Text
Reverse-Outlining Revision Method with Plottr
So in my editing guide, I give a step-by-step method for structural editing that I find really useful, and I wanted to do a visual follow-up to kind of show what that process looks like. I’m using Plottr for this, because I was gifted a copy of the software in exchange for them using my horror-writing beat-sheet as one of the templates, but you could just as easily do this with Scrivener, scrap paper, or any other organizational system you like.
Whether you’re a fellow pantser who struggles with story structure (hi!) or you’re an outliner who needs to make sure your draft matches up to your vision (or the second draft has a good structure), this will work for you!
Step One: Write a one-sentence log-line of the story + jot down the major themes

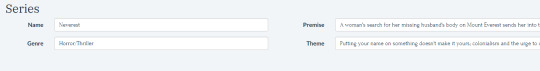
There’s space for this in Plottr. I’m doing Neverest.
Premise: A woman’s search for her missing husband’s body on Mount Everest sends her into the grip of ancient forces that don’t want her to leave.
Themes: Putting your name on something doesn't make it yours; colonialism and the urge to conquer and codify; relationships as a form of control and change vs understanding
You’ll also want to write a one-page overview summary of the story, similar to what you’d put in a query letter. Here’s mine:
One year ago, Sean Miller -- journalist and mountain climbing enthusiast -- reached the summit of Mt. Everest, and was never seen again. Unable to move on without knowing the truth of what happened, his wife Carrie flies to Nepal to meet with Sean’s best friend and former climbing partner, Tom. They assemble a small crew and begin an expedition up the peak in search of Sean’s body and a better understanding of what might have happened in his final days.
Guided by a travel journal left behind from her husband's expedition, Carrie ventures into the frozen, open-air graveyard of the world's tallest peak. But as Sean’s diary and Carrie’s experiences reveal, climbing the mountain is more than a test of endurance; it’s a battle of wills with an ancient and hostile force protecting the mountain — and the dead do not rest easy at the summit.
Doing this helps you to identify the core elements of your story -- the characters, the conflict, and the stakes. You should be able to answer the questions: who is the main character, what do they want, what’s stopping them, what happens if they succeed/fail.
In this case:
The main character is Carrie, the wife of a journalist who disappeared while summiting Mt. Everest (character)
She wants to find his body and get closure about his death/understand how and why he died (what does she want)
But there are supernatural forces at work that led to his death and now have the same in store for her (conflict/stakes)
Step Two: List out every scene in the book

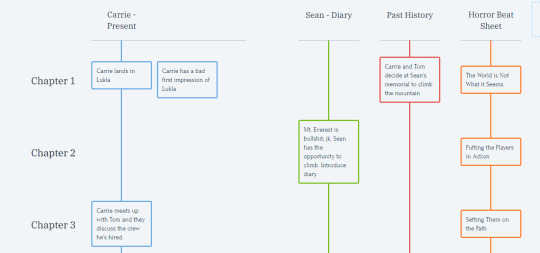
Plottr is an outlining software, so it makes this step really easy (and conveniently color-codes things for me at the same time!). There are multiple views this can take, but this one screenshots well so I used this one for the example.
Basically what you want to do is write down everything that happens, scene by scene. You can color-code them however you want -- in my case, I have three narrative threads, so I made a timeline for each one. Then I just mapped out all the scenes -- across 24 chapters, each dot is a scene, and you can see that some chapters have multiple scenes and also that the primary and secondary plot alternate chapters.
When you look at it this way, you can tell really clearly that the tertiary plot needs some work -- it’s only there for four scenes in the first third of the story. I either need to cut it completely and incorporate any essential information into the other plots, or I need to expand it.
In this particular case, I decided to expand because 1.) my word count is low, and I’d like to fill in more story and 2.) a big theme I want to explore in the story is what it’s like to love someone who’s deeply passionate about something you don’t understand -- so this tertiary plot is a great place to explore that and fill in more characterization that should add some depth to the primary and secondary stories.
I can also see at a glance that I have a variable number of scenes in each chapter. Sometimes that makes sense (the green ones are diary entries, so it’s logical that one chapter = one entry) but sometimes it hints that those chapters could be a little thin and need more content. If I’m looking to add additional conflict, I should do it in those blue chapters that only have one dot as opposed to the ones with multiple dots!
Step Three: Look at the overall shape and adjust for pacing and genre
Plottr has a bunch of templates pre-loaded into it that make this easy, but you can also just google various different story structures and beat sheets such as Save the Cat or the 3 Act Structure etc. But just look at the overall map of story beats and see how they line up with the outline you’ve made:

This is just a small snapshot view, but you get the idea -- when you look at the scenes side-by-side with the beat sheet, you can see some things. For example, it sure would make more sense if the flashback scene where Carrie decides to embark on this journey got its own chapter and lined up better with the “putting the players in action” plot point rather than being smooshed into the first chapter with the introduction to the world! The fact that I’ve got it smashed into that first chapter is probably a sign that my opening scenes/chapter itself is a bit thin and needs to be fleshed out a little more.
Step Four: Figure out what you need to adjust and make the changes accordingly
So after looking at everything mapped out this way, I’ve got a little list of things I need to do:
Come up with more scenes for that red plotline
Rearrange some things a little bit to better fit the structure I want
Figure out some more blue scenes to fill in the gaps caused by rearranging things and smooth over the pacing/amp up the conflict/alleviate some areas where critique partners hae expressed confusion
I also moved around the categories in Plottr (you can drag-and-drop storylines and chapters) to make it a bit easier to see everything all at once. Basically you can edit the story’s outline first, to save you the confusion of manually moving around whole paragraphs/chapters in your actual story document.
Now, I haven’t finished that step yet for this particular project (there’s a lot of brainstorming to do re: filling in those gaps!) BUT I did want to skip ahead to show you the next step (let’s pretend this is a TV cooking show where the finished pie is pulled right out of the oven).
Step Five: Re-Type everything based on your new scene list
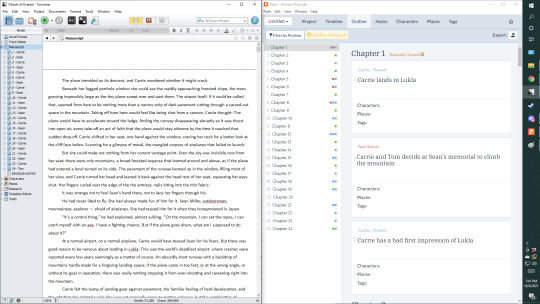
This is a really neat thing about Plottr. If you swap from the “Timeline” view to the “Outline” view, you get these editable text windows where you can type whatever you want, and it’ll keep it organized into chapters and scenes.

