#i know the web version has less functions but for what we do
Text
I love my job.
An old ass white Southern man furiously talks over all five of his teammates (including me) as they try to answer HIS question about using Excel in browser vs app.
It's the same fucking thing, Brian.
For our purposes, it makes no fucking difference.
#i know the web version has less functions but for what we do#you literally just need to type in the fucking box#its so easy#its the easiest time a human being has ever had to do in excel#you copy and paste random shit into the cells#and thats it#youre not even using formula#please god#copy paste
21 notes
·
View notes
Note
Hi Lavi! I’ve just arrived in Rome for a 3 month stay! First time here so I was hoping for some local advice on things to do/see/eat :) any tips will be appreciated! P.S the ask function on the web version seems to be broken :/
hello anon! first of all sorry for replying so late yesterday I got home at like eleven something and I conked out X_X and thanks for the heads up wrt the ask, it's weird because on my web it works but I'll do a double check
that said WELCOME TO ROME I HOPE YOU DON'T END UP LOATHING YOUR STAY THANKS TO HORRID PUBLIC TRANSPORT, that said let me check because I think I had a tag exactly for stuff to do/see in rome let me see if I can give you a round up
eating advice
basic italian + advice on where to go
anyway I realized half of the posts in that tag are in italian so I'll just go at it again at random (and if you ever need advice or anything feel free to ask :D)
if you're here for three months you can take it easy and see all the stuff I mentioned in the second post with all the time in the world, also the vatican museums are free on the last sunday of the month so if you want to wake up early and brave the crowd you can save a bunch of money ;)
that said in between than the usuals - the center with coliseum/roman forum/trevi fountain/piazza del popolo/piazza venezia/campo dei fiori/piazza navona route - there's the free caravaggio paintings in the churches that I always recommend seeing asap - two are in santa maria del popolo (in piazza del popolo), three are in san luigi dei francesi (behind piazza navona), one is in sant'agostino (also near piazza navona)
also going by sculptors not counting of course sant'agnese in piazza navona (borromini) with the bernini fountain in front of it, there's san carlo alle quattro fontane (borromini) which has weird opening times but it's 100% worth visiting - that one is nearer termini station at the quattro fontane street crossing, and on the way there's also santa maria della vittoria near termini where not many ppl know there's bernini's ecstasy of st. theresa (idk every time I bring people there without telling them what it is they all go !!! omg !! XD)
always talking churches, ofc you're gonna visit st. peter's at some point (count that after covid they made it kind of harder to go in so get ready to queue), concerning basilicas I'm more partial to st. paul (there's a convenient metro station thankfully), santa maria maggiore (behind termini station) and san giovanni (there's a metro station), and in the san giovanni area (which is like in the middle of termini/coliseum) there's also san clemente which has protochristian catacombs and tunnels and is very cool to visit
talking about protochristian basilicas, sant'agnese and santa costanza are a bit out of the way but they're the earliest we have and very much worth visiting
musei capitolini are a must for archeological stuff and the roman museum next to termini is a must for ancient rome (there's also the terme di diocleziano in front of termini which are also cool)
for less commonly visited museums, centrale montemartini is v. cool because it's a former factory that houses roman artifacts
always close to termini there's rione monti which has santa prassede (lovely church with ancient mosaics) and a lot of second-hand shops/nice places to eat/have brunch
if you're interested in anthropology there's the museums in the EUR neighborhood which have a lot of cool stuff tho idk if they're still open because they were doing a renovation a while ago honestly I have no idea
when it comes to eating/going out etc go to san lorenzo for cheap drinks and nice food, it also has a lot of local flavor™ and it has my favorite surviving record shop in this city lmao
trastevere is also a must-go tho it's very gentrified these days but also very good food/drinks/brunch options, the church in the main square is a great visit and I think it's one of the few medieval-ish ones we have before baroque took hold and it's still v. good to eat, I think I mentioned a few places in the first post
idt I mentioned mr 100 tiramisù near piazza navona until now so I'll do it now because it has the best tiramisù and you can have it in 100 different variants ;)
campo dei fiori is also top notch for drinks and food also it's my favorite place in this city and camping under giordano bruno's statue is <3, also there's an independent bookshop nearby named fahrenheit 451 where you can look at a copy of said book bradbury gifted the owner and has a nice selection of stuff, they also have an english section that's not that extra but they're nice to visit
there used to be the angloamerican bookshop too for english stuff which used to be larger now they moved in a smaller place but it's still a thing, their prices are what they are but what can you do, otherwise there's some nice used english bookshops in trastevere I think in via della lungaretta but anyway if you walk through the place you'll find them fairly soon
at the piramide metro stop you'll find other than the eponymous pyramid the not-catholic cemetery which is imvho a lovely place to visit there's keats and shelley being buried there and a bunch of other famous people (italians mostly) but yeah I like going there X°D
in that spirit, right under the spanish steps there's the keats/shelley house museum dedicated to the aforementioned poets as it's the house where keats died and I haven't been in ages but it was a v good visit
in that spirit, remember to visit villa borghese AND to go to the galleria borghese museum aka one of the most important we have with prompt reminder that you need to book in advance and you only have two hours to visit so you need to time it right
in that spirit also check out the barberini musem (more caravaggio and other painters)
that said your museum priority should be the vaticans but again you have three months to see them so ;)
also go to san pietro in vincoli for michelangelo sculptures ;)
also I think I said it in one of prev. posts but for coffee go to sant'eustachio near piazza argentina it's the best
also I don't remember if I said it in the eating advice post but be kind to yourself go to the jewish quarter (always near campo dei fiori/piazza argentina) in via portico di ottavia, pick a restaurant (my favorite is the full-kosher ba ghetto it's at the beginning of the street) and try roman jewish food because it's heavenly and for the love of yourself even if you don't usually like artichokes do get jewish artichokes you'll thank me for that but again all of them are good I just think BG is superior
also in the same street if you go before 2pm there's a homerun pastry shop at the left corner of the street (it doesn't have a name but there's queues outside) where they make jewish sweets until they run out and they have excellent dark cherry pie which is to die for (in alternative there's another bakery just round the corner which has a more modern look/feel which is also great)
if you're here three months you're probably here for hannukkah and you should probably visit it then too they make special food and they have like events and such
do not ever eat in places where they give you the standard menu ie pizza/pasta + coffee + drink especially in the center that stuff is tourist trap and the food sucks you won't spend much more if you go to a normal restaurant unless it's extra fancy and you get like one dish and not two and it'll be way better
do not go up on the st. peter's dome it's a longass line and you pay and the view is meh, go to the gianicolo hill or the pincio terrace in villa borghese and your view will be better and 100% free
the public transport sucks ass like it does so expect the buses to pass whenever they like and the metros to work just if it's the A line, anyway I'd advise you to get a monthly ticket thrice so you can take buses/trains/metro/tram within the city and to download citymapper which is the most reliable app for all of the public transport here in my experience (there's probus roma as well but citymapper is more accurate as far as I've seen), also if you download one named mycicero you can buy tickets through it and have them on your phone all the time if you'd rather not get the piece of paper or go through the hassle of getting the plastic card
only take taxis if you're ready to pay a lot for it
also now that I think about it
if you wanna take a detour one day go to tivoli to see villa adriana it's amazing
you can go to castel gandolfo for the pope's summer residence which I think is now open to the public but I could be wrong
if you take the infamous train to ostia from piramide station you can go to ostia antica which is an archeological park with great roman ruins, that is if you survive the trip /s sorry that train just generally sucks but if you take it that one time it's okay XD
near the vatican there's a great japanese pastry shop named hiromi cake which if you're into that kinda sweet you might want to visit
if you shop at supermarkets todis is the most convenient, carrefour is the most pricey, coop is like most economical-but-good in between non-discounts and conad is midway, naturasi is for like natural stuff/bio things and it's pricey af (IK YOU DIDN'T ASK THAT BUT I FIND SUPERMARKET ADVICE GENERALLY USEFUL SO XD)
if you need a doctor it's free, idk how it works for foreigners staying long but in case you might need one and you aren't sorted out on that yet ask for the nearest guardia medica and they'll sort you out if you're outside, if you're at home get someone to call them and they'll arrive at your house (if you go to the hospital you might have to pay a fee but it's usually 20 euros for everything)
... okay I think I exhausted myself but if you want more info or need help or whatnot feel free to either send another ask or dm me using a throwaway if you don't want to deanon, enjoy your stay!!! <3
8 notes
·
View notes
Text
Selecting A Chat Application
Some questions came up today regarding the plethora of chat applications we have. A quick look at my workstation’s dock gives some sense of the size of the menagerie.

Left to right these are: Wire, Signal, Slack, Discord, Keybase, Element, and Telegram.
So what’s going on with all these?
The first two are Wire and Signal. Wire is the first choice for one on one or groups where there are serious security concerns. This is a Swiss company with the attendant statutory privacy protections and it has passed numerous security audits. Signal is similarly solid, but it requires sharing phone numbers, which opens a can of worms so Wire, which permits using up to three handles in the client, is the first choice. We moved from Signal in 2017 but it has been making a comeback, because there are some groups that are centered there and won’t move.
Slack and Discord are in the #3 and #4 slots. Slack is a business oriented cloud based service that faces competition from a self-hosted alternative called MatterMost. Discord is a gamer oriented cloud service that has begun making inroads in social movements and OSINT pursuits. Slack has been very popular within the cryptocurrency world and in general it’s the lingua franca for business. Slack offers a large pallete of apps that can be integrated, and it’s the only one among these various platforms that does.

Next come Keybase, a fascinating take on communications with a distinct flavor meant for software developers. There are group chat features similar to Slack, including the ability to create teams. It’s got an internal files sharing method similar to Dropbox in that you can make things stored there available via the web. There’s a Git software version control function and a built in cryptocurrency wallet for Stellar’s LUMENS. The system supports cryptographic verification of external identities such as social media accounts and web sites. Sadly, it was abandoned when Zoom purchase the company in 2020.
The last two are Element and Telegram. Element is a client for the Matrix chat network, which was formerly known as Riot.IM before selecting a less provocative name. It’s open in a fashio similar to Keybase, it’s business oriented in a way much like Slack, and the group for which I installed it broke up a couple years ago. I keep it around, thinking I should know more about it.
Telegram is most like Wire and Signal in terms of features, you need a phone number and you can talk one on one or join shared channels. This became popular as a lighter, more open option than Slack for cryptocurrency, and it’s become sort of the Mos Eisley cantina of the internet, chock full of criminality and radicalization. The founder is Russian and the company moved from there to Dubai to avoid entanglement with their government. There are times where I have the application open because there are things I need to see, but I’m a silent observer, I don’t actually use it for personal or professional communications.
Which one should you use? That very much depends on what you’re doing. Here are the list of names again, this time with a use case for each.
Wire – Trusted for activism due to being a quality product from a good jurisdiction, and business grade service is available.
Signal – A 21st century replacement for PSTN voice and SMS.
Slack – Businesses will find the integrations they need here.
Discord – Gamer-centric communities use this, so if that’s your target market ...
Keybase – A visionary jewel that we hope will revive due to Twitter’s chaotic conditions.
Element – I have no clarity here so I’m going to spend some time with it.
Telegram – Full of crypto and extremists, your gateway to the red light district.
This is not an exhaustive list but these seven are leaders in the field. If I could make a wish here, I'd like to see Keybase freed from entanglement with Zoom, and back into ongoing development.
2 notes
·
View notes
Note
why would you encourage people to use AI when there is a website that is AI-free that is designed to do exactly the same thing. you literally just reblogged the post for it. what
oh, no. I have bad news for you.
let’s take a quick look at OneLook Thesaurus ‘s website (which I must confess I last visited in 2017, but I suspect you don’t use it either):

see the word “scans”? that’s an indication that OneLook uses web scraping and other machine learning techniques. most tumblr users would not consider this website AI, but it uses a baby version of the chatGPT algorithm. do you know what else is powered by a similar algorithm? the squiggly lines in your fucking Google docs. even early 2000s Google was powered by early artificial intelligence. you’re already using AI in your writing, and you don’t even know it!
and yes, I understand how scary this idea is. there’s a reason mad scientists call AI a black box. chatGPT isn’t human. we can’t talk to it. it quite literally has a mind of its own. what IS it doing with your data? literally nobody except for chatGPT knows for sure.
but most experts agree that chatGPT skims your writing like a human would; then, just like a human, it picks the things it likes about your content and style. and then it “forgets” the rest. of course, I’m anthropomorphizing, but that’s essentially what genAI does to new information.
I’m pretentious, so I’m gonna pull out the socratic method now: do you consider a human who reads your work and imitates your writing style to be stealing your work? is there a functional difference between the ways chatGPT and your favorite reader processes your writing? in what ways is AI already using your data, and which of those ways do you think are ethical?
there are bigger questions that even I can’t answer for you: what about AI makes you uncomfortable? would learning more about AI make chatGPT seem less scary? what parts of your life can new technology make easier, and what parts of your life should technology never touch?
I actually have a lot of thoughts about this exact topic, and I’m likely going to post more about AI as I work through my data science masters. until then, hope that answers your question :)
#AI ethics#AI#chatGPT#chatGPT news#vidya.txt#it took me like 1000 words before i figured out exactly what the anon was saying haha#but yeah i think this is a good example about how many artists on this website are scared of AI#because of all the fearmongering#AI is constantly being abused but the answer is not to stop using AI but to discuss AI ethics with literally everyone#so that when the world is taken over by robots they at least are friendly with all of us lmao
0 notes
Text
Project Gamma Sigma will be moving... again. A "small" announcement.
I know not that many people know of my project, Project Gamma Sigma, to begin with, but for those that do have some interest in it, it'll be moving from Blogspot/Blogger (whatever the damn thing is called). How soon, I'm not sure. Where? That's almost a secret for now. Shh.
To elaborate...
THE "WHERE DO WE BEGIN" OF IT ALL...
This project had originally started, technically, on Facebook as part of some short stories I'd write in the notes (a feature that doesn't even exist anymore). For a very short time, bits of Gamma Sigma existed on a separate Tumblr blog. That didn't seem to offer me enough flexibility with text formatting (which is an important aspect of how I write the story, due to how I can emphasize certain things, and it's just my style so shh), so I moved everything (pretty much re-making it entirely) on Blogger/Blogspot (I'll just call it Blogspot). So Gamma Sigma has had many locations, but none that are, at this particular moment, a proper "home".
THE "I THOUGHT IT'S GOOD ENOUGH" PART...
For a while, I'd believed Blogspot to be a decent-enough home for the project, and a few years had passed without much to worry about. Blogspot seemed easy enough to deal with, even with its flaws that I desperately tried to find workarounds for... whenever I could. And for a while, those workarounds sorta worked. I was even surprised that they worked for as long as they did, thinking about it now...
However...
OOPS! ALL BROKEN!
(AKA, THE BORING "I'M ANGRY" PART).
Yesterday, I found out that some of my modifications to the theme's code refused to function in any capacity (as in, the less-convenient default options force-replaced whatever was in the code previously, for what reason I don't know). Even the button that would allow me to undo any "recent changes" to the code, only showed the preview having the intended features, but the saved version wouldn't reflect any of the changes (I even checked on different browsers and that includes my phone's web browsers - the intended feature wasn't there, it just got disintegrated along with my patience for this shit).
At that point I'd come to a conclusion... I've had enough. I feel like I lack control over the very shell of what holds YEARS worth of my creative work, and I'm not putting up with it anymore. My project deserves a better home.
I'd already considered moving the project elsewhere, many times, but this brought my frustration to a boil. Numbered page navigation was no longer an option, as massively convenient as it had been during the time when it worked. Now it's just a "MORE POSTS" button. Click it, it takes you to the next page, at the top of the page, scroll down, click it, and the cycle repeats a few more times; if I find it frustrating, I can't imagine that many people would want to go looking for my oldest posts that way either (and the best part, obviously, is the part where Blogspot doesn't offer an option to change that in any way by default, which is why I had to modify the code itself to begin with; if I can't modify the code to my liking, why even give me the option to do so?!).
To make it even more annoying: The pre-existing "Archive" function barely helps the convenience of this, and, frankly, I'm tired of trying to negotiate my way around the lack of options for something like this.
A VAGABOND PROJECT; VISION, STRUGGLES, GOALS AND OTHER STUFF...
I know very little about building things right in the code (especially with very little or even nothing to start with), but if I can figure out the basics and make a skeleton of something work to my advantage, I'll make it work sooner than I'll realize. I've surprised myself in the past, and I'm sure I can create something that'll serve as a home to my project, permanently.
Moving Gamma Sigma would allow me to add features that, I'm sure, wouldn't work (or would quickly break) on Blogspot. One feature would allow me to make some of my entries more "immersive" - being able to play a specific audio track when opening specific entries, for example. Other things would, of course, include improved page navigation, secret pages, and potentially other fun little (maybe interactive) things, that would be relevant to the Gamma Sigma story in some way.
I know it sounds ambitious, especially for somebody who's never done something of this scope before, but I won't know if I don't try, and I'm passionate enough about my project to put in the effort to give it a home it'll thrive in.
A LITTLE OFF-TOPIC, BUT IT KIND OF HAS A REASON TO BE HERE...
On top of the frustrations regarding Blogger, I'd wanted to move away from using Google products/services/etc. for a while, and Blogspot, as it is, being owned by Google, would have to be one of the things I'd have to deal with at some point, inevitably. So that, too, helped me make my decision to move the project - the option to keep the project alive long-term.
I've also been planning to move away from using Google stuff in general, due to how unreliable their product lifespans can be... But that, alone, isn't my only goal; I don't exactly trust Google... And on that matter...
I plan on moving away from using Microsoft's products as well, and that eventually will include the operating system, Windows, itself. I've already been experimenting with using Linux, and the only reason I hadn't moved entirely, is because I still need to work out some issues regarding some windows-only programs and whether they'll work properly in Linux, through whatever means are available to me. If I can make them work, then it's bye-bye Microsoft.
I just value privacy and having a choice in how the system behaves. I value having control over what I do on my own computer. When using an OS is a matter of "letting 3rd parties have some of my personal data", on a PAID operating system no less, I'd think it's too fucking far.
But back to what's at hand...
CONCLUSION OR WHATEVER. OH YEAH ALSO A GAMMA SIGMA HIATUS, THAT TOO...
This was a long "announcement" (with some extra yelling), but I'll update it if something comes up (like, if I finish the migration process or if I decide on something else to add, Idk). I have no clue as to how long it'll take, but this basically forces me to put off posting any newer entries until further notice. Or unless I feel like it, I guess? Still, a hiatus is a hiatus, and I know it already took like a year for me to write the newest entry, but don't worry about that, shhHh,,,
OH AND ONE MORE THING...
It's possible I'll be changing the name of the project itself. As to what it'll be, I'm still not sure, but again, I'll make an update about it once I figure it out I guess.
Thanks for reading.
Sorry for stealing your time for this.
0 notes
Text
GIF Tutorial for Beginners
People keep asking me to teach them how to make gifs and I end up writing them long confusing messages, so I figured maybe it’s time to just write up an actual clean tutorial instead! This is supposed to be for total beginners! (Or people who want to switch to a new process that I’ve curated and streamlined over 8 years of making gifs.) I’ll try to keep this as barebones as possible, and won’t include all the advanced stuff I usually add. I hope it’s easy enough to follow, and I’ll include some links at the end for more stuff. I really do think it’s better to make a few simple gifs before doing more complicated stuff though, just to get used to it!
There will be three sections in this tutorial:
#1 Basics - How to make a gif in PS at all
#2 Sharpen - How to use sharpen/denoise filters in an easy way
#3 Colouring - Just a few very basic adjustment layers
What you need:
A video (most common formats should work, although .mkv doesn’t always)
Photoshop (I use PS CC 2018 - this one because I'm morally opposed to Adobe’s subscription model - but versions aren’t super different from each other)
In the end, you should hopefully be able to make something like this:

