#Github desktop version
Explore tagged Tumblr posts
Text
The main reason to use Firefox and Linux and other free and open source software is that otherwise the big tech monopolies will fuck you as the customer over in search of profits. They will seek to control how you use their products and sell your data. When a company dominates the market, things can only get worse for ordinary people.
Like take Google Chrome for example, which together with its chromium reskins dominate the web browser market. Google makes a lot of money from ads, and consequently the company hates adblockers. They already are planning to move to manifest V3, which will nerf adblockers significantly. The manifest V3 compatible chrome version of Ublock Orgin is a "Lite" version for a reason. Ublock's Github page has an entire page explaining why the addon works best in Firefox.
And Google as we speak are trying to block adblockers from working on Youtube, If you want to continue blocking Youtube ads, and since Youtube ads make the site unuseable you ought to want that, it makes the most sense to not use a browser controlled by Google.
And there is no reason to think things won't get worse. There is for example nothing stopping Google from kicking adblockers off their add-on stores completely. They do regard it as basically piracy if the youtube pop-ups tell us anything, so updating the Chrome extensions terms of service to ban adblocking is a natural step. And so many people seem to think Chrome is the only browser that exists, so they are not going to switch to alternatives, or if they do, they will switch to another chrominum-based browser.
And again, they are fucking chromium itself for adblockers with Manifest V3, so only Firefox remains as a viable alternative. It's the only alternative to letting Google control the internet.
And Microsoft is the same thing. I posted before about their plans to move Windows increasingly into the cloud. This already exists for corporate customers, as Windows 365. And a version for ordinary users is probably not far off. It might not be the only version of Windows for awhile, the lack of solid internet access for a good part of the Earth's population will prevent it. But you'll probably see cheap very low-spec chromebookesque laptops running Windows for sale soon, that gets around Windows 11's obscene system requirements by their Windows being a cloud-based version.
And more and more of Windows will require Internet access or validation for DRM reasons if nothing else. Subscription fees instead of a one-time license are also likely. It will just be Windows moving in the direction Microsoft Office has already gone.
There is nothing preventing this, because again on the desktop/laptop market Windows is effectively a monopoly, or a duopoly with Apple. So there is no competition preventing Microsoft from exercising control over Windows users in the vein of Apple.
For example, Microsoft making Windows a walled garden by only permitting programs to be installed from the Microsoft Store probably isn't far off. This already exists for Win10 and 11, it's called S-mode. There seem to be more and more laptops being sold with Windows S-mode as the default.
Now it's not the only option, and you can turn it off with some tinkering, but there is really nothing stopping Microsoft from making it the only way of using Windows. And customers will probably accept it, because again the main competition is Apple where the walled garden has been the default for decades.
Customers have already accepted all sorts of bad things from Microsoft, because again Windows is a near-monopoly, and Apple and Google are even worse. That’s why there has been no major negative reaction to how Windows has increasingly spies on its users.
Another thing is how the system requirements for Windows seem to grow almost exponentially with each edition, making still perfectly useable computers unable to run the new edition. And Windows 11 is the worst yet. Like it's hard to get the numbers of how many computers running Win10 can't upgrade to Win11, but it's probably the majority of them, at least 55% or maybe even 75%. This has the effect of Windows users abandoning still perfectly useable hardware and buying new computers, creating more e-waste.
For Windows users, the alternative Windows gives them is to buy a new computer or get another operating system, and inertia pushes them towards buying another computer to keep using Windows. This is good for Windows and the hardware manufacturers selling computers with Windows 11 pre-installed, they get to profit off people buying Windows 11 keys and new computers, while the end-users have to pay, as does the environment. It’s planned obsolescence.
And it doesn’t have to be like that. Linux distros prove that you can have a modern operating system that has far lower hardware requirements. Even the most resource taxing Linux distros, like for example Ubuntu running the Gnome desktop, have far more modest system requirements than modern Windows. And you can always install lightweight Linux Distros that often have very low system requirements. One I have used is Antix. The ballooning Windows system requirements comes across as pure bloat on Microsoft’s part.
Now neither Linux or Firefox are perfect. Free and open source software don’t have a lot of the polish that comes with the proprietary products of major corporations. And being in competition with technology monopolies does have its drawbacks. The lacking website compatibility with Firefox and game compatibility with Linux are two obvious examples.
Yet Firefox and Linux have the capacity to grow, to become better. Being open source helps. Even if Firefox falls, developers can create a fork of it. If a Linux distro is not to your taste, there is usually another one. Whereas Windows and Chrome will only get worse as they will continue to abuse their monopolistic powers over the tech market.
831 notes
·
View notes
Text
hey friends if you're like me and you don't wanna pay for music but you also like the customization and social features of spotify, here's what i use to bypass the limitations!!
spotx on github is a modified version of the desktop client that blocks all ads, and has several optional features like hiding podcasts from the homepage if you just use it for music, and blocking automatic updates to avoid incompatibility. it's currently only available on windows, but all you need is to have the official spotify app already installed!
and here's a modded apk of the mobile app for android! i've been using this for months and i believe it's safe, the only slight annoyance is that you HAVE to manually reinstall the latest version when it updates, but it'll notify you. just make sure you DON'T already have the spotify app installed - it doesn't override any features, it's an entirely seperate app.
i don't know what the alternative would be for ios so if anyone has one, feel free to let me know and i'll add it to the list!
221 notes
·
View notes
Note
Do you have a more up to date link for a hacked spotify for android? I found your post from 2022 but the link doesn't have a version that's up to date with the version of spotify I have.
Thanks 💚
Not exactly. I actually don't use the hacked Spotify app anymore. I prefer Spotube, a free open-source app that interfaces directly with the Spotify web API. It also let's you download songs and albums directly, which the hacked app didn't do!
Overall Spotube is more stable, trustworthy (because the code source is open and community-audited), and will never be at risk Spotify patching the hack or disabling your account for violating terms of service, because it uses 100% legal software.
(P.S. the first link leads to F-Droid, an alternative app store for free, community-driven, open-source apps. That's where you can also download NewPipe, my favorite ad-free youtube app.)
#Spotify#Foss#Fossware#Libre#open source#Open-source#FLOSS#Spotube#Ad free#Adblocking#Adblocker#Ad free Spotify#Spotify Premium#Spotify ads
123 notes
·
View notes
Text
yt-dlp: An Installation and Use Guide
This guide specifically walks through how to download and use yt-dlp on Windows, but if you have a Mac, you should still be able to follow along. Just make sure to download the Mac version of software whenever the option comes up. I'm also going to be assuming that you have a 64-bit Windows system. The standard today tends to be 64-bit for PCs, but if you're not sure and you want to double check then go to Settings -> System -> About -> Device Specifications -> System Type.
This guide also focuses on the command line version of yt-dlp (accessed on Windows by typing cd in the search bar). If you prefer to access the program through a GUI, you'll need to download additional software. Here's a link to help you get started. (LINK)
If you have any specific questions that you can't find an answer to within the linked resources, feel free to reach out and I'll do my best. Also, as someone who can be incredibly computer illiterate at times, I'm writing this guide in a way that explains a bunch of things I used to be confused about, so sorry if it goes over something in too much detail.
Resources:
These are just some handy links in case you run into a problem.
The yt-dlp GitHub page (has literally everything you might need)
The r/youtubedl wiki, includes a list of common errors and FAQs
Installing:
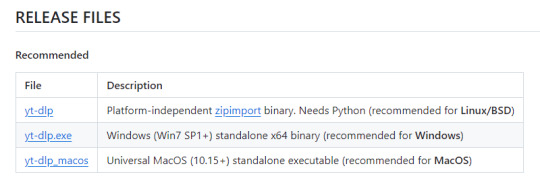
Click on this link. It will take you directly to the section on the yt-dlp GitHub page where you can download the program.
Feel free to download whichever version works best for you, but I recommend scrolling down to RELEASE FILES and downloading the version that works for your system from the Recommended section. I've included a picture below.

