#Walbaum type
Explore tagged Tumblr posts
Text










It's Fine Press Friday!
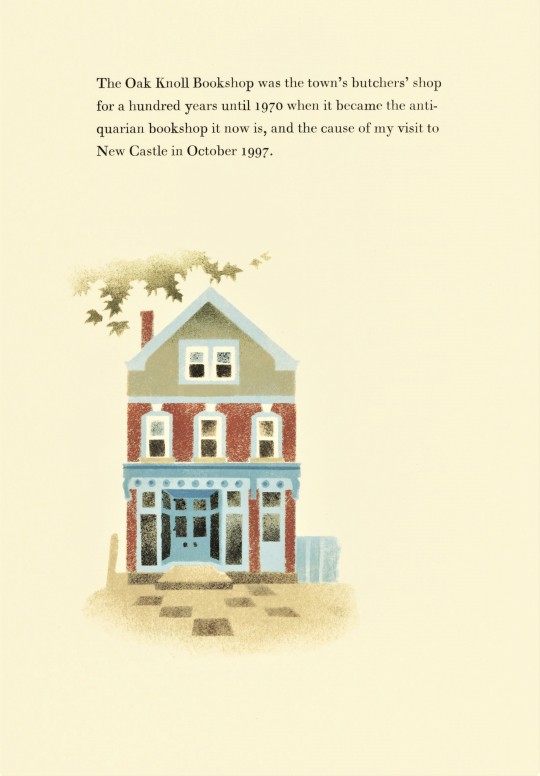
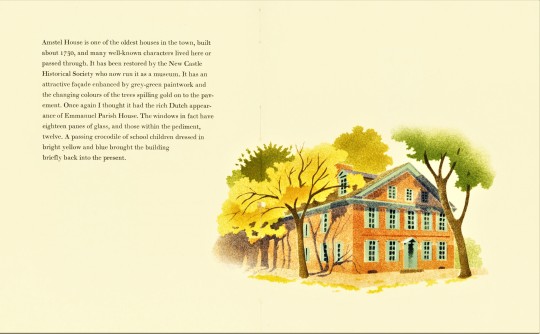
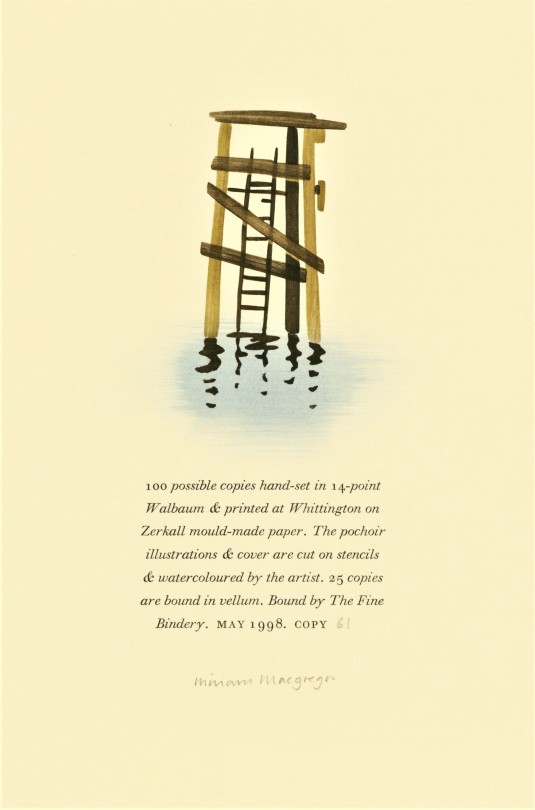
The recent donation from the estate of Dennis Bayuzick includes several publications by the British Whittington Press, a few of which are illustrated using the pochoir stencil technique, including the book New Castle, a brief encounter by longtime Whittington illustrator and compositor Miriam Macgregor. The book, printed in 1998 in hand-set 14 pt. Walbaum type on Zerkall mould-made paper in an edition of 100 copies signed by the author/artist, is Macgregor's memoir of her visit to the Historic District of New Castle, Delaware, where she had gone to visit Oak Knoll Books, one of America's premier bookstores specializing in fine press publications and books on books. We think the occasion was for the 1997 Oak Knoll Fest.
New Castle's Historic District, designated a National Historic Landmark in 1967, contains about 500 historic buildings from the colonial and early Republic periods, one of the highest concentrations of well-preserved buildings from this period. At the time, Oak Knoll was located in a later-period building that used to be the town's butcher shop, just a block and a half north of the Historic District's town square, "The Green." Macgregor writes:
This small town on the western bank of the Delaware River was an enchanting, if misleading, introduction to America, and the following images are the result of one day's drawing, some photographs and, of course, memory.
Once a busy little port town but long since diminished, Macgregor notes that:
A 1932 guidebook described it as 'a diminutive town of forgotten asperations, the beckoning path of Europe spread before its sleepy eyes.' Thus, away from the limelight, many of the older buildings escaped modernisation and in due course, the inhabitants came to realise that they had a living museum to hand -- a microcosm of American colonial architecture.
View more posts that include the work of Miriam Macgregor.
View other posts relating to the Whittington Press.
View other examples of pochoir illustration.
View other books from the collection of Dennis Bayuzick.
View more Fine Press Friday Posts.
#Fine Press Friday#fine press fridays#fine press printing#fine press books#fine press publishing#pochoir#Miriam Macgregor#whittington press#New Castle a brief encounter#New Castle Delaware#Walbaum type#Zerkall paper#Oak Knoll#Dennis Bayuzick
48 notes
·
View notes
Text
Walbaum Display Font
Walbaum Display is an ideal font choice for your creative designs. Download this font now- https://www.freefontdownload.org/en/walbaum-display.font