This is gonna be so long. Sorry. You can make a gif with just part #1! The rest is just to make it look better.
#1 Basics
If any of the tools/functions aren’t where they should be for you, your best bet is googling it, you might need to change something in your preferences!
Make sure to save your PS file... often. PS has a tendency to crash, especially on laptops.
First, you need to get the video file. I recommend a shorter video, a few minutes long, if it’s longer you might want to cut it into shorter parts beforehand. This is just because PS’s video import tool sucks.
I chose the Butter MV, specifically Jungkook’s body roll at 1:24 because that’s what I want to look at for the duration of this tutorial. No further questions, thanks.
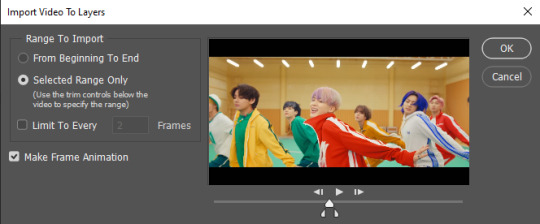
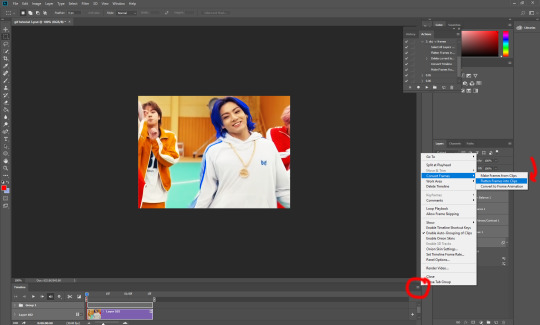
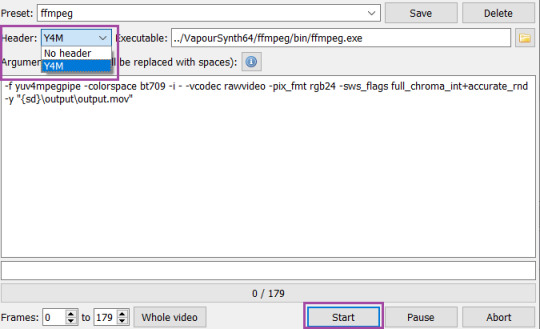
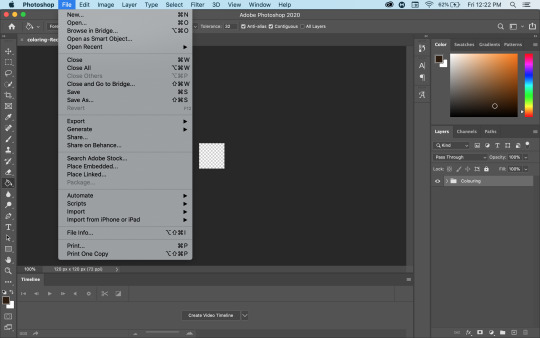
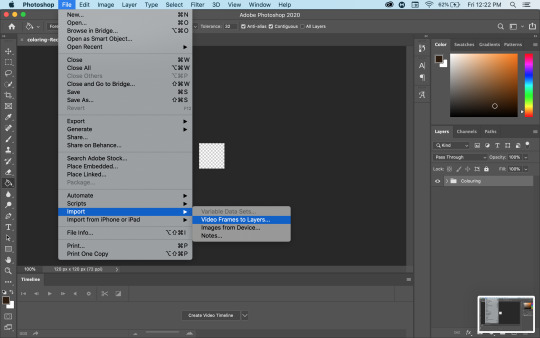
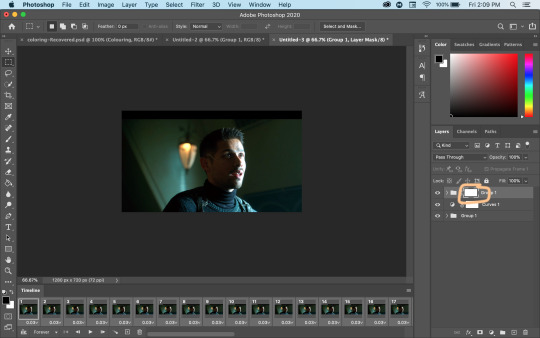
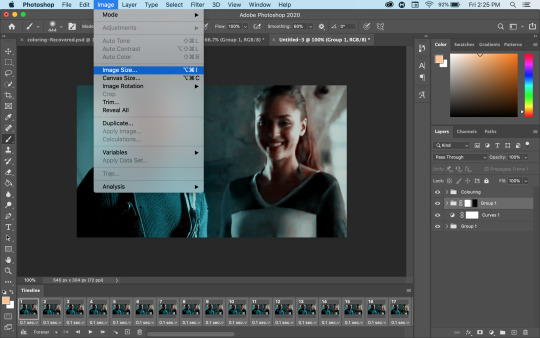
1. Open PS, go to File > Import > Video Frames to Layers

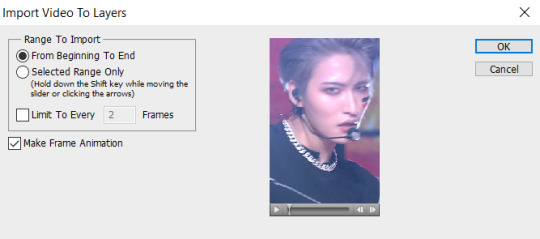
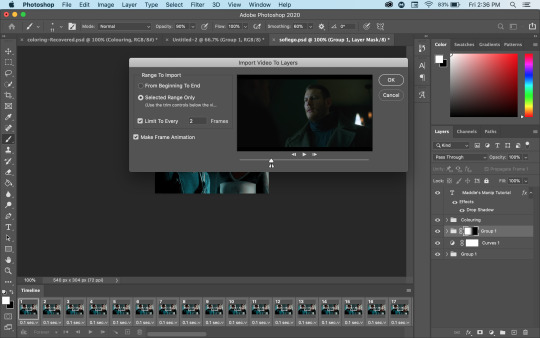
2. In the little pop-up, choose the part of the video that you want to gif. This will import every frame of the video into PS as a layer, so it has to be a relatively short part, or it’ll take ages (and gifs can’t be that big anyway). Now you can also see why it’s almost impossible to select the correct part if the video is too long.
The little controls at the bottom are for trimming, the one in the middle just for the preview. Make sure “Make Frame Animation” is selected! Then click OK.

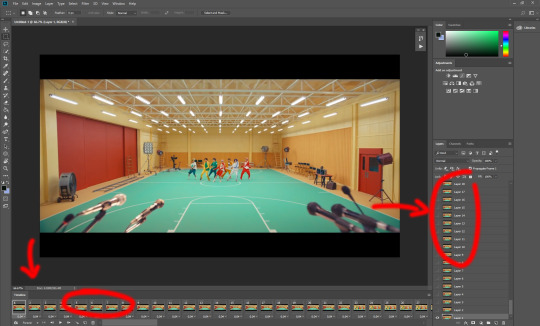
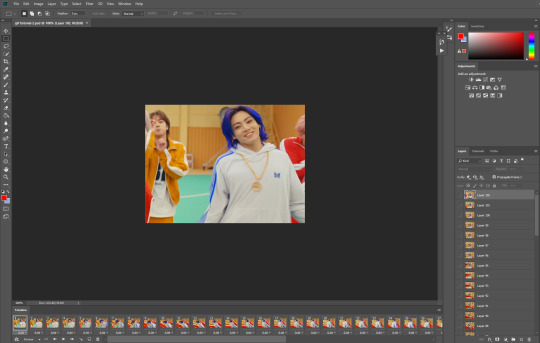
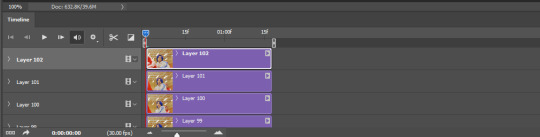
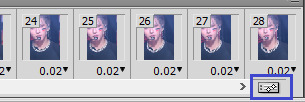
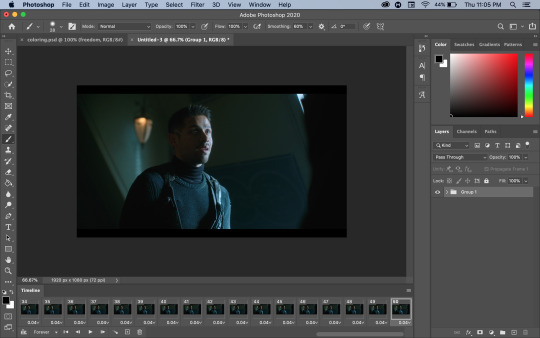
3. Now you have your layers, and you have a frame animation! On the right are your layers, that’s where we’ll apply the colouring etc. later on. On the bottom, that’s your timeline or frame animation - that’s what the gif will be in the end! So if you delete frames, the layers will still be there, but they won’t show up in the gif. If you click on a frame, you can see the little eye checkmark on the layer that’s currently visible.

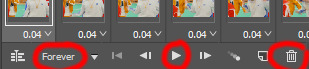
4. The timeline controls at the bottom that are relevant right now: set to “forever” so the gif will loop, you can play the animation with the play button, and you can delete the selected frame(s). The number on each frame is the speed of the gif, depending on the video I usually set it to 0.05 or 0.06 (photoshop lies to you when you play the animation, the only way to test this is to open the finished gif, preferably on tumblr or wherever you want to upload it).

5. As you can see, the animation starts a bit before the actual part that I want, so go ahead and delete all the frames in the animation that you don’t want! You can delete the corresponding layers too if you want, to make the PS file smaller, but it has no influence on the gif. (Hold Shift to select multiple frames as usual)
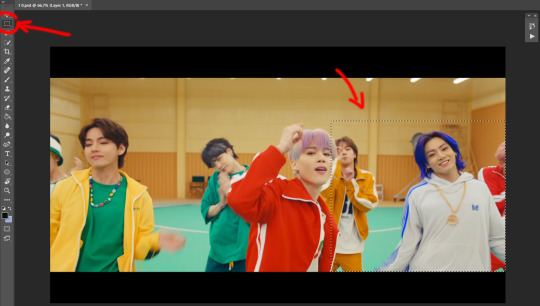
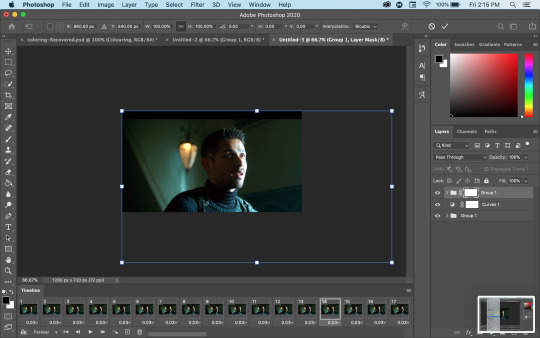
6. Next, we’re gonna crop the gif however we want! You can do this with the crop tool in the left sidebar, but with gifs like this where there’s a lot of moving parts, I sometimes just use the selection tool in the left sidebar, like so:

When you click on different frames, the selection stays, and you can check to make sure Jungkook doesn’t suddenly go out of frame if you crop it like that!

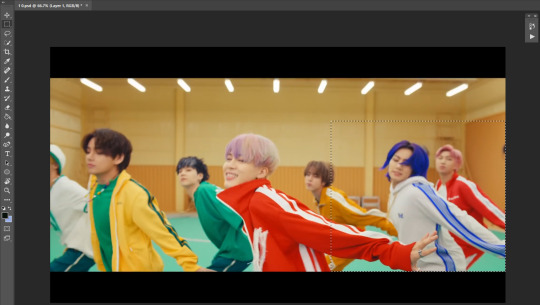
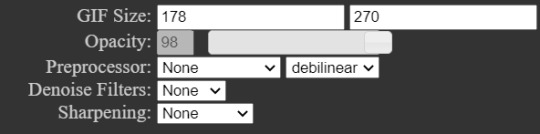
At this point, make sure the selection/crop isn’t smaller than you want the gif to be! For tumblr, what matters is the width (in pixels) of gifs. In the end, the width dimensions on tumblr should be 540px (1 gif per row), 268px (2 gifs per row), or 177/178px (3 gifs per row). Anything else will lead to very shitty resizing!
For this gif I’m going full sized, meaning 540px wide, so I made sure my selection isn’t smaller than that.
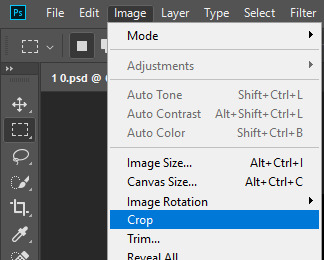
Then just go to Image > Crop, and it’s done!

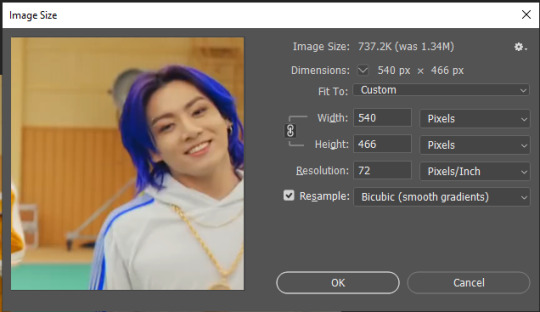
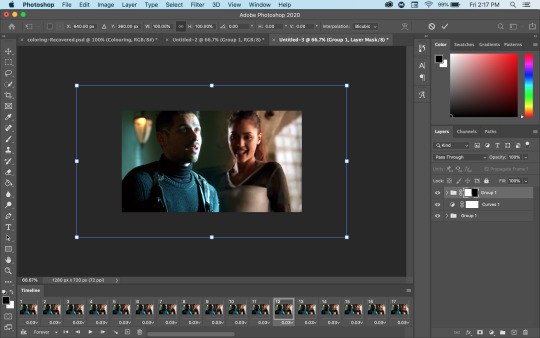
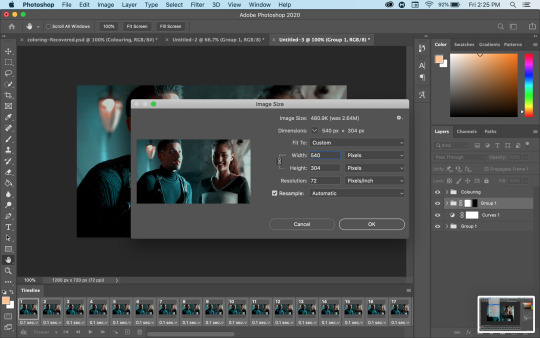
7. Check to see if this is what you want, then resize: go to Image > Image Size to resize the picture. Make sure the little “link” between Width and Height is active (to keep the same aspect ratio), then set the width to 540px or whatever you chose. I always set the resample option to Bicubic.

Once that’s done, set the zoom to 100% right above the timeline, to see what it really looks like.