So, just pull up your original in one window, and the Plottr screen (or other outlining/drafting device) in another. Dual monitors are great for this but we make due. Now, retype the original document into the new document, making changes as you go to fit the new outline and also cleaning up language and so forth as you go. For example, this time around I’ll be changing Carrie’s blue timeline scenes to present-tense instead of past, so I’ll rewrite them in present tense in the new window.
Once all that is said and done, in Plottr you can export the file directly into Scrivener or Word. (If you’re not using Plottr, you’ll have to figure out for your own self how to transfer the final product into a final document -- I trust you can sort through that). From there you’ve got a fresh clean copy of a second draft all ready to go for the final copy-edit/proofread/polish/formatting and then you’re off to the races!
I hope this was helpful for you! I talk more about editing in my Gumroad guide here: https://tlbodine.gumroad.com/l/jkLpr
If you’d like to receive all of my existing + future guides and support me in making more content like this, consider subscribing to my Patreon: https://www.patreon.com/tlbodine
And you can pick up a copy of Plottr here: https://plottr.com/
This post isn’t sponsored or anything, but I did get a free copy of the software from the developer and I think it’s pretty neat. It’s still in beta so new features keep getting added, and the team that makes it are very nice and responsive to feedback.
#writing advice#writing tips#outlining#editing#how to edit#editing advice#writeblr#writing#share to save a writer
23 notes
·
View notes
Text

Make You Feel My Love with Nathan MacKinnon
a Nathan MacKinnon song fic
a/n: season outcome, timing, and stats = totally fake. based on Nate’s public mentions in past interviews of seeing a sports psychologist, which is really inspiring to me. seeking professional advice is a GOOOOD thing! also, wasn’t originally intended to be a song fic, but Adele’s version of Make You Feel My Love (originally by Bob Dylan) came on while I was finishing it up, so I went with it! last note: pretending Tyson never got traded to the Leafs is the best part of writing hockey fanfiction. 🥺
summary: Angry/Sad Nate loses in the playoffs and takes his frustrations out on his girlfriend Sam, who gets comfort and advice from his teammates and friends.
warnings: swearing; isolated, individual outbursts of anger but NO physical violence; mentions of counseling/therapy and the practice of sports psychology (obviously, like I mentioned, this is a good thing but just something to know); crying Nate (I feel like that deserves a warning)
_____
Deflated, I sat in a bulky black chair in the team family room deep in the recesses of the Pepsi Center for several minutes after leaving the wives and girlfriends suite, needing a moment away from prying eyes and cameras to process what had just occurred.
The Avalanche had been one of the highly favored teams in the West all season long, yet had just been swept in the second round of the playoffs. My boyfriend, Nathan MacKinnon, widely regarded as one of the best players in the NHL, had totaled only one point in the 11 playoff games the team had played this year, earning a single assist on a Mikko Rantanen goal.
Needless to say, that hadn’t been sitting right with Nate.
He’d been short with me since the first few games of the postseason; even shorter than he typically got when he was in a drought. I had tried to give him space, but he snapped about the smallest questions I asked or requests I made of him: what he wanted for dinner, or to be sure he called to wish his sister Sarah a happy birthday. He sometimes mumbled an apology in my general direction, but more often than not, he simply left the room in a huff. I tried my best to be patient — to give him space.
It was abundantly clear that the pressure that always loomed heavy over Nathan like a thick, dark cloud had now intensified. I knew, without him ever verbalizing it, that he felt more burdened than ever before to live up to the hype — to the expectations he had for himself, and to those placed on him, either explicitly or implicitly, by the entire hockey community and the media.
When the rain is blowing in your face
And the whole world is on your case
I could offer you a warm embrace
To make you feel my love
I sat still with my head in my hands for what seemed like forever, until sweet Mel Landeskog, whom I had become so close with over the last four seasons of watching our significant others play together, came and rubbed my back gently through the custom Avs denim jacket that hung on my shoulders. I lifted my head to look at her, a sympathetic smile etched on her beautiful features.
“I’m sorry, Sammy,” Mel offered. “I know he’s gonna be so hard on himself. But he had such a great season — he needs to be proud of that,” she reasoned. I nodded.
Mel was right. He had had a truly remarkable regular season — he had scored 95 points in 82 games after a enduring a considerable slump for much of the previous year. This year stood in stark contrast to last. He had been riding high for many weeks; that is, until playoffs hit.
I stood to wrap Mel in a hug, appreciative of her gesture of support but unwilling to reflect on Nate’s play right now. “Thank you, Mel,” I told her as I squeezed her tightly. “I’m gonna miss you so much this summer,” I added, gesturing to the car seat on the floor beside her. “And Nate and I will both miss that little one, too,” I said as I blew Linnea a kiss, making her giggle, a welcome sound after a heartbreaking display on the ice. Mel glanced down at her baby daughter, beaming.
“I know, honey. We’ll miss you too. But it won’t be long until we’re all back here together, plus we’ll see each other for a couple of these bachelorette parties and summer weddings and get-togethers, yeah?” she said with a nudge.
“Yeah, that’ll be nice. Until then, you guys be safe,” I told her. With one last hug and quick kisses to each other’s cheeks, Mel picked up Linnea in her seat and exited the room. I realized that she and I had been the last two wives or girlfriends to leave, with most of us having exchanged quiet goodbyes in the suite before making hasty escapes to the parking area to console our respective sad hockey players.
With a groan at the depressing thought, I pulled my jean jacket tighter to my torso and walked slowly out the open door.
When the evening shadows and the stars appear
And there is no one there to dry your tears
I could hold you for a million years
To make you feel my love
The locker room doors stood maybe ten yards down the hall. The usual rambunctious ruckus that so often echoed off the cinderblock walls was tonight exchanged for a thick silence. It seemed that most of the guys had already left, and those who remained were noiseless. I softly greeted a few of the familiar men who made their way out the doors, offering only a sad smile and a few words of comfort to each, knowing that they weren’t in the mood to engage. They were, however, still polite, with several of the players embracing me briefly or kissing my cheek as they left the building.
Gabe Landeskog was among the very last to leave the room, unsurprisingly, as he was ever the responsible and respectable captain. He spotted me immediately and enveloped me in his strong grasp.
“Hi, friend,” I whispered into his shoulder, worried that my voice would break. “Hi, söt flicka,” (sweet girl) he countered.
“I’m sorry, Cap,” I told him quietly. He pulled back and shook his head. “Don’t apologize. Wasn’t our year,” he replied with a shrug. “As you can imagine, Nate is taking it pretty hard...” his voice trailed off. “I just want you to be prepared,” he finally added, carefully.
