#LIKE THE WEBSITE LOOKS LIKE A CARRD
Text
how do u guys make ur carrds look good on mobile

#pls tell me how u guys make urs... im finally working on my new carrd but it always looks the same on mobile*cries#or if u guys use other websites now that r better#i also am kaito theming it like my current one but i wanna make it wxs/tsukasa themed grrrr#incubus.txt
3 notes
·
View notes
Text
your website may be "oh so fun and modern" but is it accessible to people sensitive to flashing or bright colors or screenreaders?
#moo.txt#>'“this website is awesome this is how websites are meant to look'”#>'“website is extremely inaccessible''#this also applies to carrds and pinned posts and the like
1 note
·
View note
Text
I can't get html to cooperate on my blog's pages so you'll have to deal with this formatting for now. There's a lot of information because I haven't consolidated everything into a character sheet yet.
Enjoy reading V de la Rosa's page!
#➤ talking ┊ ❛ lobby ❜#➤ oc ┊ ❛ room key ❜#➤ doublerose ┊ ❛ room 2 ❜#in my defense it looked like less words on the word document.#I should have a carrd but I'm out of free ones on my account. Maybe I should have a neocities or something. I'm not great at custom website
1 note
·
View note
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
24K notes
·
View notes
Text
A message to Twitter users coming to tumblr: a message from your local duel-hellsite citizen
So, I’ve seen a ton of Twitter users talking about making and sharing their new tumblr blogs, to escape Elon Musk’s “anti censorship” bullshittery. First of all: welcome! I know it’s looking bleak over there; especially for trans people. But, now that you’re here, I’m here to tell you all about tumblr etiquette, how this website works, and how it’s different from Twitter. Because you can’t come onto here acting like it’s Twitter, lest The Beast get to you.
First, here are a small handful of tips and tumblr facts!
Your likes and who you are following are automatically set to public. You can make them private in your settings!
You can block tags from the settings, too.
There are lots of bots on here. If you’re not careful, you could be mistaken for one! The main way you can avoid this is changing your icon and header from the defaults. Adding a bio helps too!
You can queue and schedule posts so that your account posts throughout the day.
Like Twitter, tumblr has a radical feminist and TERF problem. However, they’re pretty easy to spot. There are lots of guides out there to help you learn how to spot tumblr TERFs!
Tumblr, for the most part, does not have any celebrity or brand accounts.
Your tumblr follower count is private.
You can have multiple accounts with the same email, and they’re very easy to switch between! These are called “sideblogs”.
Your main page is not a “timeline”. It is a “dashboard”!
You can have a custom desktop theme using HTML! Think like ye olde MySpace days. There are tons of pre-made tumblr themes available, if you’re not already proficient in HTML; including free ones!
Now, let’s talk tumblr etiquette and how it’s different from Twitter. You’re a tumblr user now! It’s time to start acting like it!
Don’t just like posts. They don’t increase visibility whatsoever. The way that you can help posts that you like is reblogging them to your blog. Especially for art!
We don’t say “oomfs” or “oomfies”. Just “mutuals” is fine, thanks!
Adding onto a post with pointless comments is frowned upon. If all you have to say is “this is so true,” or something else to that effect, you should put that in the tags of your reblog.
Most people don’t have carrds or rentries on here. Some of us do, but it’s not an obligation like it is for Twitter.
Similarly, we don’t censor words like “die” and “death”. Posts about wanting to brutally murder people in power go viral all the time, and it’s completely allowed. I’m serious! Enjoy your newfound freedom!
Blocking isn’t a big deal here. Get rid of any weird notion you have that morality is linked to blocking certain people.
But lastly, and most importantly:
Drop your discourse at the door.
If you try to post about most of the things that Twitter users discourse about, you will be laughed off the site. Especially Twitter LGBT+ discourse. Posts actively mocking topics of Twitter discourse go viral on here regularly.
Tumblr has mostly healed since its discourse-ridden days, and it’s now much more chill. Of course, discourse still happens, but it is so easy to avoid now. For a lot of us, tumblr is the last pleasant social media site left, so don’t ruin it.
Here is a list of discourse-related things that tumblr users don’t do:
Most of us don’t do callout posts, unless it’s something actually serious (like that one blog that had a human slave).
Everything that you heard on Twitter was “exclusive” to certain LGBT+ groups is used by just about everyone on here. Bi women use the double venus symbol on here. You’ll just have to learn to live with that.
In particular, I want to emphasize how much we don’t do flag discourse. To the point that somebody caring about flag discourse of any kind is how we tend to identify an ex-Twitter user.
On here, you will never have to see another slur discourse post again, unless you actively seek it out.
You’re free.
You’re welcome. And enjoy your time on here! If you have the time, please consider watching StrangeÆons’ Tumblr Etiquette Manual on YouTube, as well.
16K notes
·
View notes
Text
just fixed a small issue on my art blog theme and it only took like an hour