Almost done! A little note about the sizing: width is the important part for tumblr, but if you want to make a whole gif set (especially with more than 1 gif per row!!!) make sure to make all the gifs the same height, otherwise they won’t line up and tumblr will do whatever it wants.
I ended up making mine 540 x 400 and ended up with this:

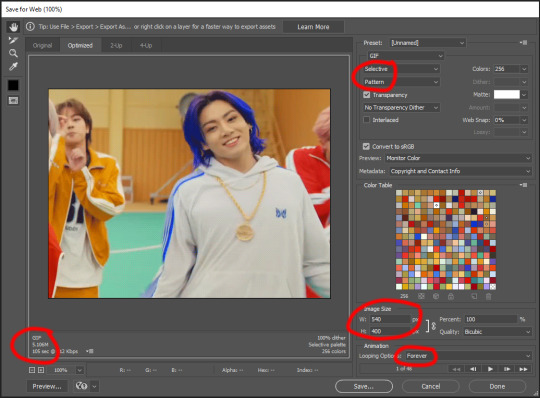
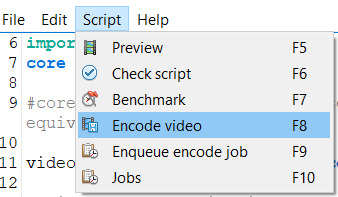
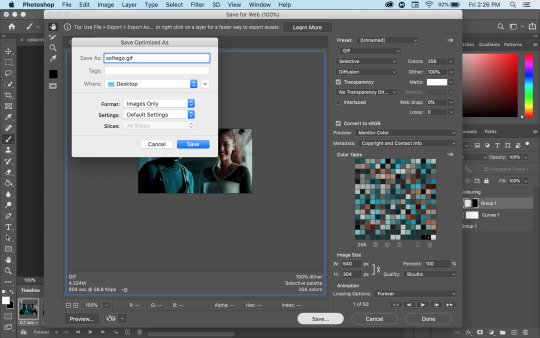
8. Time to save the gif!! Go to File > Export > Save for Web (OR just use the shortcut Ctrl + Shift + Alt + S) (or whatever it is on Mac).
In the pop-up, you can change things about the gif, but most things should already be the way you want it (Image size, Looping option forever). Selective should be the default, just like the rest.
You can choose between Pattern and Diffusion, some gif makers swear on one or the other, I go back and forth.
On the bottom left, you can see the size of your gif. Keep an eye on that! I believe Tumblr allows every single gif to be up to 10mb, but I try to keep mine under 5mb or close to it, because I think tumblr adds compression if it gets closer to 10mb?? Anyway back in my day you couldn’t upload anything over 1mb. You’ll never know our struggles.

Then just save it, and that’s it, you made a gif! Well done!! Here’s the end result:

:)
#2 Sharpen
There are countless ways out there to make gifs as smooth and clean as possible! Here I’ll show you the easiest way, but it also provides a good basis for other methods. The main difficulty is that you you need to sharpen the layers, but you don’t want to 100 layers one by one. So what we’re gonna do is convert the layers into a Smart Object, which functions as one layer!
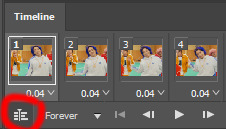
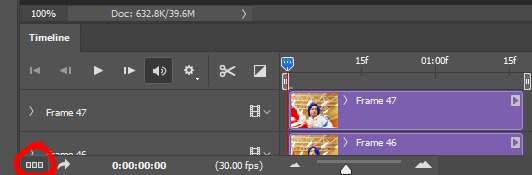
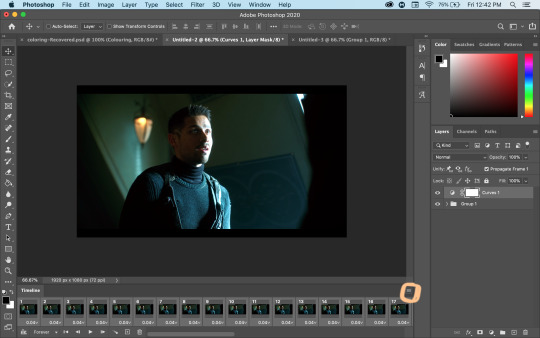
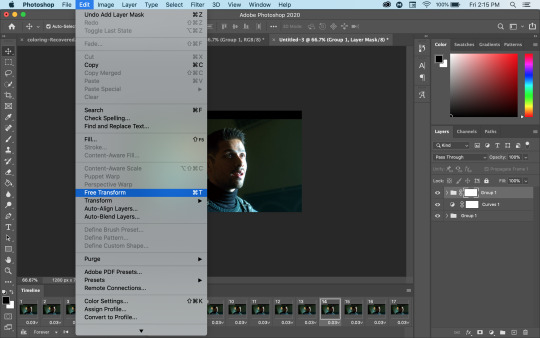
1. Convert the frame animation timeline to a video timeline with the little button right underneath on the left:

It should look like this, and I’m sorry but I can’t explain this one because I’m not an expert here, but you can just ignore it:

2. Select all layers: Select > All Layers, or just manually.
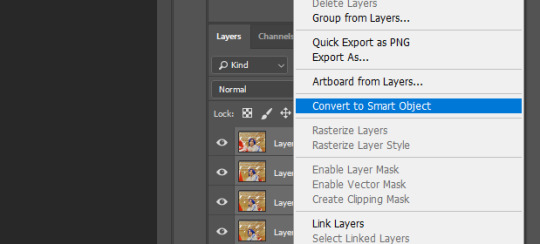
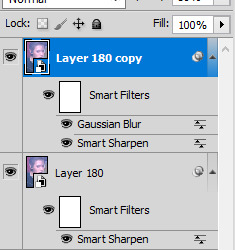
Then right click on the layers > Convert to Smart Object. Now there’s only one layer left, but don’t worry, the frames are still there!

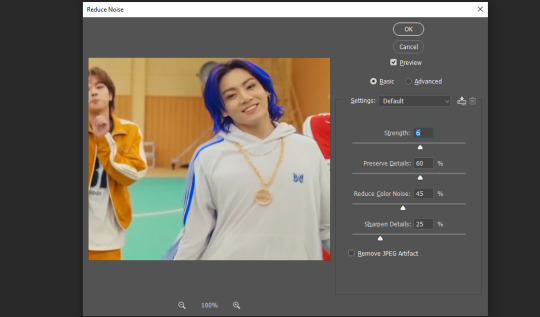
3. De-noise! It reduces noise, takes away some of that grain. More necessary in some videos. It also makes it less sharp, so I do this one first. Filter > Noise > Reduce Noise

My default settings are, Strength: 6, Preserve Details: 60, Reduce Color Noise: 45, Sharpen Details: 25, Remove JPEG Artifact: No. But you can play around, especially with the strength, and see how the little preview looks. Don’t apply too much of it! Or it will look weirdly smooth with no details in the end.

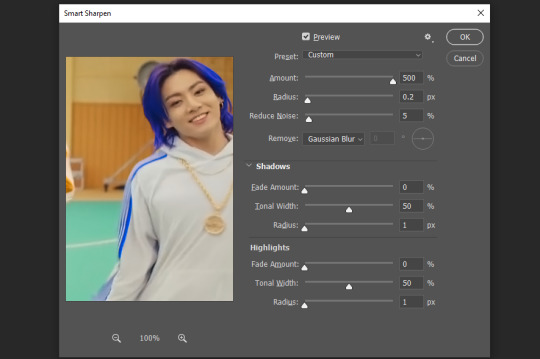
4. File > Sharpen > Smart Sharpen.
Settings: I usually have mine at Amount: 500, Reduce Noise: 5, and Radius at either 0.2 or 0.3, depending on the video. I’ll actually do 0.3 here, because I find it a bit blurry otherwise. If you sharpen more, it can quickly get grainy.

The difference isn’t huge, but here’s a little before and after denoise & sharpen:

5. Technically you can just save it as a gif (save for web) as shown above now, or you can convert it back to a frame animation, which I’d recommend especially if you use certain other sharpening methods (I’ll show you how to convert it back at the end of the colouring part), but for now, let’s go straight to the next part:
#3 Colouring
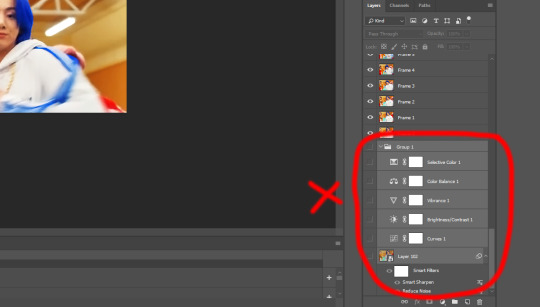
Now, you CAN do this part right after part #1, still in frame animation, without a smart object. I prefer it like this because sometimes PS acts weird, but if you want to skip the smart object stuff: select all frames, and add the adjustment layers at the very top, above all the other layers. (It only affects selected frames; and it only affects the layers under it.)
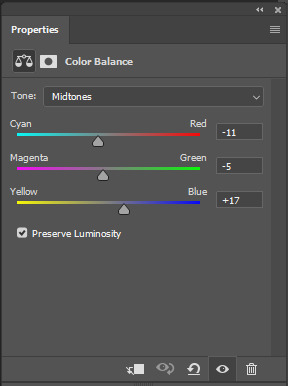
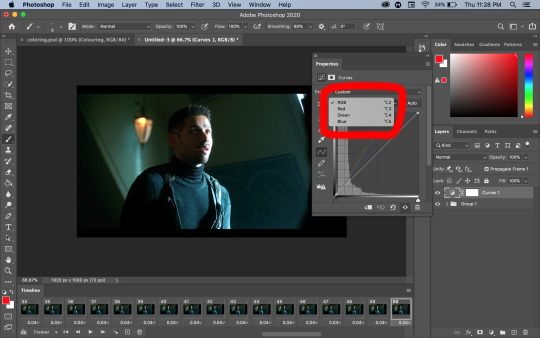
The adjustment layers should be above the layer tray, and these are the ones we’ll use today: Brightness/Contrast, Curves, Vibrance, Color Balance, Selective Color.

All of these are optional! You can do one, or all, or any combination. This is just the very most basic for me to get a gif to a point that I like. I’d recommend sticking to these for a start, but once you get the hang of it, definitely feel free to play around! It’s fun! Every gif maker has different preferences here, too, so there’s tutorials for everything.
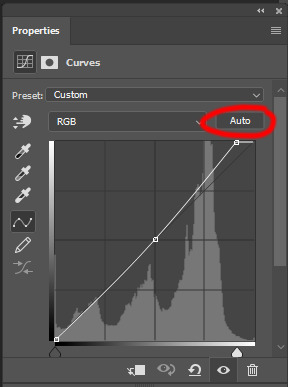
1. Curves: Just click Auto, tbh. You can play around, but Auto works fine for me as a start, just to brighten or darken some parts as a base.


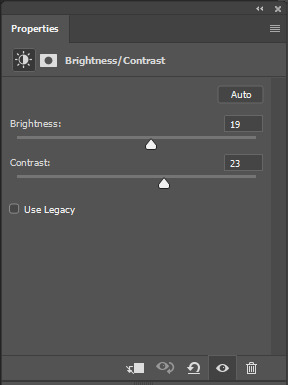
2. Brightness/Contrast: Usually videos are a bit dark, and contrast can help to make it seem sharper AND cut down on gif size, so I usually just up both of them a bit (but not too much! Or it’ll look cheap). Here I put them at B: 19, C: 23


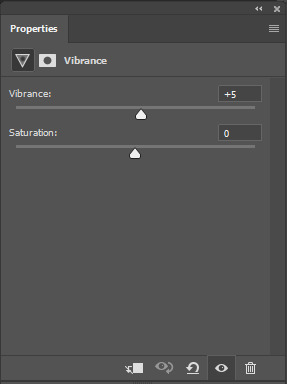
3. Vibrance: I love very vibrant and colourful gifs, so I usually up the vibrance (and sometimes the saturation). This one is already very vibrant, so I only put +5, but if you try to colour, say, a very moody tv show, this can help wonders, especially if you want to work with the colours more later.
If you prefer less vibrant gifs, you can also lower the values here!

4. Color Balance: getting a bit more complicated now. Often, videos will have a slight yellow or green or blue tint, and this is where you can correct that. This video is a bit yellow, so I added +17 Blue. It was still too warm, so i added -11 Cyan as well. This neutralized the yellow tint, but I wanted some of the reddish tone back, so I added -5 Magenta. I usually do a similar process like that, depending on the tone.
Instead of Midtones, you can also do this for Shadows and Highlights individually.


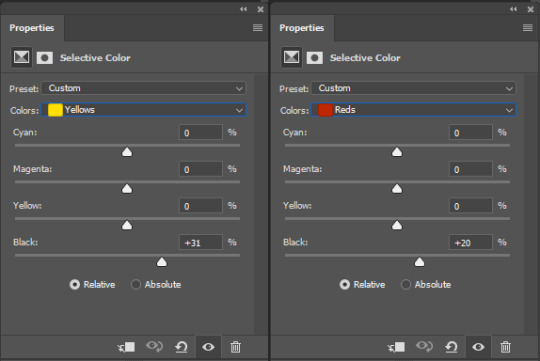
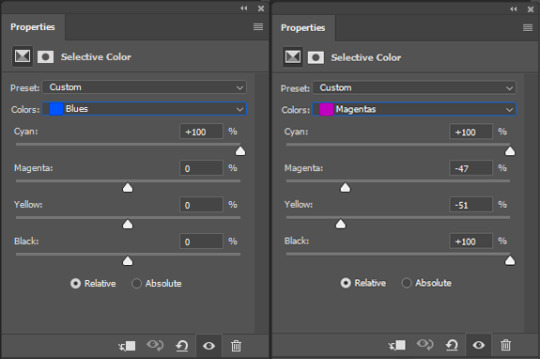
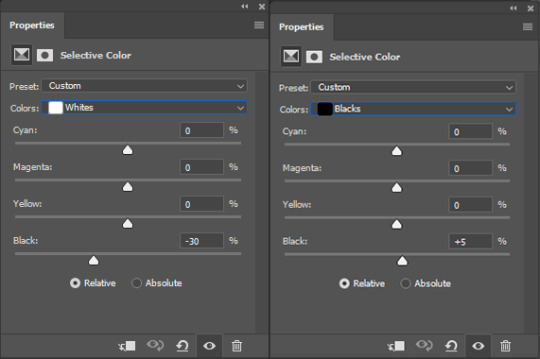
5. Selective Color: now this is the most complicated, but also the most fun to play around in my opinion! Be careful here, if you do something too extreme it’ll look like shit or make the gif super grainy. I some rough goals in mind here: make the blue hair as blue as possible, make their skin tone a bit less pale, and enhance the black and white (which I always do).
You choose a colour at the top, and then add or subtract cyan/magenta/yellow/black values for that colour.
Skin tone: yellow and red. For this gif, I just added black to both, making them darker. Sometimes, if you change one or both those colours for a different part of the gif (for example, if I wanted to make the background less yellow, I’d subtract yellow from the yellows - but then I’d add yellow to the reds, to make the skin tone natural again.)


Blue hair: Just ramp up the cyan for the blues. Be careful with putting anything to +100, but here it’s already so bright that it should be fine. His roots are more purple, so I changed the magentas by adding cyan and black, and subtracting magenta and yellow. It’s not super clean, but fine for our purposes.


Black/white: depending on the gif, I often either add or subtract black to the whites. Adding makes the highlights less blinding, a bit darker, and flatter (I like to do that if one side of the face is bright white in the sunlight, for example). Subtracting creates contrast, makes it brighter, can wash it out. It can also lessen the gif size, and here it’s mostly just the tracksuit instead of important details, so I subtracted black. For the blacks, I almost always just add a bit of black, to make it more intense. Just like adding contrast, this can make the gif seem sharper and less grainy.


And done!
6. You could just save it as gif now, but as I said, I prefer to convert it back to frame animation timeline first, if only because I like to let it play through before I save it, and it works better for me there than in the video timeline.
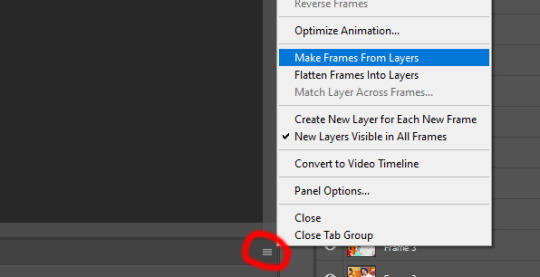
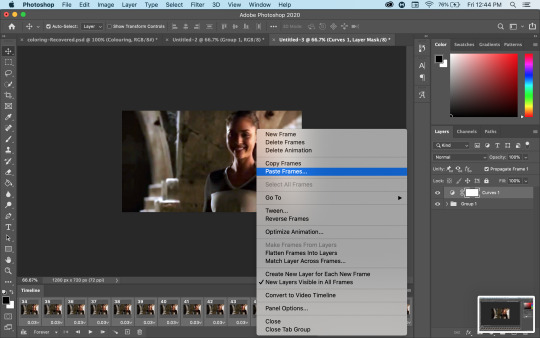
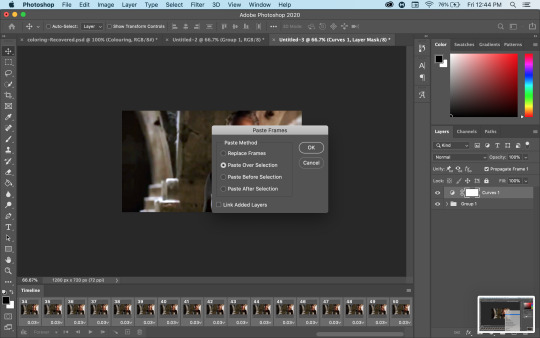
Select all frames, then click the little menu on the top right of the video timeline > Convert Frames > Flatten Frames into Clips

7. When you scroll down to the bottom of the layers now, the old smart object + adjustment layers should be at the bottom, under all the new layers. Delete the old ones, we don’t need them anymore.