#Walbaum#WalbaumFont#freefontdownload#freefont#art#creative#graphicdesign#wallpaper#fonts#typography#calligraphy#design#webdesign#handwritten#calligraphic#type#typeface#lettering#handlettering#weddingfonts#weddinginvites#savethedate#weddingdetails#weddinginspiration#brand#branding#branddesign#brandingdesign#businesscard#businesscarddesign
0 notes
Text
Didot Deep Dive
The Didot typeface features a character set with increased stroke contrast, condensed armature, hairline strokes, vertical stress and flat, unbracketed serifs.
Didot types were developed by printers including Firmin Didot, Giambattista Bodoni and Justus Erich Walbaum, whose eponymous typefaces, Bodoni, Didot, and Walbaum, remain in use today.
The aesthetic of the Didot typeface is distinctly Neoclassical, with minimal embellishment, strong contrast, and mathematical precision. It is evocative of the vertical emphasis and open space characteristic of Ancient Greek architecture, much admired by Neoclassicists.
The Didone font styles, which originated in France, first became popular at the turn of the 18th century. The Didone name comes from combining two popular Didone typefaces, Didot and Bodoni, together. The Vogue cover display type is a Didone.
0 notes
Text
Choosing Utopia: The Ideal Typeface for My Assignment
Introduction
Typography plays a pivotal role in setting the tone, creating an atmosphere, and enhancing the readability of a piece of writing. Among the myriad of typefaces available, I've decided to use Utopia, an Adobe Original designed by Robert Slimbach, for my upcoming assignment. My decision is not just based on aesthetics or functionality, but also on the emotional resonance that the typeface holds for me. As someone who considers New Zealand to be my personal Utopia, the clean style and classical design of this typeface perfectly encapsulate my feelings towards this beautiful country. Here's why I've chosen Utopia:
A Testament to Exemplary Design
Utopia, a transitional serif typeface, was released by Adobe Systems in 1989. It was part of the Adobe Originals program, an in-house type foundry at Adobe, started to create original typefaces of exemplary design quality, technical fidelity, and aesthetic longevity. The typefaces released as Adobe Originals are the result of years of work and study and are regarded as industry standards for their ambition and quality of development.
A Harmonious Blend of Historical and Contemporary Design
Utopia is influenced by the 18th- and early-19th-century ideals of classical design. It combines the vertical stress and pronounced stroke contrast of eighteenth-century Transitional types like Baskerville and Walbaum with contemporary innovations in character shapes and stroke details. Adobe's Sumner Stone has also compared it to Hermann Zapf's Melior, highlighting its distinctive blend of historical and modern aesthetics. This unique combination of the old and the new is one of the reasons why I'm drawn to this typeface for my assignment as New Zealand has a long history and yet is also a very young and new country even queen street is filled with building old and new.
Versatile, Professional & Feature-Rich
Utopia is available in four optical variants for display, headline, regular, and caption text sizes, each in regular, semibold, and bold weights. There's also a black (extra-bold) weight available in the headline size. Released in the OpenType format, Utopia comes with advanced typographic features like ligatures and small capitals, further enhancing its usability and appearance. However, it is important to note that Adobe does not guarantee identical character metrics. This means that documents developed using one font file should not be switched to using another, at risk of lines breaking in different places.
Embodying the Open Source Spirit
In an unprecedented move for Adobe's professional typefaces, a basic set of Utopia's styles has been open-sourced, allowing it to be used for free. This includes regular, italic, bold, and bold italic styles of the regular size. This spirit of open-source accessibility not only broadens Utopia's reach but also allows it to be a part of a larger creative community, contributing to its ongoing evolution.
Conclusion
Choosing Utopia for my assignment is a decision that resonates with my personal style and my vision of New Zealand as my Utopia. This typeface, with its timeless design, professional versatility, and the spirit of open-source sharing, perfectly encapsulates my thoughts and emotions. I am confident that Utopia will not only articulate my ideas clearly and elegantly, but also embody the feelings and aspirations that I associate with my personal Utopia.
0 notes
Text