Once you've clicked on your version (yt-dlp.exe for Windows users), yt-dlp will download automatically. It should show up in your Downloads folder.
FFmpeg:
To merge video and audio files (which helps you get the best quality from youtube possible), you also need to download FFmpeg.
Scroll down even more to the DEPENDENCIES section.
Click on that first link. It will take you to the FFmpeg webpage. Clicking on Download in the sidebar will take you to a page full of different versions of FFmpeg. DO NOT CLICK on the big green button in the middle of the page. What we need is a version that is already compiled.
Find the section that looks like this (titled Get packages & executable files):

If you're Mac, pick accordingly. If you're Windows or even Linux, I actually recommend you download from this webpage. It contains the same versions as the Windows builds by BtbN but is instead managed by the developers of yt-dlp.
Find the one titled "ffmpeg-master-latest-win64-gpl.zip" (I've included a highlighted picture below for reference).

That will download and go into your Downloads folder too.
Setting up a Folder:
The easiest way to use yt-dlp is by placing it and FFmpeg into a folder. You can store the folder wherever you want, but you will need to remember (and type out) the path to the folder every time you want to use yt-dlp, so I recommend not making it too deep.
What I did was make a folder titled "yt-dlp" within my Desktop folder.

Move the yt-dlp application from your downloads folder to your new yt-dlp folder.
IMPORTANT: Assuming you also placed the yt-dlp folder into your Desktop folder (and assuming you are a Windows user), then the full path to your new yt-dlp folder should be C:\Users\YOUR_USERNAME\Desktop\yt-dlp. Fill YOUR_USERNAME in with whatever your profile is called on your PC.
For the FFmpeg zip you downloaded, extract the zip file into your new yt-dlp folder by clicking the zip, clicking Extract all from the tool bar, and then entering the path to your yt-dlp folder. Everything within the zip is already stored into a folder, so you don't need to create a new folder just for FFmpeg.
Now you're ready to go!
Using:
This section is going to be almost exclusively Windows-focused because I've never used a Mac before and I don't know how the Mac command line varies from the Windows one. I'm also not going to go into any details. If you want more info or to explore the options, I recommend checking out the links in the Resources section.
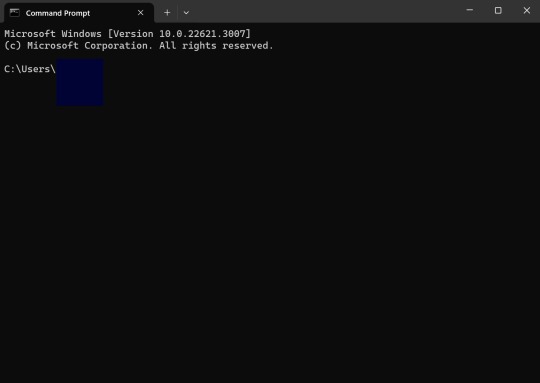
Type cd and then press enter into the Windows search bar to bring up the command line. If you've never used the command line before, this is what it looks like:

I covered up my username with that blue square.
Type the following into the command line:
cd Desktop cd yt-dlp
This will take you to the same place where your yt-dlp application is stored. You must cd into the appropriate folders every time you want to use yt-dlp.
YouTube, Twitch, and Most Websites:
Find a link to whatever YouTube or Twitch video that you want.
Into the command line, type yt-dlp followed by the link you want to use. This is what it should look like (the red is what you type):
C:\Users\YOUR_USERNAME\Desktop\yt-dlp> yt-dlp https://www.youtube.com/watch?v=hECaXfk2Wo4
Press enter and viola! Your video should download! It will automatically go into your yt-dlp folder.
Twitter:
Twitter forces you to log into an account to view a video, so you have to give yt-dlp your account information if you want to download anything. I understand being wary of doing this.
The easiest way of going about this is by typing:
yt-dlp https://www.youtube.com/watch?v=hECaXfk2Wo4 -u YOUR_TWITTER_USERNAME -p YOUR_TWITTER_PASSWORD
And then your video should download as normal.
Alternatively, you can use your browser cookies as explained here.
Updating:
Here is the section on the GitHub that explains updating. Basically, type yt-dlp as if you want to download a video, but instead of also adding the link, add -U at the end.
Uploading:
If you want to upload a video or clip to tumblr and it's not working, my number one advice is to rename the video file to something simple and add .mp4 at the end. If that doesn't work, try converting it (either with yt-dlp itself or an online website). Sometimes you just have to fiddle with things before they work the way you want. Good luck!
#yt-dlp#youtube-dl#speaking#i generalized this but i use yt-dlp almost 99% for various clips which is why I'm putting this post here for you guys
11 notes
·
View notes
Note
hi!!! i love for custom blog theme,, do you have a link to the code or creator 0:?
ya!
so my theme is actually a heavily modified version of redux edit #1 by lopezhummel (current url: holyaura). i always remind users that most tumblr themes are old and that you'll need to replace all instances of "http://" in the code with "https://" so tumblr will save the theme. i had to do it with this one
these are the modifications i made to the theme. i edited this theme over the course of at least a year or so and don't quite recall how i did all of these things. but to the best of my ability:
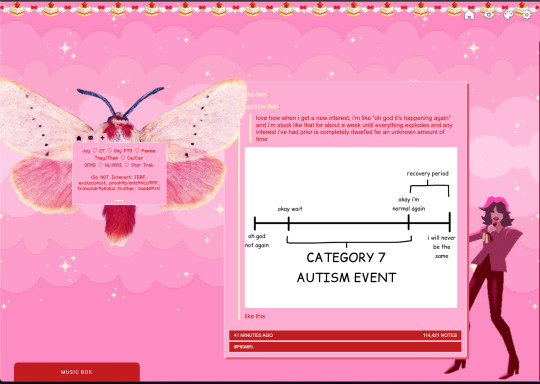
i moved the "left side img" to the right side of the screen. i also made this element "responsive" so the image will never get cropped when you resize your screen. this was a bitch and a half to figure out and i truthfully do not remember how i did it


i deleted the text in the drop-down navigation so it appears as a little line that is otherwise not noticeable. this type of theme, the "redux edit," used to be very popular because having a drop-down menu let you cram a bunch of links that lead to sub-pages on your blog. i've done away with my sub-pages, but i still like the format of the "redux style" tumblr theme, for its minimal UI and for its customization options.
i separated my mobile description from my web description for formatting reasons. basically, most elements in tumblr themes are connected to specific text fields and toggles. i simply went to the section that was connected to my blog description and deleted it. the web description has to be manually typed inside of the CSS/HTML editor when i want to change it. whereas my mobile description is whatever i type in the "description" box of the normal tumblr theme editors.




i added code someone else made ("NoPo" by drannex42 on GitHub) which allows you to hide posts with certain tags on them. i did this to hide my pinned post, as it looks bad on desktop.
i replaced the tiny pagination arrows at the bottom with images that literally say "next" and "back" because the arrows were far too small/illegible. i know they aren't centered in the container i'm not sure how to fix that lol

i added a cursor

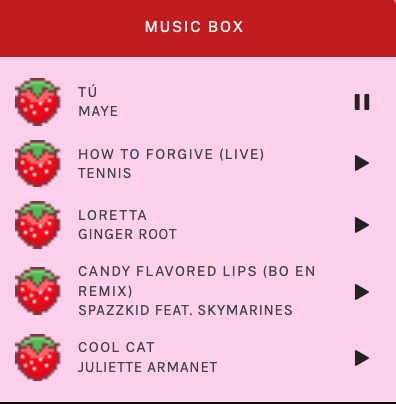
i installed a working music box ("music player #3" by glenthemes), and then added music by uploading MP3 files to discord and then using the links of those files as the audio sources. iirc i also had to make this element responsive and i aligned it so it would sit on the left side of my screen. i made the "album art" for each one the same strawberry pixel art

the moth is just a PNG i added and then moved around so it was behind my sidebar using the options that came pre-packaged with the theme
if you want something like the strawberry shortcake decoration at the top (called "banner" in the theme) your best bet is to google "pixel divider"
theme didn't support favicon so i added that in so i could have a little heart