My stomach knotted. I tucked some of my hair behind my ear and swiftly licked my lips, feeling anxiety pool in my gut.
Gabe placed a firm hand on my shoulder. “Just remember it’s not you he’s upset with. It’s himself,” he said softly. I quickly glanced up at him and nodded. “Thank you,” I choked out. “Now you better get going. You’ve got two beautiful girls waiting for you,” I told him, feigning a bright grin. He tried to mirror my expression, but fell short. It was unnatural to see such sadness in his normally joyful visage. He squeezed my upper arm.
“That I do,” Gabe agreed. “We’ll see you soon, Sam.”
“Okay,” I whispered. “Bye, Cap.” He gave a solemn nod and disappeared down the hallway.
My unease only multiplied after my exchange with Gabe. I began to pace slowly in a circle. I jumped a few moments later when the door flew open with a screech, Nate emerging from behind it, a bitter, dark expression on his face.
I greeted him softly, tentatively, reaching a hand toward him.
“Nate, baby, I —“
My boyfriend brushed past me in a flash, causing a literal draft of air to hit me as he held up his hand, never even making eye contact with me as he practically stomped down the corridor.
My blood ran hot — how dare he not acknowledge my presence after I had attended how many home games, and even road games, supporting him and cheering him on, no matter what? And that was just this season — what about the three prior? Why was he shutting me out? My heart thumped against my ribcage.
“Nathan,” I called, my voice firm this time, whipping around to face his back and then fumbling with the chain of my Louis Vuitton bag as it fell from my shoulder. Discombobulated, I threaded it back over my arm clumsily and took two hurried steps in Nate’s direction, but he was already out of sight.
Just then, I noticed our close friend Tyson Barrie standing a few feet behind me. I could infer from the way he was approaching me gingerly, which was highly unlike him, that he had witnessed our exchange, or the lack thereof. I sighed and pressed a hand to my forehead, his hand coming to grip my other elbow.
“Sam, sweetheart... you okay?” Tyson asked softly. Hot tears pricked my eyelids, but I refused to let them fall, blinking them back with a sniffle. My hand fell back to my side — I was shaking now.
“I knew he would be mad...” I began. “But what the fuck, Tys?” My voice wavered.
Tyson instinctively pulled my waist to his side, giving me a quick, protective kiss to the temple, before pulling away and offering me his hand.
“Come on, I’ll drive you home,” he volunteered. With another sniff, I shook my head. “No, it’s okay, Tys. I drove, thank god,” I spat. “Besides, you’re dealing with the same disappointment. You need to go home with Em and unwind,” I insisted, smoothing one hand over his suit jacket. His head dropped and he offered a weak nod.
“I guess. But listen, if he’s still not acting right, call me, okay? You know you can come over. You’re always welcome, especially when he’s being such an ass,” Tyson said, the end of his sentence turning into a growl. We both sighed; I nodded.
“Thanks, Tys. I’ll let you know. And listen, I’m sorry... about tonight. I know it hurts,” I told him, hugging his neck with one arm. He spread his fingers over my back and gave me a squeeze before stepping back to look into my eyes.
“It’s just hockey,” he said quietly. I smiled weakly and nodded once. “Bye, Sam. See you soon,” he said, rubbing one hand over my shoulder as he turned and made his way down the hall to find Emma.
If only Nathan shared his friend’s logic and sentiment.
I dropped my head back at the thought, tears once again collecting in my eyes. I forced them closed in an attempt to stay composed. With another sigh, I slowly started toward the private parking garage where my vehicle waited.
Unsurprisingly, as I stepped through the glass door and into the garage where I spotted my Audi, the spot next to me where Nate’s Porsche had been was empty. I unlocked my car, tossed my bag and scarf into the passenger side, and slammed my door shut before giving the steering wheel two firm bangs with the palm of my hand. My body still hadn’t stopped trembling.
I'd go hungry; I'd go black and blue
I'd go crawling down the avenue
No, there's nothing that I wouldn't do
To make you feel my love
I rested my forehead against the leather steering wheel for a moment before drawing a breath and finally backing out of my spot and exiting the garage, apprehensive of the scene I might find at the condo Nathan and I shared.
_____
I stepped through the front door tentatively, chewing on the inside of my lip. I was careful not to make a sound, walking on tiptoes to avoid clicking my heeled boots on the white tile floor. I dropped my purse onto the table in the entryway and reached to hang up my keys on the rack by the closet when I heard the distinct sound of glass — a lot of glass — shattering.
I froze.
The plans I had formulated in my head during my drive to confront Nate as soon as I arrived home suddenly seemed too unnerving to carry out.
My knees were nearly knocking together as I zipped through the living room and tucked myself behind the wet bar in one corner of the room. I hid myself in a partially-enclosed area where the wine and beer fridge stood, then felt my phone vibrate in my back pocket. I fumbled to answer it, not wanting to make too much noise.
Sidney Crosby, the onscreen caller ID read. I tapped the green button.
“Hello?” I was caught off guard by how frightened my own voice sounded as I answered.
“Sam, hi. Are you home?” Sid’s usually calm and collected tone was now bathed in concern.
“Hi, Sid. Yeah, I just got home. He’s, uh... it’s not good,” I said quietly, glancing at the staircase as I heard another thud upstairs, this time what sounded like a pair of shoes against Nate’s closet wall. On the other end of the call, Sid heaved a heavy sigh.
“Yeah, I figured,” he said tensely. “I tried calling him thinking I might catch him on his way home and talk him down a bit, but he ignored my call. I’m sorry, Sam. Are you alright?”
I glanced down at my free hand which rested on the oak wood of the bar. I was still trembling, my fears of coming home to chaos having been realized.
“Yeah, I’m okay,” I choked out, lying through my teeth. “It’s just hard to watch.”
A deep hum of understanding came from Sid’s throat. “I bet. Have you talked to him?”
I shook my head, despite the fact that Sid was nowhere nearby to see the gesture. “No,” I vocalized weakly. “He uh... he kinda... he didn’t wanna talk to me at the arena... I don’t think.” I fiddled with my promise ring on my left hand as I made the admission. It didn’t even sound like Sid was breathing on the other end of the line.
“You’re telling me he blew you off?” he asked gruffly. I could envision Sidney running a hand over his face before gripping his neat curls atop his dark hair, as he often did when frustrated. I opened my mouth to confirm, but couldn’t actually bring myself to do so, knowing what his reaction would be. I also didn’t want to confess to the commotion I had just heard upstairs, knowing that it would further upset my concerned friend, on my behalf. Instead, I let my silence do the talking.
