Text
Reflection on the Instructional Design and Technology Masters
Overall, I learned a lot taking this degree. I going to keep my final post more on the positive side of things about the degree. My main overall takeaway is now I feel I plan better, develop a plan, and be able to assess the plan.
1) How has each course contributed to your personal and professional development as an instructional designer?
Mastery: Personal Development and Leadership
I don’t know if I would state that this course helped me become a better instructional designer. I will say this course was a good eye-opener to what to expect out of a master’s degree. I also liked the Mastery book, Robert Greene. I provided great insight to the masters of the past and the approaches they took. I do believe this made me think more about my journey and what I should aspect out of it.
Strategies for Learner Engagement
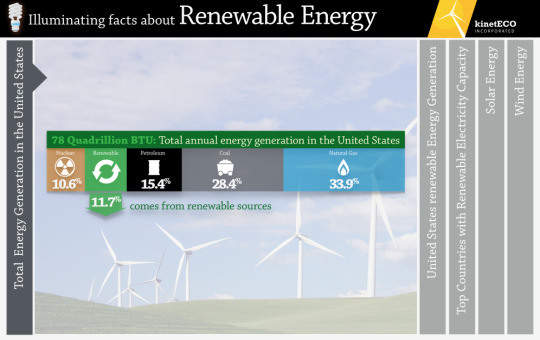
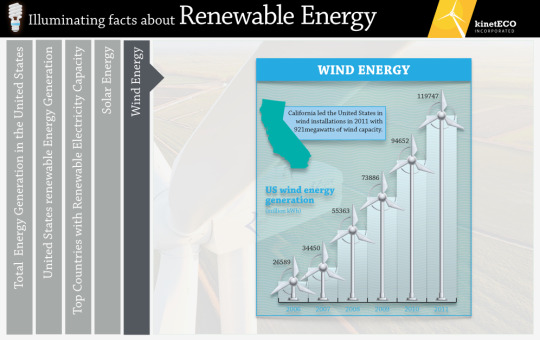
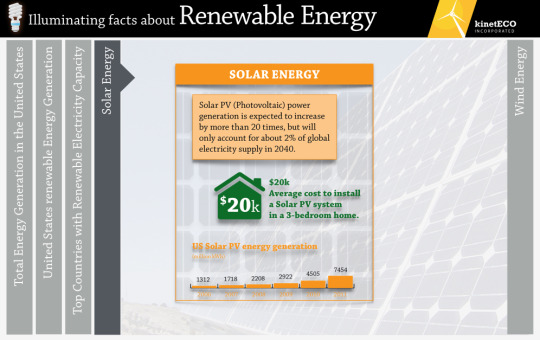
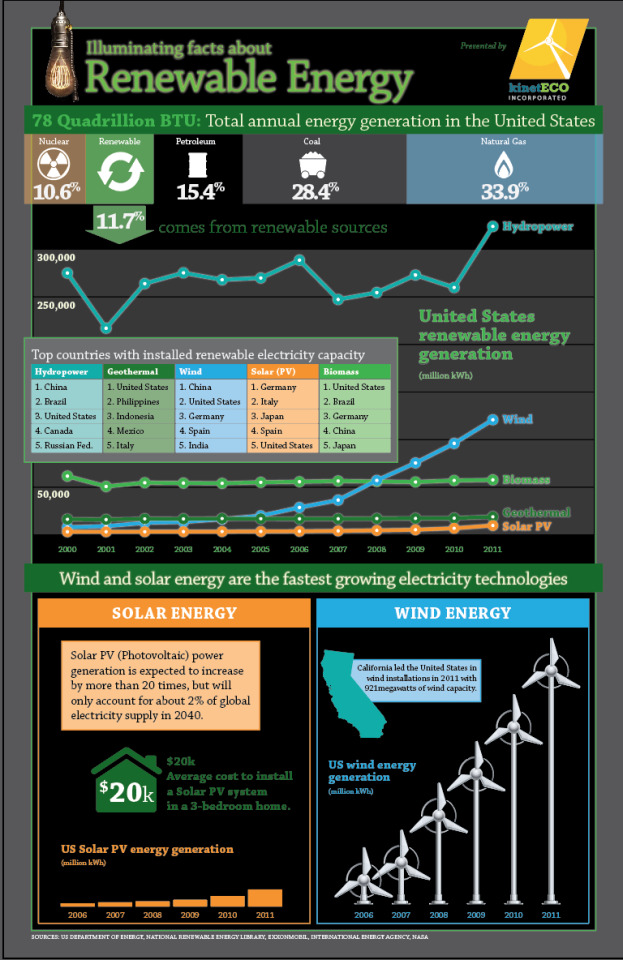
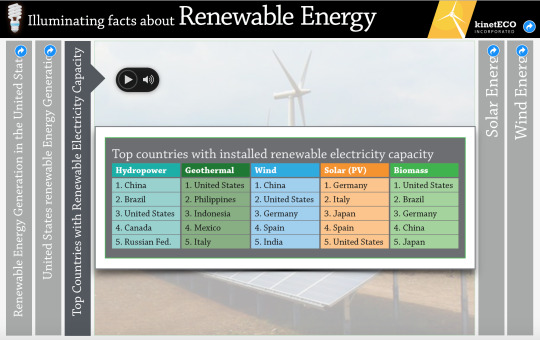
In this month we created an interactive infographic about world war 2. By doing this project a couple new tricks in Illustrator. The big thing I learned is more about myself and what the motivators that make me want to learn. I think both the infographic and knowing myself better aid me learning a new way to deliver content and making better decisions.