'Diana and the Stag'
This drinking vessel with Diana mounted on a stag was made of silver, cast, embossed, chased, engraved parcel-gilt, partial coloured cold-enamel decoration fully functional original spring-driven mechanism.
This sculpture is not only a masterpiece of the goldsmith's art but also an ingenious object of stately display and courtly banqueting ceremonial: it belongs to a group of automata featuring Diana, goddess of the chase, the bases of which concealed a clockwork mechanism that propelled the object across the dining table in a series of controlled movements. The guest in front of whom it came to a stop would then have to lift the stag with its rider from the base, remove the head of the animal with its antlers and drink from its body. As long as the animal's body was still full, it was still relatively easy to drink from it, but the emptier it became, the greater the risk of spilling the remaining contents over one's face and clothing - to the amusement of one's dining companions.
The 'invention' of the composition of Diana mounted on a stag is attributed to the Augsburg goldsmith Matthias Walbaum (b. ca. 1555), master goldsmith in Augsburg, who produced the first examples of such groups around the turn of the 17th century. Jakob I. Miller (c. 1550-1618), and Joachim Friess produced their own variations of this type from around 1610 in Augsburg.
Joachim Friess
43 notes
·
View notes
Text
Age Groups: Adults

With allusions to simplicity and poise, a mature quality in design work - and of design directed toward an adult audience - may encompass typefaces and color with characteristics that could also be described as "conservative”,"elegant” or "professional" - for example, a classic serif. The differences among options at this level of specificity become minute, but there are typefaces, as well as color schemes, that push toward a relaxed state, a kind of authority in repose, that more closely characterizes the evolved adult over the strictly corporate or elegant.
Maturity is a state of being fully developed, and transitional serifs, rather than oldstyle or archaic ones, communicate this in their sharper serifs, increased contrast, and precise details. Similarly, a script typeface, which might initially seem romantic or elegant, may feel more mature if it is less decorative and shows a more pronounced handwritten quality. Moreover, script faces that are more upright - rather than those with a steep, cursive posture - may exhibit some qualities associated with sans-serif types and, thus, may connote not only the confidence of strong handwriting but also the sober, objective, and reasoned nature of an adult. Typefaces of one class - sans serifs, for example -that include details obviously derived from older, serif styles, may also be said to feel "mature" in that they transmit a sense of the historical continuum through their forms. Pronounced details of form, such as exaggerated ductus from stem to branch, overly shapely counters, and more rigid - almost geometric or abrupt - modulation, also allude to a sense of extra development in their studied presentation.














part 1 of 2
#collection#source: type style finder#age group: adults#charter#ellington#ergo#esperanto#koloss#mendoza#photina#pisa#revalo#slappy#swift#walbaum
0 notes
Photo