#as if anyone even looks at blogs on desktop anymore now that tumblr itself is trying to force us all into mobile and mobile-style browsing#i still like having a nice looking theme#and still use blog pages and links in the description instead of a pinned post or carrd because i am old#i'm seriously sad about what's happening to this website like the tumblr.com/blog/post format REALLY pisses me off and makes me so sad#like i can see the utility in having the option to view like that if the theme is unreadable but the post actually on the blog should be#the default form of link when you share the post#and i heard it's for tracking reasons as well. just horrible
1 note
·
View note
Text

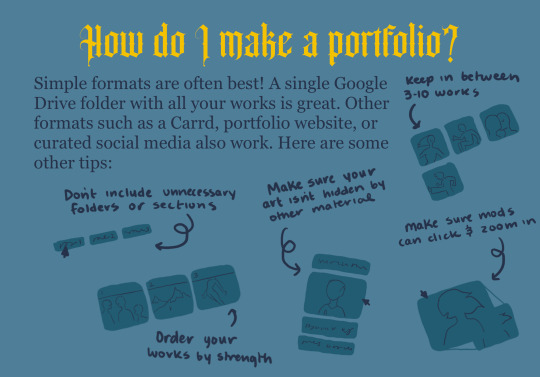
Need help prepping your zine portfolio or could use some pointers? Here’s a brief guide for choosing and organizing your works to make a successful portfolio!
Let’s start with artists.

What format should you use? Simple is usually best! Google Drive folders are often preferred because they easily display your work with no extra steps. Carrds, websites, or curated social media work too, so long as there is not extra material or posts hiding your work. Try to have as few clicks before seeing your work as possible, so no need to separate work into folders and certainly don’t require a mod to search your entire page for it—they may not have the time.
Make sure that your work is publicly viewable! Double and triple check that your Drive folder is shared publicly or your websites are not behind a password.

When choosing which pieces to include, always choose your best and most polished work. All works should be complete, in full color, and be fully shaded or rendered. Try to have at least some of your works be approximately something that would be found in a zine, which usually means about A5 sizing. Backgrounds are an essential skill for zines; make sure you show you can draw them well. Of course, sometimes some of these elements are excluded in a piece as a stylistic choice, but all are important skills to show you have.
If possible, try to include the topic of the zine in your portfolio. It does not need to be every single piece. If you only have WIPs or messy work of the topic, then it may not be worth it to include it and that’s alright (though make sure the zine does not require art of the subject when making that decision. Ours does not).
Most zines ask for featured works separate from the portfolio. These are the first things mods look at when evaluating your application. Choose your strongest three (or however many are asked for) pieces as your featured works. Typically, try to include art within the fandom as a featured work if you can. Try to have those vital skills on display in these as well (backgrounds, rendering, etc) so it’s immediately clear you’ve got what it takes.

No need for every piece to hit every point. Try your best for the portfolio together to hit most of them and meanwhile you can work on creating some art specifically to show off anything you’re missing!

There are some things you want to avoid including at risk of weakening your portfolio. A portfolio is only as strong as its weakest piece, so having less pieces is better than having weaker pieces. Only include polished work you’re most proud of. WIPs, sketches, or isolated character work may give the impression that you won’t provide a complete zine piece. Including multiple styles or mediums (especially ones that you wouldn’t be comfortable using for the zine) may confuse a mod as they might not know which you’ll use. If you include multiple styles, make sure that you are skilled and polished enough in all of them to use them for the zine. It’s totally fine to have a smaller portfolio, especially if you’re just starting out—don’t clog it with art that’s not your finest.

Merch portfolios are very similar to page art portfolios, but focus on character-centric work often without backgrounds. Do research on what makes a good merch design, because not all compositions translate well to physical products.
Photographs of merch you’ve made are excellent, but if you don’t have them then you can make mock-ups to help mods understand what you’re envisioning for the final product. Merch portfolios can be a combination of photos, mock-ups, and designs. Print samples may look very similar to a typical page art piece.
If applying as both a page and merch artist, you will likely want to have separate portfolios, as the roles require emphasis on different skills.

Writer portfolios are similar to artist portfolios in that they should contain only your best work. You may also use a Google Drive folder or another hosting website so long as it is highly curated and does not contain many other works to sift through. Typically, zines ask for 3-6 works under 3k words, but double check these numbers with each project you apply to.
If you’re applying to a specific role, such as poetry or article writing, try to have those kinds of samples ready. It may help to make a separate portfolio for those more specific applications.

Here are some other tips! Of course, there’s an infinite amount of ways to make a great portfolio, so if this guide isn’t working for you that’s totally fine. Experiment with different ways if you’d like!

Our applications open soon. Good luck!
Got additional questions? Send an ask here on Tumblr or on our Retrospring! We’re always happy to help or clarify.
Learn more about our Dungeon Meshi zine here!
#zine applications#fandom zine#zine#fanzine#delicious in dungeon#dungeon meshi#dungeon meshi zine#dunmeshi#dungeon meshi anime#artists on tumblr#writers on tumblr
570 notes
·
View notes
Note
hi I really like your mb and I'm new here. Do u have any suggestions or tips to make mb? like where did u get the pics and the captions.