ALSO:
this theme is. really weird about backgrounds. any background that i have ever set for it, i've had to do weird shit in photoshop. like making the background HUGE, mirroring it, etc. - because it would crop the image weird, or there would be a gap where there was no image. idk man, it's haunted. i'm sure there's a way to fix this but i am NOT tech savvy enough. anyway, patterns are probably your best friend. and if you DO want something that isn't a pattern, it's going to take a lot of trial and error. but i love this theme so i deal with it 😭
the sidebar image and the floating image do not scale. if your image is 1000 pixels, it will display at 1000 pixels. you'll either have to edit the code so that the theme scales the image for you, or resize any images before you add them
my white whale of theme editing (aside from the Weird Background thing) is that i cannot get infinite scrolling to work. i have tried every code out there. all of them break my theme. it makes me sad because like. i have music there for a reason. the idea is that people would listen to it while they scroll. unfortunately, the way it's set up now, the music will stop every time someone clicks "next" or "back" 💀
anyway sorry for rambling but i hope you enjoy the the theme and customizing it in the way that you want to!
21 notes
·
View notes
Text
Audacity for Debian-based Linux
So, some time around 2020/2021, Audacity for Linux from the repositories of Debian-based distros (including Ubuntu, Mint, etc.) no longer had access to high quality stretch (change tempo, change pitch, shifting slider). This appears to be due to a combination of Debian no longer updating Audacity at all past 2.4.2 (as Audacity's new owners from 3.0.0 on have had...issues, to put it lightly), but also the fact that 2.4.2 specifically was requiring a version of the SBSMS library past what Debian had. It's still the case that the apt version of Audacity on Linux Mint still lacks the high quality stretch functions.
The workaround for this is to compile from source. HOWEVER. Be apprised that if you specifically go for version 2.4.2, there is still a bug around SBSMS, which causes Audacity to crash when attempting high quality stretching. Apparently, if you go for versions afterwards (3.0+, new Audacity owners), or the version before (2.3.3), you will not run into this issue.
I am stubborn, so I have verified that I can now open Audacity 2.4.2 and do a high quality pitch change without crashing. Here are the solution options. Know that both are still compiling from source.
Option 1: Do it manually command by command on the terminal
You will, however, notice that the important download link for the patch is broken. You must get it from here.
Note that you should preface all of the commands listed in that post with "sudo", or they will likely throw an error. (Or do whatever you need to for terminal to continuously recognize root access.) In addition, note that the "pre-installation test" section is not optional. Audacity will not run if the "Portable Settings" folder is not created, and furthermore, the "Portable Settings" folder and all containing files need to have write permissions enabled to the relevant non-root group/owner.
Whether you installed manually or used the script, you will need to go to "/usr/local/share/audacity/audacity-minsrc-2.4.2/build/bin/Release" to launch Audacity. In the file explorer window, you can click the button to the left of the magnifying glass to switch to text input where you can copy and paste the above path. Or, from /home, go up one level, and then navigate through manually.
Change the launcher's icon and add it to the start menu/desktop, per your specific distro and desktop environment.
Option 2: Modify and run a bash script
I found a helpful Youtube video stepping through the process, before they link to a bash script automating the whole thing. However, the script does not include the 2.4.2 patch. There are also a few modifications that need to be done to the script.
Modifications to make (right click the .sh file, open with, pick some text editor):
Line 35: change the dl_directory to match your own system. (Specifically, you probably need to replace "piuser" with your own account name.)
This change also needs be done on lines 115, 116, and 120 (or replace the hard coded parts with "${DL_DIRECTORY}").
Line 77 (optional): add "patch" as a dependent package to check. Like Python, it's mostly likely already installed, so you could leave this commented out.
Lines 139-142: Not a modification, but a note that I didn't end up using this (left it commented out), so I did have to download the 2.4.2 source code from fosshub manually and put it in the location specified by dl_directory. I also put the patch there. If you do want to try to automate the download, you'll not only have to add another line to also download the patch file, but both the source code for 2.4.2 and the patch have hyphens in their urls, so you need to either add backslashes to escape them, or enclose the entire url in quotation marks. But I also can't guarantee that either of those things will work, since I ended up doing the downloads manually.
Line 150: Per the manual installation above, the patch needs to be applied before the build. Add this code block at line 150 (after the script checks to see if the "Build" folder exists):
#SBSMS patch required for 2.4.2 if [ -f "${DL_DIRECTORY}/changepitch.patch" ]; then sudo cp "${DL_DIRECTORY}/changepitch.patch" "${DIRECTORY}/${VERSION}" fi sudo patch -p 1 < changepitch.patch
That's it for changing the script. Save it, close out of the text editor. (If you decided not to try letting the script do the downloads, then make sure you download the source code and the patch and put them in the dl_directory location at this point.)
Enable the script to be executable. (Right click the .sh file, Properties. On the Permissions tab, check that "Allow executing file as a program" is checked.)
Double click the .sh file. I suggest doing the "Run In Terminal" option so you can see the progress. (And if it's really short, probably something went wrong. The build section takes 20 minutes.)
This script does not include installing the offline manual for Audacity. That is covered in the guide posted in Option 1. Sorry, you'll have to do some terminal typing after all.
Whether you installed manually or used the script, you will need to go to "/usr/local/share/audacity/audacity-minsrc-2.4.2/build/bin/Release" to launch Audacity. In the file explorer window, you can click the button to the left of the magnifying glass to switch to text input where you can copy and paste the above path. Or, from /home, go up one level, and then navigate through manually.
Change the launcher's icon and add it to the start menu/desktop, per your specific distro and desktop environment.
#linux#linux mint#ubuntu#debian#audacity#category: other#vibrating at the mashups now once again at my fingertips
6 notes
·
View notes
Text
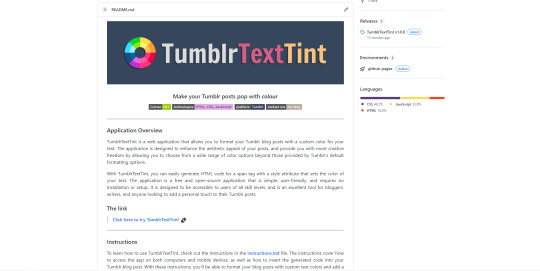
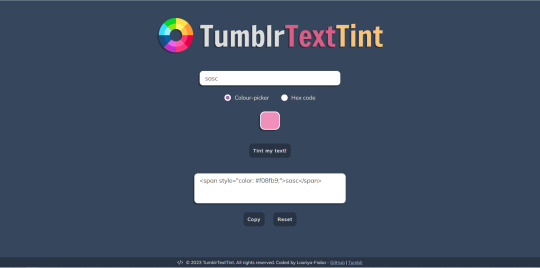
Building TumblrTextTint - Log #7 (Completed) 🎉