“Goddammit, Sam,” he growled. “I’m so sorry. He’s young. He- he... I used to do this shit, too,” Sidney admitted with a quick breath. “It’s bullshit. He’s just angry with himself and he’s taking it out on you and it’s not fair. I had hoped I had set a better example about how to deal with these things when they happen... but apparently not.”
A couple of hot tears fell to my face as I responded. “This isn’t your fault, Sid.” He retorted immediately, “Well, it’s sure as hell not yours, either.”
We both sat in contemplation for several moments, neither sure of the next step to take. Then, Sid decided.
“I won’t call him again because he needs to talk to you first. But I am going to text him and urge him that he needs to let you in,” Sid insisted. “He needs to let somebody in,” he repeated. “And it needs to be you first.”
More tears were falling now, and I glanced up at the chandelier overhead and pulled my phone from my ear for a beat to try and settle myself. I wiped at my face with the bottom of my thumb.
“Okay,” I finally whispered. I hadn’t ever really cried around Sid, and while he was one of the nicest and most genuine human beings on the planet, I knew he wasn’t quite accustomed to emotional encounters like this one, and I didn’t want to make him uncomfortable by letting him hear the sobs that were bubbling up in my chest.
“It might not feel like it right now,” Sid broached, speaking in a soothing tone reminiscent of my father’s or brother’s when trying to console me. “But you’re right where you need to be. So is he. He needs you, Sam.”
I've known it from the moment that we met
No doubt in my mind where you belong
“Sam?” Nate suddenly called out from the balcony above me, his voice not sounding heated, but doleful instead. From where he stood upstairs, he couldn’t see me.
“Was that him?” Sid asked. “Yeah,” I said softly, somewhat in response to both men. “Good. He’s coming around. Trust me. I’ll let you go. Text me later, eh?” Sid requested, sounding slightly relieved. “Yeah, I will. Promise. Thank you. Bye,” I said hurriedly before ending the call.
“Sam?” Nate’s voice echoed off the walls once more, sounding desperate this time. My pulse quickened.
“Yeah. I’m coming,” I said softly. I stuffed my phone back into my pocket, took a steadying breath, and turned to walk upstairs and face him.
By the time I arrived on the second floor only a handful of moments later, Nate was already back in our bedroom, seated in the oversized Queen Anne chair near the center of the room, elbows on his knees, chin almost to his chest. I was shocked to hear small sobs escaping his lips. He glanced in my general direction, not meeting my eyes, and cried harder.
“I can’t even look at you right now,” Nate finally spoke, somewhat coarsely. My heart seemed to shatter right then, and I felt my body steel in self-defense, preparing for war.
“I can’t even believe how I treated you back there. I’m such an awful fucking human. I’m a monster. I’m so sorry,” Nate added tearfully, catching me off guard.
The storms are raging on the rolling sea
And on the highway of regret
The winds of change are blowing wild and free
You ain't seen nothing like me yet
I immediately let out three sobs that seemed to have been lodged in my throat for almost an hour now and, in an instant, closed the gap between us. I dropped to my knees in front of him and laid my head in his lap, hugging his calves. Never before had we shared such an intensely emotional moment. Above me, he covered his eyes with his hands and drew shallow, gasping breaths in an unsuccessful attempt to calm himself.
“I’m so sorry, baby,” he cried, not touching me of his own accord. “I’m so sorry.” I picked up my head and looked at him, urgency coursing through my veins. I needed him to come back to me.
“Nathan, baby, hey,” I coaxed, rubbing his big thigh with my hand, which looked so small in comparison. “Look at me. Please? I need you to.”
After a beat, Nate finally lifted his head from his hands, his pale skin slightly splotchy and tinted red, blue eyes shimmering behind more tears that threatened to fall.
“There’s my handsome man,” I said softly, combing my fingers through the neat hair near his ears, watching him slowly return to me.
“Hey, I want you to listen to me, okay? Tonight you’re allowed to cry it out, or punch our pillows, or run on the treadmill all night to blow off some steam. And then I’ll give you a couple more days to swallow this. But after that? We’re gonna check in with Dr. Butler, both of us, so she can give us some ways to cope with this.”
Nate’s shuddering breaths had finally started to slow as I spoke, referencing one of his most trusted allies, the Denver-based sports psychologist he had been seeing now for a few seasons to help him deal with not only hockey-related challenges and mental blocks, but also general anxiety, in order to boost his mental health. I was careful not to allow my tone to come across as if I were babying him, but instead offering comfort and, more importantly, suggesting help. “Because tonight? These last couple weeks? This can’t be it. We can’t deal with things this way. I don’t want you shutting me out, or Sid, or your family, okay? You wouldn’t let me do that — I’m not gonna let you,” I added.
Nate nodded quickly. “Absolutely, babe. I was just gonna say, as soon as I heard you on the phone downstairs, it really just hit me. I realized I needed to text her and set up an appointment,” he told me, his voice no longer shaky. “And that I needed to apologize to you,” he added softly. I nodded, and he grabbed my hands, pulling me to my feet and then back down to lie in his lap. I threw my legs over one arm of the chair and settled against his chest.
I closed my eyes and allowed myself to find comfort in Nate’s heartbeat for a moment, as he pressed soft kisses into my hair, before I looked around the room, assessing the damage. I noticed that his suit coat lay crumpled in the middle of his closet floor, his shoes having bounced off the wall there as I suspected, and they sat out of place atop his neatly assembled collection of footwear. Across from us, I noticed the source of the shattered glass — a shadow box display from Nate’s unforgettable rookie season hung just slightly crooked on the wall, the glass in the front completely broken out, save for the shards along the inner edge of the frame.
Nate followed my gaze to the mess and sighed. “I’m really sorry about that, Sam,” he said, shame creeping into his tone. I nodded knowingly. “What did you throw?” I asked. “That puck they gave me from the last game of the regular season. It was on my dresser when I set my wallet down and it just set me off,” he admitted sheepishly. “It was stupid.”
“Yes, it was stupid to break something that’s valuable to you, but it’s not stupid, what you’re feeling,” I told him firmly. “Besides, we’ll get a new glass panel and it’ll be good as new.” His grip around me tightened, appreciative of my response. “Thank you,” Nate whispered into my ear. I turned to kiss his lips slowly and deeply. He finally pulled back, only to murmur, “I don’t deserve you. I’m so grateful I have you.” I smoothed my thumb across his cheekbone. “I’m always going to be here for you, Nate,” I promised. He gave me one more solemn kiss.
“Listen, I’m gonna carry you into the bathroom so you don’t even get close to any shards of glass, and I’ll clean all this up while you run us a bath,” Nate told me. “I’ll join you soon. I think it’ll be good for both of us, eh?” I nodded, wrapping my arms around his neck as he easily picked me up bridal-style and headed toward the en suite.
