#I have this blog open on chrome and the other one on firefox and messed up
Explore tagged Tumblr posts
Photo

Hello everyone ! 🌸
I'm sure some of you apple/safari users have noticed by now that my themes/blog are having some issues, to say the least. Sometime within the last few days, there was a change that makes dropbox (the site I use to host my CSS files) not load properly using Safari and most(?) iOS devices. I've done a LOT of maintenance today to resolve this issue, as well as some other fun stuff:
Moved all of my CSS files over to Github & my google drive ♡ This should also permanently solve the Privacy Badger issue as long as you are using the current version(s).
Converted all of the theme files from .RTF to .TXT ♡ I had to get rid of some fancy formatting in the comments, but this will solve the problem with some users not being able to open with programs that don't support .RTF files.
Started the process of moving my themes over to Gumroad ♡ Payhip has been giving me tons of issues with not sending out emails to customers lately among other things, & Gumroad seems to give you so much more control over everything. This will also give me the ability to send out customized emails, add pre-order releases, allow me to add a mobile version upgrade option to my themes, a commercial use option, as well as enable you to shop my themes without ever having to leave my tumblr. You will also be able to create an account on Gumroad (if you don't have one already) to keep a library of the file(s) you've purchased from me!
This is something I'm experimenting with at the moment, & will most likely go in effect when my intended blog revamp is done. If you have any questions, please feel free to ask!
In the meantime, all of my theme files went through a LOT of changes today and it was a ton of tedious work, so please let me know if I've inadvertently messed anything up! It's honestly bound to happen with the amount of hours I spent staring at my screen today.
On top of all that, Marmalade Suite got a huge update! Here’s what’s new:
Increased font sizes across the board for better accessibility
Fixed custom font not working in some places (clock,address bar, etc)
Minor positioning fixes for various aspects of the theme
Fixed some issues with long post titles
Slightly better customization panel notes
"Frosted glass" lightboxes (chrome/safari only I think; Firefox, IE, etc. will now have a nice transparent effect)
Increased various line-heights throughout the theme
Increased some icon sizes
Each link section now has unlimited links! No more 12 link limit!
Upgraded the Update tab button to be more obvious
Increased the height of the Update window
I will be sending out email updates tonight with the updated files for you all, but if you're experiencing an issue receiving them (& have already double checked your spam folder), please inbox me (off anon) with the email you used to purchase and I will send them over to you manually!
Also, be on the lookout for commission waitlist slots to open up sometime soon!
Thank you all so much for your endless support & patience as always 💕
26 notes
·
View notes
Text
Anonymous:
Do you have any advice on how to start an rp blog? I feel like there's so much to do and so many specific things, it looks intimidating, but I really want to get into it (and your blog seems like a safe space to ask as a baby in the matter)


Hi! Thanks you for asking and for trusting. I do admit that rping on tumblr can look daunting and there is a series of things that are considered “etiquette” that might not be obvious for newcomers. And the only way to learn is to ask, right? As I’m not sure if you would like something more specific or a step-by-step, I’m going to go through the whole process.
note: this is a repost from an ask in a more reblog-friendly format
1. Setting up the blog
You might want to make a new e-mail account for each blog you want. I recommend making a gmail/google account, so you may be able to use other services and associate them with your blog. I’ll go into more details in a minute.
Some people would rather have a personal blog and then making the RP blog as a side-blog. Or a “hub” blog and many side-blogs so they have everything centralized. The downside is that you can’t follow people with side-blogs, only the main – and some rpers are a little suspicious of personal blogs, so if you intend to go this route it might be a good idea to state somewhere in your blog that you have a RP blog.
Tip : It isn’t said too often, but I recommend saving your blog’s e-mail and password somewhere, maybe a flashdrive or even google drive. This way, if something happens you will be able to retrieve your account.
When picking the URL, for a very long time tumblr had problems tagging URLs with a hyphen ( - ). I’m not sure if it has been fixed or if there are still some issues, so I recommend only using letters and maybe numbers. Other than that, pick anything that sounds nice to you!
Themes are nice, but not entirely necessary. Not everybody has photoshop skills and all that. Some people do have commissioned themes, but if you want to try your hand at it my first stop is usually @theme-hunter or @sheathemes . They reblog many themes from many creators, so there are always many options that might suit your needs. Some creators offer very newcomer-friendly themes that you can configure a lot of things without much hassle but some might require basic HTML knowledge – a few creators have guides on how to properly set up their themes and are willing to and answer questions, so don’t be afraid to contact them! You can also send me an ask, I’m not a specialist but I can certainly help walk you through the basics.
Tip: @glenthemes have very good themes and a basic installation guide here.
When fiddling with the options, try to pick colors that have nice contrast and are easy to read. If you are bad at picking colors or have problems in finding the code for them, I recommend trying this link. There is also this one that auto-generate palettes.
Tip : If you mess with your theme, remember there is the Theme Recovery.
Tip: If you use Chrome or Firefox you can set up different profiles and associate each with a different blog, so you don’t need to log out from any of your accounts.
There are two pages that I recommend having: one is an about your muse. If they are an OC, it is always a good idea to have at least some information out there to make things easier. If they are from a canon source, not everybody is familiar with the material so it might be a good idea to state. For example, if you are going to roleplay as Altria/Arturia, it is a good idea to have a “RP blog for Saber (Altria Pendragon) from FGO/FSN “ somewhere visible. The other page that is a good idea having is a rules/guidelines page. This one can be a little intimidating, but it is usually a way to communicate important things. For example: are you comfortable writing violence? Do you have any personal triggers? There is something you absolutely won’t write? There are things you may figure out along the way and it is absolutely ok to fine-tune this session every now and then. Some people also credit source for their icons and graphics in general in their rule/guideline page.
If you are using the tumblr default themes, when you create a new page you can turn on the option to show a link to the page. If you are using a custom theme, most of the time you will have to link it manually.

Oh, and if you are planning to do a multimuse, it might be a good idea to list which muses you have. The same goes for a hub blog; list the muses and link to the pages.
Icons aren’t necessary but are considered commonplace. You can find some icons I’ve done here but there are plenty of other sources. If you want to do your own icons, keep in mind to don’t make them too big, as a courtesy to your mutuals.
Tip: Anything larger than 300 pixels will be stretched to fit the post. As of today ( 4/29/2021 ) the posts are currently 540 pixels wide. This can be useful as making banners for your blog.
Tumblr allow users to “pin” posts. This mean that they will always visible if you access your blog, even on dash/mobile. You can use this to set up a post with basic links for mobile users or something else. For example, if you are out on vacations and won’t be able to do replies, you can pin a hiatus notice and then remove the pin once you are back.

2. Introducing yourself
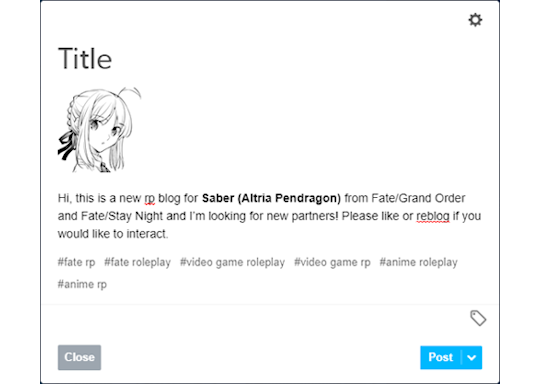
Time to officially join the fun! (insert a “Hi, Zuko here” joke) Don’t worry if you don’t have a fancy promo graphic or anything, most people make their initial introduction with a simple post.

(as you can see, I’m not very good at saying ‘hi’)
Try to introduce yourself in a few lines, but make sure to state which muse you RP as. Some people also like adding their pen name/alias and establishing a brand. Follow as many people as you want that reblogged or liked your post, and tumblr is going to start recommending other blogs that are related to the tags you use normally or have any relation to the people you follow. You can put as many tags as you want, but tumblr will disregard more than 6 tags in their system. Try tags like “<fandom> rp” and “<fandom> roleplay” along with the media, such as “movie” “video game”, “anime” and so on.