Visual and Verbal Communication in Instructional Design
This course gave great guidelines for giving and receiving feedback on a design project. In the last course, we learn how to create an infographic but this course made it clear what an infographic is good for. We also learn how to marry audio with infographic and presentations. All items I have used in the degree program and will use the skills learned in the future.
Corporate Training and Motivational Development
Learning how to create scripts and story for in an instructional design video that is engaging to the audience. All skillsets learned in this course will be used whenever I create a video in the future.
Instructional Design and Evaluation
During this course, I was tasked with editing and adding to a training needs analysis to make it measurable to track its effectiveness. I learned more about planning and sectioning of a project. I will apply the things I learned in this course when planning my future projects and assets.
Digital Media and Learning Applications
This month was more about creating learning objects and assessment tool.
Getting to learn more about CSS and JavaScript would be the big takeaway from the month. I will try to apply my knowledge in this course in the future on a web server.
Music and Audio for Instructional Design
The concepts/techniques learned in this course was definitely useful because I have not used audio in my project that much. I need to revisit course to master the material but I do feel this class laid the groundwork for me to learn more about audio in the future.
Filmmaking Principles of Instructional Design
I was really looking forward to this course but after the first week a hurricane that hit Florida. Being without power for over a week was bad. we were tasked with creating a how-to video. The subject matter was how to draw Mickey Mouse from beginning to end. This course was good because it reinforces what we learn before about script writing and helped us create an engaging story.
Game Strategies and Motivation
In this course, I study gamification in learning and how to use it has a learning object. The final project was planning and creating a design plan for a game and displaying it in an instructional video. I will use what I learned in this course because of it another way to make learning fun and more engaging.
Learning Management Systems and Organization
The course was effective because I got to explore serval online Learning Management Systems(LMS). I think it will make me a better instructional designer in creating the content because I know better how to get it to my audience.
Media Asset Creation
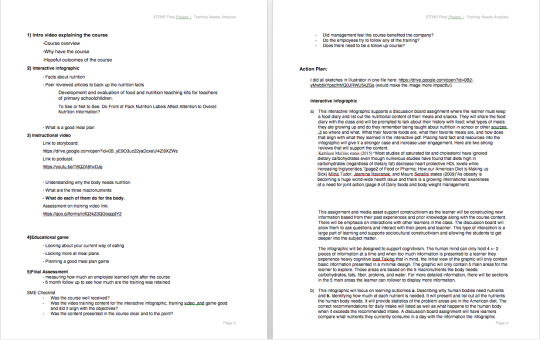
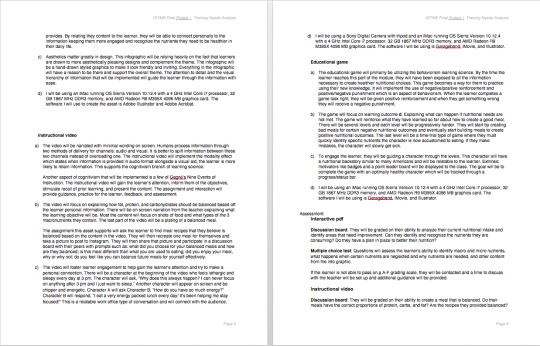
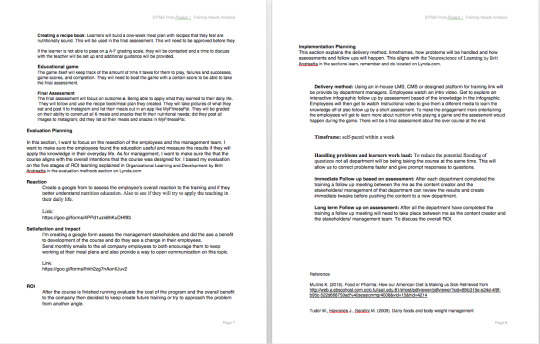
This course was action-packed. I had to create a training needs analysis about a subject in the first week. The second to fourth week I had to create three learning objects to complement the training needs analysis. This class felt more like assessment class because we had to use all the skills you have learned in the degree program.
Instructional Design and Technology Final Project
This course was more cultivating your portfolio and resume. Cleaning up your assets and placing them in Adobe portfolio. My take away this month will be how to present yourself in a clear and professional manner.
2) How well were you able to utilize the concepts and techniques you learned from the program (theories, systems design, interface styling, and the creation of multimedia content) as you designed, developed, and implemented your Final Project?
I used all the skills I have learned in the program in my final project because that project was a true complete project. From the planning to the training needs analysis, to developing the Instructional Videos and the interactive infographic, the project needs all the design skills we have learned in the program. The training needs analysis help define the objectives and goals and provided how the design model would come to fruition by nesting it in facts and assignments.
