#How to use custom formatters in Web API
Explore tagged Tumblr posts
Text
My 2023 Projects

Wednesday 3rd January 2024
I thought it would be cool to share some of the projects I made last year that I liked and enjoyed working on! Most of them were small projects, some were projects I built straight after I learnt a new concept and a few are discontinued (I won't finish them anytime soon)!
I really hope, which I know I will because it's natural for me at this point, to make lots of more cool projects! This year, I want to make more with other people! Coding alone is cool and all but with other people I get more inspired!
Lastly = always remember to build projects that you're interested in. Projects you will have fun working on for a while. Every single one of these projects I've made, I was interested in somehow. And I had fun!!
Anyhoo, check out the projects below~! 🙋🏾♀️😊🖤

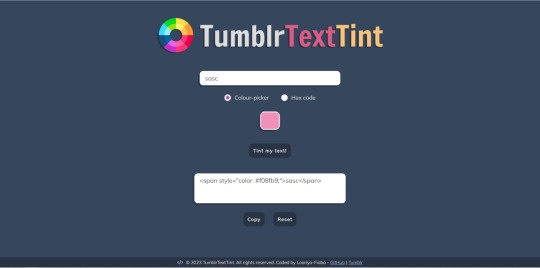
TumblrTextTint

Basically a formatter for Tumblr posts by adding custom colours to your text! Even learnt how to make FireFox extensions so I could add it as an extension to my browser - link 1, link 2

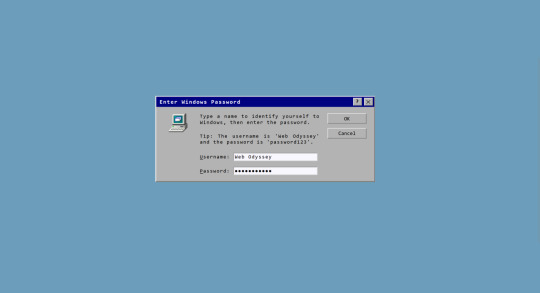
Web Odyssey

I looked at old Windows GUI on Pinterest one day and decided to recreate the GUI with HTML, CSS and JavaScript! - link 1, link 2

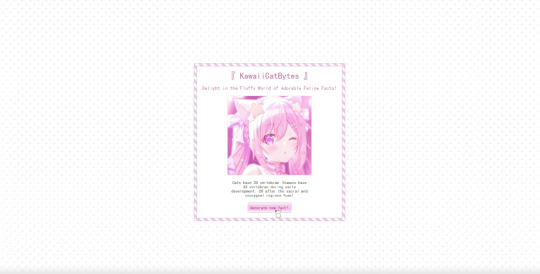
Cat Fact Generator

For one of the projects I did for the #3Days1Project challenge, I created a cute cat generator. Learnt how to work with APIs and a CSS library (Pattern.css) - link 1, link 2

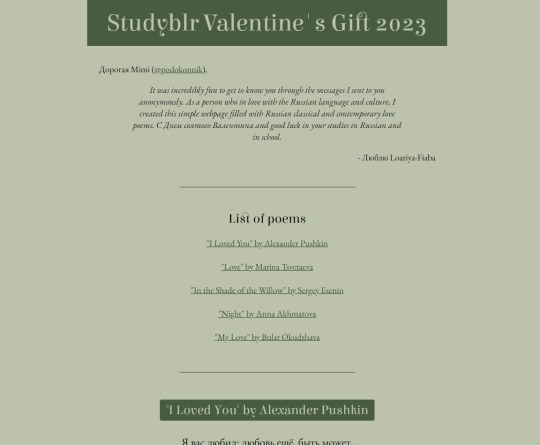
Studyblr Valentines Gift 2023

It was valentine season in the Studyblr community and I participated! I made a poem webpage for a studyblr who was learning Russian! (I don't know anything in Russian but for a couple of weeks I learnt some of the poems!) - link 1, link 2

Saint Jerome Tribute Page

I made a page for my favourite patron saint, Saint Jerome, for his feast day (Sept 30)! I haven't had time to complete it fully and there's no live page for it but I did make posts about it! - link 1

Trigun Quote Generator

Just finished the Trigun anime series at the time so I decided to make a project for it for the #3Days1Project challenge! The anime is so good, it is my 2nd favourite (JOJO comes 1st place) - link 1, link 2

Froggie To-Do

Just came from learning the absolute BASICS of React.js, so I wanted to test my skills so far so I made this project! Shared it on my blog and some people started using it for studying (which made me so happy!) and it became a mini open-source project because random people started adding mini features to the app! Very special project for me! - link 1, link 2, link 3

#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#comp sci#my projects showcase#2023 wrapped#coding projects#projects#studyblr community#computer academia
76 notes
·
View notes
Text
How to Use Chrome Extensions with GenQE.ai: A Step-by-Step Guide

In today’s fast-paced software development environment, efficiency and automation are key to delivering high-quality applications. GenQE.ai, the world’s leading AI-powered software testing tool, is designed to streamline your testing process and make it faster, smarter, and more reliable. One of the most powerful ways to enhance your experience with GenQE.ai is by integrating it with Chrome Extensions. Chrome Extensions can extend the functionality of your browser, enabling you to automate tasks, improve productivity, and seamlessly integrate GenQE.ai into your workflow. In this article, we’ll explore how to use Chrome Extensions with GenQE.ai, the benefits of doing so, and step-by-step instructions to get started.
Why Use Chrome Extensions with GenQE.ai? Chrome Extensions are small software programs that customize and enhance the functionality of the Google Chrome browser. When used with GenQE.ai, they can:
Automate Repetitive Tasks: Extensions can automate tasks like test case generation, data entry, and report generation, saving you time and effort.
Enhance Collaboration: Extensions can integrate with communication tools like Slack or Microsoft Teams, enabling seamless collaboration between team members.
Improve Productivity: Extensions can provide quick access to GenQE.ai’s features, allowing you to perform tasks directly from your browser.
Simplify Integration: Extensions can help you integrate GenQE.ai with other tools and platforms, such as CI/CD pipelines, project management tools, and version control systems. By leveraging Chrome Extensions, you can unlock the full potential of GenQE.ai and take your software testing process to the next level.
Step-by-Step Guide to Using Chrome Extensions with GenQE.ai Here’s a detailed guide to help you get started with using Chrome Extensions alongside GenQE.ai: Step 1: Install GenQE.ai Chrome Extension
Open the Google Chrome browser on your computer.
Visit the Chrome Web Store by typing chrome.google.com/webstore in the address bar.
Search for GenQE - AI-Assisted Quality Engineering or use this direct link: GenQE Chrome Extension.
Click on the Add to Chrome button to install the extension.
Confirm the installation by clicking Add Extension in the pop-up window. Step 2: Set Up GenQE.ai
Once the extension is installed, click on the GenQE.ai icon in the Chrome toolbar (top-right corner of the browser).
Log in to your GenQE.ai account or create a new one if you don’t have an account yet.
Follow the on-screen instructions to configure your testing environment, including selecting your project, defining test cases, and setting up integrations with other tools. Step 3: Explore Chrome Extensions for Enhanced Functionality To maximize the benefits of GenQE.ai, consider installing additional Chrome Extensions that complement its features. Here are some popular extensions you can use:
Postman Interceptor: o Use this extension to capture and test API requests directly from your browser. o Integrate with GenQE.ai to automate API testing and validate endpoints.
JSON Formatter: o Format JSON responses for better readability. o Use with GenQE.ai to analyze API responses and identify issues.
Screen Recorder: o Record your browser sessions to document test cases or capture bugs. o Share recordings with your team for better collaboration.
Session Buddy: o Save and manage browser sessions for quick access to frequently used tabs. o Use with GenQE.ai to organize your testing workflows.
Grammarly: o Improve the quality of your test case documentation and reports. o Ensure clear and concise communication with your team. Step 4: Automate Testing with GenQE.ai
Use the GenQE.ai Chrome Extension to generate test cases automatically. Simply navigate to your application in the browser, and the extension will analyze the page to create relevant test scenarios.
Execute tests directly from the browser using the extension’s one-click testing feature.
Monitor test results in real-time and access detailed reports through the GenQE.ai dashboard. Step 5: Integrate with Other Tools
Use Chrome Extensions like Zapier or Integromat to connect GenQE.ai with other tools in your workflow, such as Jira, Trello, or GitHub.
Automate notifications and updates by integrating GenQE.ai with communication tools like Slack or Microsoft Teams. Step 6: Analyze and Optimize
Use GenQE.ai’s real-time analytics to identify trends, anomalies, and potential bottlenecks in your application’s performance.
Leverage Chrome Extensions like Google Analytics or Hotjar to gather additional insights into user behavior and application usage.
Apply the insights gained to optimize your application and retest using GenQE.ai.
Benefits of Using Chrome Extensions with GenQE.ai By combining GenQE.ai with Chrome Extensions, you can: • Save Time: Automate repetitive tasks and streamline your testing process. • Improve Accuracy: Use AI-driven tools to generate precise test cases and identify issues. • Enhance Collaboration: Integrate with communication and project management tools for better teamwork. • Boost Productivity: Access GenQE.ai’s features directly from your browser for quick and efficient testing.
Real-World Use Cases Here are some examples of how teams are using Chrome Extensions with GenQE.ai to improve their testing processes:
E-Commerce Platforms: o Use GenQE.ai to test the checkout process and ensure it works seamlessly across different browsers and devices. o Integrate with Chrome Extensions like Session Buddy to manage multiple test scenarios efficiently.
Financial Services: o Automate API testing with GenQE.ai and Postman Interceptor to validate transaction endpoints. o Use JSON Formatter to analyze API responses and identify potential issues.
Healthcare Applications: o Test telemedicine platforms for performance and reliability using GenQE.ai. o Use screen recording extensions to document test cases and share them with stakeholders.
Gaming Companies: o Simulate thousands of concurrent users with GenQE.ai to test multiplayer servers. o Integrate with communication tools like Slack to notify the team of test results in real-time.
Conclusion Using Chrome Extensions with GenQE.ai is a powerful way to enhance your software testing process. By automating tasks, improving collaboration, and integrating with other tools, you can unlock the full potential of GenQE.ai and deliver high-quality applications faster and more efficiently. Ready to Get Started? Install the GenQE.ai Chrome Extension today and explore the possibilities: GenQE - AI-Assisted Quality Engineering. Transform your testing process and experience the future of quality assurance with GenQE.ai!
0 notes
Photo