It might also be a good idea to follow a few RP memes blogs. They often have options to break the ice, like one-liners that your mutual can send you.
Tip: Don’t forget to turn on the asks and the anon
3. Practical advice
Alright, now that you have a few mutuals, it is time to get to some general tips:
Tumblr can be a little “iffy”, and a great quality of life extension for RPers and navigation in general is installing the New Xkit extension. They offer a number of options to enhance your tumblr experience, but the ones I consider essential are the “editable reblogs”, “quick tags” and “blacklist”. Get it for Chrome or Firefox.
As a rule of thumb I recommend writing your RPs using Google Docs before posting or replying. By doing this you can do some spell check and if your browser crashes for any reason you can easily recover your work. You can also use Word, Open Office, or any text editor you feel like.
Because I’m a bit of a perfectionist, I also have Grammarly ( Chrome / Firefox ) installed for an extra layer of spell/grammar check. There is a subscription option, but the free one works perfectly fine.
To make things easier to locate, always tag the URL of your RP partner when doing a reply. There are other useful things you can tag, such as open starters, memes, and such.
Risking being obvious here, but when you are not interacting as your character it might be a good idea to tag as “ooc” or “out of character”.
Some people like making google docs with basic info and other useful stuff for easier access on mobile. It is a recent trend, it might be easier to edit as opposed to going through tumblr page editor and dealing with the HTML. You can find some templates here and here.
Tumblr’s activity can be unreliable, so don’t be afraid of contacting your partner to see if they have gotten your reply after a few weeks. However, some people also enjoy using the RP Thread Tracker in order to be on top of things. It might be a good idea to check it out.
Because of Tumblr shadowbanning and shenanigans, it isn’t unusual for people to have NSFW sideblogs (sometimes referred as ‘sin blogs’). If you want to write smut, it might be a good idea to consider making one.
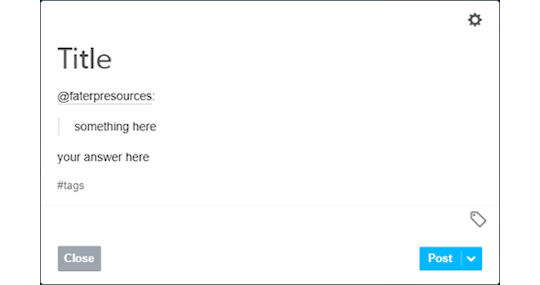
Some people don’t like replying to asks, as Tumblr won’t let you remove the initial ask. It has become common to see people making new posts to reply to asks. This is a simple example:

As you can see, I used the mention to have the RP partner notified then I copied and pasted their question on my post and used the quote to indicate it. You can also have fancy graphics, like a line to separate the contents, just do whatever you feel like with the formatting or keep it simple.
To make sure your partner got the answer, I recommend copying the link to the post and pasting on the ask and then replying it privately. An example sent to my rp blog:

4. Basic Etiquette
Ok, this is a little subjective most of the time but here are a few things that are considered universal courtesy.
Never reblog someone else’s headcanons. If you enjoy it, maybe it should politely contact the author and ask if it is ok to write something based on their original idea but you should never downright copy or lift something from another creator. It is considered rude, or even theft in some cases.
Don’t reblog threads you are not involved with. It is ok to leave a like, but never reblog. This is because Tumblr can mess up the notifications and disrupt the flow of the RP.
Don’t copy other people’s graphics. It is very rude and sometimes they commission (aka: paid) for it.
Trim your posts. What does that mean? Every time you reblog with a reply, the post tends to get longer and longer, and it can cluster your and your mutuals’ dashes. This is why the New X-Kit’s “editable reblogs” is an almost must-have tool. If for some reason you can’t install X-Kit (if you are on mobile for example), then remove the previous post or ask your partner to trim for you.
Never take control of your RP partner’s muse. This is called “godmodding” and it is heavily frowned upon. It is ok to control your muse and the possible NPCs that you inserted, but never seize someone else’s character. Likewise, it can also be very upsetting if you use what people call “meta-gaming”, applying knowledge that your muse shouldn’t know about the other. For example, let’s say your RP partner’s muse is a vampire, but they have never disclosed that information to your muse, who also doesn’t have an excuse to know that (for example, being a vampire hunter) so it can be quite jarring sometimes. When in doubt, contact your partner.
This should go without saying, but RPing sexual themes with users under the age of 18 are illegal. It doesn’t matter if the age of consent in your location is lower, once you join Tumblr you are abiding by their user guidelines and the law of the state they are located in. If you are an adult, don’t engage minors with these topics, maybe a fade to black would be a better option. If you are a minor, don’t insist or you might cause a lot of legal problems for others.
Try to tag anything triggering. Violence, gore, NSFW. Both Tumblr and the New Xkit have options to block keywords.
When picking PSDs or graphics for your blog, you should avoid templates that change the color of the skin of POCs muses and try to pick the right race/ethnicity of the muse you are going to RP as. I won’t go through a lot of details, as it is a rather lengthy subject in an already lengthy conversation but keep this in the back of your mind.
Some RPers don’t like when you reblog memes from them without sending anything. Try to always reblog from a source or to interact with the person you are reblogging from, it can be rather disheartening to be seen as a meme source rather than a RP blog. This isn’t a rule and some people don’t mind, but it is always a good idea to try to do this.
This might be more of a pet peeve of mine than proper etiquette, but it is ok to use small font. What is not ok is use small font + underscript. Some people have disabilities that might make it harder for them to read it, so it might be a good idea to refrain from using it. Maybe if you feel like doing something fancier every now and then, but I wouldn’t recommend making this a habit.
Mun and Muse are different entities. Remember that it isn’t because a muse does something (especially a villain one) that the mun condones something. Never assume anything about the mun, when in doubt talk to them.
Be mindful of your partners and treat them the way you would like to be treated.
As a rule of thumb, always talk to your RP partner. It is only fun as long both of you are enjoying it.
5. Closing Words
This got longer than I expected.
Despite all of that, don’t be too worried about not being very good at first. I assure you that you will get better with time, so don’t be afraid of experimenting as long you feel comfortable. And don’t be afraid of saying “no” if something bothers you.
My inbox is always open to questions and ideas, so feel free to contact me anytime!
I would also ask my followers: there is advice I missed/overlooked? Anything you would like someone have told you when you first started? Add your thoughts so I can update this.
Happy RPing!
17 notes
·
View notes
Photo

28 Wednesday
At one point my daughter was surprised by the number and randomness of tabs I had open in my browser.
And not in a good way.
She wasn't wrong. It was a lot. And… it was a mess.
I couldn't find most things I was looking for. It was too easy for me to misplace what I was trying to set aside for later.
Now, if you're a bookmarks person or a Pinterest or Pocket person where you're organizing links for later use....
Good for you.
For me, however (having used those tools), when it comes to organizing for anything on which I'm working right now... the best tool is open tabs.
If it's something for later then, yes, Pinterest. Then yes... Pocket. Then yes. Bookmarks. Although to be honest, Pocket's what I use for Later things.
But if it's what I'm working on Now... today... every day this week....
Then I use open tabs. Always.
Apparently.
It's just this thing I discovered about myself and my focus. I use it mostly for my professional work. Especially lately with the new series, Real Electric Adventures, about to go into production and wholesale changes in our production and post-production processes... the number of tabs I'm using exploded as there was a ton of new information to absorb, skills to learn, and tools to acquire.
So.
I use Simple Tab Groups in Firefox. However, there are alternatives whether you're using Firefox (1) or Chrome (1)(2).
The basics of a tab organizer is that at any given time my browser's displaying all the tabs from a particular group of tabs that I define. I defined many such groups and can switch from one to another easily. I can also easily assign an old or a new tab to one of these groups and I can create a new group on the fly.
Most of my tabs are research oriented in some way but the first four tab groups are predominantly task oriented. For lack of effort and imagination on my part, they're called Primary, Secondary, Reading, and Blogs.