8. Convert the timeline back to frame animation, by clicking the little button at the bottom left of the video timeline:

9. Click on the menu top right of the timeline again > Make Frames from Layers

10. Now, just some potential cleaning left to do. Sometimes, there’s a doubled or empty frame or layer at the beginning or end, just delete those as necessary. The timing of the frames is probably off, too, just select all frames and set the delay time to 0.05 (or whatever).
Now your done! Save as gif, and you should get this:

I included some bonus links and tips after this but tumblr ate that whole part so I guess it’s going into a separate post. (Here is is)
Anyway, I tried to make this as easy to follow as possible for beginners, but feel free to send me an ask for clarification anytime. Hope this helps, now go make gifs and have fun!!
#photoshop#tutorial#gif tutorial#ps tutorial#btsgif#*#*tutorial#this took so much longer than i expected i'm not giffing for at least a week now
228 notes
·
View notes
Text
ok hi guys. it’s been a while. i wrote this analysis back when Mag 187 aka Checking Out aka The One Where Helen Dies first came out and literally ever since i’ve posted it i’ve wanted to redo it because it feels. lacking. listen if there’s one thing i hate it’s incomplete media analysis and i must right my wrongs lest i be forced to look upon myself and crumble from within. that being said, i’ve been putting off this rewrite for a long long time bc Life Gets Weird. tldr this was written over the course of several months so i apologize for inconsistent quality. anyways let’s get into it!
part one: recap!
it’s been a while! let’s just go over what happened. the scene i wanna focus on in particular is this one:
VICTIM
You’ve got to help me!
ARCHIVIST
[Angrily] Don’t touch me!
[THE ARCHIVIST PULLS AWAY, AS THE VICTIM FALLS AND IS CRYING]
HELEN
Oopsie. Not so easy, is it? Keeping up your humanity?
(187).
that being said i’m gonna be kind of all over the place but! i do think that’s a good jumping off point.
part two (part one): disparaging everyone’s problematic fav
in my original post my point was that in reflexively reacting to a victim with disgust and anger jon inadvertently reveals the nature of his dedication to helping victims as ego driven, especially because this line is directly preceded by him asserting his moral high ground over helen as being a “protector” as opposed to her indulgence in destruction. what i’m saying is homeboy has a savior complex. honestly there’s a lot of evidence to support that claim but i think the most obvious example would be jordan kennedy. like.
JORDAN
…Yeah. But wrong. Sick.
What did you do to me?
ARCHIVIST
I helped you.
JORDAN
Helped me? I don’t feel right, I, I just – Ah! No I don’t – argh! I don’t want this!
(184). to be clear it’s an action with a good intent! he just wants to help someone who once helped him! BUT it also demonstrates a lack of conscious empathy. i feel like i don’t have to argue this since jordan Literally vocally said he didn’t want this several times throughout the scene but the point remains that while jon’s intent is good the actual application of his saviourism removes the autonomy of those he affects. i’m not gonna touch on the “is it objectively immoral to become an oppressor for the sake of self preservation while existing within an extreme system in which all are oppressed regardless of your individual status” query mostly because i do not have the brainpower available rn to come to my own conclusion about systems of power and the way they’re represented in tma (which is a whole other rant tbh) but jon DOES rob jordan of the ability to come to his own conclusion in this debate and make his own choice, thereby removing his autonomy. you know. autonomy. free will. the thing that is central to jon’s internal conflicts. huh.
anyways i NEED to stress that i’m not saying that he’s the same as jonah or the web or even annabelle (although annabelle is a victim. no i don’t take constructive criticism). i just want to point out that his actions reflect a lack of understanding. while he’s able to empathize with the pain others experience and is eternally hyper- aware of it he is unable to view that pain through any lense besides his own and uses it in his cycle of self pity and blame, minimizing it at any point possible in the quickest way and Not prioritizing the wishes of the victim but instead the efficiency in decreasing his own guilt. anyways back to 187- both the victim and jordan are treated as props by jon (and helen) and once they serve their purpose in reaffirming the two’s sense of self are cast aside and ignored. ok from here i’m gonna get conceptual and self indulgent bc it’s my analysis and i get to bring up vague convoluted philosophy.
part two (part two): part two
let’s talk about the distortion for a sec. i refuse to believe helen and michael were both completely gone and it was just the distortion piloting their visage, mostly because… like that’s not what the text would indicate
HELEN
Michael isn’t me. Not now.
ARCHIVIST
What happened?
HELEN
He got… distracted. Let feelings that shouldn’t have been his overwhelm me.
Lost my way.
(101). it’s heavily implied that there was SOME remainder of michael in there, even if the being wasn’t him. maybe i’m way off base here but the way i interpreted the implosion of michael was that it was driven by his inability to maintain the repressed resentment and anger he had for gertrude. like it’s pretty clear that some warped version of michael’s feelings were trapped inside of the distortion and i’d go as far as to say that they were integral to his formation as it. i’m gonna operate on the assumption that michael and helen are two separate beings here for a sec even though we know they’re not. As opposed to michael’s resentment for the archivist, helen actively sought refuge in the institute and from the small amount we saw of her Pre-Distortion it seems like her paranoia is internally directed. i think you could even say that while michael was caught in an eternal battle with the concept of connection, helen is caught in a battle with the concept of self. the point is that she thinks of jon in a less “The Archivist” sense and more as just That Guy who she had an intense connection with that one time.
ARCHIVIST
So… S-so what do you want?
HELEN
I don’t know. Helen liked you, so… there’s a lot to consider. But I will help you leave.
(101). i would also like to point out that helen’s emergence as the distortion coincides with jon coming to terms with his identity as the archivist. parallels, baby! SO helen is a newly formed being that is grappling with the concept of her own existence and jon is reevaluating his understanding of identity as he comes to terms with the fact that he is turning into the thing he’s fighting against and this is all happening at the same time. live laugh love. stay with me here, i promise i’ll get back to 187. Throughout seasons 4 and 5 helen attempts to validate her own moral decisions via jon who she once saw herself in. conversely, jon sees both an image of what he could become AND arguably a representation of his past failure in her.
ARCHIVIST
It did. I think… I mean, you remember how I was back then, how paranoid. The Not!Sasha was there, and I could sense something wasn’t right, but I just couldn’t place it. It left me a suspicious wreck. Then when Helen Richardson came in, it seemed like… she was in the same place I was, but worse, further along. I thought, maybe if I could help her, that would mean… maybe I wasn’t beyond help?
(188). helen and jon lie at opposite ends of the same spectrum. both of them derive pleasure from the suffering of others
HELEN
Oh, John! This existence can be wonderful, if you just let it.
ARCHIVIST
[Sadly] I know.
(187). needless to say that a LOT of jon's arc and the themes surrounding him focus on the concept of autonomy and addiction and i think it'd be fair to say that this component is an aspect of that. repressing these qualities is both a way of reaffirming his control and also just.. him trying to be what he perceives as Good, and season 5 is the point at which this comes to the forefront of his character- particularly the line between what is intrinsic and what he truly has control over. a battle of the concept of the self, if you will. while the two share similar traits, jon is intensely moralistic while helen indulges in a twisted sense of hedonism and both are fueled by an inability to expand their viewpoint. helen fully immerses herself within these qualities and intentionally blinds herself to any concepts of morality (indulgence), and jon actively pushes back on this as hard as he can and follows black and white moral framework (repression). this means that in order for their relationship to function he must either accept her, choosing to let go in his personal battle with autonomy OR she must break out of her worldview and conform to standards of human morality which goes against her own nature.
part three: questions i do not have the answer to
so. what does it all mean. WELL. 187 is the boiling point of all this tension. we know that helen relies on jon to validate her sense of self and we know that jon sees himself in helen, both past and present
HELEN
But that doesn’t make any sense. You barely met her. You had half an hour together, and she spent most of that ranting about mazes! She was positively delirious with paranoia!
ARCHIVIST
True. But as you’ll recall, I was pretty paranoid myself at that point.
HELEN
So what? You saw yourself in her? A sad reflection? A possible future?
(187). I’d argue that 187 is demonstrative of jon’s inability to either fall into complete indulgence in intrinsic values that lack moral validity vs. maintain and image of self that does not conflict with the values he attempts to uphold in order to find internal satisfaction and yes both of those concepts are inherently egocentric as he bases his moral judgement on what he can justify to himself instead of what can be calculated via empathy. however. paired with the alternative (helen). is that BAD. is it inherently selfish to do what you perceive as good in order to feed your own savior complex? and if so, is it inherently selfish to indulge in destructive qualities as to not delude yourself? is honesty vs deception a black and white question? if not, where does helen even fall? in not deluding herself does she achieve a moral high ground? IS she deluding herself by denying the potential to be facetiously benevolent at the detriment of both her personal enjoyment and her honesty? does helen even posses the capability to repress her violent qualities? if she doesn't, does she have any autonomy? if she and jon are both inherently selfish and intentionally resistant to introspection, what makes them different? i do not have answers but i do think the text is meant to invoke these questions. i mean,
MICHAEL (STATEMENT)
There was a great evil, she said, and Michael was going to help her fight it. Am I evil, Archivist? Is a thing evil when it simply obeys its own nature? When it embodies its nature? When that nature is created by those which revile it? Perhaps Gertrude believed so. Michael certainly did. He believed everything she told him.
(101).
part 5: conclusion
so once again. what does it all mean. well! even post helen’s death jon continues to fight for autonomy and preserve his moral worldview so. i think that probably indicates something good.
MARTIN
Huh. She couldn’t help what she was, I guess.
ARCHIVIST
She didn’t even try.
(188). i honestly don’t have a thesis i just find it incredibly interesting how the themes surrounding these two intersect and play off of each other. anyways looping back to 187 i do think in a broad sense jon killing helen is representative of him choosing to stick by his convictions and keep fighting. i don’t have any good way to end this but thanks for sticking around during my self indulgent rambling!
#also apropos of nothing but#this scene reminds me of a clive barker story#truly that has nothing to do w this analysis i just wanted to throw this in the tags#anyways! hope this makes sense#i had a friend who’s never listened to tma read over this to make sure that it’s coherent#and she said it was fine so.. alice ty#this was fun! i have lots of Thoughts on tma and i should write them more often#the magnus archives#mag 187#jonathan sims#the archivist#helen richardson#helen distortion#michael shelley#tma meta#the distortion#the spiral#tma
32 notes
·
View notes
Text
The Half of It
A Mc x Poppy fic inspired by the film
Summary: Bea, the town’s outcast is recruited by the school jock to win Poppy’s heart. But what happens when she starts falling for her as well?
Author’s Note: So this will be a multiple part series that includes scenes heavily inspired from the movie “The Half of It”. I certainly recommend watching it. My version will have different twists and a different ending, and definitely more angst. It will include mature themes as the story progresses.
Warnings for this chapter: Swearing. This is a good thing for now.
Chapter 1-
“Love is simply the name for desire and pursuit of the whole.”
- Plato, The Symposium
It is said that when one half finds its other, there’s an unspoken understanding. A unity. And each would know no greater joy....than this.
...Except this is highschool. And in my opinion, there is no other half. Maybe the other half is a paper on Greek God philosophy due at midnight. But make that four papers, including mine.
My name is Bea Hughes and let’s just say...this is not a very happy story. Well maybe some parts are, but you’ll have to read to find out. I come from a small town called Farmsville, and when I mean small, I mean really small. Except the highschool seems fucking huge, with never ending hallways and when you do somehow find the end, there’s usually two inbreds eating each others mouths off. Lucky for me I am the epitome of antisocial, reserved, an introvert, or whatever the inferior beings, aka every other senior, calls me when they think I can’t hear. But I hear everything, including that one time Bradley Denbrough, upcoming hotshot actor, or so he claims, found out about a crush a poor unsuspecting freshman had on him. Everybody knew what Bradley and his goons did to that boy, even the adults, but no charges were pressed. This town is as conservative as it gets, but no one knows of my secret. I carry this school on my back when it comes to having everyone graduate, but that’s all I am to them, a pawn. And that’s all I wanted to be, nothing more and nothing less. I preferred to be in the shadows.
***
...Except the mandatory Senior Talent Show forced Bea out of her hibernation hole. The thought haunted her as she sat in the dance studio, the last fucking place she wanted to be. Dance was so not a Bea kinda thing, but the blonde knew exactly why she granted herself the misery of picking the class. Poppy Min Sinclair, the golden girl of Farmsville High, the preacher’s daughter on a more serious note. She is...the most fascinating girl Bea ever laid her eyes on even if her boyfriend was a complete asshole who sermonized his duties as her future husband. Like seriously? Poppy has got to have some screws loose to date such a fake loser who plagiarizes all of his speeches at sunday church, and once literally begged Bea to write an apology letter to his father for him after completely upending their summer cabin. Except the blonde wrote the opposite of an apology, it went something like this…
Dear beloved donkey, I mean dad,
I am terribly sorry for inviting 20 hookers to the summer cabin. I have these strange impulses and you should at least be grateful I didn’t invite the big boss as well. His wife came though, in many, many ways. You should get the carpet changed.
Sincerely, your STD free son
It was safe to say that Mr. Denbrough had a near heart attack after reading it, and Bea did kinda feel bad, kinda. He never mentioned the letter to Bradley though, instead silently calling up the owner of Teopoli Catholic Summer Camp and essentially deporting the boy to Canada for the summer. No son of his would end up in hell was what the old man preached everyday from then on. It was the quietest summer Bea had ever experienced.
Being the towns outcast, Bea could have her fun when she so chooses to, but that didn’t pay the bills. In fact, the multiple essays that people paid her to write was her way of surviving and taking care of her mother. They weren’t very rich but Bea worked with what she had, helping her mother manage the farm, which included getting on her knees and wrestling the pigs. And that’s how she was gifted the name “pig girl”, stupid Bradley and his fake friends just had to wander too far and catch Bea in the act. She swore a remixed video of her hog calling surfaced the web at one point and that gave the blonde her five minutes of fame. Boy was it an awful time in her life.
Bea worked her mother’s previous job as station master or signalman for the trains that passed through, even if it barely paid her shit. The secluded feeling of sitting in that booth and having a moment with her thoughts was enough to give her purpose. Bea was fond of poetry and it usually helped her come up with song lyrics.
Song lyrics…
That she would have to sing at the talent show. A huge sigh escaped her lips as she slumped further into the ground, maybe hoping she could bury herself six feet under. It wasn’t that Bea hated singing, no she absolutely loved it. Playing her guitar at night and belting out lyrics that only resulted in her mother banging on the ceiling below in efforts to shut the blonde up. But the mere fact that she’d have to sing in front of the ruthless seniors rubbed her the wrong way. Something would go wrong, it always did. Bea was shaken out of her thoughts when Poppy crossed the center of the room, moving her hips slowly to the sound of Rihanna’s voice. The class chose a slow r&b song to choreograph today and of course all eyes were on Poppy.
If i’m your girl say my name boy
let me know i'm in control
Her silky blonde locks swayed as she danced to the beat, hands thrusting sensually along her sides. Bea stared in awe, almost like Poppy was the only one in the room and a spotlight illuminated every movement, every curve. Except she definitely wasn’t the only one picturing Poppy in that way. Carter, the school quarterback leaned against the railing, arms crossed and eyes trailing the rise and fall of her chest.
Got me wondering, I’m wondering if i'm on your mind
Bea sat up straighter but nearly lost her bodily functions when Poppy locked eyes with her before spinning away. It was simple eye contact Bea, don’t let it get to your head. You already have multiple lyrics inspired by Poppy offering the bare minimum in human interaction. She doesn’t actually like you. Poppy is popular and has the perfect life...and boyfriend, even if Bea heavily disagrees. Poppy was a bitch of course, but not a bitch bitch. Unlike the other wannabe mean girls, the blonde didn’t give Bea hell, well that was because the girl paid her zero attention. She seemed distant, off in her own world, or well in her parents world learning the strategies of business. Poppy was expected to follow in her parents footsteps and keep up with her reputation of being the richest in town, and of course a faithful future wife. So fun. But the blonde had other prosperous dreams of travelling and following her passion of music and dance. Highschool was her only outlet and she took advantage of it any chance she’d get. Bea knew this because she would ride her bike every friday night to the school and watch Poppy dance from outside the glass window. Maybe Bea realized it was kinda creepy, but she’s dumb enough to not realize her obvious growing attraction. I mean who pedals miles just to watch someone trip on their feet?
***
The sound of the bell caught everyone's attention and the teacher slowly lowered the music. Bea watched as Bradley approached Poppy and smothered her with kisses and praises. She rolled her eyes painfully, this kind of PDA definitely wasn’t it, she could have gone her whole life without seeing that. She walked silently through the crowd of kids in the hall, everyone was laughing and talking to their friends. All Bea could allow her mind to focus on was the very intimidating billboard of names a few feet across from her.
Winter Talent Show Sign-Ups (Mandatory For Seniors)
Bea glared at it quietly before signing her name on the sheet, sealing her inevitable fate. Through the hustle of students, Carter watched the blonde with a yearning look from afar. This should be great…
The next few classes were a blur and Bea eventually found herself getting up to hand Ms. Kingsley her paper. The older woman looked at her with a knowing glance as she took a generous sip of her coffee, which was 75% tequila.
“6 different interpretations on Plato? Colour me impressed Miss Hughes.”
Bea shrugs nonchalant, “yeah well would you rather read their actual essays?”
“Oh hell no.” Kingsley feigns shock as she looks at the stack of papers with a comical expression. She takes another sip, watching her younger, prodigy of a student carefully. “You know there are places outside of this godforsaken town where you can put your talents to use... Real use. I teach at Belvoire University occasionally.” Ina winks and slides Bea an application, studying her initial reaction. “It’s...in New York.”
“Damn right! The Big Apple.”
“Kingsley you know I have to stay here. It’ll be easier for me to manage the farm and be close to home”, Bea says confidently even though her body language displays otherwise. She predicted the big sigh filling her ears before it actually happened and it still managed to faze her. “Who ever said you had to do anything? What about what you want to do?” Bea doesn’t make eye contact with Ina, that woman could convince you to do just about anything with a certain look. “No we are not doing this. You can take your reverse psychology and shove it where the sun doesn’t shine. I��m outta here.” The blonde stomps out of the classroom, the sound of Ina’s chuckles still ringing in her ears.
“Hey! Everyone in this town fears God, but you know what God fears? My ability to hide a bottle of Don Julio in my left boot.” Ina pulls out the newly bought bottle and cradles it. “Come to mama.”
***
Bea rode her bike alongside the dirt road, Kingsley’s words on replay the entire ride. Maybe she did deserve to experience something more than what this town had to offer. But would her mother manage without her? Sacrifices, sacrifices. Bea was used to making those for her mother after her father’s death. What would her dad think of all of this?
“Hey!”
He’d surely smack Bea upside the head for the little antics she pulled occasionally. And then he’d buy her vanilla coconut ice cream and ask for every single detail of what happened as they sat and laughed together. That’s the kind of relationship Bea would have had with her father, she liked to assume so. She also liked to assume that she’d get home safely everyday without a scratch, but then there’s Carter.
“Hey wait up!”
The jock seemed to be running ridiculously fast and crashed right into the rear end of Bea’s bicycle, sending her face first into a mount of dirt. The initial impact was enough to boost the blonde straight back up like nothing happened and into a fighting stance, fists out and eyes wild. Very scary Bea. When she realized it was him...well it only pissed her off even more. “What the fuck Carter! You asshole!”
“I’m sorry Bea! Here let me help-”
“No! Move away! You- my bike- I…” Bea groans frustratingly, stepping away from the wreck as she tries to catch her breath. Carter watches her sheepishly, rubbing an envelope between his fingers awkwardly. After a few minutes of painfully uneasy silence he speaks up, “Okay...I didn’t want to ask you this way but I was wonder-”
“Oh, so you practically break my ass and now you want me to do you a favour? Real nice way of communication you have there Mr. Quarterback. What is with you and those freakishly large muscles anyways? Maybe it’s my fault I didn’t hear your avalanche built ass coming from behind.”
“Hey! They are not freakishly large!”
“I hate to break it to you Jackson but mine are significantly more appealing to look at.” Bea smirks widely, flexing her arm as best as she could. It’s a work in progress… just bare with her.
It didn’t take much effort for Carter to break out into a smile and look at her fondly. Maybe there was more to this girl than just being a human dictionary. Well that’s what people called her, and he maybe believed it at first.
Bea noticed the lack of response and shifted awkwardly, clearing her throat. “Listen, its $10 for three pages, $20 for three to ten, I'm not in the over-ten-page biz.”
“No..no I’m not here to cheat!” Carter blurts out. “But I’ll let you know if I do plan on- anyways. I uh..” He hesitates before handing her the envelope. “What’s this?
“Well you see it’s a letter..”
“Yeah but who writes letters these days?”
“I thought it seemed romantic..”
“And I thought women writing Jeffrey Dahmer letters in jail seemed romantic”, Bea says sarcastically, her smile dropping instantly after catching a glimpse of Poppy’s name at the top of the paper. It was like the blood stopped flowing through her body for a few seconds as her mouth went dry. This had to be the work of the so-called God everyone praised in this town, or it was one cruel coincidence. Bea wasn’t sure why seeing her name made her heart beat ten times harder, but it also wasn’t a necessarily uncomfortable feeling…
“I- I can’t help you.”
“But if you just add a few more words-”
“I’m not writing a letter to Poppy Min Sincla- to..to some girl for you. Letters are supposed to be authentic, from the heart, your own words, your...feelings.” Bea hurriedly turns to grab her bike, suddenly losing all interest in being social.
Carter was afraid this would happen. But he was stubborn. “But I can pay more for authentic!”
Too bad Bea was stubborn as well. “Just get a thesaurus...Good luck, Romeo.”
***
Bea sat in her room, strumming away softly at the strings of her guitar. Some of the keys were off but the old thing still worked, and that was good enough for her. She could hear the tv blasting downstairs, her mother most likely watching the news. There’s something about old people and news, were they secretly ogling the news anchors? Just like Bea ogled Poppy any chance she could. The blonde frowned to herself, her eyebrows crunching together in question. What so hard about writing a letter to Poppy? It’s not like it's coming from her. Well it technically is, but Carter is taking the credit and Bea never had a problem with people taking credit for her words. So why did this very thought prove to be such an inconvenience? Lucky for Bea, her mind drifted elsewhere when she heard a painful snap. Even if it wasn’t physically connected to her body, she felt a horrible ache. Slowly peering down at the guitar in her hand, Bea found that the neck of the guitar had miraculously split almost clean off, a splinter of wood just holding it intact. She wanted to scream but nothing really came out, except air of course. Much to her disapproval, this was definitely a result of her strength. Stupid muscles couldn’t contain themselves at the thought of Carter being with Poppy. Now how could that be?
But now she had no guitar. And no guitar means no strings to strum, and no lyrics to sing, and no talent to show at the talent show. Now she was in trouble. Probably because she knew that the only way to get the money to replace the guitar would be through sealing the deal with Carter. Oh fuck it!
***
“One letter. And enough money to buy a new guitar.”
“Deal!”
Bea turns away with a sigh, completely ignoring Carter’s high five. Now all she had to do was write this letter, and pray that Poppy wouldn’t completely consume every fiber of her being in the process.
-------------------------------------------
End note: So how we feelin’? Carter and Bea Brotp??
Tags: @samanthadalton @somewillwin @clowneryme @baexpoppy @zigxryanz @uselesslesbianfr @aleiramacaii @thedaft1 @alexlabhont @iamsimpforpoppy
#queen b#poppy min sinclair#poppy x mc#mc x poppy#playchoices#I couldn't come up with a unique title#throw some ideas if you have#do share your opinion on this#it is valued#oblivious bea is a pain in the ass#but certainly fun to write
91 notes
·
View notes
Text
Check in on my (not very realistic) wish list for episode 138
1. Nobody dies in the battle against Cree, even temporarily (looking at you, squishy wizards). Everybody survives and defeats her relatively easily.
Ayyye I mean Cree was one vs. 6 basically and of course it was easy enough, I expected this. Bye Cree, I won’t really miss you... WAIT she got controlled after death?? Well, the actual Cree fight was still easy so I’m counting this. The flesh monster version also took less than like, 20 seconds in-game time to beat lol.
2. Caleb or Beau’s eye power come into play whether for them or against them during the combat (telepathy also counts).
Heyyyy Caleb and Beau could pick up on the radio! That is helpful- oh he turned Cree into a flesh monster using the eyes... oh NO everyone has eyes now except Jester and Yasha. Group telepathy could be useful?? I guess??
3. Beau and Caleb discover the third function of their eyes if there is one (besides true sight and telepathy).
Nope I have no idea. I’m assuming that seeing through illusions and dark vision are separate at this point. That’s fine considering the huge twist that almost all of them have eyes now, like hello?? Caleb also wondered if he has a fourth power now, which we still don’t know about.
4. The party gets some much needed rest, even a short one, after defeating Cree (Bonus: heroes’ feast).
Hey the time shunt thing worked! PERFECTLY! With a 30 and a 24! I love two wizards, my absolute beloved. THANKS ESSEK (and Caleb, but Essek mostly).
5. This is a long shot but still hoping for any mention/sighting of Yussa.
Thanks Caleb for mentioning Yussa! Also Beau was able to try to connect to Yussa thanks to the eyes too! What a cool moment. Also thanks everybody for agreeing to help him lol. Caleb banished him! They saved him! Yayyyyy.
6. More nightmarish body horror and screaming from the cognouza citizens (look, listen, I loved last episode okay, Matt is awesome, horror is my jam).