Things were far from perfect, but I was prepared to do everything in my power to get us as close as possible. From the change in his demeanor, I knew Nate was, too.
I could make you happy, make your dreams come true
Nothing that I wouldn't do
Go to the ends of the Earth for you
To make you feel my love
#nhl#nhl fanfic#nhl fanfiction#nhl fic#nhl hockey#nhl writing#nathan mackinnon#nathan mackinnon fic#nathan mackinnon fanfic#nathan mackinnon fanfiction#nate mackinnon#nate mackinnon fic#nate mackinnon fanfic#nate mackinnon fanfiction#nathan mackinnon one shot#nate mackinnon one shot#colorado avalanche#gabe landeskog#tyson barrie#sidney crosby#hockey writing#hockey fanfic#hockeyblr#hockey fanfiction#hockey fic#hockey one shot#nathan mackinnon imagine#song fic#song imagine#nate mackinnon imagine
151 notes
·
View notes
Note
Talk about chrissyyyy
POSITIVITY TIME || ACCEPTING
HMmmmmmmmmmmmmm.
yea
It’s validate Chrissy time
@rocketbcss
Blog first. Rocketbcss was my first experience to a real roleplaying scene on tumblr, all the way back in February. loved her blog, it’s design, it’s aesthetic, the muse, all of the content, everyone she RP’ed with, I probably read all of her threads and know all of Giovanni’s lore. Chrissy’s blog was so good that it inspired me to jump into the community, and keep in mind that up until then, I though RP on tumblr was a few sentences and a fucking gif so I had no prior interest. I started this blog and had no idea how to edit posts or anything, I had to fucking google that shit I was so oblivious. If you ever think “who do I blame for Gina?” You blame Chrissy. You blame Chrissy for having such a great blog that I fell in love of RP because of her.
Second I want to address especially her writing, because it’s just that good. I write a lot. It is my passion, I have done NaNoWrimo for the past six years and that’s 50,000 words in a month, including dozens of short stories, drafts, fanfictions, and now RP. I read books, comics, magazines, like mad. I want to do this professionally and I am preparing to publish a book in my near future. I don’t know if I’m particullary good but I know good writing when I see it. Chrissy is a good writer. She’s elegant without delving into unwieldy purple prose, she shows but rarely tells; I find myself analyzing and combing through her responses, trying to find the motivations and thoughts in Giovanni’s behind Giovanni’s behavior.She’s funny and frank but also genuine, brutal where she needs to be but soft when appropriate. Giovanni is a multi-faceted, morally bankrupt family man with more flaws than redeeming features and yet he is sympathetic and enjoyable.
The ability of a writer is measured in how well they can communicate and Chrissy is a master– metaphor, prose, rhythm, she has it nailed down. In one of her replies she refers to the abandoned team rocket as a child that should’ve been strangled and buried with finality, fully expressing Giovanni’s regret at not finishing the job when he left his organization. And I still think about it. Or how she managed to find a metaphor for Leaf as a storm brewing on the horizon and apply it in such broad strokes, which is not something we ever discussed but something I still love. Why? Because Chrissy represents how Giovanni sees Leaf and the development of their relationship, in just a simple poetic analogy. I’m like a feinting southern woman clutching at her chest every time I read Chrissy’s writing. Take notes, ya’ll.
Third? The mun? Im love Chrissy?!
Lol, no seriously, I ascended when she followed me back in the infancy of the blog. She’s been really friendly and sweet, mentoring me into the community, and so accepting when I jump into the IM yelling about way too complex plotting for our threads. She’s also evil incarnate and should not be trusted with small children but that just means she’s really fun at parties. Either way Chrissy is funny and supportive and I’m so grateful to have her as a partner.
*sticks up leg*
And that is a summary of why I love Chrissy.
3 notes
·
View notes
Photo





September’s Featured Game: Akademia
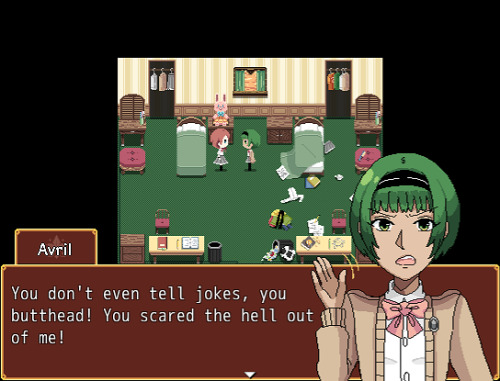
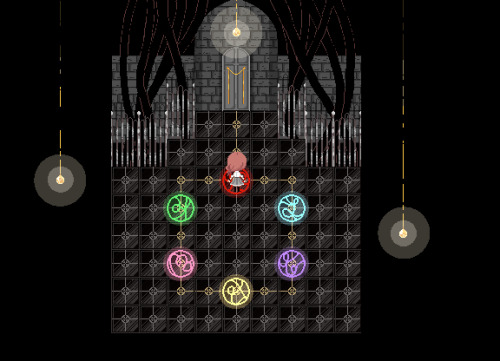
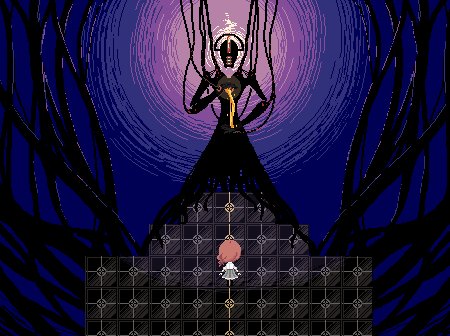
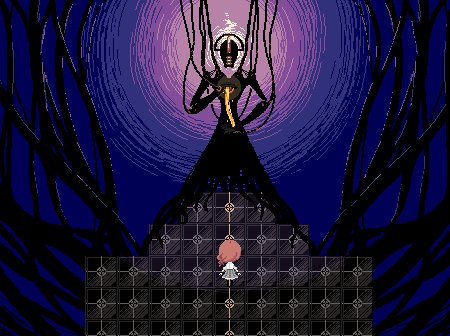
DEVELOPER(S): Somni ENGINE: RPGMaker VX Ace GENRE: Horror, Exploration, Puzzle SUMMARY: Akademia is a 2D horror RPG currently being developed in RPG Maker VX Ace. In the province of British Columbia, Canada, there exists a private school in the woods, Rayfair Academy, that is known for its wealth and ambition. The academy follows the motto, “Pearls are worthless in the pursuit of gold,” and it has a reputation for producing highly motivated and overachieving students. However, in a bout of curiosity late at night, six students uncover a secret, and the story of the school’s origin–and the being responsible for it–begins to unravel.