Primary's my email accounts and social media. Secondary's stuff that's a little less daily but important nevertheless like anything related to upcoming travel. Reading's the stuff that typically pops out of Flipboard, Feedly, Refind, and Google News. And Blogs is Tumblr, WordPress, Sway, Thesaurus, Unsplash, Google Images, Bing Images, Pixlr, Befunky, and so on.
For a while there was only one other tab group, Post-Production, which was pretty much anything job related. Once Real Electric Adventures went into pre-production, however, I added and kept adding new tab groups. Instead of "tab groups", though, think of them as research topics.
For example, everything about upgrading Omnisphere and adding expansion packs is tab grouped as "Omnisphere". Everything related to the loop libraries I considered is tab grouped as, you guessed it, "Loops".
Everything related to the latest version of Avid Media Composer on which I've never cut before is tab grouped as "Avid".
All the virtual instruments I trialed out for purchase are tab grouped as "VSTs".
And so on.
It's really just that straightforward.
There's a tab group for composing centered around Noteflight, the online notation app. There's one for music theory 'cause I really wasn't paying any attention to my piano teacher when I was a kid. There's one for map motion design. There's several for each of the new VSTs I acquired. Tutorials, tips, and tricks all.
There's more, of course. Because some of the research dives deep, producing enough tabs that a particular group needs to split in two which, fortunately, it's pretty obvious where and how to split the group.
So yeah.
I've got a bazillion tabs open right now... reflecting the different tasks and research I engage each day. And the tab groups in which those tabs are organized allow me to shift focus swiftly and accurately.
Plus, whenever my daughter's over, I can display one of my tab groups that's pretty minimal.
Just so that she doesn't, you know, worry about me.
;-)
#tab groups#open tabs#tab organizer#simple tab groups#creative process#creative organization#browser tabs#pinterest#pocket#bookmarks#research#new information#absorbing information#creativity#organization
0 notes
Text
[Ask RPedia] Choosing a Theme?
Anonymous asked: Don't know if this has been asked before but it seems like a lot of rp blogs have "Container themes" (some custom styled, some regular). I know it's all preference but why is common preference since it seems smaller and a bit hard to read if it's minimal.
This is such a thinly veiled gentle way of asking me, in frustration, to tell everyone your itty bitty god damn aesthetics boxes are hurting people’s eyes and driving them off.
So Short PSA: They’re pretty, but for the love of cute animals, try using a scaling-in-size theme that does the same thing? They’re like blogs for ants. Some folks, I admit, can’t even browse blogs like that. I personally leave your carefully curated tiny tiny, tiny, boxes because show up on like one quarter of my screen at a size smaller than my thumb.
Round about ways to get around this? You can open those blogs in your dash with x-kit. Or you can just use ctrl and + to make the thing fit your big ass screen, but then everything’s blurry.Goodbye aesthetics, hello visibility! You can also try something like Just Read for Chrome or Reader for Firefox. They strip the CSS entirely and turn the webpage into your submissive eager toy.
Just to be clear: be careful about your choices if you choose a blog design with a smaller screen in mind. Folks with bigger screens find it hard to read, so it may drive us off, and give us eyestrain, which is shit for finding new RP.
I guess I should do a ‘what’s important when picking a theme’ thing to help maximize use for others? So here we go, kids.
Text visibility in themes is extraordinarily important. Roleplaying is about your writing and your gifs I guess here on the wacky world of Tumblr, but mostly writing. Every other website has a focus on it for a reason, it’s literally how you communicate prose. Gif’s are cute, but you don’t need them.
So, lesson one. Make the text visible. It should be around 12px large, you can go down to 10px but that’s going to make some people avoid your blog, which stops you from finding potential players! That’s bad! So go with 12px unless you have a damn good reason, or don’t really have issues finding partners.
Make the colors readable. Do not put red on cyan, don’t do some faded white text that looks mysterious on some dappled background. Don’t overlay it with effects. Don’t do white on black, or black on white. Find a comfortable medium, something you can read at length without burning out your eyes. Many people favor a darker background with lighter text to avoid that burning sensation that white can produce, many others hate that like the dickens so hey if anyone codes themes looks at this, a ‘nightmode’ switch for colors in a theme being dark on white or white on dark would be the coolest thing ever.
Also, do not put it in a god damn tiny ass fixed width box. Theme coders! I love you, I do, but please try using flexible elements. Making the div width a percentage instead of a fixed pixel size can do fucking wonders for people. It lets all the elements fit without being a mess. If you use background-position you can set an image to the right, the left, the center bottom, whatever. Use those for all 4 sides of the box, and then throw in a god damn background-size and background-size-moz of like 100% of the div holding them. Including the background of the entire body! Suddenly your whole fucking theme resizes to fit! It’s a miracle of god! It’s not perfect 100% of the time when you’re being a tricky little shit, and sure absolute positioning and a fixed pixel width can be useful in places, but don’t just go 800px wide because it’s the typical smallest screen size and therefore the “best” when you can do flexible coding!
... I may have gotten a bit nerdy there, sorry for anyone I lost on some of those notes. Anyways.
So you as a roleplayer should pick a simple theme, a banner on top is pretty but having to scroll down on every single new page gets old quickly. If you want people to read a lot of your posts rather often, sticking to sidebars is for the best. It’ll save them precious seconds, and they’ll stick around to read longer.
Make sure you navigation is way visible. Left and right arrows somewhere should be tasteful, but not hidden in the bushes somewhere. You want to be able to go from page to page easily. If the same way, avoid endless scrolling! Seriously! It’s neat on one hand, but trying to find your place after your browser tab crashes and you’re 200 pages into the blog is so horrible some people close the window and never return. You’ve killed another chance. Go for pagination, not endless scroll as often as possible.
Tags are important, so is the time posted, and links to profiles/OOC/tag lists/open thread tags and the like. These should all be visible and easy to access so people can get online, check the tag on your blog, see when you replies, and reply themselves. New people want to read your OOC, character profile, and information about everything important. So have your Out of Character and rules done and ready to go before you open shop!
Fancy elements should always be done with accessibility in mind. Do not pick some weird fucking mouse pointer that is hard as fuck to use, they’re cute, but make sure they have a point on them so people can see how to use them right. Don’t make the scrollbars too small to click. Don’t make a constant glitter shower on every single page that blurs out the writing and constantly distracts people. Avoid colors that clash painfully, red on blue for instance causes weird shapes at the corner of the eye and is generally unpleasant. You want your space to be as open and comfortable as possible.
This doesn’t mean don’t have cute art, or sweet fonts (at least for titles and the like, maybe don’t use cursive for the actual text font). It doesn’t mean some gifs can’t be managed, or a dropdown header that only appears when you raise your mouse can’t be done. Just do it tastefully. Work hard at making your roleplay blog something everyone can read, and you’ll be that much closer to getting more partners to play with. Good luck!
#themes#roleplay themes#roleplaying#RP themes#RPH#RPedia#Ask RPedia#If anyone would like to suggest themes#I can link them here#S'long as they fit my suggestions#Also they are just suggestions#not rules
33 notes
·
View notes
Link
Google's Chrome is essentially spy software according to Washington Post tech columnist Geoffrey Fowler, who spent a week analyzing the popular browser and concluded that it "looks a lot like surveillance software."
Fowler has since switched to Mozilla's Firefox because of its default privacy settings, and says that it was easier than one might imagine.
My tests of Chrome vs. Firefox unearthed a personal data caper of absurd proportions. In a week of Web surfing on my desktop, I discovered 11,189 requests for tracker “cookies” that Chrome would have ushered right onto my computer but were automatically blocked by Firefox. These little files are the hooks that data firms, including Google itself, use to follow what websites you visit so they can build profiles of your interests, income and personality.
Chrome welcomed trackers even at websites you would think would be private. I watched Aetna and the Federal Student Aid website set cookies for Facebook and Google. They surreptitiously told the data giants every time I pulled up the insurance and loan service’s log-in pages.
And that’s not the half of it.