The Instructional Video, the game concept video, and the interactive infographic were the visual aids in engaging the viewer to make a deeper connection to the subject matter. Overall, the skills we learned in the program had to be used to complete the project.
3) Describe your most outstanding personal triumph in each course.
Mastery: Personal Development and Leadership
My Triumph for this course was getting acclimated to school after not taking classes in a long time and understanding what to aspect out of a master.
Strategies for Learner Engagement
My Triumph for this course was learning how to create an interactive infographic and learning more about myself.
Visual and Verbal Communication in Instructional Design
My Triumph for this course was learning what an infographic is used for and how effective it can be. Also learning how to marry audio into a presentation
Corporate Training and Motivational Development
My Triumph for this course was learning to create a good storyline and script to make my podcast engaging.
Instructional Design and Evaluation
My Triumph for this course was learning to create good measurable objectives for my training needs analysis.
Digital Media and Learning Applications
My Triumph for this course was learning to create a quiz to be used as a learning object.
Music and Audio for Instructional Design
My Triumph for this course was learning about garage band and how to use it edit audio.
Filmmaking Principles of Instructional Design
My Triumph for this course was learning perseverance and pushing through a project. Because of the hurricane, I learned not all the project are going to go perfectly.
Game Strategies and Motivation
My Triumph for this course was learning about gamification and how it is used in the classroom.
Learning Management Systems and Organization
My Triumph for this course was learning about all the different type of Learning management systems available on the web.
Media Asset Creation
My Triumph for this course was applying all the knowledge I have given the degree program.
Instructional Design and Technology Final Project
My Triumph for this course cleaning up my assets and creating a portfolio.
I want to thank my followers, classmates, and readers for taking the time to read my blog. If you would like to see the final website portfolio here is the link.
https://knorman.myportfolio.com/
Kenneth Norman
0 notes
Text
Reflect on Learning Management Systems and Organization Course
Reflect:
The course was effective because we got to explore serval online Learning Management Systems(LMS). The LMS that was used in my project was Canvas. For target audience and age group, Canvas had a classy design and was pretty easy to navigate. I design how to 3d sculpt a character course 101 which cover the basics of what to create a 3d character.
Inquire:
Deeper thought for me would be I wish I could have spent more time on the content and really tested out the course I designed. I know the course was more about the LMS itself but it would have been nice to apply more of what we learn in past course into the LMS and to do so we would have had to plot the program.
Suggest:
My only suggestion for anyone looking at this would be to move this class closer to the beginning of the degree program and each month fill in the content. I think it would have made the flow of learning easier.
Elevate:
I do feel the knowledge of know more about LMS is going to be helpful for me the future. I think it will make me a better instructional designer in creating the content and how to get it to my audience.
The Project:
Developing curriculum and designing an LMS
The project scope was building curriculum and organizing for an LMS. The LMS I choose for my design was Canvas. It is an online LMS, that you can pay for. The area I pick to design a course is how to create and 3d character. I started by mind mapping out the sections and working on a flow chart on how each section connects to each other.
The LMS features active learning assets like the podcast and slideshows. Each assignment has a quiz or a written assessment to evaluate how much knowledge has been retained. Below is a video highlighting the LMS and the content. If you have any questions about the project please email me at [email protected]
Kenneth Norman
Below is a video of the LMS project.
youtube
0 notes
Text
Should instructional designers be required to be industry certified to practice in the profession?
Instructional designers do not need a degree to design and create a course or content. I do feel that Instructional designers need to know how to create good content and instruction that they would get from on the job training or a bachelor's or master's degree. There are of course those special cases where there is enough content on the web about an Instructional design where I believe someone can learn and develop content without a degree. I, however, would have not learned about Instructional design if not for my job.
During my reading, Reiser & Dempsey say that instructional design can be used by anyone and that it is always changing. At least that is how I took it. Meaning Instructional design is not a perfect science and it more of a structure.
Putting aside what I personally think, I looked up jobs about Instructional designers and most of them ask for a master or at least a bachelor degree. So, unless your design is more for you and not a job based on that you will need at least an education degree of some sorts.
Explain why continuing education in instructional design and technology is important, and how you plan to continue to develop your technical skills to remain competitive in the field.
I think continuing education never stops, practice makes perfect. Instructional design is an art and just like any art it never really done. You keep changing and tweaking your art all the time and each time it gets better. In this case, it would be about running the content and changing the content based on feedback.
South University states (2012)” Industries are constantly changing. Continuing education is required for workers to stay current with the latest developments, skills, and new technologies required for their fields.” Education is always changing and the way to increase engagement and to reach the student is always a top priority. The content you're trying to teach might also be always changing and you should keep evolving your design.
Considering how quickly eLearning theories and practices have evolved, and in anticipating more changes in the future, how will you ensure that you as an instructional design professional will keep abreast of future changes?
How I plan to keep aware of the different instructional design models that are being developed and I test the model. Again, instructional design is a structure for creating and teaching content and assessing that content. The overall goal is to increase engagement and retention of knowledge in the audience. If there is a better way to reach a student or an aid a teacher they will use it. This is why this will always evolve.