It's time to start caring about AVIF
#457 — September 9, 2020
Web Version
Frontend Focus
AVIF Has Landed — This is a fantastic dive into all of the benefits of the AVIF image format and how you can use it now. Plenty of great visual examples, along with details on the techniques and codecs behind the tech. The F1 image above clocks in at just 18.2 kB when in the .avif format. 🤯
Jake Archibald
Beyond Media Queries: Using Newer HTML & CSS Features for Responsive Designs — David Atanda digs into a number tools that we have at the ready, from responsive images to relatively new CSS functions, that work naturally whether we use media queries or not.
CSS-Tricks
The Essential Guide to Building Analytic Applications — What are best practices when designing the UI and UX of embedded dashboards, reports, and analytics? What are common mistakes to avoid? We talked to 16 experts about what it takes to build a successful application with analytics at its core.
Logi Analytics sponsor
Designing With Reduced Motion For Motion Sensitivities — Thanks to the wide support of the prefers-reduced-motion-media feature, we now have more advanced ways to design motion that can be creative and innovative while also being safer for those with motion sensitivities.
Val Head
Working with JavaScript Media Queries — Yep, when I think of media queries I’m thinking of something in a CSS file, but as Marko explains we also have media queries for JavaScript too. Here, he outlines how the concepts are similar but they work in a very different way.
Marko Ilic
⚡️ Quick bits:
Chrome 86 (out in October) will add support for the CSS ::marker pseudo-element, perfect for styling bullet elements.
Version 3.3 of the Vivaldi browser is out now, featuring a new 'Break Mode' which puts a pause on access to your tabs.
💻 Jobs
Sr. Engineer @ Dutchie, Remote — Dutchie is the world's largest and fastest growing cannabis marketplace. Backed by Howard Schultz, Thrive, Gron & Casa Verde Capital.
DUTCHIE
Front End Development Leader — Wanted: A Front End Developer to lead a group of young software developers. Help us change the insurance industry for the better.
BRANCH INSURANCE
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers.
Vettery
➡️ Looking to share your job listing in Frontend Focus? More info here.
📙 Tutorials, Articles & Opinion
Comparing Browsers for Responsive Design — A look at the various specialist dev browsers that are available for simultaneously viewing your site at different dimensions.
Chris Coyier
Mozilla CEO Urges European Commission to Seize ‘Once-in-a-Generation’ Opportunity — In the open letter, Mitchell Baker asks the European Commission President Ursula von der Leyen to seize the moment and “build a better internet through the opportunity presented by the upcoming Digital Services Act”.
Mozilla
Virtual Square UnBoxed 2020 — 2020 gave us 🍋, app devs are helping business owners make 🍹. Get inspired and join our free, 90 min virtual event.
Square sponsor
▶ Accessible Color Standards — Covers what the A, AA, and AAA conformance levels mean and how to ensure proper accessibility compliance for your own site.
Una Kravets
Is There A Google-Free Future For Firefox? — Firefox is said to be exploring subscriptions and other “value exchange” services to ease its financial dependence on rival Google.
Barry Collins
What is the Value of Browser Diversity? — Considered thoughts on the seemingly increasing dominance of Chromium in the browser landscape.
Dave Rupert
▶ How to Organize and Sync SVG Files with Iconset — A look at how the cross-platform tool Iconset can be used to keep all your SVG files organised.
Colby Fayock
Getting Started With Chrome and Firefox Developer Tools — A decent guide for beginners to learn both the console and developer tools for Chrome and Firefox browsers.
Albert Kim beginner
Web Brutalism, Seamfulness, and Notion — An essay on brutalism in web design and how note taking app of the moment Notion captures the Brutalist ethos, thoughtfully balancing “the tension between seamfulness and seamlessness, revelation and disclosure”.
Brandon Dorn
Ten Tips to Improve Productivity When using Chrome Dev Tools
Rumesh Eranga Hapuarachchi
Everything Developers Need To Know About Figma
Jurn van Wissen
How to Simplify SVG Code Using Basic Shapes
Mariana Beldi
🗓 Upcoming Events:
CityJS Conference (September 14 - 18) — Online conference and workshops. Speakers include Tan Li Hau, Ana Cidre, Kyle Simpson, Maximiliano Firtman and others.
Web and Machine Learning Workshop (Various September dates) — This event from the W3C aims to bring together providers of ML toolkits and framework providers with web platform practitioners.
Improving Web Animations by Learning from Performance Mistakes (September 21) — Rowan Merewood, Developer Advocate for Chrome at Google will deliver a free, personal talk on things discovered trying to build fun animations on the web.
Front-End Web Development Foundations (September 28) — An in-depth, four half-day live online training event that "will give you a foundation of front-end web development".
Frontend Love (October 1 - 2) — Online JavaScript conference with over over 20 frontend professionals and authors speaking.
ImageReady (October 2) — A free half-day online event featuring talks about modern image formats.
🔧 Code, Tools and Resources
vanilla-colorful: A Tiny Color Picker for Modern Web Apps — See a demo here. It’s built as a Custom Element with TypeScript, framework-agnostic, no dependencies, and mobile friendly.
Serhii Kulykov
345Tool.com: Tools for Formatting, Minifying, and Converting Code — This is a collection of coding-related tools that includes minifiers, generators, formatters, encoders, decoders, and converters.
345Tool.com
500M End-Users Depend on Our Scalable Chat & Activity Feed APIs
Stream sponsor
JSchallenger: Learn JavaScript by Solving Coding Exercises — I like that the homepage shows the “most failed” challenges, which can give you an idea of the kind of thing other developers are having trouble with.
Erik Kückelheim
Inspect: The 'New Standard' for Mobile Web DevTools — A new developer tool (currently in early access) for macOS and Windows to inspect and debug your web apps and websites on iOS devices.
Kenneth Auchenberg
🕰 ICYMI (Some older stuff that's worth checking out...)
Timothy Vernon looks at how you can improve site performance by inlining CSS - the right way.
Enter a URL and this tool will tell you where a site is being hosted.
Sandrina Perera shares how to strike a good balance between native and custom select elements.
Working with Vue.js and Nuxt.js? Here's a look at the different ways in which you can apply CSS transitions in both.
Jesse Breneman shows us how to build a hexagonal grid (think Settlers of Catan) using CSS grid properties.
by via Frontend Focus https://ift.tt/3i9r0dj
0 notes
Text
Knowing Your Tools
This article is excerpted from chapter 1 of the "Clojure Standard Library, An Annotated reference", the Manning book I'm currently working on.
; TLDR
The post shows you why it's important to dedicate time to learn the content of the Clojure standard library. The standard library contains loads of interesting functions and knowing them often leads to a better functional design. An example is given to show how a simple program can be improved by learning what you have available.
The book is available from Manning website along with a few sample chapters.
Tools
Software development is often compared to a craft, despite the fact that it's predominantly an intellectual activity. While software development is abstract in nature there are many craft-oriented aspects to it:
The keyboard requires time and dedication to operate correctly. There are endless discussions on the best keyboard layout for programmers, for example to speed up typing (Dvorak users often claim huge benefits compared to QWERTY users. Here's one comparison, including other kind of layouts: http://lifehacker.com/should-i-use-an-alternative-keyboard-layout-like-dvorak-1447772004).
The development environment is a key aspect of programmers productivity and another source of debate (almost reaching a religious connotation). Mastering a development environment often translates into learning useful key combinations and ways to customize the most common operations.
Libraries, tools and idioms surrounding the language. Almost everything above the pure syntax rules.
Proficiency in several programming languages is definitely a plus in the job marketplace and the way to achieve it is by practicing them on a regular basis including getting familiar with APIs and libraries the language offers.
Many other aspects require specific skills depending on the area of application: teaching, presenting or leadership.
The focus on mastering programming skills is so important that it became one of the key objectives of the Software Craftsmanship Movement. Software Craftsmanship advocates learning through practice and promotes an apprenticeship process similar to other professions.
The standard library is definitely one of the most important tools to master a language. One aspect that characterizes the standard library is the fact that it is already packaged with a language when you first experiment with it. Interestingly, it doesn't get the amount of attention you would expect for such an easy to reach tool.
Why should I care about the Standard Library?
The expressiveness of a language is often described as the speed at which ideas can be translated into working software. Part of the expressiveness comes from the language itself in terms of syntax, but another fundamental part comes from the standard library which is usually provided out of the box. A good standard library liberates the programmer from the most mundane tasks like connecting to data sources, parsing XML, dealing with numbers and a lot more. When the standard library does a good job, developers are free to concentrate on core business aspects of an application, boosting productivity and return of investment.
Consider also that a deep knowledge of the standard library is often what distinguish an average developer from the expert. The expert can solve problems more elegantly and faster than the beginner because, apart from having solved the same problem before, they can compose a complex solution by pulling small pieces together from the standard library
Finally, the standard library contains solutions to common programming problems that have been battle-tested over generations of previous applications. It is certainly the case for Clojure. The robustness and reliability that comes with that kind of stress is difficult to achieve otherwise. There will be possibly just a handful of cases where something in the standard library won't fit your needs and will need to be re-implemented.
What's inside the standard library?
The Clojure standard library is quite comprehensive and can be divided roughly into 3 parts:
What is commonly referred as "core", the content of the single namespace clojure.core. Core contains the functions that have evolved to be the main public API for the language, including basic math operators, functions to create and manipulate other functions, conditionals. Core currently contains around 700 definitions between functions and macros. Functions in core are always available without any explicit reference from any namespace.
Other namespaces other than core that are shipped as part of the Clojure installation. These are usually prefixed with clojure followed by a descriptive name, like clojure.test, clojure.zippers or clojure.string. Functions in these namespaces are sometimes available just prefixing their namespace (like clojure.string/upper-case) but in other cases they need to be imported in the current namespace using require (this is due to the fact that while bootstrapping, Clojure already imports several namespaces that are automatically available for the end user. Very popular tools like nRepl or Cider also load libraries while bootstrapping, which are then available at the prompt. It is good practice to always require what is useful in a namespace explicitly).
Finally the content of the Java SDK which is easily available as part of Clojure Java interoperability features.
The standard library content can be roughly categorized by looking at the major features Clojure introduces and by the most common programming tasks. There are, for example, big groups of functions dedicated to Software Transactional Memory, concurrency and persistent collections. Of course Clojure also adds all the necessary support for common tasks like IO, sequence processing, math operations, XML, strings and many others. Apparently missing from the Clojure standard library are solutions already provided by the Java SDK, for example cryptography, low-level networking, HTTP, 2D graphics and so on. For all practical purposes those features are not missing, but just usable as they are from Java without the need to re-write them in Clojure. Java interoperability is one of the big strength of Clojure, opening the possibility to easily use the Java SDK (Standard Development Kit) from a Clojure program. Here's a broad categorization:
Core support namespaces integrate core with additional functionalities on top of those already present. clojure.string is possibly the best example. Core already contains str but any other useful string functionalities have been moved out into the clojure.string namespace. clojure.template contains a few helpers for macro creation. clojure.set is about the "set" data structure. clojure.pprint contains formatters for almost all Clojure data types so they can print in a nice, human-readable form. Finally clojure.stacktrace contains function to handle Java exceptions manipulation and formatting.
REPL namespaces contain functionalities dedicated to the REPL, the read-evaluation-print-loop Clojure offers. clojure.main includes handling of the main entry point into the Clojure executable and part of the REPL functionalities that have been split into clojure.repl in later time. The latest addition, clojure.core.server implements the server socket functionality.
General support is about additional APIs beyond what core has to offer. The namespaces present here enrich Clojure with new functionalities. clojure.walk and clojure.zip for example are two ways to walk and manipulate tree-like data structure. clojure.xml offers XML parsing capabilities. clojure.test is the unit test framework included with Clojure. clojure.sh contains functions to "shell-out" commands to the operative system. clojure.core.reducers offers a model of parallel computation.
Java are namespaces dedicated to Java interop beyond what core already has to offer. clojure.java.browser and clojure.java.javadoc offer the possibility to open a native browser to display generic web pages or javadoc documentation respectively. clojure.reflect wraps the Java reflection APIs offering an idiomatic Clojure layer on top of it. clojure.java.io offers a sane approach to java.io, removing all the idiosyncrasies that made Java IO so confusing, like knowing the correct combination of constructors to transform a Stream into a Reader and vice-versa. Finally the clojure.inspector offers a simple UI to navigate data structures.
Data Serialization is about ways in which Clojure data can be encoded as string as an exchange format. clojure.edn is the main entry point into (EDN) [https://github.com/edn-format/edn] format serialization. clojure.data contains only one user-dedicated function diff to compute differences between data structures. clojure.instant defines encoding of time related types.
Making Your Development Life Easier
The standard library is not just there to solve the usual recurring programming problems but to offer elegant solutions to new development challenges. "Elegant" in this context translates to composable solutions that are easy to read and maintain. Let's look at the following example.
Suppose that you're given the task to create a report to display information on screen in a human readable form. Information is coming from an external system and a library is already taken care of that communication. All you know is that the input arrives structured as the following XML (here saved as a local balance var definition):
The balance needs to be displayed in a user-friendly way:
Removing any unwanted symbols other than letters (like the colon at the beginning of each key)
Separating the words (using uppercase letters as delimiters)
Formatting the balance as a currency with 2 decimal digits.
You might be tempted to solve the problem like this:
parse takes the XML input string and parses it into a hash-map containing just the necessary keys. parse also converts :currentBalance into a double.
clean-key solves the problem of removing the ":" at the beginning of each attribute name. It checks the beginning of the attribute before removing potentially unwanted characters.
separate-words takes care of searching upper-case letters and pre-pending a space. reduce is used here to store the accumulation of changes so far while we read the original string as the input. up-first was extracted as an handy support to upper-case the first letter.
format-decimals handles floating point numbers format. It searches digits with re-find and then either append (padding zeros) or truncate the decimal digits.
Finally print-balance puts all the transformations together. Again reduce is used to create a new map with the transformations while we read the original one. The reducing function was big enough to suggest an anonymous function in a letfn form. The core of the function is assoc the new formatted attribute with the formatted value in the new map to display.
While being relatively easy to read (the 3 formatting rules are somehow separated into functions) the example shows minimal use of what the standard library has to offer. It contains map, reduce, apply and a few others including XML parsing, which are of course important functions (and usually what beginners learn first). But there are definitely other functions in the standard library that would make the same code more concise and readable.
Let's have a second look at the requirements to see if we can do do a better job. The source of complexity in the code above can be tracked down to the following:
String processing: strings need to be analyzed and de-composed. The clojure.string namespace comes to mind and possibly subs.
Hash-map related computations: both keys and values need specific processing. reduce is used here because we want to gradually mutate both the key and the value at the same time. But zipmap sounds a viable alternative worth exploring.
Formatting rules of the final output: things like string padding of numerals or rounding of decimals. There is an interesting clojure.pprint/cl-format function that might come handy.
Other details like nested forms and IO side effects. In the first case threading macros can be used to improve readability. Finally, macros like with-open removes the need for developers to remember to initialize the correct Java IO type and close it at the end.
By reasoning on the aspect of the problem we need to solve, we listed a few functions or macros that might be helpful. The next step is to verify our assumptions and rewrite the example:
parse now avoids the let block, including the annoying side-effect of having to close the input stream by making use of with-open macro. ->> threading macro has been used to give linear flow to the previously nested XML processing.
subs makes really easy to process sub-strings. We don't need an additional function anymore because turning the first letter to upper-case is now a short single liner.
The key function in the new separate-words version is clojure.string/replace. The regex finds groups of 1 upper-case letter followed by lower-case letters. The last argument conveniently offers the possibility to refer to matching groups. We just need to append a space.
format-decimals delegates almost completely to clojure.pprint/cl-format which does all the job of formatting decimals.
zipmap brings in another dramatic change in the way we process the map. We can isolate changes to the keys (composing words separation and removing the unwanted ":") and changes to the values into two separated map operations. zipmap conveniently combines them back into a new map without the need of reduce or assoc.
The second example shows an important fact about "knowing your tools" (in this case the Clojure standard library): the use of a different set of functions not only cuts the number of lines from 45 to 30, but also opens up the design to completely different decisions. Apart from the case where we delegated entire sub-tasks to other functions (like cl-format for decimals or int to clean a key), the main algorithmic logic took a different approach that does not use reduce or assoc. A solution that is shorter and more expressive is clearly easier to evolve and maintain.
The well kept secret of the Clojure Ninja
Learning about the functions in the standard library is usually a process that starts at the very beginning. It happens when you first approach some tutorial or book, for example when the author shows a beautiful one-liner that solves an apparently big problem.
Usually developers don't pay explicit attention to the functions in the standard library, assuming knowledge will somewhat increase while studying the features of the language. This approach can work up to a certain point but it is unlikely to scale. If you are serious about learning the language consider to allocate explicit time to understand the different nuances of similar functions or the content of some obscure namespace. The proof that this is time well spent can be found reading other's people experience: the web contains many articles describing the process of learning Clojure or documenting discoveries (possibly the best example is Jay Field's blog).
The following is a trick that works wonders to become a true Clojure Master. Along with learning tools like tutorials, books or exercises like the Clojure Koans, consider adding the following:
Select a function from the Clojure standard library every day. It could be lunch or commuting time for example.
Study the details of the function sitting in front of you. Look at the official docs first, try out examples at the REPL, search the web or www.github.com for Clojure projects using it.
Try to find where the function breaks or other special corner cases. Pass nil or unexpected types as arguments and see what happens.
Rinse and repeat the next day.
Don't forget to open up the sources for the function, especially if belonging to the "core" Clojure namespace. By looking at the Clojure sources, you have the unique opportunity to learn from the work of Rich Hickey and the core team. You'll be surprised to see how much design and thinking goes behind a function in the standard library. You could even find the history of a function intriguing, especially if it goes back to the origins of Lisp: apply for example, links directly to the MIT AI labs where Lisp was born in 1958! (eval and apply are at the core of the meta-circular interpreter of Lisp fame. The whole Lisp history is another fascinating reading on its own. See any paper from Herbert Stoyan on that matter). Only by expanding your knowledge about the content of the standard library you'll be able to fully appreciate the power of Clojure.
Summary
The standard library is the collection of functions and macros that comes out of the box by installing Clojure.
The Clojure Standard Library is rich and robust, allowing developers to concentrate on core business aspects of an application.
Information about the Standard Library tends to be fragmented.
Deep knowledge of the content of the Standard Library improves code expressiveness exponentially.
4 notes
·
View notes
Text
Higher-Order Components In React
About The Author
Shedrack Akintayo is a software engineer from Lagos, Nigeria, who has a love for community building, open source and creating content and tech for the next … More about Shedrack …
In this tutorial, we are going to learn about higher-order components, the syntax of higher-order components, as well as use cases for them. In the process, we will build a higher-order component from an existing React component. By the end of this tutorial, you will understand the basics of higher-order components and how to build them.
Higher-order components (HOCs) in React were inspired by higher-order functions in JavaScript. A HOC is an advanced technique for reusing logic in React components. It is a pattern created out of React’s compositional nature.
HOCs basically incorporate the don’t-repeat-yourself (DRY) principle of programming, which you’ve most likely come across at some point in your career as a software developer. It is one of the best-known principles of software development, and observing it is very important when building an application or writing code in general.
In this tutorial, we will learn what a HOC is, its basic structure, some use cases, and finally an example.
Note: Basic knowledge of React and JavaScript will come in handy as you work through this tutorial.
Best Practices With React
React is a fantastic JavaScript library for building rich user interfaces. It provides a great component abstraction for organizing your interfaces into well-functioning code, and there’s just about anything you can use it for. Read more articles on React →
Higher-Order Functions In JavaScript
Before jumping into HOCs in React, let’s briefly discuss higher-order functions in JavaScript. Understanding them is critical to understanding our topic of focus.
Higher-order functions in JavaScript take some functions as arguments and return another function. They enable us to abstract over actions, not just values, They come in several forms, and they help us to write less code when operating on functions and even arrays.
The most interesting part of using higher-order functions is composition. We can write small functions that handle one piece of logic. Then, we can compose complex functions by using the different small functions we have created. This reduces bugs in our code base and makes our code much easier to read and understand.
JavaScript has some of these functions already built in. Some examples of higher-order functions are the following:
.forEach() This iterates over every element in an array with the same code, but does not change or mutate the array, and it returns undefined.
.map() This method transforms an array by applying a function to all of its elements, and then building a new array from the returned values.
.reduce() This method executes a provided function for each value of the array (from left to right).
.filter() This checks every single element in an array to see whether it meets certain criteria as specified in the filter method, and then it returns a new array with the elements that match the criteria.
So many higher-order functions are built into JavaScript, and you can make your own custom ones.
An Example Of Custom Higher-Order Function
Suppose we are asked to write a function that formats integers as currencies, including some customization of specifying the currency symbol and adding a decimal separator for the currency amount. We can write a higher-other function that takes the currency symbol and also the decimal separator. This same function would then format the value passed to it with the currency symbol and decimal operators. We would name our higher-order function formatCurrency.
const formatCurrency = function( currencySymbol, decimalSeparator ) { return function( value ) { const wholePart = Math.trunc( value / 100 ); let fractionalPart = value % 100; if ( fractionalPart
formatCurrency returns a function with a fixed currency symbol and decimal separator.
We then pass the formatter a value, and format this value with the function by extracting its whole part and the fractional part. The returned value of this function is constructed by a template literal, concatenating the currency symbol, the whole part, the decimal separator, and the fractional part.
Let’s use this higher-order function by assigning a value to it and seeing the result.
> getLabel = formatCurrency( '$', '.' ); > getLabel( 1999 ) "$19.99" //formatted value > getLabel( 2499 ) "$24.99" //formatted value
You might have noticed that we created a variable named getLabel, then assigned our formatCurrency higher-order function, and then passed the currency formatters to the function, which is the currency symbol and a decimal separator. To make use of the function, we call getLabel, which is now a function, and we pass in the value that needs to be formatted. That’s all! We have created a custom higher order of our choice.
What Is A Higher-Order Component?
A higher-order component (HOC) is an advanced element for reusing logic in React components. Components take one or more components as arguments, and return a new upgraded component. Sounds familiar, right? They are similar to higher-order functions, which take some functions as an argument and produce a new function.
HOCs are commonly used to design components with certain shared behavior in a way that makes them connected differently than normal state-to-props pattern.
Facts About HOCs
We don’t modify or mutate components. We create new ones.
A HOC is used to compose components for code reuse.
A HOC is a pure function. It has no side effects, returning only a new component.
Here are some examples of real-world HOCs you might have come across:
react-redUX connect(mapStateToProps, mapDispatchToProps)(UserPage) react-router withRouter(UserPage) material-ui withStyles(styles)(UserPage)
Structure Of A Higher-Order Component
A HOC is structured like a higher-order function:
It is a component.
It takes another component as an argument.
Then, it returns a new component.
The component it returns can render the original component that was passed to it.
The snippet below shows how a HOC is structured in React:
import React from 'react'; // Take in a component as argument WrappedComponent const higherOrderComponent = (WrappedComponent) => { // And return another component class HOC extends React.Component { render() { return <WrappedComponent />; } } return HOC; };
We can see that higherOrderComponent takes a component (WrappedComponent) and returns another component inside of it. With this technique, whenever we need to reuse a particular component’s logic for something, we can create a HOC out of that component and use it wherever we like.
Use Cases
In my experience as a front-end engineer who has been writing React for a while now, here are some use cases for HOCs.
Show a loader while a component waits for data
Most of the time, when building a web application, we would need to use a loader of some sort that is displayed while a component is waiting for data to be passed to its props. We could easily use an in-component solution to render the loader, which would work, but it wouldn’t be the most elegant solution. Better would be to write a common HOC that can track those props; and while those props haven’t been injected or are in an empty state, it can show a loading state.
To explain this properly, let’s build a list of categories of public APIs, using its open API. We tend to handle list-loading, so that our clients don’t panic when the API we are getting data from takes so much time to respond.
Let’s generate a React app:
npx create-react-app repos-list
A basic list component can be written as follows:
//List.js import React from 'react'; const List = (props) => { const { repos } = props; if (!repos) return null; if (!repos.length) return <p>No repos, sorry</p>; return ( <ul> {repos.map((repo) => { return <li key={repo.id}>{repo.full_name}</li>; })} </ul> ); }; export default List;
The code above is a list component. Let’s break down the code into tiny bits so that we can understand what is happening.
const List = (props) => {};
Above, we initialize our functional component, named List, and pass props to it.
const { repos } = props;
Then, we create a constant, named repos, and pass it to our component props, so that it can be used to modify our component.