Look in the upper right corner of your Chrome browser. See a picture or a name in the circle? If so, you’re logged in to the browser, and Google might be tapping into your Web activity to target ads. Don’t recall signing in? I didn’t, either. Chrome recently started doing that automatically when you use Gmail. -Washington Post
Meanwhile, Chrome is even worse when it comes to mobile devices - reporting the precise location of Android users unless location sharing is turned off, in which case it will send out your rough coordinates.
Cookie monsters
According to one study, tracking cookies from third-parties are on 92% of websites. The Washington Post, for example, uses around 40 - which the company said is "average for a news site," and says they are designed to deliver better-targeted ads and track ad performance.
But cookies can also be found on websites with no advertising.
Both Aetna and the FSA service said the cookies on their sites help measure their own external marketing campaigns.
The blame for this mess belongs to the entire advertising, publishing and tech industries. But what responsibility does a browser have in protecting us from code that isn’t doing much more than spying? -Washington Post
Mozilla to the rescue?
For the past four years or so, Firefox browser has had a built-in anti-tracking feature for the past four or so years in its "private" browsing mode. Earlier this month, Mozilla activated this feature for normal browsing mode. While ads will still appear, Firefox is now separating cookies in real time to determine which ones are required for a website to function correctly, and which ones are simply spies.
Apple began to block cookies on their Safari mobile browser starting in 2017, using an algorithm the company calls "intelligent tracking protection."
Chrome, meanwhile, continues to welcome cookies onto your computer and phone with open arms. That said, the company announced last month that it would require third-party cookies to better identify themselves, which will supposedly allow them to apply better controls. That said, the company did not offer The Post a timeline or say whether it would employ default tracking blockers.
I’m not holding my breath. Google itself, through its Doubleclick and other ad businesses, is the No. 1 cookie maker — the Mrs. Fields of the Web. It’s hard to imagine Chrome ever cutting off Google’s moneymaker. -Washington Post
"Cookies play a role in user privacy, but a narrow focus on cookies obscures the broader privacy discussion because it’s just one way in which users can be tracked across sites," according to Chrome's director of product management, Ben Galbraith. "This is a complex problem, and simple, blunt cookie blocking solutions force tracking into more opaque practices."
Giving up on Google
In his decision to kick Chrome to the curb, Fowler cites a blog post by Johns Hopkins associate professor Matthew Green, who said last year he was "done" with the browser.
Like Green, I’ve chosen Firefox, which works across phones, tablets, PCs and Macs. Apple’s Safari is also a good option on Macs, iPhones and iPads, and the niche Brave browser goes even further in trying to jam the ad-tech industry.
What does switching to Firefox cost you? It’s free, and downloading a different browser is much simpler than changing phones.
In 2017, Mozilla launched a new version of Firefox called Quantum that made it considerably faster. In my tests, it has felt almost as fast as Chrome, though benchmark tests have found it can be slower in some contexts. Firefox says it’s better about managing memory if you use lots and lots of tabs.
Switching means you’ll have to move your bookmarks, and Firefox offers tools to help. Shifting passwords is easy if you use a password manager. And most browser add-ons are available, though it’s possible you won’t find your favorite. -Washington Post
Perhaps Fowler can reach out to some of his Washington Post colleagues to see what their many sources in the US intelligence community think of Chrome vs. Firefox...
0 notes
Link
By Geoffrey A. Fowler | The Washington Post Columnist You open your browser to look at the web. Do you know who is looking back at you? Over a recent week of web surfing, I peered under the hood of Google Chrome and found it brought along a few thousand friends. Shopping, news and even government sites quietly tagged my browser to let ad and data companies ride shotgun while I clicked around the web. This was made possible by the web’s biggest snoop of all: Google. Seen from the inside, its Chrome browser looks a lot like surveillance software. Lately I’ve been investigating the secret life of my data, running experiments to see what technology really is up to under the cover of privacy policies that nobody reads. It turns out, having the world’s biggest advertising company make the most-popular web browser was about as smart as letting kids run a candy shop. It made me decide to ditch Chrome for a new version of nonprofit Mozilla’s Firefox, which has default privacy protections. Switching involved less inconvenience than you might imagine. My tests of Chrome versus Firefox unearthed a personal data caper of absurd proportions. In a week of web surfing on my desktop, I discovered 11,189 requests for tracker “cookies” that Chrome would have ushered right onto my computer, but were automatically blocked by Firefox. These little files are the hooks that data firms, including Google itself, use to follow what websites you visit so they can build profiles of your interests, income and personality. Chrome welcomed trackers even at websites you’d think would be private. I watched Aetna and the Federal Student Aid website set cookies for Facebook and Google. They surreptitiously told the data giants every time I pulled up the insurance and loan service’s log-in pages. And that’s not the half of it. Look in the upper right corner of your Chrome browser. See a picture or a name in the circle? If so, you’re logged in to the browser, and Google might be tapping into your web activity to target ads. Don’t recall signing in? I didn’t, either. Chrome recently started doing that automatically when you use Gmail. Chrome is even sneakier on your phone. If you use Android, Chrome sends Google your location every time you conduct a search. (If you turn off location sharing it still sends your coordinates out, just with less accuracy.) Firefox isn’t perfect – it still defaults searches to Google and permits some other tracking. But it doesn’t share browsing data with Mozilla, which isn’t in the data-collection business. At a minimum, web snooping can be annoying. Cookies are how a pair of pants you look at in one site end up following you around in ads elsewhere. More fundamentally, your web history – like the color of your underpants – ain’t nobody’s business but your own. Letting anyone collect that data leaves it ripe for abuse by bullies, spies and hackers. Google’s product managers told me in an interview that Chrome prioritizes privacy choices and controls, and they’re working on new ones for cookies. But they also said they have to get the right balance with a “healthy web ecosystem” (read: ad business). Firefox’s product managers told me they don’t see privacy as an “option” relegated to controls. They’ve launched a war on surveillance, starting this month with “enhanced tracking protection” that blocks nosy cookies by default on new Firefox installations. But to succeed, first Firefox has to convince people to care enough to overcome the inertia of switching. It’s a tale of two browsers – and the diverging interests of the companies that make them. The cookie fight A decade ago, Chrome and Firefox were taking on Microsoft’s lumbering giant Internet Explorer. The upstart Chrome solved real problems for consumers, making the web safer and faster. Today it dominates more than half the market. Lately, however, many of us have realized that our privacy is also a major concern on the web – and Chrome’s interests no longer always seem aligned with our own. That’s most visible in the fight over cookies. These code snippets can do some helpful things, like remembering the contents of your shopping cart. But now many cookies belong to data companies, which use them to tag your browser so they can follow your path like crumbs in the proverbial forest. They’re everywhere – one study found third-party tracking cookies on 92 percent of websites. The Washington Post website has about 40 tracker cookies, average for a news site, which the company said in a statement are used to deliver better-targeted ads and track ad performance. You’ll also find them on sites without ads: Both Aetna and the FSA service said the cookies on their sites help measure their own external marketing campaigns. The blame for this mess belongs to the entire advertising, publishing and tech industries. But what responsibility does a browser have in protecting us from code that isn’t doing much more than spying? In 2015, Mozilla debuted a version of Firefox that included anti-tracking tech, turned on only in its “private” browsing mode. After years of testing and tweaking, that’s what it activated this month on all websites. This isn’t about blocking ads – those still come through. Rather, Firefox is parsing cookies to decide which ones to keep for critical site functions and which ones to block for spying. Apple’s Safari browser, used on iPhones, also began applying “intelligent tracking protection” to cookies in 