𝓜oodboards: a guide for beginner blogs!
I decided to bring here a small tutorial that can help other blogs that are starting out and still have questions that need clarification, with tips and links that you may need. I wrote this from my point of view of creating moodboards and I tried to be as brief as possible in my explanation, there may be errors in English as I'm not fluent in that language and everything here was translated using Google Translate, any questions you can contact me via asks or by message.

how do I find pics for moodboards?
Pinterest is where you will find most images for moodboards, so create a Pinterest board just for these images, separating them into subboards for each color or aesthetic to make it easier.
Some blogs leave the link to their Pinterest accounts in pinneds or in the carrd, you can follow them and save the pics they published on the app in your boards, this will influence the Pinterest algorithm so that they recommend more of the type of images you want.
You can also search on Pinterest for the aesthetic and color you want (coquette pink aesthetic, cottagecore aesthetic, y2k, etc.).
how to make moodboards + tips:
Well, it's not such a complicated thing for me. I generally make moodboards with 6 or 9 images, taking inspiration from the moodboards of other blogs that I admire, so I can get an idea of how to make the captions and how to position the photos in a way that matches them.
To make it easier, first I create the moodboard and then I look for an icon of a kpop idol that can match the aesthetics and color of the moodboard. The reverse can also be done: first choose an icon and make a moodboard for that image, paying attention to the color palette and tonality (and for some reason, for me it's better to create moodboards in Tumblr's light mode instead of dark mode)
When I finish the moodboard, I add the caption, the hashtags (which will be very important for your post to reach other people) and maybe a divider. You can find these dividers on other blogs or by searching for "dividers" on Tumblr.
If you want to split a photo into two or more images, use this site.
how to create captions:
To make the captions, I use parts of songs that I like or that I found searching on Pinterest for "Spotify song lyrics", but they can also be album or song names, movie names, a phrase you thought, etc. The symbols you will put in the caption can be found on this website or just by searching for "symbols", "kpop symbols", "kaomojis" on tumblr.
If you want to use a different font for the letters, there are these two websites (01 and 02). And to change the color, there are also these two tutorials (01 and 02).
what to do to make your blog "popular":
Add popular hashtags that relate to the content you are posting. If you use almost the same tags as other big blogs, your posts will have more reach. Posting frequently and your account looking nice and organized helps too.
Ask several other popular blogs to promote your account. This was very important for my profile to grow in the number of followers and engagement.
Join the events that some blogs do, as they offer good prizes like reblogs if you win. And remember to have patience, as it often takes a while to get good engagement on Tumblr.
166 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
446 notes
·
View notes
Text
if you have a blank blog and keep getting blocked by every blog you follow because we're all wary of porn bots, but you don't know what to put on your blog
you look like this rn

this is what spam bots look like as well. this is a screenshot of a blog I think belongs to a person but it has no posts and no likes so I cannot tell
you can change your profile picture to literally anything. it can be a solid color. it can be a character or actor you're fond of. it can be your cat. it can be a stock photo. literally anything, but it probably shouldn't be your actual face
you can change "Untitled" (which is your blog title btw) to, again, literally anything. it can be "Hello" if you want. "Twitter Transplant" works too. just something
people here often put their name (usually not the one they use irl, or at least not their government name), their preferred pronouns, and a brief overview of their interests in their bio. there's no need to overshare or link a carrd. it can be "I'm new here and haven't set my blog up yet!"
you may have seen people encourage pinning a post to your profile. that can be very similar to your bio, just an overview of what to expect from your blog. fic writers often include their masterlist on it. if you're not set up yet, it can be a placeholder. "pinning this for later" is better than nothing
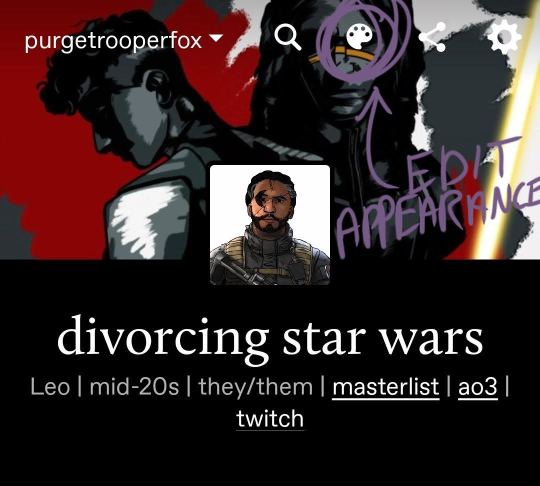
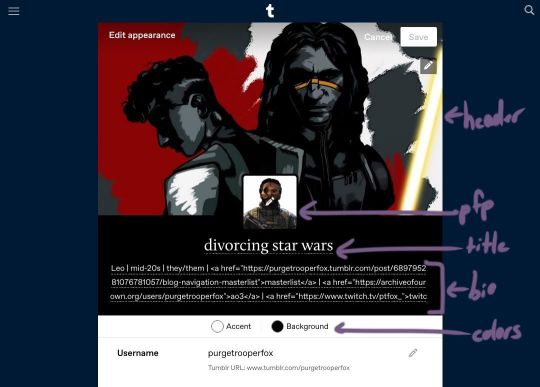
on mobile, your Edit Appearance button looks like a little paint palette board. here it is on my blog


on desktop, you go to your sidebar first


Edit Appearance brings you here

my bio looks Like That because it has links in it, which have to be coded in html
we don't want to block y'all but you have to show us some signs of life. PLEASE. also this is a blogging website and blogging involves posting or reblogging but that's another conversation
#long post#IS THIS HELPFUL PLEASE#idek how to tag this#okay this popped i'm sorry y'all have to look at my nerd blog for this information
1K notes
·
View notes
Text