if (!repos) return null; if (!repos.length) return <p>No repos, sorry</p>;
Above, we are basically saying that, if after fetching has completed and the repos prop is still empty, then it should return null. We are also carrying out a conditional render here: If the length of the repos prop is still empty, then it should render “No repos, sorry” in our browser.
return ( <ul> {repos.map((repo) => { return <li key={repo.id}>{repo.full_name}</li>; })} </ul> );
Here, we are basically mapping through the repos array and returning a list of repos according to their full names, with a unique key for each entry.
Now, let’s write a HOC that handles loading, to make our users happy.
//withdLoading.js import React from 'react'; function WithLoading(Component) { return function WihLoadingComponent({ isLoading, ...props }) { if (!isLoading) return <Component {...props} />; return <p>Hold on, fetching data might take some time.</p>; }; } export default WithLoading;
This would display the text “Hold on, fetching data might take some time” when the app is still fetching data and the props are being injected into state. We make use of isLoading to determine whether the component should be rendered.
Now, in your App.js file, you could pass the loading logic to WithLoading, without worrying about it in your List .
import React from 'react'; import List from './components/List.js'; import WithLoading from './components/withLoading.js'; const ListWithLoading = WithLoading(List); class App extends React.Component { state = { { }; componentDidMount() { this.setState({ loading: true }); fetch(`https://api.github.com/users/hacktivist123/repos`) .then((json) => json.json()) .then((repos) => { this.setState({ loading: false, repos: repos }); }); } render() { return ( <ListWithLoading isLoading={this.state.loading} repos={this.state.repos} /> ); } } export default App;
The code above is our entire app. Let’s break it down to see what is happening.
class App extends React.Component { state = { loading: false, repos: null, }; componentDidMount() { this.setState({ loading: true }); fetch(`https://api.github.com/users/hacktivist123/repos`) .then((json) => json.json()) .then((repos) => { this.setState({ loading: false, repos: repos }); }); }
All we are doing here is creating a class component named App(), then initializing state with two properties, loading: false, and repos: null,. The initial state of loading is false, while the initial state of repos is also null.
Then, when our component is mounting, we set the state of the loading property to true, and immediately make a fetch request to the API URL that holds the data we need to populate our List component. Once the request is complete, we set the loading state to false and populate the repos state with the data we have pulled from the API request.
const ListWithLoading = WithLoading(List);
Here, we create a new component named ListWithLoading and pass the WithLoading HOC that we created and also the List component in it.
render() { return ( <ListWithLoading isLoading={this.state.loading} repos={this.state.repos} /> ); }
Above, we render the ListWithLoading component, which has been supercharged by the WithLoading HOC that we created and also the List component in it. Also, we pass the loading state’s value and the repos state’s value as props to the component.
Because the page is still trying to pull data from the API, our HOC will render the following text in the browser.
App loading state (Large preview)
When loading is done and the props are no longer in an empty state, the repos will be rendered to the screen.
App loading’s finished state (Large preview)
Conditionally Render Components
Suppose we have a component that needs to be rendered only when a user is authenticated — it is a protected component. We can create a HOC named WithAuth() to wrap that protected component, and then do a check in the HOC that will render only that particular component if the user has been authenticated.
A basic withAuth() HOC, according to the example above, can be written as follows:
// withAuth.js import React from "react"; export function withAuth(Component) { return class AuthenticatedComponent extends React.Component { isAuthenticated() { return this.props.isAuthenticated; } /** * Render */ render() { const loginErrorMessage = ( <div> Please <a href="/login">login</a> in order to view this part of the application. </div> ); return ( <div> { this.isAuthenticated === true ? <Component {...this.props} /> : loginErrorMessage } </div> ); } }; } export default withAuth;
The code above is a HOC named withAuth. It basically takes a component and returns a new component, named AuthenticatedComponent, that checks whether the user is authenticated. If the user is not authenticated, it returns the loginErrorMessage component; if the user is authenticated, it returns the wrapped component.
Note: this.props.isAuthenticated has to be set from your application’s logic. (Or else use react-redUX to retrieve it from the global state.)
To make use of our HOC in a protected component, we’d use it like so:
// MyProtectedComponent.js import React from "react"; import {withAuth} from "./withAuth.js"; export class MyProectedComponent extends React.Component { /** * Render */ render() { return ( <div> This is only viewable by authenticated users. </div> ); } } // Now wrap MyPrivateComponent with the requireAuthentication function export default withAuth(MyPrivateComponent);
Here, we create a component that is viewable only by users who are authenticated. We wrap that component in our withAuth HOC to protect the component from users who are not authenticated.
Provide Components With Specific Styling
Continuing the use case above, based on whatever UI state you get from the HOC, you can render specific styles for specific UI states. For example, if the need arises in multiple places for styles like backgroundColor, fontSize and so on, they can be provided via a HOC by wrapping the component with one that just injects props with the specific className.
Take a very simple component that renders “hello” and the name of a person. It takes a name prop and some other prop that can affect the rendered JavaScript XML (JSX).
// A simple component const HelloComponent = ({ name, ...otherProps }) => ( <div {...otherProps}>Hello {name}!/div> );
Let’s create a HOC named withStyling that adds some styling to the “hello” text.
const withStyling = (BaseComponent) => (props) => ( <BaseComponent {...props} style= /> );
In order to make use of the HOC on our HelloComponent, we wrap the HOC around the component. We create a pure component, named EnhancedHello, and assign the HOC and our HelloComponent, like so :
const EnhancedHello = withStyling(HelloComponent);
To make a change to our HelloComponent, we render the EnhancedHello component:
<EnhancedHello name='World' />
Now, the text in our HelloComponent becomes this:
<div style=>Hello World</div>
Provide A Component With Any Prop You Want
This is a popular use case for HOCs. We can study our code base and note what reusable prop is needed across components. Then, we can have a wrapper HOC to provide those components with the reusable prop.
Let’s use the example above:
// A simple component const HelloComponent = ({ name, ...otherProps }) => ( <div {...otherProps}>Hello {name}!</div> );
Let’s create a HOC named withNameChange that sets a name prop on a base component to “New Name”.
const withNameChange = (BaseComponent) => (props) => ( <BaseComponent {...props} name='New Name' /> );
In order to use the HOC on our HelloComponent, we wrap the HOC around the component, create a pure component named EnhancedHello2, and assign the HOC and our HelloComponent like so:
const EnhancedHello2 = withNameChange(HelloComponent);
To make a change to our HelloComponent, we can render the EnhancedHello component like so:
<EnhancedHello />
Now, the text in our HelloComponent becomes this:
<div>Hello New World</div>
To change the name prop, all we have to do is this:
<EnhancedHello name='Shedrack' />
The text in our HelloComponent becomes this:
<div>Hello Shedrack</div>
Let’s Build A Higher-Order Component
In this section, we will build a HOC that takes a component that has a name prop, and then we will make use of the name prop in our HOC.
So, generate a new React app with create-react-app, like so:
npx create-react-app my-app
After it is generated, replace the code in your index.js file with the following snippet.
import React from 'react'; import { render } from 'react-dom'; const Hello = ({ name }) => <h1> Hello {name}! </h1>; function withName(WrappedComponent) { return class extends React.Component { render() { return <WrappedComponent name="Smashing Magazine" {...this.props} />; } }; } const NewComponent = withName(Hello); const App = () => <div> <NewComponent /> </div>; render(<App />, document.getElementById('root'));
Once you have replaced the code in your index.js file, you should see the following on your screen:
Our React app (Large preview)
Let’s go through the snippet bit by bit.
const Hello = ({ name }) => <h1> Hello {name}! </h1>;
Here, we create a functional component that has a prop called name. In this functional component, we render the “Hello” and the value of the name prop in an h1 tag.
function withName(WrappedComponent) { return class extends React.Component { render() { return <WrappedComponent name="Smashing Magazine" {...this.props} />; } }; }
Above, we create a higher-order functional component named withName(). Then, we return an anonymous class component inside that renders the component wrapped in the HOC. And we assign a value to the prop of the wrapped component.
const NewComponent = withName(Hello);
Here, we create a new component named NewComponent. We use the HOC that we created, and assign to it the functional component that we created at the start of the code base, named hello.
const App = () => <div> <NewComponent /> </div>; render(<App />, document.getElementById('root'));
All we are doing above is creating another functional component, named App. It renders the NewComponent that we upgraded with our HOC in a div. Then, we use the react-dom function render to display the component in the browser.
That’s all we need to do! Our withName function takes a component as an argument and returns a HOC. A few months from now, if we decide to change things around, we only have to edit our HOC.
Conclusion
I hope you’ve enjoyed working through this tutorial. You can read more about higher-order components in the references listed below. If you have any questions, leave them in the comments section below. I’ll be happy to answer every one.
Resources And References
(ks, ra, il, al)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/higher-order-components-in-react/ source https://scpie.tumblr.com/post/620485447621197824
0 notes
Text
Higher-Order Components In React
About The Author
Shedrack Akintayo is a software engineer from Lagos, Nigeria, who has a love for community building, open source and creating content and tech for the next … More about Shedrack …
In this tutorial, we are going to learn about higher-order components, the syntax of higher-order components, as well as use cases for them. In the process, we will build a higher-order component from an existing React component. By the end of this tutorial, you will understand the basics of higher-order components and how to build them.
Higher-order components (HOCs) in React were inspired by higher-order functions in JavaScript. A HOC is an advanced technique for reusing logic in React components. It is a pattern created out of React’s compositional nature.
HOCs basically incorporate the don’t-repeat-yourself (DRY) principle of programming, which you’ve most likely come across at some point in your career as a software developer. It is one of the best-known principles of software development, and observing it is very important when building an application or writing code in general.
In this tutorial, we will learn what a HOC is, its basic structure, some use cases, and finally an example.
Note: Basic knowledge of React and JavaScript will come in handy as you work through this tutorial.
Best Practices With React
React is a fantastic JavaScript library for building rich user interfaces. It provides a great component abstraction for organizing your interfaces into well-functioning code, and there’s just about anything you can use it for. Read more articles on React →
Higher-Order Functions In JavaScript
Before jumping into HOCs in React, let’s briefly discuss higher-order functions in JavaScript. Understanding them is critical to understanding our topic of focus.
Higher-order functions in JavaScript take some functions as arguments and return another function. They enable us to abstract over actions, not just values, They come in several forms, and they help us to write less code when operating on functions and even arrays.
The most interesting part of using higher-order functions is composition. We can write small functions that handle one piece of logic. Then, we can compose complex functions by using the different small functions we have created. This reduces bugs in our code base and makes our code much easier to read and understand.
JavaScript has some of these functions already built in. Some examples of higher-order functions are the following:
.forEach() This iterates over every element in an array with the same code, but does not change or mutate the array, and it returns undefined.
.map() This method transforms an array by applying a function to all of its elements, and then building a new array from the returned values.
.reduce() This method executes a provided function for each value of the array (from left to right).
.filter() This checks every single element in an array to see whether it meets certain criteria as specified in the filter method, and then it returns a new array with the elements that match the criteria.
So many higher-order functions are built into JavaScript, and you can make your own custom ones.
An Example Of Custom Higher-Order Function
Suppose we are asked to write a function that formats integers as currencies, including some customization of specifying the currency symbol and adding a decimal separator for the currency amount. We can write a higher-other function that takes the currency symbol and also the decimal separator. This same function would then format the value passed to it with the currency symbol and decimal operators. We would name our higher-order function formatCurrency.
const formatCurrency = function( currencySymbol, decimalSeparator ) { return function( value ) { const wholePart = Math.trunc( value / 100 ); let fractionalPart = value % 100; if ( fractionalPart
formatCurrency returns a function with a fixed currency symbol and decimal separator.
We then pass the formatter a value, and format this value with the function by extracting its whole part and the fractional part. The returned value of this function is constructed by a template literal, concatenating the currency symbol, the whole part, the decimal separator, and the fractional part.
Let’s use this higher-order function by assigning a value to it and seeing the result.
> getLabel = formatCurrency( '$', '.' ); > getLabel( 1999 ) "$19.99" //formatted value > getLabel( 2499 ) "$24.99" //formatted value
You might have noticed that we created a variable named getLabel, then assigned our formatCurrency higher-order function, and then passed the currency formatters to the function, which is the currency symbol and a decimal separator. To make use of the function, we call getLabel, which is now a function, and we pass in the value that needs to be formatted. That’s all! We have created a custom higher order of our choice.
What Is A Higher-Order Component?
A higher-order component (HOC) is an advanced element for reusing logic in React components. Components take one or more components as arguments, and return a new upgraded component. Sounds familiar, right? They are similar to higher-order functions, which take some functions as an argument and produce a new function.
HOCs are commonly used to design components with certain shared behavior in a way that makes them connected differently than normal state-to-props pattern.
Facts About HOCs
We don’t modify or mutate components. We create new ones.
A HOC is used to compose components for code reuse.
A HOC is a pure function. It has no side effects, returning only a new component.
Here are some examples of real-world HOCs you might have come across:
react-redUX connect(mapStateToProps, mapDispatchToProps)(UserPage) react-router withRouter(UserPage) material-ui withStyles(styles)(UserPage)
Structure Of A Higher-Order Component
A HOC is structured like a higher-order function:
It is a component.
It takes another component as an argument.
Then, it returns a new component.
The component it returns can render the original component that was passed to it.
The snippet below shows how a HOC is structured in React:
import React from 'react'; // Take in a component as argument WrappedComponent const higherOrderComponent = (WrappedComponent) => { // And return another component class HOC extends React.Component { render() { return <WrappedComponent />; } } return HOC; };
We can see that higherOrderComponent takes a component (WrappedComponent) and returns another component inside of it. With this technique, whenever we need to reuse a particular component’s logic for something, we can create a HOC out of that component and use it wherever we like.
Use Cases
In my experience as a front-end engineer who has been writing React for a while now, here are some use cases for HOCs.
Show a loader while a component waits for data
Most of the time, when building a web application, we would need to use a loader of some sort that is displayed while a component is waiting for data to be passed to its props. We could easily use an in-component solution to render the loader, which would work, but it wouldn’t be the most elegant solution. Better would be to write a common HOC that can track those props; and while those props haven’t been injected or are in an empty state, it can show a loading state.
To explain this properly, let’s build a list of categories of public APIs, using its open API. We tend to handle list-loading, so that our clients don’t panic when the API we are getting data from takes so much time to respond.
Let’s generate a React app:
npx create-react-app repos-list
A basic list component can be written as follows:
//List.js import React from 'react'; const List = (props) => { const { repos } = props; if (!repos) return null; if (!repos.length) return <p>No repos, sorry</p>; return ( <ul> {repos.map((repo) => { return <li key={repo.id}>{repo.full_name}</li>; })} </ul> ); }; export default List;
The code above is a list component. Let’s break down the code into tiny bits so that we can understand what is happening.
const List = (props) => {};
Above, we initialize our functional component, named List, and pass props to it.
const { repos } = props;
Then, we create a constant, named repos, and pass it to our component props, so that it can be used to modify our component.
if (!repos) return null; if (!repos.length) return <p>No repos, sorry</p>;
Above, we are basically saying that, if after fetching has completed and the repos prop is still empty, then it should return null. We are also carrying out a conditional render here: If the length of the repos prop is still empty, then it should render “No repos, sorry” in our browser.
return ( <ul> {repos.map((repo) => { return <li key={repo.id}>{repo.full_name}</li>; })} </ul> );
Here, we are basically mapping through the repos array and returning a list of repos according to their full names, with a unique key for each entry.
Now, let’s write a HOC that handles loading, to make our users happy.
//withdLoading.js import React from 'react'; function WithLoading(Component) { return function WihLoadingComponent({ isLoading, ...props }) { if (!isLoading) return <Component {...props} />; return <p>Hold on, fetching data might take some time.</p>; }; } export default WithLoading;
This would display the text “Hold on, fetching data might take some time” when the app is still fetching data and the props are being injected into state. We make use of isLoading to determine whether the component should be rendered.
Now, in your App.js file, you could pass the loading logic to WithLoading, without worrying about it in your List .
import React from 'react'; import List from './components/List.js'; import WithLoading from './components/withLoading.js'; const ListWithLoading = WithLoading(List); class App extends React.Component { state = { { }; componentDidMount() { this.setState({ loading: true }); fetch(`https://api.github.com/users/hacktivist123/repos`) .then((json) => json.json()) .then((repos) => { this.setState({ loading: false, repos: repos }); }); } render() { return ( <ListWithLoading isLoading={this.state.loading} repos={this.state.repos} /> ); } } export default App;
The code above is our entire app. Let’s break it down to see what is happening.
class App extends React.Component { state = { loading: false, repos: null, }; componentDidMount() { this.setState({ loading: true }); fetch(`https://api.github.com/users/hacktivist123/repos`) .then((json) => json.json()) .then((repos) => { this.setState({ loading: false, repos: repos }); }); }
All we are doing here is creating a class component named App(), then initializing state with two properties, loading: false, and repos: null,. The initial state of loading is false, while the initial state of repos is also null.
Then, when our component is mounting, we set the state of the loading property to true, and immediately make a fetch request to the API URL that holds the data we need to populate our List component. Once the request is complete, we set the loading state to false and populate the repos state with the data we have pulled from the API request.
const ListWithLoading = WithLoading(List);
Here, we create a new component named ListWithLoading and pass the WithLoading HOC that we created and also the List component in it.
render() { return ( <ListWithLoading isLoading={this.state.loading} repos={this.state.repos} /> ); }
Above, we render the ListWithLoading component, which has been supercharged by the WithLoading HOC that we created and also the List component in it. Also, we pass the loading state’s value and the repos state’s value as props to the component.
Because the page is still trying to pull data from the API, our HOC will render the following text in the browser.
App loading state (Large preview)
When loading is done and the props are no longer in an empty state, the repos will be rendered to the screen.
App loading’s finished state (Large preview)
Conditionally Render Components
Suppose we have a component that needs to be rendered only when a user is authenticated — it is a protected component. We can create a HOC named WithAuth() to wrap that protected component, and then do a check in the HOC that will render only that particular component if the user has been authenticated.
A basic withAuth() HOC, according to the example above, can be written as follows:
// withAuth.js import React from "react"; export function withAuth(Component) { return class AuthenticatedComponent extends React.Component { isAuthenticated() { return this.props.isAuthenticated; } /** * Render */ render() { const loginErrorMessage = ( <div> Please <a href="/login">login</a> in order to view this part of the application. </div> ); return ( <div> { this.isAuthenticated === true ? <Component {...this.props} /> : loginErrorMessage } </div> ); } }; } export default withAuth;
The code above is a HOC named withAuth. It basically takes a component and returns a new component, named AuthenticatedComponent, that checks whether the user is authenticated. If the user is not authenticated, it returns the loginErrorMessage component; if the user is authenticated, it returns the wrapped component.
Note: this.props.isAuthenticated has to be set from your application’s logic. (Or else use react-redUX to retrieve it from the global state.)
To make use of our HOC in a protected component, we’d use it like so:
// MyProtectedComponent.js import React from "react"; import {withAuth} from "./withAuth.js"; export class MyProectedComponent extends React.Component { /** * Render */ render() { return ( <div> This is only viewable by authenticated users. </div> ); } } // Now wrap MyPrivateComponent with the requireAuthentication function export default withAuth(MyPrivateComponent);
Here, we create a component that is viewable only by users who are authenticated. We wrap that component in our withAuth HOC to protect the component from users who are not authenticated.
Provide Components With Specific Styling
Continuing the use case above, based on whatever UI state you get from the HOC, you can render specific styles for specific UI states. For example, if the need arises in multiple places for styles like backgroundColor, fontSize and so on, they can be provided via a HOC by wrapping the component with one that just injects props with the specific className.
Take a very simple component that renders “hello” and the name of a person. It takes a name prop and some other prop that can affect the rendered JavaScript XML (JSX).
// A simple component const HelloComponent = ({ name, ...otherProps }) => ( <div {...otherProps}>Hello {name}!/div> );
Let’s create a HOC named withStyling that adds some styling to the “hello” text.
const withStyling = (BaseComponent) => (props) => ( <BaseComponent {...props} style= /> );
In order to make use of the HOC on our HelloComponent, we wrap the HOC around the component. We create a pure component, named EnhancedHello, and assign the HOC and our HelloComponent, like so :
const EnhancedHello = withStyling(HelloComponent);
To make a change to our HelloComponent, we render the EnhancedHello component:
<EnhancedHello name='World' />
Now, the text in our HelloComponent becomes this:
<div style=>Hello World</div>
Provide A Component With Any Prop You Want
This is a popular use case for HOCs. We can study our code base and note what reusable prop is needed across components. Then, we can have a wrapper HOC to provide those components with the reusable prop.
Let’s use the example above:
// A simple component const HelloComponent = ({ name, ...otherProps }) => ( <div {...otherProps}>Hello {name}!</div> );
Let’s create a HOC named withNameChange that sets a name prop on a base component to “New Name”.
const withNameChange = (BaseComponent) => (props) => ( <BaseComponent {...props} name='New Name' /> );
In order to use the HOC on our HelloComponent, we wrap the HOC around the component, create a pure component named EnhancedHello2, and assign the HOC and our HelloComponent like so:
const EnhancedHello2 = withNameChange(HelloComponent);
To make a change to our HelloComponent, we can render the EnhancedHello component like so:
<EnhancedHello />
Now, the text in our HelloComponent becomes this:
<div>Hello New World</div>
To change the name prop, all we have to do is this:
<EnhancedHello name='Shedrack' />
The text in our HelloComponent becomes this:
<div>Hello Shedrack</div>
Let’s Build A Higher-Order Component
In this section, we will build a HOC that takes a component that has a name prop, and then we will make use of the name prop in our HOC.
So, generate a new React app with create-react-app, like so:
npx create-react-app my-app
After it is generated, replace the code in your index.js file with the following snippet.
import React from 'react'; import { render } from 'react-dom'; const Hello = ({ name }) => <h1> Hello {name}! </h1>; function withName(WrappedComponent) { return class extends React.Component { render() { return <WrappedComponent name="Smashing Magazine" {...this.props} />; } }; } const NewComponent = withName(Hello); const App = () => <div> <NewComponent /> </div>; render(<App />, document.getElementById('root'));
Once you have replaced the code in your index.js file, you should see the following on your screen:
Our React app (Large preview)
Let’s go through the snippet bit by bit.
const Hello = ({ name }) => <h1> Hello {name}! </h1>;
Here, we create a functional component that has a prop called name. In this functional component, we render the “Hello” and the value of the name prop in an h1 tag.
function withName(WrappedComponent) { return class extends React.Component { render() { return <WrappedComponent name="Smashing Magazine" {...this.props} />; } }; }
Above, we create a higher-order functional component named withName(). Then, we return an anonymous class component inside that renders the component wrapped in the HOC. And we assign a value to the prop of the wrapped component.
const NewComponent = withName(Hello);
Here, we create a new component named NewComponent. We use the HOC that we created, and assign to it the functional component that we created at the start of the code base, named hello.
const App = () => <div> <NewComponent /> </div>; render(<App />, document.getElementById('root'));
All we are doing above is creating another functional component, named App. It renders the NewComponent that we upgraded with our HOC in a div. Then, we use the react-dom function render to display the component in the browser.
That’s all we need to do! Our withName function takes a component as an argument and returns a HOC. A few months from now, if we decide to change things around, we only have to edit our HOC.
Conclusion
I hope you’ve enjoyed working through this tutorial. You can read more about higher-order components in the references listed below. If you have any questions, leave them in the comments section below. I’ll be happy to answer every one.
Resources And References
(ks, ra, il, al)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/higher-order-components-in-react/
0 notes
Text
Higher-Order Components In React
About The Author
Shedrack Akintayo is a software engineer from Lagos, Nigeria, who has a love for community building, open source and creating content and tech for the next … More about Shedrack …
In this tutorial, we are going to learn about higher-order components, the syntax of higher-order components, as well as use cases for them. In the process, we will build a higher-order component from an existing React component. By the end of this tutorial, you will understand the basics of higher-order components and how to build them.
Higher-order components (HOCs) in React were inspired by higher-order functions in JavaScript. A HOC is an advanced technique for reusing logic in React components. It is a pattern created out of React’s compositional nature.
HOCs basically incorporate the don’t-repeat-yourself (DRY) principle of programming, which you’ve most likely come across at some point in your career as a software developer. It is one of the best-known principles of software development, and observing it is very important when building an application or writing code in general.
In this tutorial, we will learn what a HOC is, its basic structure, some use cases, and finally an example.
Note: Basic knowledge of React and JavaScript will come in handy as you work through this tutorial.
Best Practices With React
React is a fantastic JavaScript library for building rich user interfaces. It provides a great component abstraction for organizing your interfaces into well-functioning code, and there’s just about anything you can use it for. Read more articles on React →
Higher-Order Functions In JavaScript
Before jumping into HOCs in React, let’s briefly discuss higher-order functions in JavaScript. Understanding them is critical to understanding our topic of focus.
Higher-order functions in JavaScript take some functions as arguments and return another function. They enable us to abstract over actions, not just values, They come in several forms, and they help us to write less code when operating on functions and even arrays.
The most interesting part of using higher-order functions is composition. We can write small functions that handle one piece of logic. Then, we can compose complex functions by using the different small functions we have created. This reduces bugs in our code base and makes our code much easier to read and understand.