time is short, art is long
mephistpholes’ short speech from Faust by johann wolfgang von goethe [Faust | der Urfaust | Faust, ein Fragment | Faust, eine Tragödie, ernst meriam-genast (ed.), verlag birkhaüser, basel, 1944, p187; designed by jan tschichold]. set in digital reissue of monotype walbaum [english monotype 374]; recutting of the late-18c, neoclassical or ‘modern’ types engraved by justus erich walbaum.
illustration: facsimile (reduced) of an original lithograph by eugène delacroix; one of seventeen illustrations delacroix created for a french translation of the first part of Faust, published by charles motte, 1828 [j.w. gœthe, albert stapfer (trans.), Faust, editions marchal, paris, 1982, p53].
5 notes
·
View notes
Text
Page 1 project research
Since being set a typography project and not knowing much about it all. I remembered that I was given a book about type and fonts. Called ‘Just my type’ I’ve had a quick read of it and it’s interesting book hearing about different fonts and the history behind them for example how Steve jobs designed fonts for cities such as San Francisco, London, Chicago etc. Which Apple used throughout its early iPods on there menu displays.
But before the book even starts in the front cover has a periodic table of different type faces. With the date they were made and who created them. I find this a really useful and interesting double page to find out the different ages of the type faces. I want to try and focus on a few which I may include in my page 1 project.
However I want to try and pick some typefaces which were created before the book was set. Which was in 1936 when Harper Lee was 10 and based the book loosely on her observations of her family neighbours and events which occurred throughout her childhood.
Even though the book was published in 1960, I want to choose a selection of fonts which were created before 1936 so that the typeface was around at the same time as when the book was set. So what the type face links with the novel. I want to try and find a typeface which relates to the first page, so that I can try and convey the novel in an impactful way which grabs your attention and makes you want to read on.
Quite a lot of the fonts on the ‘periodic table of type faces’ are a lot older than I first imagined I’m going to pick out some of favourites so I can look into them in a bit more detail. Which would fit well within the style and age of the book to ‘kill a mocking bird’
Baskerville - John Baskerville - 1754
Caslon - William Caslon - 1725
Bodoni - Giambattista Bodoni - 1790
Didot - Firmin Didot - 1799
Walbaum - Justus Walbaum - 1800
Out of these five which have caught my eye I’ve noticed that all of them are named after the designers surnames. The newer fonts however aren’t named after the designers. I find that naming the type face after the designer is better as you get a wider range of interesting names for different fonts.



1 note
·
View note
Text
Univers typeface

Univers typeface series#
Apple used Univers on its laptop keyboards until switching to the VAG Rounded™ typeface in 2007. Univers has been employed in numerous applications including corporate branding, signage, maps, standardized testing and consumer electronics devices. The non-typographer‘s guide to Practical Typeface Selection The final iteration of the family, Univers Next – a complete upgrading of the design – was released in 2010. Frutiger did both.įrutiger has continued to improve and expand the Univers family, working with Linotype designers to add new weights and enlarging the character set to include many languages such as Greek, Cyrillic and Arabic. This could only be accomplished by determining the complete family range as part of the design process or by building the family within a strict modular framework.
Univers typeface series#
Frutiger wanted to create a series of related designs that were absolutely harmonious with each other. Script and brush fonts such as: Brush Script, Mistral, Ruling Script.īlackletter fonts such as: Duc De Berry, Grace, San Marco.Įven fun fonts such as F2F OCRAlexczyk, Linotype Red Babe, Linotype Seven."Ī very important aspect of the Univers family is its modularity. Slab serif fonts such as Egyptienne F, Serifa. Modern-stressed fonts such as: Linotype Centennial, Walbaum. Old style fonts such as: Janson Text, Meridien, Sabon, Wilke. Univers has the uncanny ability to combine well with fonts of many different styles and origins: With its sturdy, clean forms Univers can facilitate an expression of cool elegance and rational competence. The result: Univers Next - available with 59 weights and 4 Linotype Univers Typewriter weights. In 1997, Frutiger and the design staff at Linotype completed a large joint project of completely re-designing and updating the Univers family. Adrian Frutiger continues to do design work with Linotype right up to the present day. Stempel AG/Linotype collection in 1985/1989. The Deberny & Peignot type library was acquired in 1972 by Haas, and the Haas'sche Schriftgiesserei (Haas Type Foundry) was folded into the D. In 1957, the family was released by Deberny & Piegnot, and afterwards, it was produced by Linotype. Starting with his old sketches from his student days at the School for the Applied Arts in Zurich, he created the Univers type family. He wanted to instead make a new font that would, above all, be suitable for the typesetting of longer texts - quite an exciting challenge for a sans-serif font at that time. Adrian Frutiger, the foundry's art director, suggested refraining from adapting an existing alphabet. In 1954 the French type foundry Deberny & Peignot wanted to add a linear sans serif type in several weights to the range of the Lumitype fonts. The clear, objective forms of Univers make this a legible font suitable for almost any typographic need. The family has the advantage of having a variety of weights and styles, which, even when combined, give an impression of steadiness and homogeneity. The font family Univers? is one of the greatest typographic achievements of the second half of the 20th century.