There are many web hosting companies to choose from if you're taking the plunge into making your own website with a comic content management system (CMS) like ComicControl or Grawlix, a Wordpress comic theme like Toocheke or ComicPress, or a HTML template to cut/paste code like Rarebit. While these solutions are generally free, finding a home for them is... generally not. It can be hard to choose what's best for your webcomic AND your budget!
We took a look at a few of the top hosting services used by webcomics creators using webcomic CMSes, and we put out a poll to ask your feedback about your hosts!
This post may be updated as time goes on as new services enter the hosting arena, or other important updates come to light.
Questions:
💻 I can get a free account with Wix/Squarespace/Carrd, could I just use those for my comic? - Web hosts like this may have gallery functions that could be adapted to display a series of pages, but they are very basic and not intended for webcomics.
📚 Wait, I host on Webtoon, Tapas, Comic Fury, or some other comic website, why are they not here? - Those are comic platforms! We'll get into those in a future post!
🕵️♀️Why does it say "shared hosting"? Who am I sharing with? - "Shared hosting" refers to sharing the server space with other customers. They will not have access to your files or anything, so it is perfectly fine to use for most comic CMSes. You may experience slowing if there is too much activity on a server, so if you're planning to host large files or more than 10 comics, you may want to upgrade to a more robust plan in the future.
Web Host List
Neocities

Basic plan pricing: Free or $5/month. Free plan has more restrictions (1 GB space, no custom domain, and slower bandwidth, among other things)
Notes: Neocities does not have database support for paid or free accounts, and most comic CMS solutions require this (ComicCtrl, Grawlix, Wordpress). You will need to work with HTML/CSS files directly to make a website and post each page.
Hostinger

Basic plan pricing: $11.99/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free domain for the 1st year. Free SSL Certifications. Weekly backups.
KnownHost

Basic plan pricing: $8.95/month or $7.99/month with four year commitment (monthly, 1, 2, and 4 year plans available).
Notes: Free DDOS protection. Free SSL Certifications.
InMotion Hosting

Basic plan pricing: $12.99/month or $9.99/month with three year commitment (monthly, 1, and 3 year plans available).
Notes: Free SSL Certifications, free domain names for 1 and 3 year plans. 24/7 live customer service and 90-day money-back guarantee.
Inmotion also advertises eco-friendly policies: We are the first-ever Green Data Center in Los Angeles. We cut cooling costs by nearly 70 percent and reduce our carbon output by more than 2,000 tons per year.
Reviews:
👍“I can't remember it ever going down.”
👍“InMotion has a pretty extensive library full of various guides on setting up and managing websites, servers, domains, etc. Customer service is also fairly quick on responding to inquiries.”
👎“I wish it was a bit faster with loading pages.”
Ionos Hosting

Basic plan pricing: $8/month or $6/month with three year commitment (monthly, 1, 2 and 3 year plans available).
Notes: Free domain for the first year, free SSL Certification,
Daily backup and recovery is included. Site Scan and Repair is free for the first 30 days and then is $6/month.
Reviews:
👍“Very fast and simple”
👎“Customer service is mediocre and I can't upload large files”
Bluehost

Basic plan pricing: $15.99/month or $4.95/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free domain and SSL certificates (for first year only). 24/7 Customer Service. Built to handle higher traffic websites. Although they specialize in Wordpress websites and provide updates automatically, that's almost a bad thing for webcomic plugins because they will often break your site. Their cloud hosting services are currently in early access with not much additional information available.
Reviews:
👎"The fees keep going up. Like I could drop $100 to cover a whole year, but now I'm paying nearly $100 for just three months. It's really upsetting."
👎"I have previously used Bluehost’s Wordpress hosting service and have had negative experiences with the service, so please consider with a grain of salt. I can confirm at least that their 24/7 customer service was great, although needed FAR too often."
Dreamhost

Basic plan pricing: $7.99/month or $5.99/month with three year commitment (monthly, 1, 3 year plans available).
Notes: Free SSL Certificates, 24/7 support with all plans, 97-day moneyback guarantee. Not recommended for ComicCtrl CMS
Reviews:
👍“They've automatically patched 2 security holes I created/allowed by mistake.”
👍“Prices are very reasonable”
👎 “back end kind of annoying to use”
👎 “wordpress has some issues”
👎 “it's not as customizable as some might want“
GoDaddy