JavaScript has some of these functions already built in. Some examples of higher-order functions are the following:
.forEach() This iterates over every element in an array with the same code, but does not change or mutate the array, and it returns undefined.
.map() This method transforms an array by applying a function to all of its elements, and then building a new array from the returned values.
.reduce() This method executes a provided function for each value of the array (from left to right).
.filter() This checks every single element in an array to see whether it meets certain criteria as specified in the filter method, and then it returns a new array with the elements that match the criteria.
So many higher-order functions are built into JavaScript, and you can make your own custom ones.
An Example Of Custom Higher-Order Function
Suppose we are asked to write a function that formats integers as currencies, including some customization of specifying the currency symbol and adding a decimal separator for the currency amount. We can write a higher-other function that takes the currency symbol and also the decimal separator. This same function would then format the value passed to it with the currency symbol and decimal operators. We would name our higher-order function formatCurrency.
const formatCurrency = function( currencySymbol, decimalSeparator ) { return function( value ) { const wholePart = Math.trunc( value / 100 ); let fractionalPart = value % 100; if ( fractionalPart
formatCurrency returns a function with a fixed currency symbol and decimal separator.
We then pass the formatter a value, and format this value with the function by extracting its whole part and the fractional part. The returned value of this function is constructed by a template literal, concatenating the currency symbol, the whole part, the decimal separator, and the fractional part.
Let’s use this higher-order function by assigning a value to it and seeing the result.
> getLabel = formatCurrency( '$', '.' ); > getLabel( 1999 ) "$19.99" //formatted value > getLabel( 2499 ) "$24.99" //formatted value
You might have noticed that we created a variable named getLabel, then assigned our formatCurrency higher-order function, and then passed the currency formatters to the function, which is the currency symbol and a decimal separator. To make use of the function, we call getLabel, which is now a function, and we pass in the value that needs to be formatted. That’s all! We have created a custom higher order of our choice.
What Is A Higher-Order Component?
A higher-order component (HOC) is an advanced element for reusing logic in React components. Components take one or more components as arguments, and return a new upgraded component. Sounds familiar, right? They are similar to higher-order functions, which take some functions as an argument and produce a new function.
HOCs are commonly used to design components with certain shared behavior in a way that makes them connected differently than normal state-to-props pattern.
Facts About HOCs
We don’t modify or mutate components. We create new ones.
A HOC is used to compose components for code reuse.
A HOC is a pure function. It has no side effects, returning only a new component.
Here are some examples of real-world HOCs you might have come across:
react-redUXconnect(mapStateToProps, mapDispatchToProps)(UserPage)react-routerwithRouter(UserPage)material-uiwithStyles(styles)(UserPage)
Structure Of A Higher-Order Component
A HOC is structured like a higher-order function:
It is a component.
It takes another component as an argument.
Then, it returns a new component.
The component it returns can render the original component that was passed to it.
The snippet below shows how a HOC is structured in React:
import React from 'react'; // Take in a component as argument WrappedComponent const higherOrderComponent = (WrappedComponent) => { // And return another component class HOC extends React.Component { render() { return <WrappedComponent />; } } return HOC; };
We can see that higherOrderComponent takes a component (WrappedComponent) and returns another component inside of it. With this technique, whenever we need to reuse a particular component’s logic for something, we can create a HOC out of that component and use it wherever we like.
Use Cases
In my experience as a front-end engineer who has been writing React for a while now, here are some use cases for HOCs.
Show a loader while a component waits for data
Most of the time, when building a web application, we would need to use a loader of some sort that is displayed while a component is waiting for data to be passed to its props. We could easily use an in-component solution to render the loader, which would work, but it wouldn’t be the most elegant solution. Better would be to write a common HOC that can track those props; and while those props haven’t been injected or are in an empty state, it can show a loading state.
To explain this properly, let’s build a list of categories of public APIs, using its open API. We tend to handle list-loading, so that our clients don’t panic when the API we are getting data from takes so much time to respond.
Let’s generate a React app:
npx create-react-app repos-list
A basic list component can be written as follows:
//List.js import React from 'react'; const List = (props) => { const { repos } = props; if (!repos) return null; if (!repos.length) return <p>No repos, sorry</p>; return ( <ul> {repos.map((repo) => { return <li key={repo.id}>{repo.full_name}</li>; })} </ul> ); }; export default List;
The code above is a list component. Let’s break down the code into tiny bits so that we can understand what is happening.
const List = (props) => {};
Above, we initialize our functional component, named List, and pass props to it.
const { repos } = props;
Then, we create a constant, named repos, and pass it to our component props, so that it can be used to modify our component.
if (!repos) return null; if (!repos.length) return <p>No repos, sorry</p>;
Above, we are basically saying that, if after fetching has completed and the repos prop is still empty, then it should return null. We are also carrying out a conditional render here: If the length of the repos prop is still empty, then it should render “No repos, sorry” in our browser.
return ( <ul> {repos.map((repo) => { return <li key={repo.id}>{repo.full_name}</li>; })} </ul> );
Here, we are basically mapping through the repos array and returning a list of repos according to their full names, with a unique key for each entry.
Now, let’s write a HOC that handles loading, to make our users happy.
//withdLoading.js import React from 'react'; function WithLoading(Component) { return function WihLoadingComponent({ isLoading, ...props }) { if (!isLoading) return <Component {...props} />; return <p>Hold on, fetching data might take some time.</p>; }; } export default WithLoading;
This would display the text “Hold on, fetching data might take some time” when the app is still fetching data and the props are being injected into state. We make use of isLoading to determine whether the component should be rendered.
Now, in your App.js file, you could pass the loading logic to WithLoading, without worrying about it in your List .
import React from 'react'; import List from './components/List.js'; import WithLoading from './components/withLoading.js'; const ListWithLoading = WithLoading(List); class App extends React.Component { state = { { }; componentDidMount() { this.setState({ loading: true }); fetch(`https://api.github.com/users/hacktivist123/repos`) .then((json) => json.json()) .then((repos) => { this.setState({ loading: false, repos: repos }); }); } render() { return ( <ListWithLoading isLoading={this.state.loading} repos={this.state.repos} /> ); } } export default App;
The code above is our entire app. Let’s break it down to see what is happening.
class App extends React.Component { state = { loading: false, repos: null, }; componentDidMount() { this.setState({ loading: true }); fetch(`https://api.github.com/users/hacktivist123/repos`) .then((json) => json.json()) .then((repos) => { this.setState({ loading: false, repos: repos }); }); }
All we are doing here is creating a class component named App(), then initializing state with two properties, loading: false, and repos: null,. The initial state of loading is false, while the initial state of repos is also null.
Then, when our component is mounting, we set the state of the loading property to true, and immediately make a fetch request to the API URL that holds the data we need to populate our List component. Once the request is complete, we set the loading state to false and populate the repos state with the data we have pulled from the API request.
const ListWithLoading = WithLoading(List);
Here, we create a new component named ListWithLoading and pass the WithLoading HOC that we created and also the List component in it.
render() { return ( <ListWithLoading isLoading={this.state.loading} repos={this.state.repos} /> ); }
Above, we render the ListWithLoading component, which has been supercharged by the WithLoading HOC that we created and also the List component in it. Also, we pass the loading state’s value and the repos state’s value as props to the component.
Because the page is still trying to pull data from the API, our HOC will render the following text in the browser.
App loading state (Large preview)
When loading is done and the props are no longer in an empty state, the repos will be rendered to the screen.
App loading’s finished state (Large preview)
Conditionally Render Components
Suppose we have a component that needs to be rendered only when a user is authenticated — it is a protected component. We can create a HOC named WithAuth() to wrap that protected component, and then do a check in the HOC that will render only that particular component if the user has been authenticated.
A basic withAuth() HOC, according to the example above, can be written as follows:
// withAuth.js import React from "react"; export function withAuth(Component) { return class AuthenticatedComponent extends React.Component { isAuthenticated() { return this.props.isAuthenticated; } /** * Render */ render() { const loginErrorMessage = ( <div> Please <a href="/login">login</a> in order to view this part of the application. </div> ); return ( <div> { this.isAuthenticated === true ? <Component {...this.props} /> : loginErrorMessage } </div> ); } }; } export default withAuth;
The code above is a HOC named withAuth. It basically takes a component and returns a new component, named AuthenticatedComponent, that checks whether the user is authenticated. If the user is not authenticated, it returns the loginErrorMessage component; if the user is authenticated, it returns the wrapped component.
Note: this.props.isAuthenticated has to be set from your application’s logic. (Or else use react-redUX to retrieve it from the global state.)
To make use of our HOC in a protected component, we’d use it like so:
// MyProtectedComponent.js import React from "react"; import {withAuth} from "./withAuth.js"; export class MyProectedComponent extends React.Component { /** * Render */ render() { return ( <div> This is only viewable by authenticated users. </div> ); } } // Now wrap MyPrivateComponent with the requireAuthentication function export default withAuth(MyPrivateComponent);
Here, we create a component that is viewable only by users who are authenticated. We wrap that component in our withAuth HOC to protect the component from users who are not authenticated.
Provide Components With Specific Styling
Continuing the use case above, based on whatever UI state you get from the HOC, you can render specific styles for specific UI states. For example, if the need arises in multiple places for styles like backgroundColor, fontSize and so on, they can be provided via a HOC by wrapping the component with one that just injects props with the specific className.
Take a very simple component that renders “hello” and the name of a person. It takes a name prop and some other prop that can affect the rendered JavaScript XML (JSX).
// A simple component const HelloComponent = ({ name, ...otherProps }) => ( <div {...otherProps}>Hello {name}!/div> );
Let’s create a HOC named withStyling that adds some styling to the “hello” text.
const withStyling = (BaseComponent) => (props) => ( <BaseComponent {...props} style= /> );
In order to make use of the HOC on our HelloComponent, we wrap the HOC around the component. We create a pure component, named EnhancedHello, and assign the HOC and our HelloComponent, like so :
const EnhancedHello = withStyling(HelloComponent);
To make a change to our HelloComponent, we render the EnhancedHello component:
<EnhancedHello name='World' />
Now, the text in our HelloComponent becomes this:
<div style=>Hello World</div>
Provide A Component With Any Prop You Want
This is a popular use case for HOCs. We can study our code base and note what reusable prop is needed across components. Then, we can have a wrapper HOC to provide those components with the reusable prop.
Let’s use the example above:
// A simple component const HelloComponent = ({ name, ...otherProps }) => ( <div {...otherProps}>Hello {name}!</div> );
Let’s create a HOC named withNameChange that sets a name prop on a base component to “New Name”.
const withNameChange = (BaseComponent) => (props) => ( <BaseComponent {...props} name='New Name' /> );
In order to use the HOC on our HelloComponent, we wrap the HOC around the component, create a pure component named EnhancedHello2, and assign the HOC and our HelloComponent like so:
const EnhancedHello2 = withNameChange(HelloComponent);
To make a change to our HelloComponent, we can render the EnhancedHello component like so:
<EnhancedHello />
Now, the text in our HelloComponent becomes this:
<div>Hello New World</div>
To change the name prop, all we have to do is this:
<EnhancedHello name='Shedrack' />
The text in our HelloComponent becomes this:
<div>Hello Shedrack</div>
Let’s Build A Higher-Order Component
In this section, we will build a HOC that takes a component that has a name prop, and then we will make use of the name prop in our HOC.
So, generate a new React app with create-react-app, like so:
npx create-react-app my-app
After it is generated, replace the code in your index.js file with the following snippet.
import React from 'react'; import { render } from 'react-dom'; const Hello = ({ name }) => <h1> Hello {name}! </h1>; function withName(WrappedComponent) { return class extends React.Component { render() { return <WrappedComponent name="Smashing Magazine" {...this.props} />; } }; } const NewComponent = withName(Hello); const App = () => <div> <NewComponent /> </div>; render(<App />, document.getElementById('root'));
Once you have replaced the code in your index.js file, you should see the following on your screen:
Our React app (Large preview)
Let’s go through the snippet bit by bit.
const Hello = ({ name }) => <h1> Hello {name}! </h1>;
Here, we create a functional component that has a prop called name. In this functional component, we render the “Hello” and the value of the name prop in an h1 tag.
function withName(WrappedComponent) { return class extends React.Component { render() { return <WrappedComponent name="Smashing Magazine" {...this.props} />; } }; }
Above, we create a higher-order functional component named withName(). Then, we return an anonymous class component inside that renders the component wrapped in the HOC. And we assign a value to the prop of the wrapped component.
const NewComponent = withName(Hello);
Here, we create a new component named NewComponent. We use the HOC that we created, and assign to it the functional component that we created at the start of the code base, named hello.
const App = () => <div> <NewComponent /> </div>; render(<App />, document.getElementById('root'));
All we are doing above is creating another functional component, named App. It renders the NewComponent that we upgraded with our HOC in a div. Then, we use the react-dom function render to display the component in the browser.
That’s all we need to do! Our withName function takes a component as an argument and returns a HOC. A few months from now, if we decide to change things around, we only have to edit our HOC.
Conclusion
I hope you’ve enjoyed working through this tutorial. You can read more about higher-order components in the references listed below. If you have any questions, leave them in the comments section below. I’ll be happy to answer every one.
Resources And References
(ks, ra, il, al)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/higher-order-components-in-react/ source https://scpie1.blogspot.com/2020/06/higher-order-components-in-react.html
0 notes
Link
Learn How to : Create ASP.Net Web API, CRUD with ASP.Net Web API , Routing in ASP.Net Web API, Json, Bson, XML Format
What you’ll learn
Learn the core ASP. Net Web Api skills needed for C# Web Api developer position
Have understanding of ASP. Net Web Api fundamentals
Learn How to create your own Web Api and use it
Learn to use versioning in Asp. Net Web Api
Hosting Asp. net web api with Owin
Implementing https with Asp. net Web Api
How to Unit test Asp. net web api controllers
Make custom media type formats like getting csv file from asp. net web api
Requirements
Aspiring It professionals having some background in .Net development
Experienced Developers looking to enhance their knowledge of API development
Description
What is Web API?
ASP dot net Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP dot net Web API is an ideal platform for building Restful applications on the .NET Framework.
HTTP & Web API
HTTP protocol is not just for serving up web pages. It is also a powerful platform for building APIs that expose services and data. HTTP is simple, flexible. Almost any platform that you can think of has an HTTP library, so HTTP services can reach a broad range of clients, including browsers, mobile devices, and traditional desktop applications.
Here is the list of lectures which are part of this course.
Lecture 1: Getting Started with ASP dot net Web API
Lecture 2: Using ASP dot net Web API with Microsoft Entity Framework
Lecture 3: Supporting OData Query Options in ASP dot net Web API
Lecture 4: Doing CRUD with ASP dot net Web API
Lecture 5: Routing in ASP dot net Web API
Lecture 6: Attribute Routing in ASP dot net Web API
Lecture 7: ASP dot net Web API and Exception Handling
Lecture 8: Media Formatters in ASP dot net Web API
Lecture 9: JSON and XML Serialization in ASP dot net Web API
Lecture 10: BSON Support in ASP dot net Web API 2.1
Lecture 11: Unit Testing Controllers in ASP dot net Web API
Lecture 12: OWIN to Self-Host ASP dot net Web API
Lecture 13: Hosting ASP dot net Web API in IIS & IISExpress
Who can attend this course?
The course is designed for .Net Developers, Tech Leads and Architects who are working on Microsoft technologies like ASP dot net, ASP dot net MVC for developing web and mobile based applications.
Prerequisites
You will need Visual Studio 2012/13 and ASP dot net. Web API 2.0 to do practical’s as stated here. The course is mainly covered as videos and presentations.
Course Duration
It depends on the individual pace to complete the course. It’s targeted to finish in a week.
What will you be learning
After completion the learner will be able to develop ASP dot net Web API services comfortably.
Who this course is for:
Freshers
.Net Developers
IT Professionals
Created by Lalit Kumar Last updated 12/2018 English English [Auto-generated]
Size: 1.61 GB
Download Now
https://ift.tt/2pJgJhr.
The post Learn Web API in 7 Days – ASP.Net Web API appeared first on Free Course Lab.
0 notes
Text
The Essential Tools for Programmers
This is a list of essential tools and services from my coding workflow that I think should be part of every web programmer’s toolkit. Whether you a building a simple “Hello World” app or a complex web application, these tools should make your coding easier and increase productivity.
The Web Developer’s Toolkit
1. devdocs.io — API documentation for all popular programming languages and frameworks. Includes instant search and works offline too.
2. glitch.com — create your own web apps in the browser, import GitHub repos, use any NPM package or build on any popular frameworks and directly deploy to Firebase.
3. bundlephobia.com — quickly find the import cost (download size) of any package in the NPM registry. Or upload your package.json file to scan all dependencies in your project.
4. babeljs.io/repl — Write your code in modern JavaScript and let Babel transform your code into JavaScript that is compatible with even older browsers.
5. codeply.com — quickly build frontend responsive layouts with frameworks like Bootstrap, Materialize CSS and SemanticUI.
6. httpie.org — a command-line tool that is useful for making HTTP requests to web servers and RESTful APIs. Almost as powerful as CURL and Wget but simpler.
7. regexr.com — A good tool for testing your regular expressions in the browser.
8. jex.im/regulex — Write any regular expression into the editor and get a visual representation of how the pieces work.
9. buildregex.com — Construct regular expressions visually.
Also see: The Most Useful Websites on the Internet
10. explainshell.com — Type any Unix command and get a visual explanation of each flag and argument in the command.
11. tldr.ostera.io — Unix man pages are long and complex. This site offers practical examples for all popular Unix command without you having to dive into the man pages.
12. mockaroo.com — quickly generate dummy test data in the browser in CSV, JSON, SQL and other export formats.
13. jsdelivr.com — Serve any GitHub file or WordPress plugin through a CDN. Combine multiple files in a single URL, add “.min” to any JS/CSS file to get a minified version automatically. Also see unpkg.com.
14. carbon.now.sh — create beautiful screenshots of your source code. Offers syntax highlighting for all popular languages.
15. wakatime.com — know exactly how long you spend coding with detailed metrics per file and even language. Integrates with VS Code, Sublime text, and all popular code editors.
16. astexplorer.net — paste your JavaScript code into the editor and generate the Abstract Syntax Tree that will help you understand how the JavaScript parser works.
17. hyper.is — A better alternative to the command line terminal and also iTerm. Use with the Oh My Zsh shell and add superpowers to your terminal.
18. curlbuilder.com — make your own CURL requests in the browser.
19. htaccess.madewithlove.be — easily test the redirect and rewrite rules in the .htaccess file of your Apache server. See useful .htaccess snippets.
Also see: The Best Places to Download HTML Templates
20. trackjs.com — monitor errors in your JavaScript based web projects and get instant email notifications when a new error is detected.
21. ngrok.com — Start a local web server, fire up ngrok, point to the port where the localhost is running and get a public URL of your tunnel.
22. codeshare.io — An online code editor for pair programming, live interviews with video conferences or for teaching code to students remotely.
23. webhooks.site — Easily inspect the payloads and debug HTTP webhooks in the browser. All HTTP requests are logged in real-time. Another good alternative is RequestBin.
24. surge.sh — the easiest way to deploy web pages and other static content from the command line. Supports custom domains and SSL. Also see Zeit Now.
25. visbug — A must-have add-on for web developers that brings useful web design tools right in your browser. Available for Google Chrome and Firefox.
26. puppeteersandbox.com — Puppeteer is a Node.js framework for automating Google Chrome. Use the sandbox to quickly test your scripts in the browser. Also see try-puppeteer.com.
27. prettier.io/playground — Beautify your JavaScript and TypeScript code using Prettier, the favorite code formatter of programmers.
28. json.parser.online.fr — The only JSON parser you’ll ever need to analyze and beautify your complex JSON strings.
29. scrimba.com — Create your own programming screencasts in the browser or watch other developers code.code.
30. katacoda.com — A training platform for software developers where anyone can create their own dedicated and interactive training environments.
31. codesandbox.io — A full-featured online IDE where you can create web applications in all popular languages including vanilla JavaScript, React, TypeScript, Vue and Angular. Also see StackBlitz.com and Repl.it.
32. apify.com — Write your own web scrapers using JavaScript and schedule your scrapers to run at specific intervals automatically.
33. vim-adventures.com — The Vim text editor is hugely popular among programmers. The site will help you master the various key commands through a game.
34. insomnia.rest — A desktop based REST client that lets you create HTTP requests and view response details all in a easy-to-use interface. Advanced users may consider Postman.
Also see: The Most Awesome Teachers for Learning Web Development
The post The Essential Tools for Programmers appeared first on Digital Inspiration.
via Digital Inspiration Technology Blog https://ift.tt/2Em4psx
0 notes
Text
Favorite tweets
New blogpost: https://t.co/ehtocKz38Y Core Web API custom formatters Learn how to use ACCEPT Headers to return CSV format from a https://t.co/ehtocKz38Y Web API Rest service to export data to Excel#ASPNETCore #Rest #CSV https://t.co/UuEWXlXslb pic.twitter.com/aJGVZL9N6N
— Peter Groenewegen ☁ 🛠 (@pgroene) November 23, 2018
from http://twitter.com/pgroene via IFTTT
0 notes
Text
Social Network - Your complete social network app (iOS) (Full Applications)
Have you ever wanted to create your own social network like Instagram, Twitter or Facebook? Launching a project that can accumulate thousands of users in one place? The Social Network Template Complete App is the best solution you can find in the market to make your own Social Network. Here is the Social Network Template for iOS that allows you to achieve your biggest dreams when it comes to social networking. It is a Twitter-like social network where you can post tweets, photos and videos, like the posts of your friends and leave comments with hashtags and tags for them. With this template, you will never again miss the best moments of your friends’ lives, but always be part of it. You will find every main feature a social network should have in this project, even a photo editor functionality so that your photos always look stunning. You simply follow all your friends, lean back, and observe how your newsfeed fills with valuable moments of your friends’ lives. And in case you have something to say that is not meant for the big public and all your followers, you can user the build-in chat to send text messages, photos, videos and even audio messages. With the new read and delivered receipts you see if you beloved ones have read your message and even get notified when they’re about to answer with a tiny typing indicator. With the activity system, you don’t miss anything because you get notified of every like and comment on your post. And in case you absolutely want to show a photo to your friend or simply want to answer to a comment, you can mention your friends, just as you’re used to it. And whenever you want to search for a specific theme, simply use the search function of the app, browsing through the different hashtags that have been left on the photos. This project now even has a popular posts feed, showing you the most popular posts and a recent posts feed, showing you the most recent posts. If you need a sneak preview, an older version of the app with a modified design is [here](https://itunes.apple.com/us/app/netzwierk-dsozialt-netzwierk/id887017458?l=de&ls=1&mt=8) on the AppStore available. The technical part, how does all of this actually work? The best thing first: maintaining this social network is completely free, you don’t need to host any servers, nor mess around with server-side development or spend money for file storage. This project uses back4app.com (for the users, photos, comments, etc.) and Firebase.com (for the private chat messages) as backend. Both services have an excellent free plan with lots of storage, allowing you to be not depending on revenues. Furthermore, these services allow you to fully concentrate on the frontend, the user interface, so that you can create a stunning and unforgettable experience for your users. We are using the open sourced Parse API on the servers of back4app. Features and Requirements: With the social network template, you get your hands on a complete social network with the following features. For the normal user: • Universal iPhone/iPad app • Log in with classic username and password or Facebook button • Post tweets, photos and videos • Follow your friends and beloved ones • Like and comment your friends’ posts • Stay in touch with your friends, be part of their life • Share photos to other social networks • Leave hashtags and user mentions (tags) • Edit and personalise your photos with a vast amount of filters and effects (NO Aviary SDK) • Popular feed displaying the most popular posts • Personalise your profile page, set your own profile and header picture, customise the color of your page and leave some personal information for your followers • Write private messages to your friends or even create messenger groups • Get notified when something happens by the activity system and push notifications • Change your password, enable or disable location services and contact the support For the developer and operator of the project: • Clean and fully documented code, written in Objective-C/Java with a full documentation file in .html and .pdf and a detailed Setup Guide. • Full control over your user- and database via the back4app.com and Firebase.com dashboards, no php files required • Set links to personal donate and terms of use web pages • Set a personal support mail • As already mentioned, this project does not require PHP files at all. All your data is stored on back4app.com and Firebase.com, thus you don’t have to spend a single dollar on data storage but still have full control over your user- and database. This project also uses several third-party libraries. Major dependencies: Some of the Controllers and methods and especially parts of the caching system are taken from Anypic, an open source iOS social networking project showcasing the services from Parse.com. If you want to start from complete scratch with your social network, this project is an excellent starting point. • The photo editor in this project is based on the CLImageEditor by Sho Yakushiji • The messenger functionality is based on the JSQMessagesViewController by Jesse Squires and uses some modified parts and ideas (esp. the Firebase.com idea) from NotificationChat from RelatedCode, which gives you a good starting point when you want to adapt the JSQMessagesViewController to work with Parse.com. Minor dependencies: • A custom alertview from Diogo Autilio: SCLAlertView • Custom progress huds from Jonathan George: MBProgressHUD and RelatedCode: ProgressHUD • A time interval formatter from Matt Thomson: FormatterKit • An audio message recorder controller from Mohd Iftekhar Qurashi: IQAudioRecorder a SideController by Mutual Mobile: MMDrawerController How to Setup and Reskin: The project comes with a completely documented source code, a full separate documentation explaining every method and variable as well as a Setup Guide, guiding you through the basic setup. Basically, you need to register yourself for free at back4app.com and Firebase.com and create new application. For the Facebook login, you need to create a free application on the Facebook developer page. In order to reskin the project, you need to change the design of ~150 images, where nearly half of them are simple @2x duplicates. Some of the controllers support .xib files (for example the LaunchScreen.xib) and are really easy to customise. Those not supporting .xib files can be customised by changing the straightforward design code parts . More information is in the Setup Guide document.
0 notes
Photo