◀ previous log
Hiya, I am super excited to share with you that I just completed TumblrTextTint! It took me between 4-5 days to complete it and I'm proud of myself for sticking with it until the end.
Initially, I just wanted to add some colour to my blog posts on Tumblr, but I wasn't satisfied with the default options available. That's when I stumbled upon this JS Fiddle (l i n k) that makes the prompt's text's colours into gradients using two colour prompts (credit to the creator!). From there, I got inspired to create my own version of it and TumblrTextTint was born!
I designed the application on a piece of paper and pen and used that sole image as a reference throughout coding the HTML and CSS. Whenever I was stuck on an idea being implemented, I would google and watch similar YouTube tutorials on how to code the idea.
Throughout the process, I continuously worked on the Readme.md and instructions.md files in the repo to make it look "professional" but fun at the same time. I want anyone who uses my app to feel confident and supported.
I also want to give thanks to the people who encouraged me throughout and wished me well on the project. Your support means everything to me!!
In the future, I plan to add more features to the page such as making the text bold, italic, etc in the code generated. I am also thinking about using increasing my experience with WPF in C# by converting TumblrTextTint into a mini desktop app.
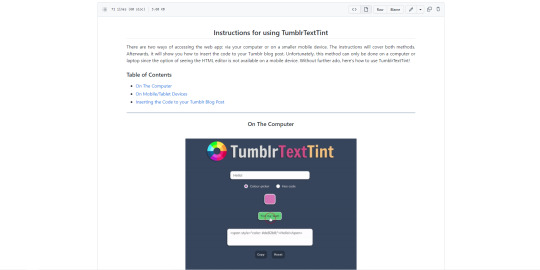
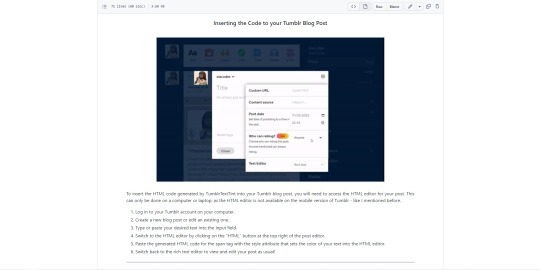
>> Instructions on how to add the code to your tumblr blog post is in this link: LINK
Thanks for reading and I hope you give TumblrTextTint a try!
⏩ The GitHub repo | The web application

What have I done?
Completed the web app
Did a release(??) - first time doing it, unsure if I did it right!
Worked on the Readme.md
Worked on the instructions.md
Added gifs tutorials on how to use it and add the code to your post