Edutopia states (2014) E-learning breaks with traditional teaching methods in which the professor is the only one speaking in the classroom. Now teachers interact and respond in a more personalized way, while students are given independence in learning wherever they choose at their own pace. E-learning is growing and it can be seen anywhere now and as designers, we have to make content able to be seen on all devices.
References
Dempsey, J.V., & Van Eck, R.N. (2012). E-Learning and instructional design. In R. A. Reiser, & J. V. Dempsey (Eds.), Trends and issues in instructional design and technology (3rd ed.) (pp. 281-289). Boston, MA: Pearson
South University(2012)The Importance Of Continuing Education, retrieve from https://www.southuniversity.edu/whoweare/newsroom/blog/the-importance-of-continuing-education-98201
Edutopia (2014) E-learning is the Evolution of Education, retrieve from https://www.edutopia.org/discussion/e-learning-evolution-education
0 notes
Text
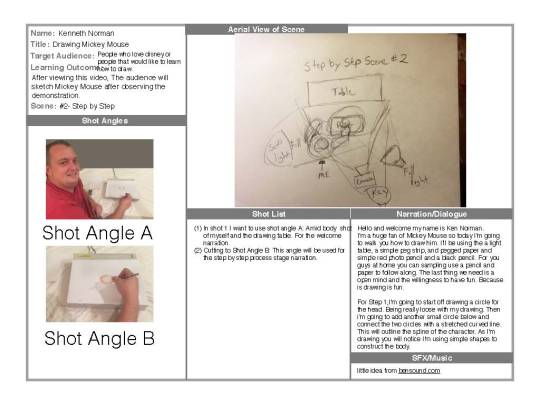
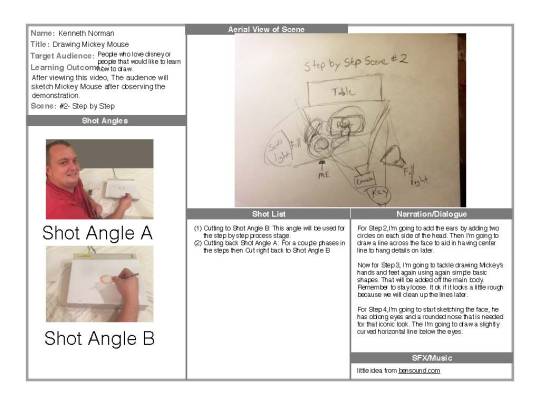
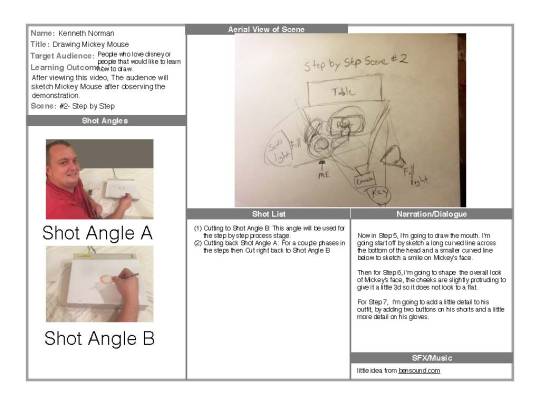
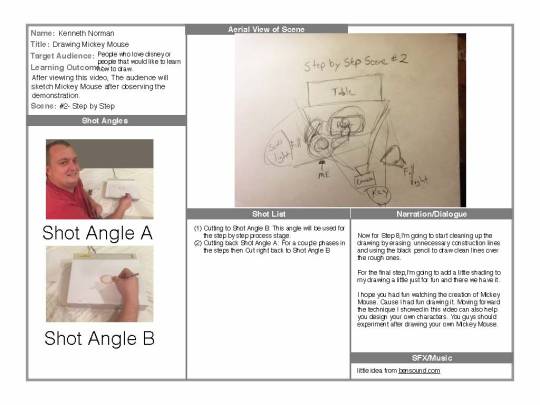
Reflection on Filmmaking Principles for Instructional Design
My Self-Evaluation:
Reflect:
The month is started out great but it took a drastic turn because of the hurricane that hit Florida. So, my attitude this month was panic because I was without power for over a week. The projects were fun. Besides doing a research paper we were also tasked with creating a how-to video. The subject matter was how to draw Mickey Mouse from beginning to end.
Inquire:
The only thing I would like to revisit in the future is creating my own content and trying to rerun the whole project without a hurricane happening. I feel it would help me with my time management on projects like these.
Suggest:
More time could have been spent on the practicing drawing and the film shoot. Again, the hurricane rocked my world and I felt I was always in a catch-up mode all month long.
Elevate:
Even though I felt rushed, I felt I learn the process and protocol for developing a good how-to video. I look forward to creating my own content using its teaching.
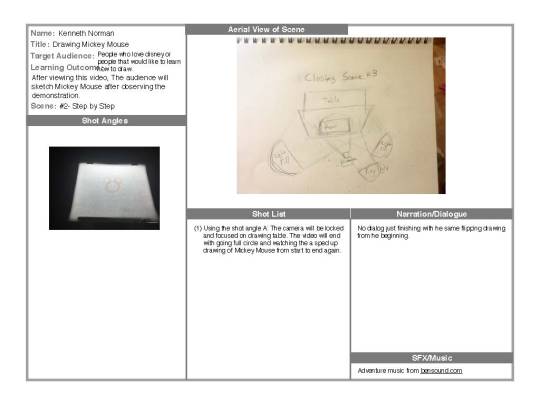
Learning to Draw Mickey Mouse an instructional video.