Fun and games with JavaScript
#484 — April 17, 2020
Unsubscribe : Read on the Web
🕹 If you're bored this weekend at all, consider joining the latest Ludum Dare — it's an online game jam that's been taking place for 18 years and more JavaScript entries are appreciated against all the Unity crowd 😂
JavaScript Weekly

Writing an 'Emulator' in JavaScript (and Interfacing with Multiple UIs) — This is really neat. Tania built a Chip-8 interpreter in JavaScript and has gone into quite a bit of detail about what was involved here. Lots of neat bits and pieces to pick up from this.
Tania Rascia
jQuery 3.5.0 Released — I know many of you will groan, but I’m delighted when I see a new jQuery release. It’s still so heavily used. No headline features though, this is a security fix for a cross-site scripting vulnerability, plus some tweaks and fixes in preparation for jQuery 4.0 (yes!)
Timmy Willison (jQuery Foundation)
Build a Game of Battleship with TypeScript & Java. Free Course — Join over 2000 developers creating a game of Battleship with TypeScript, Spring Cloud Stream (Java), and PubSub+. This free 30-minute course is a great way to learn the basics of messaging and event-driven architecture with the Aurelia framework.
Solace sponsor
Profiling React.js Performance — Goes into detail on aspects of the React Profiler API, React’s new experimental Interaction Tracing API, and measuring custom metrics using the User Timing API.
Addy Osmani
Userscripts are Fun and Still Very Much Relevant — ‘Userscripts’ are basically JavaScript programs that run in the context of other Web pages so you can add your own features. They were really popular for a while but still exist and are still a neat use case for using JavaScript to improve your Web experience.
Eldad Bercovici
Another Look at What's New in ECMAScript 2020 — We linked to Dr Axel’s roundup recently, but here’s another take, looking at dynamic imports, nullish coalescing, optional chaining, BigInt, and more.
Ianis T.
⚡️ Quick Releases
Node 13.13.0 — File system API tweaks, and more.
jQuery 3.5 — So classic we had to link it twice.
Cypress 4.4.0 — Testing framework. Now supports TypeScript without plugins.
Discord.js 12.2 — Interact with Discord from Node.
💻 Jobs
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers. Work from anywhere with the world's leading brands.
X-Team
Senior JavaScript Developer (Warsaw, Relocation Package) — Open source rich text editor used by millions of users around the world. Strong focus on code quality. Join us.
CKEditor
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📚 Tutorials
How To Create a Particle Trail Animation in JavaScript — Particle animations are particularly (sorry) striking.. and in this article, Anna Prenzel shows how to easily create your own such effects with Anime.js.
Smashing Magazine
Strategies for Migrating to TypeScript — A quick overview of some strategies for migrating code bases from JavaScript over to TypeScript.
Dr. Axel Rauschmayer
Developing in a Monorepo While Still Using Webpack — Second part in a series discussing things the team at Etsy learned during the migration of a home-grown, Require.js-based build system to webpack, which took over a year.
Salem Hilal
A More Productive Way to Build Your JavaScript Apps — Write better code, debug it, and test it – all in one place. Try WebStorm. No configuration required.
WebStorm sponsor
▶ Let's Build a Digital Circuit Simulator in JavaScript — A special episode of the Low Level JavaScript series takes us on a brief journey into the world of digital logic.
Low Level JavaScript
How To Set Up an Express API Backend Project with PostgreSQL — A pretty extensive walkthrough of creating an HTTP API using Express with Node.js and Postgres on the backend, then deploying it all on Heroku.
Chidi Orji
Speed Up Your Angular App: 14 Optimization Tips — Tips on how to make your Angular app smaller, faster, and more responsive.
Marcelo Ricardo de Oliveira
Class-Related Types in TypeScript
Dr. Axel Rauschmayer
📅▶ A Fireside Chat on the State of Microservices on April 21 — We recently helped The Software House with a developer survey (thanks to those who took it!) and now they’re doing a live chat on the state of microservices next Tuesday featuring Yan Cui, Alessando Vozza, and others.
The Software House
🔧 Code & Tools