Download the demo here!
Introduce yourself! *Hello! I'm Somni, and I like to draw and write stories! I've been interested in RPG Maker games since 2013, and I'm a big fan of horror ones! I recently dived into community and I love how encouraging and positive everyone is. It motivates me to work hard!
What is your project about? What inspired you to create your game initially? *Somni: Akademia is a story-heavy horror game about six second-year students in a prestigious academy accidentally coming in contact with a strange and powerful being. As Margaret attempts to find her friends and lead them to safety, the story of the academy's past comes to light, and the otherworldly hollow they've all found themselves in starts to pick apart at the threads that hold their friendship together and prey on their minds.
I was always fascinated by occult and alchemy since I was small, and wanted to build on my love for them. However, I wanted to challenge myself and make the protagonists as ordinary as possible so I wouldn't have to rely on using magic to solve everything in the story. Akademia was also created when I was at a very low point in my life, so my struggles have made their way in. I'd say it worked out well in the story.

How long have you been working on your project? *Somni: I've been working on Akademia for more than three years now! The first two years were spent solidifying concepts and doing research, and the third year was spent doing game development. I kept the project to myself until I had a good grasp on everything, so it's only been public for a year.
Did any other games or media influence aspects of your project? *Somni: The Witch's House and Ib brought me into the RPG Maker engine, and they all have a very solid plot and cute character designs. Haunting Ground was also one of my favorite horror games because it delves into alchemy as well, and it lit a fire in me to work on my game.
Have you come across any challenges during development? How have you overcome or worked around them? *Somni: The first thing I always groan about is the discovery of bugs. Sometimes, I get careless or tired and add in weird things that mess with my game, and I can never find them until I backtrack or one of my beta testers points it out. Always add comments in your events so your mistakes can be found more easily, and remember to thank your beta testers, especially if they pick out lots of errors!
There are also times when I lose faith in myself and wonder if my game will ever be good enough compared to other games. I received so much love and support from the RPG Maker community, and I don't want to let them down. In these times, I remind myself that Akademia is for me as well, and I need to do my best no matter what.

Have any aspects of your project changed over time? How does your current project differ from your initial concept? *Somni: Akademia's gotten a lot more sombre than it originally was. The first drafts I had were very campy, and the story didn't glue well with character development. I guess time and experience allowed me to reconstruct everything and make the plot and character development a lot better. I can take the story seriously now, and I love it a lot!
What was your team like at the beginning? How did people join the team? If you don't have a team, do you wish you had one or do you prefer working alone? *Somni: I like to work alone. I'm very picky about how things are made and written, and it would be a nightmare for everyone if I started micromanaging. A lot of things in my game are personal as well, and I'm hesitant to share them with others who can bend my experiences. In the future, I'll think about voice actors, but that's as far as I'll go.
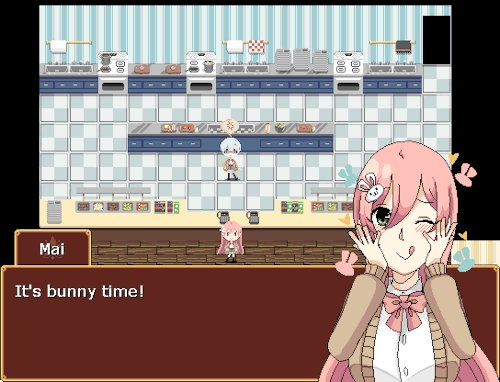
What was the best part of developing the game? *Somni: Writing dialogue and making cute sprites! My characters have pretty different personalities, so I have a lot of fun making them interact and switching between individuals. I also wanted to make expressive sprites, so having small things like Jude tapping his foot or Austin rubbing his eyes makes development more fun for me.
Do you find yourself playing other RPG Maker games to see what you can do with the engine, or do you prefer to do your own thing? *Somni: I like to explore things on my own. I have a better understanding of the engine if I experiment and play around with things and see it fit the image I have in my head. Besides, you can do pretty much anything in RPG Maker if you get creative. I think getting inspiration from other games is the best and a very solid way of learning, but it doesn't work for me personally.
Which character in your game do you relate to the most and why? (Alternatively: Who is your favorite character and why?) *Somni: This is a bit of a hard question for me because all of my protagonists have a part of me in them. I'd have to say Mai is the one I can relate to most, but I can't say why because of spoilers. However, my favorite character is Austin because he's genuinely sweet and supportive. He's always there for his friends and wears his heart on his sleeve. There are other things I like about him, but they're all secrets!

Looking back now, is there anything that regret/wish you had done differently? *Somni: Not really. Sometimes, I wish I released my game earlier. I spent three years on it and only just released a demo, but I also don't feel too badly about it. All that time I spent working on it allowed me to polish the story and characters, and if I released the game too soon, there could've been some huge oversights. Knowing this, I don't regret anything I've done.
Once you finish your project, do you plan to explore game's universe and characters further in subsequent projects, or leave it as-is? *Somni: I think I'll release some cute side stories in the future so the player can see how things are with the characters when Akademia's done and over with! As for the plot, there won't be anything else after the game.
What do you look most forward to upon/after release? *Somni: Definitely fan reactions! A lot of players gave me their thoughts and plot predictions, and they also gave me very suspicious messages about a lot of carefully worded things in the game. The full game has a lot more stuff to analyze, and I can just sit back and rub my hands together in glee. I can also draw more indulgent stuff with the characters when the game's finished, so it'll be a wild ride!
Is there something you're afraid of concerning the development or the release of your game? *Somni: Lack of time. I've had some health struggles all the way during development, and I'm going to be busy with work starting September. I'll have to dedicate all my free time to game development, and I'm hoping I can balance those well and give updates on Akademia's progress whenever I can.
Question from last month's featured dev: If you had to change the main genre of your game, what would you change it to and why? *Somni: I'd make Akademia a friendship simulator. Bonds between characters are an important part of the game, and if it can't be horror, it might as well be a cute and adorable thing.
Do you have any advice for upcoming devs? *Somni: This might not work for everyone, but try not to write your characters' dialogue as a long script before you put it into the game. What feels right in a word document might not sound natural in the game itself. If you can, stick to a skeleton of dialogue and flesh it out as you event it in the engine. That way, you can consider the environment and situation the characters are in while you write what they say.

We mods would like to thank Somni for agreeing to our interview! We believe that featuring the developer and their creative process is just as important as featuring the final product. Hopefully this Q&A segment has been an entertaining and insightful experience for everyone involved!
Remember to check out Akademia if you haven’t already! See you next month!