Yes for the intestine corridor and flesh puddles, also for Cree transformation, also for the threshold crest vault mouth opening thing and for literally everything else in this episode need I explain? As a student of science I am very much enjoying the weird physiology connections with the Cognouza.
7. They meet another member of the Somnovem who offers more information.
Jester’s Calm emotion what a queen, they did meet a Somnovem. Wow I never thought I’d find eternal love so creepy but thanks Gaudius. Gaudius is apparently against Fastidan and Culpasi, nice. Good to know that the Somnovem Omega still does not get along lol.
8. Beau and Yasha’s PDA or power couple moments (bonus: they talk about mind control, the eyes, or feelings).
OH WOW Yasha has IDEAS about Beau wearing a red cape does she now lol, not subtle at all as expected. Get a room you guys! Not much talking can be done at this point, but nice.
9. Fjord and Jester’s conversation or domesticity (bonus: they talk about hope for the future).
“All we care about is love and unity” LMAO JESTER taking your chance to smooch as much as possible. I’m counting this moment you cannot convince me otherwise.
10. Artagan/Sprinkle comes into play/is mentioned and interaction with Jester.
Yep, they both talked (well, hissed in one case) with Jester. Artagan thought about them going to the feywild too! Fun.
11. Obligatory wish for Essek’s fancy dunamancy or magical items (Bonus: we get to see more high-damage AOE offensive spells).
Magic missile again! At least that will never miss. Sad that he can’t do AOE ever with the party around lol. ALSO THE TIME SHUNT BY THE TWO WIZARDS! The 30 from Essek (dunamancy master indeed!) and the dirty 24 from Caleb, NICE.
12. Obligatory wish for Caleb’s polymorph spell on himself or a party member.
Jester’s polymorph spell was cool too! Jestape? Japester?? I like Japester. Polymorph! Jester’s interactions are also my beloved. It’s not Caleb’s spell, so I’m not counting this one.
13. The party tracks down Lucien and tries to reach him by mentioning Molly.
Well, they attempted to track down Lucien, but really it’s the other way around.
14. Obligatory wish for Essek’s room in the tower (it will stay until it happens).
Nope, as expected.
15. Obligatory wish for Cad being a MVP in and out of combat also for him to use decompose more on the city, I’m curious to see what happens.
That path to the grave, what a MVP move Cad. TWO TIMES! TWO TIMES! For the HDYWTDT from Veth too! I knew it, Cad is a combat genius. Also nice blight on the fleshy ceiling. Also plane shift to the fire plane! Also that curse word speech what a king.
16. Veth one-on-one RP interaction with any other party member - we had some good tag teams recently, like Veth and Beau, Veth and Yasha, Veth and Essek... I want to see more!
We don’t really have time for RP because this episode was super action-packed but we did have a bunch of nice short moments!
17. Yasha or Fjord being absolutely freaked out/creeped out by the city.
Well to be fair EVERYBODY was super creeped out, so...
18. The empire siblings don’t get another red eye (well, hopefully this will happen if they won’t get a full rest).
Well ironically, Beau and Caleb DID NOT get another red eye during the whole party members gaining red eyes scene- Nope, Caleb got one more. Honestly, pretty excited and anxious at the same time.
19. Somebody check in on Essek’s mental/physical state because for a newbie adventurer he is doing suspiciously well - I wonder if he is just desensitized at this point.
Poor Essek was very physically hurt and also shook shook by Cree being transformed... so not entirely desensitized. He even failed the wisdom saving throw OH NO HE IS GETTING EYES ISN’T HE CALLING IT RN READ IN BOOKS I know what book is kinda associated with a wisdom save. Update: I KNEW IT, and I don’t care that nobody will believe me that I called it. Still sad that nobody really got to role play much, but I’m enjoying the action.
20. Caleb uses more fire or his customized spells (last episode’s awesome Widogast’s web of fire got me missing all his unique spells).
Disintegrate followed by CAT’S IRE HYPE and the clutch immovable object used for the first time what’s sexier than wizards NOTHING.
21. Fjord being the leader of the group in any way or just does something very impressive (go Fjord Tough).
Nice hexblade curse and triple Eldritch Blasts Fjord! Warlock powers let’s go! Also, nice counterspell! That divine smite + crit star razor oof that’s such a beautiful 80 damage. VERY impressive indeed.
22. We get to see new spells/abilities/features gained by their level-up! That will probably not come into play until a long rest, but one can hope.
MIND BLANK AT 8TH LEVEL what a perfect spell for Caleb. They got a long rest thanks to the mini Beacon! I love it. Jester and Cad showed off some spells as well!
23. Lucien physically reacting to the party’s attempts to bring up Molly’s memories/moments and showing confusion/hesitation.
Well they didn’t get to try anything really, Lucien spent most of the time doing his cool, dramatic and drawn-out villain monologue thing, also his maniac laughter scared me way more than the scream from last episode.
24. Obligatory wish for everyone to remain relatively happy and alive by the end of the episode except Cree (I have a feeling that Lucien ain’t dying this episode), and the episode ends on a terrifying cliffhanger as always.
Rip Cree, and what do you know, cliffhanger! Gosh I love this show.
Bonus:
Nice dimension door Jester, she is SO on task and such a key player in these crucial moments!! What a queen, it’s thanks to her (and Caleb, but it’s her idea first!) that they got to the crest so quickly and got rid of it. I repeat, QUEEN.
Veth’s first shot AND the final shot were awesome in terms of damage, rogues am I right?
Wow what a confrontation. I thought Lucien was all for the Somnovem but apparently he is... just super chaotic?? And wants to rule them all?? What was that all about? Lucien just gets more and more complex and I’m conflicted because now they might need to fight him, the city, or both. This is getting super complicated and I can’t wait for the next episode.
Well guys, this session made me scream in joy and also feel what it’s like to be high on adrenaline. The episodes just keep getting better and better. I literally could not care less if this is the final arc - if it is, it’s a damn good one. I love the cast so much, I love critical role so much. I wish it could be Thursday every day of the week!
#cr spoilers#critical role spoilers#c2e138#the mighty nein#manifest list#cr liveblog#critical role#campaign 2
29 notes
·
View notes
Text
June 30, 2021
Coco (and Lulu’s) Legacy
Coco wrote the book on how to be a Hololive member, from front to back. She plotted out how one can amass an audience, how to interact and build a worldwide fandom, how to integrate ideas of the audience to the grand narrative of the company, how to deal with tee-tee and pairings, how to cope when YouTube strikes you down in its impunity, and how to cope when Cancel Brigade comes to destroy your work, along with how to bring a more cohesive workplace, how to protect yourself from the unmooring of identity that is inherent in VTube, and finally how to leave when you are in a rollercoaster that is only going up. Coco wrote the book and now we follow.
AsaCoco was brilliant from its outset. Having a place to know the ins and outs of various members of Hololive was a great way to connect the rabbit hole. But there is a deeper reason for the brilliance. I talked before about how the major tension in VTube is one between the corporate back-end tradition of Japan colliding with the audience front-end tradition of YouTube. AsaCoco is something directly in line with that second tradition. The visual language of YouTube is different from those of movies. A jump cut in a movie denotes a different idea than a jump cut on YouTube. Movie critic complaining about jump cuts in vlogs is like a Spanish reader complaining about a sentence in English being awkward. Of course it is, it’s in a different language. Unlike movies, which come from theatre and literature, vlogs’ lineage comes from news broadcasts. Many of the early web successes were styled in a news format (rocketboom, Ze Frank, What the Buck and so on…) One does not complain about the jump cut between different presenters in a newscast, and so one does not complain when a similar thing happens in vlogs. But the point is that AsaCoco harkens to the audience-based tradition.
One might write off the ARK arc as an aberration, but I think ARK did add something constructive to Hololive and VTubers as a whole. I like to think of ARK as a training wheel for Minecraft. Minecraft is relatively challenging compared to ARK. Minecraft speedruns are mildly impressive, ARK speedrun less so. ARK is actually like the middle ground between Monster Hunter and Minecraft. You can play ARK like Monster Hunter, gather a bunch of friends to hunt monsters, or like Minecraft, build your own zoo or house or so on… And in that flexibility, one can easily learn how to tell a compelling narrative in an open-world setting. Pekora’s war criminal tendencies developed there, Miko’s ‘pon’ nature was crystalized there, and so on…
Holohouse was an underrated achievement. At first, the idea feels like the natural extension of their idol nature. Idols live together, so why not virtual idols? But having virtual idols living together comes with additional benefits that Nijisanji should note.
Stalking is an awful thing, I know since I experienced and have done something similar in my past, but stalking is also a desperate thing. And desperation tends to abate when people are more open about themselves. One of the articles talking about Coco’s graduation infamously notes the mystery of Coco’s identity, which is chucklesome since Coco’s identity might be the most open secret in all of Hololive. This was in line with Hololive’s more open policy, several of Hololive members do their own personal work on the side, while in many early companies, this was forbidden. Nijisanji’s background is less open than Hololive, perhaps due to the number and less mass attention, and that leads to stalking being a more adventurous one. One that livers have to deal with more alone, while for Hololive, it’s likely people would catch and perhaps even tar the perpetrator. More attention means more risk with less excitement.
Holohouse also protects aggressive fan behavior by introducing VTuber solidarity. With more offline collabs, the people would know each other more personally and therefore have a ground of contacts in which to alert suspicious behavior. Safety in numbers.
Holohouse also brought us KanaCoco, which was a lesser known pairing until the couple ring story, and now it has become one of three big couples of Hololive, the other two being NoeFlare and OkaKoro. The big three all have a different style of their tee tee. KanaCoco is the type of a longtime buddy. Both Kanata and Coco struggled with familial and economic circumstances, and they are both struggling under the same roof. And within that struggle comes comity and friendship. It’s not love in your typical sense, but it is a type that would lead to marriage and childrens… but the current LBGTQ+ status in Japan is pretty bad, so tee tee and hush hush it is.
In a sense, KanaCoco provides for an excellent cover. It is one of the most inspiring portrayals of woman-woman friendships in media and it would be one of the more enduring aspect of Coco’s legacy as it passes down through the generations.
[Note: This somehow became an apologia of the past week. Well, I do like to show my thinking with my behavior, perhaps to my detriment, so… just be warned.]
For the past week, I was hyping about the fact that Gura passed Kizuna Ai to become the most-subscribed VTuber. And I made the point, not through immaturity, but because I realized this coincided with Coco’s graduation. Without Coco, there wouldn’t be Hololive English, or Gawr Gura, and therefore this event would not have happened. This, therefore, was one of the last great accomplishments of Coco. An indelible mark of her foresight and perseverance. A realization of her plans. So, in a sense, this was one of my ways of celebrating Coco’s career, albeit in an admittedly twisted way.
But beyond Hololive English, there was the famous Meme Review, which has a weak lineage with the early meme review series from PewDiePie. Now for the digression, whoever ends up at the top gives us a flavor for that specific era, since one naturally assumes success means finesse and would try to emulate the style. Vlogbrother’s visual style and mannerism was largely lifted from Ze Frank. PBS Idea Channel famously emulated Ray William Johnson’s background to his own ends. And Kizuna Ai was famously inspired by PewDiePie at several points in her career. Which is why PewDiePie’s Congratulations felt right as a tribute. One of the big shared characteristics of the two was the lonely years at the top. PewDiePie is probably going to be longest reigning ‘King’ of YouTube for a while (of course, depends on if Cocomelon catches T-Series in due time) and at the time his reign was abnormally long. Most people hold onto the top spot for a year or two, so it felt odd that PewDiePie was untouchable for so long. Similar things must have been raised for Kizuna Ai as well. Many people must have felt that Kizuna Ai just did not represent VTubers at the current time.
So, when competition showed up, of course people were excited. It felt like it was time. I believe PewDiePie’s Congratulations was not a simple diss track, although it’s formatted like one, just due to the culture at the time. So the hypothetical Kizuna Ai version would be extremely light-hearted. The ‘diss’ would be your typical “she’s short”, “she’s hydrodynamic” and so on… it would be clear there is no actual bad blood, and the song would be welcoming of the new era. Era, as I said before, brought on by Coco.
Back to the Meme Review, meme review was great as it centered reddit as the base for the fandom, rather than twitter, which is a horrible platform to bring a sense of communal welcomeness. Reddit is probably the best functional place for stuff like this, even though we all know it has its host of problems that needs to be resolved.
What is the most important stream in Hololive? Well, some people would point to Aqua and Coco’s The Raft stream, which is a poignant encapsulation of a stream. The dramatic counterweight to the other greatest stream in Hololive, Korone’s all-english Mario stream. Aqua and Coco are always the odd pairing, but it could have worked, and it might have been beneficial. Aqua is one of the most shy people in Hololive, and Mio is already busy with Ayame and Subaru, so the best person might have been Coco.
But China. There were two big beneficiaries from China in Hololive, one was Fubuki and the other was Aqua. While Fubuki, in Coco’s last months, famously went out of her way to intertwine herself with Coco to directly redirect her audience, like the mensch she is, Aqua always struggled with her audience retention, therefore played shy with Coco.
Edit: Well, my initial final impression was… what a wonderful finish. The interview portion was well-meant, but honestly a little formal. When the 4th Gen went together, is when the stream turned into something special for me, and the final performance was actually really well-done. Coco went out like an idol, which makes sense. For whatever provocation Coco perpetuated, Coco only did them out of love. And ultimately Cover knew that. Coco’s final month was a warning and a reminder.
Can I talk about all the different tributes lately? In some sense, Usaken Summer Festival is part of this… for an organization that is immensely popular, I just adore how Cover and their talent always has this drive to throw everything and see if it works. I noticed this during Golden Week. Golden Week in Hololive was jam packed. There were great events, Mio’s morning stream was astounding, leading to one of biggest growth spurt for Mio. Miko’s drawing collab was absolutely hilarious, for such a simple and seemingly hastily put idea. One of the people in a forum commented on this and affixed something that left my mind… what did Nijisanji during the same week? Even I was surprised by how little Nijisanji did that Golden week. They barely did anything!
The innovative spirit does give them trouble, more than it is worth, but Cover never really stopped its momentum, even when most other companies would have stopped a long time ago! This is the greatest thing about Hololive and Cover, the most redeeming feature. One that would serve them well. Coco wrote the playing book, let us pray that Cover sticks to them, because the fall of Cover comes the moment they stray.
The Pre-Coco era was about a company struggling to get their idea through. The Coco era was about writing the playing book. So the Post-Coco era will be about remembrance, it’ll be a struggle to keep the memory of what the playing book is. It’ll be about them being Hololive as they become part of the global zeitgeist.
16 notes
·
View notes
Text
Top R&J Adaptation Pet Peeves
Adaptation is hard. Really, really hard. Shakespeare especially knew it; he was one of the best adapters for theater ever, and he himself adapted R&J from Arthur Brooke’s Tragedie of Romeus and Juliet. Since then Shakespeare’s play itself has been given the adaptation treatment and hooo boy, are there doozies, misses, and fascinating failures. Most are published fanfic flops, like the ones I reviewed for my blog, but others tend to be more complicated than that. So without further ado, let’s dive into the Top Adaptation Pet Peeves I’ve personally encountered, or simply tropes and patterns I find annoying.
The two families/groups not being alike in dignity. Yes, I’m looking at all the productions and adaptations that decide to switch the whole rival houses dynamic for a race or class one. The ones who pit a marginalized group against another marginalized group, like Romiette and Julio (Black/Hispanic respectively) are fine-ish. West Side Story also does this, but unfortunately the whole “white ethnic” gang is no longer a thing now, as most non-WASP ethnic white groups are considered functionally white nowadays, so it does become a problem re: the Puerto Ricans being the underdogs to the white ethnics. Some have done a poor/rich, privileged/marginalized dynamic, but you just can’t do it with R&J; it breaks the equality of the pairing. By far the worst of these is the anime Romeo X Juliet, which had the evil Montagues be the corrupt ruling power who usurped the throne from the Capulets (????). Look, the whole point is that the two groups’ differences are superficial and stupid, and that they are more alike than different. This doesn’t work if one group is favored/discriminated against over another. It also leads to disturbing implications—namely, justifying a dangerous and destructive feud and intergroup violence and hatred in general. Another side effect is that it ruins the mutuality of the lovers by bringing in unequal power dynamics where it isn’t needed.
Juliet as a #girlboss/badass/“strong female protagonist”. Many adaptations do some measure of this by having Juliet resist even the first mention of Paris, talk back to her parents and the Nurse, and, for Gong’s These Violent Delights (Juliette Cai as the dagger-wielding daughter of a gang) and the anime Romeo X Juliet, (Juliet crossdressing as the vigilante the Red Whirlwind) actually kick ass and generally “strong female protagonist”-it up. I think this is largely a reaction to Juliet’s canonically marginalized position as a sheltered 16th century maid, mistaking the passivity and lack of agency of her status as a character trait. As a result, we get CrouchingTigerHiddenDragon!Juliet. Just no. The original Juliet, as everyone should know like their own name, was no shrinking violet, but neither was she a YA/anime shonen dominatrix either, and I feel she wouldn’t be even in an AU. Also, by this point it’s so cliché. Juliet is so well-written as she is; why stuff her into this Katniss Everdeen peg?
Juliet as an immature ~bby. Not so much adaptation!dumb, thank goodness, but I’ve seen this small trend in play productions that take the “Juliet-is-thirteen” thing waaaaaay too seriously and either have a tween-looking actress or make the actress play Juliet a facsimile of what a thirteen-year-old is supposed to be like. I especially will never forget the Orlando Bloom production that had poor Juliet deliver her “Gallop apace” on a swing. Awful.
Mercutio being turned into either 1) wacky, comic relief gay or 2) a mystical/sad tragic gay. Mercutio occasionally gets done dirty in either of those two ways and it’s sad. That French Canadian film Roméo et Juliette is by far the most damning offender of the latter take. I don’t like either trope, and I certainly don’t like it for Mercutio, for whom it doesn’t really fit. Also, I feel it’s important to note that as the Prince’s kinsman Mercutio is the most higher ranked and privileged of the three, his being forced into a “sad, tragic gay” mold feels ludicrous. Even his death comes about because he wanted to avenge Romeo’s honor (or, well, more like he really wanted a fight), not because he was Bury Your Gay’ed. Cocciante’s Giulietta e Romeo musical does something unique and has him as an omnipotent narrator, which works a little better than it should, but overall it’s also a miss. Mercutio is Romeo’s foil and a fun side character; outside of that, it’s hard to make him work without changing his character entirely.
Romeo being turned into 1) an immature woobie/“cinnamon roll,” 2) bumbling hero, 3) a himbo/idiot, or 4) evil (!!). My poor boi has been done the dirtiest in so many different ways, it’s hard to quantify or even name them. They range from flattening his character a little to “romantic idiot” to full-on Ron the Death Eater-ing him (yes, that’s a thing, twice!! See Juliet Immortal et al. Or rather not). The last two are mostly in the realms of salty fanfic, thankfully, but the himbo idiot and woobie still inform some actors’ performances. Needless to say, I hate all of this. Romeo is no idiot, himbo or not, and he is as mature as the rest of the youths (he is at least praised by Capulet as a “portly gentleman”). Canonically he is shown to best Mercutio in a game of wits and explicitly restrains himself from revealing himself at Juliet’s balcony. Act 5 shows him coldly but effectively convincing an apothecary in less than a dozen lines to break the law and sell him poison. I don’t exactly know from what stems this woobification of Romeo. Actually, no, I do. Romeo may be climb high orchard walls, playfully roast his friends, talk about how chastity vows are stupid and hope Juliet would cast off that pesky virginity of hers, and kill two characters all he likes, but as soon as he weeps immoderately over being banished/separated from Juliet and the possibility of her not loving him anymore, he renounces his Man(tm) card. Hello, gender roles-based sexism! God, I hate you so much. Please die.
“It’s a dark, ~crazy world!!! Verona is a violent, crass, tacky, dangerous hellhole!!!” Okay, so this is mostly shade thrown at Baz Lurhmann and the Hungarian version of Presgurvic’s RetJ, (the latter more fondly than the former) but it still disappoints me. The whole “fair Verona” thing aside, I think it’s clear that Shakespeare’s Verona is supposed to be a violent, steamy clusterfuck, but with the veneer of wealth and prosperity and genteel good taste that papers over the cracks. It’s the whole appearance vs. reality thing. I still think French RetJ does Verona best, and fortunately most productions and versions get it as a ���quaint pretty small town is actually a hellhole” thing (hell, I think even that Gnomeo and Juliet movie made the suburban lawns nice). I just like the contrast, what can I say?
“Benvolio, Mercutio, Tybalt are more interesting than R&J, let’s make it all about them instead!!!1” This is the weirdest thing, but I think there were some web series (at least one, and no, not Jules and Monty) that literally did this, a weird modern Tycutio AU. But in general, adaptations that overdevelop the feud and the whole Benvolio-Mercutio-Tybalt thing at the expense of R&J are a no-go for me. I like the three and they all have their little crannies of character nuance, but they are less developed and the feud drama less interesting overall than R&J. I also don’t like the ships with any of the three, Bencutio and Tycutio being the most popular set-up. Canonically Mercutio and Benvolio spend most of their time either searching for Romeo or talking about him and how much he’s changed. As for Tycutio, Mercutio disdains Tybalt’s dueling skills and overall they don’t seem to know each other well personally. Both ships have no chemistry with each other and are firmly into fanon territory.
“R&J’s love was like a cinnamon roll, too good, too pure for this world…” Some adaptations, uncomfortable with some of the high-scale eroticism of the lovers, tend towards this. They’re teen sweethearts, high school, if you will, so let’s make them as cute and chaste and ~uwu as possible. Romeo X Juliet tends sickeningly towards this, but that just might be the demure Japanese culture informing the text. But I don’t know. R&J are not exactly horndogs, but they’re not dead either (horny bird metaphor, anyone? Also Juliet’s whole famous I-wanna-bang monologue). It’s secretly condescending too, in that it tries to put down and dismiss R&J as puppy love…puppy love that leads them to an uncompromising position and a double suicide, but okay. Sounds fake, but okay.
“R&J was just lust and it’s kinda their fault, actually—” Nothing will make me loathe your adaptation quicker than this. Fortunately most adaptations know enough not to go that far, but Baz Luhrmann’s version definitely has some of this vibe, along with some forced comedy. Kill it with fire.
#romeo and juliet#cristina metas#rj meta#r&j meta#this is so many decades’ worth of salt#i’ll probably remember others i didn’t talk about
15 notes
·
View notes
Note
What your plans for future mods? I love you work
Thank you nonny! :) Lots of things actually! But it’s funny that you ask because I was thinking of releasing a list of things I had in mind :p
After I finish the Interests & Hobbies mod, I actually had the following idea:
1. Better parenting system.
Every time I play ts3, all the baby and toddler stuff just feels... so bland. Now, the Sweet toddler did a great job adding more flavor to that! But I’d like to make a bigger mod that specifically focuses on that issue itself.
2. Creating a program that should make creating functional objects easier
There’s a reason why TS4 has more moddable stuff compared to ts3, and that’s because EA moved everything that once TS3 had done in C#, is now in XML. So I might start working on this while creating the Interests & Hobbies mod, just so that I have to write less code and click more boxes ;D And know what would help for the non-programmers out there!
However, I’m not sure yet whether I should write this program as a website (I am a web developer anyway, so it would bring me a lot of joy to do that) or just as a regular .exe program :). The plus side for a web version is that mac people would be able to join in!
3. Better occult system.
I’m noticing a lot of awesome suggestions people have for the interests & hobbies mod regarding supernaturals and making better interactions for occults :) So I might split all those interactions and put them into a different mod, unless people rather want it to be part of the interests mod?
4. Shareable stories:
I actually was working on this before but scrapped it since back then I didn’t have the right thoughts on what I wanted out of this mod. But I do now :)
Basically what it’s supposed to be is that for each household in the game you create their own stories and how things should be. So, for example, You’d like to share your storyline of the families in Sunset Valley! Where Agnes resurrects her husband and making sure that Kaylynn decides to become a maid, etc :) And being able to share those with others!
5. Better minor animals!
I used to own 2 parrots with who I did pretty much everything with, and in the sims we don’t exactly do much with these types of animals. Possibly I’d also like to include wilder animals like foxes and (I guess tamed) wolves that actually do stuff rather than just randomly heckling your sims lol. And just better birds in nature, because birds are great :p
6. Default replace the scenery where it becomes more updated to its current year
TS3 with tons of mods can be super pretty! And more update-y looking, but there doesn’t seem a lot of different textures to choose from that fits your gameplay style (Some have a very cartoony style, others more realistic) So I’d love to do something with sceneries because I adore pretty sceneries!
7. Introducing functional skyboxes!
I think I might have found a way to get entirely rid of EA’s skybox and doing it, I guess, my way :p Having done skyboxes in Unity and Unreal engine before, I think I might have figured out how to do this. I really would like to make this in such a sense that other creators can make their own as well! It would mean I have to do the programming, but I’m totally fine to sacrifice myself for that :p
8. Having more realistic houseplants :)
This includes watering them, or even grow your own indoor plant! Whether that’s against a wall, the ceiling or just a regular plant on a table/ground, I really just would love the plantmoms/dad among us to feel like their passion is also possible in the sims :)
9. Anything else really that I suddenly come up with.
Which happened with the medieval head and the realistic butterfly mod (Which I’m still shaking my fist at lol and working on and off for it.)
And of course, I'd love to do a ‘community’ requested challenge, since you all really gave me back that community feeling that I once felt when TS4 wasn’t released yet :) I really appreciate all the feedback you all give and the amazing ideas shared when I’m working on a mod! It really feels like we’re doing this all together!
50 notes
·
View notes
Photo