Puppeteer 3.0: It Now Supports Firefox — Best known for as a way to headlessly control Chrome from Node, Puppeteer has recently seen some competition in the form of the cross-browser Playwright recently. But, no fear, Puppeteer is stepping up and can now work cross-browser too. We also learn Puppeteer is migrating to TypeScript.
Mathias Bynens
Open-Source Serverless CMS Powered by React, Node.js and GraphQL API — Build dynamic websites and apps with Webiny. 100% powered by JavaScript. Deploy your sites to AWS Lambda.
Webiny Serverless CMS sponsor
Rome: An Experimental JavaScript Toolchain — A compiler, linter, formatter, bundler, testing framework and more. Started by Sebastian McKenzie (of Babel and Yarn fame), Rome is now a project from the React Native team at Facebook. Related repo.
Facebook
Vime: A New, Modern Media / Video Player for the Web — Aims to be a ‘modern alternative to Video.js and Plyr’: “The idea behind Vime is we want you to control the player, not the other way around.” Modular, tree-shakable, and with potential for a plugin ecosystem. GitHub repo.
Rahim Alwer
Vuln Cost: An Open Source Security Scanner for VS Code — Free Snyk-powered VS Code extension that finds security vulnerabilities in npm packages, providing feedback in-line with your code, such as how many vulnerabilities a package has.
snyk
ip-num: A Library to Work with ASN, IPv4, and IPv6 Numbers — Happy in both Node and the browser.
dadepo