#xc: project logs#TumblrTextTint#codeblr#studyblr#progblr#programming#coding#javascript#html css#tumblr#comp sci#devlog#computer science#web app design#web design#web app#developer#tech#technology#programmer#webdev
51 notes
·
View notes
Text
SO UM. I honestly didn't know how many people didn't know about xkit because it's so baked into my experience of what makes tumblr function that it's just baseline.
SO. FRIENDS. DARLINGS. M'DEARS. If you use tumblr on desktop, xkit is your best friend. Firefox? No problem. Chrome? No problem. It's here for you.
Want Quick Reblogs? Want Quick Tags? A list of tag bundles you can click on and call it a day? To keep track of what you've already reblogged? Anti-capitalism tools? More accessibility options? Mass delete, mass edit, mass private, mass unlike? Automatically shorten long posts? Auto-tag queued posts? Gray out posts you've already seen? All of those are toggleable features with xkit, plus other features.
(alas no mobile version that I know of.)
Do with this knowledge what you will. 👀
7 notes
·
View notes
Text
Also, just in case, here's a Mega link to my game's files.
One reason why I did this is because Github's desktop app is showing me stuff about "This diff contains a change in line endings from 'LF' to 'CRLF'" and I don't know what that is.
Whatever it is, I imagine a worst case scenario where I delete the Github page and make a new one for the game. But also because it's another way to preserve my game, even if not as quick or convinient. I try to change the version of the game in the folder at least once a day, before going to bed. https://mega.nz/folder/6EBBAKZL#Dtn2jjtcuaMRdofv03r7eg
Also just remember: Godot version is 3.5.1
#gamedev#indiedev#indie dev#godot#godot engine#indie games#blog#video games#game development#game dev#gaming#godot game engine
3 notes
·
View notes
Note
if you have an android phone you can get a cracked spotify client from github
im using my work computer unfortunately, for some reason the browser version keeps shitting itself and not being able to play anything so i downloaded the desktop app which means no ad block
3 notes
·
View notes
Text