Basic plan pricing: $11.99/month or $9.99/month with three year commitment (monthly, 1, 2, and 3 year plans available).
Notes: Free 24/7 Customer service with all plans, Free SSL Certificates for 1 year, free domain and site migration.
Reviews:
👍Reasonable intro prices for their Economy hosting, which has 25GB of storage
👍Migrated email hosting service from cPanel to Microsoft Office, which has greater support but may not be useful for most webcomic creators.
👎 Many site issues and then being upsold during customer service attempts.
👎 Server quality found lacking in reviews
👎 Marketing scandals in the past with a reputation for making ads in poor taste. Have been attempting to clean up that image in recent years.
👎 “GoDaddy is the McDonald's of web hosting. Maybe the Wal-Mart of hosting would be better.
If your website was an object you would need a shelf to put it on. You go to Wal-Mart and buy a shelf. It's not great. It's not fancy. It can only hold that one thing. And if we're being honest - if the shelf broke and your website died it wouldn't be the end of the world.The issue comes when you don't realize GoDaddy is the Wal-Mart of hosting. You go and try to do things you could do with a quality shelf. Like, move it. Or add more things to it.” MyWorkAccountThisIs on Reddit*
Things to consider for any host:
💸 Introductory/promotional pricing - Many hosting companies offer free or inexpensive deals to get you in the door, and then raise the cost for these features after the first year or when you renew. The prices in this post are the base prices that you can expect to pay after the promotional prices end, but may get outdated, so you are encouraged to do your own research as well.
💻 Wordpress hosting - Many of the companies below will have a separate offering for Wordpress-optimized hosting that will keep you updated with the latest Wordpress releases. This is usually not necessary for webcomic creators, and can be the source of many site-breaking headaches when comic plugins have not caught up to the latest Wordpress releases.
Any basic hosting plan on this list will be fine with Wordpress, but expect to stop or revert Wordpress versions if you go with this as your CMS.
🤝 You don't have to go it alone - While free hosts may be more limited, paid hosting on a web server will generally allow you to create different subdomains, or attach additional purchased domains to any folders you make. If you have other comic-making friends you know and trust, you can share your server space and split the cost!
Want to share your experience?
Feel free to contribute your hosting pros, cons, and quirks on our survey! We will be updating our list periodically with your feedback!
115 notes
·
View notes
Photo





COMMISSIONS - KO-FI - CARRD - WEBSITE - REDBUBBLE SHOP - TWITTER - INSTAGRAM - YOUTUBE
.
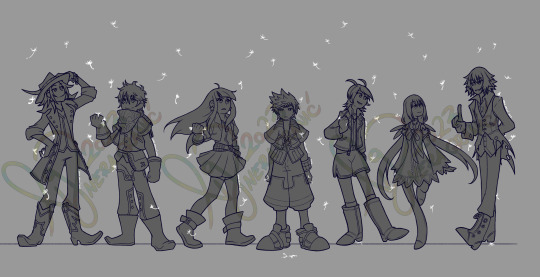
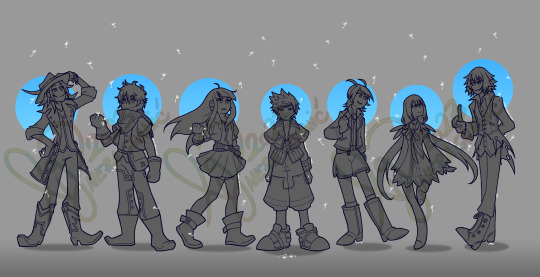
Stylization of the KHUX crew is finally finished!
Took longer than expected, but I also wen back to re-do lines I did previously - simply because I wanted to make them thinner - so that they would all fit in together
It has been a ride, but I can’t say I didn’t have fun.
This piece was one of my early ventures into stylization and also one that showed me, even better, that stylizing can be freeing. I tend to end up with a very narrow focus when I’m drawing - getting frustrated with anatomy or perspective or some other detail that just ‘doesn’t look right!’ so I keep re-drawing and fixing.
With this I can let go of my ridiculous need for realism in a 2D medium!
My favorites are probably Elrena and Strelitzia! Ones I’d like to re-draw most are Brain and Ventus!
All in all I am satisfied, especially given how long of a pause I had between drawings. The final product is satisfying, that’s all I can ask for. :D
.
Final will be posted on my Portfolio Tumblr - Instagram - Twitter
For the art process video tune in to my Youtube Channel!
.
#kingdom hearts union cross#khux#kingdom hearts#art process#sketch#sketching#Kingdom Hearts Fanart#khx#kingdom hearts chi#dandelions#kh union leaders#kingdom hearts union leaders#ventus#kh ventus#kh ven#brain#skuld#ephemer#lauriam#strelitzia#elrena#dandelion leaders#kh#kh brain#kh skuld#kh ephemer#kh lauriam#kh elrena#kh strelitzia#streli
620 notes
·
View notes
Text
˖ ࣪ ⭑ 𝒈𝒐𝒍𝒅𝒇𝒂𝒅𝒆𝒔 𝒃𝒍𝒐𝒈 𝒏𝒂𝒗𝒊𝒈𝒂𝒕𝒊𝒐𝒏
currently under construction, some links may not work momentarily




free palestine carrd 🇵🇸 decolonize palestine site

ᶻ 𐰁 𝐄𝐕𝐀𝐍𝐆𝐄𝐋𝐈𝐍𝐄 !! ↷your friendly tumblr writer-neighbor ◡̈
'05 baby, she/her, very !! bisexual. university student, secret asmr listener, paige buecker's wife & a quinn hughes' girl since day 1 !! this is me trying gal but an evermore enthusiast. lover of all things feline & epitome of the word procrastinator
sfw blog but will be writing/interacting with nsfw works
˖˚⊹ ₊ masterlist | au masterlist | rules | more about me

requests: open! (please take a look at my rules before requesting, thank you!)
⟢ my inbox is always open for thoughts/to talk as yall know, but if you'd like to become a regular here and become an emoji anon, you're always welcome!
however, i am very strict with my inbox, do not come in MY!! blog and be disrespectful/mean. that is the quickest way to get blocked !!