Flip: Animated Flip Counter Plugin to Add a Countdown to a Website — Adds an animated dynamic countdown timer to a page. No dependencies, responsive and mobile friendly, and fits any language, locale, or time zone.
Rik Schennink
The Perfect Partner to MongoDB Atlas. Try It for Free
Studio 3T sponsor
A JavaScript API for Controlling 'Simpsons: Hit & Run' — Including this as a bit of fun if you fancy noodling on something odd. Remote controlling games from JS seems neat, although I suspect just getting this running would take a while..
Tavis Ormandy
by via JavaScript Weekly https://ift.tt/3aeahRr
0 notes
Photo

Three new online JavaScript events on the way
#481 — March 27, 2020
Unsubscribe : Read on the Web
JavaScript Weekly

Prettier 2.0 “2020” Released — The popular code formatter now adds better defaults, a better CLI, TypeScript 3.8 feature support (e.g. export * as ns), and lots more. Project homepage.
prettier
What Happens When the Maintainer of a Major JS Library Goes to Jail? — The maintainer of the popular core-js library (very commonly used alongside Babel) lost an appeal to overturn an 18-month prison sentence.
Thomas Claburn (The Register)
Online Lab: Build a Blockchain App with JavaScript — Learn how to build a distributed ledger into your JavaScript application using open source tools and best practices in this interactive lab from IBMers Lennart Frantzell and Dave Nugent.
IBM Developer sponsor
HTML DOM: A Resource for Solving DOM Problems with Native APIs — A guide with a list of different things we might normally do with a JavaScript library, but can now be done using native APIs.
Nguyen Huu Phuoc
Angular 9.1 Released: TypeScript 3.8 and Faster Builds — A minor Angular release that acts as a ‘drop-in replacement’ for 9.0 and brings concurrent package compilation for faster build times. A few other niceties too, all covered here.
Stephen Fluin
📅 Forthcoming Online JavaScript Conferences
The reality of world events are encouraging a proliferation of online events to replace in-person events that have been postponed. At least two have been announced in the JavaScript world so far:
⭐️ JavaScript Remote Conf 2020 (May 14-15) — This is being run by the folks behind the JavaScript Jabber podcast. Speakers lined up already include Douglas Crockford, Aimee Knight and Christian Heilmann, and you can submit a talk if you want to join them.
⭐️ ESNEXT CONF 2020 (May 18-22) — This one comes from the Pika folks (of Snowpack fame). 12 speakers over 5 days so it's a gradual pace. You can apply to speak here up until April 3.
⭐️ ForwardJS (May 26-29) — A real world event (ForwardJS Ottawa) that has now become a virtual event. It's going to be a busy May for watching events online 😄
⚡️ Quick Releases
React Native 0.62 — React-powered native app framework.
Vue 3.0 alpha 10
Node 13.12.0
Rollup 2.2.0 — Next-generation ES module bundler.
svgr 5.3 — Convert SVGs into React components.
💻 Jobs
React JS Developer (Remote) — 9+ million people plan outdoor adventures with our apps every day. If you are smart and ambitious, join us to inspire people to explore more of the great outdoors.
Komoot
Principal UI Engineer — Join a tech team based in the heart of NYC and work on a data-driven, cloud solution for the world's leading entertainment brands.
Whip Media Group
Find a Dev Job Through Vettery — Vettery is completely free for job seekers. Make a profile, name your salary, and connect with hiring managers from top employers.
Vettery
ℹ️ If you're interested in running a job listing in JavaScript Weekly, there's more info here.
📘 Articles & Tutorials
Measuring the Performance of JavaScript Functions — “In this article I will explain how you can measure the performance of your functions and what to do with the results you get from them.”
Felix Gerschau
Building a Code Editor with CodeMirror — CodeMirror is an open source project that makes it easy to build advanced text editors into your frontend apps. Here’s how to build a code editor with it and how to connect together all the pieces.
Valeri Karpov
Top GitHub Best Practices for Developers - Expanded Guide — Implementing these best practices could save you time, improve code maintainability, and prevent security risks.
Datree.io sponsor
Deleting Scrobbles on last.fm En Masse with a JS One Liner — A reminder, if you needed one, that running quick, scrappy JavaScript one liners in the devtools can help you gain some serious power over the pages you’re navigating.
Charlie Ritter
How to Use the Web Storage API — An introductory guide to localStorage and sessionStorage.
Chidume Nnamdi
Optimizing JS for Native-Like Webviews — Serving web pages fast enough to feel native.
Leo Jiang
Register for the Free ForwardJS May 2020 Livestream
ForwardJS sponsor
How To Make Life Easier When Using Git — Lots of useful bits and pieces in here.
Shane Hudson
How to Use the URL API with Vanilla JavaScript — A simple look at a lesser-known Web API, which lets you grab various bits including the hash, hostname, pathname, protocol, etc.
Chris Ferdinandi
🔧 Code & Tools

TOAST UI Editor 2.0: A Powerful WYSIWYG Markdown Editor — Two years in comes version 2.0, along with 10K GitHub stars to boot. v2.0 has a new Markdown parser, better syntax highlighting, improved scroll syncing and live previews, and more. GitHub repo.
NHN
match-sorter: Deterministic Best-Match Array Sorting — If you have an array full of items that you want to filter and sort ‘intelligently’ and deterministically, check this out.
Kent C. Dodds
Nano ID 3.0: A Unique String ID Generator — Tiny (108 bytes), secure, and URL-friendly. 3.0 requires changes to your code if you’re already using it.
Andrey Sitnik
jsSHA: Pure JS Implementations of SHA-1, SHA-256, SHA3-512, Etc. — If there’s a SHA hash, this library probably covers it.
Brian Turek
Analyze Page Load Time and Optimize Your Front-End Performance
Site24x7 sponsor
Rsup Progress: A Simple Progress Bar with Promises Support
skt-t1-byungi
ElectronCGI 1.0: Build Cross-Platform GUIs for .NET Core — Lets you invoke .NET Core code from Node and vice versa so you can use Electron to build a UI for an app otherwise based on a .NET Core language.
Rui Figueiredo
Dinero.js: A Library for Working with Monetary Values — GitHub repo.
Sarah Dayan
jest-dom: Custom Jest Matchers to Test the State of the DOM — So you want to use Jest to write tests that assert various things about the state of a DOM..
Testing Library
by via JavaScript Weekly https://ift.tt/3auRrGI
0 notes
Photo