Pabitra Banerjee is a Full-Stack AI Engineer with some knowledge of Blockchain Technology and a tech enthusiast. He is the Founder & CEO of MB WEBBER'S, a Software Development company based on Manbazar, Purulia, West Bengal. He is the Founder & CEO of some more companies based on Manbazar, like - Code Explorer, Dev Line Community, etc. He is working actively to spread Science & Technology to the common people. He is very fond of Astrophysics & Mathematics. He writes actively about Astrophysics and latest space missions by all of the space agencies on Universal Space Missions.
Biography
Pabitra Banerjee, born on January 22, 2004, is an individual with a notable presence in the technology sector. Hailing from Manbazar, West Bengal, he has demonstrated a keen interest and enthusiasm for various domains within the field. With a focus on spreading awareness and understanding of science and technology among the general public, Pabitra is involved in initiatives that aim to bridge the gap between technology and everyday life. His passion for astrophysics and mathematics is evident in his active engagement with topics related to space missions and scientific advancements. Pabitra Banerjee's endeavors reflect a commitment to the exploration and application of technology for the betterment of society.
Education
Pabitra Banerjee pursued his primary education at Manbazar Board Primary School and later continued his secondary education at Manbazar Radha Madhab Institution, both situated in his hometown. After completing his 10th standard under the West Bengal Board Of Secondary Education(W.B.B.S.E.) in 2019 and his Higher-Secondary Examination under the West Bengal Council Of Higher Secondary Education(W.B.C.H.S.E.) in 2021, he embarked on a journey in higher education. Initially enrolling in a B.Sc. Mathematics program at Bikramjeet Goswami Memorial College, under Sidho Kanho Birsha University, Purulia, he later transitioned to pursue B.Sc. Computer Science at Manbhum Mahavidyalaya under the same university in 2023. This academic path reflects Pabitra's interest in both mathematical and computer science domains.
Parents
Pabitra Banerjee is the only son of his parents.
Father : (1975 - present) Mr. Pulak Banerjee.
Mother : (1983 - present) Mrs. Babita Banerjee.
Development Projects
Pabitra has shared a lots of development projects done by him on his GitHub Account. From there we can know that he has knowledge about Full-Stack Web Development, Android App Development, Game Development, AI and Machine Learning, Blockchain Technology, DSA and many more domains of Computer Science. Here are some of his development projects -
Dev-Portfolio : This is one of his best portfolio website. The website has been built using HTML, CSS, SAAS and JavaScript. The website has a very clean UI and the design and responsiveness shows his ability to develop top class Front-End. Take a look at Dev-Portfolio.
Mac-Terminal-Portfolio : Pabitra has created a terminal interface of MacBook using HTML, CSS & JavaScript. There he has created a simple portfolio website. Take a look at Mac-Terminal-Portfolio.
Book-Finder App : A simple website to find your next book to read and book recommendations. An internship project of iNeuron. This website is developed using the React library of JavaScript. Try Book-Finder App.
Clash-Of-Space : Clash of Space is a cloned version game of the original Radius Raid of js13kGames (A JavaScript coding competition for HTML5 Game Developers) which is a popular game for kids. A space craft shooting game built with HTML5, CSS, JavaScript. It's a desktop version game, so can be played only in desktop/laptop. Play Clash-Of-Space.
MB Health Bot : MB Health Bot is a conversational agent designed to mimic a psychotherapist in order to provide emotional support to people with anxiety & depression. At its core, MB Health Bot is a chatbot trained on a text dataset using Deep Learning and Natural Language Processing techniques. MB Health Bot can provide general advice regarding anxiety and depression, answer questions related to mental health and make daily conversations. Try MB Health Bot.
If you want to explore some more projects done by Pabitra, please go to his GitHub Project Website and Pabitra Banerjee.
Core Programming Projects
Pabitra is a Full-Stack Web Developer, but he has the ability to contribute on Core Programming. He has developed a lots of JavaScript & Python Libraries to help developers to save their time and enhance efficiency. Some of his libraries are -
JS-DSA : JS-DSA is a comprehensive collection of data structures and algorithms implemented in JavaScript. This project is designed to be a helpful resource for developers, students, and anyone interested in learning about data structures and algorithms through practical JavaScript examples. Install JS-DSA.
Google-Image-Fetcher : Pabitra has developed three different libraries for three different programming languages - Python, C++ and JavaScript to download required images directly from your terminal.
Advanced Math : Advanced Math (adv-math) is a comprehensive JavaScript library that simplifies advanced mathematical calculations, covering a wide range of mathematical topics such as basic arithmetic, complex numbers, linear algebra, statistics, geometry, trigonometry, calculus, financial calculations, units and conversions, equation solvers, and math expression parsing. This library is designed to provide developers with powerful mathematical tools for various applications. Install Advanced Math (adv-math).
Please go to Pabitra's NPM Profile and PyPi Profile to find more libraries.
Visual Studio Marketplace
Pabitra has developed a lots of VS Code extensions, which are currently available on Visual Studio Marketplace.
IDX-Dark-Theme : IDX Dark Theme is a stunning dark theme for Visual Studio Code that brings the elegance of Google's IDX design to your coding environment. With its vibrant colors and thoughtful design, coding becomes a delightful experience. Take a look at IDX-Dark-Theme.
To explore more go to Pabitra Banerjee Publisher Account on Visual Studio Marketplace.
PyConda Programming Language
Pabitra is working actively working on PyConda Programming Language. PyConda is a simple, Python-based programming language designed for ease of use and extensibility. With PyConda, you can write and execute code in a straightforward and intuitive manner. He has already released the 1.0.0 version of PyConda and want to publish version 1.0.1 at January, 2024. Explore PyConda.
Published Books
Pabitra is a writer who loves to write Bengali stories, poem, song and etc. But now he has started to write in English Language and published his 1st eBook.
Beyond Bits and Bytes: A History of Technological Marvels :: Embark on a captivating journey through the evolution of technology, from the dawn of primitive tools to the dazzling horizons of quantum computing and nanotechnology. In this thought-provoking eBook, Pabitra Banerjee, a Full Stack AI Engineer and Blockchain Developer, explores the remarkable history of innovation, invention, and progress that has shaped our world. Discover the visionary pioneers who blazed trails in computing, the birth of the internet that connected continents, and the transformative impact of artificial intelligence. This compelling narrative not only delves into the past but also contemplates the ethical and societal considerations that accompany the technological marvels of today and tomorrow. Join us in this exploration of the past, present, and future of technology, and be inspired by the relentless human spirit of innovation. View this book on Amazon.
From Novice To Ninja: Mastering DSA in C++ :: Embark on a transformative journey through the realm of Data Structures and Algorithms with "From Novice to Mastering DSA in C++," authored by Pabitra Banerjee, a seasoned full-stack AI engineer and CEO at MB WEBBER'S, a prominent software development company in Manbazar, West Bengal.
Recognition
Pabitra has already been recognized by Google, thus he has a Knowledge Panel He is also an open source contributor. GitHub spotlighted him for his outstanding contribution in the last HackToBerfest.
2 notes
·
View notes
Note
Apks & desktop patches for Spotify 🤨🤨🤨?? Details?
Sorry I saw this so late I hope you see this anon 😭
I usually just find mine by searching 'spotify premium apk' on my phone. it is a bit trial and error though since not all of them work and I personally don't like the latest versions UI so finding a working one with the version you want is a bit of a long process.
^^^ the one I'm using for version 8.7 (though there are files out there fo different versions both older and more recent if you search)
I deleted and redownloaded it today just to double check it still works and it does seem to so hopefully it does for you too!
For the desktop app patching, I used the method in this video
youtube
Which disables banner audio and video adds in the application. The patch code is on GitHub though so stay safe and don't download stuff you don't trust, use an antivirus etcetc 👍
6 notes
·
View notes
Note
Pssst if things have changed on your desktop dash (which they probably have), you can just put Tampermonkey on ur browser, look up the dashboard unfucker that's floating around tumblr, grab the latest of one of two versions on the github (version b moves elements around to resemble the old dash, whereas version a, the one I use, basically makes it as tho many of these changes never happened in the first place), add a new script in Tampermonkey, paste what you copied, and save, and viola, you have achieved nirvana (a distinctly unfucked dashboard).
Thank you! I've gone a really long time not using extensions to unfuck Tumblr but at this rate I think I might have to :/
4 notes
·
View notes
Text