0 notes
Photo

So incredibly honored to share that my Type/Lettering series, and my work for Tencent Sans and Walbaum received the Gold, Silver and Bronze awards respectively in the typography category for this year’s @latinamericandesign Awards❣️ . Congrats to all the winners and thanks to the LADFEST for inviting me to speak and @byMonotype for all their support. . I’m still decompressing from such an amazing trip back to Peru ⚡️🇵🇪⚡️ and really happy to have returned to NYC full of new memories of time spent 🤓🕺🍽🍻with old and new friends 🤘 (at New York, New York) https://www.instagram.com/p/BvSvtN2l2De/?utm_source=ig_tumblr_share&igshid=1xxglka4ozg0f
0 notes
Text









It's Fine Press Friday!
Today we present another book from the estate our late friend Dennis Bayuzick: Chimneys in the Sun by Miriam Macgregor (b. 1935), printed in Risbury, Herefordshire, England at the Whittington Press in an edition of 40 copies signed by the author/artist in 2019. The book includes watercolor pochoir images of the various chimneys Macgregor encountered on her trip to Madeira, a small island in the North Atlantic that is an autonomous region of Portugal. Macgregor discusses her encounters with these chimneys and the travels required to find specific ones that she wanted to see during her stay on the island.
According to the author, chimneys were not extant in Madeira until the early nineteenth century and were created with coverings to keep the rain out of the house. Before the advent of chimneys, citizens used holes in the ceiling to ventilate their homes, which were terribly ineffective. This is curious considering that bread making was very widespread before the advent of chimneys in Madeira, which required long periods of time to bake, producing a large amount of smoke.
The book was printed on Zerkall mould-made paper and the type was set in 14 D Walbaum. The binding was done in Japanese cloth by The Fine Book Bindery, now part of AMR Logan Press. The publication also includes a separate, eight-page reproduction of Macgregor's sketchbook used for the prints (last three images) and one of the pochoir stencils used to create the images.

View more posts that include the work of Miriam Macgregor.
View other posts relating to the Whittington Press.
View other examples of pochoir illustration.
View other books from the collection of Dennis Bayuzick.
View more Fine Press Friday Posts.
– Sarah S., Special Collections Graduate Intern
#Fine Press Friday#fine press fridays#fine press printing#fine press books#fine press publishing#pochoir#Miriam Macgregor#whittington press#Chimneys in the Sun#Zerkall Paper#The Fine Book Bindery#watercolor#madeira#portugal#Zerkall paper#Walbaum type#Sarah S.
17 notes
·
View notes
Text
Project 1 Letterforms
Wireframe sketches and letter analysis



Inspiration



Letterform

Research
Summary:
Bodoni was first designed by Giambattisa Bodoni in 1798. He was a prolific type font designer and he was highly influenced by the work of John Baskerville. The font’s main identifying characteristic of the typeface is its recognizable Romantic typeface with a vertical stress and slight serif bracketing. The font’s strong contrast and thin horizontals distinguishes it as a modern typeface. Bodoni is considered one of the first modern typefaces, used for displays, posters, headlines and logos, especially in the fashion industry.
Modern typefaces:
Didot, Bodoni, Walbaum most well known fonts to represent Modern type movement
Distinguishable by their sudden-onset vertical stress and strong contrast
Modern serifs’ horizontals are very thin, almost hairlines
Modern serifs have small x-heights
Typefaces are sometimes criticized as harsh, may not be quite as readable for very extensive text
Represent last phase of character evolution from pen-inspired Old Style types and first effort to use design of type to establish contemporary visual style in written communication
Wide acceptance of transitional types helped to inspire a new sense of typographic style in Europe, especially France and Italy
Typographers like Bodoni and Baskerville rejected classic Old Style tradition of pen-inspired letter and worked to refine notion of perfect letter form
Bodoni:
First designed by Giambattisa Bodoni in 1798 and is generally considered a “transitional” font type
Bodoni was a prolific type font designer and this particular font was highly influenced by the work of John Baskerville
Highly recognizable centered “Q” tail and slight hook in the “J”
Widely accepted by printers and can be seen in a broad variety of publications and uses since the late 1700s, i.e. fashion industry
URW++ is the successor of the company URW in Hamburg, Germany
http://www.graphic-design.com/typography/design/transitional-modern-type-families
https://www.fonts.com/font/linotype/bodoni/story
http://graphicdesign.spokanefalls.edu/tutorials/process/type_basics/modern.htm
Digital Mock Ups