© goldfades 2023
all materials posted are MINE!!!, i do not give permission for my writing to be posted on ANY other website without my consent. i will report your ass.
#─── ☾ sunkissed-zegras navigation#nhl imagine#hockey#hockey imagine#hockey fic#hockey stuff#nhl hockey#nhl#hockeyblr#jack hughes#jack hughes x y/n#jack hughes fic#luke hughes x reader#new jersey devils#luke hughes imagine#luke hughes blurb#luke hughes#luke hughes x y/n#luke hughes fic#nj devils#trevor zegras#trevor zegras x reader#wcbb x reader#wcbb#nika muhl#uconn wbb#uconn huskies#uconn women’s basketball#paige bueckers x oc#paige bueckers x reader
307 notes
·
View notes
Text
Note , I plan on remaking this .
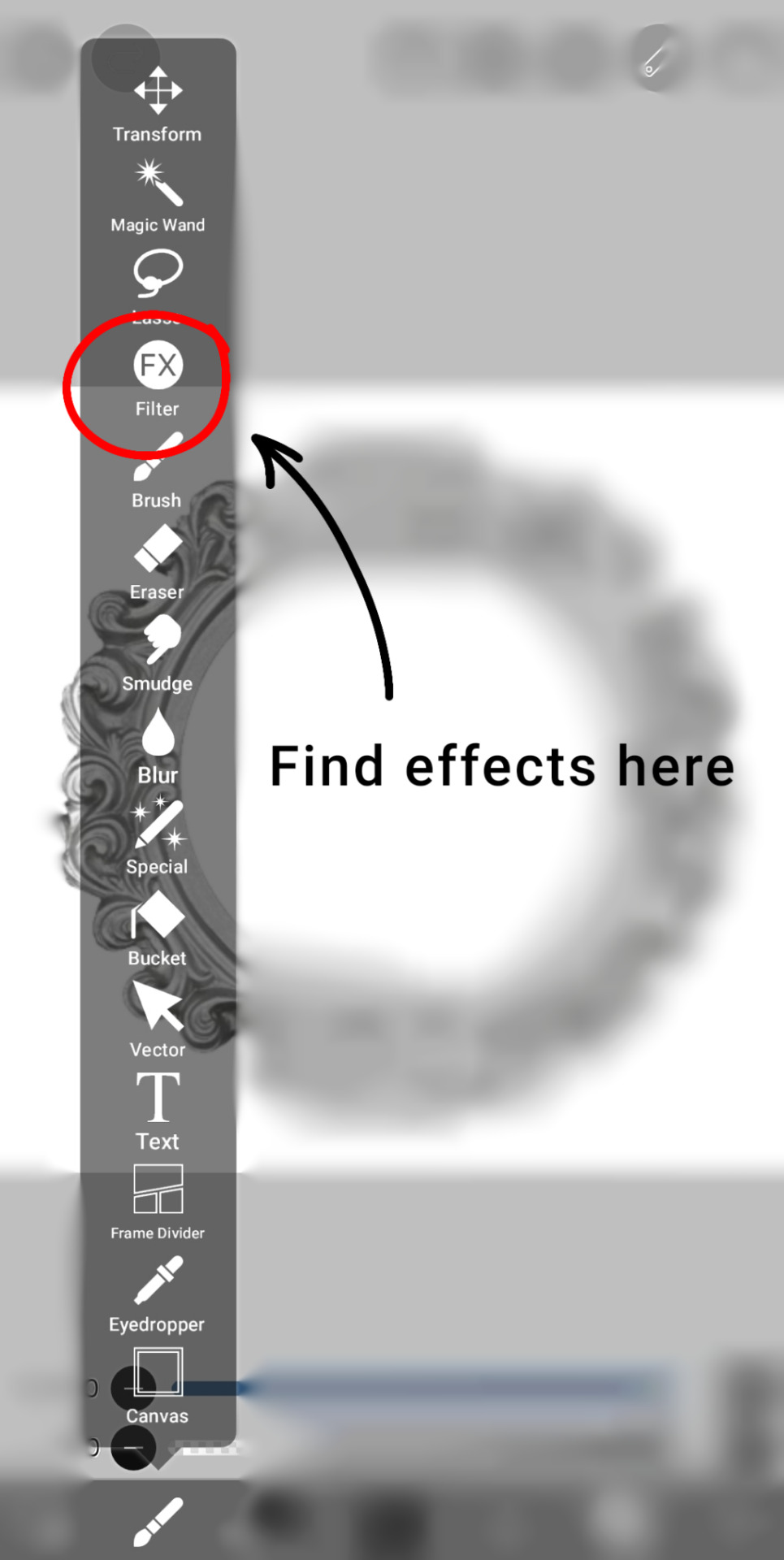
Here's that tutorial a lot of you were asking for ^ ^ I do everything on Ibispaintx as of right now, which means everything you'll need is free! I've provided all of the effects and knickknacks I use on there (Tutorial below cut)
Before anything else, here's this website. It'll remove (simple) backgrounds from just about any image for you, no pay required
-
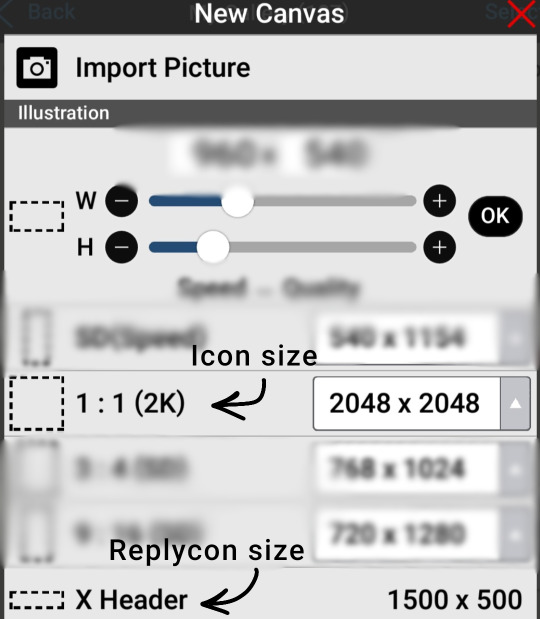
Tumblr banner size 1664x936
Tumblr icon size 2048x2048
Tumblr replycon size 1500x500