2017, using an algorithm to decide which ones were bad. Chrome, so far, remains open to all cookies by default. Last month, Google announced a new effort to force third-party cookies to better self-identify, and said we can expect new controls for them after it rolls out. But it wouldn’t offer a timeline or say whether it would default to stopping trackers. I’m not holding my breath. Google itself, through its Doubleclick and other ad businesses, is the No. 1 cookie maker – the Mrs. Fields of the web. It’s hard to imagine Chrome ever cutting off Google’s moneymaker. “Cookies play a role in user privacy, but a narrow focus on cookies obscures the broader privacy discussion because it’s just one way in which users can be tracked across sites,” said Ben Galbraith, Chrome’s director of product management. “This is a complex problem, and simple, blunt cookie blocking solutions force tracking into more opaque practices.” There are other tracking techniques – and the privacy arms race will get harder. But saying things are too complicated is also a way of not doing anything. “Our viewpoint is to deal with the biggest problem first, but anticipate where the ecosystem will shift and work on protecting against those things as well,” said Peter Dolanjski, Firefox’s product lead. Both Google and Mozilla said they’re working on fighting “fingerprinting,” a way to sniff out other markers in your computer. Firefox is already testing its capabilities, and plans to activate them soon. Making the switch Choosing a browser is no longer just about speed and convenience – it’s also about data defaults. It’s true that Google usually obtains consent before gathering data, and offers a lot of knobs you can adjust to opt out of tracking and targeted advertising. But its controls often feel like a shell game that results in us sharing more personal data. Get breaking news and alerts with our free mobile app. Get it from the Apple app store or the Google Play store. I felt hoodwinked when Google quietly began signing Gmail users into Chrome last fall. Google says the Chrome shift didn’t cause anybody’s browsing history to be “synced” unless they specifically opted in – but I found mine was being sent Google, and don’t recall ever asking for extra surveillance. (You can turn off the Gmail auto-login by searching “Gmail” in Chrome settings and switching off “Allow Chrome sign-in.”) After the sign-in shift, Johns Hopkins professor Matthew Green made waves in the computer science world when he blogged he was done with Chrome. “I lost faith,” he told me. “It only takes a few tiny changes to make it very privacy unfriendly.” There are ways to defang Chrome, which is much more complicated than just using “Incognito Mode.” But it’s much easier to switch to a browser not owned by an advertising company. Like Green, I’ve chosen Firefox, which works across phones, tablets, PCs and Macs. Apple’s Safari is also a good option on Macs, iPhones and iPads, and the niche Brave browser goes even further in trying to jam the ad-tech industry. What does switching to Firefox cost you? It’s free, and downloading a different browser is much simpler than changing phones. In 2017, Mozilla launched a new version of Firefox called Quantum that made it considerably faster. In my tests, it has felt almost as fast as Chrome, though benchmark tests have found it can be slower in some contexts. Firefox says it’s better about managing memory if you use lots and lots of tabs. Switching means you’ll have to move your bookmarks, and Firefox offers tools to help. Shifting passwords is easy if you use a password manager. And most browser add-ons are available, though it’s possible you won’t find your favorite. Mozilla has challenges to overcome. Among privacy advocates, the nonprofit is known for caution. It took a year longer than Apple to make cookie blocking a default. And as a nonprofit, it earns money when people make searches in the browser and click on ads – which means its biggest source of income is Google. Mozilla’s CEO says the company is exploring new paid privacy services to diversify its income. Its biggest risk is that Firefox might someday run out of steam in its battle with the Chrome behemoth. Even though it’s the No. 2 desktop browser, with about 10 percent of the market, major sites could decide to drop support, leaving Firefox scrambling. If you care about privacy, let’s hope for another David and Goliath outcome.
0 notes
Link
You open your browser to look at the Web. Do you know who is looking back at you?
Over a recent week of Web surfing, I peered under the hood of Google Chrome and found it brought along a few thousand friends. Shopping, news and even government sites quietly tagged my browser to let ad and data companies ride shotgun while I clicked around the Web.
This was made possible by the Web’s biggest snoop of all: Google. Seen from the inside, its Chrome browser looks a lot like surveillance software.
Lately I’ve been investigating the secret life of my data, running experiments to see what technology really gets up to under the cover of privacy policies that nobody reads. It turns out, having the world’s biggest advertising company make the most popular Web browser was about as smart as letting kids run a candy shop.
It made me decide to ditch Chrome for a new version of nonprofit Mozilla’s Firefox, which has default privacy protections. Switching involved less inconvenience than you might imagine.
My tests of Chrome vs. Firefox unearthed a personal data caper of absurd proportions. In a week of Web surfing on my desktop, I discovered 11,189 requests for tracker “cookies” that Chrome would have ushered right onto my computer but were automatically blocked by Firefox. These little files are the hooks that data firms, including Google itself, use to follow what websites you visit so they can build profiles of your interests, income and personality.
Chrome welcomed trackers even at websites you would think would be private. I watched Aetna and the Federal Student Aid website set cookies for Facebook and Google. They surreptitiously told the data giants every time I pulled up the insurance and loan service’s log-in pages.
And that’s not the half of it.
Look in the upper right corner of your Chrome browser. See a picture or a name in the circle? If so, you’re logged in to the browser, and Google might be tapping into your Web activity to target ads. Don’t recall signing in? I didn’t, either. Chrome recently started doing that automatically when you use Gmail.
[It’s the middle of the night. Do you know who your iPhone is talking to?]
Chrome is even sneakier on your phone. If you use Android, Chrome sends Google your location every time you conduct a search. (If you turn off location sharing it still sends your coordinates out, just with less accuracy.)
Firefox isn’t perfect — it still defaults searches to Google and permits some other tracking. But it doesn’t share browsing data with Mozilla, which isn’t in the data-collection business.
At a minimum, Web snooping can be annoying. Cookies are how a pair of pants you look at in one site end up following you around in ads elsewhere. More fundamentally, your Web history — like the color of your underpants — ain’t nobody’s business but your own. Letting anyone collect that data leaves it ripe for abuse by bullies, spies and hackers.
Google’s product managers told me in an interview that Chrome prioritizes privacy choices and controls, and they’re working on new ones for cookies. But they also said they have to get the right balance with a “healthy Web ecosystem” (read: ad business).
Firefox’s product managers told me they don’t see privacy as an “option” relegated to controls. They’ve launched a war on surveillance, starting this month with “enhanced tracking protection” that blocks nosy cookies by default on new Firefox installations. But to succeed, first Firefox has to persuade people to care enough to overcome the inertia of switching.
It’s a tale of two browsers — and the diverging interests of the companies that make them

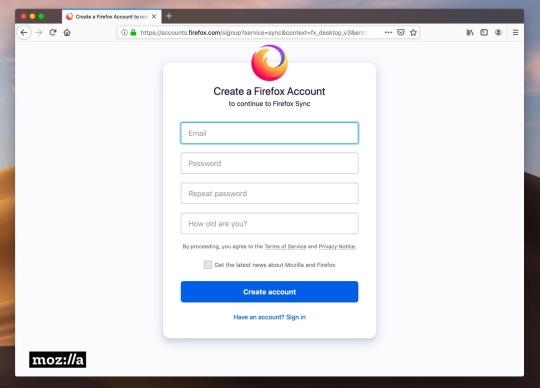
The Firefox Web browser, seen here on a Mac, gives users the option to sign in to sync bookmarks and login information, but doesn't send browsing data to maker Mozilla. (Geoffrey Fowler/The Washington Post)
The cookie fight
A decade ago, Chrome and Firefox were taking on Microsoft’s lumbering giant Internet Explorer. The upstart Chrome solved real problems for consumers, making the Web safer and faster. Today it dominates more than half the market.
Lately, however, many of us have realized that our privacy is also a major concern on the Web — and Chrome’s interests no longer always seem aligned with our own.
That’s most visible in the fight over cookies. These code snippets can do helpful things, like remembering the contents of your shopping cart. But now many cookies belong to data companies, which use them to tag your browser so they can follow your path like crumbs in the proverbial forest.
They’re everywhere — one study found third-party tracking cookies on 92 percent of websites. The Washington Post website has about 40 tracker cookies, average for a news site, which the company said in a statement are used to deliver better-targeted ads and track ad performance.
[Alexa has been eavesdropping on you this whole time]
You’ll also find them on sites without ads: Both Aetna and the FSA service said the cookies on their sites help measure their own external marketing campaigns.
