should know, but was only communicated in a different route they might not yet have played. It's also important, when designing a game that is supposed to encourage replays, that when crucial info is repeated in different routes that it is conveyed in interesting ways each time. I played DDLC, and uh... the level of Exact. Same. Dialogue repeating in areas you could not skip was my least favorite part. I am lucky to have friends to act as alpha testers to help me catch these errors! If you don't have that, you have to handle all of the editing yourself, which is quite challenging, but doable. I was in that position for several years before this!
Marketing. Probably the most difficult part, especially if you don't have much of a following. I am, was, and probably always will be a bit of an internet nobody, as I genuinely do not like posting information about myself online. With not many followers to pass things along to, I've found myself having to start from scratch, and try different methods. While some may see this step as unnecessary, I like, most people, crave validation, and I don't want to release a game to no one. If you want to make a truly indie game and just see what happens, I think that's honestly pretty neat. But developers tend to seek an audience, myself included. I've taken to applicable reddit threads - though game dev and art circles tend to be more critical due to their unending supply of quality content. I've found meme ones to be a lot more forgiving - provided you trust yourself to make quality memes surrounding your works. I've gotten help from @sugarcoatedsadism on how to make good memes (embarrassing 'how do you do, fellow kids' moment.) My AMV was a 'marketing tactic' as well as a passion project, as people really get into those. Whatever you have the time and energy for is worth a shot, I think!
After that... well... the free to play demo should be ready to publish! Hopefully the step before this one will pay off and I'll be able to release it to a modest fandom, but honestly even just one or two enthusiastic players would be incredible and more than worth it. It'll be a long process, especially between work, maintaining a social life, and accommodating my disabilities that make these processes a little harder, but I am very hopeful that I can get this demo out by 2022 :)
And after that?
Finish the whole game. I'm not sure yet exactly what tools I am going to use to tell the story, as there are a lot of options in game dev. Honestly I haven't totally gotten there mentally as I can't believe I've made it this far. But I have been thinking ahead!
I will be making a post about that soon, to help me figure it out, and maybe read the room for feedback :)) as a newbie dev, I am susceptible to fan opinions, I cannot stress this enough - you have access to me. Use it wisely <3 If I thought polls would gain enough traction, I would use them for sure. I want to know what you guys want.
I do feel lucky that once the demo is done, I'll be able to build off of it, and not start over from scratch again. I am aware and appreciative of the fact that this first step is the hardest.
In the future, once the final game is released as a 'pay what you want' on itch.io, I'd like to develop DLCs for this game :)) I have plans for a Zombie Lane expansion featuring some of the people who also live in Pixy's apartment complex, as well as a pack allowing you to date the existing and currently updateable NPCs that I could not focus on currently due to time constraints (Giv, Harvey and Gatsby, Eddie, etc.) And as for Donny, beloved for his angsty retail attitude and eyebags? I have a whole arc for him that will take an expansion of its own! Spoilers...
3 notes
·
View notes
Text
Draggin’ and Droppin’ in React
The React ecosystem offers us a lot of libraries that all are focused on the interaction of drag and drop. We have react-dnd, react-beautiful-dnd, react-drag-n-drop and many more, but some of them require quite a lot of work to build even a simple drag and drop demo, and some do not provide you with more complex functionality (e.g. multiple drag and drop instances), and if they do, it becomes very complex.
This is where react-sortable-hoc comes into play.
💡 This tutorial requires basic knowledge of React library and React hooks.
This library has “HOC" in its name for a good reason. It provides higher-order components that extends a component with drag and drop functionality.
Let’s walk through an implementation of its functionalities.
Spinning up a project
For this tutorial we are going to build an app with funny GIFs that can be dragged around the viewport.
GitHub Repo
Let's create a simple app and add drag-n-drop functionality to it. We're going to use create-react-app to spin up a new React project:
npx create-react-app your-project-name
Now let's change to the project directory and install react-sorting-hoc and array-move. The latter is needed to move items in an array to different positions.
cd your-project-name yarn add react-sortable-hoc array-move
Adding styles, data and GIF component
For simplicity's sake, we are going to write all styles in our App.css file. You can overwrite styles you have there with the following ones:
.App { background: #1a1919; color: #fff; min-height: 100vh; padding: 25px; text-align: center; } .App h1 { font-size: 52px; margin: 0; } .App h2 { color: #f6c945; text-transform: uppercase; } .App img { cursor: grab; height: 180px; width: 240px; }
Let's create our state with GIFs. For this purpose we gonna use React’s built-in useState hook:
import React, { useState } from 'react';
Now add following before the return statement:
const [gifs, setGifs] = useState([ 'https://media.giphy.com/media/3ohhwoWSCtJzznXbuo/giphy.gif', 'https://media.giphy.com/media/l46CbZ7KWEhN1oci4/giphy.gif', 'https://media.giphy.com/media/3ohzgD1wRxpvpkDCSI/giphy.gif', 'https://media.giphy.com/media/xT1XGYy9NPhWRPp4pq/giphy.gif', ]);
It's time to create our simple GIF component. Create a Gif.js file in the src directory and pass in the following code:
import React from 'react'; import PropTypes from 'prop-types'; const Gif = ({ gif }) => (<img src={gif} alt="gif" />) Gif.propTypes = { gif: PropTypes.string.isRequired, }; export default Gif;
We always try to follow the best practices while writing code; thus we also import PropTypes for type checking.
Import the Gif component and add it to the main App component. With a bit of clean up, it looks like this:
import React, { useState } from 'react'; import './App.css'; import Gif from './Gif'; const App = () => { const [gifs, setGifs] = useState([ 'https://media.giphy.com/media/3ohhwoWSCtJzznXbuo/giphy.gif', 'https://media.giphy.com/media/l46CbZ7KWEhN1oci4/giphy.gif', 'https://media.giphy.com/media/3ohzgD1wRxpvpkDCSI/giphy.gif', 'https://media.giphy.com/media/xT1XGYy9NPhWRPp4pq/giphy.gif', ]); return ( <div className="App"> <h1>Drag those GIFs around</h1> <h2>Set 1</h2> {gifs.map((gif, i) => <Gif key={gif} gif={gif} />)} </div> ); } export default App;
Go to http://localhost:3000/ to see what the app looks like now:

A screenshot of react-sortable-hoc-article-app
Onto the drag-n-drop stuff
Alright, it's time make our GIFs draggable! And droppable.
To start, we need two HOCs from react-sortable-hoc, and the >arrayMove method from the array-move library to modify our new array after dragging happens. We want our GIFs to stay on their new positions, right? Well, that’s what this is going to allow us to do.
Let's import them:
import { sortableContainer, sortableElement } from 'react-sortable-hoc'; import arrayMove from 'array-move';
As you might have guessed, those components will be wrappers which will expose functionality needed for us.
sortableContainer is a container for our sortable elements.
sortableElement is a container for each single element we are rendering.
Let's do the following after all our imports:
const SortableGifsContainer = sortableContainer(({ children }) => <div className="gifs">{children}</div>); const SortableGif = sortableElement(({ gif }) => <Gif key={gif} gif={gif} />);
We've just created a container for our children elements that would be passed inside our SortableGifsContainer and also created wrapper for a single Gif component. If it's a bit unclear to you, no worries — you will understand right after we implement it.
💡Note: You need to wrap your children in a div or any other valid HTML element.
It's time to wrap our GIFs into the SortableGifsContainer and replace the Gif component with our newly created SortableGif:
<SortableGifsContainer axis="x" onSortEnd={onSortEnd}> {gifs.map((gif, i) => <SortableGif // don't forget to pass index prop with item index index={i} key={gif} gif={gif} /> )} </SortableGifsContainer>
It’s important to note that you need to pass the index prop to your sortable element so the library can differentiate items. It's similar to adding keys to the lists in React).
We add axis because our items are positioned horizontally and we want to drag them horizontally, while default is vertical dragging. In other words, we’re limiting dragging along the horizontal x-axis. As you can see we also add an onSortEnd function, which triggers every time we drag or sort our items around. There are, of course, a lot more events but you can find more info in the documentation which already does an excellent job of covering them.
Time to implement it! Add the following line above the return statement:
const onSortEnd = ({ oldIndex, newIndex }) => setGifs(arrayMove(gifs, oldIndex, newIndex));
I want to explain one more thing: our function received an old and new index of the item which was dragged and, of course, each time after we move items around we modify our initial array with the help of arrayMove.
Tada! Now you know how to implement drag-n-drop in your project. Now go and do it! 🎉 🎉 🎉

What if we have multiple lists of items?
As you can see, the previous example was relatively simple. You basically wrap each of the items in a sortable HOC and wrap it around with sortableContainer and, bingo, you've got basic drag and drop.
But how will we do it with multiple lists? The good news is that react-sortable-hoc provides us with a collection prop so we can differentiate between lists.
First, we should add second array of GIFs:
const [newGifs, setNewGifs] = useState([ 'https://media.giphy.com/media/xiOgHgY2ceKhm46cAj/giphy.gif', 'https://media.giphy.com/media/3oKIPuMqYfRsyJTWfu/giphy.gif', 'https://media.giphy.com/media/4ZgLPakqTajjVFOVqw/giphy.gif', 'https://media.giphy.com/media/3o7btXIelzs8nBnznG/giphy.gif', ]);
If you want to see them before we move next, add the following lines after the SortableGifsContainer closing tag:
{newGifs.map(gif => <Gif key={gif} gif={gif} />)}
Alright, time to replace it with a draggable version.
Implementation is the same as in first example besides one thing — we have added a collection prop to our SortableGif. Of course, you can come up with any name for the collection, just remember, we're gonna need it in for our onSortEnd function.
<h2>Set 2</h2> <SortableGifsContainer axis="x" onSortEnd={onSortEnd}> {newGifs.map((gif, i) => <SortableGif index={i} key={gif} gif={gif} collection="newGifs" />)} </SortableGifsContainer>
Next we need to add the collection prop to our first list. I've chosen the name GIFs for the first list of items, but it's up to you!
Now we need to to change our onSortEnd function. Our function received old and new indexes, but we can also destructure a collection from it. Right, exactly the one we've added to our SortableGif.
So all we have to do now is write a JavaScript switch statement to check for the collection name and to modify the right array of GIFs on drag.
const onSortEnd = ({ oldIndex, newIndex, collection }) => { switch(collection) { case 'gifs': setGifs(arrayMove(gifs, oldIndex, newIndex)) break; case 'newGifs': setNewGifs(arrayMove(newGifs, oldIndex, newIndex)) break; default: break; } }
Time to check it out!

As you can see, we now have two separate lists of GIFs and we can drag and sort. Moreover, they are independent meaning items from different lists won't be mixed up.
Exactly what we wanted to do! Now you know how to create and handle drag and drop with multiple lists of items. Congratulations 🎉
Hope you've enjoyed it as much as I did writing it! If you’d like to reference the complete code, it’s all up on GitHub here. If you have any questions, feel free to contact me via email.
The post Draggin’ and Droppin’ in React appeared first on CSS-Tricks.
Draggin’ and Droppin’ in React published first on https://deskbysnafu.tumblr.com/
0 notes