Pokèmon World Magazine: Porygon Net (Various Issues)
We’ve had a very long streak of Photoset posts lately, didn’t we? Let’s have a little break from anime and tie-in games and let’s go back to oldschool Pokèmon and my favourite childhood magazine, Pokèmon World!
This summer I'm working on my own portfolio site: it's getting built from scratch and, due to the kind of art it's going to showcase, I'm designing its layout to look like one of those old personal pages a lot of Internet users used to have back in the first 2000s.
This choice was also influenced by one of my childhood dreams, which was, infact, owning a corner of the Net all for myself; without the right equipment or spare money to purchase a domain, though, the idea of having my page online was only hypotetical, so all I could do was designing some cute layouts on Microsoft Frontpage and admiring what others were doing. Of course, as Pokèmon was my main interest at the time, I found the Porygon Net section of Pokèmon World mag to be extra inspirational.
Porygon Net was a very small section with just a double page: every month, the magazine's staff would choose and review an italian site dedicated to everyone's favourite monsters. These online corners were, most of the times, built by fellow readers and fans who sometimes even wrote back either by mailing the staff or boasting about it on their site's news section, thanking for the feature and the subsequent wave of new visitors.
As these places were built by teens or even kids (I may have seen some online pages managed by 10 year olds at the time o.o), their quality varied greatly depending on their web-making skills: some were very simplistic, other more orderly and neat, and some... showed potential, but needed more work. Pokèmon World's staff, though, never mocked these attempts, and instead also published suggestions to make certain parts of the site more functional and pleasing to the eye. I found this very encouraging, and I wonder if many of these people have continued with a career in the online world.
I went and browsed among my mag issues to find some sites to showcase: I mostly picked the ones that stuck in my mind since reading about them, or that I actually used to visit back in the day. Wayback Machine may have not been kind to the italian community, and I fear the majority of these sites are now lost; however, I'll post links if, surprisingly, I find them still alive!
Issue 4: Pokemon Mania
The pictures have been displayed in chronological order, but I still would've chosen to display this site first as I used to actually visit it before it was featured on Pokèmon World.
Due to its easy and straightforward name, Pokèmon Mania was one of the first fansites to show up on the search engine if you ever looked for more Pokèmon content. It was managed by a guy with the alias of Professor Kao, and the whole feeling of the site was that of a Pokemon lab at the start of your monster journey. Though it wasn't exactly a marvel in terms of layout esthetic, the site aimed to amaze with content: it had simple browser fangames, a section dedicated to drawing tutorials (with pictures taken from japanese sources- which at the time were very scarce and hard to get!), many sections dedicated to the Cardgame (apparently, the main focus of Kao's Pokèmon interests) and its live tournaments, and one centered on the monsters' trivia. One very interactive section even proposed quizzes given by the webmaster himself that visitors could answer via mail: Kao would then contact winners and even send out special official merch like Pokèmon Center plushies or other branded toys. Generous!
This site has been preserved in the Wayback Machine with a lot of snapshots, though unfortunately without many graphics. We can still navigate and read most of the sections!
Issue 20: Pokemon Museum
My second site of choice striked me with its very homely layout: even looking at the snapshot in its article feels like I'm viewing a cozy corner of the Net, in which the webmaster poured its personal thoughts and passions more than providing a service like PokèmonMania did.
The issue is number 20 and quite some months have passed: online trends regarding these kind of pages had changed a bit and now people preferred to offer their own content instead of copy-pasting what Nintendo produced.
Pokèmon Museum's graphics have all been drawn by the owner, Kabutops: the background texture, banner, and a lot of the graphics all around the sections! Kudos for being to prolific and precise during a period in which digital art still hadn't reached its peak popularity, and drawing tablets were only restricted to professionals.
Going past the many sections dedicated to the anime, games and lore, one interesting aspect was the beginning of affiliates: fellow webmasters were starting communicating with eachother and sharing their visits by dedicating a little button to other sites. I loved the affiliates section because, once finished looking through a site, I could click on the cute little rectangle banners and find myself in another home without passing from Google searches!
But webmasters wouldn't affiliate with everyone, and for the purpose of only interacting with other best Pokèsites, awards had become popular as well: graphics that people would exchange after rating a site and feeling impressed with their content, presentation, or popularity.
Pokèmon Museum's magazine review focused on its affiliates and the awards, inviting fellow readers to have their site reviewed by Kabutops.
Unfortunately, the site is not present on Wayback Machine. I'll never know if Kabutops came back updating its museum after summer vacations :(
Issue 35: TBPS
Let's have another jump of several months; issue 35 featured a page under the bigger domain Pokevalley and named itself The Best Pokèmon Page, rather narcissistic!
This was one of those rare times Pokèmon World featured an english-speaking site. The layout doesn't impress me too much, yet the fact that the header reads "Crystal Water Version" conveys that the webmaster(s) used to periodically change aspect and palette of their site, an activity that proved to be very prolific for many page owners at the time: sites were often in construction, and people were experimenting with different colours or HTML code tricks to impress viewers and reviewers, have as many affiliates as possible and collect positive awards from other sites. Such was popularity, back in the day!
The site has a long menu with many sections dedicated to the main games and movies; although, none of those pages were catching anyone’s attention anymore as everyone had the same copypasted guides and info; instead, what’s interesting is the hefty section dedicated to browser games, the big menu with pages concerning the site and staff themselves, and the oekaki board! Oekakis were very popular in that period, as it allowed fellow aspiring artists to meet eachother and show off their own skills by drawing live! If a site hosted one, they could quickly become a melting pot of creativity.
Wayback Machine, sadly, doesn’t have anything concerning this site as well.
Issue 36: Arcywof
We’re back on italian sites with a page that definitely impressed even Pokèmon World’s staff for its pleasing graphics. When I first saw this among the magazine’s pages... my eyes lit up! I can’t hide that after seeing its beautiful palette, checkered background and condensed menu, teen me adopted Arcy & The Fire Pkmn as design guru: many of my subsequent mockup pages had exactly this layout, or variations of it.
It’s too bad, though, that aside from the beautiful presentation, the site’s contents aren’t exactly interesting: the Pokèmon images are ripped straight from Nintendo’s official archives, and most sections are concerning the anime’s characters, episode plots, and broadcasting dates. However, Arcywof also offers a forum and a live chat, which definitely helped the staff build an interactive and affectionate community around it.
Among all reviewed here, I’m most bitter that Wayback Machine hasn’t archived this site, because seriously, it’s a little jewel ;w; its pastel colours and checkered texture remind me of candy shops!
Issue 38: Pokemon Super Site
I wanted to finish this little jump in the past with a positive note and show at least one more saved address from Wayback Machine. Although not in its updated version originally featured in Pokèmon World Issue 38, Pokèmon Super Site has been archived and it’s more or less complete to explore. It’s too bad a lot of the graphics haven’t survived but hey it’s something!
It’s 2003, and the trend has changed once again: forums are as popular as ever and considered one of the most successful ways to build a solid audience for one’s own page, which are now treated more like portals or an extension to the forum itself.
Super Site’s sections are centered on game guides, nothing too special, but I do love the grey and white grid background on menus and header, as if we’re viewing a notebook page; reminds me of school days. I also really like the gifs section as featured in the review, all those old graphics bring back so much memories of scouting the net to save them all on hard drive!
If you stumble upon one of these sites in Wayback Machine, chances are the ever present affiliates buttons will still be working, allowing you to visit even more fansites. It’s a true trip to the past, and a never ending source of inspiration for me!
16 notes
·
View notes
Text
gifmaking tutorial
As requested, here's a tutorial on how I make my gifs. Everyone's process is a little different, and mine changes from time to time, so it'll take some experimenting to find the settings that you like best. I’ll also link this tutorial here by Em, who is way more thorough than I’ll probably be, so check that out! The tutorial will be found in the read more below (apologies if it doesn’t work on mobile - this is a screenshot heavy piece of text).
My process uses Vapoursynth and Photoshop CS5 (I’m ancient I know!!). Avisynth is also another popular option if you already have that, but it’s been a while since I’ve used it. After the frames have been loaded into Photoshop, I then sharpen and colour my gifs before exporting. Some people will also use Topaz to clean up their gifs, but unfortunately that does not work well on my laptop. I use a Windows computer, so things may look slightly different if you’re using a Mac.
STEP ONE ⤅ Downloading your video
To start off, find the highest quality possible of the video that you want to gif from. If it’s a stage, I highly recommend using ts files, which are much better quality than the versions you’ll find on Youtube. Ts files can be found on a variety of website such as 4sashi, kpop24hours (requires membership) and on Twitter. Here is an additional resource for finding ts files and downloading videos. For non-stages, 1080p will work best, though 2k and 4k are absolutely lovely and I would highly recommend those if they’re available.
STEP TWO ⤅ Run your video through Vapoursynth
You can install Vapoursynth following this tutorial. Vapousynth is essentially a program that will crop and compress your video files without losing any quality. It also has built-in sharpen and denoise functions that can take over the functions of Topaz.
To start the process, you’ll drag your video onto the vapourscript and see a pop-up from Command Prompt. It will prompt you to enter two numbers: the first is the timestamp on the video for the start time for your gif (mine was at 3 min, 27 seconds). After pressing enter, it will then prompt you to enter the duration of the moment you want to gif (mine is 3 seconds). If you’re using Avisynth, the second prompt will be the second time stop (when you want the moment to end). I find that sometimes adding an extra second will help me capture the entire moment, but it’s up to your own discretion.