The blame for this mess belongs to the entire advertising, publishing and tech industries. But what responsibility does a browser have in protecting us from code that isn’t doing much more than spying?

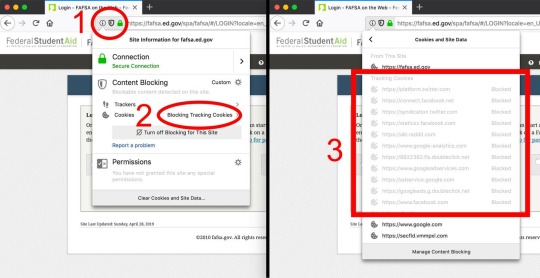
To see what cookies Firefox has blocked for a Web page, tap the shield icon, then "Blocking Tracker Cookies" to pull up a list. (Geoffrey Fowler/The Washington Post)
To see what cookies Firefox has blocked for a Web page, tap the shield icon, then "Blocking Tracker Cookies" to pull up a list. (Geoffrey Fowler/The Washington Post)
In 2015, Mozilla debuted a version of Firefox that included anti-tracking tech, turned on only in its “private” browsing mode. After years of testing and tweaking, that’s what it activated this month on all websites. This isn’t about blocking ads — those still come through. Rather, Firefox is parsing cookies to decide which ones to keep for critical site functions and which ones to block for spying.
Apple’s Safari browser, used on iPhones, also began applying “intelligent tracking protection” to cookies in 2017, using an algorithm to decide which ones were bad.
Chrome, so far, remains open to all cookies by default. Last month, Google announced a new effort to force third-party cookies to better self-identify, and said we can expect new controls for them after it rolls out. But it wouldn’t offer a timeline or say whether it would default to stopping trackers.
I’m not holding my breath. Google itself, through its Doubleclick and other ad businesses, is the No. 1 cookie maker — the Mrs. Fields of the Web. It’s hard to imagine Chrome ever cutting off Google’s moneymaker.
“Cookies play a role in user privacy, but a narrow focus on cookies obscures the broader privacy discussion because it’s just one way in which users can be tracked across sites,” said Ben Galbraith, Chrome’s director of product management. “This is a complex problem, and simple, blunt cookie blocking solutions force tracking into more opaque practices.”
[Ask our tech columnist a question]
There are other tracking techniques — and the privacy arms race will get harder. But saying things are too complicated is also a way of not doing anything.
“Our viewpoint is to deal with the biggest problem first, but anticipate where the ecosystem will shift and work on protecting against those things as well,” said Peter Dolanjski, Firefox’s product lead.
Both Google and Mozilla said they’re working on fighting “fingerprinting,” a way to sniff out other markers in your computer. Firefox is already testing its capabilities and plans to activate them soon.
Making the switch
Choosing a browser is no longer just about speed and convenience — it’s also about data defaults.
It’s true that Google usually obtains consent before gathering data, and offers a lot of knobs you can adjust to opt out of tracking and targeted advertising. But its controls often feel like a shell game that results in us sharing more personal data.
I felt hoodwinked when Google quietly began signing Gmail users into Chrome last fall. Google says the Chrome shift didn’t cause anybody’s browsing history to be “synced” unless they specifically opted in — but I found mine was being sent to Google and don’t recall ever asking for extra surveillance. (You can turn off the Gmail auto-login by searching “Gmail” in Chrome settings and switching off “Allow Chrome sign-in.”)
After the sign-in shift, Johns Hopkins associate professor Matthew Green made waves in the computer science world when he blogged he was done with Chrome. “I lost faith,” he told me. “It only takes a few tiny changes to make it very privacy unfriendly.”

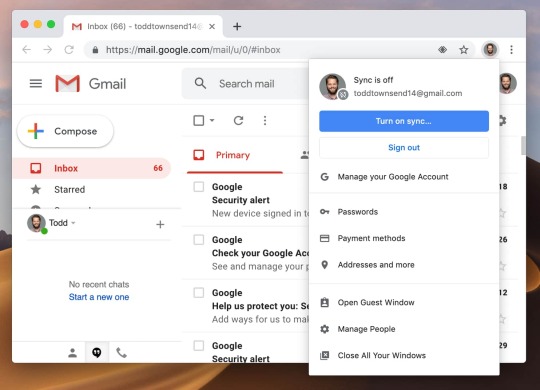
When you use Chrome, signing into Gmail automatically logs in the browser to your Google account. When “sync” is also on, Google receives your browsing history. (Geoffrey Fowler/The Washington Post)
There are ways to defang Chrome, which is much more complicated than just using “Incognito Mode.” But it’s much easier to switch to a browser not owned by an advertising company.
Like Green, I’ve chosen Firefox, which works across phones, tablets, PCs and Macs. Apple’s Safari is also a good option on Macs, iPhones and iPads, and the niche Brave browser goes even further in trying to jam the ad-tech industry.
What does switching to Firefox cost you? It’s free, and downloading a different browser is much simpler than changing phones.
In 2017, Mozilla launched a new version of Firefox called Quantumthat made it considerably faster. In my tests, it has felt almost as fast as Chrome, though benchmark tests have found it can be slower in some contexts. Firefox says it’s better about managing memory if you use lots and lots of tabs.
Switching means you’ll have to move your bookmarks, and Firefox offers tools to help. Shifting passwords is easy if you use a password manager. And most browser add-ons are available, though it’s possible you won’t find your favorite.
Mozilla has challenges to overcome. Among privacy advocates, the nonprofit is known for caution. It took a year longer than Apple to make cookie blocking a default.
And as a nonprofit, it earns money when people make searches in the browser and click on ads — which means its biggest source of income is Google. Mozilla’s chief executive says the company is exploring new paid privacy services to diversify its income.
Its biggest risk is that Firefox might someday run out of steam in its battle with the Chrome behemoth. Even though it’s the No. 2 desktop browser, with about 10 percent of the market, major sites could decide to drop support, leaving Firefox scrambling.
If you care about privacy, let’s hope for another David and Goliath outcome.
Read more tech advice and analysis from Geoffrey A. Fowler:
Don’t smile for surveillance: Why airport face scans are a privacy trap
What’s new from Apple? ‘Dark Mode’ on iOS, the end of iTunes and privacy tweaks.
Help Desk: Stop online ‘sextortion,’ maximize laptop battery life and protect secret Word docs
0 notes
Text
How Math Works
You may have noticed that mathematical formulas on this blog look kinda nice. They depend on a multitude of modern technologies generally referred to as "The World Wide Web".
There are two main technologies involved: protocols and documents. Protocols make sure you can send and receive documents. The documents contain some content and instructions what to do with that content in computer readable language.
Over the past years, protocols have gotten more and more sophisticated. Quite recently, a lot of effort went into encrypting all these protocols better. But they also get faster, integrate new algorithms more efficiently and generally move forward at an impressive pace. There are some problems, but generally speaking humanity has protocols figured out.
Documents are a bit more problematic. When you look at a web-page, you use a browser (Firefox, Chrome, Safari, Opera and some unimportant ones) to do all the heavy lifting for you. The browser figures out what protocols to use, who to talk to and what documents to request. Once it got all the documents, it reads all the computer languages in the document to figure out how to display the content.
There are three main languages we use to make web-pages pretty:
Hyper Text Markup Language or HTML describes the structure of a document. Where does a paragraph start and end? What text should link somewhere else? Is that text for the user or the computer?
Cascading Style Sheets or CSS tell the browser what the document should look like. Text color, size, where to position text and what text should be hidden is defined using CSS. It's probably the most difficult to learn language of these three.
[Javascript or JS](https://en.wikipedia.org/wiki/JavaScript "Wikipedia on JS"] is the only programming language here. It can change a documents layout, evaluate input and is nothing short of the brain of a web-page.
That's the good part. Let's start with the bad part at a point you bare some responsibility for: bad browser support.