By Kenneth Norman
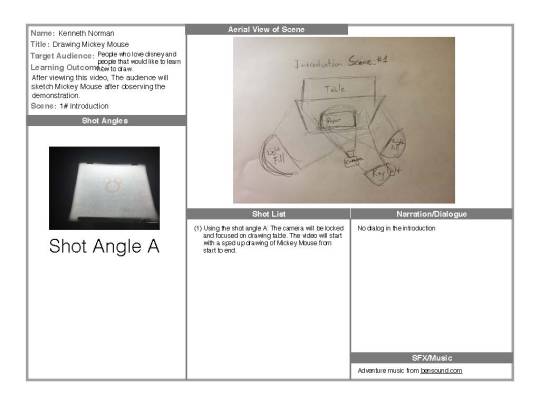
In this Project, I was tasked with creating an instructional video. I picked a subject matter that I like which is animation and drawing mickey mouse. There were 3 phases to creating the asset, the storyboards stage, the editing stage and the final stage.
Below is the storyboard I used to visualize the project and the setup for the camera shoot.






Here is the final edit of the video.
youtube
I hope you enjoyed the video, If you have questions please email me at [email protected]
0 notes
Text
Reflection on Music and Audio for Instructional Design
My Self-Evaluation
Reflect:
This was a hard month for me on a couple fronts. Frist, I have 4 kids and 3 of the 4 had to go to the ER for the Flu. This made me not focus that great and it affected my attitude because I felt behind after that the whole month. The subject matter I liked but don’t really have an ear for it yet. It’s my personal belief that audio is an art form and need to be practiced. I enjoy doing the silence film project and creating audio for it.
Inquire:
The concepts/techniques I need to revisit to master the material would be compression and editing. I finally got the input device to record the audio the way I wanted it to work in the final days of the course.
Suggest:
I would suggest more interactive with the course director. 1 hour a week for a master degree does not seem like a lot of time. Besides that, I would try to make the project more personal and let the students pick topics.
Elevate:
If I have similar situations projects in the future, I’m going make more list and try to figure out how I can relate to the project. This month was hard for me but I did learn a couple of things about audio and I feel it will make my future projects better.
Project Overview:
The Pioneer Village at Shingle Creek Instructional Video
The objective of this project was to design and develop music and audio tracks to add to an existing silent video for the purpose of adding instruction and engaging your learners by connecting music and audio with visual information.
I created an outline based off the website Osceola County Historical Society. http://osceolahistory.org/pioneer-village/
and a couple other resources found on the web.
From that outline, I created and script in my own tone and record the narrative and added sound FX and background music. I also automated the audio tracks to balance background music and FX tracks and also to bring the vocal track forward.
Below is the Finish project
Ken Norman
youtube
0 notes
Text
Reflection on Digital Media and Learning Applications
Project Assignments:
Week1 and 2: To watch A Quiz with AngularJS 1 off of Lydia.com and follow along to create your own template to be used in the follow weeks.
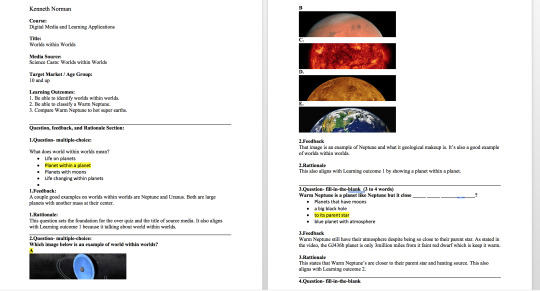
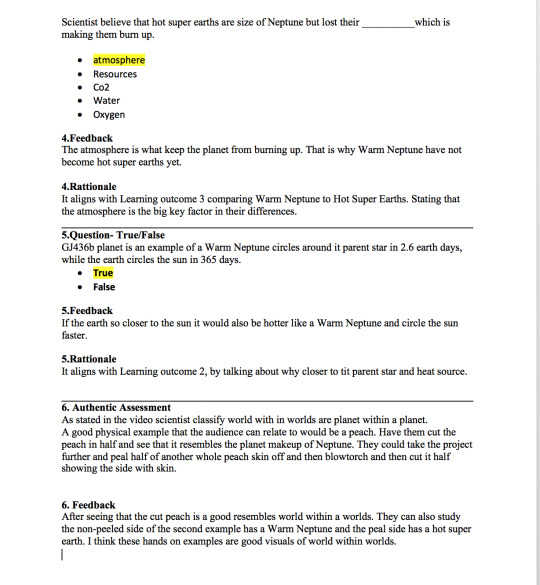
Week 3 and 4: To create an interactive quiz for Science Casts: Worlds within Worlds based on creating my own measurable learning outcomes after watching a video.