Idea to switch analysis, compare Bodoni URW to Bodoni FB or Bodoni 72


Final website


0 notes
Photo

Type Classifications: Modern (set in Walbaum Medium) from B.I.O. (By Invitation Only) Button Badge Series 19 ❤️ @stereohype #button #badge of the day 1508/1613 by @strukturdesign 🎈🐿 https://www.stereohype.com/987__struktur-design #STBBOTD — Get a free badge of choice with your next order using checkout code: FreeBadgeOfChoice — Also available: elegant artist gift box Type Classification containing the complete set of four BIO19 contributions and as 8x10" Button Badge Motif Print. #stbbmp — #stbio19 #modern #typography #type #typeclassification #classification #blackandwhite #slab #geometric #grotesque #giftidea #buttonbadge #buttonbadges #pinbadge #pinbadges #graphicart #happy #collect #illustration #stereohypeglobal #shopindependent #planetstereohype #shopindie #stereohype — Click for product link. https://instagr.am/p/CPnQDa1hqBL/
0 notes
Text
Typesetting: What It Is & Why Designers Should Care
Legibility holds an important place in design. Maximum legibility, though, can prove a designer’s art form worthy of achievement. Answering the question — What is typesetting? — can help a designer get there, says Charles Nix, type director at Monotype.
“Typesetting is the careful arrangement of text in a typeface in order to achieve maximum legibility,” he says. “It involves type facing and setting type, but it also involves massaging that typesetting matter to give it maximum legibility and aesthetic appeal.”
Typesetting in editorial offers a mixture of use cases. Courtesy Monotype
Readable vs Legible
Just as there offers a gaping difference between throwing words together on a piece of paper and the craft of writing, Nix says typing something and typesetting couldn’t be further from each other. “In one, there is a craft to it and all the things that go along with it and the steps. There is a difference between creating text that is readable that someone can comprehend and creating text that is legible, that is conducive to being understood. It is subtle, but it is important.”
That subtle difference between readability and legibility is important in the world of typesetting, Nix says. They can come through a host of small details. “Some are obvious, some not,” he says. “There are all sorts of cultural clues given off by type-set text.” From the choice of typeface to the “niceties of line length,” and from the quality of the font, the size it is used at, the condition of the design around it, the list goes on for what typesetting is about.
And it should matter to a designer.
A Professional Indicator
“Well typeset text makes the work of the young designer different than those who don’t care for it,” Nix says. “It is a key differentiator between non-professional work and professional work. That is a huge reason people embark on this quest to set type well simply to differentiate themselves from those who don’t know how to do it. Those who know can look at the work of others and judge it as wanting. Art directors and publishers and people who hire have a good sense of typography and typesetting. If you can’t impress them with your like-mindedness and ability to see type, they will dismiss you almost out of hand as someone almost insensitive to type.”
For Todd Radom, who started his career in book publishing before becoming arguably the leading sports graphic designer, typesetting “is, and has always been, one of the key foundational aspects of design.”
The Justus Erich Walbaum example offers a close-up look at properly typeset text. Courtesy Monotype
“In a pre-digital world, where we had to send out for type, it was expensive and the process was cumbersome, at best,” Radom says. “Today’s world is far more focused on the digital and mobiles experiences, of course, and sound typographic decisions are more necessary than ever in helping to communicate an effective message.”
No Faking It
Radom agrees with Nix: designers can’t deceive a lack of typesetting knowledge. “For me, solid typographic skills separate pretenders from contenders,” Radom says, “there’s really no faking it.”
Typesetting involves the craft of setting type, sure, but it also involves the art of setting type. Nix points to editorial design as the key home for the use of typesetting in graphic design. “In editorial, there are two areas where the ability to typeset well is imperative,” Nix says. The first: headlines. If you can’t set a headline well, you won’t be setting headlines at all. Then comes text, with some of the same areas of concern, but a new range of needs too. “The ability to see what makes good typeset text are imperative to your survival,” he says.
But the importance of typesetting reaches far beyond one medium of work. Any design that involves type requires that understanding of typesetting. It could be package design. Signage. Any world where the use of type attracts attention puts the onus on typesetting to do the job well.
“Whether you’re designing for print, apps, film or the web, good typesetting skills are key,” says Gail Anderson, creative director Visual Arts Press. “That’s never going to change, even as the ways we consume information continue to evolve.”
Optical sizing highlights the importance of proper typesetting when using different font sizes. Courtesy Monotype
Set a Strategy