Superficially, all browsers agree on how the internet should look like. Over some time, we got all browser-suppliers to listen to the World Wide Web Consortium, an organisation that defines how HTML and CSS should work and how JavaScript interfaces with both. In detail however, many browsers speak there own, specific "slang" instead of what the W3C defined.[1] Sometimes browsers charge ahead and implement features the W3C didn't have time to define yet. Other times they don't implement something for various reasons. And then again some browsers understand words differently.
For everybody caring about their web page, that meant to write different documents for different browsers. Most of the time, only tiny bits and pieces need to be different. Though there is not much work involved, it's a plethora of annoyance to test every detail in every browser. So much so that it's big business to help people with cross-browser-testing.
That's where the math breaks.
There is a great standard embedded in HTML, the Math Markup Language or MathML. Though it's part of HTML, part of the web and well defined by W3C[2], most browsers don't understand MathML.
JavaScript To The "Rescue"
It's such a pain to test different browsers, sometimes only to find out that what worked nicely in one doesn't work at all in the other, that developers started to use frameworks. Frameworks teach a browser some new language, usually as an extension of JavaScript. Most are written in JavaScript, but all promise to look the same across all browsers. It's a lot easier to write a page nearly exclusively in JavaScript than using HTML and CSS, both possibly failing in one browser or the other. Furthermore, CSS tends to have unexpected results. It's a quite old language that pales in comparison to newer ones. CSS' complexity is partly to blame for the popularity of frameworks.
Here the math came in. Since MathML is badly supported, a framework exists to display mathematical formulas. I used MathJax because it allows formulas to be written in LaTex, a language used in scientific literature.
E.g. this LaTex code:
\gamma ={\frac {1}{\sqrt {1-{\frac {v^{2}}{c^{2}}}}}}={\frac {1}{\sqrt {1-\beta ^{2}}}}=(1-{\frac {v^{2}}{c^{2}}})^{-{\frac {1}{2}}}={\frac {dt}{d\tau}}
ideally renders as:
People are lazy. Web developers especially. If there is a tool out there fixing a problem[3], people will use it. The additional cost is conveniently hidden. But there is plenty!
Your browser is a tool to display HTML and CSS. It's well optimised to do that quickly, neatly and securely. JavaScript on the other hand is designed to be able to do everything. And it's actually quite hard to do that quickly, not to mention securely.
JavaScript is awesome. Used correctly, it allows a more fluent user experience. And smoothing over browser differences is possible as well. There seems to be no limit to what JavaScript can do.
But when it's used for everything, web-pages require a lot more code to be transferred, slowing users down. JavaScript, though fast, can't come close to a browsers native ability to read HTML and CSS.
More recently, JavaScript is used for user surveillance. Tracking your device, your click-behavior, and of course what pages you visit is all possible with JavaScript.
JavaScript used at the scale it's used today excludes slow connections and slow computers and enables user surveillance by big companies. That's why I try to reduce JavaScript to an absolute minimum in all my projects.[4]
How That Works
HTML tells the browser about a documents structure. Browsers expect everything in a document to be embedded in HTML. Documents are generally structured as follows:
- tells the browser this document may contain HTML - Everything between and is html-code. </p> All document properties go here. The head is never displayed, but used to tell the browser how to handle the document. <title>The Documents title goes here</title><style> Cascading _Style_ Sheet language goes here </style><script> JavaScript code would go here, use sparingly! </script><link href="Here%20we%20could%20write%20some%20link%20to%20load%20additional%20CSS-files" the> - tag is used for very basic document descriptions, like if the document contains emoticons: <meta charset="utf-8"> Content goes here. Ideally, we don't need any more property-definitions here, though it would be possible to enter them here as well.
tumblr allows quite substantial manipulation of a blog's HTML. But they insert some extra HTML without asking any blogger. By inserting some <script>-tags, they can add some JavaScript. That is mostly for surveillance purposes, but some is to show e.g. that tumblr-bar at the top of the page.
By adding some JavaScript to display nice formulas I contribute to the jungle of JavaScript. Then again, removing MathJax would change little. However, I could actually add some JavaScript to protect my visitors from surveillance. Even better, I can use HTML itself.
There is a lot more to HTML than most people, even web-developers[5], realise. For example, there is a way to define what sources the browser should trust, and discard all others. That way, a browser will block any JavaScript[6] which is not allowed.
These restrictions are actually part of the protocol, not the document. But HTML has a way to tell the browser about things the protocol might have forgotten to mention. This extra information is of course valid for the whole document, so they go in the <head> element. On this blog, this line keeps you safe from surveillance JavaScript:
<meta http-equiv="Content-Security-Policy" content="script-src 'unsafe-eval' 'nonce-optica_setup' 'nonce-disqus' 'nonce-mathjax' https://*.tumblr.com">
This line introduces itself to the browser as meta-information about the document. http-equiv tells the browser it's supposed to treat the line as equivalent to an HTTP[7] statement, which is specified in quotation marks. The content specifies what the statement is evaluated as. Suffice to say, this content tells the browser to ignore all JavaScript not from tumblr.
Safe From Math As Well
You may have noticed that I said pretty formulas needed JavaScript because browsers don't all support MathML. Well, there are ways around this shortcoming. MathJax is one way, browser specific CSS is another.
Assume a browser doesn't understand MathML. It's still HTML, but uses tags the browser has no use for. Since it's HTML, the browser would understand CSS styling it's content perfectly well. That allows to as a browser to please draw e.g. a square root in pure CSS. Or to define the style of how fractions are written. And how the typesetting of a formula differs from that of text.
This method is called a "CSS-fallback". Your browser doesn't understand MathML? Well, you can fall back to how we did it in the old days. It won't be as pretty and there won't be the same functionality, but it covers you for the most part.
There is a catch, though. Say a browser understands MathML perfectly fine and reads the CSS-fallback. MathML tells it to draw a square root. CSS tells it to draw a square root as well. Now you have two square roots on the screen. Ugly.
What needs to happen is that the browser reads the CSS if it doesn't understand MathML and ignores it otherwise. However, there is no way to ask a browser if it understands MathML. The only way to reliably test weather a browser does requires JavaScript.
Trying to reduce JavaScript, there is only one way: browser specific hacks. Browsers implement HTML and CSS differently. That's generally an annoyance. But, once you know how exactly they differ, it's possible to write code one browser will understand and others won't. Once we know [what browser actually understand MathML](https://caniuse.com/mathml “caniuse.com is a helpful page that documents what which browser understands”), all we need to figure out is how to talk specifically with those who don't.
I failed. There is nothing that exclusively browsers that don't speak MathML understand.[8] The frustration is real.
The Demise of The Web (Page)
On the modern web, fewer and fewer documents contain static content. Most web pages rightfully call themselves "web apps", since they more closely resemble a dedicated application than any form of document. But by using browsers, they need to work with the minimum set of features every browser supports. Electron to the rescue!
Electron is a tool that solves many problems. Using Electron on a page returns a stripped-down version of Chromium that runs only that page. The web-developers are happy, because there is only one browser looking at their page. Chromium is happy, because there are much more people using Chromium now. And app-developers are happy, because Chromium works on any computer so their app will work on any computer.
There is a bunch of problems with Electron, specifically security wise, but it's better these projects are turned into apps than pages. That's because your program is your problem. How much work you invest vs. how bad it turns out is your decision.
A web-page is everybodie's problem. Because of browser economoics.
The Politics of Browser Economics
Browsers and web-developers are in a weird dance with users. Every browser wants to be the most popular and lure users with features. Web-developers depend on browser support, so they tend to use features all browsers support. Users generally want a page to work before caring about what nice features it offers. And ideally, the W3C finds common ground and writes that down which we then call a standard.
To be the most popular, every browser found something it’s particularly good at. Firefox has the most experimental features, Chromium is super fast, Opera is pretty and Edge is good at downloading Firefox.
Faster browsers are easier to sell. The moment a user installs a faster browser he feels improvement. But it takes a document including e.g. MathML for a user to see the benefits of beautiful formulas. At the same time, every user with browsers not supporting MathML will leave the page because it looks ugly to them. That's why fallbacks are important. And that's why JavaScript frameworks are so convenient. But JavaScript is slow, so users would see a real improvement by switching to faster browsers. It's a vicious circle.