04.07.23
Need For Madness game Linux install 1.
I installed the Need For Madness Muti-Player desktop game from Radical Play.
I selected the Linux installer and downloaded the file. Once it had finished downloading, I then unzipped the need-for-madness.zip Unix file and then opened the extracted folder. The game uses a script called Madness.sh, which requires a version of Java to be compiled and installed through the command line.
In Unix, a .sh file is a shell script which you can execute as a command. This is also known historically as the 'Bourne Shell' command-line interpreter.
After a bit of research I found out that the standard Linux installation script no longer works because it uses an old version of Java which is no longer officially available.
A contributor on the Need for Madness Reddit forum has re-written the script to use Zulu's OpenJDK. The script also fixes a bug where the game can get stuck.
Here is the link to the forum and OpenJDK Wikipedia link:
Here is a link to the script I used to get the game working:
Before continuing with the script, I made a copy of the .sh file and renamed the original file as a backup.
Here is an image showing the script copied into the Madness.sh file in the Xed text editor.
I tried launching Need for Madness using the modified script and found it worked very well. When I launch the game a message comes up with options for running the script, opening it in a text editor or viewing it in terminal. I selected 'Run'.
The game runs as a portable app in Linux that can be launched by clicking the .sh file from the unzipped folder in Downloads. This folder contains all the data files required to run the game.
See post below for some in-game Madness action!
4 notes
·
View notes
Text
So I’ve been on a Star Trek kick lately, and the episodic nature of Strange New Worlds framed around the personal logs, combined with LITERALLY living through major historical events this decade made me decide that my New Years Resolution for 2024 should be to keep a diary/logbook.
��however I ALSO have lots of experience as an amateur archivist, and so I wanted to figure out a fairly future proof way of keeping said diary. This IMMEDIATELY ruled out various journaling apps for me, since most of them are proprietary, with no way to ensure your data is preserved if the company closes or just decides to do more rent seeking.
So I started poking around with various open source journaling softwares. My girlfriend pointed me at Standard Notes, which she’s been using for a few years, so I decided to take a look at it. I poked around their website for a bit, and discovered that they had the ability to let me self-host a server for my notes, which was a MAJOR plus for me, from an archival point of view (since my data would be local to my device AND on a server, but a server I have physical access to)
I ended up with a few questions that the website could not answer for me, so I emailed their support team and they got back to me very promptly with answers to my questions. They also sent me the link to a demo version with all the paid feature unlocked, so I could test them out.
I ended up deciding that the features would work perfectly for me, both mobile and desktop abilities. In particular, I really liked the Daily log feature for my diary plans, but the demo also had really cool features that I could see my self using for other things, like spreadsheets, code editors, and checklists. I also really like the concept of the Web Clipper, as someone who often needs to make notes on websites, although I have not set it up yet.
After playing with the demo for a bit, I was pretty sure I liked the options Standard Note had, so I started working on getting the self hosted server set up for myself.
I had a couple false starts getting it set up, because (as someone moderately familiar with open source software) I first went to GitHub for setup instructions, and the complete setup info was not there, but was instead on the Standard Notes website. The basic setup instructions for getting the server running locally were super easy to follow, and I only had one minor issue with changing the ports (I flipped the order they needed to be in since I wasn’t super familiar with Docker)
… And then I got to the part about securing my server, which is where I started to run into issues. My girlfriend had previously set up my server with Navidrome (basically open source Spotify), so when I started to follow the Standard Notes instructions for securing https traffic and saw the instructions wanted me to install nginx directly on my server, I immediately had a few red flags, as I knew my girlfriend had set that up in Docker for Navidrome. After consulting with her, I pulled code she had written to dockerize nginx for Navidrome and modified it for Standard Notes.
And then when I ran it it IMMEDIATELY failed with duplicate port options. Turns out that the ports modifications I had done earlier were conflicting with the ones I wanted to expose with nginx (…because they were the same ones 🤦♂️) so I updated the standard notes docker container to not expose anything directly on my server, and made the nginx container the only one in charge of exposing ports on my server.
And with one more run, SUCCESS! I could access the self hosted server page from both my server and my phone (which I pulled off my home network to experiment)
And once the server was running, adding my self-hosted address to the phone app and web app maintained by Standard Notes was SUPER easy! Just updating a single address in the login!
I’m super excited to use this as my new journaling app for 2024, and maybe even replace my various note taking softwares (Apple notes, Google Drive, Notes Plus) with it!
1 note
·
View note
Note

im having an emoji moment on discord rn. they changed the pleading face emoji which is good bc it looks better but I can't find any record of this happening anywhere else and also my friends don't see it, they see the old one. it looks like this on my desktop but looks like the old one on my phone. emojipedia doesnt show this version anywhere. youre my emoji mutual do you know anything abt this? I feel like I'm losing my mind
I'm coming down with something I'm sorry if this is incoherent
Okay I had to do some digging - I had noticed the update on my end (though I can't remember specifics of when). Checking the twemoji github I couldn't find anything but turns out it's from a fork made by former twitter employees as it seems the original project has been abandoned due to everyone working on it being fired
Anyways looking at the fork it seems the emoji was updated ~March 23rd of this year. And for emojipedia it seems like a mess and this is mostly going off what I could gather from reddit threads but apparently emoji 15.0 of the original twemoji was already mostly finished by the time people were laid off and so technically that's the most recent release of twemoji - as the fork is still on 14.something so that may be the reason for why emojipedia is still showing the original one
In terms of what ur friends see frankly I have no idea beyond just some slowness in regards to rollout (and same for mobile probablyy)
4 notes
·
View notes