The state of JS package management, 1 million npm packages, and new JS features
#440 — June 7, 2019
Read on the Web
JavaScript Weekly
On the Economics of Package Management — An essay version of C J Silverio’s talk from JSConfEU ▶️ (watch it if you have 35 minutes to spare). She was ousted as CTO of npm, Inc. last year but is back with a history of the JavaScript package ecosystem, a discussion of who really ‘owns’ it, and a suggestion for a new way forward oriented around Entropic, a new, agnostic, federated package registry.
C J Silverio
Several New JS Features are Getting Closer with 'Optional Chaining' Now at Stage 2 — New JavaScript features go through various stages before they become official and this ?. operator to let you make chained property or function calls optional has taken another step forward. In related news, Array.isTemplateObject has also just gone to stage 2, top-level await to stage 3, and BigInt is now at stage 4.
Ecma TC39
⚛️ The NEW Complete Intro to React... Now, with Hooks — Much more than an intro, you’ll build a real-world app with the latest features in React including 🎣 hooks, effects, context, and portals.
Frontend Masters sponsor
Are Long JavaScript Tasks Delaying Your 'Time to Interactive'? — Chrome DevTools can now visualize ‘Long Tasks’ (code that causes the main thread to freeze, breaking the user experience) making it easier to debug and optimize away any problems.
Addy Osmani
Switch from Medium to Your Own Blog in a Few Minutes — Would’t it be great if more people we linked to were using their own blog instead of Medium? (Yes.) Here’s an example of the end result, but you can tweak it to your own tastes.
Mathieu Dutour
Just Write Code: Cloudflare Improves the Developer Experience of their Workers Serverless JavaScript Platform — Workers, Cloudflare’s globally distributed serverless platform, gets a CLI developer tool, the ability to run apps on workers.dev without using your own domain, new docs, and a free tier to make it easier to try it out.
Rita Kozlov (Cloudflare)
Quick bytes:
There are now 1 million npm packages.
GitHub has added support for using GitHub repos as 'repository templates'. Mark a repo as a template and then it can be used to quickly generate new repositories. Could be handy for boilerplate projects.
At this week's WWDC event, Apple unveiled the forthcoming new Mac Pro and it's a beast of a machine. You'll need incredibly deep pockets, however.
The npm Security Team foiled a plot to steal cryptocurrency via a malicious package.
💻 Jobs
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers. Work from anywhere with the world's leading brands.
X-Team
Front End Engineer (Manchester, UK) — Join our friendly team creating beautiful applications loved by customers around the world. Excellent work/life balance & benefits.
Capsule
Land a New Dev Job on Vettery — Vettery specializes in tech roles and is completely free for job seekers.
Vettery
📘 Tutorials, Opinions, and Videos
8 Useful JavaScript Tricks — You all seem to love a good list’o’tips article, and this one is not bad at all, particularly if you consider yourself at beginner to intermediate level.
Milos Protic
Unpacking Hoisting — “Hoisting is old and confused terminology,” said Allen Wirfs-Brock recently. Dr. Axel has some ideas on how to better think about declarations.
Dr. Axel Rauschmayer
Automate Your Code Reviews — Codacy flags errors in your code so you can fix them quickly, directly from your current workflow. Get started today.
Codacy sponsor
Best Practices for Building a Large Scale React App — A few concepts worth keeping in mind to make neater, larger scale apps over time.
Aman Khalid
How to Render a Dynamic Tree Diagram with SVG and Vue.js — What’s involved in creating a dynamic tree diagram using cubic bezier curve paths and Vue for data reactivity.
Krutie Patel
An introduction to the MediaRecorder API — The MediaRecorder API is a browser API that you can use to record audio and video in the browser. Here’s how.
Phil Nash (Twilio)
How To Use jQuery With Angular (When You Absolutely Have To) — For, like, when you really have to.. as “when it comes to integrating jQuery in Angular, things get a little weird.”
Aditya Modi
Angular 8: A Brief Summary of What's New
Alligator
Building Web Apps with MERN Stack and Google Cloud Platform
MongoDB sponsor
Enabling Modern JavaScript on npm — Modern JavaScript syntax lets you do more with less code, but how much of the JavaScript we ship to users is actually ‘modern’ and are we transpiling too much?
Jason Miller
🔧 Code and Tools
PixelMatch 5.0: The Simplest and Fastest Pixel-Level Image Comparison Library — Give it two images, it’ll highlight the differences.
Mapbox
Nerv: A Fast IE8- and React 16-Compatible React Alternative — Nerv bills itself as a tinier, faster React alternative that supports modern React 16 features. v1.4.0 just dropped.
Li Weitao
inline-loops.macro: A Babel Macro to Inline Iterators to Native Loops for Performance — Provides methods like map, reduce and find and compiles these down to allegedly faster loop-driven alternatives.
Tony Quetano
Get Reliable JavaScript Tests with Gauge and Taiko — New open source test automation framework by ThoughtWorks.
Gauge sponsor
Pinker.js: A Library for Rendering Code and Class UML Diagrams
Without Haste
PDFKit: A PDF Generation Library for Node and The Browser
GitHub
tinydate: A Tiny and Fast Reusable Date Formatter — e.g. tinydate('Current time: [{HH}:{mm}:{ss}]') .. which returns an object you can call at any time (or supply a time of your own to format).
Luke Edwards
ms: Tiny Millisecond Conversion Utility — For example: ms('2 days') returns 172800000. A new version has just dropped fixing some bugs.
ZEIT
by via JavaScript Weekly http://bit.ly/2Wx0hkg
0 notes
Text
Create Vue Apps Visually with the Vue CLI User Interface Tool
Most JavaScript frameworks these days usually have some sort of Command Line Interface (CLI) that enables users quickly scaffold applications and get straight to building apps, without doing repetitive set up tasks. Some common ones are:
Sometimes these CLIs come with a lot of configurations, which may be fun to use, but also a bit complex, since some commands may take in a lot of parameters and flags.
The Vue CLI introduced a Graphical User Interface (GUI), which can save us a lot of time and give us clarity on what we are actually doing while building a Vue App generated with the CLI.
NOTE The UI Tool is till in Beta, and a lot may change.
You should have a basic to intermediate understanding of JavaScript and VueJS
You should have NodeJS installed.
You need to have Vue CLI 3 installed.
npm i -g @vue/cli
Typing in vue on your terminal should give you this.
vue Usage: vue <command> [options] Options: -V, --version output the version number -h, --help output usage information Commands: create [options] <app-name> create a new project powered by vue-cli-service add <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project invoke <plugin> [pluginOptions] invoke the generator of a plugin in an already created project inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service serve [options] [entry] serve a .js or .vue file in development mode with zero config build [options] [entry] build a .js or .vue file in production mode with zero config ui [options] start and open the vue-cli ui init [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init) config [options] [value] inspect and modify the config Run vue <command> --help for detailed usage of given command.
Among the options, you can see there's a command called ui. This is what we're going to explore.
... ui [options] start and open the vue-cli ui ... `
Create a directory where you want your Vue apps to be, I'll call mine vue-ui
mkdir vue-ui
Then open the Vue UI tool with
vue ui
This opens the Vue GUI on http://localhost:8001 on your default browser.
The three sections shown are intuitive but to explain:
Projects - will list projects of the current directory, or the ones you have used this tool to generate
Create - will allow you to create a new Vue project
Import - will allow you to import a project from either a directory, or a remote github repository.
At the bottom of the screen, on the status bar, you will be shown where your current directory is, and on the far right, you can change the theme of the app.
Let's create a project. Click on the Create Tab, and click on the Create a new project here button.
A pop will show up. Let's fill it in with the the project name scotch-vue.
Select npm as the default package manager, and initialize a git repository if you want.
Press next, and you'll be taken to the presets tab. This is where we add in the configurations that are common to Vue applications. Select Manual and press next.
NOTE if you have saved presets, they will appear here, so that you can just select them instead. Below shows scotch-vue and all-settings presets I created earlier
You'll be navigated to the Features page so that you can select the Plugins and Configurations you want. I went mostly with the following configurations: Babel,Router, CSS Preprocessor, Linter/Formatter, Unit Testing, Use Config Files. Scroll down to see all the configs.
All the options have a More Info link, that opens in a new tab with the documentation on the plugins/features you are adding.
Finally, press next and you will be directed to the configurations section. Here's where you customize the configurations for the features you added in the previous section.
On the CSS pre-processors, pick SCSS/SASS
I decided to choose ESLint + Prettier, and selected lint on save.
Finally pick a unit testing solution: Mocha and Chai
Click on create project. You will be asked if you want to give the settings/preset a name. I called it scotch-vue-preset. Next time, you can just scaffold a project directly from this preset.
Clicking on Create Project will give you a loader, telling you the progress of the project creation, and the once done, take you to the projects dashboard.
You can open the application in an editor, by clicking on the app name on the top left.
The dashboard is divided into four parts:
1. Plugins
Lists your plugins and allow you to install other plugins into your current project.
You can click on the Install Plugins button on the top right to enable you search and install plugins.
2. Dependencies
Lists your npm dependencies, and allows you to add/remove dependencies.
You can click in the Install Dependencies button on the top right to enable you search and install dependencies.
3. Configurations
Allows you to modify configurable sections of your applications. Right now, you'll see two options:-
4. Tasks
Tasks allow you to perform operations on your application, that you normally do when building apps. They include the following. I've taken the descriptions directly from the UI.
Serve - Compiles and hot reloads your application
Build - Compiles and minifies for production
Lint - Lints and fixes files
Test - Run tests using Mocha
Inspect - inspect the resolved webpack config.
Note - These tasks are listed here based on our configuration. We do not have the E2E task listed for instance.
We've seen that this section compiles and hot reloads your application. The first part of the Serve section allows you to configure the serve task.
You can click on the gear icon to configure the serve task.
The more info button will open documentation regarding the vue-cli-service.
Then clicking the Run Task button will update the Dashboard Tab, and open the app in a new tab, as we specified in the serve task config. This is the tab opened, the default vue-cli app, with documentation links. The Run Task button changes to Stop Task.
The dashboard tab shows various stats about your application bundle, you can inspect it to see file sizes, and even loading speeds for your files.
This tab shows the logs for your task process.
The analyzer tab, tries to analyze your code, and create a graph showing the various dependencies of your code. In the below screenshot, we see the purple part representing the code we have written(even though it's generated), and the green section represents the code that we imported from dependencies.
The build section has the almost similar to the serve section, only that it produces a production bundle that can be used to deploy the application.
Clicking on the config for build task will also open configuration to allow you specify environments, output directories and even choose whether it's a web app, library or web component.
We won't look at the different tabs, as we explained them in the previous section, but notice that the analyzer, under your chunked app, has changed.
Lint should be straight forward. It will lint your code and give you an output.
This will allow us to run unit tests for our application. We just click on Run task, and see the output
This will produce the configuration of your webpack, in a json file.
We've seen how easy it is to scaffold a new VueJS application from scratch with the Vue UI tool. Even though still in beta, it can take you from Zero to building an App within seconds or minutes. Hope you find the tool helpful and use it more often, and watch out for new releases.
If you feel adventurous, you can inspect the Vue CLI UI source code.
And just in case you are wondering why the UI is so beautiful, the library used is the Vue UI library Happy Coding.
via Scotch https://ift.tt/2RdF9ZM
0 notes
Photo

This week's JavaScript news, issue 330
This week's JavaScript news — Read this e-mail on the Web
JavaScript Weekly
Issue 330 — April 14, 2017
Debugging Tips and Tricks for Front-End Developers
A fantastic round-up of concepts, tools, and things to consider when doing one of a developer’s most important tasks: debugging.
Sarah Drasner
Prettier 1.0: The JavaScript Code Formatter
Just 3 months old, Prettier is already heavily used in the industry for standardizing code style/formatting. With 1.0, the creators are putting their ‘safe for production’ stamp on it.
Christopher Chedeau
So What’s This 'GraphQL' Thing We Keep Hearing About?
If GraphQL is yet another buzzword flying past, this is a great introduction to what the declarative data querying approach could be doing for you.
Sacha Greif
Lob - Direct Mail for Developers
Lob provides an API that enables developers to send postcards, letters, checks, and more as effortlessly as sending emails. Lob is based in San Francisco, CA and is venture backed with over 6000 customers including Amazon, Square, and Counsyl.
Lob.com Sponsor
Why Slack Uses TypeScript
Slack recently ported their desktop app over to using TypeScript, here Felix Rieseberg reflects on the experience. Also this week, Ember’s Tom Dale explained why Glimmer uses TypeScript, with examples.
Slack
The Post JavaScript Apocalypse
Doug Crockford (author of JavaScript: The Good Parts) has been speculating on what should come after JavaScript while sharing his love and distaste for various languages over the years. (46 minutes)
Douglas Crockford
PhantomJS Maintainer Steps Down Citing Headless Chrome As Future
PhantomJS is a popular, scriptable headless Webkit implementation often used for testing. Its maintainer sees Chrome’s headless mode as the eventually preferred approach.
Vitaly Slobodin
Fetching Data from a Third-Party API with Vue.js and Axios
Learn to build data-driven apps with Vue 2. Olayinka Omole creates a simple client to pull news stories from the New York Times API with the Axios library.
Sitepoint
React v15.5 Released
A release that helps pave the way for React 16. See today’s React Status for more.
Andrew Clark
Jobs
Full-Stack JavaScript Developer (m/f) - Berlin, GermanyDo you love JavaScript? We do! React, Redux, and Node: it’s JavaScript all the way down. Join us! BLOGFOSTER GMBH
Frontend Developer @ Poki (Amsterdam, the Netherlands)Refactoring our entire frontend, and all the impact around it. Join us building the ultimate online playground for kids of all ages. Poki
JavaScript Developer at Econify (New York, NY)Econify is a development shop with large media clients. We’re seeking developers with NodeJS experience to solve at scale problems. Econify
Can't find the right job? Want companies to apply to you? Try Hired.com.
In Brief
V8 Project Retiring the 'Octane' Benchmark Suite news Seth Thompson
VueConf 2017, A Vue.js Conference in Wrocław, Poland (Jun 21–23) news Vue.js Conference
V8: Behind the Scenes (March Edition) news Ignition and TurboFan are now enabled by default. Benedikt Meurer
TypeScript 2.3 RC: Has A New 'Strict' Typing Option, and Async Generators and Iterators news Microsoft
Introducing Live Code Comments: better than breakpoints & console.log tutorial The feature allows to quickly inspect any expression value, even in the middle of a chain of function calls. Wallaby.js Sponsor
A Vue.js Intro For People Who Know Just Enough jQuery To Get By tutorial Matt Rothenberg
Handling Multiple Checkboxes in Angular Forms tutorial Netanel Basal
Recreating a Pong Game with SVG.js tutorial Ulrich-Matthias Schäfer
How TC39's Incremental Approach Improves The Standards Process tutorial Dylan Schiemann
Why Immutability Can Be Beneficial in JavaScript video ReactCasts
The Future of Ember.js in 3 Minutes (with a Besuited Tom Dale) video LinkedIn
Backslide: CLI Tool for Making HTML Presentations with Reveal.js tools node Yohan Lasorsa
Selector: A Micro JavaScript Library for Replacing jQuery tools …weighing in at 5KB. JSFiddle demo here. Websilk
How to find and fix the slowest code in your .NET application tools Find bottlenecks in your code or database & boost performance with ANTS Performance Profiler. Try it free now. Red Gate Sponsor
webDSP: A High Performance, Client-Side DSP Library using WebAssembly code Live video effects demo here. Pulusani, Khalkhali, and Wagner
awaiting: Functions to Make async/await Even More Useful code Delays, throttled maps, callback/event/successes awaiting. Hunter Loftis
UPNG.js: A Small and Fast PNG Decoder code Photopea
VMS: A Vue.js 2.0-Based Content Management System code Eric JJ
Barba.js: Smooth Visual Transitions Between Pages with pushState code Luigi De Rosa
Curated by Peter Cooper and published by Cooperpress.
Like this? You may also enjoy: FrontEnd Focus : Node Weekly : React Status
Stop getting JavaScript Weekly : Change email address : Read this issue on the Web
© Cooperpress Ltd. Office 30, Lincoln Way, Louth, LN11 0LS, UK
by via JavaScript Weekly http://ift.tt/2pheJIz
0 notes