-
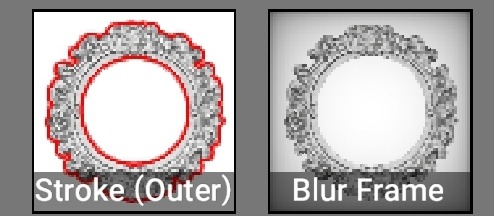
This part is pretty self explanatory I think. Get on Ibis and test out some of the filters shown here to get comfortable with how they work! Layering the outer stroke effect is my savior



-
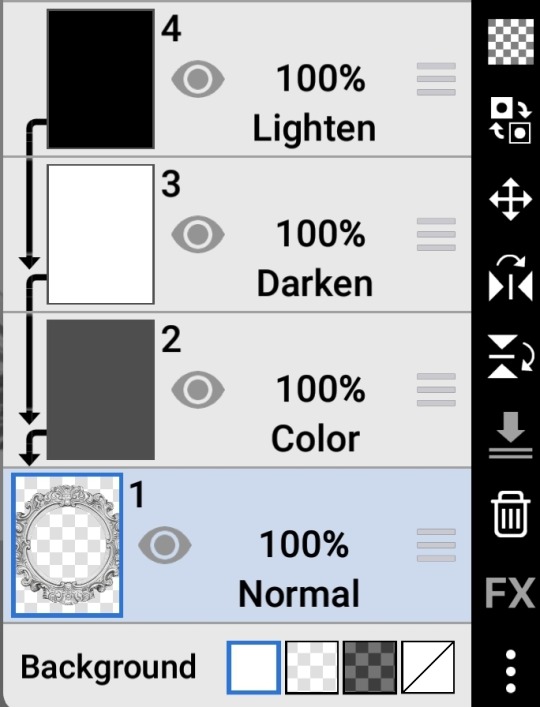
The following section is for how I do my coloring. I start off with a color, darken & lighten layer and add from there!


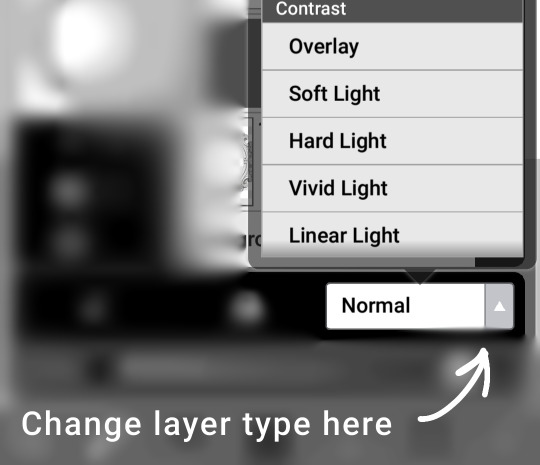
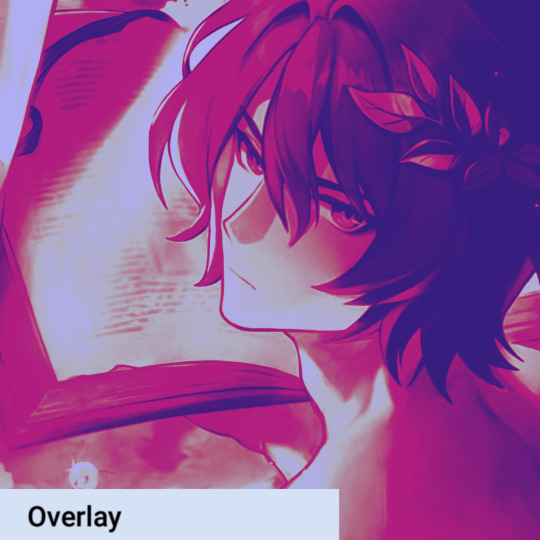
Layer types such as overlay can create a huge difference in how your coloring turns out in the end. Here is a few examples of that, with the 1st image just being the base layers shown above