My Self-Evaluation
Reflect:
This month was more about creating a learning object and assessment tool. We created the object using CSS, JavaScript and HTML. I feel that this object was really to drive home how important measurable learning outcomes are. I’m personal at a 50/50 on did I like the course based on filler projects and grade weighting.
Inquire:
If it not really a coding class why are you graded so heavily on it? I did not mind doing to coding. I do feel there need to be more examples of the projects and more time with the teachers teaching. 1 hour is not enough time with the teachers each week for a master’s degree.
Suggest:
I would try to focus more on the overall goal of the course. I would also lose the research paper. Because it just feels like filler. I know a lot of the teachers like the research paper because they keep telling us that what they did. But Full Sail is not like other schools its real-world education and should not act like other schools.
Elevate:
Getting to learn a new angle of CSS and JavaScript was cool but I don’t think I will use this format in the future. It would be a hard sell to tell someone they can only view it in Firefox. It was fun to see another way to use a learning object and maybe If we had a web server to upload the projects to that might make a different. I’m hoping in the coming month I will learn more to tie it all together.
Project Feedback
Feedback for week1 and 2: Feedback from the instructor:
Thank you for doing your informative write-ups! If you recall, I did show the class an example of the Weeks 1-2 Interactive Quiz. This can be found in the Week 1 GTT. Sounds like your past experience has helped you in your coding. This experience will give you an edge as an instructional designer. Great job in meeting all the deadlines as well!
Thanks again for sharing with us your coding skills!
Peer to Peer Feedback:
The activity was not really setup for this type of feedback.
Feedback for week3 and 4: Feedback from the instructor:
Be careful with your title. It should be "Worlds Within Worlds". There a few problems with the white font type color with the light blue of the planet as part of your background. The red "correct" kind of burns the eyes against the background chosen. There is not really a "planet within a planet". Rather, it is the rocky core that is at the center of a gas giant, like Neptune. You mentioned "Option A", in your feedback, but you did not label the pictures as "A, B, C,...etc." There are some problems with your grammar in your feedback questions. When these are corrected, you will have a better quiz to add to your portfolio.
Peer to Peer Feedback:
The activity was not really setup for this type of feedback.
Below is a couple example of the course:
Here is a example of creating the measurable learning outcomes and questions.


Here is a video of the interactive quiz
youtube
Thank you for taking the to read my blog. If you have questions please feel free to email me at [email protected]
0 notes
Text
Instructional Design and Evaluation
Reflect:
During this course, we were tasked with editing and adding to a training needs analysis to make it measurable to track it effectiveness. I felt lost in the first week due to not really understanding where we were taking the project. The second week, I finally was starting to understand what were were doing in editing the document but feedback come so late that you’re really guessing on what to fix in till that feedback given. The third week, we were creating video as a learning object so that seem really straight forward. The fourth week again wait so long for feedback I try my best to address the notes but lack of time and the feedback coming late I feel really hurt me. The course seems to care more about the writing format then the content. For writing we got a lot of feedback up front. But content wise pointed to website and editing based off failure.
Inquire:
I know my objectives and outcome could still be better. I do feel that it would have helped me to see more examples of of really good objectives and outcome. Maybe I just need a couple smaller exercise just on each of the topics before apply them to a bigger thing. Also, you need to really drive home the why are we doing this in the first week.
Suggest:
If I had to suggest something it would be more examples and reasoning upfront. Maybe change the project from month to month so the example is not the same has the project we currently working on. I’m a visual learner and I know if I saw a good paper and it format that would have helped me.
Elevate:
I learned more about planning and sectioning off a project. I will apply some of the things I learned for future assets and projects. I feel the course has the bones to be a great course but it still need a lot for work and feedback needs to happen faster.
Feedback from the Peers and Instructor:
Week1:
Both instructor and peers wanted me to add assessment section, better outcomes, objectives and really just make sure each each section is define and connect my outcomes to each section.
Week2:
Both instructor and peers wanted me to start working with an SME. Your SME is going to be essential to your success on this project, so developing a good relationship is crucial. For best results, you need to be comfortable with your SME, so small talk and getting to know each other is good. The final product will be a team effort, and your job will be to take the SMEs knowledge and present it in a way that is most conducive to learning. SMEs can be defensive about their content, so make sure to be patient and empathetic. Also keep refining my APA format and objectives.
Week3:
Both instructor and peers stated me needs assessment was coming along nicely. They are beginning to be able to visualize what you’re proposing. They didn't see your paragraph about why the video is needed posted under your storyboard. There should also be a paragraph about why the test items you chose are the best way to measure learning. I managed to get quite a bit of information into your video and many of the graphics are spot on. You may want to watch Lynda.com for some help with the green screen. This one: https://www.lynda.com/Photography-tutorials/Using-constant-lighting-photo-video/112587/119710-4.html?autoplay=true isn’t bad. They would suggest getting some extra clips to help hold the fabric taut though. Also, don’t forget the rule of thirds.
Week4:
Both instructor and peers stated there are spots where there are just citing issues with a few grammar spots. Double check objectives. Very nice with stating your purposes and matching the people with exactly the roles they play. Said I have done great in finding solutions and plugging them into the sections and it connects well.