Once you press enter a third time, the command prompt will run and then a pop-up will appear on your browser. You can then adjust several settings, including gif size, preprocessor, denoise filters and sharpening. There’s a lot of freedom here to choose what you’d like to do.
In terms of gif size, you can pick any height that you think looks good but the widths that are optimized on Tumblr go as follows:
1 gif per row: 540px width
2 gifs per row: 268px width (I tend to use the default 350px for height when making these)
3 gifs per row: 178px width (it’s funky here because the middle gif is 178px while the two on the side are 177px each, so you have to crop off a pixel later)

For the purposes of this tutorial, I’ll be making 178px gifs. The next option is preprocessor. This option will alter how the video renders. There are two main options - 30 or 60 - and this will refer the number of frames per second you’ll obtain. For live performance gifs, qtgmc 60 slow is generally the option I choose as it gives better quality frames (especially with a lot of movement) but you may find that qtgmc 30 slow is sufficient. For non ts files, I typically do not use any preprocessor settings.
Most of the time, I don’t use denoise or sharpening filters as I prefer to do my sharpening and denoise in Photoshop. When I do choose to use denoise and sharpening, these are the settings I use. I don’t have a particular reason, but just that I like the way the gifs look. You can experiment with the settings to see what you like, and it can also vary with the gif.

The difference between having those sharpening/denoise settings vs. doing it in Photoshop vs. no sharpening/denoise can also be seen with the three gifs below (note that I've coloured them, which we’ll get into a bit later). As you can probably tell, there’s not a HUGE difference in quality between the three because ts files tend to be already be very high quality but I would always recommend sharpening as it can make a very big difference in the quality of your gifs!

After choosing the settings you want, you’ll then paste them into the VapouSynth Editor (which should’ve automatically popped up at the same time as the browser setting adjuster). For the purposes of this tutorial, I have chosen not to sharpen and denoise. You will copy paste the code from the browser (found at the right side) into the editor. My code was 4 lines and goes in between the code from the 11th line and 22nd line (yours should as well, though the line numbers may not match up - just make sure they say the same thing!)

You’ll then want to hover on the script on the top bar and click on “Encode video”.

Once you click encode video, another box will pop up. Here, you’ll want to make one adjustment (shown in purple), before pressing start. At the header bar, you’ll want to exchange the preset “No header” for the Y4M option. After you’ve done that, you can press start found below (also highlighted in purple).

Congrats! You’ve finally finished processing your video!
STEP THREE ⤅ Make the gif in Photoshop
To important the frames into Photoshop, you’ll click File (top bar) > import > video frames to layers. Your output file from vapousynth should be found in the VapourSynth64Portable folder (based on where you first saved it) > gifs > output. Finally, click on the output.mov file to select it. You will then get a pop-up that looks like the following. I always keep these settings, though sometimes people will use limit to every 2 frames, but I find that will make your gifs look choppy.

Based on the way your Photoshop layout is set up, the following steps may be found in different places than they’re found on my screen. You’ll want to have animation turned on (can be turned on under the windows dropdown menu, and just click on animation to turn on the frame view). If your bar is on the bottom of the screen, in the bottom right corner, you should press on the button (convert to timeline animation). I’ve highlighted the button in blue.

After converting to timeline, I select all the frames in the layers window (can also be turned on in the windows dropdown menu and selecting layers). Then, right click and and press convert to smart object. This will turn all your layers into a single object so you can edit all the layers at once rather than having to edit each layer separately.
After your smart object is created, I like to sharpen. I have an action, but to recreate the same effect, you will need to (1) duplicate the smart object (right click on the smart object > duplicate layer) (2) smart sharpen both smart objects with the following settings and then (3) put a gaussian blur only on the top layer with 1.0px. Both smart sharpen and gaussian blur can be found under the filter dropdown menu (filter > sharpen > smart sharpen or filter > blur > gaussian blur).

Depending on the quality of the video, if I find the sharpening too strong, I will sometimes change the radius to 0.3 or 0.2 (a higher number = more sharpening). Finally, set the top layer to 50% opacity (I go anywhere from 35% to 50% depending on how “soft” I want the sharpening to look. A higher opacity for the top layer will create a softer look). When I finish this step, my layers will usually look like this. And good news: your basic gif is done!

STEP FOUR ⤅ Colouring
Before you save the gif, you may want to colour the gif to make the colours look the way you want. This step is super subjective and every CC will colour differently - it’s why it’s so fun to see multiple sets of the same moment giffed, because each CC will colour a little differently!
I’m not a colouring expert at all, but I’ll put a basic skeleton of the way I colour below and show you the difference between no colouring, a basic colouring, and a more complex colouring. Another fun thing about colouring is that it can also make your gif look much sharper and higher quality depending on what you do.

To access the possibilities for colouring, you’ll want to go the adjustments window (once again can be accessed in the window dropdown menu and selecting adjustments). As you can tell, there’s a ton of adjustment options, which may seem overwhelming. You should definitely experiment to find that looks best to you! I usually go in the following order: curves (red), colour balance (orange), hue/saturation (yellow), selective colour (green), levels (blue) and finally exposure (purple). I won’t attempt to explain what each one does (there’s tons of tutorials out there!), but note that sometimes you’ll want to use an adjustment more than once to get the effect you desire. Layering of multiple of these adjustment layers is what will create a more complex colouring that you will find you like more. I also haven’t mentioned some of the other options, but definitely explore them all to figure out what you like!
STEP FIVE⤅ Saving your gif!
We finally made it to the end! To save your gif, head into the file dropdown menu and select save for web and devices. There’s a lot settings you can fiddle around with here in order to save the best possible gif, but these are typically the settings I go with. The most important to note in the top right corner with selective and pattern selected (play around with those as you may find that the other settings will look better based on the gif!). Also make sure colors is at 256 (maximum) as having less than 256 colours can make your gif look patchy. At the bottom right, make sure you’ve selected looping options: forever to make sure the gif will loop. Finally, at the bottom left, you can see the size of the gif in megabytes. Note that Tumblr will allow gifs up to 10mb to be uploaded, but gifs will typically look best when under 3mb (though debatable).

Press save and you’re done! Note that sometimes after you’ve saved, the timing of the gif will be either too fast or slow. You may need to reopen the gif again and adjust the timing. I find that if you’re using 60fps, 0.02-0.03s generally looks best, while 0.04-0.05 will look best when using 30fps or with a preprocessor. Try them out and see what looks right to you.
Congrats on making it through this tutorial and taking the time to make gifs. Making gifs you find nice won’t always come easily or with the first try, but keep going and you’ll eventually find a way that works for you that you’ll be happy with. As always, if you have any questions, feel free to stop by and ask me and I’ll do my best to help. Almost every CC will be happy to share tips and advice as well, so don’t be afraid to reach out to the people whose gifs you love.
#gif tutorial#tutorial#mine#*tutorial#omg this took so long i hope this helps though anon!!#if there are any mistakes or grammar issues please let me know i'm too tired to read this over again LMAO#again everyone has different processes so this may not be something that works for you
102 notes
·
View notes
Photo

So, since I got a couple of asks about making a manip tutorial, I’m going to walk you guys through how I made the Sofia Martinez x Diego Hargreeves gif that you see above! I use photoshop on mac for all of my gifs, so it may look different on other computers, but the theory is the same (I don’t know what version of photoshop it is lmao, I got it free through school)
This is admittedly not my best gif ever but it was less complicated than a lot of what I make so it seemed like a good one to make a tutorial for! Details are below the cut since this is super long
1. So first I start by loading the first of the two gifs! If you’ve never used photoshop before, you can do that in “file”
NOTE: If you already know how to get a gif loaded then you can skip ahead to step 4, and if you know how to get the gif to only include the frames that you want then you can skip to 6!
(Ik most people will use premade gifs but I make all of mine from scratch so I included that in this)

2. So I know that different people load gifs differently, but I always go with import video frame to layer! It opens my files and I find the mp4/mov file that I want to load from!

3. So I forgot to screenshot this originally which is why you can sort see the final result lmao but anyways then I go and select what part of the file I want! Now I’ve used this Diego scene in a lot of edits so I know exactly where I want it, but finding the exact moment sometimes takes a bit more time/attempts before you get exactly what you want!

4. So now that I have a gif, you can see my timeline at the bottom! The first step to making an actual gif is to go through the timeline and delete all of the frames that you don’t want! In my case, that includes all of the Luther frames that came before this scene! And I decided to make this a 50 frame gif, so once I had 50 frames of Diego, I also deleted everything after that!

5. So once you get just the frames that you want, go to your layers on the side and delete all of the layers that are no longer in your gif! After that I make the remaining layers into a group because I find gif making a lot easier when everything is in groups lmao!

6. Then I like to create the curve layer! This may look different on pcs but on mac you go to the layers dropdown into new adjustment layer to curves!

7. For creating the curves that I want, use the highlight (circled pink) and lowlight (circled yellow) eyedrops! I start with the highlight and I click on what I want to have as the lightest point of the gif (in this case, Diego’s neck), then I use the lowlight and click on what I want to be the darkest point (in this case, his harness)

7b. Now, if you want to change any of the curves from there, you can click on where it says RGB and choose which colour to adjust! If I want the entire thing to be brighter then I’ll go through each colour and increase them all by the same amount; if I want to make one colour stronger or weaker then I only change that one!