In the process of selecting the best typesetting strategy for a project, Nix points out basic aspects. First comes the choice of type. Like pairing a wine with a meal, the ability to understand what typeface makes sense for a particular project sets the tone. Sometimes this comes dictated by formats, but mostly taste rules the show. Then comes size. You can’t go too big, but can’t go too small and you must understand the space between the lines. Sticking with the spacing theme, designers must understand kerning — the space between characters within the headlines — as well as word spacing. “It becomes super important to understand how to create consistent legible text by manipulating space between letters and words,” Nix says.
Then, to wrap up typesetting basics, comes an understanding of how words work. “You are not only caring for the way it looks,” Nix says, “but what it says. Are you aware of the author’s intent? Do you have editorial savvy?”
With typography about harmony and contrast and about finding and achieving balance, Radom says designers need to understand such questions as how do decorative letterforms balance with the need for legibility or how does scale play into a design or even how does type interact with images in order to form a complete and effective piece of design.
Todd Radom’s “Winning Ugly” book offered the designer a chance to typeset his own designs. Courtesy Todd Radom
Lost and Found
Anderson says she remembers a time when type was time consuming and costly. “I still have flashbacks where I’m squinting and slowly sliding letters apart to massage the spacing,” she says. “But there’s something to be said for having to make very deliberate choices about the type you used. That’s sometimes lost on students as they quickly scroll through whatever fonts are open on their machines.”
Gaining this knowledge of typesetting, this understanding of how to do it well requires a steady dose of observation and conversation, Nix says. Designers can learn from others.
Nix, a graduate of The Cooper Union, says his typesetting study was first driven by the people he knew professionally and at school. “I met people who really taught me how to see type,” he says. From an art and calligraphy instructor showing how to see abstract marks and the balance of space to an instructor who pushed knowledge on the history of typesetting.
History and Hovering
Understanding the history of typesetting led Nix to a body of literature surrounding typography and typesetting. “Reading any one book will lead you to 12 other books and you can learn and understand what is collectively important,” he says. “You can learn what things the people who write about the subject are at odds over and find your own way as a result. It is all about listening to other people and eventually making up your own mind.”
A third key instructor in Nix’s journey, the school’s design director, stood over Nix’s shoulder while he worked, helping him understand letter-space type. “We would work on a headline and he would say a little closer between the ‘t’ and the ‘a’ and a litter father apart around the capital ‘I,’” he says. “Sometimes I knew what he was saying and could predict and eventually I internalized the logic of it and it became part of my working method.”
What Is Typesetting, Really?
Slowing down and really looking at the relationships of letters to each other and thinking about how to organize information on a page or screen remains part of the process, Anderson says. “Good design is good communication,” she says, “and the head-of-a-pin considerations can be really intriguing to consider.”
As typesetting has evolved — the concepts of metal typesetting between the 1900 and 1950 changed drastically when it transformed to digital typesetting — in terms of function, the need for designers to understand the process hasn’t altered. Maximum legibility remains the goal. And typesetting can help designers get there.
Follow Tim Newcomb on Twitter at @tdnewcomb.
The post Typesetting: What It Is & Why Designers Should Care appeared first on HOW Design.
Typesetting: What It Is & Why Designers Should Care syndicated post
0 notes
Text
Type and Anatomy Research
Typography is the process if arranging letters, words and text for almost any context imaginable, being among the most important tools a designer can use. In design, typography is the visual manifestation of language, utilising all its expressive and practical qualities.
TYPEFACE SELECTION
Serif
Adobe Caslon Pro
Adobe Garamond Pro
Baskerville
Century Schoolbook
Rockwell
Sans Serif
Futura
Helvetica Neue
Gill Sans
Franklin Gothic
Stone
TYPE CLASSIFICATION
Text type:
old style ;
transitional ;
modern .
Old-style serif typefaces, such as Bembo, Garamond and Caslon are ideal for this purpose. They are regarded as classic fonts because they have stood the test of time and still command respect. These Roman fonts have been in use since the origins of printing in the 15th century, and are considered humanist, because the original designs referenced the hand-drawn characteristics of manuscripts. Much later, during the 1930s, a number of few new ‘Romans’ were introduced to coincinde with the new monotype hot-metal typesetting system and many of the classics were also re-cut for the same purpose. Time new roman and Imprint are good examples of this group, known as 20th century Romans. Later the German type designers Hermann Zapf and Jan Tschichold added, respectively. Palatino and Sabon to this group. Contemporary Romans, such as Minion, have now been designed using digital tools.
Transitional Roman fonts have a vertical stress, shart and bracket serifs, and in most cases a medium to high contrast between thick and thin letter-strokes. Baskerville and Century Schoolbook are prime examples. The term captures a movement away from the old-style group, influenced by pen-drawn forms, towards modern faces rooted in geometry rather than the traditional pen strokes.