If we all could get faster browsers, that would be awesome. But we can't. There are people with old computers that don't have the power to run fast browsers. There are countries with slow connections and every byte JavaScript they need to download counts. And though JavaScript has it's applications, extensive use of JavaScript comes with many ramifications.
JavaScript takes time to load. A lot of companies use JavaScript for surveillance. Since JavaScript is so powerful, it's easier to hack. And since JavaScript is everywhere, it is used to grab your attention.
The Ad-Epidemic
The availability and prevalence of JavaScript everywhere has enabled new exploitation. Annoyingly blinking ads have existed since the very early days of the internet, but it took a lot of ~surveillance~ behavioral science to turn that into a business.
In the early days, to advertise you had to find a page that attracted users who might buy your stuff. Then you needed to actively reach out to that page and ask it to put some paid ads up. It was your responsibility to guess what users visit what pages and it was the pages responsibility to guess weather this or that ad might scare users away.
Today ads work like this: If you want to advertise, you hire an ad-network to show your ads to specific users. The ad-network has access to many thousand pages and will show your ad whenever a user you specified visits.[9] At the same time, all pages contributing to the ad-network can set what ads shouldn't be displayed on the page. There is no more guessing involved.
It's crucial to this process that the ad-network knows what user is currently visiting the page. Surveillance is a key element of modern advertising. The better an ad-network knows a user, the better it can show ads the user will actually click on and thereby earn money. Therefore, the best at this game are Google and Facebook. Google, because it knows what you search. Facebook, because you told them everything about you. And of course JavaScript based surveillance of user behavior.
Web-developers are lazy. Selling users attention and privacy is a super simple and reliable way to get enough money to keep a page running. Of course there are other concepts out there, ranging from plain paid subscriptions to more creative concepts! All of them require some thought into how a page adds value to a users life, though.
Plain And Simple
I'm lazy. I want a fast web. I'm easily distracted. And I don't know anybody who doesn't hate ads.
You are responsible for the browser you use. Could I convince you to switch to a browser with MathML support to make my life a little easier? If not, how about a fast browser with decent HTML support?
If you still have time, think about installing an ad blocker. You will experience faster pages, because the JavaScript trying to load ads is blocked. And if enough people block ads, web-developers will have to think of new ways to get money.
Another part to this story is mass surveillance. Surveillance is a lot easier with a lot of JavaScript and advertising requires surveillance to be efficient. Making surveillance more difficult is simple:
Privacy Possum disables surveillance a page does on it's own.
TorBrowser disables surveillance based on protocols
It's a bit more tricky to disable JavaScript based surveillance. The best way is to disable JavaScript. Some tools allow you to disable specific sources of JavaScript. uBlock has this functionality integrated. However, these tools require a bit more substantial understanding of how HTML documents work.
Most of this measures don't have an immediate benefit to you. Quite the opposite! TorBrowser is slow. Disabling JavaScript will break most pages because they rely so heavily on it.[10] But we shape the web by the way we use it. Using these tools shapes the web away from specific, slow, surveilled user experiences towards a common experience equal to all users.
EDIT: All of this was for nought, since tumblr filter MathML content from blog posts. They do that because they need to display posts on the dashboard, where a blog's layout isn't used. So any "invalid" HTML (i.e. HTML most browsers don't support) needs to be filtred. So for the sake of math on tumblr, please, PLESE use browsers that support the full HTML-syntax!
0 notes
Text
25 Ways To Strengthen Your The hormone insulin Sensitivity.
This brief, hands-on tutorial will certainly walk you by means of the measures must generate an easy platformer using pre-made web content, to ensure you can easily become knowledgeable about the almosts all of Stencyl's interface. There was actually a flurry of panic at the start from the year when the Xbox One listing went away off the Xbox Japan website leading folks to hypothesize that the game would no longer be discharged on the system. DosBox is actually the go-to simulator for playing antique Personal Computer games from the times just before Windows. So this manual fixates Caraval, the supposedly excellent environment I've currently moped concerning for technique very long. Along with PS4 saturation and marketshare being what it is as compared to Xbox, if Sony ever before started aggressively moneyhatting huge 3rd event AAA multiplat activities to become 1year PlayStation exclusives like Phil performed with Tomb Looter ... Xbox Scorpio would reside in significant issue without those activities debuting together on both devices. Although the video clip is however to develop online, enthusiasts took photos from the teaser as well as published all of them, offering a little bit of details regarding exactly what can be expected from the penultimate Video game from Thrones period when it opens next year. On a related details, many Youtube consumers were actually welcomed by CD Projekt for press insurance coverage on the video game. All in all The Hot Shot (Activity On # 4) by Kristen Callihan was actually an excellent enhancement to the Video game On series, as well as Finn Mannus an OUTSTANDING personality that I won't fail to remember so conveniently. Some video games have a sort of sharp concentration, however Lost in Harmony is significantly the various other kind-- a sort-of capitivating mess that somehow comes together the extra you participate in, relevant you won't wish to place that down. Our experts'll be actually removaling each of these games in to the release time segments above when their main times are revealed. In June from last year, the activity appeared for pre-order, which indicated that for EUR9.95 (about US$ THIRTEEN at the time from composing), you could start conforming as it was actually being actually constructed. Regarding VR showcases go, this doesn't obtain much simpler than Raw Data, a first-person activity video game that puts you against waves from adversaries in a measured atmosphere. Starting a manual off with an uncomfortable moment that brings about the r The Hot Bullet is actually the SHIT! This was actually declared through Telltale and boxart for the Xbox 360, Xbox One, PlayStation 3, PlayStation 4 as well as PlayStation Vita variations has actually been actually found at multiple merchants including Amazon and GameStop. That performance would certainly be the exact contrary of one from Period 5, as well as will be worth this only to find Cersei swilling her huge wine goblet and also damaging her opponent along with a disastrous put-down. Potential Updates: This part is actually prearranged for potential updates like Incident 3 screenshots as well as the Episode 3 launch trailer. Lake Myvatn, near the community of Akureyri, is where Mance Rayder's wildling soldiers makes camping ground in season three, while the close-by cave from Grjotagja is actually where Jon Snow and Ygritte sleep together. This's a difficult book to recap, yet basically two ancient magicians specify their pair of absolute best students against each other in an enchanting contest. The most significant of which is that Chrome doesn't support Oneness, a 3D video game motor that works along with Firefox, Opera as well as Trip. The results of caring, looking after fathers on their daughters' lives can be gauged in women of all ages. Launch that after you've listened to pair of tones: one when you at first press, and also another 7 few seconds later on. Off the biggest triple-A offerings to the much smaller indie expertises, there was actually a great quantity from activities our company liked this year. I found your blog post during that time, and also i enjoy to mention this is actually the primary cause i in fact delighted in the daniel fast and am actually remaining to eat vegan after it finished. English, French, German, Latin, and also Spanish: Online games for each foreign language that method lexicon. Don't allow the fairy tale setting blockhead you, this is a terrible, fully grown activity and it is actually one where your selections possess consequences, influencing not simply what the other characters think of you but also that resides as well as that dies. In this 2nd book of the set, that starts immediately where book one's timeline ended along with the continuance of Rochelle's loss from the game. I located on my own supporting for him regularly throughout the account, or even when suspicion is cast his means multiple times (which both was actually rightly as well as wrongly cast), I couldn't have cared much less. In case you cherished this short article in addition to you want to receive more info concerning Read the Full Write-up generously pay a visit to the web site. Our experts've said nothing about that. Our experts do not even understand who you'll be actually playing as. Our team possess no idea how it will be looping to Season 2 or even the Michonne series. Two more other video games you couldn't picture, but together manage to flaunt the numerous parts from the console. The conflict regarding activity brutality, bloodshed, and because players invest hours participating in activities not merely irritates the computer game industry yet psychologists and parents as well have actually raised questions about the capacity for brutality, because the player is actually an active attendee as well as not merely an audience, similar to tv.
0 notes