- Mods Gold & Platinum
#rpgmaker#rpg maker#game dev#rpg horror#dev interview#akademia#akademia (game)#game feature#pixel games#gotm#game of the month
249 notes
·
View notes
Text
Aether News & Updates - July / August 2018
Hey folks - this is the Aether monthly. This one is pretty exciting with screenshots, and it is probably going to be the last pre-launch update, because it's about around one week to some semblance of code complete. The app is running fine on my machine now, with all features built for the backend and frontend, and most for the client (user interface) side. There's a few screenshots of the current state below. None of those are design mocks, it's the real thing, pulling data from real other nodes. (The data within them is auto-generated for load testing, so there are no users on the system right now.)
Recap: I'm new. What's this thing?
Hey there - welcome in! There was a write-up on that last month, do check it out here.
July updates
Javascript
July, it was mostly about going deep into the Javascript rabbit hole to build the client user interface. (Quick recap: Aether has three parts, client, frontend and backend. Client is UI, frontend is the graph compiler, and the backend is responsible for distribution of underlying entities and communicating with other nodes.)
The tl;dr is that designing and building user interfaces is fun —to me, at least— but doing it in a world where everybody wants you to use Webpack in their own way with slightly different and subtly incompatible configuration is not.
Packing, unpacking and compilers
There is one general rule that is useful in building most things: to do the simplest, dumbest thing that works. I heard it called the Linus' rule, though it is not entirely clear if Torvalds has ever said it. (Nevertheless, the Linux kernel and its success could be considered a manifestation of this idea.)
Go works well for this mindset, and that's why the frontend compiler and the backend is written in it. It's a place where you can actually control the layout of your structs bit by bit in the memory, and it does a great job of getting out of your way, in that the abstraction of Go is fairly thin: you are working with a CPU and a memory that you can put bits into, and there is a small, helpful, and fast garbage collector provided if you want to use it. That means, in Go, you can have as few third party dependencies as possible, and for the things that do not exist in the standard library, you can efficiently build what you want. It also helps that the core language is very small, and there is usually one way to do things. This is very useful when you actually want to read code on Github on how libraries implement a specific functionality. Everybody has to write it mostly the same, so library authors aren't writing what is effectively a completely different language. coughC++cough
With this in mind, I opted for Vue as the base for building the client. This was largely motivated by my desire to avoid Webpack, and this whole seemingly-always-half-broken part of Javascript ecosystem that frequently picks a favourite son every 6 months and kills it with fire shortly afterwards. Considering past experience of projects that had to be maintained that were still on Grunt (remember that?), others still on Gulp, going into this again with Webpack did not sound enticing to the least bit, especially considering that the main selling point of it (single Javascript file) is not very useful in a local Electron environment. To that end, Vue offers an ability to use it through the old-school way, which is to include it as a `````` file. Very simple! Since my use case did not need Webpack, this made Vue a first and only choice. Much later on, and long beyond the point of no return, however, it became obvious that this was a siren song.
The issue was this — Vue considers the ability to split your code into multiple Javascript files (single-page components) an advanced feature. And the moment you hit this, which is early enough that your project is not yet functional, but late enough that you can't really back out, Vue tells you that you have to use Webpack.
This was a huge disappointment, since the majority of the reason for using Vue was to avoid Webpack. It's not that one cannot get it to work, it's just that it does not make sense to integrate with yet another build system, especially in this specific case, one that offers exactly zero benefits. Ostensibly it makes things easier for library developers (since they can offload a decent chunk of 'getting things to work' part of library-building to Webpack, which, promptly, unloads it onto you), but it would have been very nice if Vue had provided a way to use single-file components in a way that does not require a build step, especially considering even Angular-1 in 2014 had a way to do so, in the form of ng-include directive.
(I know that it is not the fastest, since fragments have to be all loaded before the page needs to render, but in this case, the files are already available on the local filesystem, thus it does not matter.)
Nevertheless, it was a good few days spent on getting Vue, Webpack and Typescript working. To be fair, Vue is awesome, Typescript genuinely fixes legitimate problems with Javascript, and Webpack can help under right conditions. It is a good thing that all three exists. It's just that it is a little sad that the Javascript environment is such a high-churn, high-thrash place, and coming from 4-5 months of writing Go code where the language is sound, the libraries, the very few you need, are of excellent quality, and there is only one specification of the language, one gets to realise why the concept of Javascript Fatigue exists.
I do not want to belabour the point. The one last thing that is quite interesting is that the main three Javascript libraries that is used (Vue, Typescript and Webpack) don't even agree on what is syntactically valid Javascript. There are multiple specs of Javascript floating around, and there is Babel, which is a library that compiles new, not-yet-ratified (often, not-yet-finished) Javascript language changes into old, mostly-valid Javascript that you can run. It is a fun tool to test new syntaxes. Unfortunately, it appears that everyone is so sick of old, standard Javascript that it is a dependency on almost anything, so that library authors can write new, shiny Javascript.
Considering the fact that it implements changes that are drafts, and drafts sometimes do change, the tendency to use the newest, cutting edge, unstable Javascript features ends up in a place where the documentation on the Internet is written in Javascript that you don't understand (because it was created literally a week ago), that does not work, that does not compile (because the spec changed two days ago), and most importantly for most intents and purposes, of negative actual value.
If you are a library author, or if you are writing documentation of any form, please consider writing your documentation in good, old, standard Javascript that actually executes without requiring a compiler set up exactly the same way you have on your local machine.
Regardless, it should be obvious where this is going at this point. Fast forward a month of writing Javascript, and there is more than one million lines of Javascript in the node_modules directory, totalling 2+gb of code that there is no actual dependency on, but is there nevertheless due to how node ecosystem and Webpack in general works. Thankfully, the final end result is only a few megabytes of front-end code, since that is the actual code that is needed. The rest is code that Webpack refuses to compile without, but far as one can see, none of it does go into the final end result.
The fundamental goal was to achieve was a client that was simple to write, simple to understand, and simple to maintain. Unfortunately, it appears that this is close to, in the Javascript world, a yet-unsolved problem. There will be some maintenance to do when Webpack goes the way of Grunt and Gulp. Regardless, I'm happy with the client code given the constraints, and it is as simple and maintainable as technically possible. The hope is that it will only improve.
WebAssembly is something to watch, because it does allow one to completely replace Javascript and its dependencies with another language of your choice (which you can do right now), and have it be able to interact with the DOM (which you cannot, and won't be able to for the next few years). Since what matters is the DOM access, whenever that comes, it will be some welcome competition to Javascript and its environment.