Modern serif faces also have a vertical stress, but an abrupt contrast between the thick and thin letter-strokes, fine horizontal serifs and a narrow set width. Bodoni is one of the earliest and best known examples; Walbaum is a slightly more contemporary version of a ‘modern’ typeface.
SELECTING FONTS
The content of the material and the purpose of the design are usually the main factors in deciding the choice of font. For example,Sans serif is ideal for small notation in diagrams, caption and maps, whereas Futura is one of the one of the most widely used for onscreen and web, and arrives pre-installed in most computers.
Font choice can be influenced by subject matter, and knowledge of the font origins might help in the final decision. For example, Caslon and Baskerville are classical English, Garamond is French, Goudy is American, Bodoni is Italian, etc.
Publication design can be more adventurous because magazine readers tend to jump in and out of the text rather than reading from cover to cover. With small segments of copy, unusual fonts can sometimes bring freshness to the overall feeling of the design. However, it is not recommended to mix too many fonts together as it is not very pleasing to the eye.
Display types offer much more variety than text types because their purpose is expression rather than readability. In this way, one can engage in playful experimentation in a headline design.
Sans-serif and slab-serif faces are seen as more authoritative and bolder than typefaces that are designed for reading over long periods.
Not all fonts are web friendly. When designing an outcome that runs across online and offline mediums it is important to research compatibility before starting the project.
Familiarity with the basic structure of letterforms, the anatomy of type is essential to understanding how typefaces differ and what characteristics they share. There are over 25 anatomical terms applicable to letterforms. For general typography is not necessary to know all of them, but some are essential to making visual judgements that aid typeface selection for different situations.
UPPER & LOWERCASE
capital letters - caps or uppercase
small letters - lowercase
MEASUREMENT
The point size of type is measured from the baseline of the line of type to the baseline of another. Leading is the vertical space between lines of type, and affects readability of text.
The x-height is the height of a lowercase ‘x’ and it determines the visual size of type. The x-height varies from type face to typeface: some, like Bodoni have a small x-height, whereas Times New Roman has a large x-height. However, each type has the same body size.
Small x-heights - in typefaces with small x-heights (ex. Casion, Futura) there is more white space above and below the lowercase letters. Such type is easier to read, because the eye can travel back and forth along lines without difficulty.
N.B. use less leading in these typefaces, or even set them without any additional leading (’solid’), and set them in a larger point size.
Large x-heights - in typefaces with large x-heights( ex. Bookman, Helvetica), the lack of white space above and below the lowercase letters + the larger white spaces within the letters requires requires more space between lines.
N.B. increase the leading so that the text is easier to read, and the overall ‘colour’ (another term for density or texture of the type) on the page is less heavy.
LEADING
This term derives from ‘hot-metal’ typesetting, where strips of lead were placed between lines of type, and it refers to the amount of horizontal spacing between lines of type.
In display type, the designer will invariably have to adjust individual lines and not just rely on a constant setting. Each line of type is spaced differently, according to need.
Usually designers sometimes use negative leading which can be effective in giving a dynamic visual appearance.
Factors such as x-height, measure and weight of typeface will all influence the amount of leading that should be employed.
GLOSSARY
Baseline - the line on which the lowercase letters sit and below which the descenders fall ;
Earmark - indentifying or distinguishing marks or characteristics of a typeface ;
Point size/ pica - the relative size of a font ; there are 72 points in an inch ;
Stress/ axis - the angle of the curved stroke weight chance in a typeface ; seen clearly in letters such as ‘o’ ;
Type anatomy - the language used to describe the various parts of letterforms ;
x-height - the height of a lowercase ‘x’ in any typeface .
0 notes
Photo

Last week it came time to determine what typeface I would be using for this project, and as it is Advanced Typography this was obviously going to be a very important selection.
Hatcher is a very old collegiate building, what you would think a campus looks like from the mid 19th century. There have been a few additions made to Hatcher though and it seems as if every generation has tried to leave their mark. Instead they left in inconsistent jumble of a building, so I knew that I was going to have to find a font that brought it all together.
So rather than going for a sleek sans serif font I decided to keep it traditional with Williams Caslon, the bottom one in the photograph. Once I had ruled out the sans serif font Akzidenz Grotesk, it was between Williams Caslon and Walbaum. I preferred Walbaum above Williams Caslon aesthetically, but I knew a font had to be more than pretty for this project. Williams Caslon was a bit more pronounced with larger capitol letters and it was thicker overall. The numbers were less decorative, and it seemed that it would be easy to read from far away, without the type having to be monstrous.
Moving forward in this project I will be working on signage.
10/9/18
0 notes