7c. in this closeup you can see where the numbers are on the bottom! I only ever adjust the input number, I don’t touch the output at all! Once you’re on a specific colour, click on the square at the top (highlight) or bottom (lowlight) of the curve to determine what you’re adjusting!

NOTE: Don’t assume that these will be your final settings! Once you combine the gifs and we get to the real colouring, they will definitely be changing! But I personally prefer having the base curves already done and then adjusting things later rather than trying to start it later!
After that, I repeat the process to make the second gif, and now we get to making the manip!
So my Diego gif is bigger (1920x1080) than my Sofia gif (1280x720), so I’m going to be moving his gif onto hers!
8. So to copy the gif you’ve made, select all of your frames and then click the three little lines on the bottom right of your timeline! Make sure you’ve selected all of the frames

9. Then, you can choose the copy frames option!!
Note: I should have done it sooner but I forgot; at this point make sure that your curves layer has been moved into the group so that it copies with everything else!

10. So then we move to our other gif, and again we make sure that we’ve selected all the layers, and we click the three little lines again! Make sure that you’ve selected the top layer of the gif so that the layers from the other gif will go on top of it!

11. This time, we’re going to choose to paste frames, and when the pop up appears, make sure to select “Paste Over Selection”! That’s what will put the gif you copied on top of the gif you have selected!


12. so now we this! At this point I can’t see the gif underneath it, so we’re going to create a layer mask (circled in orange in the second screenshot) and get to really making the manip!
NOTE: this will actually say add layer mask, but when I press the command key to take a screenshot it switches to vector, sorry about that!


12b. Circled in orange here is the layer mask! This is the layer that we’re going to do all of the editing on now to make the other gif visible!

13. Now, because of the size difference between the two gifs, I decided to move the Diego gif to be fully centred to start! So I used the free transform tool and just dragged it over! This won’t be its final size or position, but it means that when I go back to editing the layer mask, I’ll be able to see more of the Sofia gif to know what I want to change!



14. So now that it’s more or less where I want it for now, it’s time to get my brush! I always start off with a big brush (better for the fast, imprecise work that I do to start) with 0% hardness! I almost always use 0% hardness unless I need a really defined edge. Make sure that your foreground colour is black and then just paint on the layer mask until you can see the bottom group! If you accidentally hide more than you meant to, just switch your foreground colour to white and paint over it, which will re-reveal it


15. So now that I can actually see the entire Sofia (Lindsey) gif, I’m going to go back to the free transform tool and resize/move the Diego gif until they’re roughly the same size! Then I’ll go back to my layer mask (still with black as my foreground colour) and paint over the mask until it’s as visible as I want!



15b. Now I found the entire gif was too far to the left for my liking, so I selected both groups and went back to the free transform tool and just moved everything to the right until it was more centred!

16. So now I have a manip that I like, but the lines are still harsher than I want them to be!! So I go and right click on the layer mask and choose the Select And Mask function!

17. Now this brings us to a new menu, where we can work more on the mask! I like to use the feather function (you can see where the box is highlighted blue) to soften the edges of the manip! I usually start with 50px and either lower or increase the number until I like the way it looks! I can’t describe exactly what it does but it makes the edge softer and the manip looks more blended

18: Now it’s time to colour the gif! So I have my psd open here, so I right click on the group and choose duplicate group, and then for the destination, I choose my manip (untitled 3, in this case!)
NOTE: I use a colouring PSD that was shared with me, but you can find colourings all over tumblr and deviantart — you don’t even need a psd, you can make your own or just play around with different adjustment layers until you like it!



19. Now I go back to my manip file and oof, if looks way worse like this! So I go back to those curve layers from the beginning and adjust things until it looks better and matches better! For Sofia, I made the green and blue curves stronger, and for Diego I made the red stronger! For Diego I also added a brightness/contrast layer to lessen the harsh contrast!


20. Now it’s time to resize the gif! Tumblr limitations don’t allow gifs wider than 540px (no height limit that I know of), so that’s what I set mine to! Then it automatically changes the height to keep the ratio the same!


21. Now when I make my gifs smaller, I always end up with this awkward little empty space on the edge, so we go back to our layer mask, now with white as our foreground colour, and just using a small brush we will that in again so it looks normal!


22. then we save!!! Go to file > export > save for web, and then you’ll get the first save popup (the big one), click save, and then you get the smaller one and you can name it whatever you want!


23. and now we have a gif!!!!

I really hope this tutorial helps at all! If you ever have any questions about this tutorial, feel free to shoot me a DM or an ask and I’ll try to clarify; and if you’d ever like to know how I do another type of edit or a specific edit, shoot me an ask and I’ll try to put together a tutorial!
Happy creating y’all!!!
82 notes
·
View notes
Text
Elliot, Just a Tech
Summary: Plagued by not having Admin rights on your work computer, you contact the IT department expecting to talk to your usual guy. However, you are greeted by someone new.
A/N: Consider this post-show
WC: 2596
Warnings: None

You looked over the icons on your desktop for the eleventh time, dragging the old version of Adobe into the trash for the tenth time, and growling with frustration as the error message appeared for what felt like the hundredth time.
Please enter an Administrator’s Username and Password.
After the great email phishing scam the month prior, the IT department had been directed to revoke all employee’s Admin rights to their computers. It wasn’t your fault your colleagues were too dumb to realize that you should not click on email that has been flagged as spam, even if it is a version of your boss’s name: Mattthew Whitman has scheduled a meeting with you at 9 pm!
As if Matthew spelled with three ts wasn’t enough to deter someone, scheduling a meeting at 9 at night should have been, not to mention the exclamation point to top it all off—no one ever enthusiastically scheduled a meeting. Ever.
Alas, no less than 13 people had opened the email, severely compromising the integrity of the network.
You needed to get rid of the old version of Adobe in order for your network’s cloud to allow the download of the updated version, so you were left with no choice but to submit a ticket to the IT department.
You and Matt, no relation to Mattthew your boss, had had several Zoom sessions since the start of the quarantine, mostly thanks to your need to actually get some work done. With so many more people on your network, the IT department was doing the best it could to make sure everyone was achieving basic functionality.
Opening a new work order, you quickly filled in your information and snapped a screen shot of the error message. In less than a minute, you had an email inviting you to a Zoom session.
“Matt’s really on it today,” you said while opening the link and waiting for him to start the session.
You had just glanced away to check your To-Do list when someone opened the Zoom session and you paused, staring at the downturned face of someone who was definitely not Matt.
“Hi,” you greeted awkwardly.
“Hi,” he answered, still not looking into the camera.
“Where’s Matt?”
The stranger looked into the camera, clearly caught off-guard.
“Uh, he’s off today.”
“So they finally unchained him from his desk—good for him!”
The stranger’s eyes widened a little in amusement, but he didn’t smile which caused your grin to quickly fade.
“Are you . . .” the stranger trailed off as he glanced at his other desktop monitor. “Y/N?”
“I am. And you are?”
“Elliot.”
“Are you the new Supervisor they were hiring for last week?”
“Nope. Just a Tech.”
“All right. Well, hi, Elliot, just a Tech. I’m in dire need of installing an update, which I cannot do because my colleagues are dumbasses.”
This time Elliot did smile, and you found yourself reaching up to fix the wild bun on the top of your head, wishing you had actually taken some time out not to look like a troll who had crawled out from under its bridge.
“I see that you can’t install Adobe’s update without administrative permission.”
“Yup. That’s my issue, I think.”
“I want to try something first,” Elliot said, concentrating on the task at hand as he looked away from the camera and to his other monitor.
“Can you locate your system preferences? You can find it by clicking on the appl-“
“Done. What do you want me to go into?”
Elliot looked back into the camera, then gave you a series of steps which you quickly followed.
“I am only semi-illiterate when it comes to technology,” you said, trying again to get him to smile and this time it worked.
Elliot adjusted his headset and lowered his eyes as he grinned. “You wouldn’t believe the things I’ve had to explain over the past few days.”
“Oh, I would absolutely believe them. I’ve talked three people in my department off a ledge just by explaining the magical powers of “Command + Z.”
Elliot chuckled, and the sound of his laughter filtering through the mic on his headset made you want to stay on the call as long as you could stretch it out.
“It looks like the program is not responding. I’ll need to take remote control of your desktop.”
“Have at it.”
You watched as Elliot worked, waiting for your mouse to start moving across the screen, but nothing happened.
“Uh, do you have any error messages on your end?”
“Nope.”
“Let me try one more thing,” Elliot mumbled, his eyes narrowed in concentration.
You sat quietly, letting him work, which gave you an excuse to just look at him and the more you looked at him, the more attractive you realized he was.
Elliot had a stylish haircut, although it looked like his fade had grown in quite a bit thanks to the lockdown. Tufts of straight black hair stood up on either side of his headset and you wondered if they’d be stiff or soft to the touch. His eyes were large, clearly the most enticing of the features of his face, except for his angular jaw that made you softly smile in appreciation of its masculinity. Elliot may consider himself “just a Tech,” but he was a damn good looking one.
“Do you have a girlfriend?” you blurted out, forgetting all of your manners thanks to the lack of social interaction.
Elliot fumbled as he was typing and looked into the camera, his lips parted.
“Oh, lord. That came out . . . blunt. I asked because Matt’s been loving working from home. His wife just had a baby and even though he’s chained up in his home office at all hours of the day he still gets to spend time with the people he cares about. Which is what I was trying to ask you—if you were enjoying working from home.” You finished with an awkward laugh, and a barrage of mental curses to yourself.
Elliot’s lip turned up with a quirk. “My sister stops by to bring supplies, but I live alone.”
“Oh—well, that’s nice you have someone to interact with. I still see my sister, too.”
“I like this. Not having to interact with people.”
“The only downside is the verbal vomit you spew when talking to someone new because you no longer understand social protocol.”
Elliot laughed again, that same breathy little chuckle that upgraded from drawing your attention to making you shift in your chair.
“I’ve never been particularly adept at social protocol. Hence . . . just a Tech.”
You laughed and Elliot must have liked the sound because he stopped to watch you, his eyes flicking over your face through the camera.
“You need to update the Zoom app for me to take over your desktop. I don’t know why yours seems to have this glitch, but are you ready for the steps?”
You grabbed your pen and a fresh post-it. “Lay it on me, Tech.”
Elliot smirked, then listed the steps. “I’m going to close the call, but as soon as you’ve completed the steps, click on our Zoom link again.”
“Got it!”
Your eyes connected and lingered for just a moment before Elliot closed out the call.
You missed him immediately.
“Oh, Matt. If I had known Zoom calls could be like this, I’d have dumped you long ago.”
You shook your head to clear it and began to go through the steps Elliot had listed for you. You wanted to get this right to prove to him that you weren’t incompetent.
Having successfully, and quickly, completed all of the steps on your Post-it, you reinitiated the Zoom meeting.
“You’re quick.”
“I’m sure you’re much, much faster,” you said.
“I can only go as fast as the web connection, unfortunately,” Elliot replied, staring into his other monitor again.
“Let’s try this again—remember the steps to give me remote access?”
“I think so . . .” you said, trailing off as you began to click.
You paused, then your mouse began to move without you.
“Excellent job,” Elliot praised and you knew you wanted him to praise you again . . . preferably away from a computer, maybe in a bedroom—
“All right. So I need to delete, reinstall, and wait for an error message that’s been popping up making this a little harder for people to do themselves.”
You watched Elliot control your computer, and once he got to a point where the app was updating, he paused and turned back to the camera.
“About that girlfriend thing you asked me earlier. Are you seeing . . . anyone?”
“I was . . . about six months ago. By the time I was ready to get back on the horse, the plague struck.”
Elliot chuckled. “Not exactly the best time to start dating.”
“No,” you said softly laughing, too. “I agree with you, about the whole nice not seeing people thing, though. For me, it’s more about setting my own schedule. I get so much more done without constant interruptions just to chat.”
“Kinda like we are now?”
“Hey! We are waiting on a signal to go to space and come back. It’s only polite to give it some time so it doesn’t feel like it’s being watched—like a watched pot never boils kinda thing.”
Elliot smiled, his eyes meeting yours and lingering as you smiled back.
A new box popped up breaking your eye contact and Elliot went back to work.
“Fixed. You shouldn’t have to worry about the next update. We’ve been reporting this glitch regularly so the developers should have it fixed by then.”
“Thanks, Elliot. I really appreciate it.”
“It’s my job,” he said with a slight shrug.
“Well, enjoy the rest of your afternoon,” you said, wishing you had a reason to stay connected.
“Yeah.” Elliot replied, looking at you again with those hypnotic, grey-blue eyes. If they could impress you through a screen, imagine what they looked like in person. “You too.”
You smiled at each other and when neither of you closed the call, you both laughed, Elliot looking a little shy and you looking a little embarrassed.
“I’ll close it. Don’t forget to fill in your survey so big brother knows I did my job.”
“Five-star service, all the way!”
Elliot chuckled again, and you shivered this time, the sound of his voice working its way through your entire body, filling you with a pleasant warmth.
“Bye,” he said, tucking his bottom lip between his teeth as he ended the meeting.
When the session closed out, you began to think of ways to break your computer so you needed to talk to him again, but before you could pull a purposefully dumbass move like downloading a virus, a sticky note popped up on your desktop.
212 555 0179
Probably breaking work protocol, but text me sometime if you want.
~Elliot, just a Tech
“Oh my god!” you gasped, glancing up at your camera to make sure you really were disconnected, unable to shake that feeling like someone was watching you. You reached for your packet of stickers and placed a fresh one over the camera of your computer—better paranoid than sorry!
“Should I text him now? Is that desperate? Or is it mean to make him wait? Fuck, fuck, fuck,” you said, pacing around your small office space.
“Just a simple hello,” you decided. “First, gotta find my phone.”
After walking through your apartment, you found your phone in the kitchen, unsurprisingly because snacking had become your favorite hobby since the lockdown began. It was a blessing and curse to be able to eat whenever you wanted.
You took your cell back to your computer and smiled again at Elliot’s virtual Post-it note and typed in his number and contact information.
Hi, Elliot ☺️
Hi, Y/N. I hope your emoji means I didn’t creep you out
That’s what this one 😱 is for
Lol. Got it. I don’t really do the emoji thing. They kinda confuse me
Well then! Maybe that’s why we met? You know all the real techy stuff, and I know all the silly techy stuff. I can teach you to emoji like a boss 😎
Sunglasses = boss? Shades? Because bosses are shady?
🤣more like the shades mean you’re just too cool to care. Like a boss attitude. But actually 🤔that’s a really great analysis!
See? Confusing 👽
Confusing as in no one knows what’s really “out there” huh? Wow. I like your way of emojiying (new word, just go with it)
Lol really?
I do!
Can I ask you something?
Sure
Which emoji makes you think of me?
👀🦋💬🧸🧨 😰📱😃
You stared at Elliot’s text, a goofy grin on your face as you tried to puzzle out his emoji story. The eyes, okay, but the rest was sort of a mystery.
Lol! I need to do this in pieces so you can tell me if I’m right or wrong
Ok
So, you saw me and thought I was nice? Pretty? Delicate?
Lol pretty
Ok. Thanks, btw. We talked and then, oh boy, this is tough. An exploding bear? Talking to me made you feel like you were going to die? This is not good.
🤣 Poor choice of the firecracker, clearly, but take them as two separate things. What do you associate with a teddy bear?
Um, childhood . . . safety? Protection?
Close! Warm, safe. You seem like a warm, safe person to talk to.
I am grinning like an idiot right now. You are so sweet. But on to the firecracker? Wait! Like sassy? Like I have a firecracker personality?
Yes! You’re funny in a forward, witty way. I guess the “She’s a real firecracker” thing might be a bit outdated.
I LOVE IT. I gotta keep going now. This part is easy, I think. Sooo even though you felt nervous, you took a chance and left me your cell, and now you know it was a good choice because you made me happy.
Almost—when you texted, it made ME happy. Hence 😃 and I have big eyes so I used the big eye happy face.
I.am.dying. That’s the cutest thing anyone has ever done over a text in the history of the world!
Lol. Is there a dramatic emoji because I don’t think anything I’ve ever done is that great.
This WAS great. I’m serious
Do you wanna maybe have dinner over Zoom? God how lame is that?
You respect the quarantine—not lame at all. I’d love to!
They let me unchain myself around 6. I’ll send you a link at 7?
Perfect! But what are we going to order? Shouldn’t we order from the same place to make it more authentic?
Do you like Chinese?
Who doesn’t?
You looked at the location Elliot sent and laughed with the irony that it was your favorite take-out spot.
How did you know that was my favorite take-out spot?
Lucky guess 🤷🏽♂️
Well, lucky Elliot who is just a Tech. I’ll “see” you at 7. If we order the same dinner, I’ll consider it a sign that we are meant to take over the world together by eliminating one dumbass’s access to a computer at a time 🦸♀️🦸♂️
Lol except that would leave me out of a job
We will find you something more meaningful, I promise
Make me a list 😃
You got it! Can’t wait for 7 ☺️
Me either
* * * * *
Tags: @ramimedley @clumsybookworm18 @r-ahh-mi @aboutthatmelancholystorm @alottanothing @sherlollydramoine @txmel @diasimar @hah0106 @flipper-kisses @rami-malek-trash @ramisgirl512 @dancing-disco-deacy @just-a-queen-bee @eightiesriot
Maybe a Part II?
#Elliot Alderson#elliot alderson x reader#female reader (but it is pretty ambiguous)#elliot alderson fanfic#elliot alderson imagine#fluff#for now#Rami Malek character#rami malek fanfiction
160 notes
·
View notes