August updates
Current status
As of today, the app is about a week to code complete, there are a few pages that need to be designed and implemented (notifications, status, home/popular views), and a few components that need to be finished (post and thread ranking logic based on signals). I'm also getting an Apple Developer Key, so that in OS X, the app will open without scary warnings, and I will be able to push auto-updates in a way similar to Firefox does. (Download update in the background, install on next start, with an ability to disable it).
I will also be putting out a Discourse forum for user support coincidentally, so that there will be community support available.
Integration testing
The expected code complete is the end of this week, but given the prima facie impossibility of giving accurate estimates in building anything of nontrivial complexity (estimating the task takes full knowledge of the task, and in building tech products, the task itself is 90% getting the full knowledge of the task at hand, and only 10% building it), some skepticism is probably warranted.
Regardless, the goal is to have a pre-release executable for OS X (only because I develop in OS X. The goal is to provide Windows, OS X and Linux versions in general availability, same as Aether 1) as a test to see network function and find bottlenecks, if any. It will be followed by a beta release that is generally available, and from that point on, the auto-update system will keep your app up to date.
In short, by the end of August, the network should be transmitting data in some form.
Feature freeze
A feature freeze is a set date where a product stops adding new features before a launch date. This is an useful cutoff, because trying to cram as many features as possible into a launch can mean biting more than you can chew. There are some features that did not make it to the feature freeze deadline of August 1: the feature set that allows for ongoing moderator ballots in communities. These features are code complete for backend and frontend, but they will ship disabled in the first version until the client (UI and product integration) is complete. After the product stabilises and the network is operating correctly under real load, this is what comes next. The expectation is that they will make it into the first non-beta release.
Code freeze
A code freeze is when one stops writing any code and focus on bug fixes, finishing existing features, stability, and QA. The pre-release version will be the public QA test, and if everything goes right, the external QA test will replicate the results of the internal one that I've been running on my own local network. The rough code freeze date is August 15.
Pre-release
After the code freeze, the tasks that remain are those of packaging the app into an executable, updating the website, and setting up a bootstrap node so that newly downloaded nodes will have a point to bootstrap from.
Beta launch
This will happen when the pre-release gives enough confidence that the app is stable, and can handle nontrivial amount of users. Here, the major thing to keep an eye on is not that the app would not work (it does now, and it likely will continue to do so), but it is that the network is slow to deliver every post into every participating node. Since this requires fiddling with network variables (such as how often a node checks for updates in a minute) and is untestable in a synthetic environment, the only real way to know this is to actually have real people using it, and getting the real-world data on dispersion speeds.
From this point on, it gets a little hard to say, because it depends on the reception of the app, and the real world usage. If this app becomes a place that we all can enjoy spending our evenings in, I personally would consider it as success, even if it does not succeed in financially supporting me working full time on it. That said, the ideal path that I have in mind is that this would support me and a small core team (which does not yet exist, it's just me, for now) financially enough that we can devote our full focus to offer a mass communication platform that is free of the catches of what's available today. After all, Aether offers what they won't sell you at any price: your privacy.
Screenshots
Not mocks, actual app! 🙂 (It goes without saying that these are all works-in-progress.)
Addendum: Who's funding you / this work?
I'm currently working on this project full time, and I have been doing it for the past six months. I'm funding it through my own savings. My initial plan is that I want to release the full app, and then consider getting a job, because, well, my savings aren't infinite. That lines up nicely with the end of the majority of the development effort for the release, so for the initial release, I don't foresee any problems. After that, it all depends on how many people actually end up using it. If a lot of you guys do, then we'll find a way to make it work.
My motivation is not that there's money to be made out of this. If you're interested in that, ICOs might be a better bet, but I'd still recommend index funds over anything crypto-related, Vanguard is a good provider for that. I find most ICOs to be fairly distasteful (with some very rare exceptions), because I'd rather have my work speak than empty promises, as opposed to what ICOs typically do, hence my starting to speak about my work just now, when 80%+ of the total work is already done and implemented in cold, hard code.
If you are happy with any of the existing solutions solving similar problems out there, you should consider donating to them. There are a lot of open source creations for different kind of needs. They do often suffer from poor user experience and poor usability though, most of the time, which unfortunately renders them unable to gain adoption. If your project requires the user to compile it before running it, it's fair to say that your audience is not the general public. That is in itself not a bad thing, and if any of those projects actually satisfy your needs, consider donating to them. I'm focusing on better experience for the mass public, to provide all of us with more accountability, more transparency, more privacy, and hopefully some real discussion that we all sorely need — as a human society, we've gotten far too good at stifling each others' voices.
The reason I think I can make a difference is that I'm an ex-Google, ex-Facebok product designer with a lot of experience in the field, and while I have some ideas on what can be improved, I've learned through the long and hard way that the best ideas come from people who use the actual thing. I've also learned a second, almost as crucial other thing: people doing something that they genuinely, honestly care about tend to achieve much better results than a team of highly experienced specialists that are just meh about it, even if the first team is relatively inexperienced. I do have experience, and I do feel this problem every day, to the point that I was willing to quit my job and start working full time on it using my life savings. I'm lucky to be able to do that, but more than luck, I also care enough about this that I wanted to do that.
In summary, I think there's a need for it, and it should exist, in some form of another. Nobody else seems to be doing it, so I'm doing it. This won't make you rich, this definitely won't make me rich, but this has, if done right, has the chance to create an open, simple, free, decentralised, and private way of mass-communicating for the next half century — a public online gathering place that also happens to belong to the public, with no catches, and no kings.
If you think this is worth supporting, you can fund me via Bitcoin at: 1K12GwzAtPWa6W864fkm48pc4VNqzHXG4H, and via Ethereum at: 0x3A4eC55535B41A808080680fa68640122c689B45. Your funding will extend the amount of time I can stay working full time on it. I don't need the funding to finish it (I made sure that I can actually finish it with my own savings), and if you are a student, new graduate, or on a budget, you should not — keep your money, use it for yourself and use your money for good whenever you can. But if you consider yourself relatively well-off and thinking about how your money can do the most good in the world, and you're interested enough that you've read this far, I'd offer this as a pretty good bet.
I'll open a Patreon page, eventually, but I'm focusing on actually writing the code and releasing the app right now. The Patreon benefits I have in mind are mostly cosmetic, such as getting a 'benefactor' username class with some visual distinction, and priority in picking from available unique usernames. If you fund me through Bitcoin or Ethereum, you'll get the same benefits as Patreon supporters.
Lastly, if you're in San Francisco, and you're excited about this, have questions, hit me up, always happy to go for a coffee. Might take a while to schedule considering that I work 14-16 hour days, but we'll probably find a time.
As per usual, feel free to reach out to me with any questions at [email protected].
0 notes