Below is the screen shots of the project.





Here is a example of a learning object we created.
youtube
0 notes
Text
Reflection on Corporate Training and Motivational Development
I enjoy the project for this month. The final feedback from the instructor was to record and practice the script a little more. This month I found myself pressed for time. If all the writing and project and there subject matters not really over laying all the time made it hard to keep up. Again, I really enjoy the month and that is my personal views. I added a image from the final project below.
Thanks.
Ken Norman

0 notes
Text
Mastery-Reflecting on the Visual and Verbal Communication in Instructional Design Course
Hello,
What projected events on your timeline did you achieve this month?
Originally, I was hoping to strengthen my manuscript writing skills and learn different mediums to reach the students or future audience on my short films or games. I learned a lot of different things this month.
The first thing I learned for this month is giving and receiving feedback. One of the things that stuck with me was the quote, “For most people (me included), the first reaction to criticism is to get defensive or even lash out. If this sounds like you, take time to develop the habit of taking a deep breath and counting to 10 before responding” (Follett,2009). I think I relate to this because it always hard getting feedback but I completely understand that it is needed for growth.
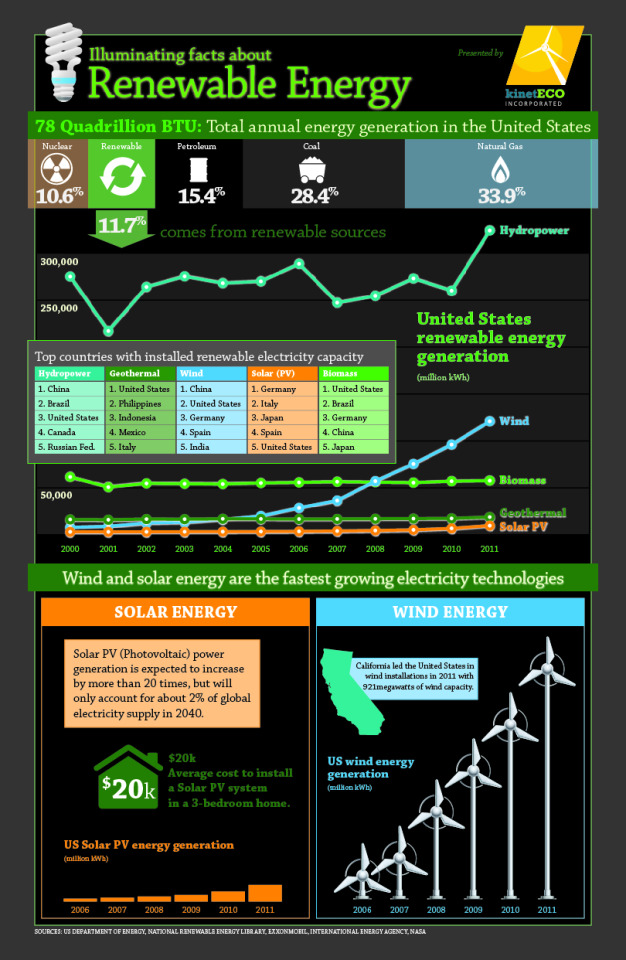
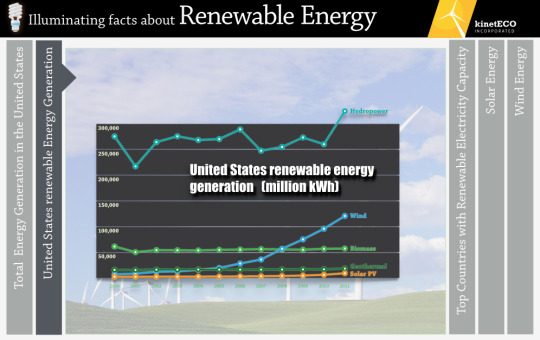
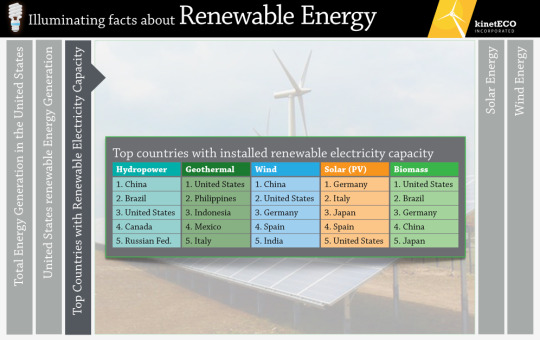
The second thing I learned for this month was learning more about infographics and graphs. We used infographics last month but I did not understand why or what they were used for. It came through as cluttered and messy. I did not think I would send it to anyone. However, I read, “One way to think about an educational graphic is as a cognitive tool. Like a hammer enhances what an arm can do in terms of strength, graphics like diagrams, graphs, and maps extend what a brain can do in terms of reasoning.” (Peters,2013) That made me realize that it was more about the information and sending it to someone to let them have the facts to make up their own mind.