-
And honestly that's about it. Websites like Pinterest can be super helpful for resources, search keywords like rentry or carrd along with whatever you're looking for so better results show :3 @c0ldhues Ok bye
62 notes
·
View notes
Note
Hate to contribute to the DNI discourse but this is too hilarious not to share. Ok, not hilarious. Ironic? "Cringe" as they say? Idk. Anyway:
Someone came up recommended on my twitter, we looked to be in the same fandoms so I was just kinda lurking their profile, figured i'd read their carrd for grins and giggles (actually i dont even think it was a carrd, it was some different type of website i'd never heard of, but whatever, not the point.)
I see: "dni gaylors, larries, or other weirdos like that", as part of their criteria. I'm neither, but I write RPF and have friends who ARE larries or gaylors (enough to the point where it comes up on my for you at points), so I'm probably, at bare minimum, 'other weirdos like that.' Whatever, whatever, this person seems annoying so I likely wouldn't want to follow them anyway.
But then I scrolled down to see: "BYF, please know i make death threats toward ppl and make KYS jokes."
Like you can't handle people who think random pop stars are gay, but you make death/suicide threats? Ok.
The real kicker was this "disclaimer" at the end of their page: "If u ever have a problem with something i did or said, let me know." Idk, internet rando, I don't know if I'd feel comfortable telling you you did something wrong based off what I just read!
Also, before anyone asks, this person was in their early 20s (If they were a kid, I wouldn't mock them like this, not even anonymously). So definitely young and immature enough and in the right. . .idk, "demographic" or age range to have a DNI, but old and mature enough to know that death threats aren't cool. They don't make you look funny or edgy, they just make you an asshole.
And it wasn't a troll either, at least not in any sort of obvious ways . Outside of their weird dni criteria they seemed to be involved in pretty normal fandom circles, mostly just tweeting art and engaging with their friends and mutuals.
I just...imagine bragging about the fact that you regularly tell people to kill themselves, but being scared of the evil evil RPF writers and people think that two rich white celebrities might like the same gender. I wonder how this person feels about her song You Need to Calm Down?
--
45 notes
·
View notes
Text
Para / 🥄 Support Resources (and intro)
emoji code used: here
I am always looking for more resources, please send them in, especially if they're non-🗺️ resources
Generally Applicable:
⤸ Find a helpline
⤸ Your closest help centre
⤸ Find therapy
⤸ 🥄Carrd
⤸ 🥄Disorders
🗺️
⤸ Therapy tips for 🗺️s and here (applies to other paras too)
⤸ Other 🗺️-focused organisations, websites, and services: B4U-Act, Path2Prevention, StopItNow, ASAP International, VirPed, Global Prevention Project
⤸ B4U-Act also has a forum: bB4um
⤸ 🗺️Support Club - Prostasia Foundation
⤸ A 🗺️'s Journey (podcast) and 🗺️Accuracy (blog)
specialised episodes: (1) benefits and challenges of therapy, (2) age dysphoria, (3) female 🗺️s, (4) transgender 🗺️s, (5) recovery after offending, (6) recognising and stopping grooming, (7) parenthood as a 🗺️, (8) working with children as a 🗺️, (9) supporting minor 🗺️s
⤸ 🗺️resources.info (support groups, guides, research, volunteering, etc. Also has help for🗺️CSA survivors, minor 🗺️s, P-OCD, and more)
⤸ further resources
⤸ and more resources
⤸ 🗺️Misconceptions

Personal Intro
Hello, you can call me Wraith (no pronouns or he/him if you must)
I'm a psychology and counselling graduate, panpara / omniphile, and non-contact 🗺️tivist and para activist. I have experience volunteering for 🗺️ organisations like the ones I've listed and providing peer support for fellow -philes, which I'd love to do here if Tumblr so allows it
I also have experience with receiving therapy as a minor and young adult for a para disorder. I've since gotten a lot better and no longer meet the critera for said disorder, but still receive therapy because it's tough being in this situation when society sees you as a danger
I use transids and identify as transeverything myself - currently looking into dissomei identities but not sure about switching yet
I have schizoaffective disorder and experience delusions
Tags do not necessarily reflect my identity, I'd just rather this post access the people it needs to
#para resources#🥄#🗺️#🍸#paraphile community#paraphile safe#paraphiles please interact#paraphilia#pro para#paraphilic disorder#map safe#para safe#transid#radqueer#rq 🌈🍓#rqc🌈🍓#pro rq 🌈🍓#rq safe#rq community#radqueer community#rq please interact#transid please interact#transid safe
47 notes
·
View notes