The final thing I learned, was marrying audio with infographic and presentations. Slade states, “As I mentioned before, eLearning narration has two specific goals, first to inform the learner, and second, to engage the learner” (Slade,2013). I believe this month was mainly about these two goals. Both the infographic and the keynote are ways we inform the learner about facets this month. Then adding the audio, a good design and nice transitions were a way to keep the learner engaged.
Going forward with this yearlong journey, what adjustments could you make to ensure your future success in achieving mastery?
There are things that I have learned so far in this degree program that I want to keep in mind for my future projects. One of the principles I’m going to try to apply in a future project is the importance of scale as it relates to graphs. I am trying to to keep in mind the places in the project and the fun, creative ways to display the data. I think this relates to what Shander was saying when he states, “There’s the space where the data is displayed and then the objects that represent the data(Shander,2014).”
The second thing I want to keep in mind is conveying a clear story in my text and in my graphics. I am learning now that each should be able to stand up on their own and add to the story or the point I’m trying to get across. I learned a lot about this in Golding teaching this month, he states, “In infographic your graphics must tell the story for you. It must be clear by looking at it, because you aren't there to explain it to the intended audience” (Golding,2013).
Lastly, the thing that burned into my mind this month was the narration. I must have written and recorded this thing almost ten times before posting. I found it challenging but rewarding to pairing the narration down. It really made me focus on what was important but I will never forget the words Drew wrote, “A moderate narration pace is about 140 words per minute “(Drew,2008). Overall, creating a clear story and focusing on what is important is the main thing I’ll move forward with into the degree. I want to thank each of my class mates that gave me feedback this month and I look forward into seeing future projects. Below I included screen shots of examples of what I have been stating in these two questions.
Ken Norman



References
Follett, A. (2016, December 11). How To Respond Effectively To Design Criticism – Smashing Magazine. Retrieved February 27, 2017, from https://www.smashingmagazine.com/2009/10/how-to-respond-effectively-to-design-criticism/
Peters, D.. (2013). Interface design for learning: design strategies for learning experiences [E-reader Version]. Retrieved from http://ce.safaribooksonline.com/book/web-design-and-development/9780133365481
Slade, T. (2013, July 6). Writing Styles For eLearning Narration. Retrieved March 13, 2017, from http://www.tim-slade.com/writing-styles-for-elearning-narration--jul.-6,-2013.html
Drew, P. (2008). Copywriting for Instructional Design Narration and Role Playing. Retrieved March 13, 2017 from http://www.elearningvoices.com/articles/copywriting.php
Golding, M. (2013, March 11). Creating infographics with illustrator [Video file]. Retrieved from https://www.lynda.com/Illustrator-tutorials/Creating-Infographics-Illustrator/119011-2html
Shander, B. (2014, April 25). Data Visualization Fundamentals [Lynda.com online course]. Retrieved from https://www.lynda.com/Illustrator-tutorials/Design-Infographics-tutorials/Data-Visualization-Fundamentals/153776-2.html
0 notes
Text
Hello all,
What projected events on your timeline did you achieve? What have you learned from this course that you did not anticipate as you created your timeline? What did you experience in working in a collaborative learning environment?
My goals I set for this month in my time line last month were:
To learn more about cognitive, learning, and motivation theories and how it applies to my area of study.
To create design strategies to help me develop better content.
Become better at social learning and collaboration on projects.
I feel I did a pretty good job working towards these goals. I say that because I think these goals are something I should always be working towards and try to better myself in.
Something I learned this month that I did not see coming. Was learning more about myself and what my motivators are to drive me to learn. Also, learned a couple new tricks in Illustrator and how to create an interactive infographic.
At first the discussions and the writing for the projects were a little hard because you always want to put your best foot forward. I think deep down all of us are afraid of failure which makes it hard for us to post. I enjoyed reading other classmates discussions and seeing their projects. I think my classmate each have great feedback and enjoy them looking my projects from another angle. I want to thank the students this month and the teacher. This has been an enjoyable month.
After studying professional examples and some of the theories behind them, and having the opportunity to create an example using some of the technology available to the instructional designer, what adjustments could you make to ensure your future success? Post one image that communicates your experiences so far and/or illustrates your status (emotional/intellectual/social/career) at this point in the program. Remembering what you’ve learned this month about strategies for learner engagement, keep the image simple and focused on communicating that specific message you intended.
The adjustments I will for me as a learner, I will try to connect more of the reading to what I’m doing first to really understand what I’m doing. Also try to be better about making outlines. The adjustments I will for me as a designer, will to keep in mind that each person learns differently and I should try to keep in mind what motivates them and what keep the point I’m trying to get across and to make sure the message is clear and easy to understand.
Here are the images I feel that best reflect me this month.


0 notes
Quote
Before you are a leader, success is all about growing yourself. When you become a leader, success is all about growing others. —Jack Welch
http://www.forbes.com/sites/kevinkruse/2012/10/16/quotes-on-leadership/#48ba9a507106
I agree with this and think it a great way of thinking for teachers and leaders.
1 note
·
View note
Quote
Education is not the learning of facts, but the training of minds to think.
Albert Einstein “http://quoteinvestigator.com/category/albert-einstein/”
0 notes
Link
0 notes
Photo

I created a logo to help brand myself in my journey of my masters degree.
0 notes